Jak zoptymalizować obrazy pod kątem wydajności w Internecie bez utraty jakości
Opublikowany: 2022-11-16Czy wiesz, że optymalizacja obrazów przed przesłaniem do WordPress może mieć ogromny wpływ na szybkość Twojej witryny?
Podczas zakładania nowego bloga wielu początkujących po prostu przesyła obrazy bez optymalizacji ich pod kątem Internetu. Te duże pliki graficzne spowalniają Twoją witrynę.
Możesz temu zaradzić, stosując najlepsze praktyki optymalizacji obrazu w ramach swojej rutynowej rutyny blogowania.
W tym artykule pokażemy, jak zoptymalizować obrazy, aby przyspieszyć działanie sieci bez utraty jakości. Udostępnimy również wtyczki do automatycznej optymalizacji obrazu dla WordPress, które mogą ułatwić Ci życie.

Ponieważ jest to kompleksowy przewodnik dotyczący optymalizacji obrazu w Internecie, stworzyliśmy łatwy do zrozumienia spis treści:
- Co to jest optymalizacja obrazu?
- Jakie są korzyści z optymalizacji obrazu?
- Jak zapisywać i optymalizować obrazy pod kątem wydajności w Internecie
- Najlepsze narzędzia i programy do optymalizacji obrazu
- Najlepsze wtyczki do optymalizacji obrazu dla WordPress
- Końcowe przemyślenia i najlepsze praktyki dotyczące optymalizacji obrazu
Co to jest optymalizacja obrazu?
Optymalizacja obrazu to proces zapisywania i dostarczania obrazów w możliwie najmniejszym rozmiarze pliku bez obniżania ogólnej jakości obrazu.
Chociaż proces ten brzmi skomplikowanie, w dzisiejszych czasach jest całkiem łatwy. Możesz użyć jednej z wielu wtyczek i narzędzi do optymalizacji obrazu, aby automatycznie skompresować obrazy nawet o 80% bez widocznej utraty jakości obrazu.
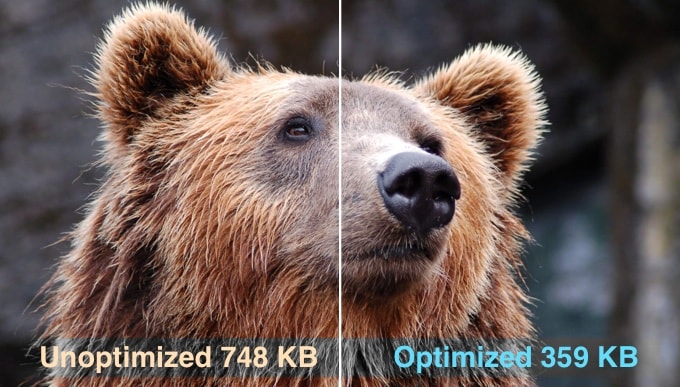
Oto przykład obrazu zoptymalizowanego i niezoptymalizowanego:

Jak widać, przy odpowiedniej optymalizacji ten sam obraz może być nawet o 80% mniejszy od oryginału bez utraty jakości. W tym przykładzie obraz jest o 52% mniejszy.
Jak działa optymalizacja obrazu?
Mówiąc prościej, optymalizacja obrazu działa przy użyciu technologii kompresji.
Kompresja może być „stratna” lub „bezstratna”.
Bezstratna kompresja zmniejsza ogólny rozmiar pliku bez utraty jakości obrazu. W przypadku kompresji stratnej może wystąpić niewielka utrata jakości, ale w idealnym przypadku nie będzie ona zauważalna dla odwiedzających.
Co to znaczy optymalizować obrazy?
Być może otrzymałeś zalecenie optymalizacji obrazów od wsparcia hostingowego WordPress lub narzędzia do testowania szybkości i zastanawiasz się, co musisz zrobić.
Będziesz musiał zmniejszyć rozmiar pliku obrazów, optymalizując je pod kątem Internetu. Pokażemy Ci, jak to zrobić krok po kroku.
Jakie są korzyści z optymalizacji obrazu?
Chociaż optymalizacja obrazów ma wiele zalet, oto najważniejsze z nich, o których powinieneś wiedzieć:
- Większa prędkość strony internetowej
- Ulepszone rankingi SEO
- Wyższy ogólny współczynnik konwersji dla sprzedaży i potencjalnych klientów
- Mniejsza pamięć masowa i przepustowość (co może obniżyć koszty hostingu i CDN)
- Szybsze tworzenie kopii zapasowych witryn (co może obniżyć koszt przechowywania kopii zapasowych)
Obrazy są drugim najcięższym elementem strony internetowej po wideo. Według archiwum HTTP obrazy stanowią 21% całkowitej wagi przeciętnej strony internetowej .
Ponieważ wiemy, że szybkie witryny zajmują wyższe pozycje w wyszukiwarkach (SEO) i mają lepsze konwersje, optymalizacja obrazu jest czymś, co musi zrobić każda witryna biznesowa, jeśli chce odnieść sukces w Internecie.
Teraz możesz się zastanawiać, jak dużą różnicę może naprawdę przynieść optymalizacja obrazu.
Według badania Strangeloop jednosekundowe opóźnienie w czasie ładowania strony może kosztować 7% sprzedaży, 11% mniej odsłon i 16% spadek zadowolenia klientów.

