Jak otworzyć wyskakujący formularz WordPress po kliknięciu hiperłącza lub grafiki
Opublikowany: 2023-02-22Chcesz zrobić popup, który pojawia się, gdy goście klikają w połączenie lub grafikę na Twojej stronie?
To sprawdzony sposób na zwiększenie listy e-mailowej. Jest to dodatkowo skuteczne, ponieważ rozpoczyna się od wniosku złożonego przez konsumenta. Preferowane witryny zwykle wykorzystują to, aby przedstawić zachętę do zdobycia jeszcze większej liczby subskrybentów.
W tym poście pokażemy, jak krok po kroku otworzyć wyskakujące okienko WordPress po kliknięciu linku zwrotnego lub wyświetlenia.

Co to jest sortowanie wyskakujących okienek „po kliknięciu”?
Rodzaje wyskakujących okienek typu „on-simply click” to wyskakujące okienka typu lightbox, które otwierają się, gdy użytkownik kliknie link, przycisk lub wyświetlenie na Twojej stronie internetowej WordPress.
Zwykle wyskakujące okienka pojawiają się na stronach internetowych, gdy ktoś przychodzi lub ma zamiar odejść. Odmiany wyskakujących okienek po kliknięciu są wywoływane przez rozmowę użytkownika.
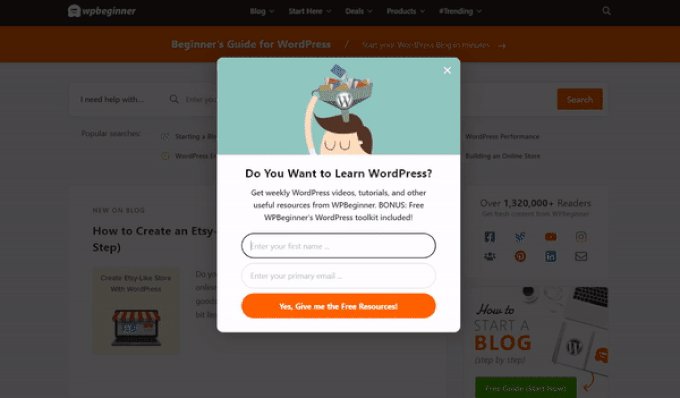
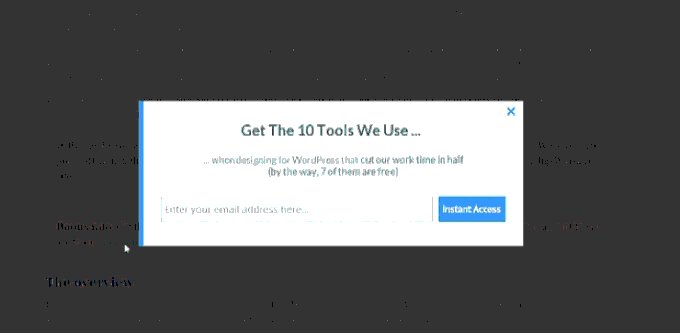
Używamy również wyskakujących okienek na kliknięcie na WPBeginner, aby rozwijać naszą listę e-mail. Na przykład wyskakujące okienko pojawi się, gdy konsument kliknie ikonę poczty elektronicznej na pasku bocznym zbliżającym się do wszystkich ikon społecznościowych.

