Jak zrobić Divi Search Produkty WooCommerce (bez kodowania)
Opublikowany: 2022-08-29Chcesz wiedzieć, jak sprawić, by Divi wyszukało produkty WooCommerce?
Jest to problem, który każdy właściciel sklepu WooCommerce, który używa Divi jako swojego głównego kreatora stron, musi rozwiązać, jeśli chce odnieść sukces w Internecie.
W tym samouczku pokażemy, jak w kilku prostych krokach włączyć wyszukiwanie według produktów WooCommerce w witrynie Divi.
Zanurzmy się w to!
Dlaczego Divi Search dla produktów WooCommerce
Domyślna wyszukiwarka WordPress jest raczej słaba i nie jest najlepszym wyborem, jeśli chcesz zapewnić swoim klientom pozytywne wrażenia z użytkowania.
Na przykład nie:
- uwzględnij atrybuty produktu podczas wyszukiwania
- pozwól swoim klientom wyszukiwać według tagów produktów
- zwróć uwagę na kategorię produktu
- szukaj częściowych dopasowań, jeśli nie ma dokładnych
- zbierać wszelkie dane o aktywności wyszukiwania odwiedzających
- i wiele więcej…
To samo dotyczy modułów wyszukiwania Divi, ponieważ Divi to wtyczka do tworzenia stron, która korzysta z tej samej domyślnej wyszukiwarki WordPress.
Na szczęście istnieje sposób na usprawnienie wyszukiwania w witrynie WooCommerce i ułatwienie odwiedzającym szybszego znalezienia produktu, którego szukają.
Zobaczmy, jak możesz to zrobić za pomocą kilku kliknięć, bez konieczności kodowania lub umiejętności technicznych.
Jak zrobić wyszukiwanie Divi dla produktów WooCommerce?
Najłatwiejszym i najszybszym sposobem na wyszukiwanie produktów WooCommerce przez Divi jest użycie SearchWP.

SearchWP to przyjazna dla początkujących i potężna wtyczka z wieloma funkcjami, które pomogą Ci ulepszyć wyszukiwanie WordPress.
Pozwala nie tylko na umożliwienie wyszukiwania produktów WooCommerce, ale także na pełne dostosowanie wyszukiwania do potrzeb biznesowych.
Na przykład możesz ograniczyć wyszukiwanie, włączyć wyszukiwanie według tagów produktów, nadawać priorytet określonym produktom w wynikach wyszukiwania i wiele więcej.
Ponad 30 000 właścicieli witryn WordPress korzysta z SearchWP, aby dostarczać swoim odwiedzającym najbardziej trafne wyniki wyszukiwania.
Oto kilka innych cech tej wtyczki, które sprawiają, że jest tak popularna:
- Wyniki wyszukiwania na żywo . Daj swoim klientom wyniki wyszukiwania w trybie na żywo, aby pomóc im szybciej znaleźć to, czego szukają, i zwiększyć sprzedaż.
- Analiza aktywności wyszukiwania . Otrzymuj szczegółowe raporty na temat zachowań użytkowników związanych z wyszukiwaniem, aby zobaczyć, jakie wyszukiwane hasła wpisują, które wyniki wyszukiwania są najpopularniejsze i nie tylko.
- Niestandardowe formularze wyszukiwania . Dodaj wiele niestandardowych wyszukiwarek i połącz je z poszczególnymi formularzami wyszukiwania w swojej witrynie.
- Kontrola nad wynikami wyszukiwania . Zmień kolejność wyników wyszukiwania w swojej witrynie w taki sposób, w jaki chcesz promować określone strony i uzyskać więcej odsłon.
Porozmawiajmy o tym, jak możesz użyć SearchWP, aby Divi wyszukał produkty WooCommerce.
Krok 1: Zainstaluj i aktywuj SearchWP
Pierwszą rzeczą, którą musisz zrobić, to pobrać swoją kopię SearchWP.
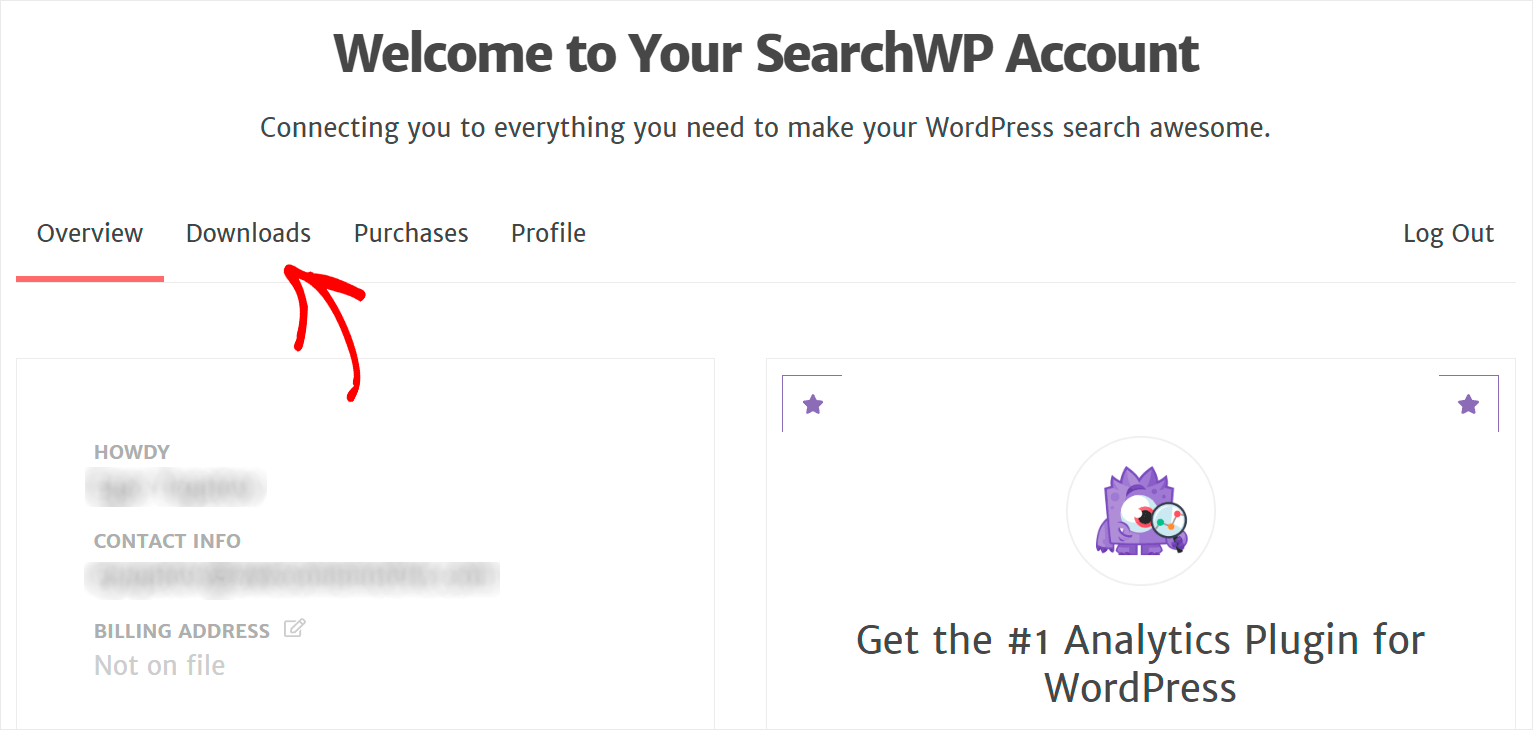
Po uzyskaniu kopii wtyczki przejdź do swojego konta SearchWP i przejdź do zakładki Pobieranie .