Jeśli to nie są wystarczające powody, aby przyspieszyć Twoją witrynę, powinieneś wiedzieć, że wyszukiwarki takie jak Google również preferencyjnie traktują pod kątem SEO szybciej ładujące się witryny.
Oznacza to, że optymalizując obrazy pod kątem sieci, możesz zarówno poprawić szybkość witryny, jak i poprawić ranking SEO WordPress.
Wideo poradnik
Jeśli wolisz pisemne instrukcje, po prostu czytaj dalej.
Jak zapisywać i optymalizować obrazy pod kątem wydajności w Internecie
Kluczem do udanej optymalizacji obrazu pod kątem wydajności sieci jest znalezienie idealnej równowagi między najmniejszym rozmiarem pliku a akceptowalną jakością obrazu.
Trzy rzeczy, które odgrywają ogromną rolę w optymalizacji obrazu to:
- Format pliku obrazu (JPEG vs PNG vs GIF)
- Kompresja (wyższa kompresja = mniejszy rozmiar pliku)
- Wymiary obrazu (wysokość i szerokość)
Wybierając odpowiednią kombinację tych trzech elementów, możesz zmniejszyć rozmiar obrazu nawet o 80%.
Przyjrzyjmy się każdemu z nich bardziej szczegółowo.
1. Format pliku obrazu
Dla większości właścicieli witryn jedyne trzy formaty plików graficznych, które naprawdę mają znaczenie, to JPEG, PNG i GIF. Wybór odpowiedniego typu pliku odgrywa ważną rolę w optymalizacji obrazu.
Aby uprościć sprawę, chcesz używać plików JPEG do zdjęć lub obrazów z dużą ilością kolorów, plików PNG do prostych obrazów lub gdy potrzebujesz przezroczystych obrazów, a GIF-ów tylko do obrazów animowanych.
Dla tych, którzy nie znają różnicy między poszczególnymi typami plików, format obrazu PNG jest nieskompresowany, co oznacza, że jest to obraz o wyższej jakości. Minusem jest to, że rozmiary plików są znacznie większe.
Z drugiej strony JPEG to skompresowany format pliku, który nieznacznie obniża jakość obrazu, aby zapewnić znacznie mniejszy rozmiar pliku.
Podczas gdy GIF używa tylko 256 kolorów wraz z bezstratną kompresją, co czyni go najlepszym wyborem dla animowanych obrazów.
W WPBeginner używamy wszystkich trzech formatów obrazu w zależności od typu obrazu.
2. Kompresja
Następną rzeczą jest kompresja obrazu, która odgrywa ogromną rolę w optymalizacji obrazu.
Dostępne są różne typy i poziomy kompresji obrazu. Ustawienia dla każdego z nich będą się różnić w zależności od używanego narzędzia do kompresji obrazu.
Większość narzędzi do edycji obrazu, takich jak Adobe Photoshop, ON1 Photo, GIMP, Affinity Photo i inne, ma wbudowane funkcje kompresji obrazu.
Możesz także normalnie zapisać obrazy, a następnie użyć narzędzia internetowego, takiego jak TinyPNG lub JPEGmini, w celu łatwiejszej kompresji obrazu.
Chociaż wymagają one pewnego nakładu pracy ręcznej, te dwie metody umożliwiają kompresję obrazów przed przesłaniem ich do WordPress i właśnie to robimy na WPBeginner.
Istnieje również kilka popularnych wtyczek WordPress, takich jak Optimole i EWWW Image Optimizer, które mogą automatycznie kompresować obrazy podczas ich pierwszego przesyłania. Jest to wygodne, a wielu początkujących, a nawet duże korporacje, woli korzystać z tych wtyczek do optymalizacji obrazu.
Więcej o korzystaniu z wtyczek WordPress powiemy w dalszej części artykułu.

