Jak zminimalizować HTML w WordPress bez wtyczki?
Opublikowany: 2022-04-12Jako właściciel witryny prawdopodobnie zawsze szukasz sposobów na poprawę jej wydajności. Jednym ze sposobów na to jest zminimalizowanie kodu HTML.
Minimalizacja kodu HTML oznacza usunięcie wszystkich niepotrzebnych znaków z kodu, w tym odstępów, komentarzy i wszystkiego, co nie jest potrzebne. Może to sprawić, że Twój kod będzie mniejszy i szybszy do załadowania.
Istnieje kilka sposobów na zminimalizowanie HTML, ale jednym z najprostszych jest użycie wtyczki WordPress. Dostępnych jest wiele wtyczek, które mogą pomóc w zminimalizowaniu kodu HTML.
Jednak niekoniecznie potrzebujesz wtyczki do zminimalizowania kodu HTML. Możesz też zrobić to ręcznie.
Aby ręcznie zminimalizować kod HTML, musisz najpierw znaleźć kod źródłowy swojej witryny. Zwykle znajduje się w katalogu głównym Twojej witryny. Po znalezieniu kodu źródłowego możesz użyć edytora tekstu, aby usunąć wszystkie niepotrzebne znaki.
Po usunięciu wszystkich niepotrzebnych znaków możesz zapisać swój kod i przesłać go na swój serwer.
Zminimalizowanie kodu HTML może pomóc poprawić wydajność witryny i przyspieszyć jej ładowanie. Jeśli nie czujesz się komfortowo, robiąc to ręcznie, dostępnych jest wiele wtyczek WordPress, które mogą pomóc Ci zminimalizować kod HTML.
Jeśli podzielisz kod HTML, najprawdopodobniej zobaczysz mniej stron renderowanych i ładowanych w krótszym czasie oraz większą szybkość strony. Korzystając z poniższych narzędzi, możesz zmieniać nazwy i minimalizować pliki programistyczne przed ich zapisaniem i umieszczeniem w katalogach produkcyjnych. Zastosowanie minifikacji zmniejsza zużycie przepustowości i koszty, jednocześnie zwiększając dostęp i szybkość. Ten przewodnik nauczy Cię, jak zminimalizować HTML. Witryna może edytować dokumenty za pomocą dowolnej z następujących przeglądarek: Firefox, Edge i Safari. W tym filmie dowiesz się, jak zminimalizować HTML w WordPressie bez używania wtyczek.
Podczas wywoływania ob_start() z wywołaniem zwrotnym, użyj go do zainicjowania miniwypełniania HTML. Dostęp do danych strony PHP można uzyskać za pośrednictwem danych wyjściowych tej strony. Za pomocą wywołania zwrotnego możesz usunąć spacje przed i po tagach, komentarzach i sekwencjach białych znaków, wywołując ob_start.
Aby zmniejszyć bałagan, można usunąć nadmierne odstępy, nowe wiersze, komentarze i inne szczegóły. Mimo to minifikacja zmniejsza czytelność kodu. Szacuje się, że usunięcie minifikacji może zmniejszyć plik nawet o 70%. PHP służy do przesyłania plików z programowania do produkcji.
WP Rocket postanowił zrezygnować z opcji „minifikowania HTML”. Według GTMetrix najważniejszym czynnikiem była wydajność. Kompresja HTML, CSS i JS jest automatycznie włączana przez WP Rocket, aby szybciej renderować pliki wysyłane do przeglądarki.
Jak zminimalizować kod HTML w WordPress?
 Źródło: setuix.com
Źródło: setuix.comWtyczka Minify HTML poprawia wydajność plików HTML, automatycznie czyszcząc niechlujne znaczniki i dzieląc je. Aplikacja Minify HTML sprawia, że znaczniki w Twojej witrynie wyglądają profesjonalnie. Możesz zainstalować i aktywować program od razu (dostępne są dodatkowe opcje).
W tym artykule przeprowadzę Cię przez proces minimalizacji plików CSS, HTML i JavaScript w WordPress. Kod jest uproszczony, aby uniknąć zbędnych linii, znaków i białych znaków. Ręczne minifikowanie zasobów WordPress jest proste lub możesz użyć wtyczki minifikacji WordPress. Proces można przyspieszyć, stosując szereg skutecznych narzędzi. WP minify to praktyczna optymalizacja, która może poprawić wydajność Twojej witryny. Wykorzysta to narzędzie do obliczenia rozmiaru plików i zidentyfikowania wszelkich pozostałych problemów. Na przykład w naszym teście CSS uzyskał wynik 99, ale mogliśmy poprawić dwa pliki. Te błędy zostały poprawione i zdobyliśmy idealne 100.
