Jak zrobić dostępny plik Svg
Opublikowany: 2023-02-22Ważne jest, aby upewnić się, że Twój plik svg jest dostępny dla wszystkich, w tym dla osób niepełnosprawnych. Oto kilka wskazówek, jak zrobić dostępny plik svg : 1. Używaj odpowiednich znaczników: Podczas tworzenia pliku svg ważne jest, aby używać odpowiednich znaczników. Dzięki temu svg jest prawidłowo interpretowane przez czytniki ekranu i inne technologie wspomagające. 2. Dodaj tagi tytułu i opisu: aby upewnić się, że Twój plik svg jest dostępny dla wszystkich, dodaj tagi tytułu i opisu. Te znaczniki dostarczają informacji o pliku svg i są odczytywane przez czytniki ekranu. 3. Używaj właściwych kolorów: Wybierając kolory do pliku svg, ważne jest, aby używać kolorów o dobrym kontraście. Dzięki temu plik svg jest widoczny dla wszystkich, w tym dla osób z wadami wzroku. 4. Unikaj używania animacji: Animacje mogą być rozpraszające i trudne do zrozumienia dla osób niepełnosprawnych. Jeśli musisz używać animacji, pamiętaj o dodaniu elementów sterujących, aby użytkownicy mogli wstrzymywać, zatrzymywać ani dostosowywać szybkość animacji. 5. Użyj tekstu alternatywnego: dodając obrazy do pliku svg, pamiętaj o użyciu tekstu alternatywnego. Ten tekst jest odczytywany przez czytniki ekranu i zawiera informacje o obrazie. Postępując zgodnie z tymi wskazówkami, możesz utworzyć przystępny plik svg, z którego będą mogli korzystać wszyscy.
Od 1999 r. wzrosło wykorzystanie skalowalnej grafiki wektorowej (SVG). Dobrym pomysłem jest zidentyfikowanie, które z Twoich obrazów są dekoracyjne lub informacyjne. Jeśli obraz ma charakter dekoracyjny, powinien zawierać pusty lub pusty atrybut tekstu alternatywnego. Tekst w alternatywie musi być zrozumiały i opisowy, musi mieć mniej niż 250 znaków i musi być unikalny. Używając obrazu podstawowego lub dekoracyjnego, użyj znacznika <img> i dołącz nazwę pliku. Możesz użyć znaczników HTML, aby utrudnić manipulowanie plikiem SVG, jeśli jest on bardziej złożony lub niezbędny. Biblioteki JavaScript i CSS umożliwiają zmianę stylów i animacji obrazów.
Podczas przekazywania podstawowych treści alternatywnych nie było wyraźnego zwycięzcy w kategorii najlepszy pokaz. Ponieważ tak wiele wzorców było w stanie renderować zawartość alt, projektanci i programiści mają więcej opcji, jeśli chodzi o wzorce. Nie było już wiarygodnych alternatyw dla wzorca 11 dla użytkowników różnych przeglądarek i czytników ekranu, którzy potrzebowali bardziej opisowej treści.
Aby otworzyć pliki svg, musisz użyć oprogramowania do grafiki wektorowej, takiego jak Adobe Illustrator, CorelDraw lub Inkscape (darmowy edytor grafiki wektorowej typu open source działający w systemach Windows, Mac OS X i Linux).
Jak sprawić, by mój obraz Svg był dostępny?

