Jak sprawić, by SVG się powtórzyło: samouczek bez szwu
Opublikowany: 2022-12-23Tworząc powtarzający się wzór z obrazem, należy wziąć pod uwagę kilka rzeczy, aby upewnić się, że obraz powtarza się bezproblemowo. Dzięki SVG masz dodatkową korzyść polegającą na możliwości skalowania i zmiany rozmiaru obrazu bez utraty jakości, dzięki czemu możesz stworzyć wzór, który działa bez względu na rozmiar, w jakim jest wyświetlany. Oto jak sprawić, by svg się powtarzał. Aby rozpocząć, otwórz plik SVG w programie do edycji wektorów, takim jak Adobe Illustrator. Upewnij się, że obszar roboczy jest wystarczająco duży, aby zmieścił się w nim cały wzór. Następnie za pomocą narzędzia Prostokąt (M) narysuj prostokąt pokrywający cały obszar roboczy. Po zaznaczeniu prostokąta przejdź do Obiekt > Wzór > Utwórz. W wyświetlonym oknie dialogowym Opcje wzoru wybierz, czy wzór ma się układać w pionie, poziomie, czy w obu. Możesz także nazwać swój wzór i wybrać, czy chcesz go zapisać w panelu Próbki. Kliknij OK. Twój prostokąt zostanie teraz zastąpiony serią kafelkowych kopii twojego obrazu. Aby sprawdzić, czy wzór powtarza się płynnie, pomniejsz (Ctrl/Cmd + -) i sprawdź, czy krawędzie są wyrównane. Jeśli nie, wróć i dostosuj swój oryginalny obraz, aż to zrobią. Gdy będziesz zadowolony ze swojego wzoru, możesz go użyć tak jak każdego innego wypełnienia w programie Illustrator.
Znaczniki edytora HTML w podstawowym szablonie HTML5 są zapisane w CodePen. Istnieje kilka klas, które mogą mieć wpływ na cały dokument tutaj, więc jest to miejsce, do którego należy się udać, jeśli chcesz dołączyć jedną. CSS można zastosować do dowolnego arkusza stylów witryny, który go obsługuje. Możesz użyć skryptu z dowolnego miejsca na świecie, aby napisać skrypt piórem. Po prostu umieszczając tutaj adres URL, dodamy go, gdy będziemy mieli cały odpowiedni kod JavaScript w piórze. Spróbujemy przetworzyć rozszerzenie pliku preprocesora używanego przez skrypt przed zastosowaniem, jeśli skrypt ma rozszerzenie.
Jak umieścić obraz na powtórce?
Aby powtórzyć zdjęcie, musisz otworzyć zdjęcie w programie do edycji i wybrać opcję „powtórz” z menu.
Utworzone nieruchome obrazy zostaną zapisane w pliku a.rpic. Gdy używane są pliki .rpic, można ich używać w dowolnym miejscu prezentacji. Jest to idealny format do tworzenia aktualnych obrazów tła do prezentacji. Migawka bieżącego obrazu jest zapisywana w wyniku zapisania obrazu powtarzanego. Reklamy mogą być teraz wyświetlane z nowym kodem kreskowym i kodem QR, dzięki czemu można ich używać nie tylko z kodem kreskowym i kodem QR. Nowa opcja HTML o nazwie „ Wstaw obraz strony internetowej lub kod HTML” umożliwia zrobienie zdjęcia całej strony, a następnie wyświetlenie go na różne sposoby. Używanie kontrolki Banner do tworzenia menu (lub reklam) i ich wyświetlania.
Następnie w sekcji „Dalej” wybierz pusty lub zaprojektowany szablon (nowe kategorie i szablony będą dodawane z czasem), a następnie kliknij „Utwórz powtarzający się obraz”. Zatrudniono nowego projektanta, który zapewni, że jakość obrazu będzie taka sama jak było w ostatecznej wersji. Podstawowa różnica między projektowaniem powtarzanego obrazu a zwykłą prezentacją polega na tym, że jesteś ograniczony do niewielkiej liczby opcji sterowania. Wygenerowany obraz będzie wyświetlany w domyślnej przeglądarce obrazów systemu Windows jako pełny piksel.
