Jak zminimalizować ikony SVG w celu szybszego ładowania witryny lub aplikacji
Opublikowany: 2022-12-12Gdy jesteś gotowy do wdrożenia aplikacji lub witryny internetowej, chcesz mieć pewność, że ładuje się ona tak szybko, jak to możliwe. Jednym ze sposobów na to jest zminimalizowanie ikon SVG. Ikony SVG to skalowalna grafika wektorowa , co oznacza, że można je skalować w górę lub w dół bez utraty jakości. Zwykle mają mniejszy rozmiar pliku niż tradycyjne obrazy bitmapowe, takie jak JPEG lub PNG. Aby zminimalizować ikonę SVG, musisz usunąć niepotrzebny kod. Obejmuje to komentarze, puste elementy i atrybuty, które nie są potrzebne. Istnieje kilka różnych sposobów minimalizowania ikon SVG. Możesz użyć edytora tekstu, takiego jak Sublime Text lub Atom, lub narzędzia online, takiego jak SVG Minifier. Po zminimalizowaniu ikony SVG możesz przesłać ją do swojej witryny lub aplikacji. Ładuje się szybciej i zajmuje mniej miejsca.
Używam Inkscape, darmowego edytora grafiki wektorowej o otwartym kodzie źródłowym, do tworzenia plików SVG. Po latach poszukiwań odkryłem, jak zapisywać pliki w zoptymalizowanym formacie SVG . Całkowity rozmiar 62 plików SVG został zmniejszony z 459 bajtów do 208897 bajtów, co oznacza redukcję o 53%. Ostateczna ewolucja naszego kręgu odbyła się przy pomocy narzędzia przeznaczonego do optymalizacji plików SVG: 102 bajty.
Jak kontrolować rozmiar pliku Svg?

Istnieje kilka sposobów kontrolowania rozmiaru pliku SVG. Jednym ze sposobów jest ustawienie atrybutów width i height w pliku
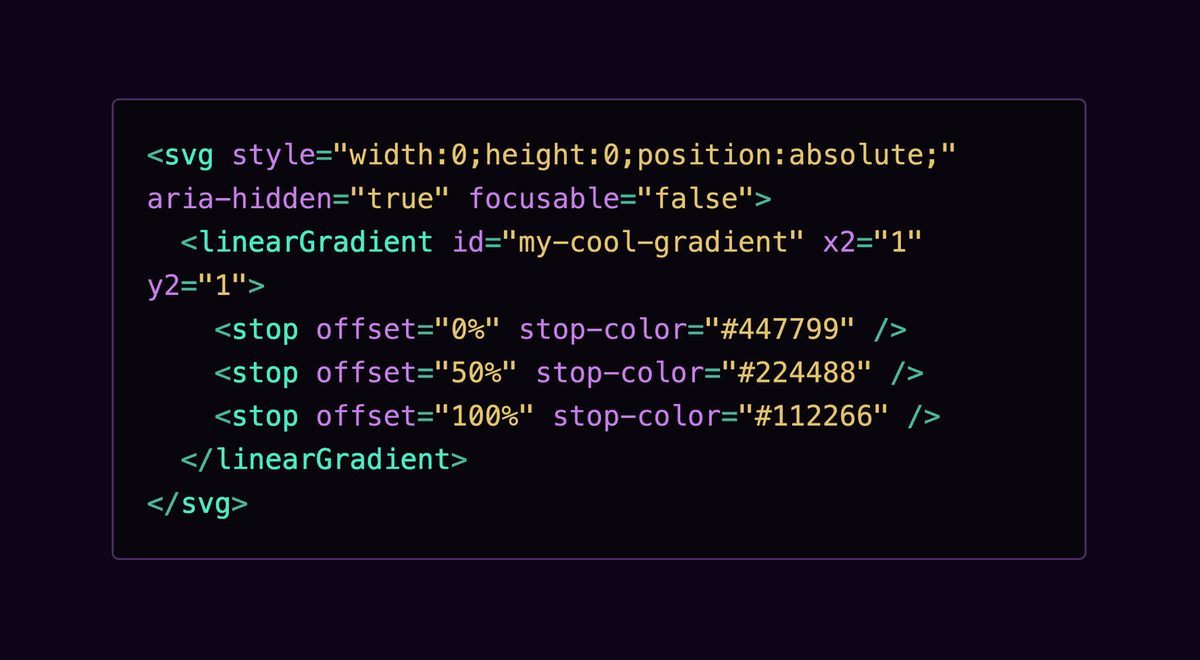
Korzystanie ze skalowalnej grafiki wektorowej (SVG) to najszybszy sposób skalowania grafiki wektorowej. Amelia Bellamy-Royds oferuje szczegółowe wyjaśnienie skalowania SVG. Chociaż skalowanie grafiki rastrowej nie jest tak proste jak skalowanie grafiki wektorowej, istnieje kilka intrygujących możliwości. Początkującym może być trudno zrozumieć, jak sprawić, by svg zachowywał się dokładnie tak, jak chcą. Istnieje współczynnik proporcji dla obrazów, który jest stosunkiem szerokości do wysokości. Przeglądarka może narysować obraz rastrowy w innym rozmiarze niż jego wewnętrzna wysokość i szerokość, ale jeśli współczynnik proporcji jest inny, rzeczy ulegną zniekształceniu. Kod definiuje rozmiar wbudowanych plików SVG , więc niezależnie od rozmiaru płótna są one tam rysowane.