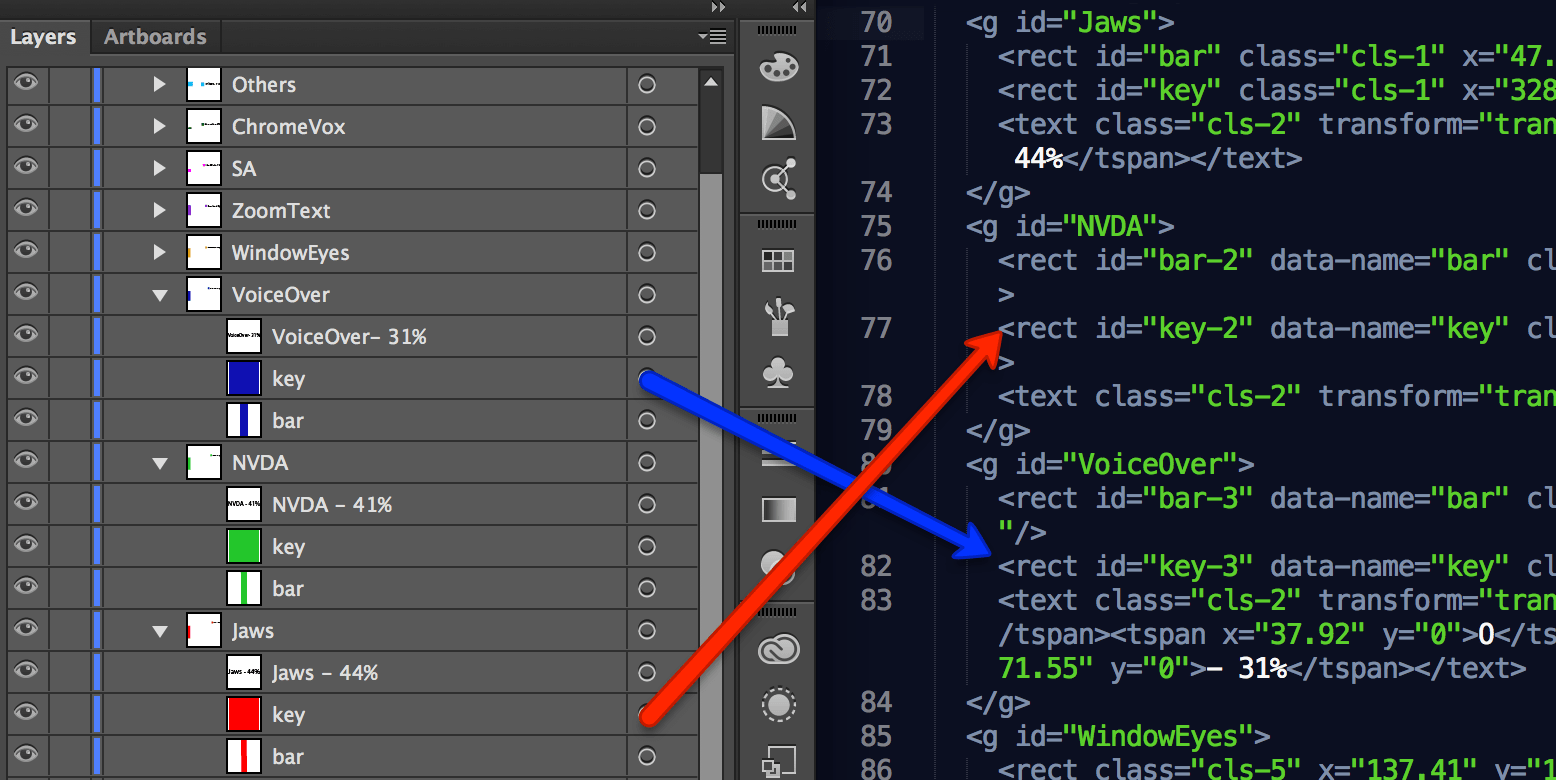
Aby udostępnić obraz SVG, musisz dodać tytuł i opis do kodu obrazu. Można to zrobić, dodając następujące atrybuty do kodu svg: Tytuł Twojego obrazu tutaj Opis Twojego obrazu tutaj Składa się z grafiki wektorowej opartej na XML w formacie Scalable Vector Graphic (SVG). Głównym tego powodem jest to, że ma interaktywne, skalowalne, responsywne i programowalne właściwości, co czyni go niezwykle popularnym w nowoczesnym projektowaniu stron internetowych. W tym samouczku dowiesz się, jak udostępnić czytnikom ekranu plik SVA. We wszystkich przypadkach przeglądarki przetwarzające tekst na mowę mogą nie być w stanie odczytać tagów tytułu i opisu. Łatwo to sprawdzić, dodając atrybuty aria-labeling i ariandescribedby w elemencie svg. Te elementy są dodawane, aby czytnik ekranu mógł je odczytać. Zalecane może być zachowanie aktywnego tekstu i tytułu na grafice. Możesz wykonać kilka prostych czynności, aby ukryć te informacje. Znajdź kod w swoim pliku SVG, który zawiera przemówienie klasowe i wprowadź go do tagu tekstowego. Ten kod informuje czytnik ekranu, że ten tekst służy tylko do wyświetlania i nie ma żadnego znaczenia. Czy plik Svg jest dostępny? Źródło: adasignfactory Nie ma ostatecznej odpowiedzi na to pytanie, ponieważ zależy ono od wielu czynników, w tym konkretnej zawartości pliku SVG, przeglądarka użytkownika i technologia wspomagająca oraz poziom umiejętności użytkownika. Jednak ogólnie rzecz biorąc, możliwe jest udostępnienie zawartości SVG użytkownikom niepełnosprawnym. Obecnie HTML5 jest najczęściej używanym formatem grafiki internetowej, tuż za nim plasuje się Scalable Vector Graphics (SVG). Gdy grafika jest czysto ozdobna, nie wymaga dodatkowego tekstu. Wszystkie tagi >img muszą zawierać prawidłowy atrybut alt, chociaż w razie potrzeby atrybut ten można pozostawić pusty. Wstawiając plik SVG bezpośrednio do kodu HTML, będziesz mógł kontrolować zawartość grafiki. Jeśli korzystasz z Safari lub WebKit, może być konieczne zastąpienie role=img przez role=group. Aby obraz był wyraźny, przepisz tytuł i opis. Dodaj tabindex (pole tabulacji) 1:0:. TabIndex=1 zostanie dodany do pliku SVG, jeśli wybierzesz metodę osadzania na podstawie swojego wyboru. Możesz wstawić grafikę do elementu iframe lub plik osadzony w obiekcie. Proszę dołączyć element *title* (dla NVDA), który zawiera zarówno tytuł, jak i zawartość sekcji. Dobrym rozwiązaniem jest użycie klasy do wizualnego ukrycia tekstu, przy jednoczesnym umożliwieniu wyświetlania tekstu czytnikom ekranu. W rezultacie możemy wybrać rozmiar czcionki JAWS lub NVDA, który wynosi 0,2 dla obu programów. Czy użycie czcionki ikony i rozwiązania SVG to najlepszy sposób na ułatwienie dostępu? Możesz to jednak zrobić za pomocą samej ikony, więc pokażemy Ci, jak to zrobić na poniższym filmie. Używając generatora ikon, często kod ikony wygląda następująco. Ta metoda jest bardzo podobna do przykładu Basic Image Replacement, Inline SVG. Podczas używania etykiety aria w tagu zakotwiczenia czytnik ekranu nie wyświetla tekstu wewnątrz łącza. Możemy tutaj użyć tekstu alternatywnego, ponieważ nie musimy umieszczać wszystkich tych