Korzyści z minimalizowania plików statycznych
Najlepszą rzeczą do zrobienia jest zminimalizowanie plików statycznych, ponieważ zajmują mniej miejsca na serwerze i są łatwiejsze do buforowania. Warto zatrzymać się i sprawdzić, czy pliki HTML są rzadko modyfikowane, ponieważ mogą się zmieniać dość często.
Jak zminimalizować moją witrynę WordPress?
 Źródło: www.dienodigital.com
Źródło: www.dienodigital.comNie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób na zminimalizowanie witryny WordPress będzie się różnić w zależności od konkretnych potrzeb i celów. Jednak niektóre ogólne wskazówki dotyczące minimalizacji witryny WordPress obejmują optymalizację kodu i plików witryny, korzystanie z sieci dostarczania treści (CDN) i buforowanie zawartości witryny. Postępując zgodnie z tymi wskazówkami, możesz zapewnić szybkie i wydajne ładowanie witryny WordPress.
Dzięki minifikacji plików CSS i JavaScript Twoje strony będą szybsze, a czas ładowania skrócony. Jeśli osiągniesz dobre wyniki w tym obszarze, Twoja witryna będzie działać lepiej, a Twoje pozycje w rankingu będą rosły. Innymi słowy, jeśli Twoje pliki są miniaturowe, będą mniej masywne, dzięki czemu Twoja witryna będzie łatwiejsza w zarządzaniu i szybciej się ładuje. Korzystając z WP Super Minify, łatwo jest przesłać plik WordPress. Po zainstalowaniu wtyczka automatycznie usunie pliki CSS i JavaScript. Jeśli Twoja witryna jest mała, możesz nie zauważyć znacznej poprawy szybkości, ponieważ nie ma zbyt wiele do modyfikacji. Jest to popularne narzędzie do poprawy wydajności strony internetowej.
Ponadto ta wtyczka może kompresować wszystkie pliki HTML, CSS i JavaScript. Ponadto jest dostępny z opcjami buforowania i jest kompatybilny z różnymi wtyczkami buforowania. Jeśli chodzi o szybsze uruchamianie i działanie witryny, masz mnóstwo opcji.
Jak zoptymalizować swoją witrynę za pomocą minifikacji?
Gdy Twoja witryna jest usprawniona, możesz zmniejszyć zasoby serwera i skrócić czas ładowania. Dla mnie minimalizowanie każdej strony w witrynie jest niepotrzebne – należy robić tylko te, które są często odwiedzane. Ponadto, jeśli chcesz uniknąć przeciążenia serwera, możesz wyłączyć minifikację dla określonych plików. Na koniec możesz określić, gdzie zminifikowany kod będzie przechowywany w pamięci podręcznej na twoim serwerze, oszczędzając jeszcze więcej mocy obliczeniowej.
Czy musisz zminimalizować HTML?
 Źródło: wprandy.com
Źródło: wprandy.comTak, musisz zminimalizować HTML, aby poprawić szybkość ładowania swojej witryny. Minimalizacja kodu HTML oznacza usunięcie wszystkich niepotrzebnych spacji, komentarzy i kodu z plików HTML. Może to przyspieszyć ładowanie witryny, ponieważ rozmiar plików HTML jest mniejszy.

Minifikacja to technika zmniejszania ilości kodu (HTML, CSS, JS) i znaczników wymaganych na stronach internetowych i plikach skryptów. Podstawowym celem jest wyeliminowanie zbędnych lub niepotrzebnych danych, takich jak zmienne o znanych nazwach lub komentarze. Jeśli chodzi o kod milisekundowy, może skrócić czas pobierania i przyspieszyć jego wykonanie. Proces redukcji znaków w kodzie źródłowym JavaScript pociąga za sobą usunięcie wszystkich zbędnych znaków. Aby zmniejszyć rozmiar pliku, usuwa się wiele niepotrzebnych znaków, spacji i formatów. O ile nie dołączamy plików binarnych, takich jak obrazy, kompresja nie zmienia zawartości kodu. Pomimo tego, że zaciemnianie i niemożność poprawiają wydajność, zmniejszają ją.
