Jak otworzyć wyskakujący formularz WordPress po kliknięciu połączenia lub obrazu
Opublikowany: 2023-02-22Czy chcesz opracować wyskakujące okienko, które pojawia się, gdy odwiedzający klikają łącze lub zdjęcie w Twojej witrynie?
Jest to potwierdzony sposób na dojrzałość listy wiadomości e-mail. Jest bardziej skuteczny, ponieważ zaczyna się od działania podjętego przez osobę. Lubiane witryny zwykle wykorzystują to, aby zaoferować zachętę do pozyskania jeszcze dodatkowych subskrybentów.
W tym krótkim artykule pokażemy, jak otworzyć wyskakujące okienko WordPress po kliknięciu linku do strony internetowej lub wyświetleniu, krok po kroku.

Co to jest odmiana wyskakującego okienka „On Click”?
Odmiany wyskakujących okienek po kliknięciu to wyskakujące okienka typu lightbox, które otwierają się, gdy konsument kliknie link, przycisk lub obraz w Twojej witrynie WordPress.
Zwykle wyskakujące okienka pojawiają się na stronach internetowych, gdy użytkownik przybywa lub ma zamiar odejść. Sortowanie wyskakujących okienek po kliknięciu jest aktywowane przez interakcję konsumenta.
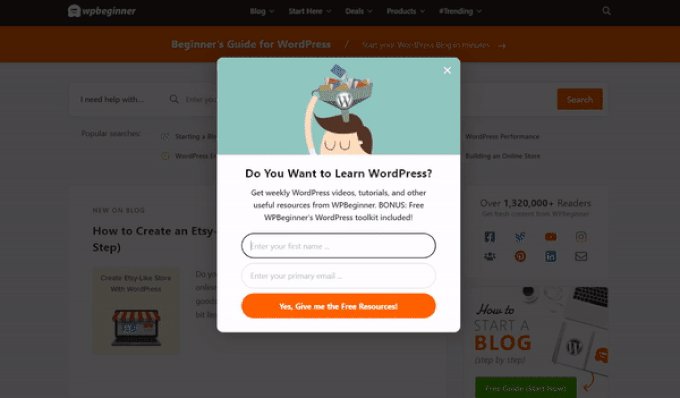
Używamy również wyskakujących okienek po kliknięciu na WPBeginner, aby rozszerzyć nasz rekord poczty elektronicznej. Na przykład wyskakujące okienko pojawi się, gdy użytkownik kliknie ikonę wiadomości e-mail na pasku bocznym zbliżającym się do wszystkich ikon społecznościowych.

Dlaczego sortowanie wyskakujących okienek po kliknięciu jest tak wydajne?
Typ wyskakującego okienka po kliknięciu jest pomocny po prostu dlatego, że wykorzystuje imponujący wynik Zeigarnika. Jest to podstawowa zasada psychologiczna, która mówi, że użytkownicy, którzy sami rozpoczynają ruch, są bardziej skłonni do jego ukończenia.
Gdy ktoś kliknie łącze zwrotne lub przycisk, aby wyświetlić wyskakujące okienko, oznacza to, że jest zainteresowany. Gdy pojawi się wyskakujące okienko, o wiele bardziej prawdopodobne będzie, że z niego skorzystają.
Na przykład możesz użyć wyskakującego okienka po kliknięciu, aby przyciągnąć bezpośredni magnes. Może to być przydatny zasób do bezpłatnego pobrania, taki jak e-book lub plik PDF, który klienci mogą otrzymać w zamian za sprzęt do obsługi poczty elektronicznej.
Niemniej jednak istnieją inne podejścia do korzystania z wyskakujących okienek po kliknięciu w Twojej witrynie. Przy okazji możesz skontaktować się z klientami, aby zadeklarować kod kuponu, dowiedzieć się więcej o produkcie, wypełnić ankiety i nie tylko.
Aby to wyjaśnić, rzućmy okiem na to, jak wygodnie utworzyć wyskakujące okienko lightbox na swojej stronie internetowej.
Tworzenie wyskakującego okienka po kliknięciu w WordPress
Najprostszym sposobem na zbudowanie wyskakującego okienka po kliknięciu jest użycie OptinMonster. Jest to wyskakująca wtyczka do oprogramowania WordPress i ery ołowiu.
Na początek musisz zarejestrować konto OptinMonster. Będziesz musiał mieć konto Professional (lub większe), głównie dlatego, że obejmuje ono funkcję MonsterLinks, która pozwala tworzyć wyskakujące okienka po kliknięciu.
Po prostu odwiedź stronę internetową OptinMonster i kliknij przycisk „Pobierz OptinMonster teraz”, aby rozpocząć.