Dlaczego wyskakujące okienka typu On-Simply są tak skuteczne?
Rodzaj wyskakującego okienka po kliknięciu jest potężny, ponieważ wykorzystuje potężny wynik Zeigarnika. Jest to podstawowa zasada psychologiczna, która mówi, że użytkownicy końcowi, którzy sami rozpoczynają działanie, są znacznie bardziej skłonni do jego ukończenia.
Kiedy ktoś kliknie hiperłącze lub przycisk, aby wywołać wyskakujące okienko, udowodnił swoją ciekawość. Kiedy pojawi się wyskakujące okienko typu, będą o wiele bardziej skłonni go użyć.
Na przykład możesz użyć wyskakującego okienka, aby zaoferować Ci magnes ołowiowy. Może to być przydatny zasób do pobrania za darmo, taki jak e-book lub plik PDF, który klienci mogą otrzymać w zamian za swój e-mail.
To powiedziawszy, istnieją inne sposoby korzystania z wyskakujących okienek po kliknięciu na Twojej stronie internetowej. Przy okazji możesz poprosić klientów o podanie kodu kuponu, dowiedzieć się więcej o produkcie, wypełnić ankiety i wiele więcej.
Pozostając w tyle, zastanówmy się, jak łatwo zrobić wyskakujące okienko lightbox na swojej stronie internetowej.
Budowanie wyskakującego okienka po kliknięciu w WordPress
Najprostszym sposobem na zbudowanie wyskakującego okienka po kliknięciu jest użycie OptinMonster. Jest to wyskakująca wtyczka do oprogramowania WordPress i oprogramowania komputerowego Lead Technology.
Po pierwsze, musisz zarejestrować konto OptinMonster. Będziesz musiał mieć konto Pro (lub zwiększone), ponieważ składa się ono z atrybutu MonsterLinks, który pozwala tworzyć wyskakujące okienka po prostu kliknij.
Po prostu odwiedź witrynę OptinMonster i kliknij przycisk „Pobierz OptinMonster teraz”, aby rozpocząć.

Nadchodzące, musisz zainstalować i aktywować wtyczkę OptinMonster na swojej stronie internetowej WordPress. Aby uzyskać pomoc, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Dzięki temu możesz dołączyć do swojego konta OptinMonster na swojej stronie internetowej WordPress.
Po aktywowaniu wtyczki konieczne będzie połączenie konta. Powinieneś zostać automatycznie przeniesiony na stronę powitalną na pulpicie nawigacyjnym WordPress.
Śmiało i kliknij przycisk „Połącz swoje obecne konto”.

Zaraz po tym otworzy się nowe okno.
Możesz po prostu kliknąć przycisk „Połącz z WordPress”, aby zwiększyć swoją witrynę do OptinMonster.

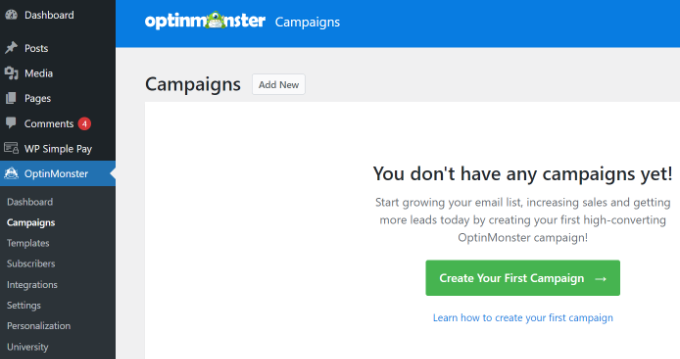
Po podłączeniu konta OptinMonster do witryny WordPress możesz utworzyć wyskakujące okienko po kliknięciu.
Po prostu przejdź do OptinMonster »Strategie z pulpitu nawigacyjnego WordPress i po prostu kliknij przycisk „Utwórz początkową kampanię”.

Zostaniesz przeniesiony prosto na stronę internetową OptinMonster.
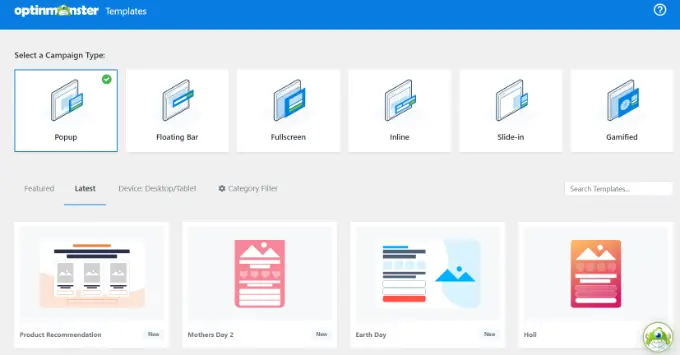
Odmiana kampanii powinna być teraz ustawiona na Popup. Jeśli nie, po prostu kliknij Popup, aby je wybrać. W przyszłości będziesz musiał wybrać szablon kampanii marketingowej.

