Jak zmusić ich do współpracy
Opublikowany: 2023-03-23Shopify jest dobry w handlu elektronicznym, ale taki sobie w zarządzaniu treścią. WordPress jest dobry w zarządzaniu treścią, ale wiele osób woli Shopify od WooCommerce do sprzedaży online. Jeśli jesteś nieugięty w kwestii korzystania z Shopify w handlu elektronicznym, ale WordPress jest kluczową częścią procesu zarządzania treścią, koniecznie poznaj integrację Shopify WordPress.
Taka integracja ma sens dla blogerów i twórców treści, którzy chcą zacząć sprzedawać produkty. Jest to również dobre dla właścicieli sklepów internetowych, którzy potrzebują silniejszego systemu blogowania (np. WordPress).
Niezależnie od Twoich potrzeb, ten przewodnik pokaże Ci wszystko, co niezbędne do dodania integracji Shopify WordPress!
Integracja Shopify WordPress: jak to działa
Integracja Shopify WordPress polega na dodaniu przycisku Shopify Buy do Twojej witryny WordPress. W ten sposób utrzymujesz każdy aspekt swojej witryny (blog, projekt strony, SEO) na WordPress, ale możesz także sprzedawać produkty i przetwarzać płatności za pomocą prostego przycisku z Shopify.
Oto jak to działa:
- Utwórz produkt w Shopify (zdjęcia, opis produktu i cena).
- Skopiuj kod osadzania dla produktu Shopify.
- Wklej ten kod w dowolnym miejscu w WordPress, aby osadzić produkty Shopify na stronie.
- Następnie klienci przechodzą do Twojej witryny WordPress, aby zobaczyć produkty Shopify. Ale aby dokonać zakupu, są one wysyłane przez moduł realizacji zakupu Shopify.
Jak utworzyć przyciski Shopify Buy i dodać je do WordPress
Aby rozpocząć, musisz mieć zarówno witrynę WordPress, jak i konto Shopify.
Każdy plan cenowy Shopify zapewnia dostęp do aplikacji Buy Button Channel (która jest niezbędna do integracji Shopify WordPress). Oznacza to, że aby uzyskać tę funkcję, wystarczy zapłacić za plan Starter (5 USD miesięcznie).
Jeśli nie masz jeszcze witryny WordPress ani sklepu Shopify, zapoznaj się z tymi dwoma samouczkami, a następnie wróć do tego posta:
Jeśli masz problem z nazwą swojego sklepu, możesz skorzystać z generatora nazw sklepów Shopify.
Gdy już uruchomisz witrynę WordPress i sklep Shopify, oto jak skonfigurować integrację Shopify WordPress:
- Zainstaluj kanał sprzedaży Przycisk Kup w Shopify
- Dodaj produkt w Shopify
- Utwórz osadzony produkt Shopify
- Osadź produkt Shopify w WordPress
- Przetestuj integrację Shopify WordPress
- Nie zapomnij skonfigurować przetwarzania płatności w Shopify
1. Zainstaluj kanał sprzedaży Przycisk Kup w Shopify
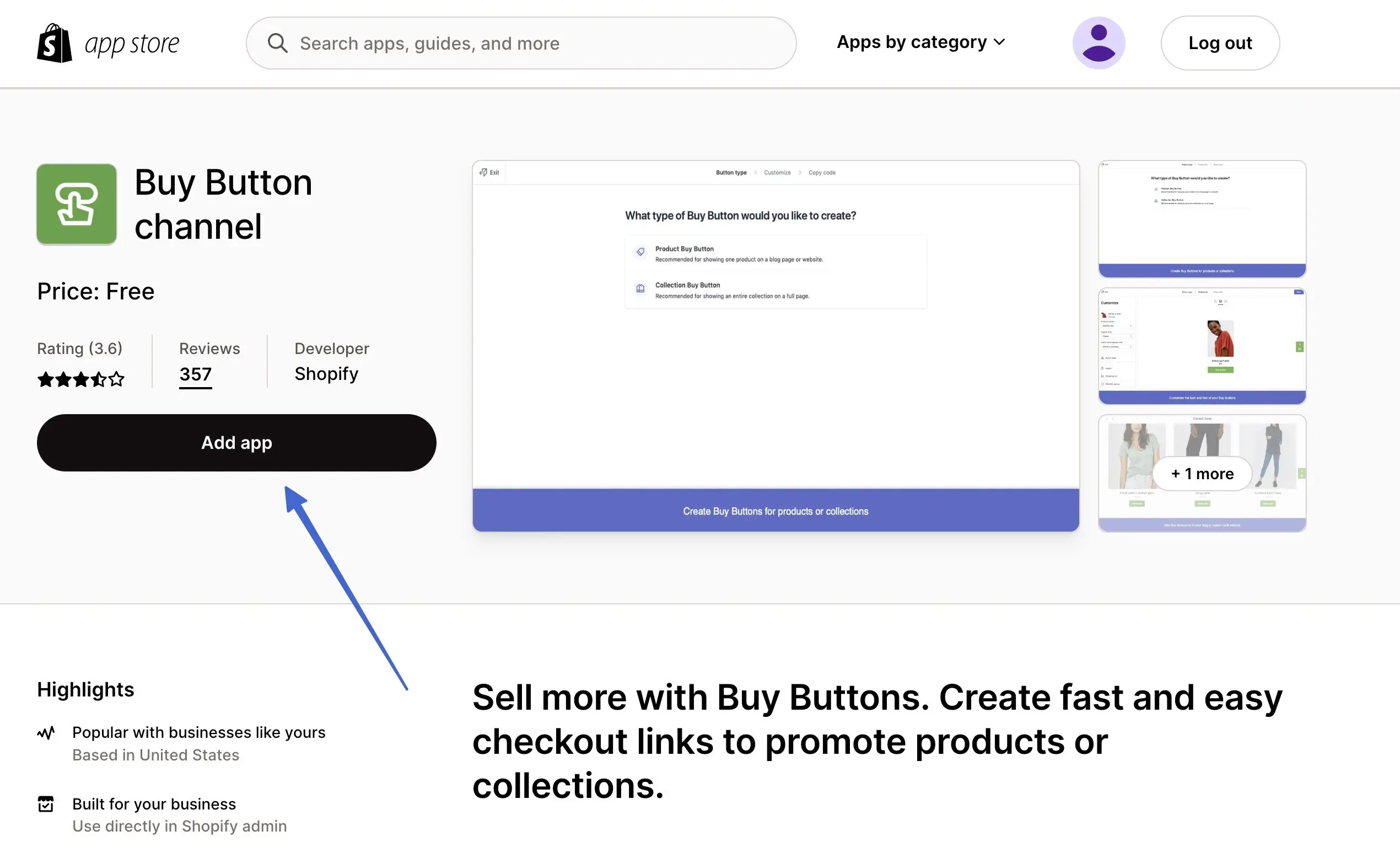
Po zalogowaniu się na konto Shopify przejdź do strony kanału Buy Button w Shopify App Store. Możesz również wyszukać to na pasku wyszukiwania w Shopify.
Kliknij przycisk Dodaj aplikację , aby zainstalować ją w swoim sklepie (sklep Shopify, w którym jesteś aktualnie zalogowany):

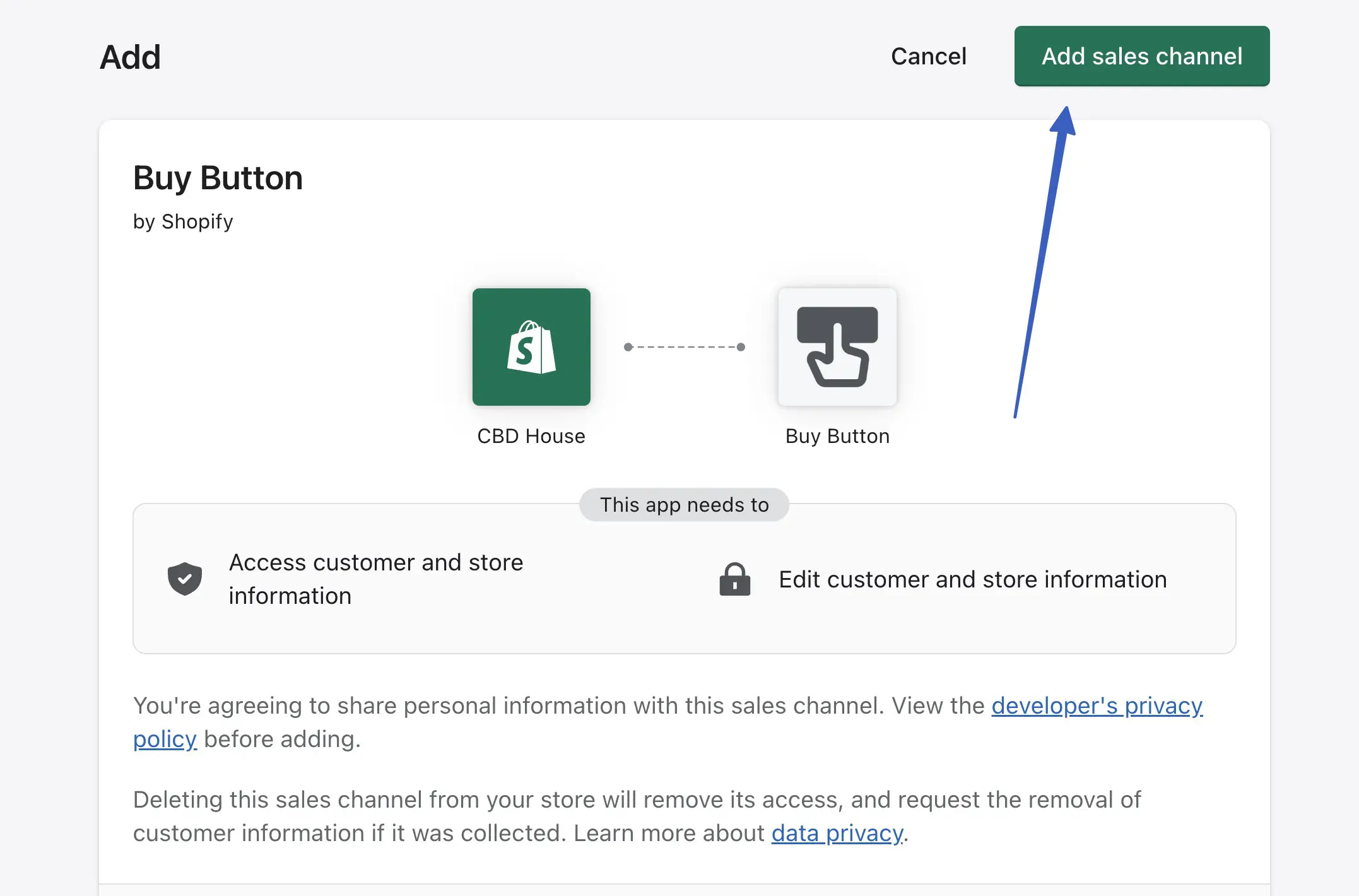
Po przekierowaniu z powrotem do Shopify kliknij przycisk Dodaj kanał sprzedaży , aby zakończyć proces:
Uwaga: ta strona wyjaśnia informacje dotyczące prywatności i uprawnień przed zainstalowaniem aplikacji .

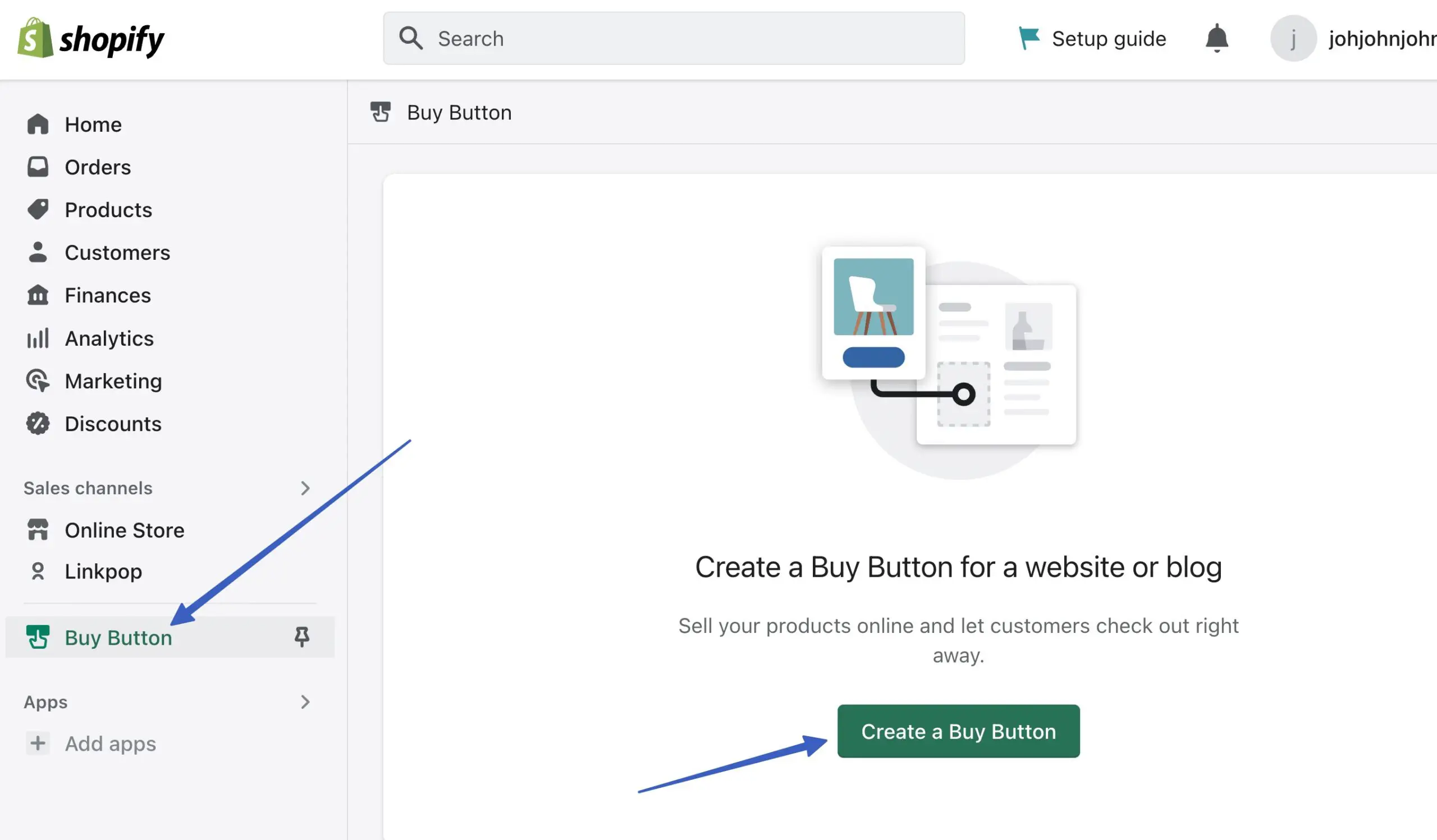
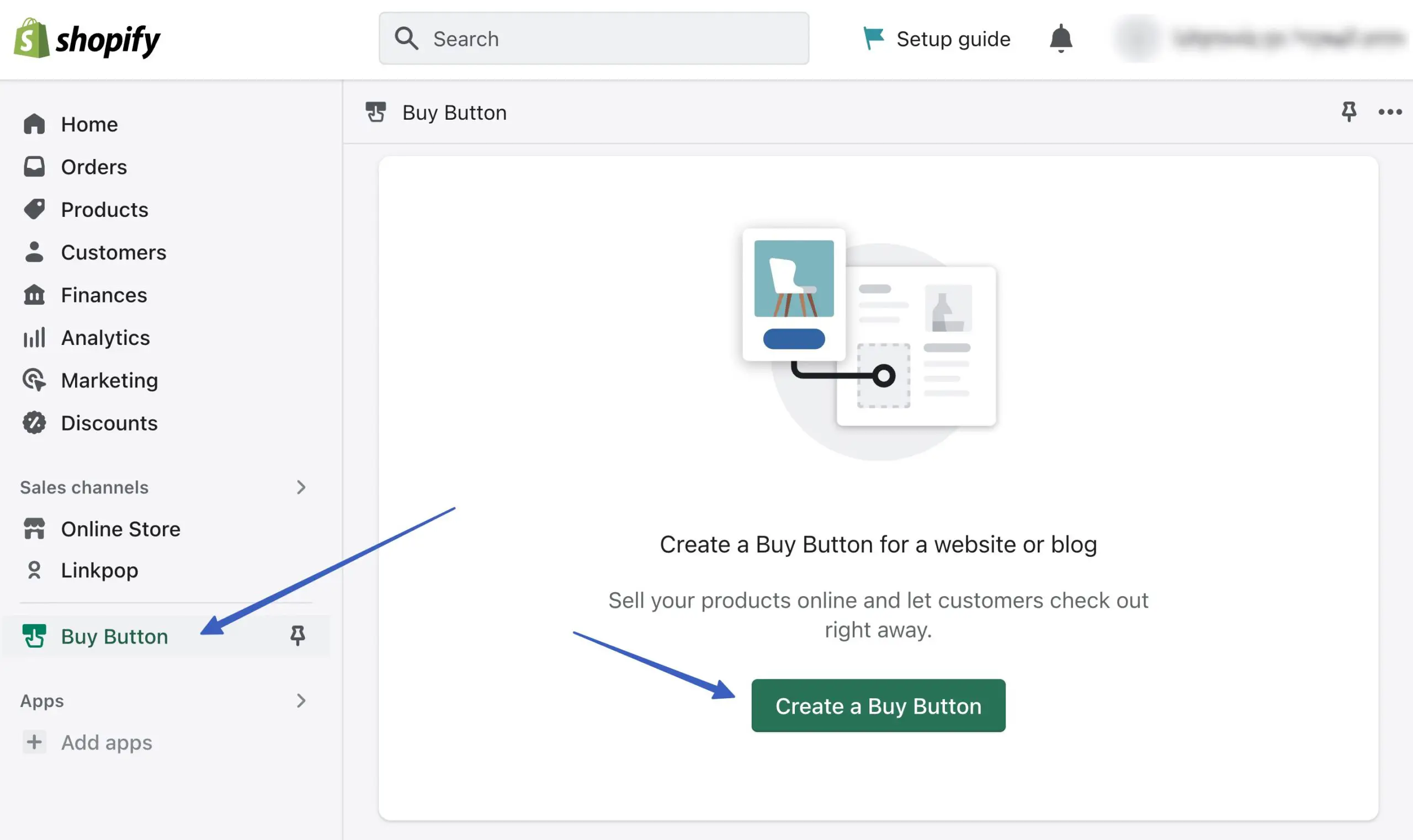
Powinieneś teraz zobaczyć opcję Przycisk zakupu w menu Shopify wraz z przyciskiem Utwórz przycisk zakupu :