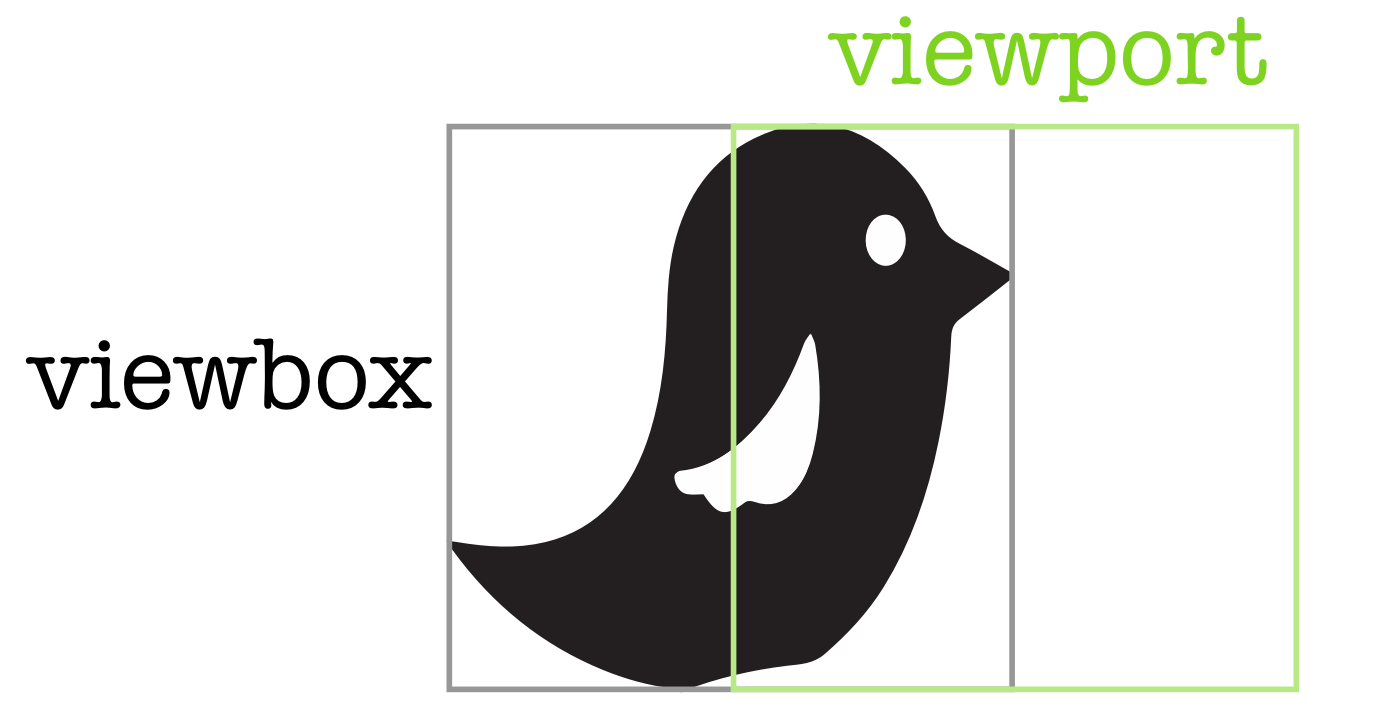
Co to jest Viewbox Svg?

SVG viewBox to atrybut elementu SVG, który definiuje widoczną część płótna SVG. Atrybut viewBox jest przydatny, jeśli chcesz kontrolować rozmiar i położenie płótna SVG bez konieczności zmiany rozmiaru lub przenoszenia elementu na stronie HTML. Atrybut viewBox przyjmuje cztery wartości: min-x, min-y, szerokość i wysokość. Te wartości definiują położenie i rozmiar elementu viewBox w kanwie SVG.

