Jak przykleić nagłówki tabel w WordPress: przewodnik krok po kroku
Opublikowany: 2024-09-05W tym artykule dowiesz się, jak przykleić sekcję nagłówka domyślnego bloku tabeli WordPress.
Gdy chcesz dodać dużo danych do tabeli, zajmie to dużo miejsca na stronie i czytelnikom będzie trudno sprawdzić inne elementy na tej samej stronie. Zamiast więc pokazywać długą tabelę, dodajemy przewijaną tabelę z sekcją nagłówka umieszczoną na górze.
W ten sposób tabela zajmie ograniczoną przestrzeń i możesz dodać tyle wierszy, ile chcesz, nie martwiąc się o rozmiar tabeli w interfejsie.
Jest to idealne rozwiązanie do wyświetlania długich tabel bazy danych na stronie internetowej.
Sprawdźmy więc , jak utworzyć stałe nagłówki w tabelach WordPress .
W tym celu musisz dodać kilka linii kodu CSS do swojej witryny. Możesz użyć wtyczki menedżera kodu, aby załadować CSS dla niektórych typów postów lub na poszczególnych stronach, albo załadować CSS globalnie, korzystając z opcji Dodatkowy CSS w dostosowywaniu motywu.
Możesz obejrzeć wideo, aby dowiedzieć się więcej na ten temat.
Kod dla lepkich nagłówków w tabeli Wordpress
.scrollable-table-container { overflow: hidden; } .wp-block-table { width: 100%; border-collapse: collapse; } .wp-block-table tbody { display: block; max-height: 300px; overflow-y: auto; } .wp-block-table thead, .wp-block-table tr { display: table; width: 100%; table-layout: fixed; } /* Sticky table headers */ .wp-block-table thead th { position: sticky; top: 0; background: #3a78e6; Color:white; z-index: 10; padding: 10px; border-bottom: 2px solid #ddd; } .wp-block-table thead { border-bottom: 0px solid; } .wp-block-table tbody tr td { padding: 10px; border-bottom: 1px solid #ddd; } .wp-block-table tbody::-webkit-scrollbar { width: 6px; } .wp-block-table tbody::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .wp-block-table tbody::-webkit-scrollbar-track { background-color: #f1f1f1; } 
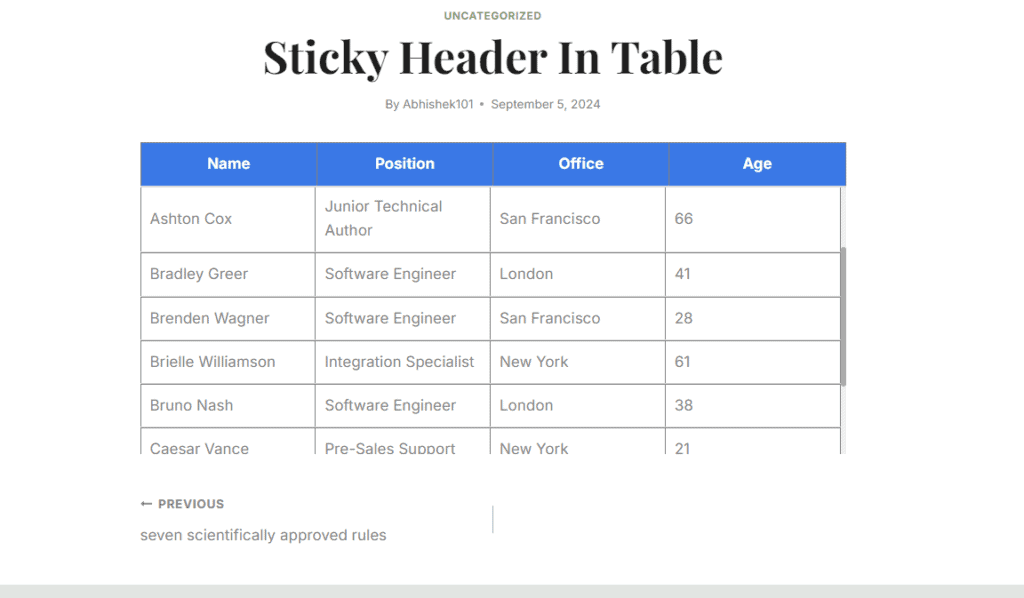
Tutaj, jak widać w powyższej tabeli, dodaliśmy wysokość 300 pikseli, ale jeśli zachowamy normalną tabelę, może to zająć do 700 pikseli wysokości na stronie lub więcej. (W zależności od danych w tabeli)
Możesz więc ustawić tutaj stałą wysokość, a następnie użytkownik będzie mógł przewijać tabelę i czytać dane z całej tabeli. Ta tabela jest w pełni responsywna i działa najlepiej na komputerach stacjonarnych, tabletach i urządzeniach mobilnych.
Możesz także przeczytać ten artykuł na temat dodawania responsywnej tabeli HTML w Bloggerze i WordPressie.
Możesz także zmienić kolor tła nagłówka i kolor tekstu, modyfikując kod CSS, jak pokazano na filmie.
Aby dodać podobną tabelę Sticky Header w Bloggerze, możesz użyć następującego kodu.
<div class="table-container"> <table class="sticky-header-table"> <thead> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> </thead> <tbody> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> </tbody> </table> </div> <style> .table-container { max-height: 300px; overflow-y: auto; overflow-x: auto; /* Enable horizontal scrolling */ border: 1px solid #ddd; padding: 0; margin: 0; -webkit-overflow-scrolling: touch; } .table-container::-webkit-scrollbar { width: 6px; height: 6px; } .table-container::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .table-container::-webkit-scrollbar-track { background-color: #f1f1f1; } .sticky-header-table { width: 100%; border-collapse: collapse; table-layout: auto; min-width: 600px; } .sticky-header-table thead th { position: sticky; top: 0; background: #e64141; Color: white; z-index: 10; border-bottom: 2px solid #000; padding: 10px; text-align: left; box-sizing: border-box; } .sticky-header-table tbody tr td { padding: 10px; box-sizing: border-box; word-wrap: break-word; } /* Responsive adjustments */ @media (max-width: 600px) { .table-container { overflow-x: auto; } .sticky-header-table { width: 100%; min-width: 600px; } .sticky-header-table thead th, .sticky-header-table tbody tr td { padding: 5px; } } </style>Wszystko, co musisz zrobić, to zmienić dane w tabeli i dodać je w sekcji HTML postu lub strony.