2. Dodaj produkt w Shopify
Po zainstalowaniu kanału Przycisk Kup, nadszedł czas, aby dodać produkty, które możesz sprzedawać za pośrednictwem kanału sprzedaży Przycisk Kup.
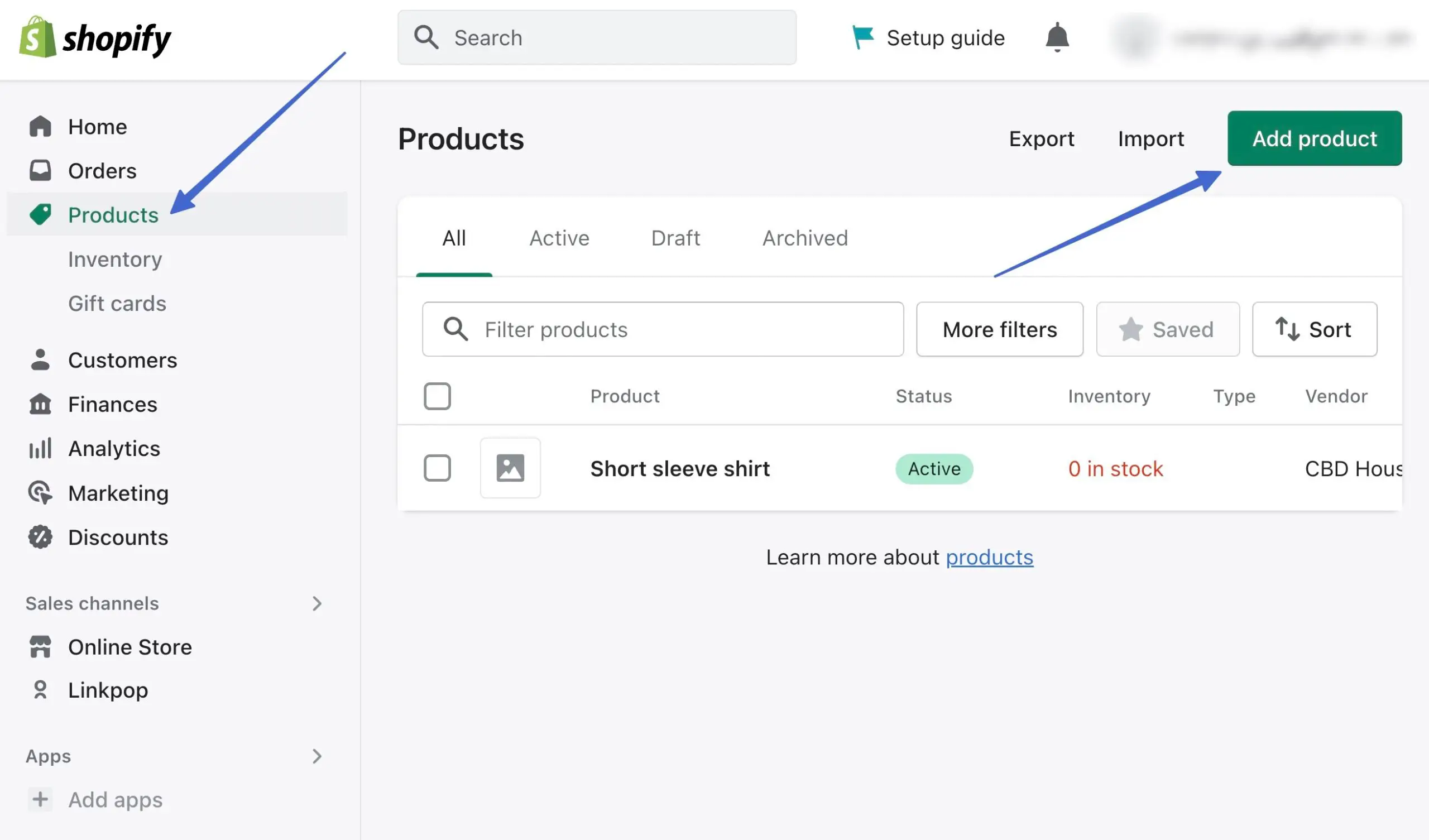
Przejdź do Produkty > Dodaj produkt w panelu Shopify:

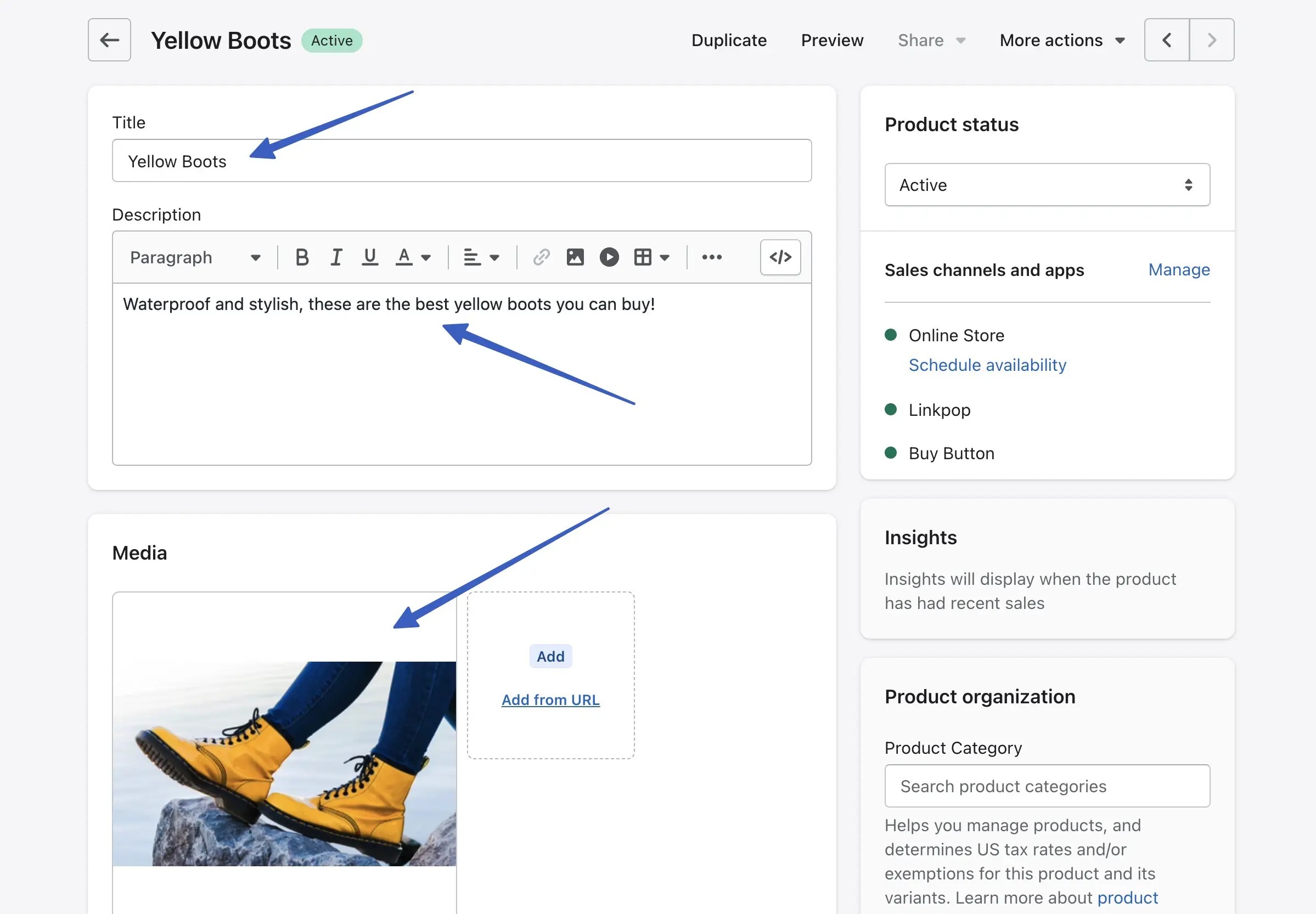
Wypełnij szczegóły produktu, takie jak:
- Tytuł
- Opis
- Multimedia (obrazy)
- cennik

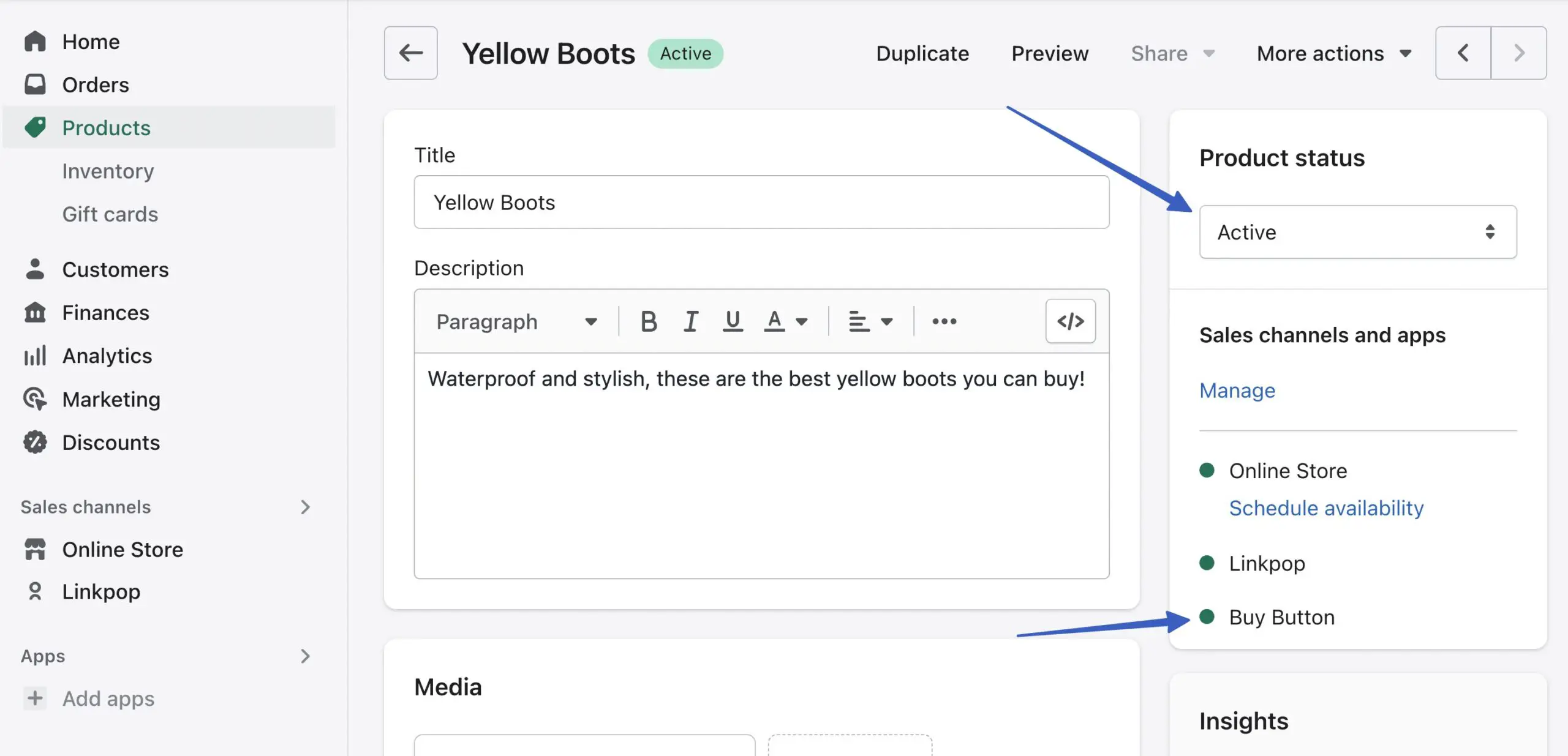
Upewnij się, że pole Stan produktu jest ustawione na Aktywny . Ponadto upewnij się, że kanał sprzedaży przycisku Kup jest wyświetlany z zielonym znacznikiem obok niego. Możesz kliknąć łącze Zarządzaj , aby dodać lub usunąć kanały sprzedaży.
Uwaga: Aby wyświetlić ją na stronie produktu, musisz zainstalować aplikację Buy Button Channel wykonaną w kroku 1 .

Kliknij przycisk Zapisz , aby dodać ten produkt do katalogu.
3. Utwórz osadzony produkt Shopify
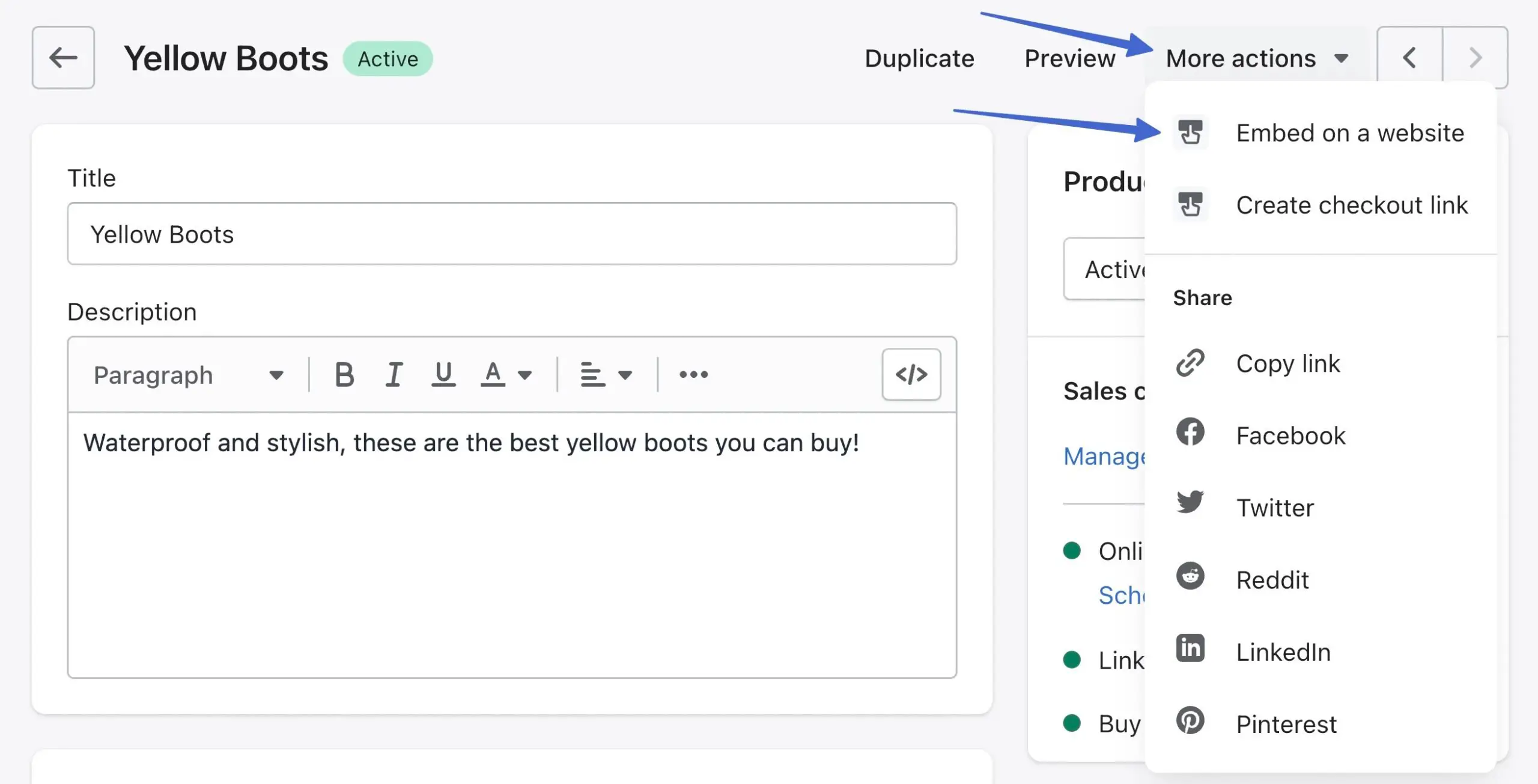
W Shopify pozostań przy produkcie, który zamierzasz osadzić w witrynie WordPress. Kliknij listę rozwijaną Więcej działań i wybierz opcję Osadź w witrynie internetowej :

Spowoduje to przejście do strony Osadź w witrynie internetowej .
Uwaga: Alternatywnie możesz kliknąć przycisk Kup w menu głównym Shopify; oferuje to bardziej zaawansowane ustawienia dostosowywania przycisku Kup, które omówimy w dalszej części artykułu .