ViewBox to ostatni element układanki tworzącej Scalable Vector Graphics, czyli program do tworzenia grafiki wektorowej. Element viewBox jest jednym z elementów elementu >svg>. Aby przekonwertować go na wartość, odejmij x od y i podziel wynik przez spacje lub przecinki: x, y, szerokość, wysokość. Te dwa znaki w lewym górnym rogu rzutni określają układ współrzędnych. Aby wypełnić dostępną wysokość, jest ona obliczana jako liczba współrzędnych/pseudo-ścieżek, które należy przeskalować. Jeśli określisz wymiary, które nie odpowiadają współczynnikowi proporcji, obraz nie zostanie rozciągnięty ani zniekształcony. Używając nowej właściwości CSS dopasowującej się do obiektu, możesz wprowadzić takie same korekty dla każdego innego typu obrazu.
Ponadto można określić opcję keepRatioAspect=”none”, która umożliwia skalowanie obrazu do tego samego rozmiaru, co obraz rastrowy. Obrazy rastrowe mogą mieć ustawioną szerokość lub wysokość, a także dopasować skalę. Jak SVG może to zrobić? Wszystko się komplikuje. Możesz zacząć od automatycznego dopasowywania obrazu z obrazem w pliku >img>, ale zanim zrobisz to poprawnie, będziesz musiał go trochę zhakować. Możesz kontrolować proporcje elementu, dostosowując jego wysokość i margines za pomocą różnych właściwości CSS. Inne przeglądarki automatycznie dostosują rozmiar obrazu do 300*150, jeśli opcja viewBox jest włączona; to zachowanie nie jest określone w kodzie HTML.
Jeśli używasz najnowszych przeglądarek Blink/Firefox, obraz w twoim viewBoxie zostanie przeskalowany. Jeśli nie określisz zarówno wysokości, jak i szerokości, te przeglądarki nie zmienią swoich ustawień domyślnych. Inline SVG, jak również inne zastąpione elementy, można wykonać za pomocą elementu kontenera, co jest najprostszą metodą. W rezultacie oficjalna wysokość w grafice z wysokością w wierszu prawdopodobnie będzie wynosić zero (ujemna). Jeśli użyto domyślnej wartości zachowaniaRatioAspect, grafika zostałaby zredukowana do zera. Zamiast tego powinieneś umieścić grafikę tak, aby rozciągała się na całą szerokość i wylewała się na obszar wypełnienia, który starannie ustawiłeś w odpowiednim współczynniku proporcji. ViewBox i keepRatioAspect to dwa niezwykle wszechstronne atrybuty. Elementy zagnieżdżone mogą służyć do tworzenia skali graficznej oddzielonej określonymi atrybutami skalowania. Ta metoda pozwoli ci stworzyć grafikę nagłówka, która zakryje ekran panoramiczny bez poświęcania wysokości.