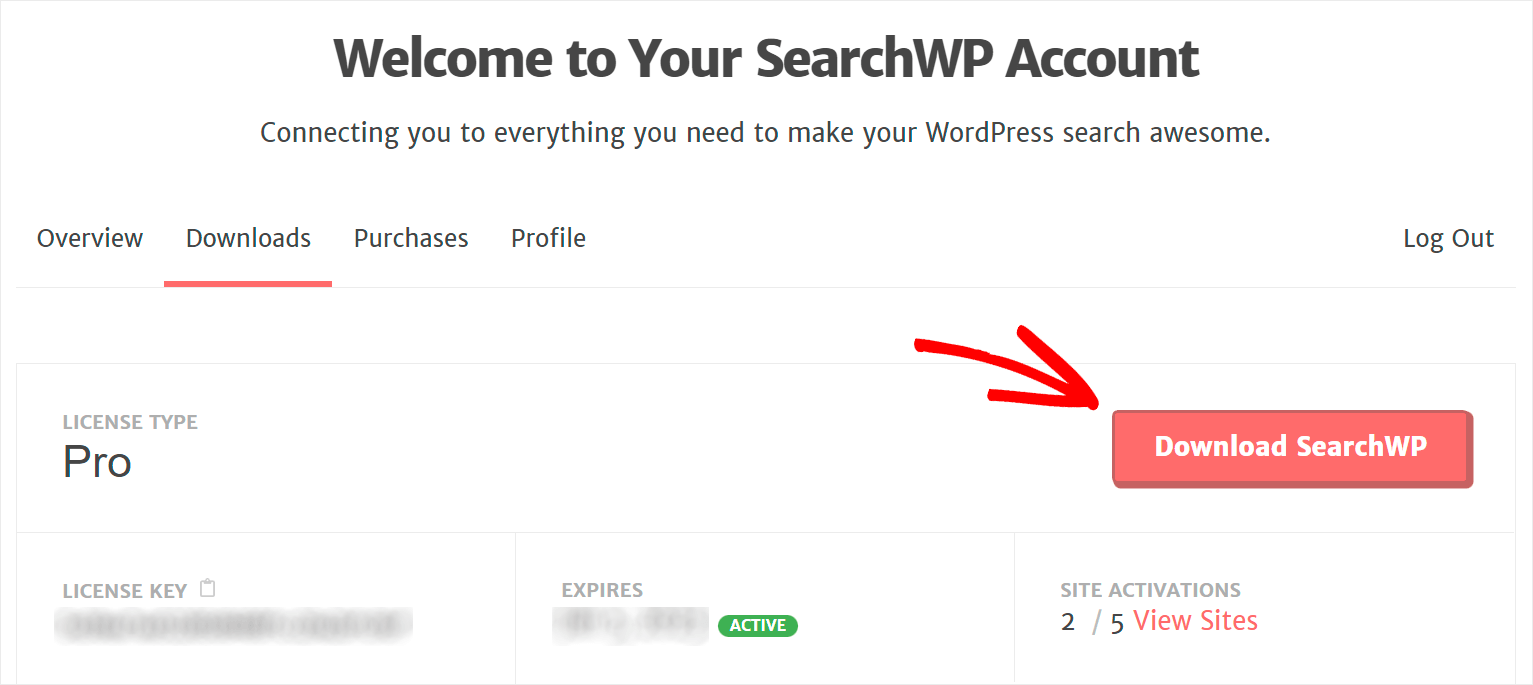
Następnie naciśnij przycisk Pobierz SearchWP i pobierz plik ZIP wtyczki na swój komputer.

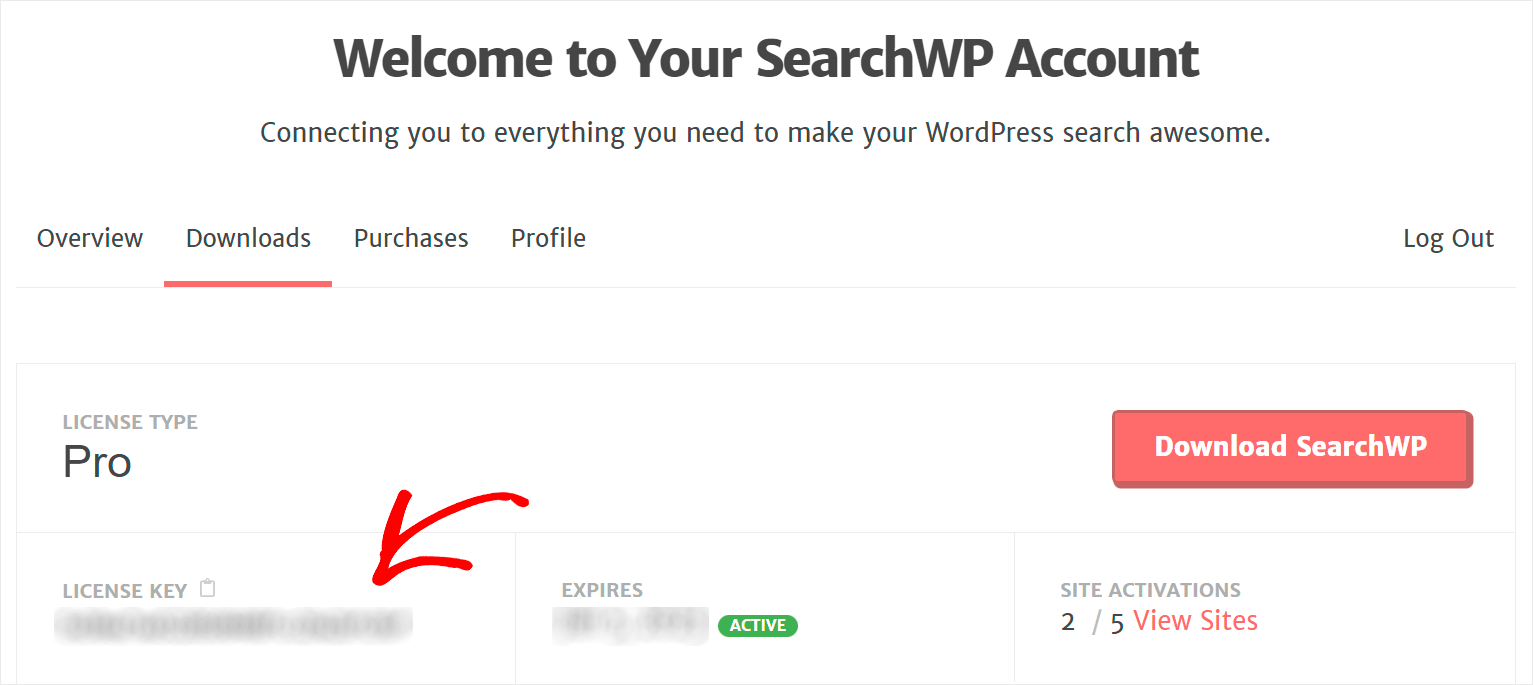
Po pobraniu skopiuj klucz licencyjny wtyczki na tej samej karcie.

Następnie musisz przesłać plik ZIP SearchWP do swojej witryny i zainstalować wtyczkę. Sprawdź ten szczegółowy samouczek, jak zainstalować wtyczkę WordPress, jeśli potrzebujesz w tym pomocy.
Po zainstalowaniu wtyczki musisz aktywować swoją kopię za pomocą klucza licencyjnego.
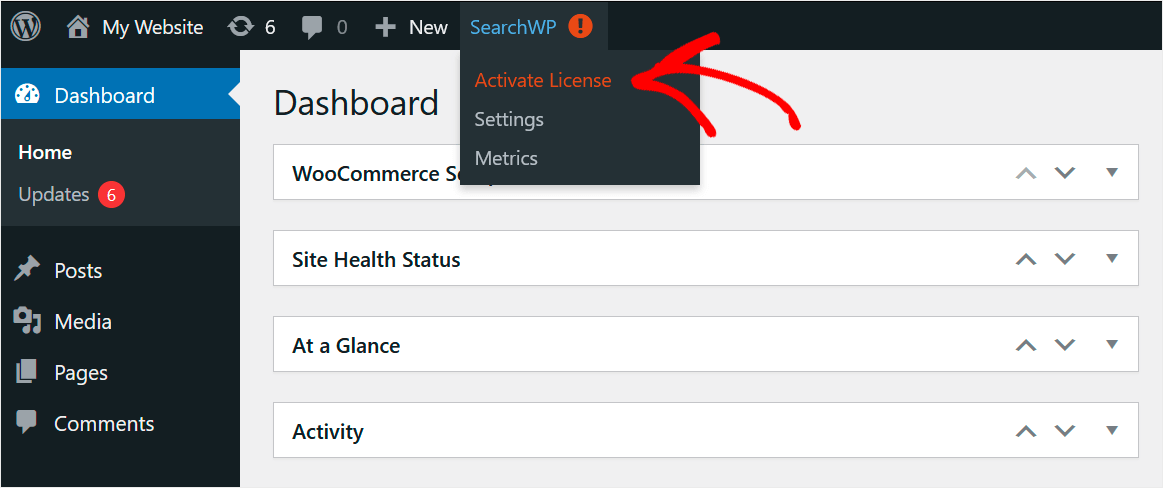
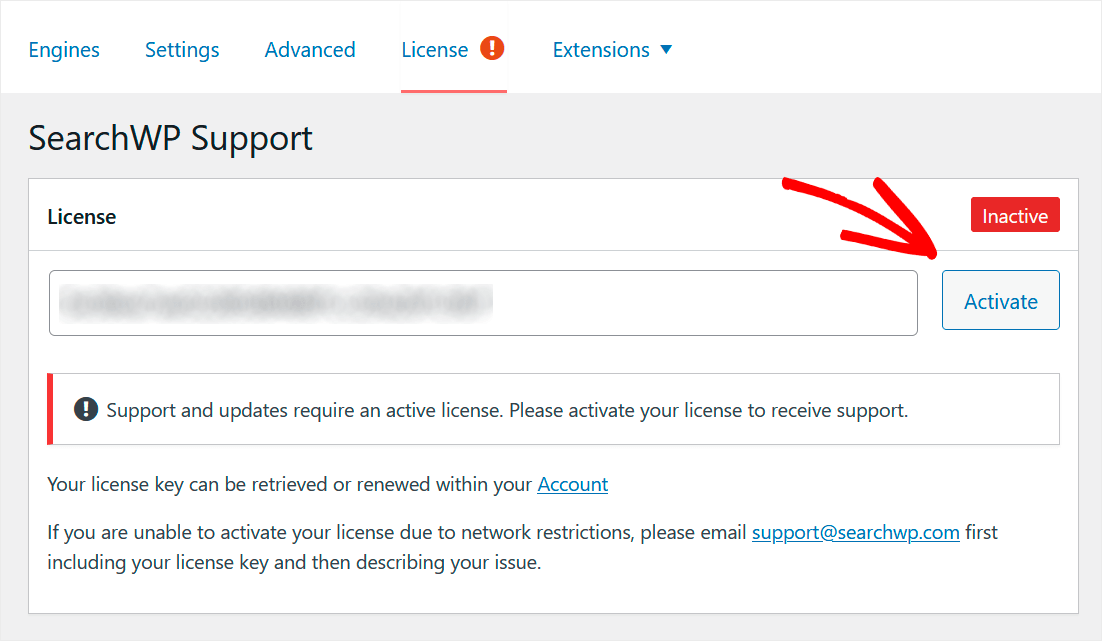
Aby to zrobić, przejdź do pulpitu WordPress i kliknij Aktywuj licencję pod przyciskiem SearchWP na górnym panelu.