Następnie musisz zainstalować i aktywować wtyczkę OptinMonster na swojej stronie WordPress. Aby włączyć, zapoznaj się z naszymi szczegółowymi informacjami na temat umieszczania wtyczki WordPress.
Pozwala to podłączyć konto OptinMonster do witryny WordPress.
W momencie aktywacji wtyczki będziesz musiał podłączyć swoje konto. Powinieneś zostać automatycznie przeniesiony do strony powitalnej na pulpicie nawigacyjnym WordPress.
Śmiało i kliknij przycisk „Połącz swoje obecne konto”.

Następnie otworzy się nowe okno.
Możesz po prostu kliknąć przycisk „Połącz z WordPress”, aby dodać swoją stronę internetową do OptinMonster.

Po połączeniu konta OptinMonster ze stroną internetową WordPress możesz utworzyć wyskakujące okienko po prostu kliknij.
Po prostu przejdź do OptinMonster »Strategie z pulpitu nawigacyjnego WordPress i po prostu kliknij przycisk „Utwórz swoją początkową kampanię”.

Zostaniesz przeniesiony prosto na stronę internetową OptinMonster.
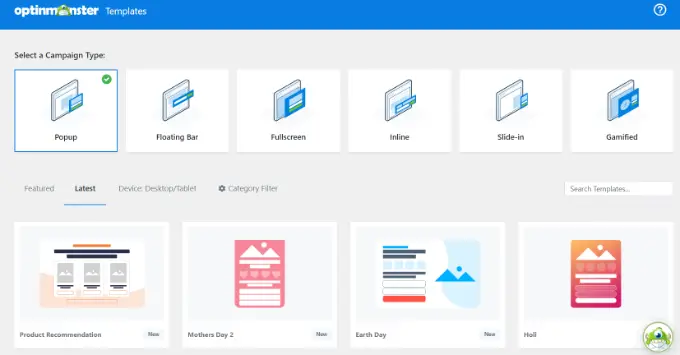
Formularz kampanii powinien być teraz ustawiony na Popup. Jeśli nie, po prostu kliknij Popup, aby je wybrać. Następnie będziesz chciał wybrać szablon kampanii marketingowej.

Będziesz mógł dokładnie zmodyfikować szablon, tak jak to wygląda później. W tym samouczku użyjemy szablonu „Podstawowy”.
Po prostu ustaw kursor nad szablonem i kliknij przycisk „Użyj szablonu”.
Teraz zostaniesz poproszony o podanie nazwy kampanii. to jest tylko dla ciebie. Klienci tego nie zobaczą.
Po prostu wprowadź nazwę i kliknij „Rozpocznij budowanie”, aby utworzyć wyskakujące okienko.
OptinMonster natychmiast załaduje szablon do kreatora kampanii typu „przeciągnij i upuść”.
Możesz edytować domyślną treść tekstową i dodawać lub usuwać funkcje z szablonu. Po prostu przeciągnij bloki z menu po lewej stronie i upuść je na szablonie.
Możesz także usunąć dowolny aspekt z odmiany, klikając go i korzystając z rozwiązań menu dla pozostałych. Na przykład usuniemy dyscyplinę „Nazwa” z typu.
Najpierw musisz kliknąć zakładkę „Opcje” u dołu ekranu wyświetlacza. Wkrótce potem kliknij pole, aby je wybrać, aw lewej kolumnie zobaczysz dostępne alternatywy, takie jak możliwość zabrania.