Można to osiągnąć za pomocą jednej z dwóch metod. Ustaw wymiary pliku SVG jako pierwszą opcję. Deklaracja wymiarów pojawi się na początku pliku SVG. Musisz określić, które atrybuty szerokości i wysokości (lub wymiary) są wymagane. Upewnij się, że zapisałeś plik .svg. Jeśli wybierzesz opcję 2, możesz wybrać wymiary pliku programu Illustrator. Aby wyeksportować plik SVG, możesz użyć pliku PNG. W pliku PNG możesz określić deklarację wymiarów. Zapisany plik PNG powinien zostać zapisany. Możesz zmienić rozmiar pliku programu Illustrator, wybierając opcję trzecią. Dobrze, że mamy trochę pieniędzy, bo to będzie ciężki rok. W programie Illustrator możesz wyeksportować jako plik, wybierając Plik, Eksportuj jako. Przejdź do okna Eksportuj jako i wybierz kartę SVG. Plik PNG można kliknąć, wybierając go z wyskakującego okna formatu pliku SVG . Klikając przycisk Plik, Zapisz jako, możesz teraz zapisać plik jako typ. Klikając przycisk Zapisz jako, możesz wprowadzić nazwę pliku, którego chcesz użyć dla swojego pliku SVG, a następnie go zapisać.

Co robi Viewbox w Svg?
ViewBox definiuje wymiary i położenie rzutni SVG w przestrzeni użytkownika. Atrybut viewBox składa się z czterech liczb: min-x, min-y, szerokość i wysokość.
Grafika SVG: narzędzie Viewbox
Możesz łatwo i niedrogo skalować logo wektorowe , ilustracje i grafikę, bez względu na to, jak duży lub mały jest ekran. Ponieważ gwarantuje, że wszystkie wektory w SVG używają tego samego układu współrzędnych, ViewBox jest przydatnym narzędziem podczas tworzenia grafiki. Zapewnia również, że grafika na ekranie będzie wyglądać tak samo bez względu na rozmiar.
Czy pliki Svg mogą mieć dowolny rozmiar?
Możliwe jest osiągnięcie nieskończonej skalowalności. Zgodnie ze swoją nazwą pliki SVG można powiększać lub zmniejszać do dowolnego rozmiaru bez utraty jakości. Nie ma znaczenia, jaki masz rozmiar lub typ wyświetlacza; wszystkie pliki SVG będą wyglądać tak samo.
Czy skalowanie obrazu Svg obniża jakość obrazu?

Skalowanie obrazu w górę lub w dół zwykle skutkuje pewnym pogorszeniem jakości, ponieważ podczas skalowania obrazu zasadniczo po prostu rozciągasz lub kompresujesz piksele, które składają się na obraz. Jednak w przypadku grafiki wektorowej, takiej jak obrazy SVG , można je skalować w górę lub w dół bez utraty jakości, ponieważ obrazy składają się z równań matematycznych zamiast pikseli.
W świecie grafiki internetowej istnieje niedoceniony bohater w postaci antyaliasingu. Dzięki temu mamy jasny przekaz i płynne kształty wektorowe do wyświetlania na naszych ekranach. Kiedy grafika staje się mniejsza na ekranie, będzie miała coraz mniej pikseli reprezentujących swoje źródło (które wciąż jest w idealnym stanie), zmniejszając jej ostrość. Ten program jest przydatny dla zaawansowanych użytkowników, ale działa dobrze dla początkujących. Jeśli szukasz bardziej złożonego podejścia do tej techniki, spróbuj umieścić punkty wektorowe na ikonach, które wydają się zbyt ostre.