Następnie wklej klucz licencyjny SearchWP w polu Licencja i kliknij Aktywuj .

Po aktywacji licencji kolejnym krokiem jest zainstalowanie rozszerzenia WooCommerce Integration.
Krok 2: Zainstaluj rozszerzenie integracji WooCommerce
Korzystając z tego rozszerzenia, możesz bezproblemowo zintegrować SearchWP z WooCommerce i uzyskać pełną kontrolę nad wyszukiwaniem produktów.
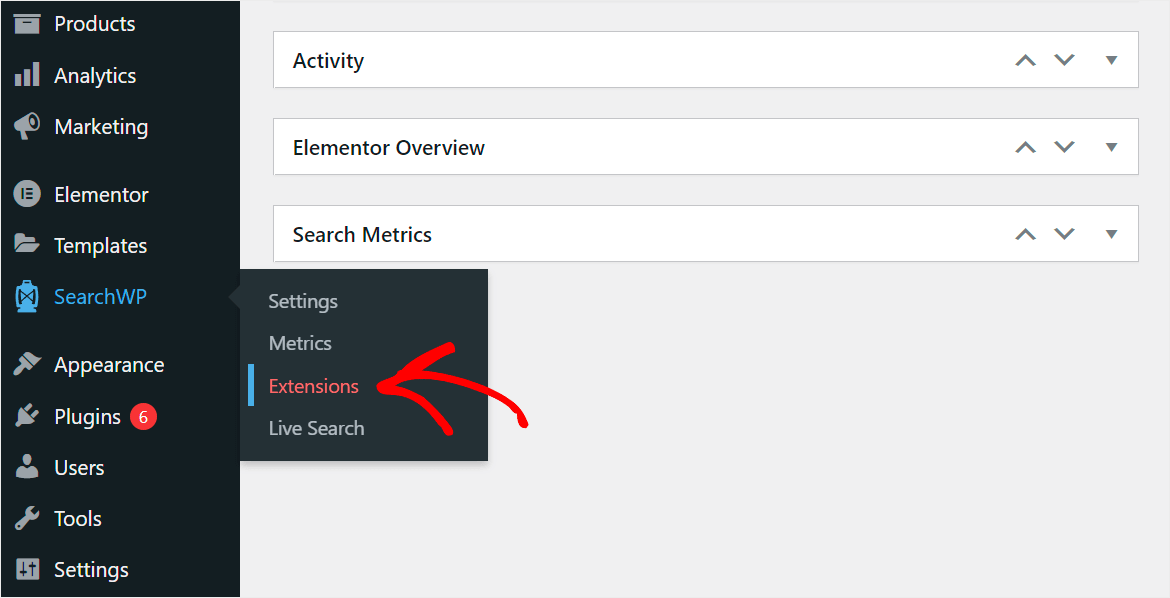
Aby go zainstalować, przejdź do SearchWP » Rozszerzenia w lewym panelu pulpitu WordPress.

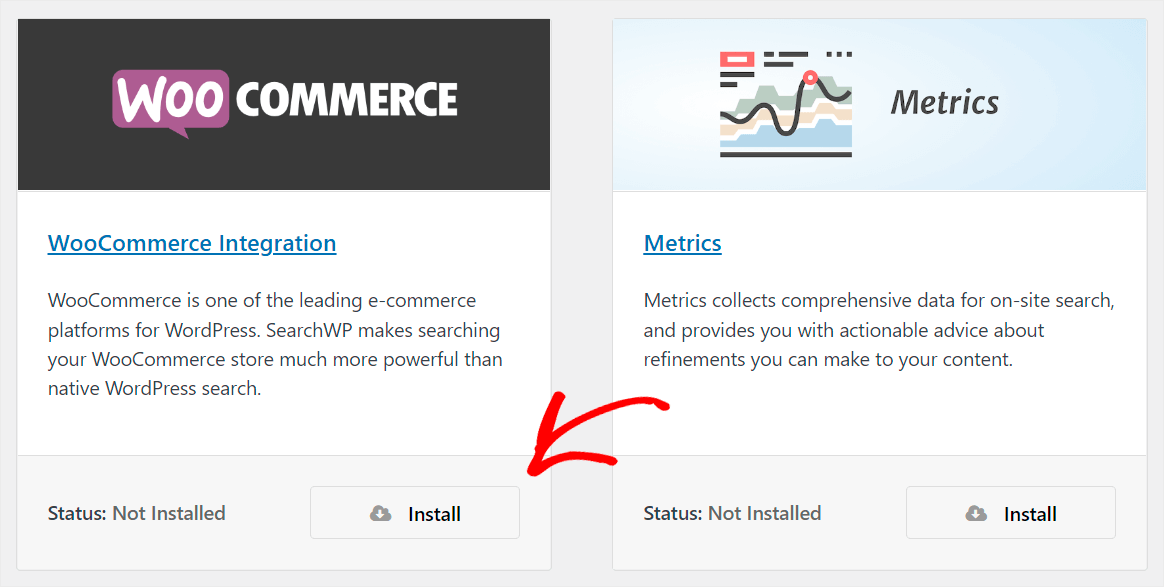
Następnie znajdź rozszerzenie WooCommerce Integration i kliknij Zainstaluj .

Po zainstalowaniu i aktywacji rozszerzenia możesz zacząć tworzyć produkty Divi Search WooCommerce.
Krok 3: Dostosuj źródła wyszukiwania w wyszukiwarce
Aby to zrobić, najpierw kliknij przycisk SearchWP w lewym panelu pulpitu nawigacyjnego.

Następnie przejdziesz do zakładki Silniki w ustawieniach SearchWP , gdzie możesz zarządzać i dostosowywać swoje wyszukiwarki.

Wyszukiwarka to zestaw ustawień i reguł, których przestrzega WordPress podczas wyszukiwania w Twojej witrynie.
Dzięki SearchWP możesz w pełni dostosować go do swoich potrzeb biznesowych, w tym umożliwić wyszukiwanie produktów WooCommerce przez Divi.
Dodatkowo możesz również ukryć określone produkty w wynikach wyszukiwania, włączyć wyszukiwanie według kodów SKU produktów, sprawić, by WordPress wyszukiwał określone dopasowania i wiele więcej.
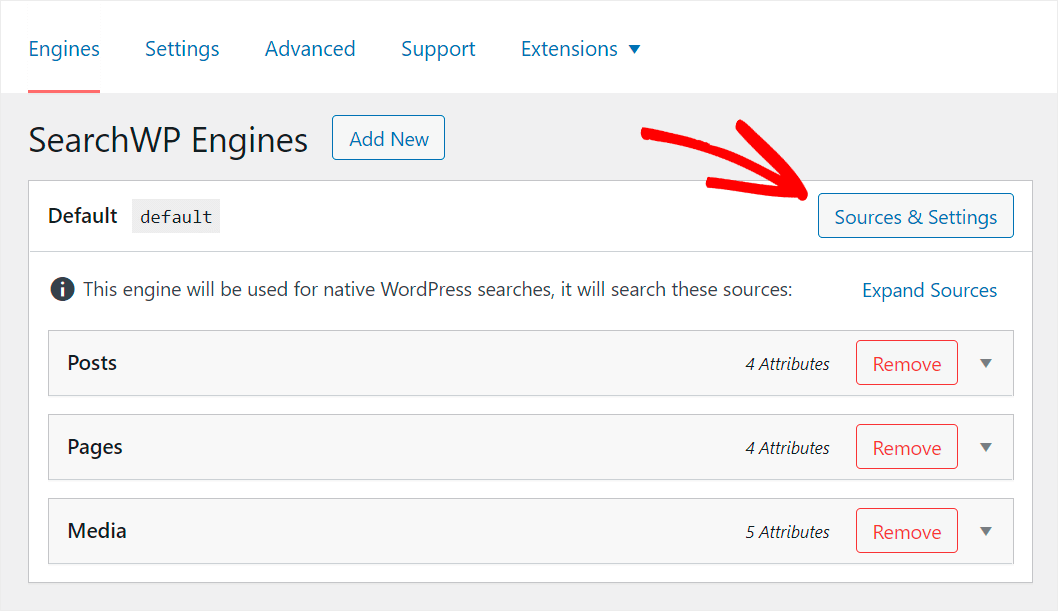
Aby produkty WooCommerce można było przeszukiwać w witrynie Divi, musisz ustawić je jako aktywne źródło wyszukiwania.
Aby to zrobić, kliknij przycisk Źródła i ustawienia .