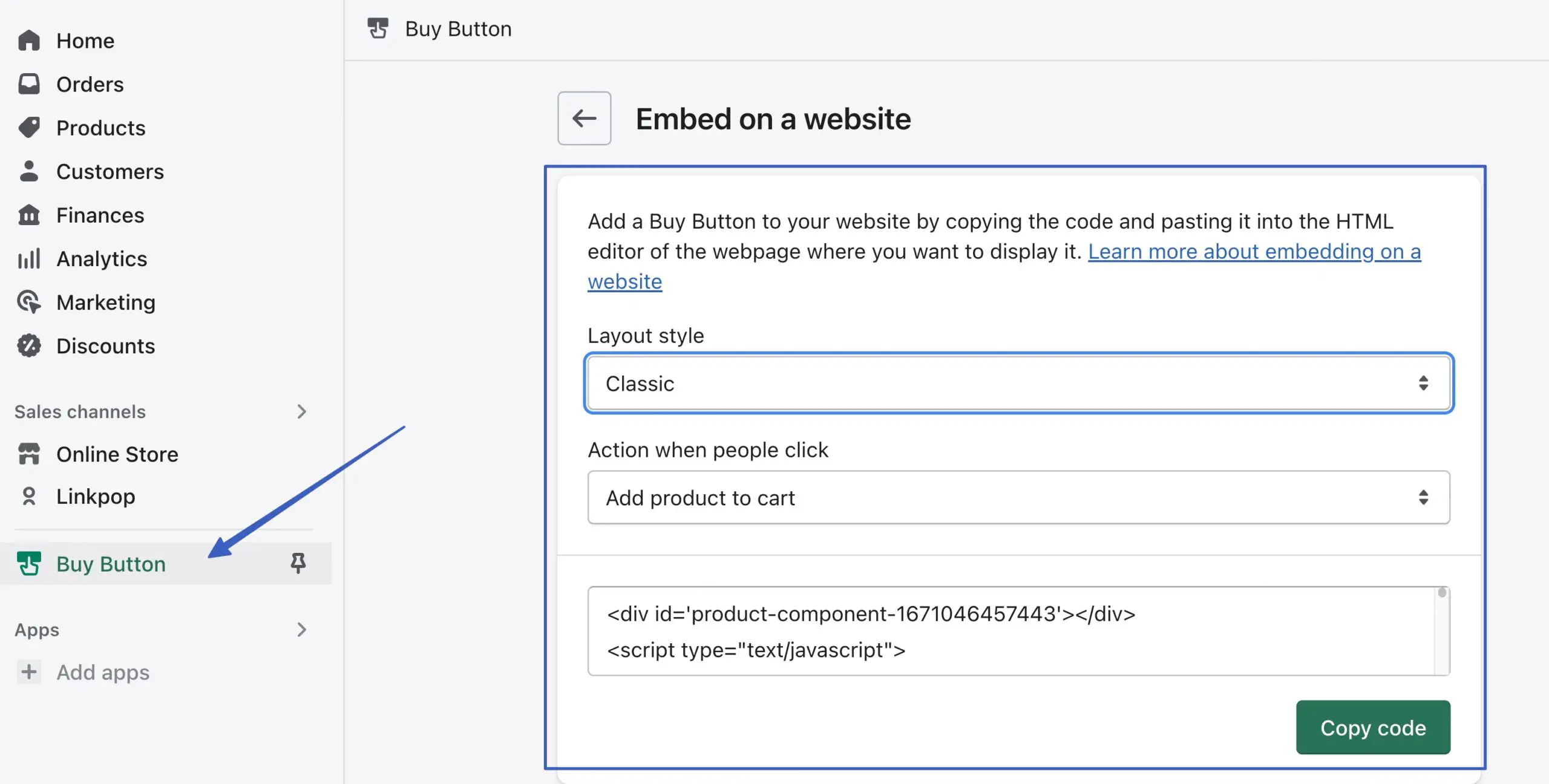
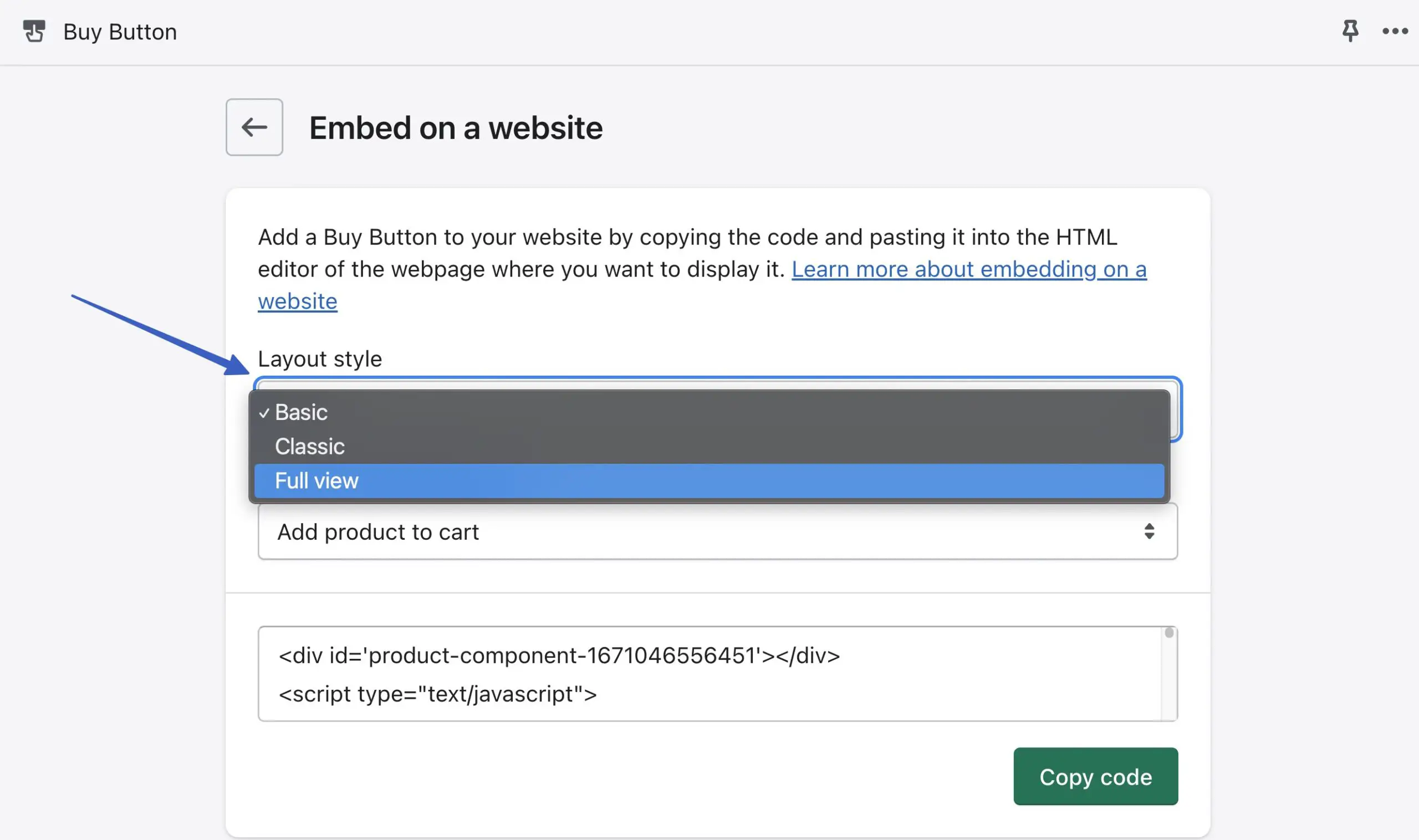
Skonfiguruj ustawienia stylizacji, aby Twoje przyciski ładnie wyglądały, gdy są prezentowane na stronie WordPress. W polu Styl układu wybierz Podstawowy , Klasyczny lub Pełny widok :

Podstawowy układ dodaje prosty przycisk i nic więcej. Możesz dalej dostosować, aby był to przycisk koszyka, kasy lub szczegółów produktu.

Układ Klasyczny zawiera dodatkowe szczegóły, takie jak tytuł produktu, zdjęcie i cena.

Układ Pełny widok zapewnia rzeczy najbliższe rzeczywistej stronie produktu, z suwakiem obrazu produktu, tytułem, ceną, przyciskiem kasy/koszyka i opisem produktu.

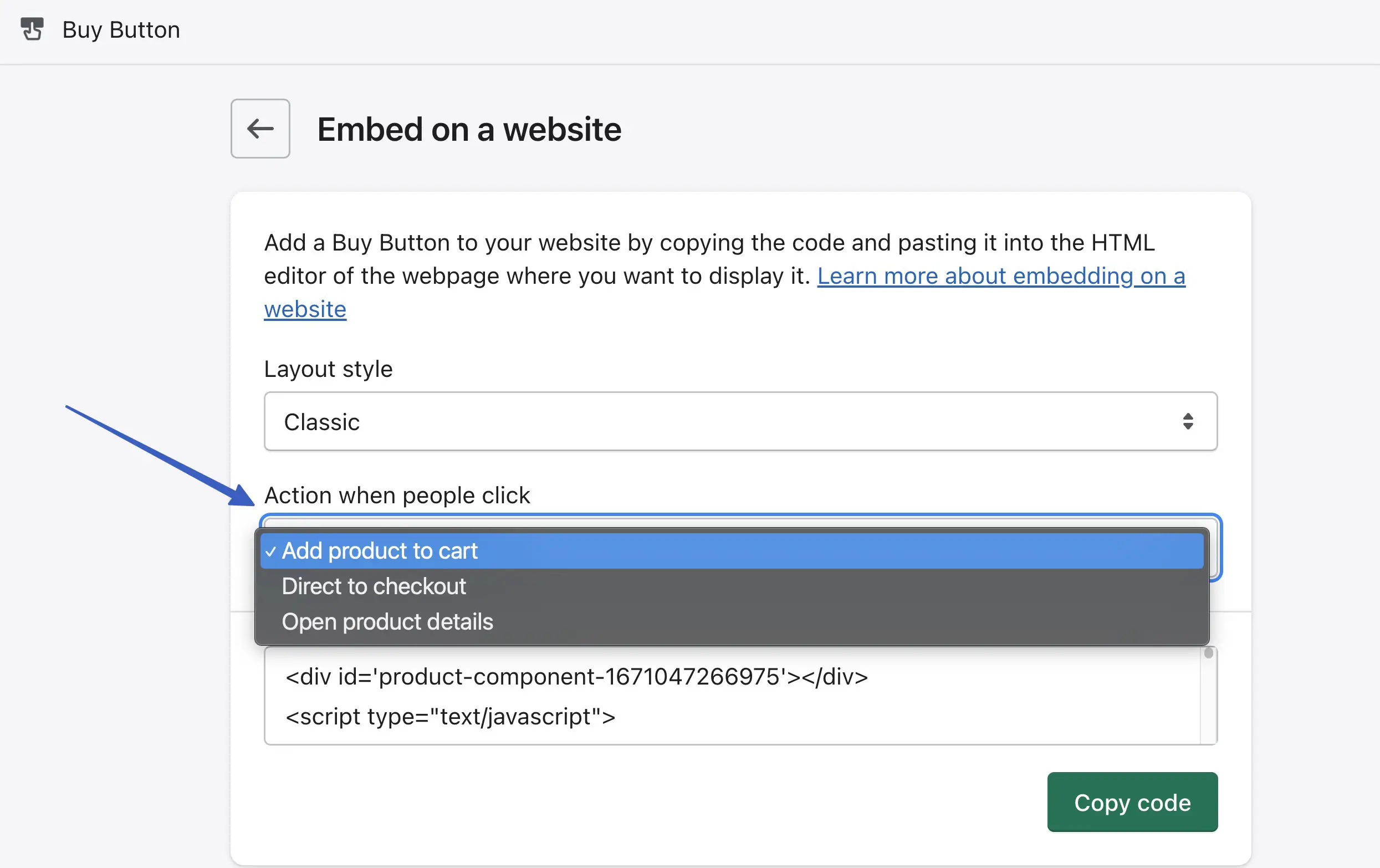
Następną opcją jest ustawienie pola Akcja, gdy ludzie klikną . Określa to, co dzieje się po kliknięciu przycisku osadzonego produktu.
Oto opcje (i ich działanie):
- Dodaj produkt do koszyka : produkty są umieszczane w wysuwanym koszyku, który klient może przeglądać podczas przeglądania Twojej witryny
- Bezpośrednio do kasy : umieszcza przedmiot w koszyku, ale nie pokazuje koszyka klientowi; zamiast tego są wysyłane bezpośrednio do kasy w celu wpisania informacji o płatności
- Otwórz szczegóły produktu : użytkownik zostaje przekierowany do bogatszej w treść wersji strony produktu, aby dalej szukać informacji na temat produktu; pozycja nie jest dodawana do koszyka, a kasa pozostaje ukryta
Uwaga: zauważysz, że każda zmiana stylu układu lub ustawienia działania powoduje dostosowanie kodu do umieszczenia na stronie, dlatego należy przenieść nowy kod do swojej witryny za każdym razem, gdy zmieniasz ustawienia przycisku zakupu .

4. Osadź produkt Shopify na WordPress
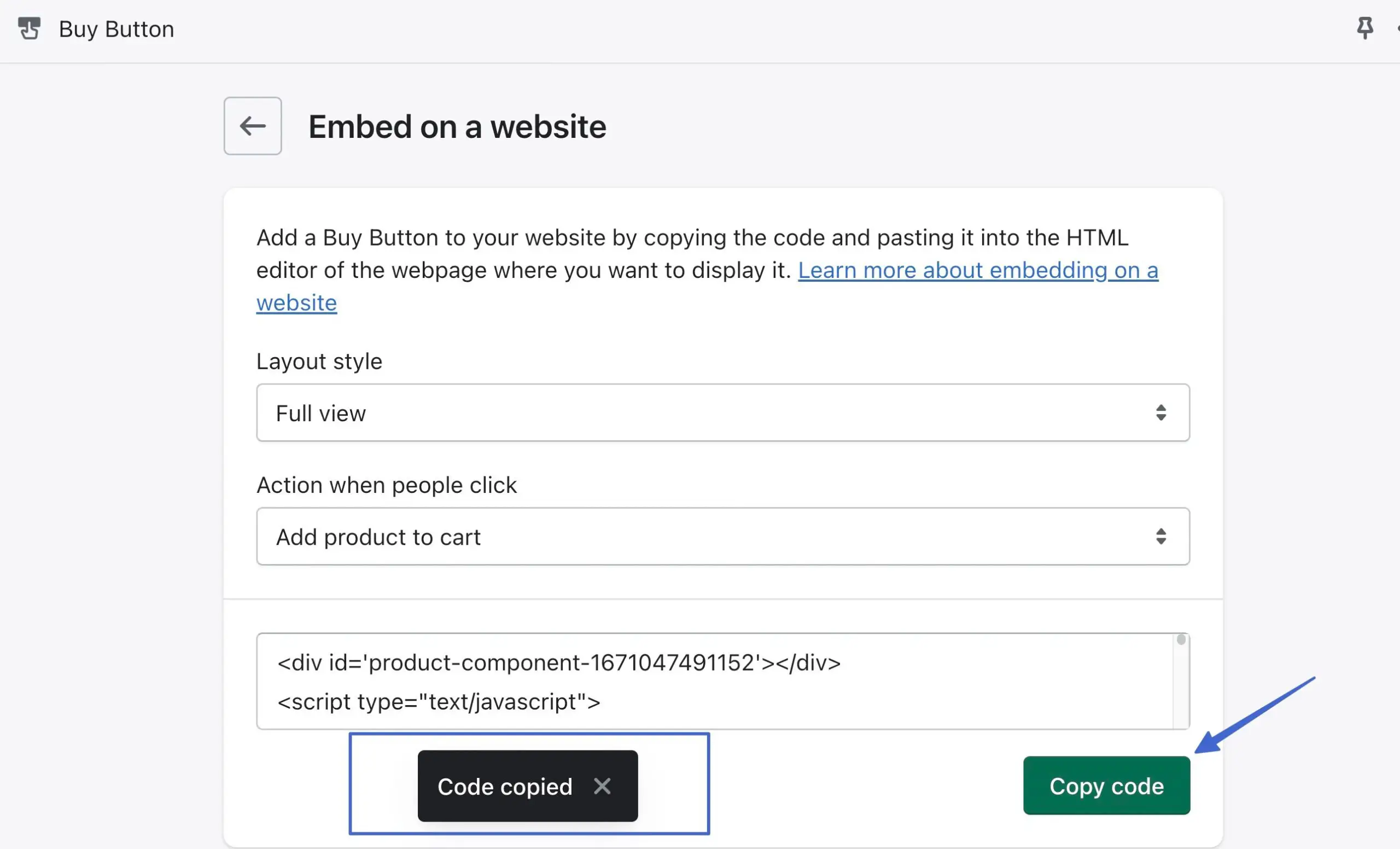
Po zakończeniu dostosowywania kliknij przycisk Kopiuj kod . Poczekaj, aż zobaczysz komunikat „ Kod skopiowany ”; w ten sposób wiesz, że jest dodawany do schowka:

Zaletą WordPress jest to, że możesz osadzić kod w kilku miejscach, takich jak:
- Strony
- Posty
- Widżety
- Pliki Twojej witryny
Otwórz obszar, w którym chcesz umieścić produkt, na przykład nową/istniejącą stronę lub post.
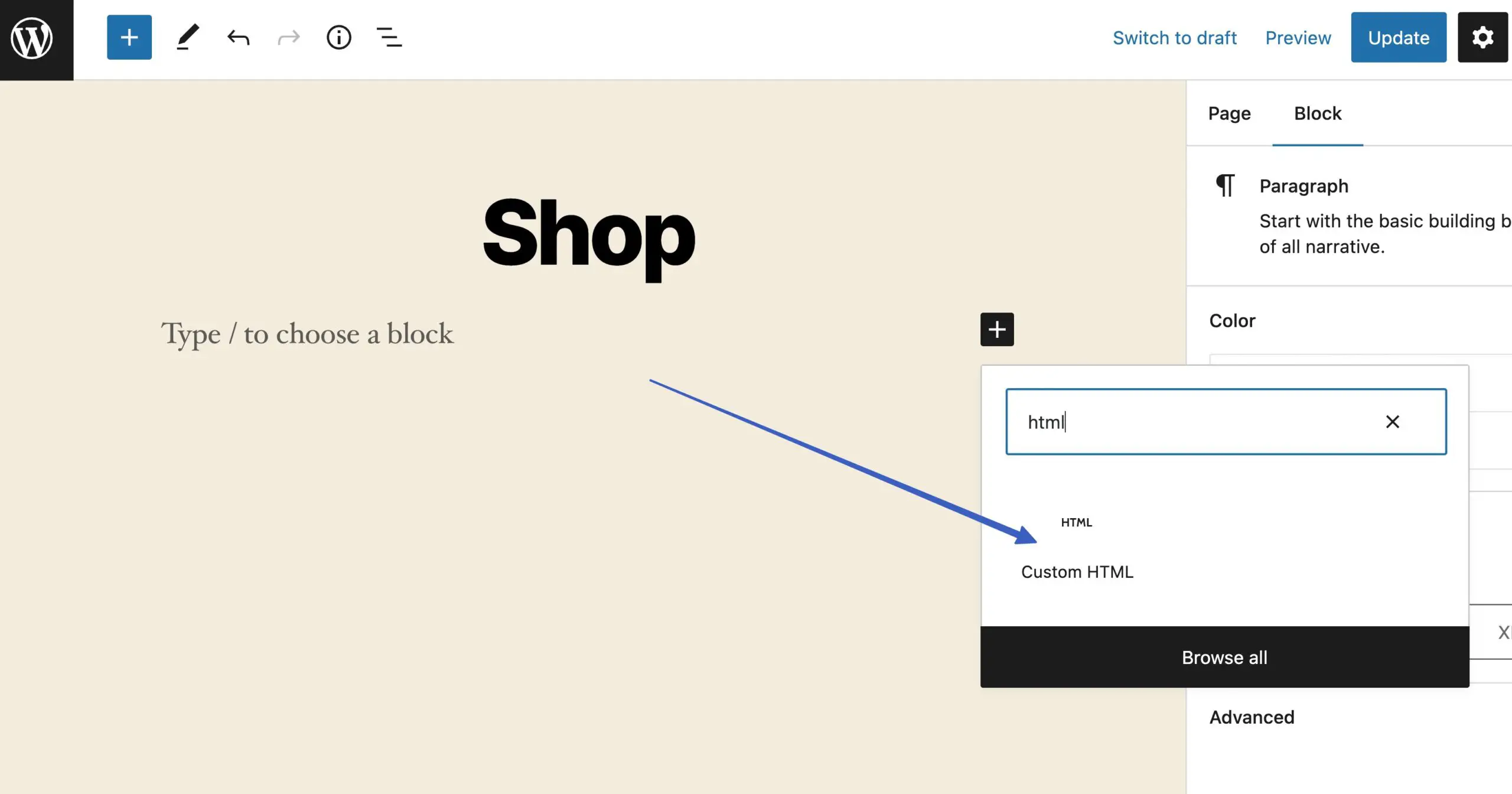
Kliknij przycisk Dodaj blok i wyszukaj niestandardowy blok HTML . Kliknij, aby dodać to do obszaru zawartości:

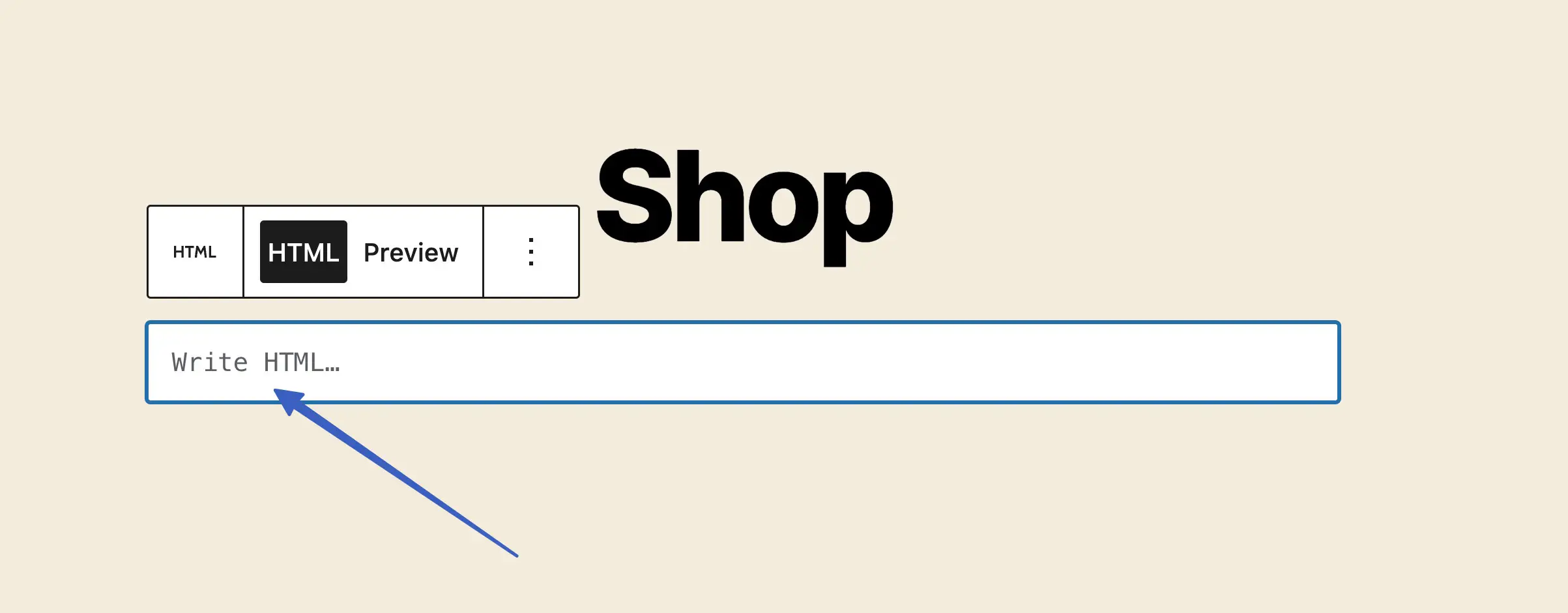
Wklej wcześniej skopiowany kod (kod strony produktu z Shopify) do pola, w którym jest napisane „Write HTML…”:

Kliknij przycisk Publikuj lub Aktualizuj dla strony.
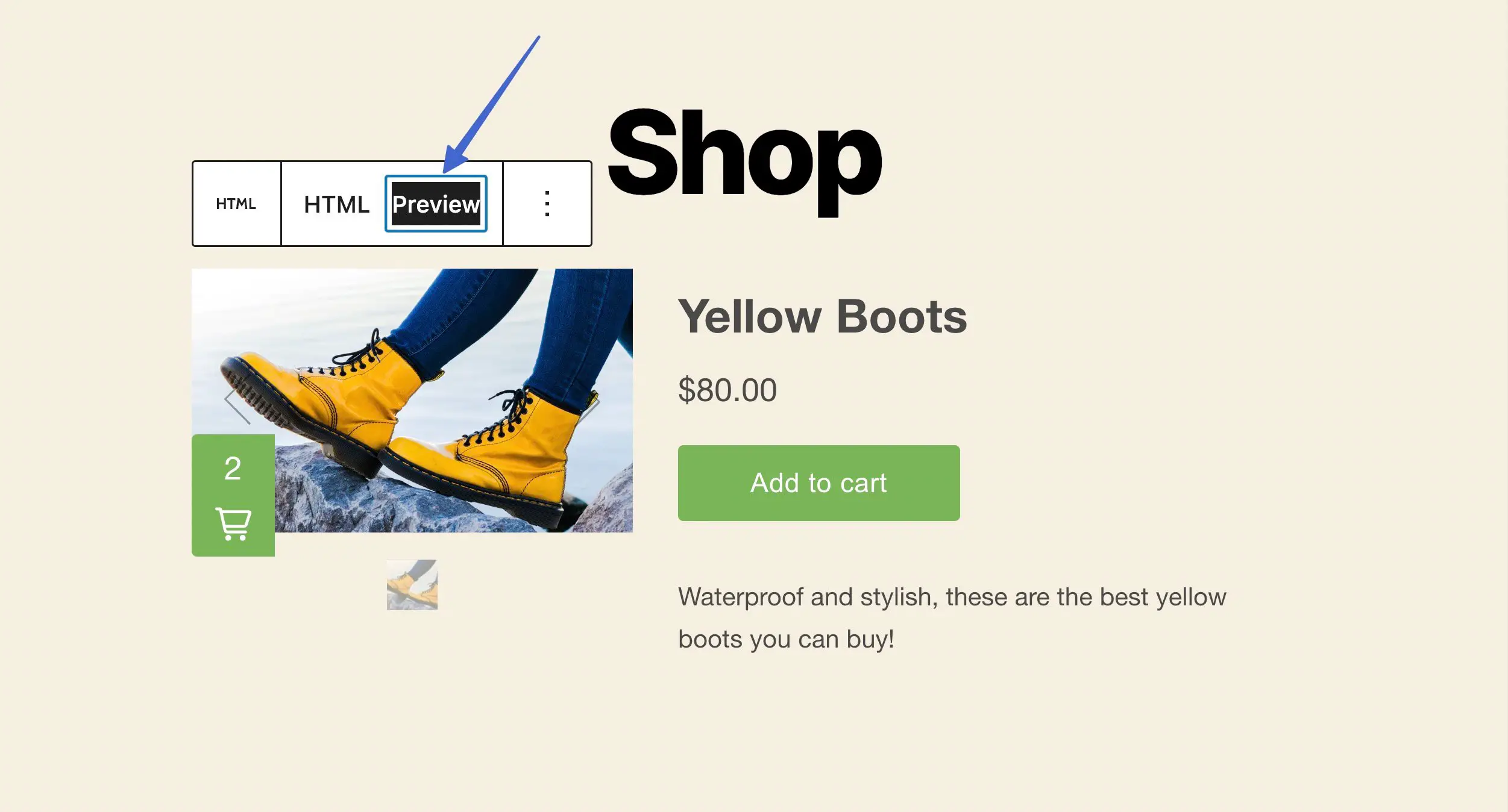
Istnieją dwa sposoby wyświetlenia podglądu osadzonego produktu Shopify w WordPress. Pierwszą opcją jest kliknięcie karty Podgląd dla tego bloku HTML:

