Jak zrobić skalę ikony Img Svg z kontenerem nadrzędnym
Opublikowany: 2023-02-14Skalowanie ikony img svg z kontenerem nadrzędnym można wykonać za pomocą właściwości max-width. Można to ustawić na wartość procentową lub wartość w pikselach. Ustawiając maksymalną szerokość na wartość procentową, ikona będzie skalować w górę iw dół zgodnie z rozmiarem kontenera nadrzędnego. Jeśli maksymalna szerokość jest ustawiona na wartość w pikselach, ikona pozostanie w tym samym rozmiarze, niezależnie od rozmiaru kontenera nadrzędnego.
ViewBox służy do skalowania obrazu SVG . Układ współrzędnych jest zdefiniowany jako 0 0 100 100, jeśli x=0, y=0, szerokość = 100 jednostek, wysokość = 100 jednostek. Kiedy wszystkie wymiary SVG są liczone w tej samej kolejności, wysokość i szerokość prostokąta o szerokości 50% i wysokości 50% są liczone jako wysokość i szerokość prostokąta.
Jak zmienić rozmiar obrazu sva? Zanim będziesz mógł utworzyć plik obrazu SVG, musisz najpierw przeciągnąć go i upuścić na biały obszar lub kliknąć wewnątrz białego obszaru i wybrać plik z rozwijanego menu. Następnie możesz dostosować ustawienia zmiany rozmiaru, a następnie kliknąć przycisk Zmień rozmiar. Twoje wyniki zostaną pobrane po zakończeniu procesu.
Użycie właściwości CSS max-width umożliwia zmianę rozmiaru dużych obrazów, tak aby zmieściły się w kontenerze div> o mniejszej szerokości przy zachowaniu stałego współczynnika proporcji.
Kiedy dodajesz wysokość i szerokość do SVG za pomocą CSS, możesz to zrobić niezależnie od atrybutów wysokości i szerokości w elemencie svg>. Innymi słowy, poniższe reguły zastąpią wymiary i proporcje określone w kodzie domyślną wysokością dla wbudowanego pliku SVG .
Czy obrazy Svg można skalować?

Tak, obrazy SVG można skalować.
Chociaż istnieją pewne środki ostrożności, które należy podjąć podczas korzystania z plików SVG , nie są one konieczne. Należy pamiętać, że pliki SVG mają taki sam rozmiar jak pliki rastrowe. W rezultacie podczas przesyłania przez sieć oryginalny rozmiar pliku zostanie skompresowany do rozmiaru oryginalnego pliku, a oryginalny rozmiar pliku nie będzie wyświetlany poprawnie, jeśli wymiary oryginalnego pliku różnią się od wymiarów strony nadrzędnej . Upewnij się, że plik SVG zawiera właściwość keepRatio=none podczas próby rozciągnięcia go do innego współczynnika proporcji za pomocą CSS, na przykład na tle strony. Ponadto należy pamiętać, że niektóre przeglądarki nie obsługują wszystkich funkcji SVG, więc może być konieczne udostępnienie treści zastępczych dla tych przeglądarek.
Czy skalowanie obrazu Svg obniża jakość obrazu?
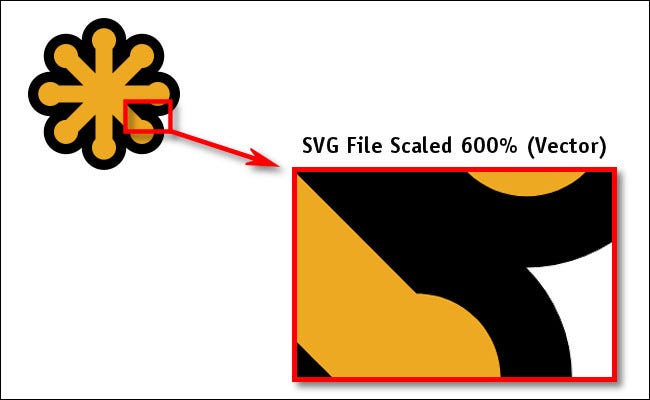
Przy dużym rozmiarze pliku możesz zmieniać jego rozmiar w górę lub w dół bez wpływu na jego jakość. Będzie wyraźny i wyraźny, bez względu na to, jak duży lub mały jest. Średnia gęstość pikseli w plikach graficznych jest bardzo wysoka.
Dlaczego Svg nie zmienia rozmiaru?
Ponieważ plik SVG nie jest obrazem i dlatego można go narysować (renderować) w dowolnym rozmiarze, przeglądarka nie wiąże z natury szerokości ani wysokości pliku SVG z kontenerem nadrzędnym ani nie będzie w stanie dynamicznie zmieniać rozmiaru pliku SVG, nawet jeśli plik nadrzędny pojemnik zmienia rozmiar .
Jak zmienić rozmiar ikony Svg?

Aby zmienić rozmiar ikony SVG, musisz otworzyć plik w programie do edycji wektorów, takim jak Adobe Illustrator. Po otwarciu pliku wybierz „Narzędzie do zaznaczania” z paska narzędzi i kliknij ikonę. Następnie zobaczysz ramkę wokół ikony. Aby zmienić rozmiar, kliknij jedno z pól na krawędzi ikony i przeciągnij je do środka lub na zewnątrz.
Musisz użyć elementu *i*, aby używać ikon internetowych o nazwie klasy w3. Istnieje wiele opcji projektowania ikon dla stron internetowych. Strony internetowe można ozdobić ikonami za pomocą elementu *i* z nazwą klasy w3-icon. Jeśli nie chcesz używać pliku obrazu jako ikony, elementem img jest również opcja. Po prostu nazwij element w swojej klasie, który jest elementem „i” i dołącz nazwę ikony. Właściwość font-size ikony powinna zostać zmieniona na klasę mniejszego rozmiaru; lub, w klasie w3-size, użyj właściwości mniejszy rozmiar. Jeśli chcesz zmienić rozmiar ikon na pulpicie, po prostu kliknij prawym przyciskiem myszy (lub naciśnij i przytrzymaj pulpit) i wybierz Widok, a następnie wybierz Duże ikony, Średnie ikony lub Małe ikony.