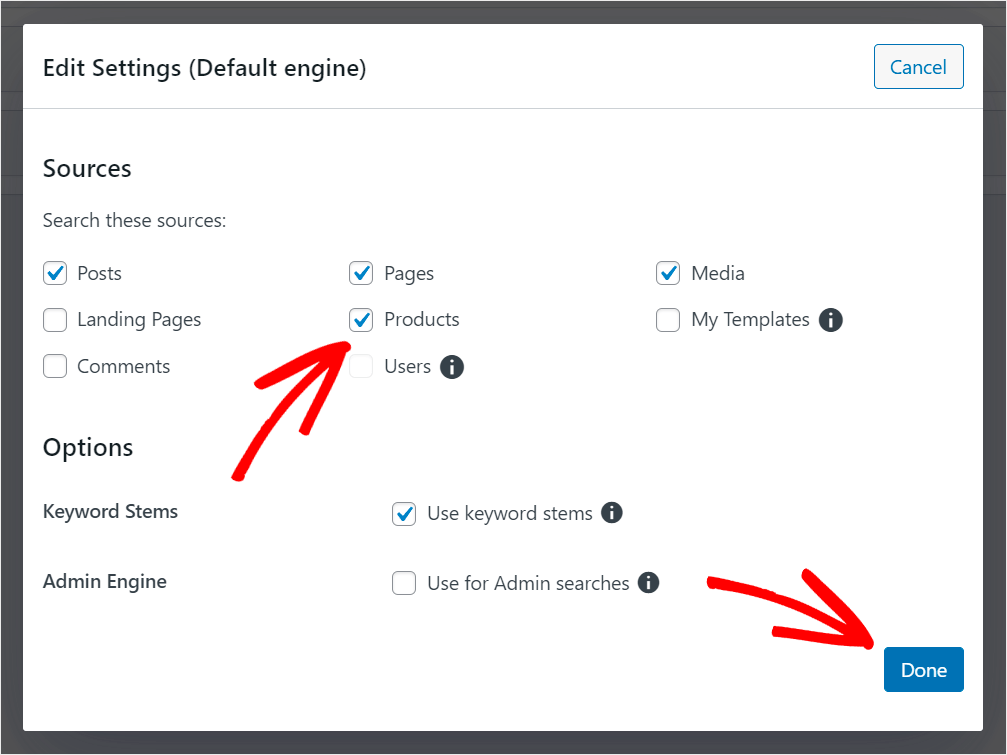
Następnie zaznacz pole wyboru obok źródła Produkty , aby je uaktywnić i naciśnij Gotowe , aby zapisać zmiany.


Teraz Twoja witryna Divi wyszuka produkty WooCommerce.
Zróbmy również możliwość przeszukiwania atrybutów produktów WooCommerce, takich jak tagi, kategorie i pola niestandardowe, aby zwiększyć ich wykrywalność w Twojej witrynie.
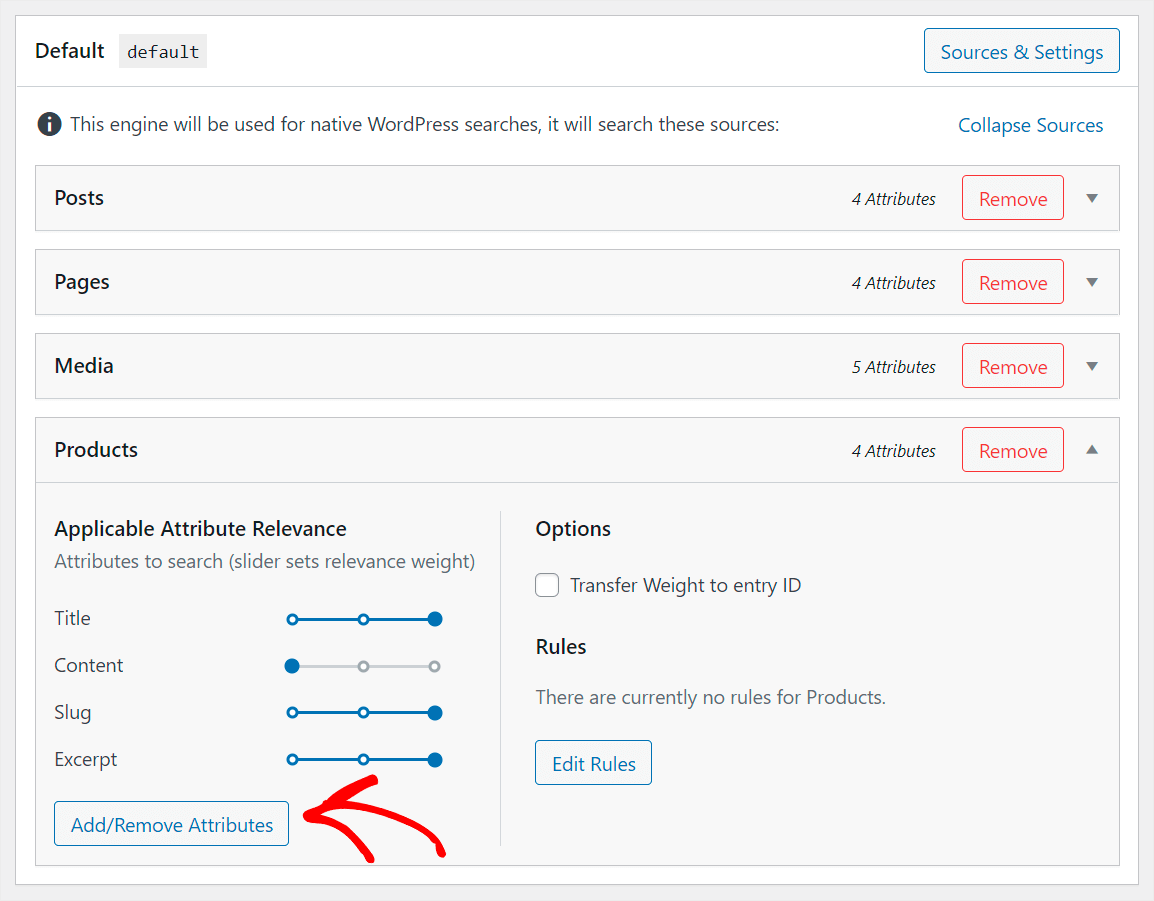
Aby rozpocząć, naciśnij przycisk Dodaj/usuń atrybuty w sekcji Źródło wyszukiwania produktów .

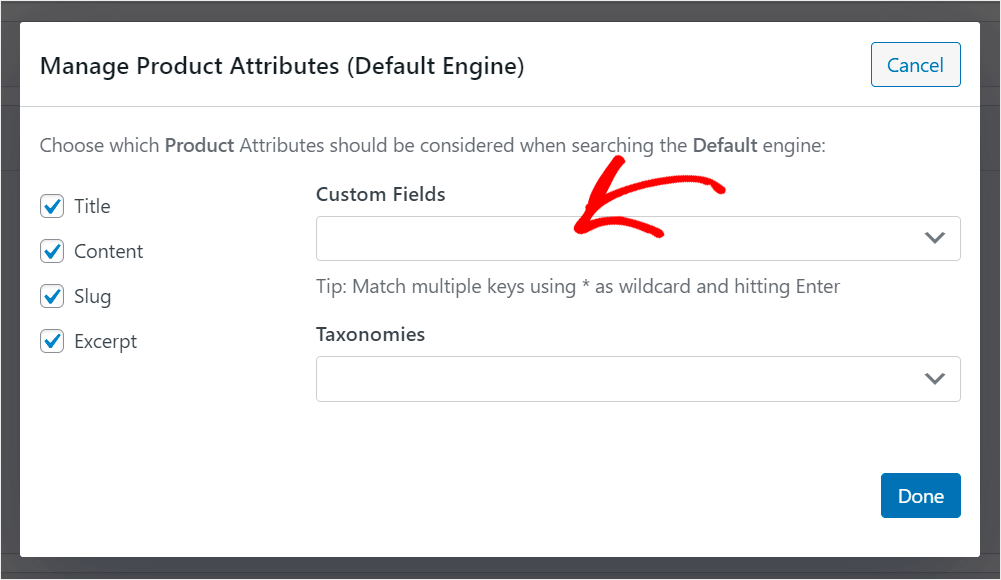
Następnie kliknij pole Pola niestandardowe .