Będziesz w stanie zmodyfikować szablon dokładnie tak, jak to się później pojawi. W tym samouczku prawdopodobnie użyjemy szablonu „Podstawowy”.
Zasadniczo przesuń kursor poza szablon i kliknij przycisk „Użyj szablonu”.
Teraz zostaniesz poproszony o podanie identyfikatora kampanii. to jest tylko dla ciebie. Użytkownicy końcowi tego nie zobaczą.
Po prostu wpisz nazwę i kliknij „Rozpocznij budowanie”, aby utworzyć wyskakujące okienko.
OptinMonster natychmiast załaduje szablon do kreatora kampanii marketingowych typu „przeciągnij i upuść”.
Możesz edytować domyślny tekst i włączać lub usuwać czynniki z szablonu. Po prostu przeciągnij bloki z menu na pozostałe i upuść je na szablonie.
Możesz także usunąć dowolny aspekt w formularzu, klikając go i stosując możliwości menu do pozostałych. Na przykład usuniemy dyscyplinę „Nazwa” z rodzaju.
Po pierwsze, będziesz musiał kliknąć kartę „Opcje” u dołu monitora. Następnie po prostu kliknij obszar, aby go wybrać, a zobaczysz możliwe do uzyskania alternatywy w pozostałej kolumnie, w tym wybór do usunięcia.

W momencie, gdy zbudujesz popup, nadchodzącym krokiem jest stylizacja wyglądu Osiągnięć, które widzą osoby po wypełnieniu sortowania.
Wystarczy przejść do widoku „Sukces” na głównej części ekranu wyświetlacza.
Możesz edytować zegarek sukcesu, tak jak edytowałeś perspektywę optin. Z okazji możesz zmodyfikować tekst lub zamieścić link do pobrania bezpośredniego magnesu.
Łączenie wyskakującego okienka z listą kontrolną poczty e-mail
Gdy będziesz zachwycony wyskakującym okienkiem, kliknij kartę Integracje w górnej części ekranu. Będziesz chciał przekierować OptinMonster do swojej poczty e-mail z pomocą marketingową, aby zwiększyć liczbę osób na liście e-mail.
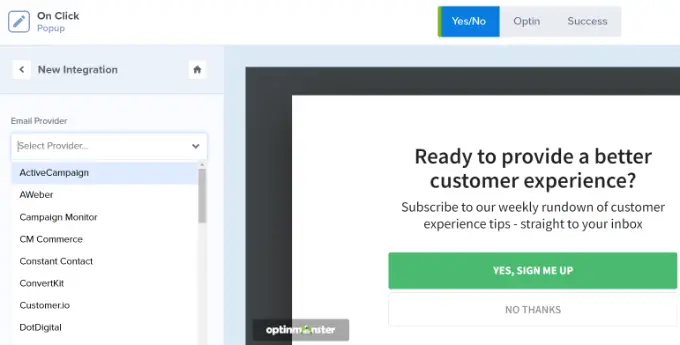
W tym artykule kliknij przycisk „+ Włącz nową integrację” po lewej stronie ekranu.
Nadchodzące, możesz wybrać swojego dostawcę poczty e-mail z listy rozwijanej.
Z wymienionych tutaj, po prostu postępuj zgodnie z wytycznymi, aby podłączyć go do OptinMonster.