Najlepsze narzędzie online do zmiany rozmiaru plików SVG
Jeśli pracujesz z grafiką wektorową, Pixelied jest doskonałym narzędziem do użycia. Możesz zmienić rozmiar pliku SVG , przeciągając jego rogi do żądanych wymiarów za pomocą tego narzędzia online. Pozwala to skalować SVG nieco inaczej niż jest to możliwe na jednej stronie lub wprowadzać drobne zmiany bez całkowitego wpływu na rozmiar pliku. Ponadto pamiętaj, że rozmiar SVG jest dowolny, a układ jest oparty na matematyce, więc określony rozmiar może nie być dokładny. Kiedy SVG jest renderowany na stronie, a następnie zmienia rozmiar, może to mieć znaczenie na etapie renderowania.
Jak mogę utworzyć skalę Svg z jej kontenerem nadrzędnym?
Jeśli chcesz, aby plik SVG był skalowany z kontenerem nadrzędnym, musisz dodać atrybut viewBox do elementu svg . Atrybut viewBox definiuje układ współrzędnych zawartości elementu svg. Bez atrybutu viewBox plik svg nie będzie skalowany z kontenerem nadrzędnym.
Skaluj plik Svg, aby dopasować go do div
Aby przeskalować obraz SVG w celu dopasowania go do div, możesz użyć atrybutu viewBox. Atrybut viewBox określa układ współrzędnych zawartości obrazu SVG. Ustawiając wartość na 0 0 100 100, definiujesz, że współrzędne wewnątrz obrazu zaczynają się od 0,0 i idą do 100,100.
Rozmiar pliku Svg za pomocą Viewbox
Atrybut viewBox w twoim elemencie 'svg' spowoduje umieszczenie rzutni na (min-x, min-y) całej jego szerokości i wysokości, chyba że określisz go jako atrybut statyczny.
Transformacja Svg=skala
Funkcja scale określa, o ile przeskalować element. Kwota jest określona jako liczba, która reprezentuje mnożnik rozmiaru elementu. Na przykład, jeśli element ma współczynnik skali równy 2, będzie dwa razy większy niż w innym przypadku.
Clippath Svg: co to jest i jak można go używać?
Co to jest ClipPath insvg?
Atrybut clipPath definiuje ścieżkę używaną do maskowania części dokumentu źródłowego. Kiedy dokument jest renderowany, clipPath jest używany do odrzucania wszelkich obszarów SVG, które odbiegają od ścieżki.
Zmień rozmiar Svg Css
Jeśli chodzi o zmianę rozmiaru plików SVG w CSS, istnieje kilka różnych metod, których można użyć. Najpopularniejszą metodą jest po prostu użycie właściwości width i height, które przeskalują SVG na podstawie określonych wartości. Inną metodą jest użycie właściwości transform, która skaluje SVG na podstawie macierzy transformacji.
Podczas eksportowania plików SVG z programu Illustrator CC dostępnych jest kilka opcji wymuszania wymiarów. Możesz utworzyć responsywny plik SVG, po prostu usuwając atrybuty szerokości i wysokości z programu Illustrator. Możesz także użyć polecenia menu Plik, aby szybciej wyeksportować dokumenty za pomocą Eksportu responsywnego. Wymiary SVG zostaną określone przez urządzenie, które je wyświetla. Ostatnią opcją jest użycie polecenia Auto-Fit to Screen z menu Pathfinder. Gdy użyjesz tej metody, rozmiar pliku SVG zostanie automatycznie dostosowany do ekranu responsywnego pliku SVG.
Jak zmienić rozmiar Svg w HTML?
W tym fragmencie pokażemy, jak używać atrybutów HTML do zmiany rozmiaru. Konieczna jest zmiana wymiarów na żądaną szerokość i wysokość. Domyślnie wartości te można zastąpić atrybutami wysokości i szerokości.
Aby zmienić rozmiar obrazu bez zmiany szerokości lub wysokości
Rozmiar obrazu można ustawić na jego oryginalny rozmiar za pomocą atrybutu src, którego można użyć do dostosowania szerokości lub wysokości obrazu bez zmiany jego szerokości lub wysokości. Kompresja pliku obrazu i przypisanie jego adresu URL do serwera WWW to bajty w atrybucie src.
Czy możesz edytować SVG w CSS?
Nie można zmienić sposobu wyświetlania pliku SVG za pomocą CSS lub JavaScript w przeglądarce, jeśli jest on ładowany jako obraz. Jeśli chcesz zmienić obraz swojego pliku SVG, musisz najpierw załadować go przy użyciu następujących metod: *object *iframe *svg inline.
Jak importować pliki Svg do przestrzeni projektowej Cricut
Przejdź do opcji Plik > Importuj > Pliki SVG w Przestrzeni projektowej Cricut. Przed użyciem plików SVG w programie Cricut Access należy najpierw podłączyć komputer do Internetu, a następnie otworzyć pliki w aplikacji.