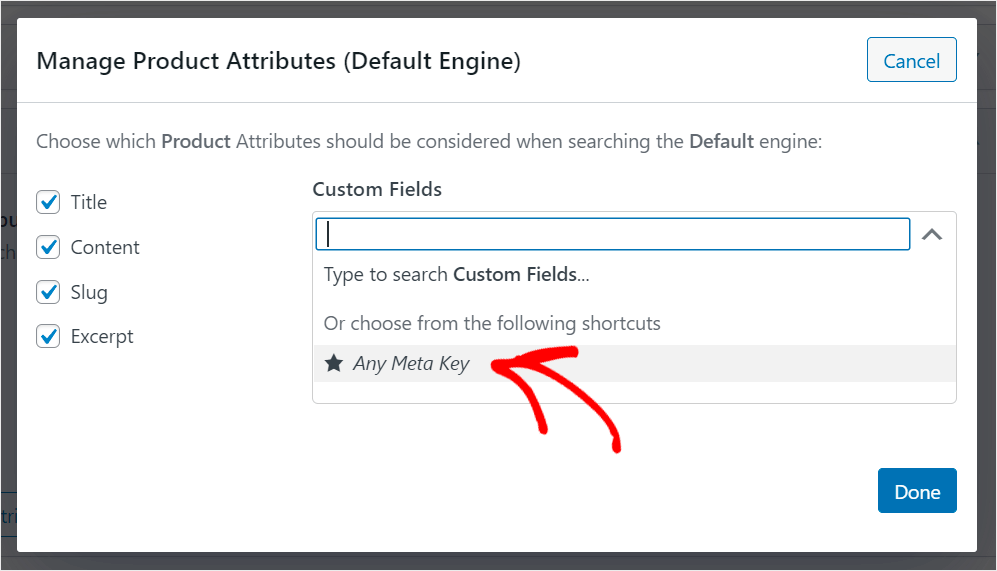
Następnie wybierz opcję Dowolny klucz meta z menu rozwijanego.

Jest to skrót SearchWP, który umożliwia automatyczne przeszukiwanie zawartości dowolnego niestandardowego pola w witrynie.
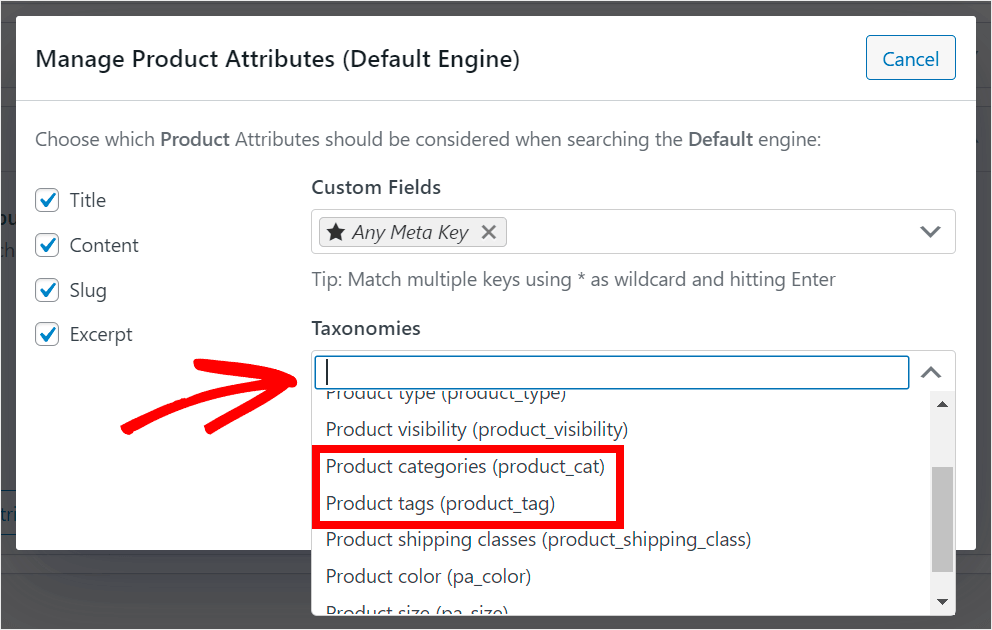
Następnym krokiem jest umożliwienie wyszukiwania według tagów i kategorii produktów.
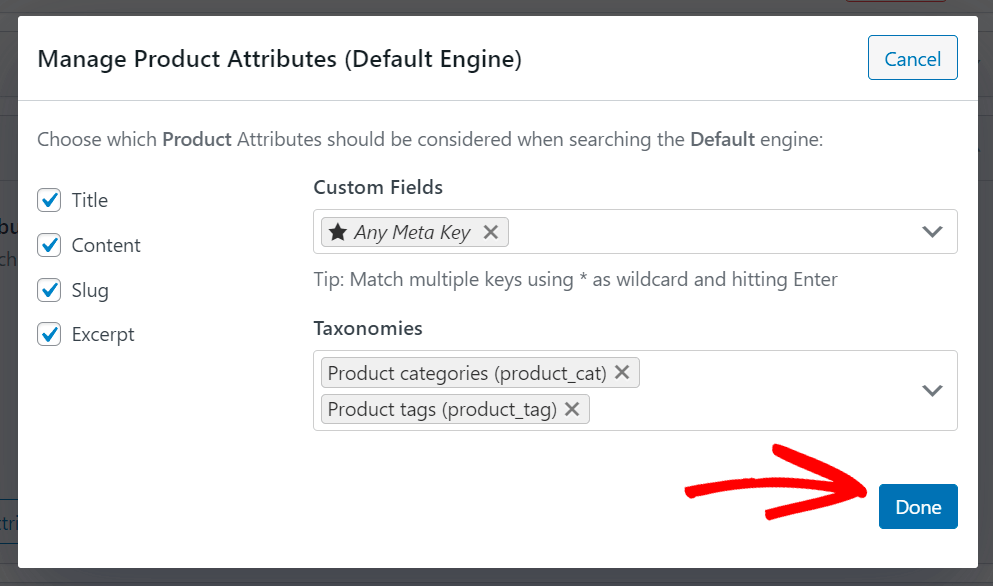
W tym celu kliknij pole Taksonomie i wybierz dwie opcje: Tagi produktów i Kategorie produktów .

Po zakończeniu zarządzania możliwymi do wyszukiwania atrybutami produktów naciśnij przycisk Gotowe , aby zapisać zmiany wprowadzone w źródle wyszukiwania produktów .

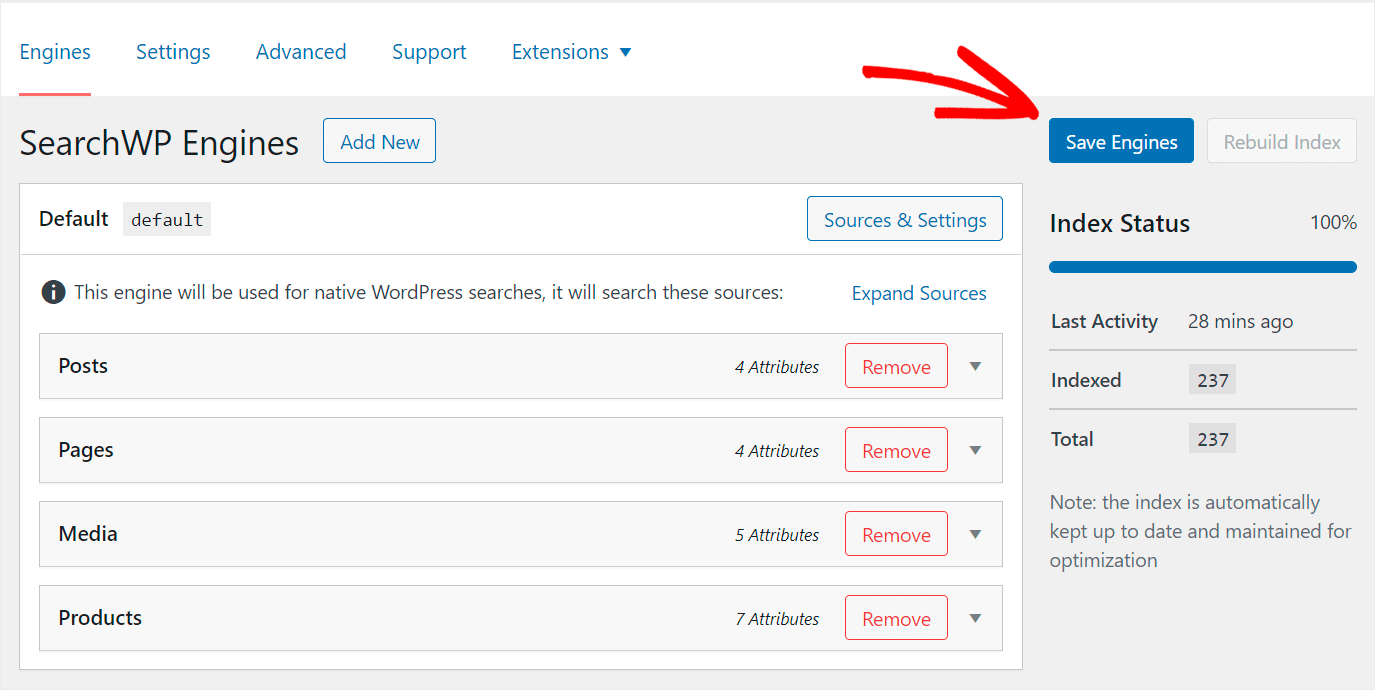
Ostatnim krokiem jest zapisanie dostosowanej wyszukiwarki. Możesz to zrobić, naciskając przycisk Zapisz silniki w prawym górnym rogu.