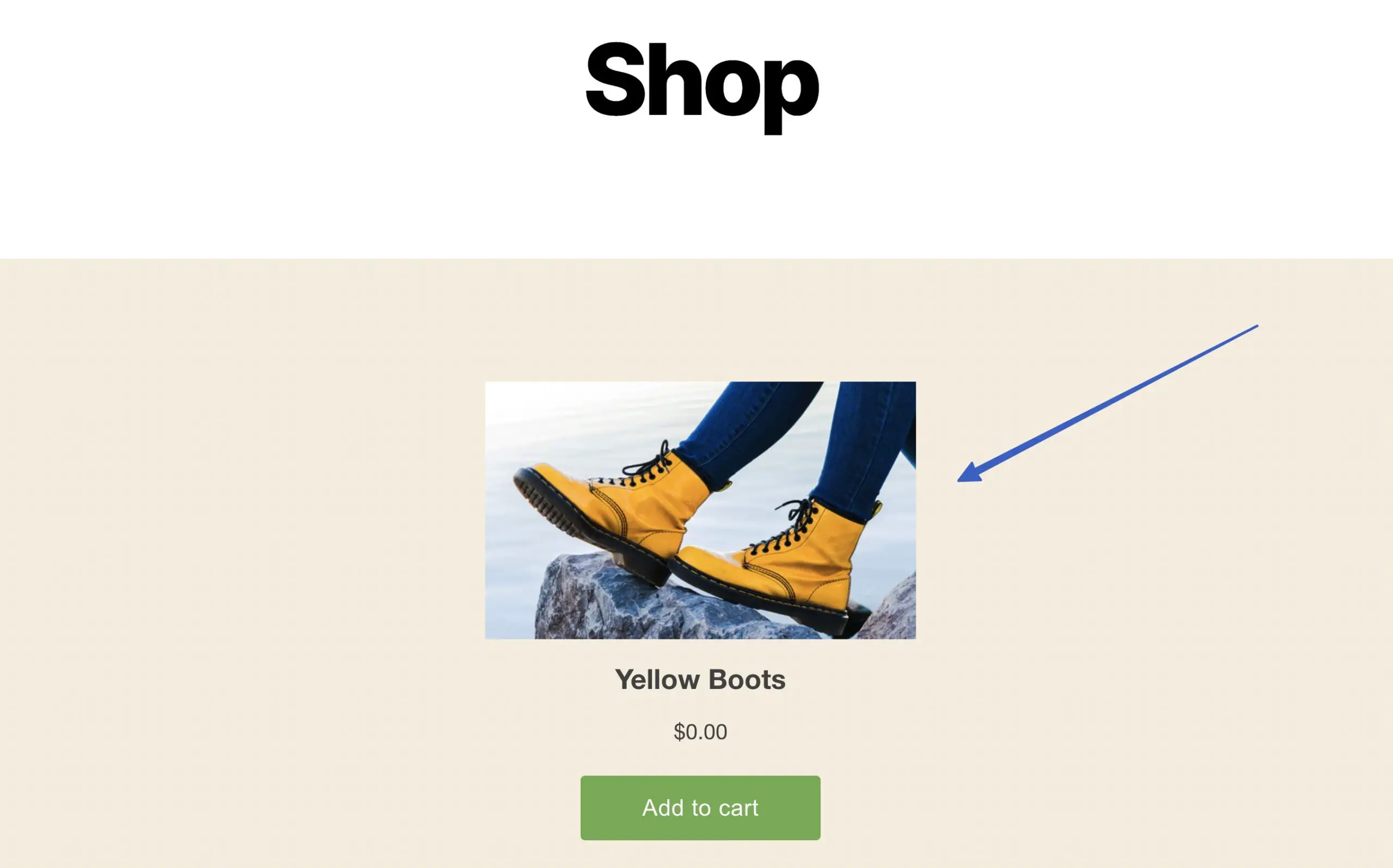
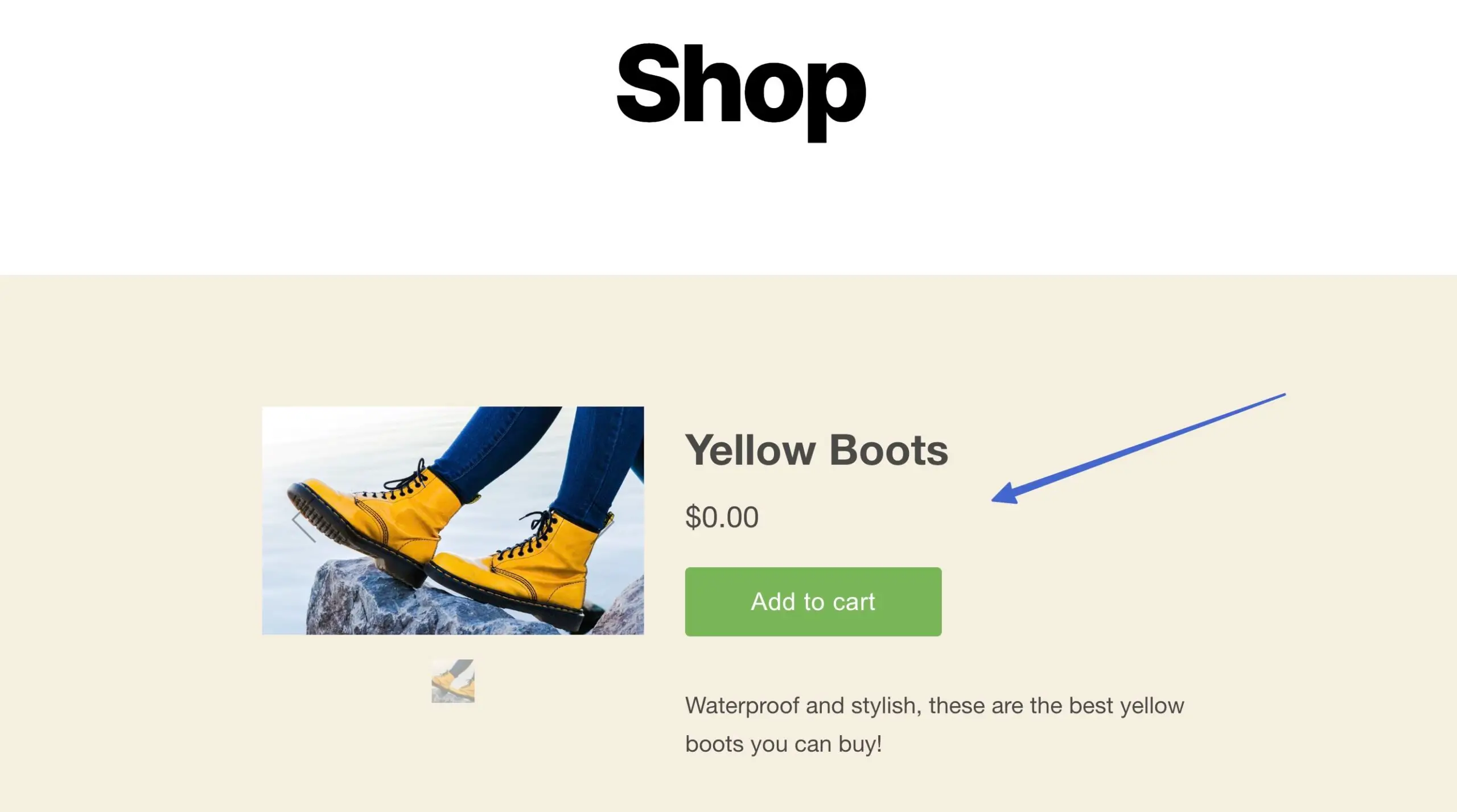
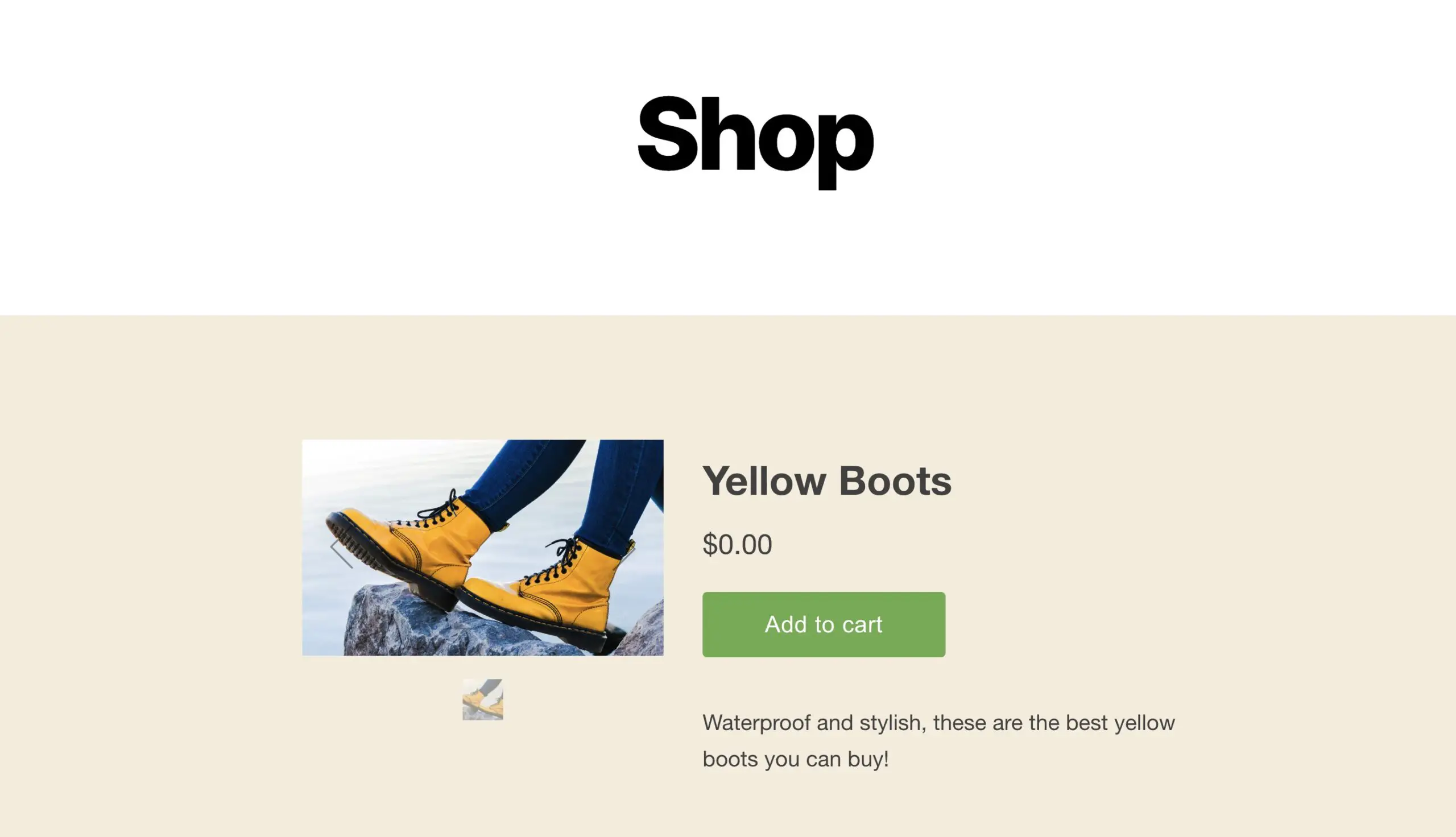
Możesz również rozważyć przejście bezpośrednio do interfejsu tej strony lub postu, aby zobaczyć wyniki dokładnie tak, jak robią to klienci:

5. Przetestuj integrację Shopify WordPress
Będziesz chciał sprawdzić, czy integracja faktycznie dodaje produkty do koszyka i umożliwia przetwarzanie płatności.
Aby to zrobić, zachowuj się jak klient, kupując jeden ze swoich produktów (możesz ustawić cenę na 0 USD w celach testowych).
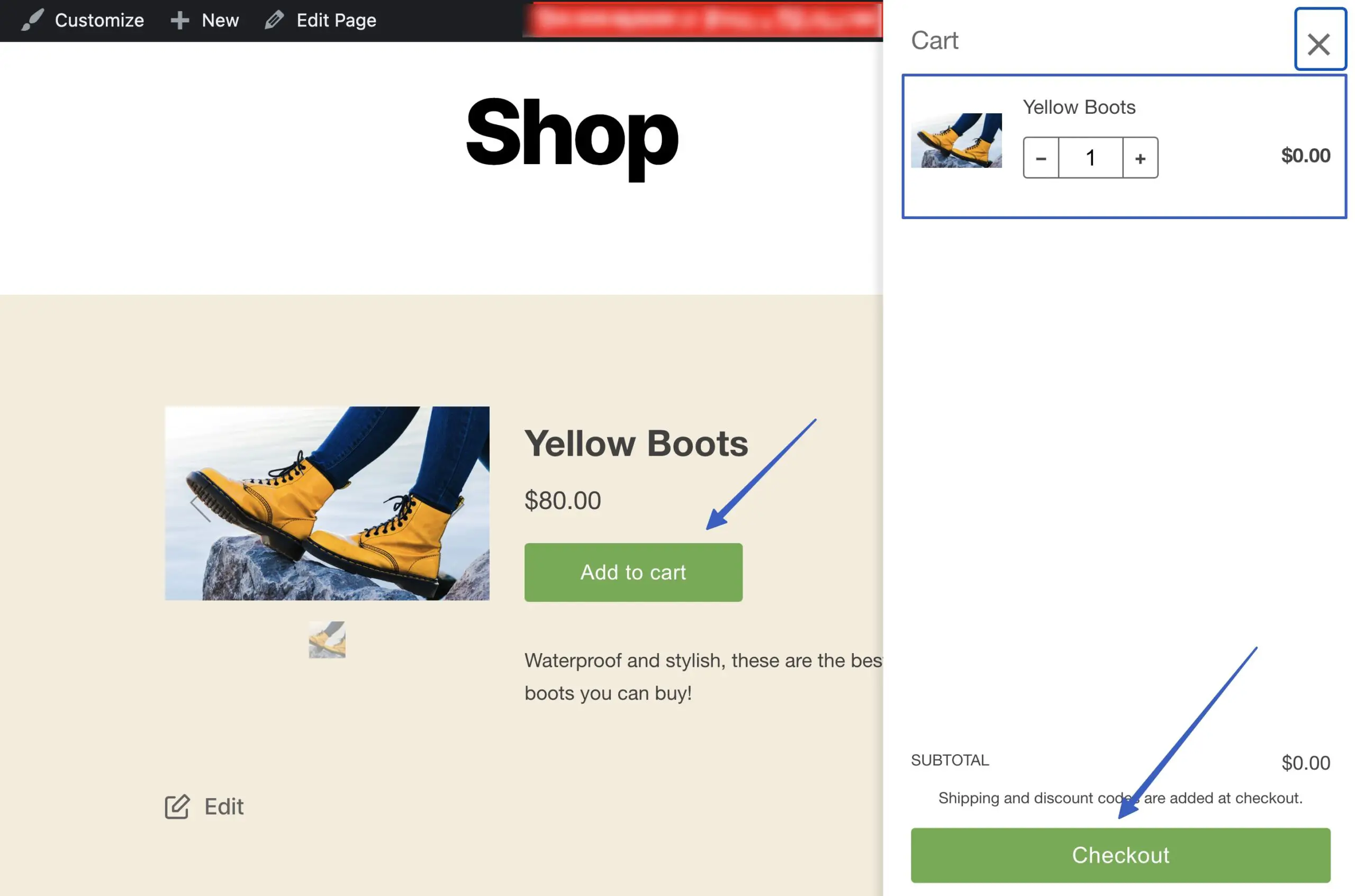
Zależy to od rodzaju wybranej akcji przycisku, ale w tym przykładzie możemy kliknąć Dodaj do koszyka , co pokazuje produkt w wysuwanym module koszyka. Następnie wybierz przycisk Do kasy , aby zakończyć zakupy:
Uwaga: Aby wyświetlić moduł Checkout i przetwarzać płatności, musisz zarejestrować się w planie Shopify dla swojej witryny. Bezpłatny okres próbny blokuje wyświetlanie kasy .

6. Nie zapomnij skonfigurować przetwarzania płatności w Shopify
Aby akceptować płatności, musisz mieć włączone aktywne konto przetwarzania płatności w Shopify. Na szczęście Shopify ma wbudowany procesor o nazwie Shopify Payments, który ułatwia transakcje. Musisz jednak aktywować plan Shopify Payments (bezpłatny, ale wiąże się z opłatami za przetwarzanie kart kredytowych).

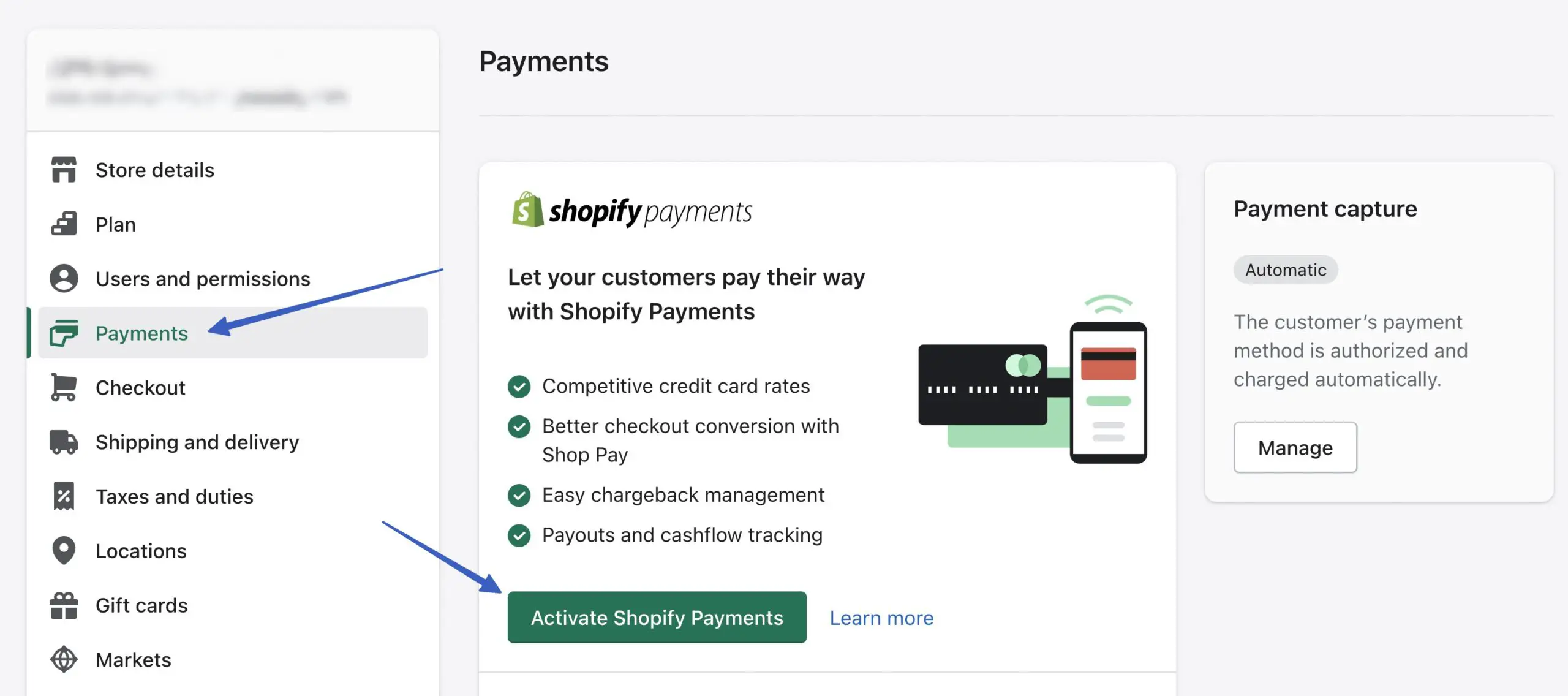
Aby tak się stało, przejdź do Ustawień w panelu Shopify.
Otwórz kartę Płatności . Kliknij Aktywuj Shopify Payments , a następnie przejdź przez proces włączania konta. Poproszą o szczegóły, takie jak imię i nazwisko, firma, adres i numer ubezpieczenia społecznego, aby zweryfikować Twoją tożsamość i upewnić się, że jesteś rentownym sprzedawcą. Tutaj również wpisujesz dane swojego konta bankowego, aby otrzymywać płatności.