szczegółów w atrybucie alt. Warstwy można eksportować z dolnej części programu Adobe Illustrator, przeciągając je na górę. Aby się chronić, przechowuję dwie wersje mojego pliku SVG, jedną do edycji w programie Illustrator, a drugą do edycji kodu. Jeśli używasz kontroli źródła opartej na Git (git, SourceTree, itp.), musisz zatwierdzić plik. Najlepiej wstrzymać edycję SVG, dopóki nie będzie całkowicie jasne, jaki jest projekt. Możemy połączyć tytuł i opis z elementem thesvg, ponieważ są to elementy tekstowe, których można używać w ten sam sposób. Słupki, etykiety i klucz można dodawać semantycznie, dodając pewne role semantyczne do grup, które je zawierają. Etykieta aria-label=”wykres słupkowy” musi być wyświetlana na liście. Sprawdź, czy problem został rozwiązany za pomocą czytnika ekranu. Jeśli masz jakiekolwiek wątpliwości dotyczące pliku SVG, dodaj do niego element role=group. Role semantyczne można dodawać do grup zawierających osie czasu i segmenty czasu. Dodaj etykietę do listy osi czasu: Aby mieć pewność, że tabindex=”0″ jest dostępny we wszystkich przeglądarkach, musi być ustawiony na fokus. W semantyce linków musisz je najpierw naprawić. Pamiętaj, że link jest udostępniany wyłącznie dla Twojej wygody. Nie jest to łącze semantyczne, ponieważ nie zawiera żadnych informacji potrzebnych użytkownikowi czytnika ekranu. Podczas poruszania się po elementach łączy za pomocą SVG nie zawsze trzeba zmieniać okno, aby upewnić się, że element znajduje się w widocznym obszarze. Niektóre przeglądarki nie zawierają elementów potomnych, które mogą być poza ekranem, i przewijają cały element >svg> jako całość. Ta funkcja, którą można włączyć w systemie Windows i trybie wysokiego kontrastu, pomaga osobom niedowidzącym widzieć wyraźniej. Stukając znak plus w lewym dolnym rogu sekcji Style, możesz dodać styl z menu rozwijanego. Twój plik SVG będzie miał dodany cały tekst i kształty w wyniku wybranego stylu. Aby utworzyć styl, wybierz zakładkę Tekst, a następnie przycisk Style tekstu w prawym dolnym rogu ekranu. Jeśli chcesz zmienić czcionkę używaną w pliku SVG, dotknij przycisku Czcionki i wybierz żądaną czcionkę. Oprócz zmiany koloru tekstu i kształtów możesz wybrać inny kolor z listy, wybierając przycisk Kolory. Jeśli chcesz zmienić właściwości pustego kształtu, który nie ma koloru, zaznacz kształt, a następnie kliknij przycisk Edytuj kształt, aby go zmienić. Jeśli chcesz dodać tekst do pliku SVG, najpierw wybierz tekst, który chcesz dodać z listy, a następnie stuknij przycisk Tekst. Po wybraniu kształtu i wybraniu opcji Dodaj tekst możesz dodać do niego tekst. Gdy tylko otworzysz plik SVG, przeciągnij go po dokumencie, przesuwając wskaźnik, aby przesunąć tekst lub kształt. Po zakończeniu edytowania pliku SVG naciśnij przycisk Zapisz w lewym dolnym rogu karty Grafika, a następnie zapisz zmiany na urządzeniu. Dostępność Svg: jak sprawić, by obrazy były bardziej dostępne Podczas tworzenia plików SVG z ułatwieniami dostępu należy pamiętać kilka ważnych czynników. Zanim zaczniesz, musisz najpierw zdefiniować tytuł w swoim kodzie. Zawsze umieszczaj tytuł> na początku pliku svg lub przed ścieżką. W następnym