Zadbaj o to, by Twoje wyskakujące okienko wyświetlało się po kliknięciu
Teraz musisz skonfigurować wyskakujące okienko, aby wyświetlało się, gdy użytkownik kliknie hiperłącze.
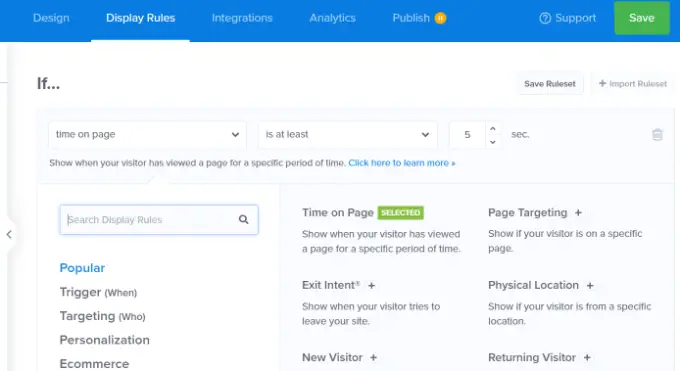
Przejdź dalej i kliknij kartę Procedury ekranowe u góry ekranu wyświetlacza.

Domyślną regułą ekranową ustaloną przez OptinMonster jest „czas spędzony na stronie internetowej”. Oznacza to, że domyślne wyskakujące okienko pojawi się natychmiast po tym, jak dana osoba przeglądała tę stronę internetową przez określony czas.
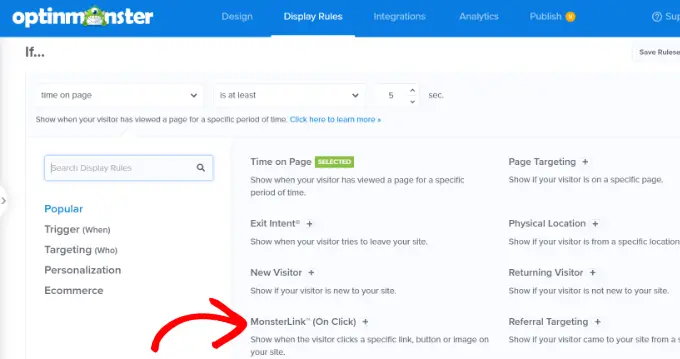
Z drugiej strony możesz kliknąć menu rozwijane i zamiast tego wybrać opcję „MonsterLink” (po prostu kliknij).

Zaraz po tym musisz zobaczyć swój MonsterLink w procedurach ekranu wyświetlacza.
Możesz po prostu kliknąć przycisk, aby skopiować kod MonsterLink. Za chwilę będziesz tego potrzebować.
Tworzenie wyskakującego okienka On-Simply Click
Następnie możesz przejść do zakładki „Opublikowane” u góry strony internetowej i zmienić pozycję kampanii z „Wersja robocza” na „Opublikuj”.
Gdy to zrobisz, po prostu kliknij przycisk „Zapisz” w najlepszym miejscu ekranu i zamknij narzędzie do tworzenia kampanii marketingowych.
Wkrótce zobaczysz „Ustawienia wyjściowe WordPress” dla swojej kampanii marketingowej. Możesz po prostu kliknąć menu rozwijane „Stan” i zmienić je z „Oczekujące” na „Opublikowane”. Po zakończeniu kliknij przycisk „Zapisz zmiany”.
Przedstawiamy Twój MonsterLink na swojej stronie internetowej WordPress
Teraz będziesz musiał zwiększyć specjalny MonsterLink do swojej witryny. Jeśli nie skopiowałeś tego wcześniej, możesz to uzyskać, prawdopodobnie wracając do umieszczania „Reguł wyświetlania” w swojej kampanii marketingowej.
Na początku będziesz musiał utworzyć nową wiadomość lub stronę internetową lub edytować stronę, w której chcesz wstawić link.
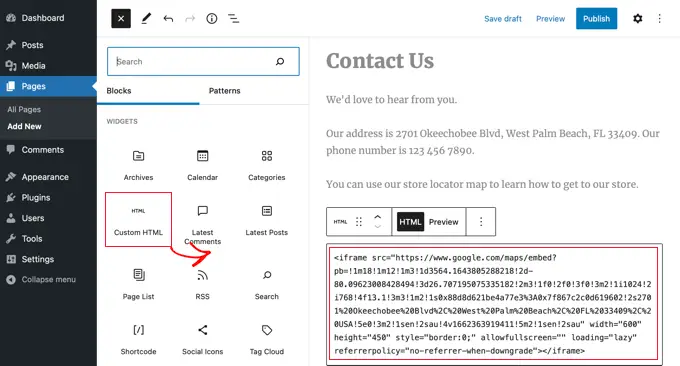
MonsterLink to kod HTML, więc musisz go wkleić do niestandardowego bloku HTML.
Gdy jesteś w edytorze treści pisanych WordPress, kliknij przycisk (+), aby wstawić blok HTML dostosowany do potrzeb.