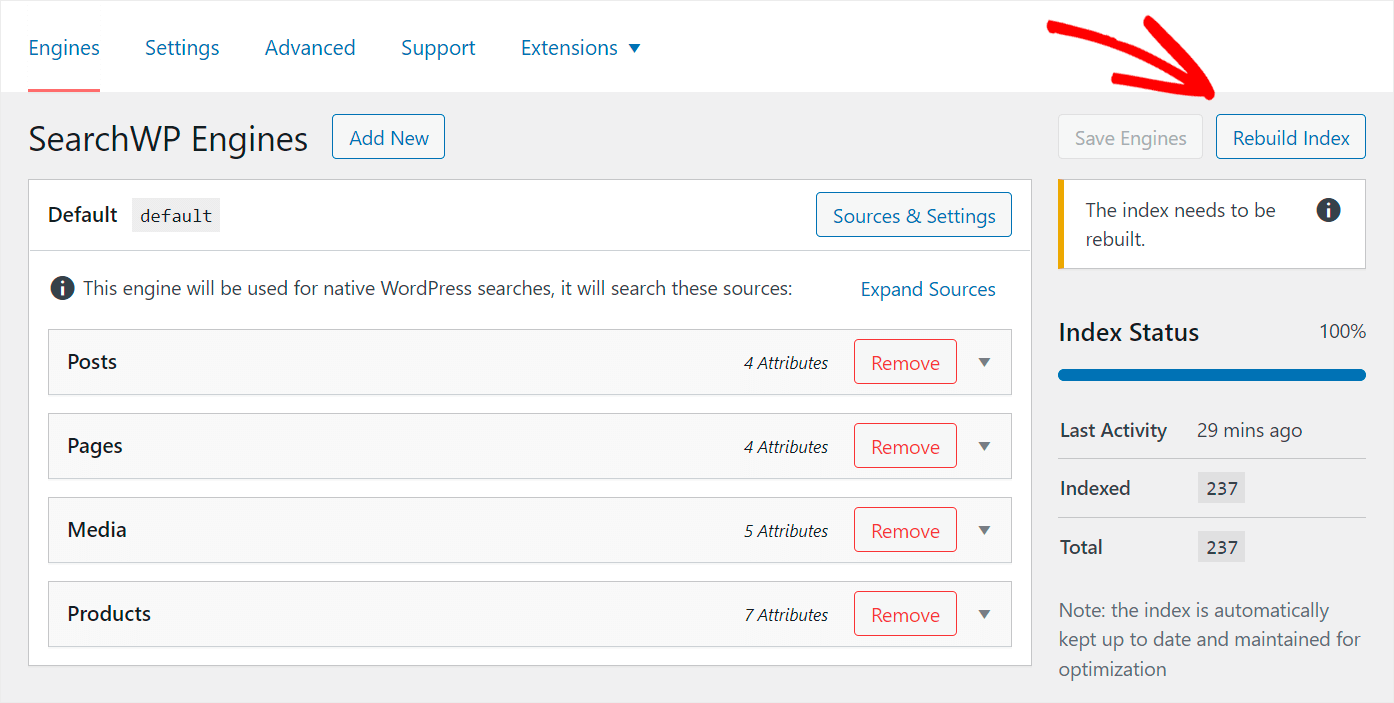
Następnie kliknij przycisk Odbuduj indeks , aby WordPress ponownie zindeksował Twoje produkty WooCommerce i sprawdź, jakie mają atrybuty.

Otóż to. Twoja wyszukiwarka Divi WooCommerce stała się znacznie inteligentniejsza, a teraz Twoi klienci mogą łatwiej znaleźć odpowiednie produkty.
Utwórzmy nową stronę wyszukiwania Divi i dodajmy do niej ulepszony pasek wyszukiwania.
Krok 4: Dodaj widżet wyszukiwania do strony Divi
Aby rozpocząć, przejdź do Strony »Dodaj nowy na pulpicie WordPress.

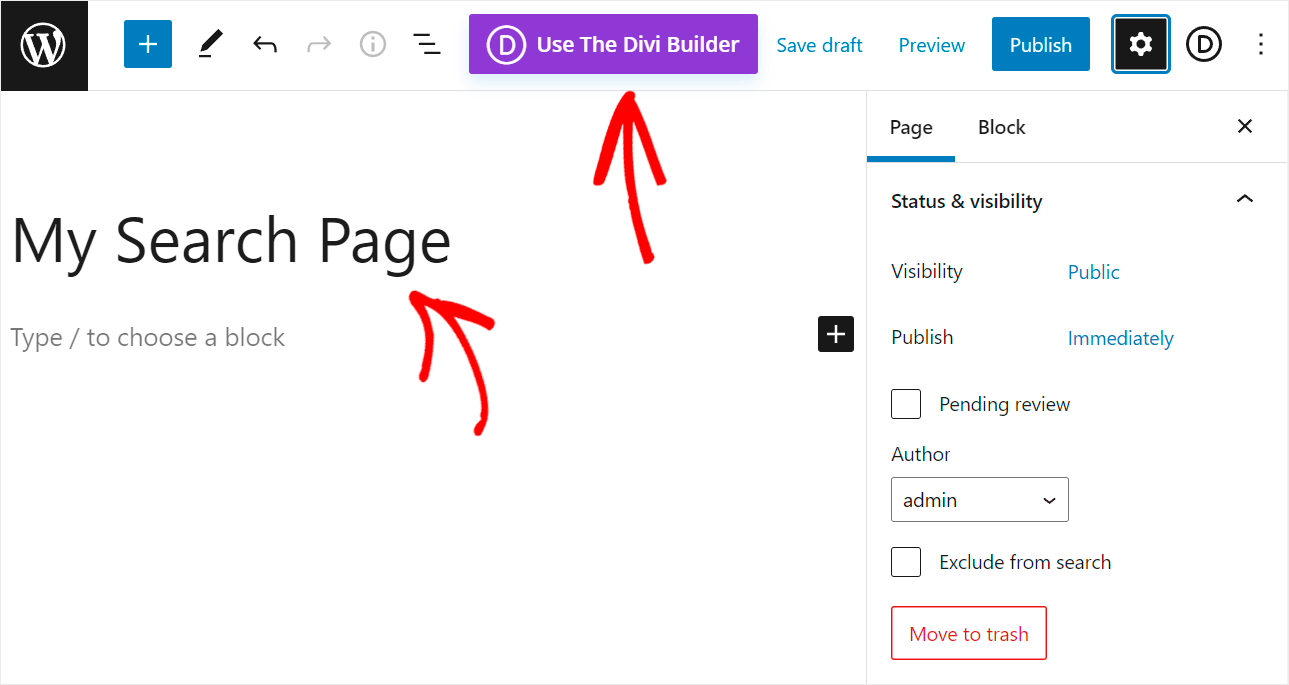
Dodaj tytuł do swojej strony i naciśnij przycisk Użyj The Divi Builder , aby otworzyć go w edytorze Divi.