Minifikacja HTML i Js: co jest ważniejsze?
Optymalizacja pod kątem minifikacji HTML jest wymagana tylko raz na stronę. Minimalizując JS, możesz zwiększyć wydajność JS. W rezultacie, jeśli używasz pamięci podręcznej HTML/całej strony, będziesz musiał minimalizować tylko jedną stronę na raz. Należy zauważyć, że chociaż pierwszy użytkownik strony może napotkać nieco dłuższy czas ładowania, wszyscy kolejni odwiedzający również zobaczą znacznie szybszy czas ładowania.
Minifikacja JS poprawi wydajność, ale nie powinna spowodować jej spadku. Jeśli używasz kompresji JS, nie musisz kompresować pliku.
Minify Html — Wtyczka WordPress
Wtyczka Minify HTML WordPress to świetny sposób na zminimalizowanie kodu HTML w celu skrócenia czasu ładowania. Ta wtyczka zminimalizuje Twój kod HTML, usuwając spacje, komentarze i inny niepotrzebny kod. Może to skrócić czas ładowania witryny poprzez zmniejszenie rozmiaru kodu HTML.
Możesz używać tej aplikacji w dowolnym miejscu (z dostępnymi dodatkowymi ustawieniami). Fragmenty kodu HTML są również dostarczane z opcjonalną minifikacją CSS i JavaScript w HTML minifikuj HTML. Tworzy bufor wyjściowy, wykonuje na nim swoją magię, a następnie wykonuje swoją magię na buforze wyjściowym. Po uruchomieniu rzeczywistej witryny testowej plik HTML jest zwykle mniejszy o 20-25%. W rezultacie źródłowy plik HTML będzie mniejszy, ponieważ plik Miniify HTML kompresuje się szybciej, a jego rozmiar będzie jeszcze mniejszy po skompresowaniu. Program jest prosty w obsłudze, szybki w instalacji i ma duże szanse na zmniejszenie ilości odpadów. Wystarczy zaktualizować wtyczkę, aby obsługiwała najnowszą wersję WordPressa.
Jak zminimalizować pliki HTML i Css?
Najbardziej wydajną i efektywną metodą minifikacji plików HTML i CSS jest użycie różnych technik. Można użyć minifikatora CSS i HTML, narzędzia do optymalizacji kodu lub biblioteki.
Zminifikowanie plików za pomocą minifikatorów CSS i HTML jest stosunkowo proste. Platforma jest dostępna jako aplikacja desktopowa lub jako wtyczka do przeglądarki.
Możesz także użyć narzędzi do optymalizacji kodu, aby zmniejszyć rozmiar plików. Są one nieco mniej powszechne niż minifikatory CSS i HTML, które są powszechnie używane.
Biblioteka to inny typ minifikatora niż standardowa biblioteka. Możesz zminimalizować swoje pliki bez konieczności uczenia się jakiegokolwiek języka programowania lub używania specjalnych narzędzi.
Podczas pracy z różnymi metodami należy pamiętać o następujących kwestiach: Twoje pliki będą działać lepiej, jeśli zostaną zmniejszone i pomniejszone.
Spraw, aby Twój kod był jak najłatwiejszy do odczytania, utrzymując go w porządku i łatwy do odczytania.
Możliwe, że nie będziesz w stanie zminimalizować wszystkich swoich inifikatorów plików, ponieważ nie są one idealne.
Minifikator może zmniejszyć twoje pliki nawet o 80%, jeśli go użyjesz. W rezultacie Twoje strony będą szybsze i zużywają mniej przepustowości.
Możesz również udostępnić więcej plików, porządkując je. Może również sprawić, że Twoje strony będą bardziej atrakcyjne wizualnie i łatwiejsze do odczytania.
Dostępnych jest wiele zasobów, jeśli nie masz pewności, jak zminifikować swoje pliki lub jakiego minifikatora użyć.
Minifikacja plików ma jedną główną zaletę: to takie proste. Istnieje kilka różnych sposobów minimalizowania plików i możesz wybrać najbardziej efektywną dla siebie. Jedną z najlepszych rzeczy w minifikowaniu plików jest to, że jest to tak proste.