Po aktywowaniu Shopify Payments produkty Shopify osadzone w WordPressie można dodać do koszyka i przesłać przez cały proces realizacji zakupu!
Zaawansowane ustawienia dla osadzonych produktów Shopify
Poprzednia metoda polegała na szybkim utworzeniu przycisku Shopify Buy ze strony produktu. Jednak kanał przycisku Kup zawiera bardziej zaawansowane funkcje dla osób zainteresowanych dalszym dostosowywaniem swoich produktów przed dodaniem ich do WordPress.
Aby uzyskać dostęp do całego zbioru ustawień Przycisku Kup, przejdź bezpośrednio do zakładki kanału sprzedaży Przycisku Kup (zamiast korzystać z funkcji Osadź na stronie internetowej na stronie produktu).
Kliknij, aby utworzyć przycisk kupowania :

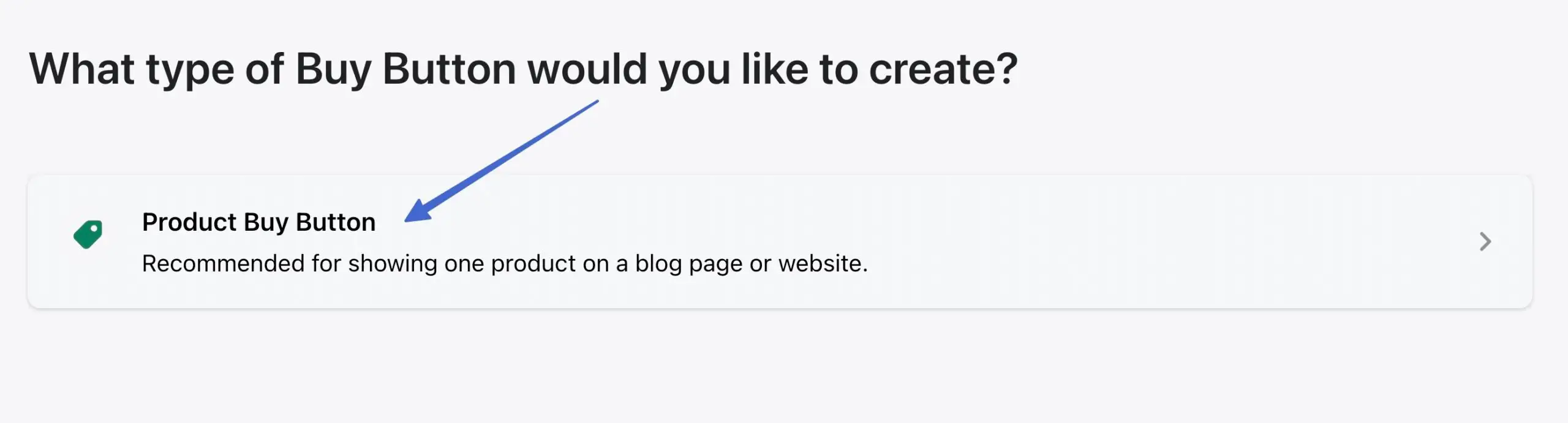
Wybierz opcję Przycisk zakupu produktu :

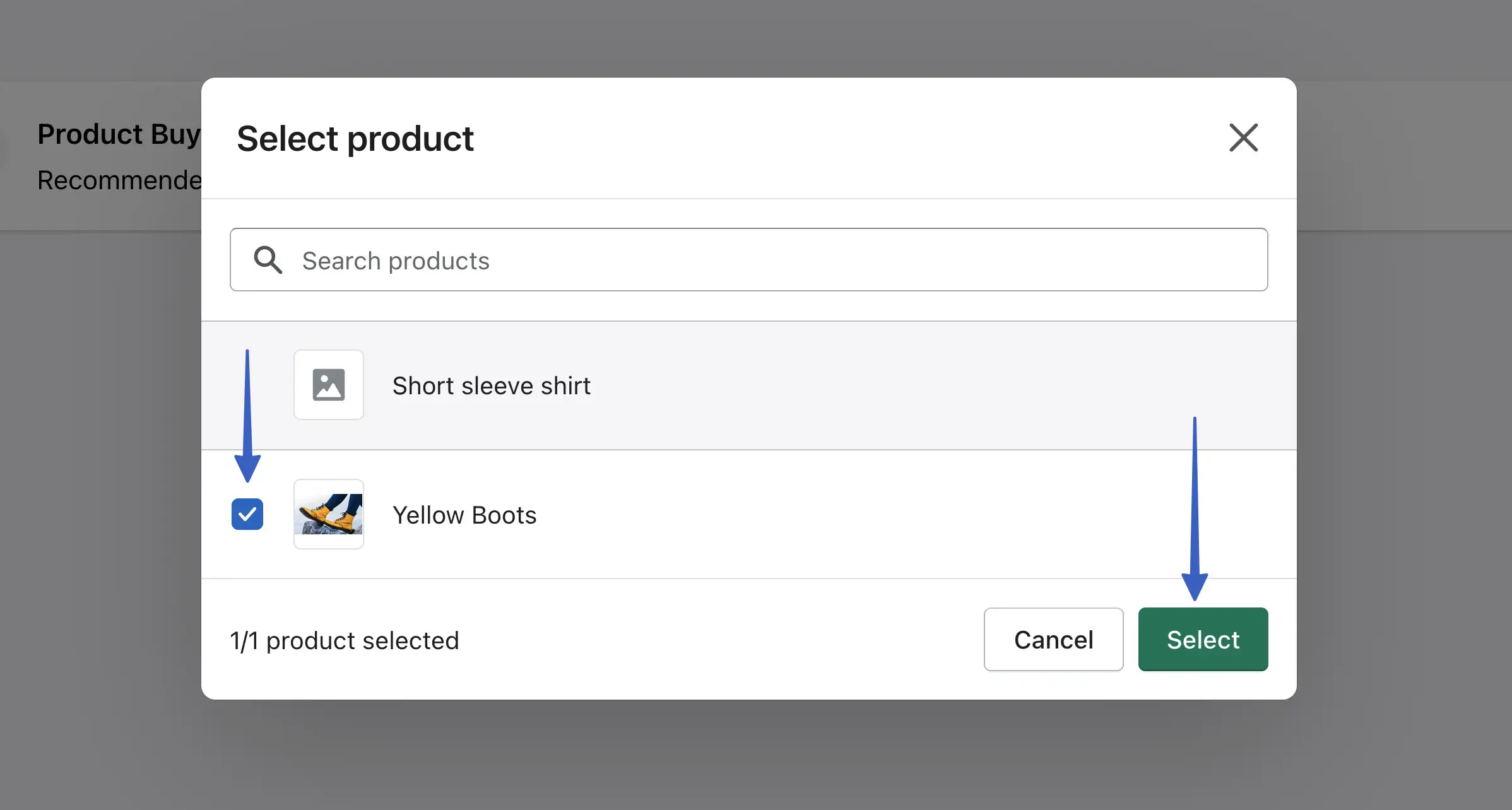
Wyszukaj żądane produkty, a następnie je wybierz. Kliknij przycisk Wybierz , aby kontynuować:

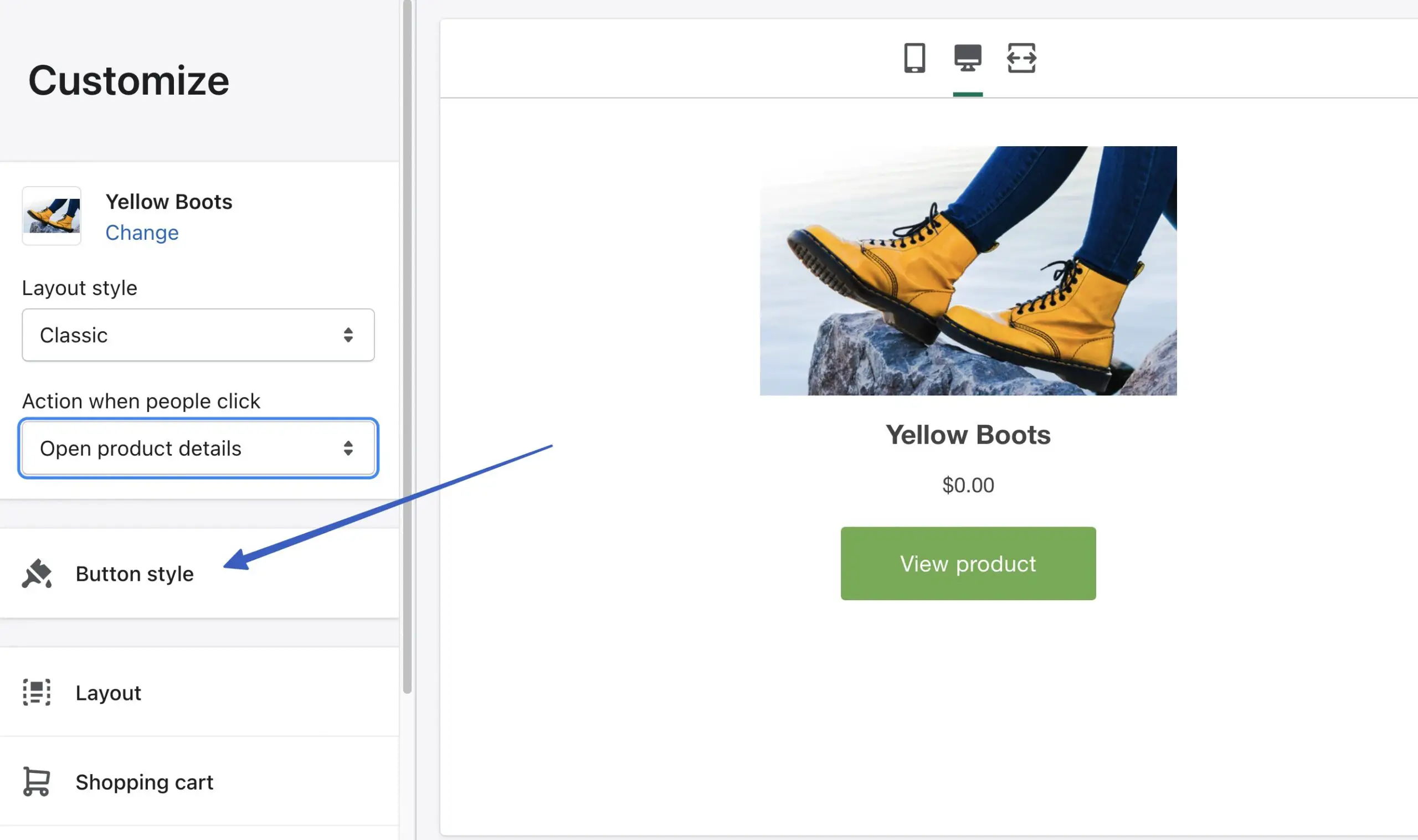
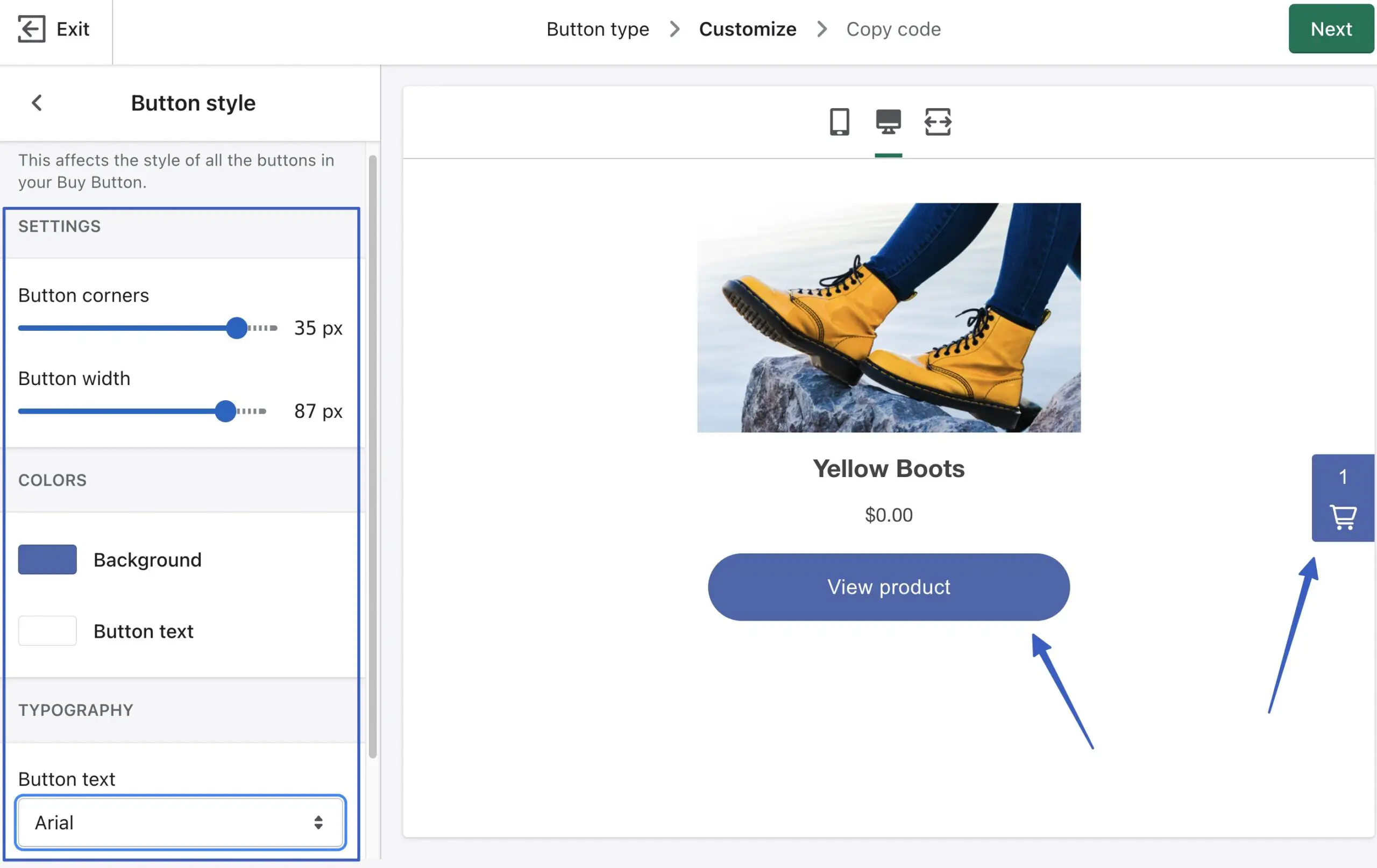
Tutaj możesz dodać zaawansowane dostosowania do Shopify Buy Buttons. Aby rozpocząć, kliknij kartę Styl przycisku :

Tutaj możesz dostosować:
- Rogi guzików
- Szerokość guzika
- Zabarwienie
- Typografia
- Przycisk tekstowy

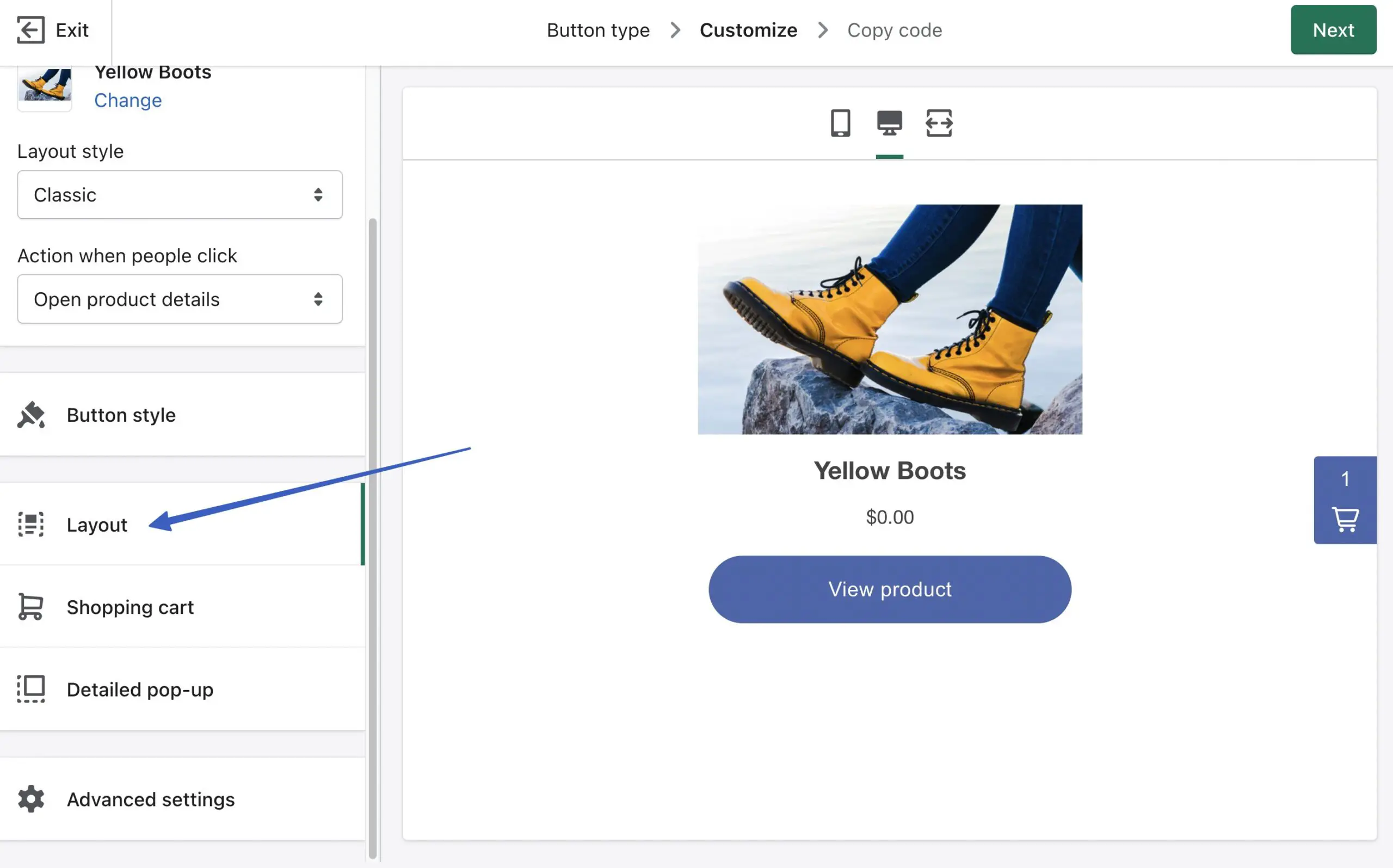
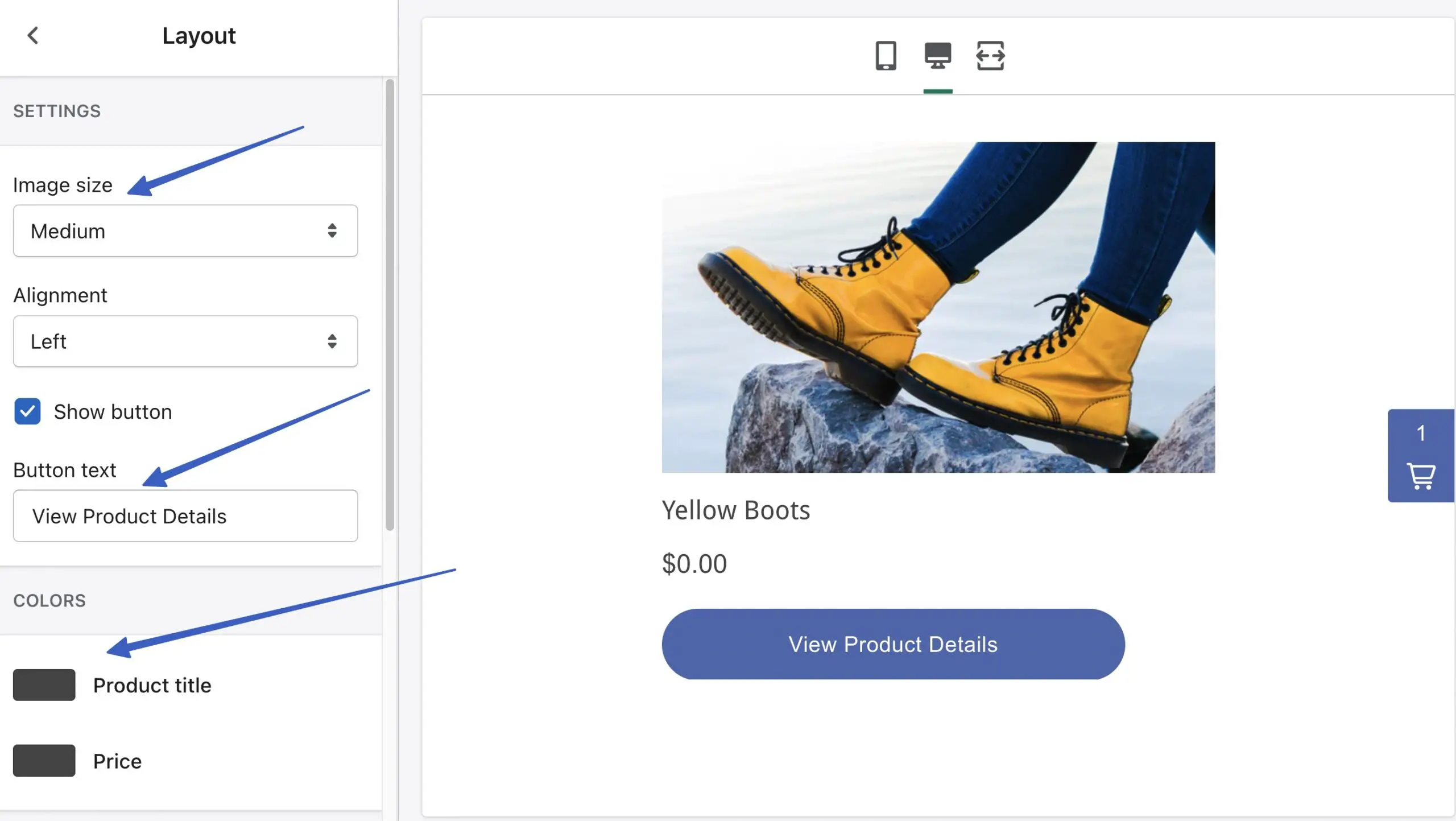
Następnie przejdź do zakładki Układ :