Ponieważ zachowują tę samą jakość bez względu na rozdzielczość lub rozmiar ekranu, na którym są wyświetlane, grafiki SVG są doskonałym wyborem do tworzenia grafiki, której można używać na różnych urządzeniach, w tym na urządzeniach przenośnych i komputerach stacjonarnych. Bez poświęcania jakości format SVG jest doskonałym wyborem dla grafiki, która wymaga oglądania w dowolnym rozmiarze. Oprócz tego, że jest formatem wektorowym, jest dokładniejszy niż inne typy plików graficznych ze względu na możliwość przedstawiania szczegółów. Korzystając z tej funkcji, grafika, taka jak logo i ilustracje, może być tworzona z większą szczegółowością i dokładnością. Ponadto, ponieważ SVG jest formatem opartym na XML, łatwo jest dostosować i zmodyfikować grafikę, aby spełnić określone wymagania. Projekt graficzny z SVG to świetna opcja dla grafik, które trzeba oglądać w dowolnym rozmiarze, ale zapewnia również doskonałą jakość za rozsądną cenę. Ze względu na niezależność od rozdzielczości i możliwość przedstawiania szczegółowej grafiki jest to doskonały wybór do ilustracji, logo i innych grafik.
Obrazy Svg: rozwiązanie problemów związanych ze zmianą rozmiaru
Pliki skalowalne obejmują pliki SVG i pliki wektorowe. Gdy plik obrazu jest plikiem wektorowym, zawiera piksele, co oznacza, że można go skalować w górę lub w dół bez utraty jakości. Ponieważ jakość obrazów nie ulegnie pogorszeniu w wyniku tej zmiany, osoby, które chcą tworzyć własne obrazy SVG, mogą to zrobić z łatwością. Jeśli przesyłasz obrazy z uwzględnieniem wymiarów przestrzeni, rozdzielczość obrazów może być Nieostra. Gdy przesyłasz obraz z dokładnymi wymiarami w pikselach przestrzeni, na którą chcesz kierować reklamy, obraz staje się rozmyty. Gdy obraz jest przesyłany na stronę internetową, jest zmniejszany, aby był jak największy. W rezultacie obraz będzie miał takie same wymiary jak przestrzeń, na którą zostanie przesłany, co zwykle nie ma miejsca na nowoczesnych komputerach. Aby uniknąć rozmycia obrazu, ustaw żądany rozmiar pliku SVG w programie do edycji i upewnij się, że wszystkie piksele są wyrównane. Oto kilka przykładów siatki. W rezultacie wydaje się, że rozwiązaniem jest ustawienie rozmiaru pliku SVG w programie do edycji i upewnienie się, że wszystkie piksele są wyrównane do siatki. Będziesz mógł skalować swój plik SVG, utrzymując go w mniejszym rozmiarze; w takim przypadku będziesz mógł to zwiększyć.
Naprawiacz Svg

SVG-fixer to proste narzędzie, które może pomóc w naprawie uszkodzonych plików SVG . Może również pomóc zoptymalizować pliki SVG w celu uzyskania lepszej wydajności.
Pliki SVG: najlepszy sposób udostępniania grafiki zespołowi
Gdy musisz udostępnić grafikę swojemu zespołowi, platforma Microsoft 365 zawiera programy, takie jak Microsoft Word, PowerPoint, Outlook i Excel. Programy mogą być używane do wstawiania i edycji skalowalnej grafiki wektorowej. Możliwe jest kompresowanie plików SVG za pomocą oprogramowania takiego jak SVG file compress . W ten sposób będziesz mógł przesyłać i przechowywać swoje dane.