Może na przykład dać nam możliwość wypełnienia dowolnego pojemnika naszymi plikami SVG, takimi jak obraz ptaka. Jeśli viewBox jest ustawiony poprawnie, rozmiar kontenera można skalować. Ponadto viewBox może służyć do ukrycia części obrazu, co może być niezwykle przydatne w przypadku animacji. ViewBox, oprócz tego, że jest doskonałym narzędziem do przycinania naszych zdjęć, pomaga nam również w ich organizowaniu. Użyjemy go do stworzenia animacji chmury poruszającej się po niebie. Jedyną rzeczą, którą musimy zrobić, aby to animować, jest zmiana wartości min-x viewBox. Ponieważ może to być przytłaczające, usunąłem PreserveRatioAspect z tego artykułu.
Bardziej sensowne jest używanie SVG z viewBox. Kiedy ustawisz swój viewBox na atrybut svg>, automatycznie zmieni on rozmiar SVG, aby pasował do szerokości i wysokości twojego viewBox. Czas przestać przejmować się liczbą wymiarów lub stosunkiem jednego do drugiego. Wystarczy skonfigurować przeglądarkę tak, aby wybrano viewBox.
Dlaczego zawsze powinieneś używać Viewbox podczas pracy z plikami Svgs
Chociaż viewbox nie jest wymagany do korzystania z sva, jest to doskonały sposób na interakcję z plikiem. ViewBox to świetny dodatek do pliku SVG, który ułatwia pracę. Nawet gdybym miał dostęp do komputera, nie byłbym w stanie stworzyć pliku SVG. Jeśli chcesz zmienić wartość szerokości i wysokości rzutni SVG za pomocą CSS, musisz użyć JavaScript, a nie CSS. Jedyne właściwości CSS, które można ustawić dla atrybutów prezentacji SVG , to te, które mają odpowiedniki właściwości CSS. viewBox to wirtualna współrzędna odpowiadająca drugiemu zestawowi współrzędnych i można nią manipulować w celu uzyskania wysokości, szerokości i innych właściwości SVG bez wpływu na rzeczywiste właściwości wektora.
Czy mogę użyć SVG jako obrazu tła?
Tak, możesz użyć obrazu SVG jako obrazu tła. Po prostu określ adres URL obrazu SVG we właściwości obrazu tła, a zostanie on użyty jako obraz tła.
Powtórz Svg Css
CSS może służyć do kontrolowania wyglądu elementów SVG , w tym ich rozmiaru, koloru i widoczności. CSS może być również używany do animowania elementów SVG, co może być pomocne przy tworzeniu interfejsów użytkownika i animacji.
Svg Powtórz wzór
Aby utworzyć powtarzający się wzór svg, musisz najpierw utworzyć podstawowy wzór. Następnie możesz użyć atrybutu repeat, aby określić, ile razy wzór ma zostać powtórzony.
Co to jest wzór Svg?
Element wzoru tworzy obiekt graficzny, który można wielokrotnie rysować w punkcie x. Współrzędne przedziałów współrzędnych y są rozmieszczone w siatce pokrywającej obszar. Atrybuty wypełnienia i/lub obrysu na innych elementach graficznych mogą odnosić się do wzoru w celu wypełnienia lub obrysowania tych elementów.
Powtórz tło Svg
Nie ma czegoś takiego jak „ powtórzenie tła svg ”. SVG (Scalable Vector Graphics) to format obrazu zaprojektowany z myślą o skalowalności. Oznacza to, że rozmiar obrazu SVG można zmienić bez utraty jakości.
Używając wzorców SVG wygodniej jest powtórzyć obraz tła na stronie internetowej. Przyjrzymy się przyczynom tego i temu, jak można to wykorzystać. Ten samouczek jest dostępny zarówno jako wideo, jak i tekst. Poniższy film pokazuje, jak korzystać z tego programu. Jest nowy typ SVG. W tym artykule wykorzystamy heropatterns.com, stronę internetową, która pozwala wybrać predefiniowane wzory SVG, zmienić ich kolory i atrybuty, a następnie skopiować wygenerowany kod. Gdybym skopiował cały plik CSS, zastąpiłbym atrybut d=path=name, który jest rzeczywistą ścieżką narysowaną w pliku CSS.
Zyskujemy ten wgląd. Kafelkowanie to proces usuwania formatowania z CSS. Dostępne są zasoby ułatwiające generowanie pomysłów i kodu z dowolnym wzorcem.