Strona Układ oferuje ustawienia umożliwiające zmianę rozmiaru obrazu, tekstu przycisków, kolorów tekstu i nie tylko:

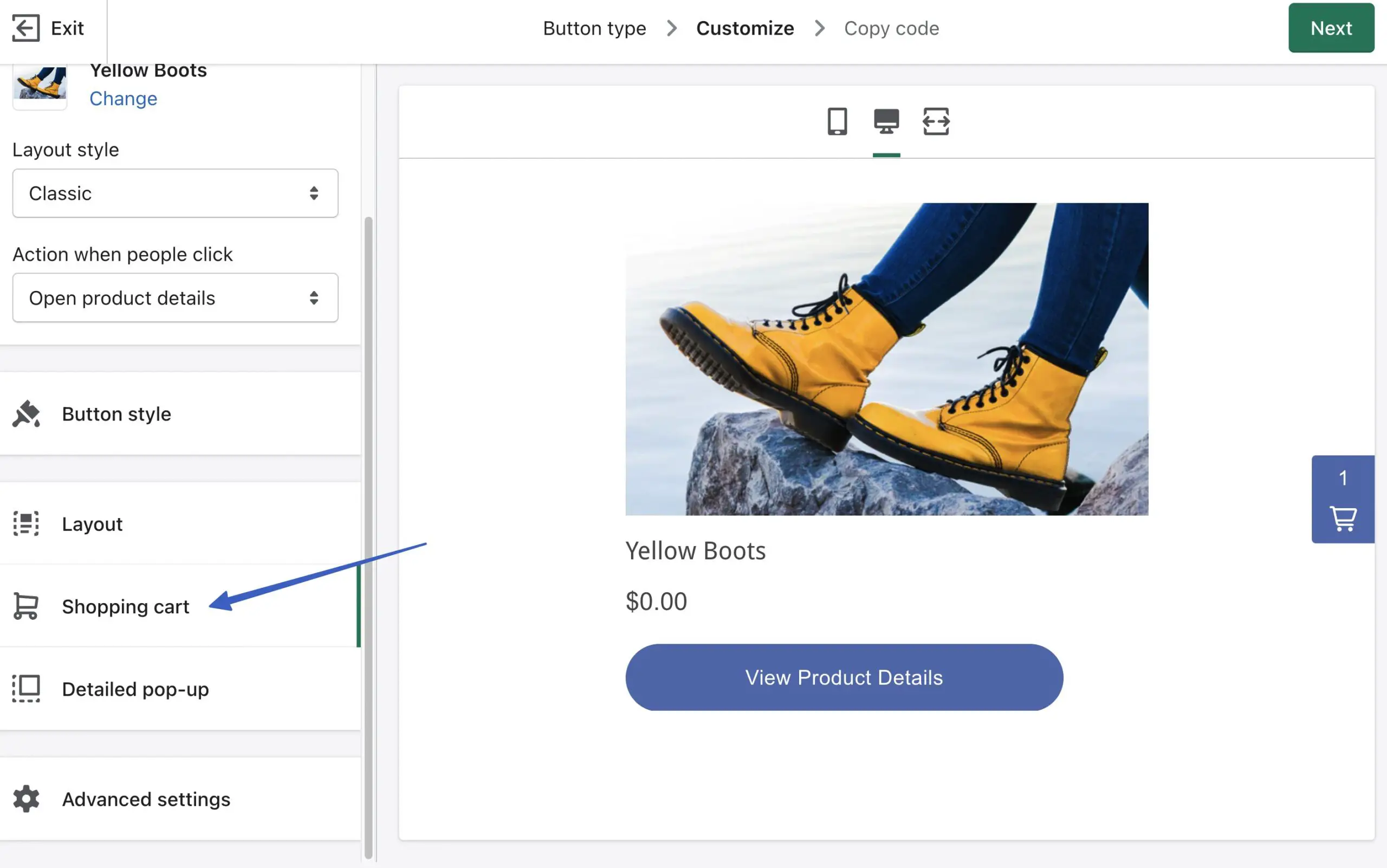
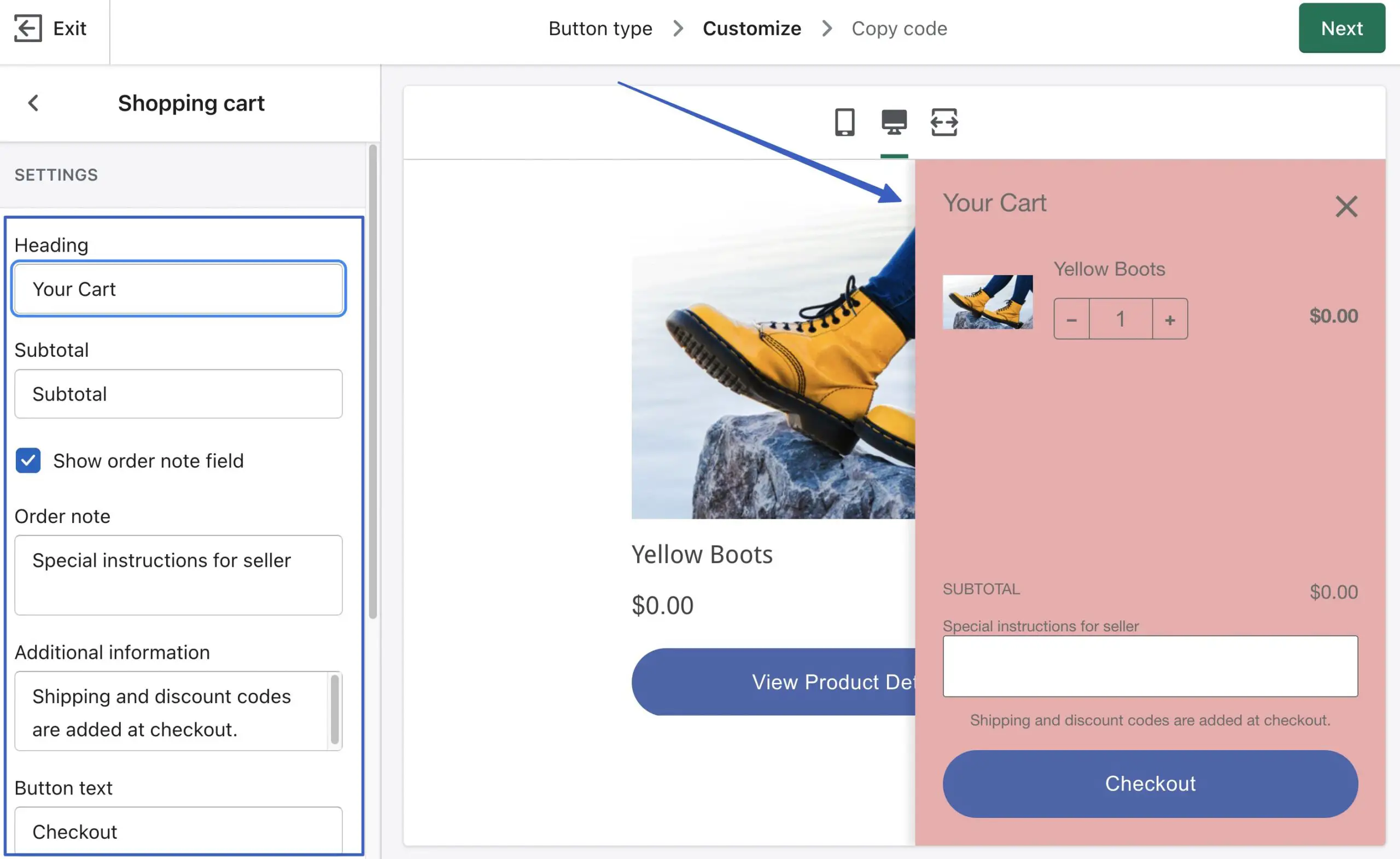
Kliknij kartę Koszyk , aby zmodyfikować ustawienia wsuwanego koszyka:

Ten jest dość potężny z opcjami dostosowania kolorów wózka, dodania pola uwagi do zamówienia i zmiany tekstu przycisku.

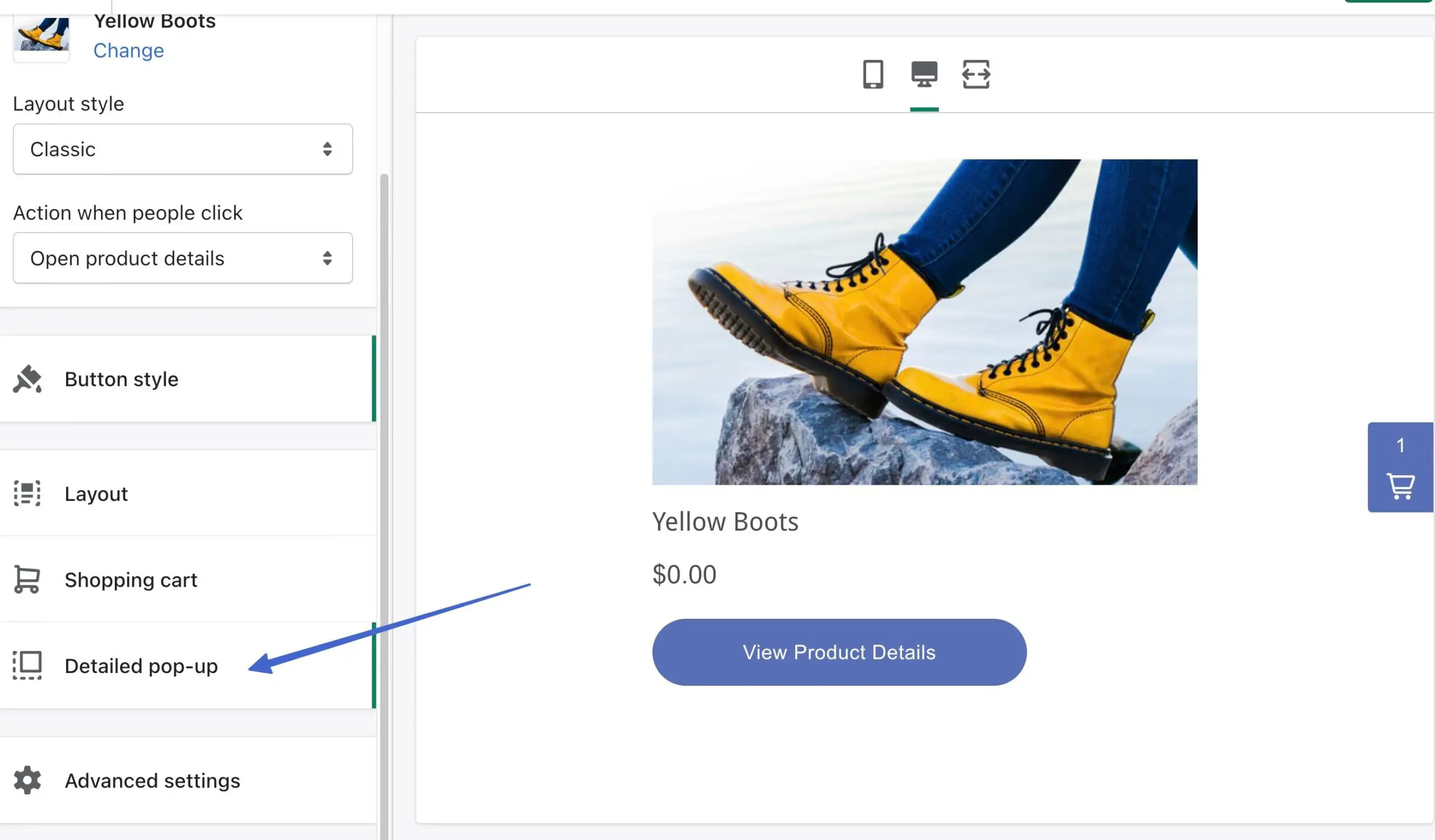
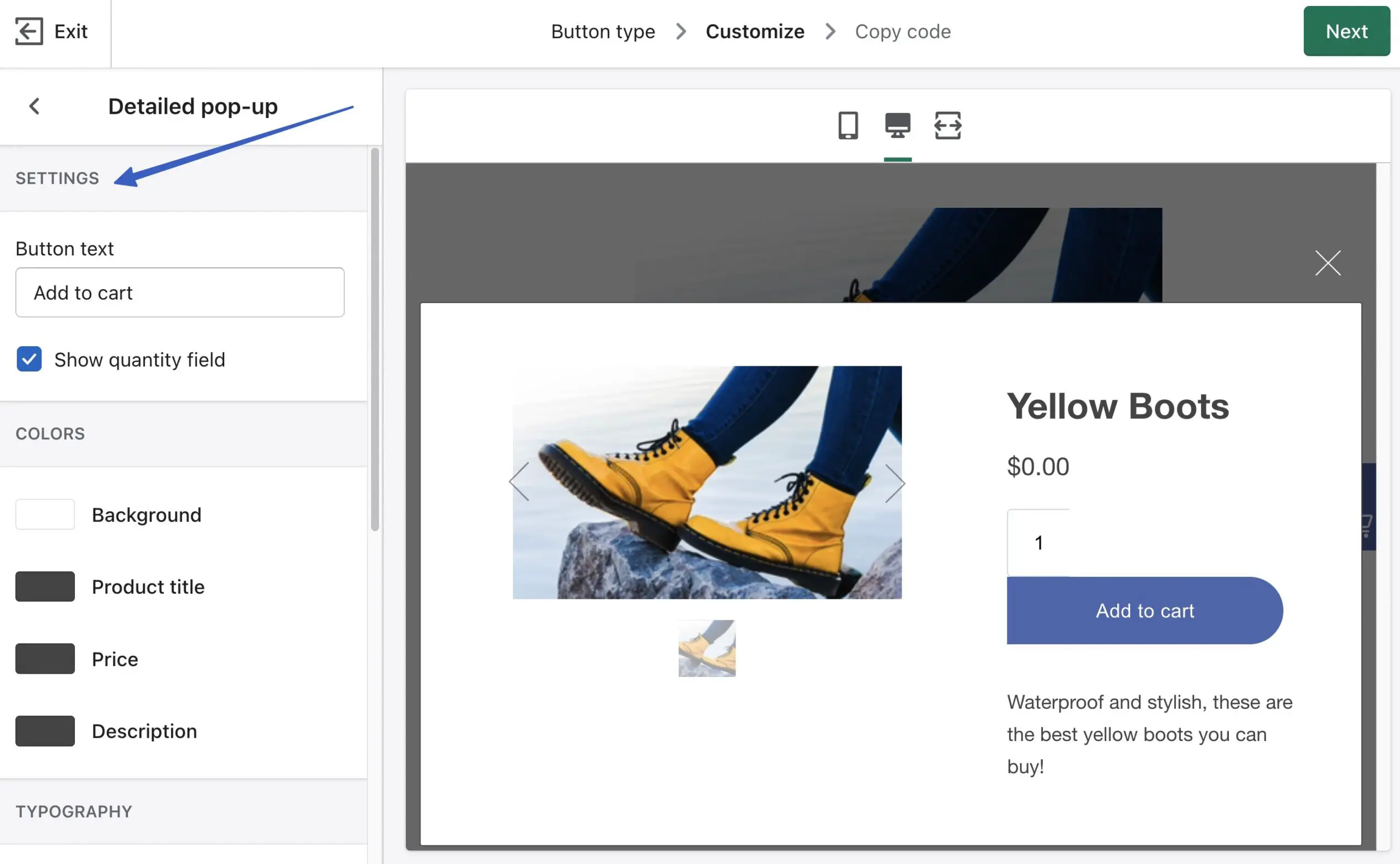
Moduł szczegółowego wyskakującego okienka umożliwia utworzenie wyskakującego okienka dla przycisków „ Wyświetl szczegóły ”:

Zmień ustawienia wyskakującego okienka i zobacz, jak wygląda, gdy jest aktywne:

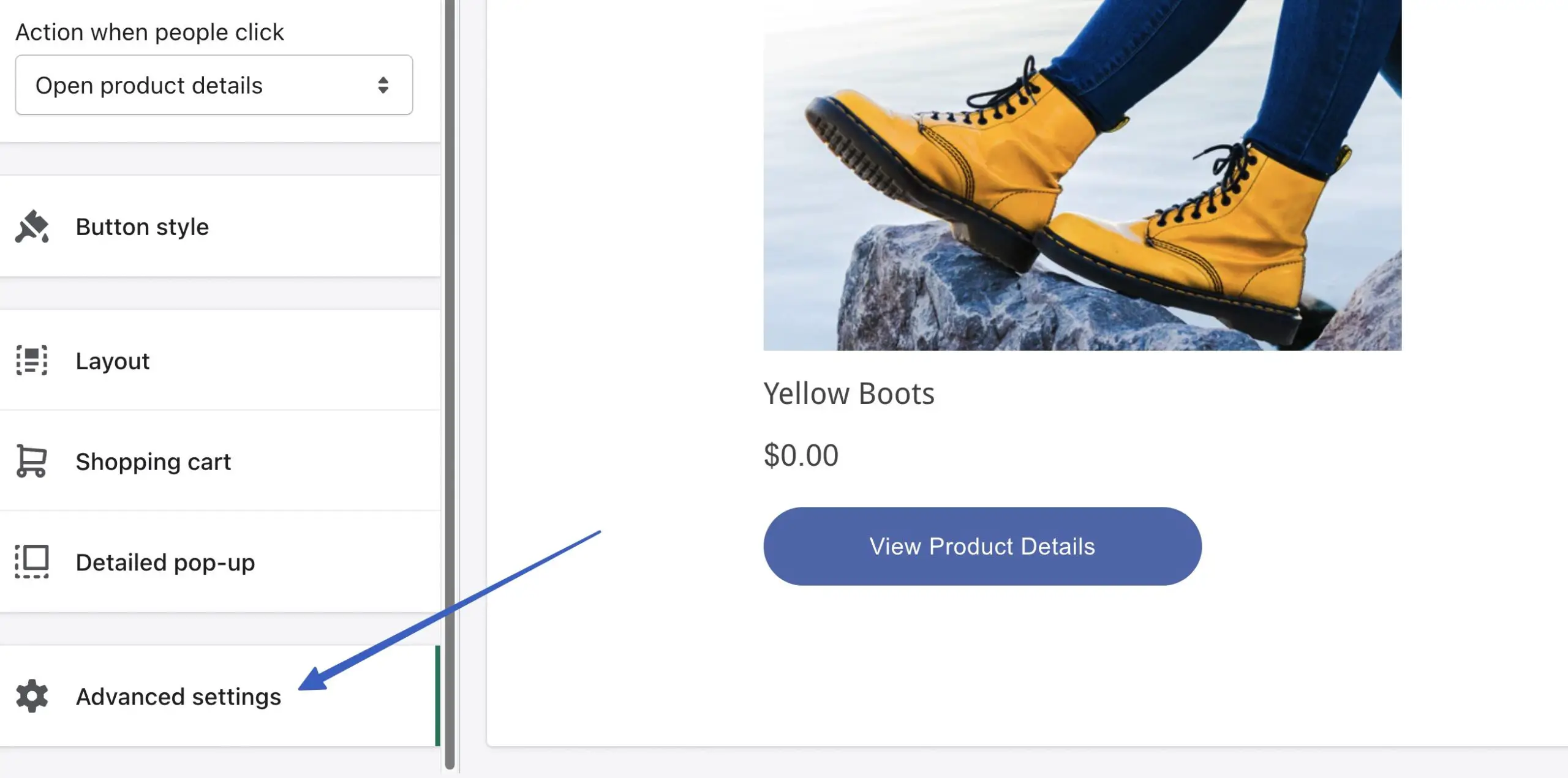
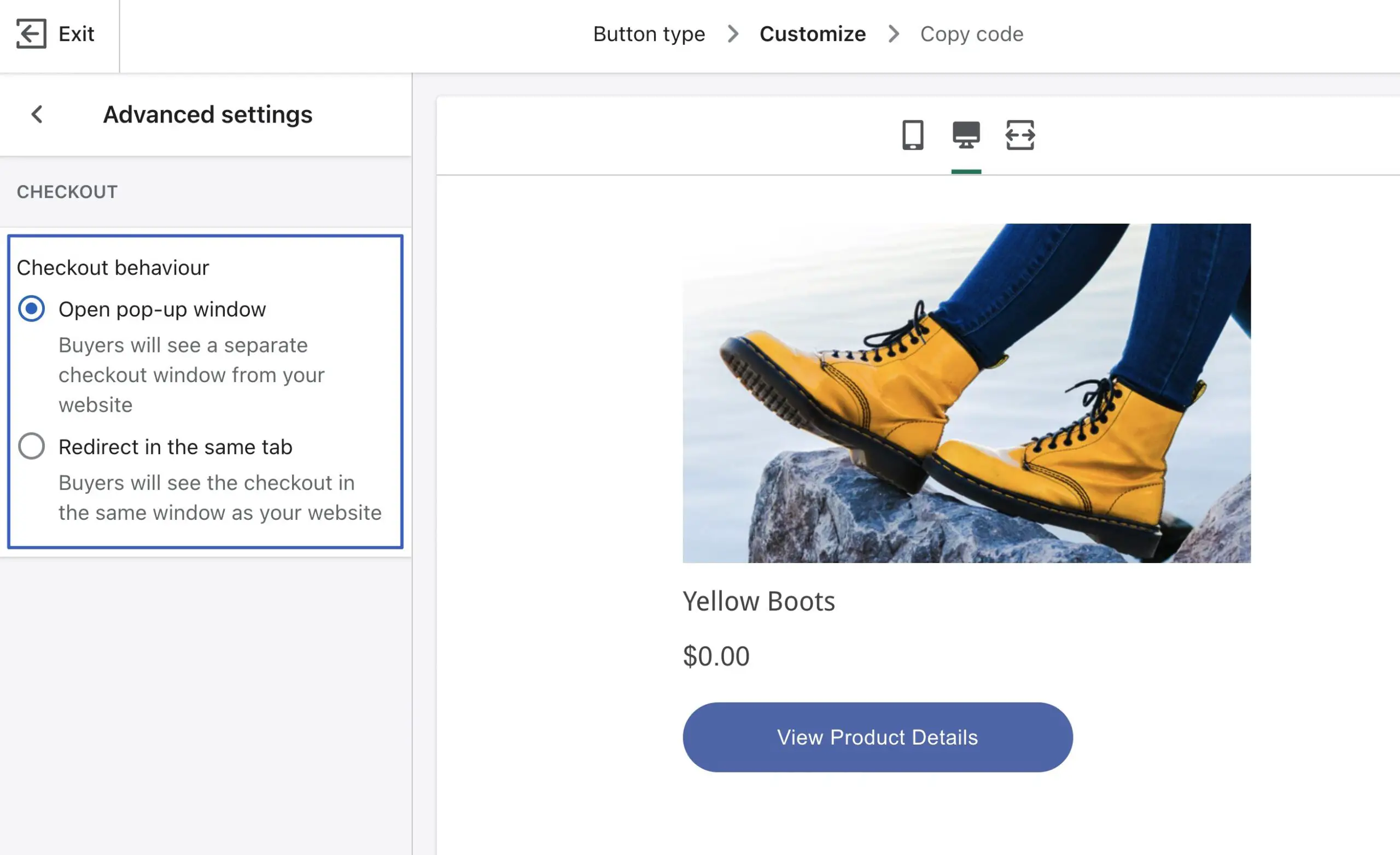
Na koniec użyj obszaru Ustawienia zaawansowane , aby zmienić sposób realizacji transakcji:

Opcja Otwórz wyskakujące okienko ujawnia osobne okno kasy z Twojej witryny WordPress. Ustawienie Przekieruj w tej samej karcie powoduje, że realizacja transakcji odbywa się w Twojej witrynie w tym samym oknie.

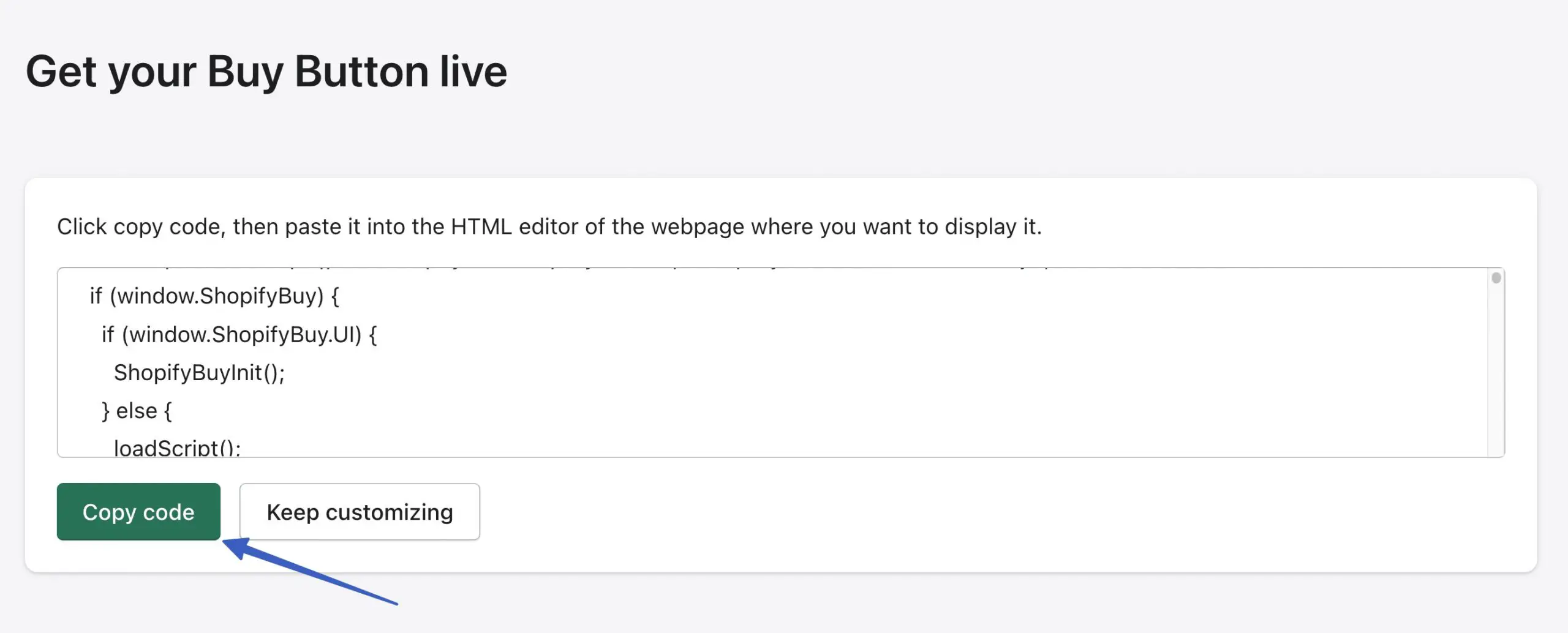
Kliknij Dalej , aby zobaczyć kod przycisku. Użyj przycisku Kopiuj kod , aby skopiować ten fragment kodu i umieścić go w dowolnym miejscu w witrynie WordPress, na przykład w poście, na stronie lub widżecie:

A co z wtyczkami integracyjnymi Shopify WordPress?
Możesz zadać sobie pytanie, czy Shopify nie oferuje wtyczki WordPress? Dlaczego muszę zadzierać z kodem osadzania?
Shopify dołożyło wszelkich starań, aby stworzyć możliwe do osadzenia strony produktów dla wszystkich platform do tworzenia witryn (nie tylko WordPress). W związku z tym ostatecznie pozbył się wtyczki WordPress na rzecz aplikacji Kup przycisk (z kodem do osadzenia).
Istnieją jednak wtyczki WordPress innych firm, które można zintegrować z Shopify.
Plusy i minusy korzystania z wtyczki integracji Shopify WordPress (zamiast metody Kup przycisk)
Wtyczki znacznie ułatwiają życie dzięki integracji plug-and-play między Shopify i WordPress. Powiedziawszy to, są pewne wady.
Oto zalety i wady korzystania z wtyczki integracji Shopify WordPress:
Zalety
Pomogą Ci zrozumieć rynek i typowe wartości dla firm takich jak Twoja.
Nie ma potrzeby bawić się w kodowanie. Chociaż metoda przycisku zakupu wymaga jedynie skopiowania i wklejenia kodu (a właściwie nie wiesz, jak kodować), to wciąż dodatkowy krok. Wtyczki eliminują konieczność kopiowania i wklejania. Często nie trzeba nawet patrzeć na żaden kod.
Wiele podstawowych funkcji integracji jest bezpłatnych dzięki wtyczkom.
Uzyskujesz dostęp do funkcji, których może brakować w metodzie przycisku zakupu. Na przykład niektóre wtyczki oferują filtry produktów i strony z listami, podobnie jak prawdziwy sklep internetowy. Metoda przycisku Kup pozwala jedynie osadzać produkty, bez wielu funkcji sklepu internetowego, które znasz i kochasz.
Cons
Shopify nie promuje żadnej z tych wtyczek i od czasu do czasu zamyka wtyczki integracyjne innych firm. Oznacza to, że podejmujesz ryzyko, że integracja zniknie bez powiadomienia.
Niektóre wtyczki to mniejsze projekty z ograniczonym rozwojem, ocenami i użytkownikami.
Nie masz takich samych elementów sterujących stylem przycisku Kup, jak w przypadku Shopify.
Niektóre wtyczki integracji Shopify/WordPress rezerwują swoje najlepsze funkcje dla planów premium. Metoda Buy Button od Shopify jest całkowicie darmowa.
Jeśli więc chcesz zbudować kompletny sklep internetowy z Shopify i WordPress i podoba Ci się pomysł pracy z jednego pulpitu nawigacyjnego (WordPress), zalecamy pobranie wtyczki ShopWP, aby uzyskać najlepsze wyniki.
ShopWP oferuje:
- Opcje zbudowania kompletnego sklepu internetowego z produktami Shopify na WordPress
- Przyciski szybkiego zakupu
- Synchronizacja produktów i kolekcji między Shopify a WordPress
- Filtrowanie i sortowanie
- Karuzele produktów
- Produkty subskrypcyjne
- Opcja płatności bezpośredniej (w wersji premium; darmowa wersja odsyła do zewnętrznej kasy Shopify)
- Wbudowany koszyk
- Zarządzanie produktami i kolekcjami na WordPress
- Warianty produktu
- Skróty do umieszczania produktów w dowolnym miejscu na stronie WordPress
Pomyślne korzystanie z integracji Shopify WordPress
Integracja WordPress Shopify ma trzy zalety:
- Pozwala nadal korzystać z najlepszego systemu blogowania na świecie: WordPress
- Otrzymujesz prawdopodobnie najbardziej usprawnione, przyjazne dla użytkownika narzędzie e-commerce na rynku: Shopify
- Nadal możesz zarządzać większością projektów swojej witryny na WordPress ️
Ci, którzy tworzą treści i sprzedają produkty, powinni odnieść sukces dzięki tej konfiguracji, zwłaszcza biorąc pod uwagę, że nie wydajesz dużo dodatkowych pieniędzy z planem Starter 5 USD miesięcznie od Shopify.
Alternatywnie możesz rozważyć migrację z Shopify do WooCommerce, aby prowadzić e-commerce i zarządzanie treścią w WordPress. Aby uzyskać więcej funkcji, zajrzyj do wtyczki WPShop, aby dodać kompletne doświadczenie sklepu internetowego do WordPress (przy użyciu produktów Shopify).
Jeśli potrzebujesz wyjaśnień na temat integracji Shopify WordPress, daj nam znać w komentarzach!