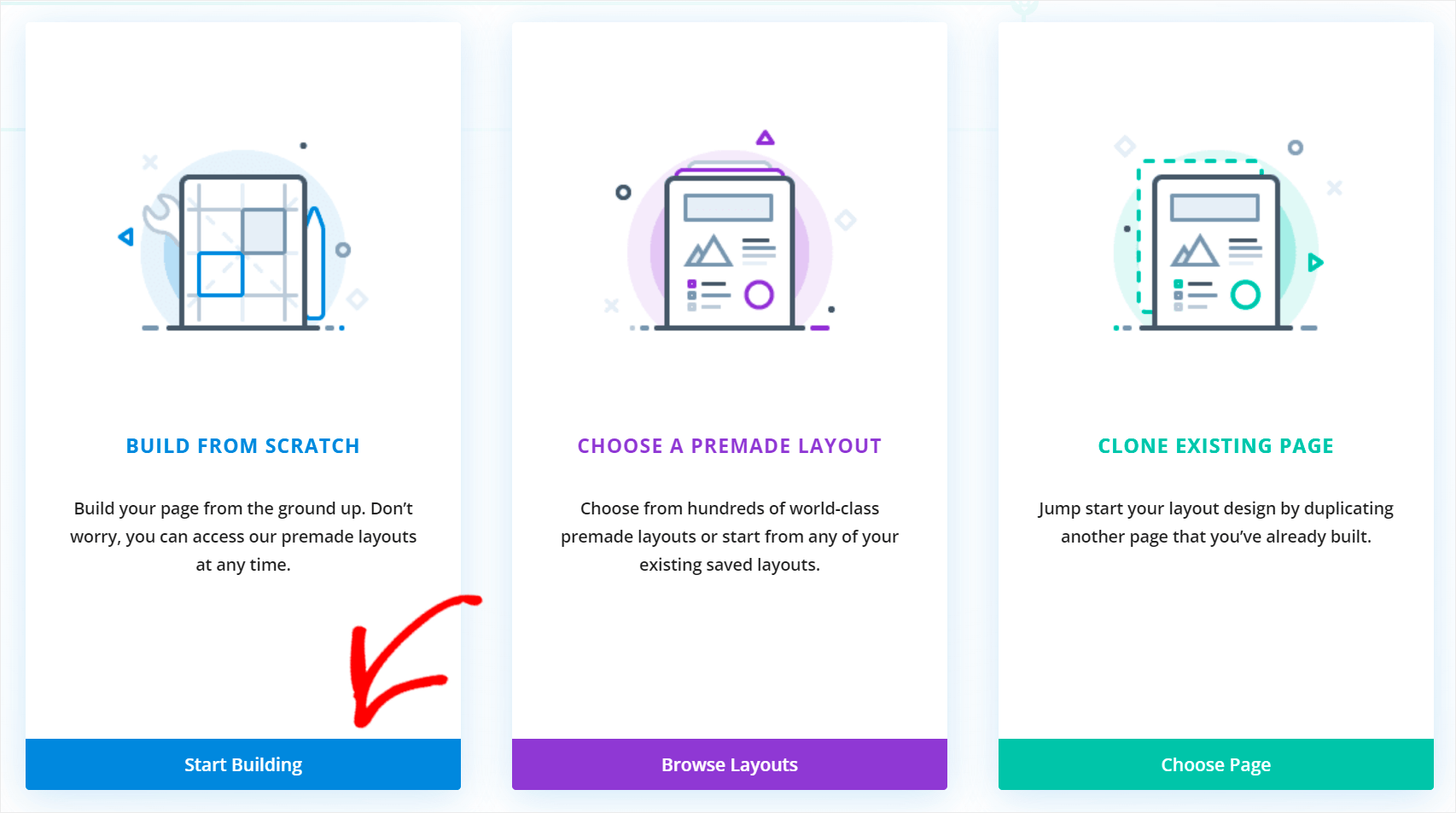
Następnie kliknij Rozpocznij budowanie w sekcji Buduj od podstaw .

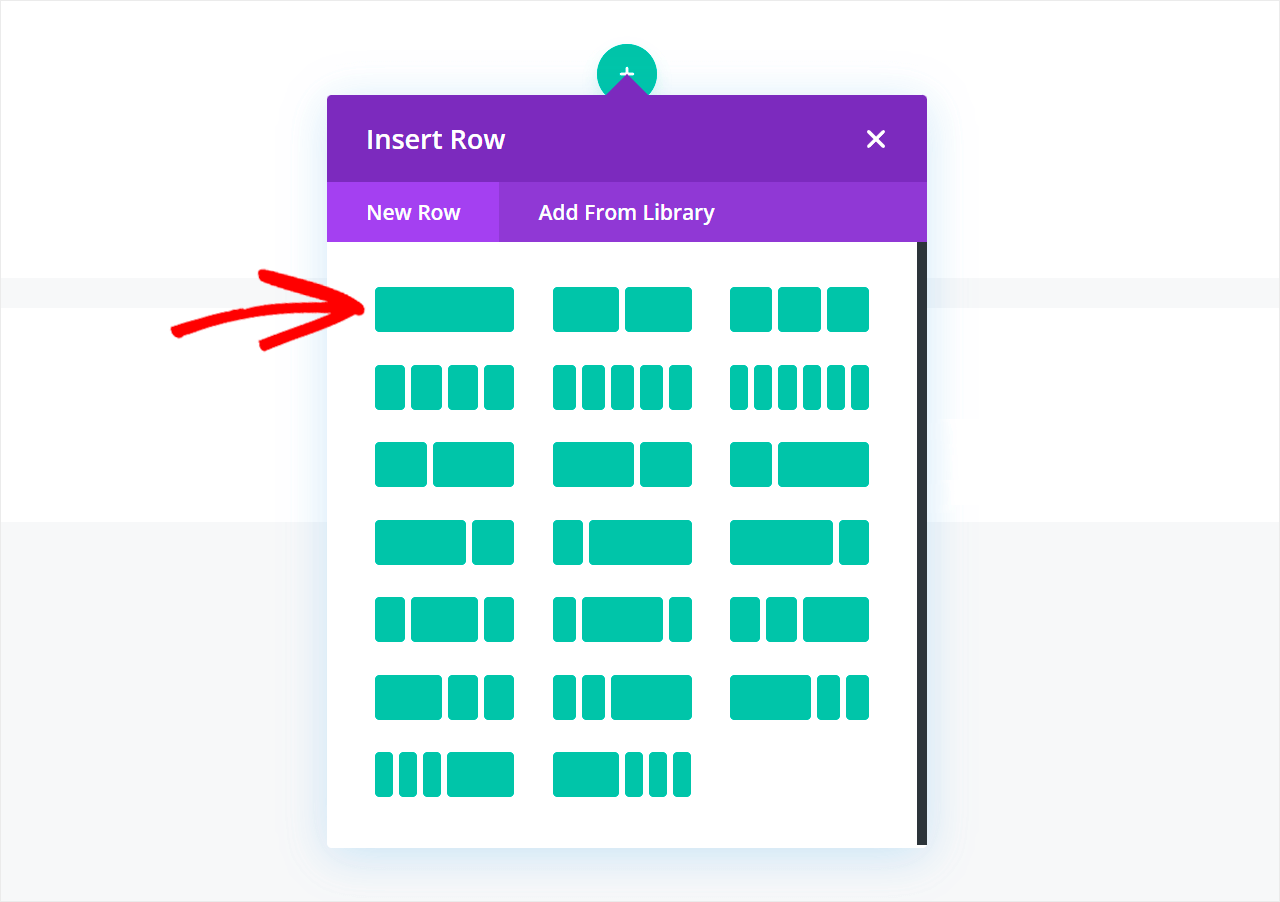
W edytorze Divi wybierz układ pierwszego wiersza na stronie. Na przykład wybierzemy pierwszy układ.