kroku należy dodać element svg> aria-describedby. Ten atrybut aria można znaleźć na stronie opisującej opisy arii. Znaczniki są dostępne bezpośrednio w SVG, co pozwala na dodanie większej ilości informacji w samym obrazie, co jest przydatne dla osób korzystających z czytnika ekranu lub innego urządzenia ułatwiającego czytanie. Ponadto, ponieważ SVG można edytować za pomocą edytora tekstu, można go przeszukiwać i kompresować, można go automatycznie generować i nim manipulować, można go zintegrować z (X)HTML, można go animować, można go używać we wszystkich rodzaje stron internetowych. Wcześniej omówiliśmy sposoby, dzięki którym obrazy sva mogą być łatwiej dostępne. Podsumowując, należy pamiętać o kilku rzeczach. Pierwszym krokiem jest użycie skalowalnych plików SVG, które umożliwiają czytelnikowi powiększanie i skalowanie ich w celu spełnienia określonych wymagań. Ponadto wiele narzędzi umożliwia automatyczne tworzenie obrazów SVG i manipulowanie nimi, zmniejszając ilość czasu poświęcanego na tworzenie różnych formatów obrazów. Dzięki dodaniu (X)HTML możliwe jest teraz umieszczanie obrazów (SVG) na stronie internetowej.Czy czytniki ekranu mogą czytać pliki Svgs?Źródło: pinimgCzytniki ekranu mogą odczytywać pliki SVG, o ile są one zakodowane do ich odczytu. Czytniki ekranu mogą odczytywać i identyfikować znaczniki ułatwień dostępu, które identyfikują, co reprezentuje plik SVG lub ma reprezentować. Wykorzystanie skalowalnej grafiki wektorowej (SVG) zostało po raz pierwszy wprowadzone pod koniec lat 90. W ostatnich latach przeżywają ogromny renesans popularności. W artykule opisano dwanaście różnych wzorców SVG odkrytych w środowisku naturalnym przy użyciu tego zasobu. Pojedynczy alternatywny opis jest dostępny, gdy tylko zostanie wykryty przy użyciu innej kombinacji systemów operacyjnych, przeglądarek i czytników ekranu. Biorąc pod uwagę różne systemy operacyjne i przeglądarki, w tabeli wyników końcowych możemy zaobserwować wyraźne wzorce w wyniku uruchamiania różnych czytników ekranu w różnych kombinacjach systemów operacyjnych i przeglądarek. W SVG jest kilku wyraźnych zwycięzców i przegranych, a także pewne wzorce, które można wdrożyć, o ile jesteś świadomy ich ograniczeń. Bardzo ważne jest, aby pamiętać, że każdy twórca czytnika ekranu zapewnia zalecane przeglądarki, z których w pełni potrafi korzystać. Nie oznacza to, że nie możesz używać czytnika ekranu w innej przeglądarce; możesz jednak, jeśli nie masz dostępu do systemu operacyjnego. Korzystając z tych testów, powinieneś być w stanie określić najlepszą decyzję dotyczącą plików SVG dla swoich potrzeb i ograniczeń dotyczących wzorców. Ułatwianie dostępu do plików SVG Dostępność tego artykułu jest następująca: Możesz zwiększyć dostępność swoich obrazów, bezpośrednio dodając do nich znaczniki. Dodatkowe informacje są zawarte w samym obrazie, co jest korzystne dla osób niepełnosprawnych, które poruszają się za pomocą technologii. W czytnikach ekranu włącz lub wyłącz atrybut aria-hidden=”true”. Podobnie, atrybutu focusable=”false” można użyć, aby uniemożliwić Internet Explorerowi wyświetlanie klawisza Tab podczas przeglądania SVG. Czy