Po zaprojektowaniu wyskakującego okienka następną fazą jest stylizacja i zaprojektowanie zegarka wyników, który osoby zobaczą wkrótce po wypełnieniu typu.
Zasadniczo przełącz się do widoku „Sukces” na początku ekranu wyświetlacza.
Perspektywę wyników można edytować tak samo, jak edytowano widok opcji. Na przykład możesz chcieć zmodyfikować tekst lub dołączyć hiperłącze do pobrania bezpośredniego magnesu.
Łączenie Popupa z listą kontrolną Twojej poczty elektronicznej
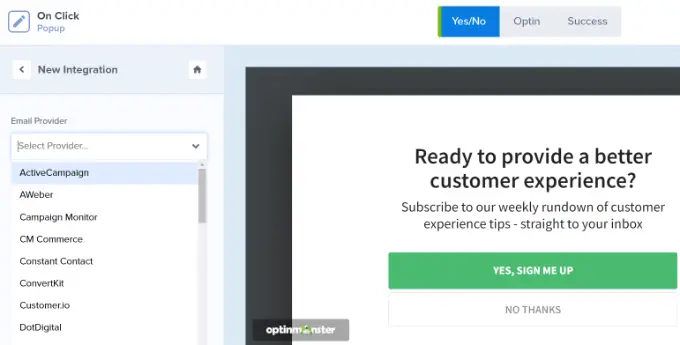
Kiedy jesteś zadowolony z wyskakującego okienka, kliknij kartę Integracje na górze ekranu. Będziesz musiał utworzyć hiperłącze OptinMonster do swojej firmy zajmującej się reklamą i marketingiem poczty elektronicznej, abyś mógł dziś zwiększyć liczbę osób na swojej liście e-mailowej.
Stąd kliknij przycisk „+ Dołącz nową integrację” po lewej stronie ekranu wyświetlacza.
Następnie możesz wybrać dostawcę usług poczty e-mail z rozwijanej listy kontrolnej.
Od dołu zasadniczo postępuj zgodnie ze wskazówkami, aby podłączyć go do OptinMonster.

Ustawianie wyświetlania wyskakującego okienka Po prostu kliknij
Teraz musisz skonfigurować wyskakujące okienko, aby wyglądało, gdy konsument kliknie link.
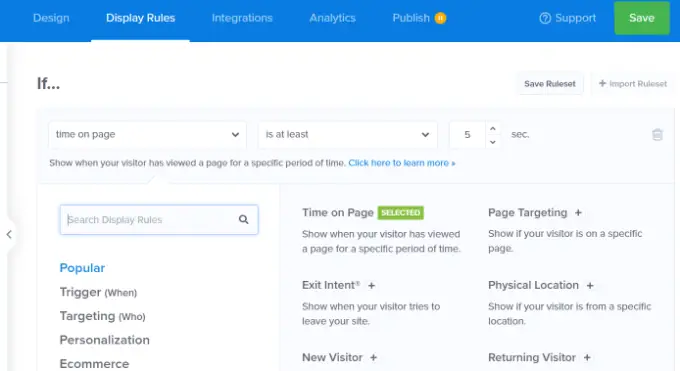
Idź z wyprzedzeniem i po prostu kliknij kartę Reguły ekranu wyświetlacza u góry ekranu.

Domyślna reguła wyświetlania ekranu ustawiona przez OptinMonster to „czas na stronie internetowej”. Oznacza to, że domyślne wyskakujące okienko pojawi się, gdy dana osoba będzie przeglądać tę witrynę przez określony czas.
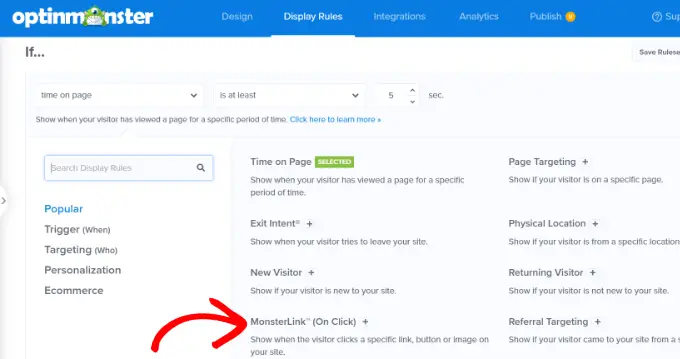
Z drugiej strony możesz kliknąć menu rozwijane i wybrać opcję „MonsterLink” (On Click)” jako zamiennik.