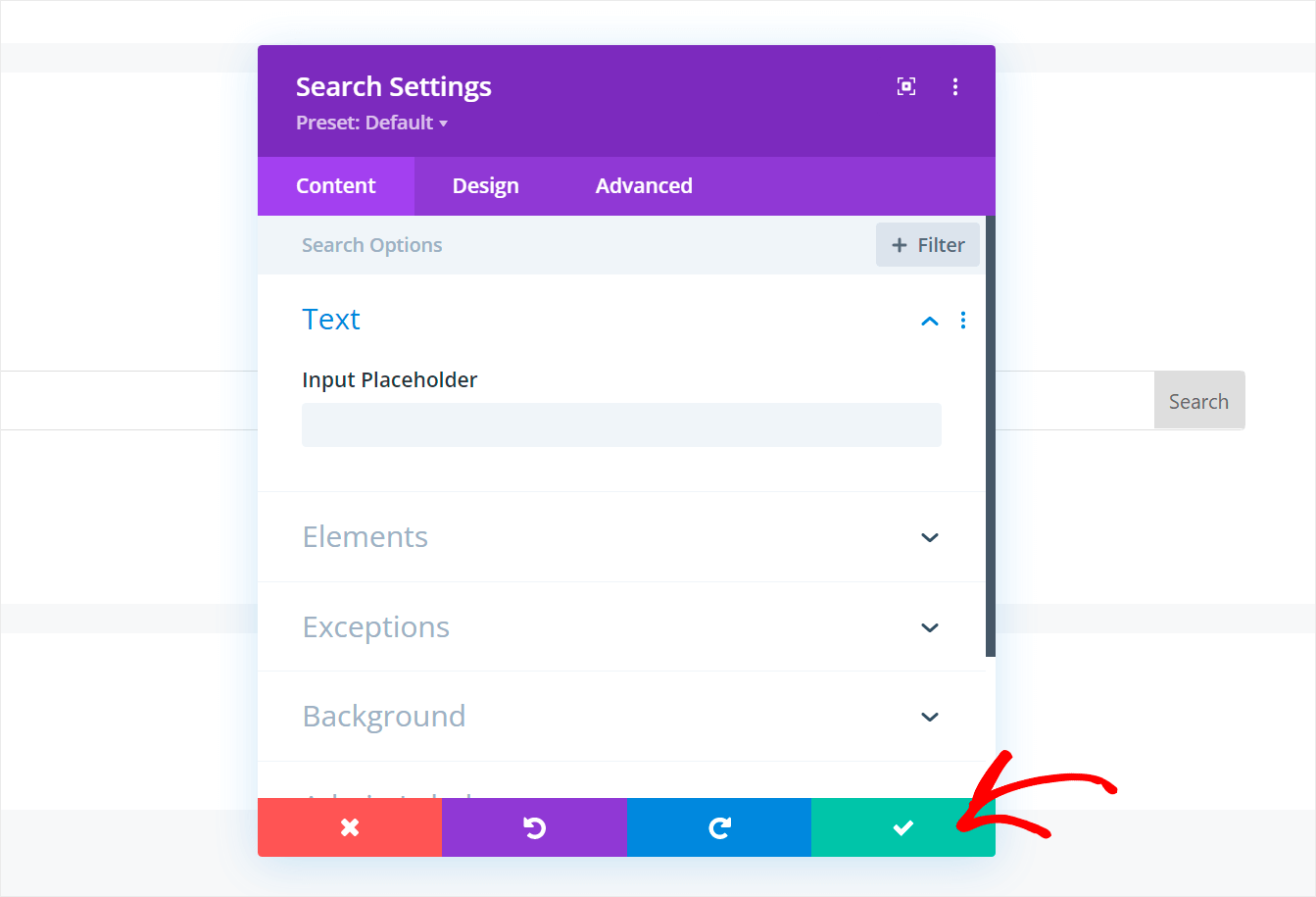
Następnie możesz wybrać moduł, który chcesz dodać do swojej strony. Wyszukaj moduł wyszukiwania i kliknij go.

Następnie naciśnij zielony przycisk zaznaczenia , aby zapisać nowy moduł.

Gdy będziesz zadowolony z wyglądu strony wyszukiwania, kliknij ikonę z trzema kropkami na dole edytora Divi.

Następnie naciśnij przycisk Zapisz w prawym dolnym rogu edytora Divi, aby zapisać swoją stronę.

Ostatnim krokiem po zapisaniu strony jest przetestowanie nowego wyszukiwania Divi.
Krok 5: Przetestuj swoją nową wyszukiwarkę Divi
Aby rozpocząć, kliknij przycisk Zakończ Visual Builder u góry edytora Divi, aby przejść do swojej strony.

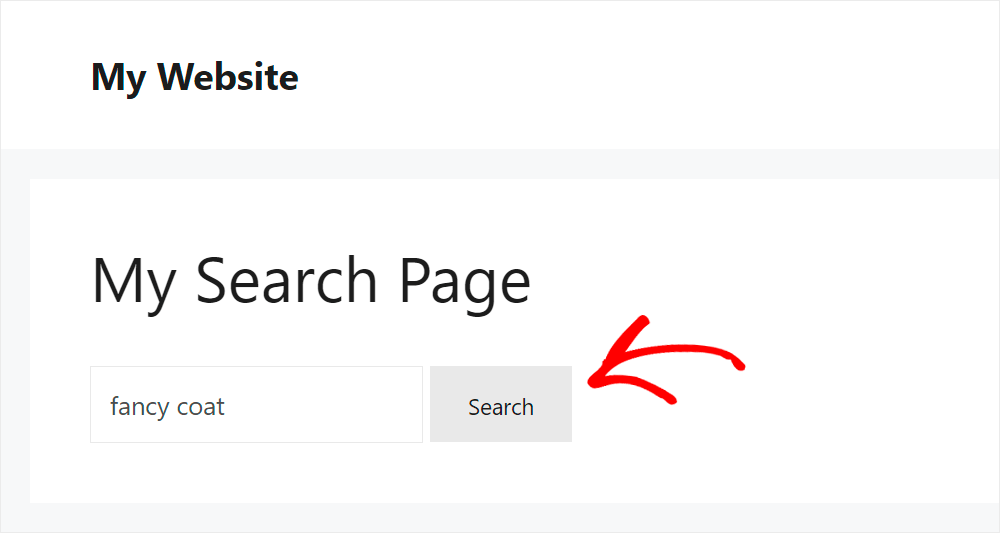
Następnie wyszukaj niektóre produkty WooCommerce, które masz w swoim sklepie. Na przykład wyszukamy Fancy Coat .

Jak widać, znaleźliśmy produkt za pomocą naszego nowego formularza wyszukiwania Divi, ponieważ teraz wyszukuje produkty WooCommerce.

Spróbujmy również znaleźć produkt według kategorii, ponieważ nasza wyszukiwarka Divi, wzbogacona o SearchWP, stała się znacznie inteligentniejsza.
Na przykład wyszukamy produkty umieszczone w kategorii Czapki .

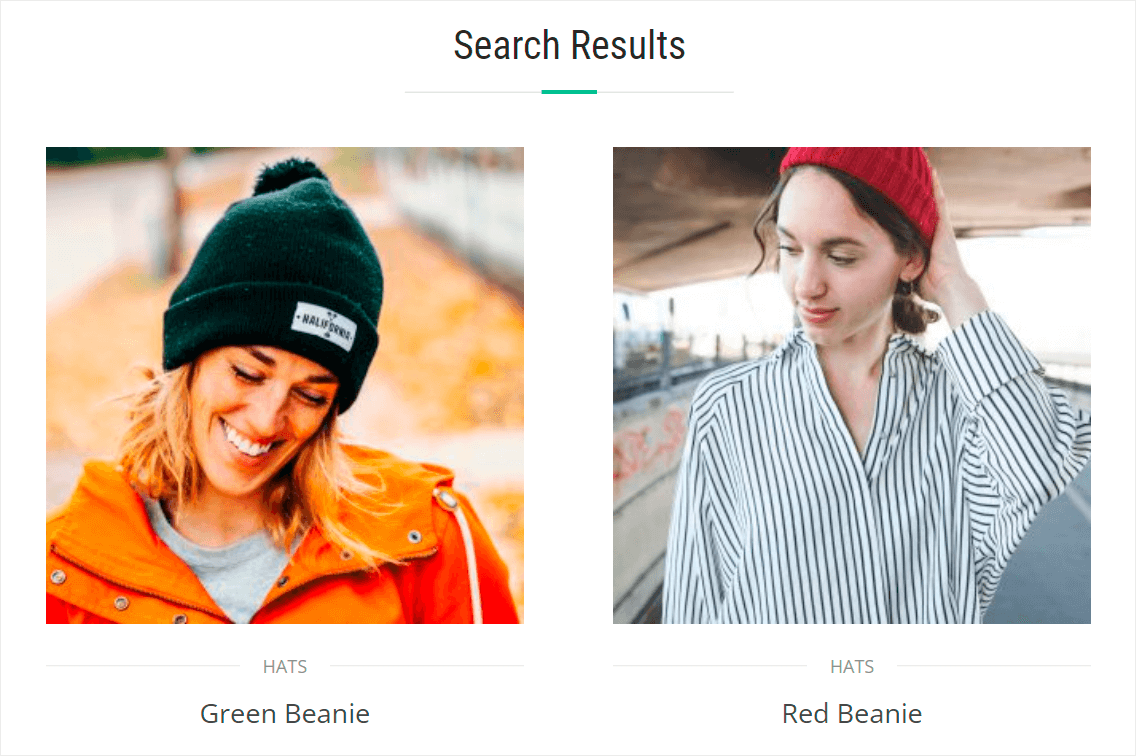
Widać, że dostępne są tylko produkty z kategorii Czapki , co oznacza, że udało nam się przeszukiwać atrybuty produktów WooCommerce.

Z tego przewodnika dowiedziałeś się, jak sprawić, by Divi przeszukiwał produkty WooCommerce.
Umożliwi Ci tworzenie pięknych stron i motywów dla Twojego sklepu WooCommerce za pomocą Divi bez utraty klientów.
Gotowy, aby wzmocnić wyszukiwanie w swojej witrynie Divi? Tutaj możesz zacząć korzystać z SearchWP.
Czy Twoje wyszukiwanie Divi przestało działać? Sprawdź nasz szczegółowy samouczek, jak naprawić niedziałające wyszukiwanie Divi w kilku prostych krokach.
Szukasz sposobu na stworzenie pięknej strony wyszukiwania za pomocą Divi? Postępuj zgodnie z naszym przewodnikiem, jak utworzyć szablon strony wyników wyszukiwania Divi.