SVG obsługuje tekst alternatywny? Źródło: primeinspiration Tak, SVG obsługuje użycie atrybutu alt. Atrybut alt określa alternatywny tekst dla obrazu, jeśli obraz nie może zostać wyświetlony. Dostępność Svg: Tak, tekst Svg jest dostępny. W przeciwieństwie do innych formatów, tekst alternatywny nie jest obsługiwany w svg. Możesz dołączyć atrybut alt do pliku SVG. Kiedy używasz.VScript, Twój tekst może być przeglądany. Możesz używać plików svega w swojej przeglądarce. Dostępne ikony Svg Termin „dostępne ikony SVG” odnosi się do ikon, z których mogą korzystać osoby niepełnosprawne. Ikony muszą być zaprojektowane w taki sposób, aby mogły być używane przez osoby z upośledzeniem wzroku, niedosłuchem i innymi niepełnosprawnościami. Specyfikacja Scalable Vector Graphic (SVG) to specyfikacja Extensible Markup Language (XML), którą można osadzić w Dokument HTML przy użyciu elementów SVG i Gdy nie określisz wysokości lub szerokości pliku SVG, będzie on renderowany tak duży, jak pozwala na to rzutnia. Wartości zostaną następnie nadpisane przez pojedynczą klasę pomocniczą CSS odnoszącą się do naszych ikon SVG i zostaną przeskalowane, aby idealnie pasowały do tekstu strony. Gdy używamy wbudowanego pliku SVG, możemy dodać element tytułu jako pierwszy element potomny elementu svg i podać jego identyfikator. Gdy ktoś zdecyduje się skupić na przycisku, zostanie wyświetlony tekst w elemencie tytułowym. Elementu A>span można użyć do zawinięcia tekstu w zawijanie, a następnie wizualnego ukrycia go przed widzem. Możesz podać wyjaśnienie przycisku bez modyfikowania go, używając tekstu zamiast projektu. Dekoracyjny obraz lub grafika powinna być ukryta przed drzewkiem dostępności, jeśli chodzi o dostępność. Metodą jest umieszczenie pustego elementu potomnego HTML jako pierwszego elementu potomnego tagu otwierającego >body>. Nie można przeglądać naszego arkusza stylów, gdy przeglądarka go ładuje; dlatego wyświetlacz nie powinien być w linii: żadne ustawienie nie jest wymagane. Sara Soueidan bardzo szczegółowo uczy nas, jak stworzyć SVG, wykorzystując wszystkie zalety i wady. Odwołując się do pojedynczej ikony w elemencie, musisz wybrać, czy chcesz ją oznaczyć, czy ukryć. Możemy zoptymalizować i uprościć kod używany w naszym SVG, stosując różne metody przed przesłaniem go do naszego dokumentu HTML. Kiedy otworzysz SVG w edytorze i ręcznie usuniesz cały niepotrzebny bałagan, jest to najbardziej satysfakcjonujące zadanie. W naszym dokumencie jest kilka ikon, każda z unikalnym identyfikatorem, więc możemy się do nich odwoływać gdzie indziej. Ikonę możemy wykorzystywać w nieskończoność, aby wyglądała inaczej, w zależności od potrzeb użytkownika. Nie ma wizualnej różnicy, ale ilość kodu wymaganego do wyświetlenia ikon jest ogromna. Celem tego artykułu jest zbadanie dostępności w sieci i tego, co możemy zrobić, aby uczynić ją bardziej dostępnym miejscem. Czytanie książek, blogów i samouczków, a także śledzenie prac osób pracujących w tej dziedzinie pomagało mi przez lata rozumieć tę dziedzinę. Svg Najlepsze praktyki dotyczące ułatwień dostępu Jest kilka kluczowych rzeczy, o których należy pamiętać aby Twoje pliki SVG były