Teraz skopiuj swój MonsterLink do tego bloku. Powinno wyglądać mniej więcej tak:
Subscribe Now!
Możesz zmienić warunki „Subskrybuj teraz!” do dowolnej treści tekstowej, której chcesz użyć w swoim adresie URL.
Po umieszczeniu hiperłącza możesz wyświetlić podgląd witryny lub artykułu, aby upewnić się, że działa.
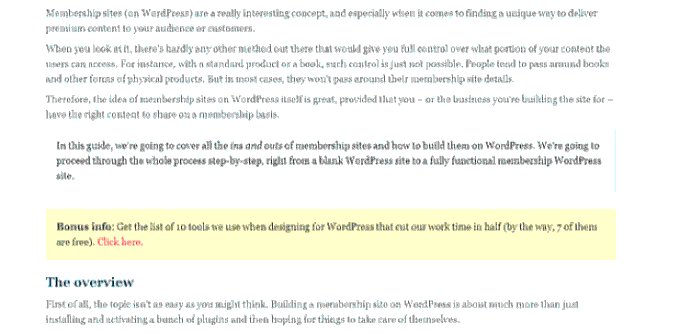
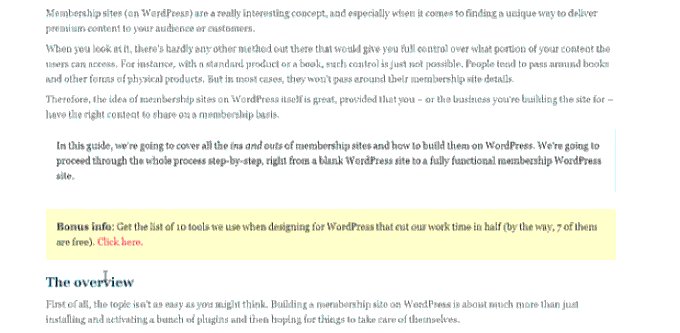
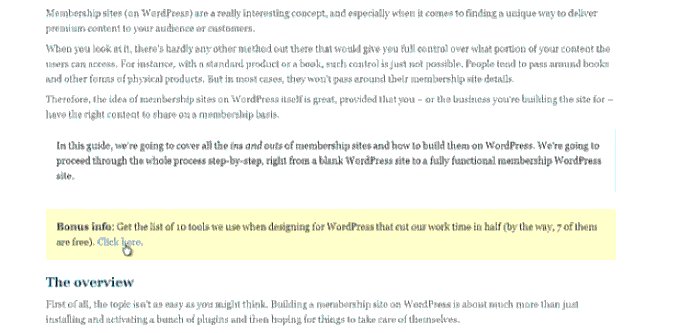
Oto nasz link do strony internetowej w akcji. Pamiętaj, że użyliśmy pewnych stylów w tekście, aby zbudować pudełko z większą zawartością tekstową, aby pomóc reklamować bezpośredni magnes:

Wskazówka: Nie jesteś ograniczony tylko do linków zwrotnych, które stosują MonsterLinks. Możesz także używać MonsterLink z przyciskami ruchu telefonu, zdjęciami, banerami lub menu nawigacyjnymi na swojej stronie internetowej.
Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak wywołać wyskakujący formularz WordPress po kliknięciu. Możesz także zapoznać się z naszym samouczkiem dotyczącym przyspieszenia strony internetowej WordPress oraz naszymi najlepszymi wytycznymi dotyczącymi pozycjonowania witryny WordPress.
Jeśli podobał Ci się ten wpis, pamiętaj, aby zasubskrybować nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również spotkać na Twitterze i Fb.