Wkrótce potem musisz zobaczyć swój MonsterLink w zasadach pokazu.
Możesz kliknąć przycisk, aby skopiować kod MonsterLink. Będziesz tego potrzebować za chwilę.
Budowanie wyskakującego okienka po kliknięciu
W najbliższym czasie możesz przejść do zakładki „Opublikowane” w górnej części strony internetowej i zmienić pozycję kampanii z „Wersja robocza” na „Opublikuj”.
Jak tylko to zrobisz, kliknij przycisk „Zapisz” w głównym miejscu monitora, w pobliżu narzędzia do tworzenia kampanii.
W przyszłości zobaczysz „Ustawienia wyjściowe WordPress” dla swojej kampanii marketingowej. Możesz kliknąć menu rozwijane „Stan” i zmienić je z „Oczekujące” na „Opublikowane”. Po zakończeniu wystarczy kliknąć przycisk „Zapisz zmiany”.
W tym Twój MonsterLink do Twojej strony internetowej WordPress
Teraz musisz dodać konkretny MonsterLink do swojej witryny. Jeśli nie powieliłeś tego wcześniej, możesz to uzyskać, prawdopodobnie wracając do lokalizacji „Reguły wyświetlania” dla swojej kampanii marketingowej.
Po pierwsze, będziesz chciał opracować nowy artykuł lub witrynę lub edytować jeden w dowolnym miejscu, w którym chcesz uwzględnić swoje połączenie.
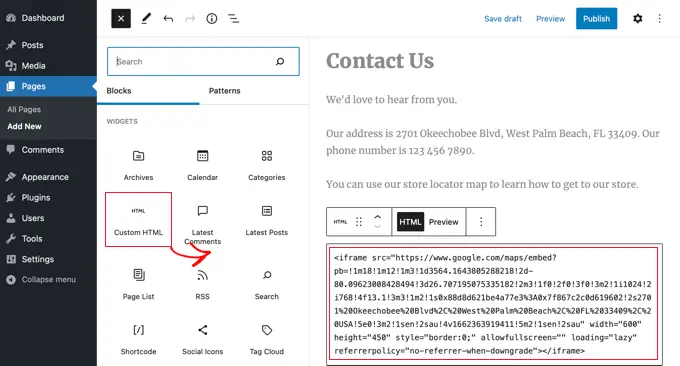
MonsterLink to kod HTML, więc musisz go wkleić do spersonalizowanego bloku HTML.
Gdy jesteś w edytorze materiałów WordPress, kliknij przycisk (+), aby włączyć niestandardowy blok HTML.

Teraz skopiuj swój MonsterLink do tego bloku. Właściwie powinno to wyglądać mniej więcej tak:
Subscribe Now!
Możesz dostosować warunki „Subskrybuj teraz!” do dowolnego tekstu, którego chcesz użyć w linku zwrotnym.
Po umieszczeniu hiperłącza możesz wyświetlić podgląd swojej witryny internetowej lub opublikować ją, aby upewnić się, że działa.
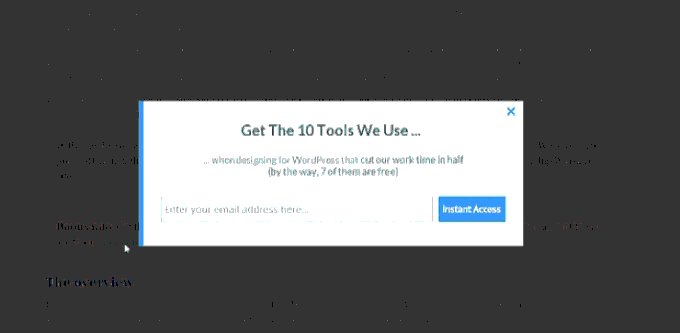
Oto nasz link w akcji. Należy pamiętać, że użyliśmy pewnych stylów w tekście, aby stworzyć ramkę z bardziej treściwą treścią, aby pomóc w promowaniu bezpośredniego magnesu:

Pomysł: Nie musisz ograniczać się do hiperłączy do treści tekstowych wykorzystujących MonsterLinks. Możesz także używać MonsterLink z przyciskami ruchu telefonu, ilustracjami lub zdjęciami, banerami lub menu nawigacyjnymi na swojej stronie internetowej.
Mamy nadzieję, że ten samouczek pomógł ci opanować, jak wywołać wyskakujące okienko WordPress po kliknięciu. Możesz również zapoznać się z naszym samouczkiem, jak przyspieszyć witrynę internetową WordPress i naszymi najlepszymi wytycznymi dotyczącymi pozycjonowania witryny WordPress.
Jeśli podobał Ci się ten raport, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