dostępne: – Użyj tagów i, aby zapewnić kontekst i informacje o swoim obrazie. – Upewnij się, że Twoje pliki SVG można skalować bez utraty jakości, aby użytkownicy mogli zmieniać ich rozmiar w razie potrzeby. – Użyj odpowiednich ról i atrybutów ARIA, aby opisać zawartość swojego obrazu. – Dołącz tekst alternatywny do swojego obrazu dla użytkowników, którzy go nie widzą. Plik Scalable Vector Graphics (SVG) to plik, który jest skompresowany i zorganizowany w sposób optymalny dla grafiki. Grafika internetowa jest tworzona przy użyciu obrazów XML, które mają uporządkowaną i skalowalną strukturę. Ponieważ pliki SVG są responsywne, można je skalować lub powiększać do dowolnego rozmiaru bez zniekształceń lub utraty wierności. SVG to format obrazu wyższej jakości niż PNG lub JPG, jeśli chodzi o nauczanie online ze względu na swoją strukturę, prezentację i rozmiar pliku. Możliwe jest tworzenie SVG przy użyciu XML w spójny i dynamiczny sposób. Wszystkie pliki SVG można stylizować globalnie za pomocą CSS, co oznacza, że Hawkes może zdefiniować zestaw stylów i zastosować je do wszystkich. Pliki SVG są również łatwe do animowania i manipulowania dzięki wykorzystaniu zarówno JavaScript, jak i CSS. Trójwymiarowy wykres w przestrzeni trójwymiarowej jest wyśrodkowany na wklęsłej okrągłej paraboloidzie z = x 2 y 2 = 2. Ponieważ jest to część znaczników, przeglądarki renderują aktywny tekst tak samo, jak każdy inny tekst. W rezultacie może być dostosowywany przez użytkownika i jest czytelny przy użyciu różnych technologii wspomagających. Dostępność tekstu SVG SVG obsługuje następujące funkcje ułatwień dostępu: • Element tytułowy zapewnia podpowiedź dla obiektu SVG. • Element a definiuje hiperłącze. • Element desc zapewnia dłuższy opis obiektu SVG. • SVG obsługuje funkcje ułatwień dostępu WAI-ARIA. • Tekst SVG można przekształcić w mowę za pomocą czytnika ekranu.Decorative Svg AccessibilityIstnieją pewne kwestie, które należy wziąć pod uwagę podczas dodawania dekoracyjnej zawartości SVG do witryny internetowej w celu ułatwienia dostępu. Obejmuje to podanie tekstu alternatywnego dla obrazu, upewnienie się, że obraz jest widoczny we wszystkich schematach kolorów oraz zapewnienie tekstowej alternatywy dla obrazu. czytelników w tym wzorcu znaczników. Aby Internet Explorer nie używał klawisza Tab w pliku SVG, używany jest focusable=”false”. Ponieważ plik SVG ma być ukryty, nie ma potrzeby dołączania atrybutu roli, ponieważ zostałby on zignorowany. Ikony SVG wbudowane w tekst są wycofywane na rzecz wydajniejszych metod prezentowania informacji. W większości przypadków ikona dodaje atrakcyjności wizualnej i jest używana jako dodatkowa wskazówka wizualna. Gdy używasz elementu img z pustym atrybutem alt (alt=), SVG nie zostanie wyświetlony. SVG zostanie zignorowany przez czytniki ekranu, ponieważ jest taki sam jak każdy inny obraz. Plik SVG może zawierać element tytułowy, który może być wyświetlany czytnikom ekranu lub nie. Problem został rozwiązany po krótkim badaniu, kiedy dodałem aria-hidden=”true” do elementu thesvg. Jeśli używasz SVG do osadzania obrazu niewizualnego, upewnij się, że ma on alternatywną opcję tekstu.