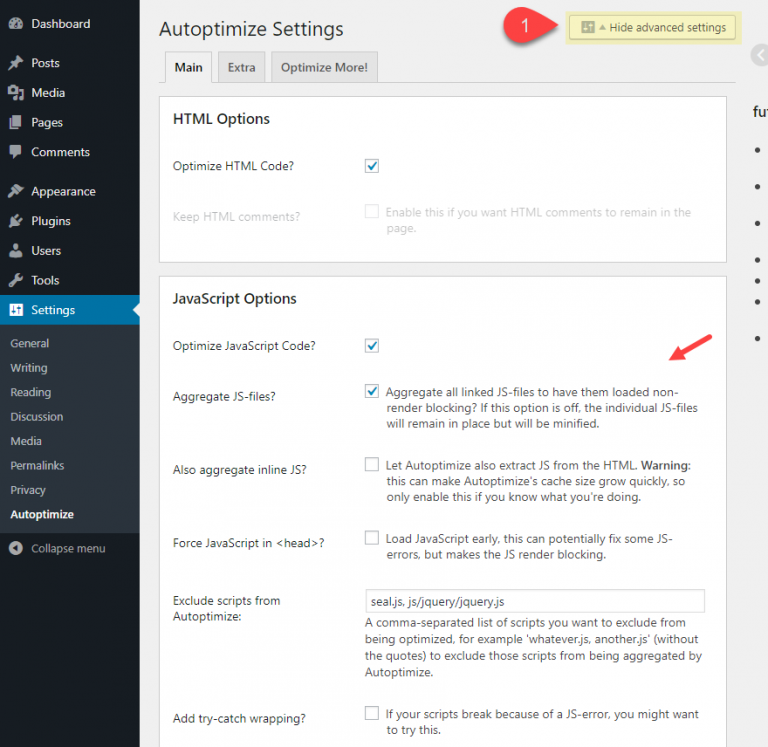
Jak zminimalizować JavaScript i CSS w WordPress bez wtyczki?
Jeśli chcesz zminimalizować pliki CSS i JavaScript bez użycia wtyczki, możesz to zrobić, edytując plik functions.php. Aby zminimalizować CSS, dodaj następujący kod do pliku functions.php:
funkcja miniify_css() {
ob_start();
include('ścieżka/do/twojego/css/plik.css');
$css = ob_get_clean();
zwróć miniify_css_string($css);
}
add_filter( 'stylesheet_uri', 'minify_css', 10, 2 );
Aby zminimalizować JavaScript, dodaj następujący kod do pliku functions.php:
funkcja miniify_js() {
ob_start();
include('ścieżka/do/twojego/js/pliku.js');
$js = ob_get_clean();
zwróć miniify_js_string($js);
}
add_filter( 'script_loader_src', 'minify_js', 10, 2 );
WordPress ma wiele domyślnych plików JavaScript i CSS, które zajmują dużo miejsca. Aby zmniejszyć rozmiar kodu bez narażania jego funkcjonalności, wiele zmian w kodzie jest wprowadzanych w procesie minimalizacji. Gdy użytkownik wyciszy stronę, zmiany są wyraźniejsze, a prędkość pobierania strony wzrasta. Jeśli usuniesz swoją witrynę WordPress, stanie się ona szybsza i bardziej responsywna dla Twoich użytkowników. Możesz także zapisać kilobajt danych w plikach swojej witryny. Ponadto usunięcie tych plików wyeliminuje wszelkie potencjalne zagrożenia bezpieczeństwa. Rozmiar twoich plików zostanie zmniejszony, co spowoduje szybsze ładowanie i mniejsze zużycie przepustowości.
Możesz użyć tych narzędzi, aby zmniejszyć rozmiar plików JavaScript i CSS w zaledwie pięć minut. Wymagana jest karta minifikatora CSS lub JS. Wybierając Minnetonkę lub Kompresuj z menu rozwijanego, możesz wyciszyć lub skompresować wiadomość. Często musimy wiedzieć, jak zminimalizować nasz JS i CSS, aby skrócić czas ładowania naszej witryny. Zmniejszenie liczby bajtów przesyłanych przez sieć wymaga użycia milisekund. Przed wprowadzeniem zmian w działającej witrynie możesz zminimalizować swoje pliki w witrynie testowej.
Czy powinienem zminimalizować CSS i Js?
Czy powinienem minimalizować CSS i JS? Ponieważ dynamiczne strony internetowe często nie zmieniają się zbyt często, pliki statyczne, takie jak CSS i JS, są uważane za pliki statyczne. W rezultacie możesz ponownie użyć tych plików, jeśli zminimalizujesz je raz, a następnie ponownie je zminimalizujesz.