3. Wymiary obrazu
Zazwyczaj importowane zdjęcie z telefonu lub aparatu cyfrowego ma bardzo wysoką rozdzielczość i duże wymiary pliku (wysokość i szerokość).
Zazwyczaj te zdjęcia mają rozdzielczość 300 DPI i wymiary zaczynające się od 2000 pikseli i więcej. Chociaż wysokiej jakości zdjęcia dobrze nadają się do druku lub DTP, ich duży rozmiar sprawia, że nie nadają się na strony internetowe.
Zmniejszenie wymiarów obrazu do czegoś bardziej rozsądnego może znacznie zmniejszyć rozmiar pliku obrazu. Możesz po prostu zmienić rozmiar obrazów za pomocą oprogramowania do edycji obrazów na komputerze.
Na przykład zoptymalizowaliśmy zdjęcie o rozdzielczości 300 DPI i wymiarach obrazu 4900×3200 pikseli. Oryginalny rozmiar pliku wynosił 1,8 MB.
Wybraliśmy format JPEG ze względu na wyższą kompresję i zmieniliśmy wymiary na 1200×795 pikseli. Rozmiar pliku został zmniejszony do zaledwie 103 KB. To o 94% mniej niż oryginalny rozmiar pliku.
Teraz, gdy znasz trzy ważne czynniki optymalizacji obrazu, przyjrzyjmy się różnym narzędziom do optymalizacji obrazu dla właścicieli witryn.
Najlepsze narzędzia i programy do optymalizacji obrazu
Jak wspomnieliśmy wcześniej, większość programów do edycji obrazów zawiera ustawienia optymalizacji i kompresji obrazu.
Poza oprogramowaniem do edycji obrazów dostępnych jest również kilka potężnych bezpłatnych narzędzi do optymalizacji obrazów, których można użyć do optymalizacji obrazów do publikacji w Internecie (wystarczy kilka kliknięć).
Zalecamy korzystanie z tych narzędzi do optymalizacji obrazów przed przesłaniem ich do WordPress, zwłaszcza jeśli jesteś perfekcjonistą.
Ta metoda pomaga zaoszczędzić miejsce na dysku na koncie hostingowym WordPress i gwarantuje najszybszy obraz o najlepszej jakości, ponieważ ręcznie przeglądasz każdy obraz.
Adobe Photoshop
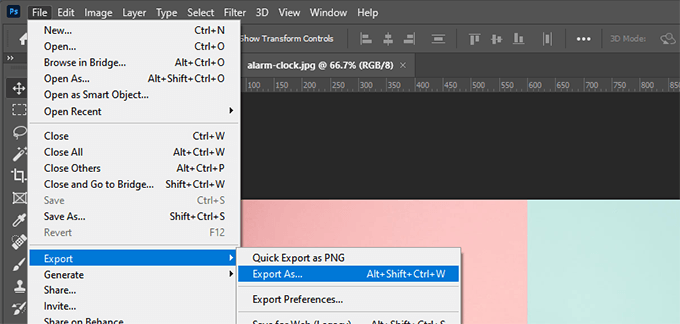
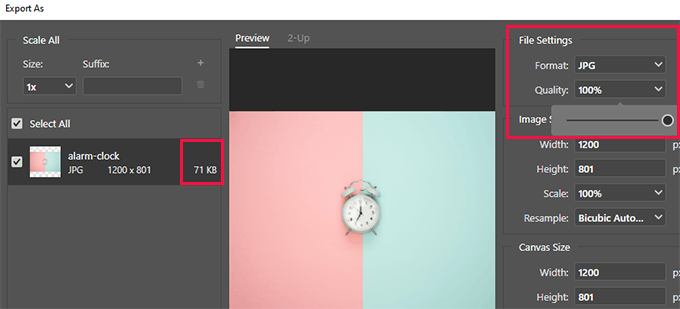
Adobe Photoshop to wysokiej jakości aplikacja do edycji obrazów, która umożliwia eksportowanie obrazów o mniejszym rozmiarze do Internetu.

Korzystając z okna dialogowego eksportu, możesz wybrać format pliku obrazu (JPG, PNG, GIF), który zapewnia najmniejszy rozmiar pliku.
Możesz także obniżyć jakość obrazu, kolory i inne opcje, aby jeszcze bardziej zmniejszyć rozmiar pliku.

KORDONEK
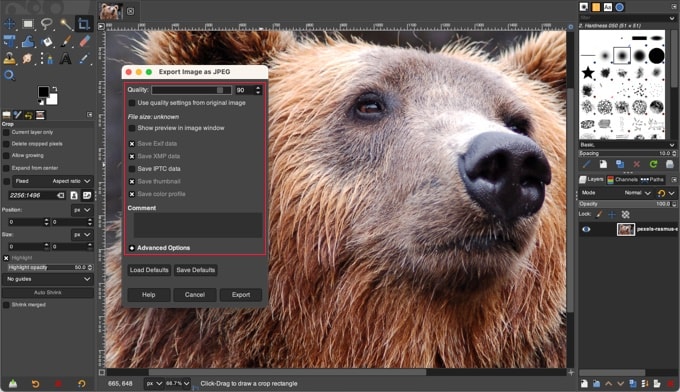
GIMP to darmowa i otwarta alternatywa dla Adobe Photoshop. Można go użyć do optymalizacji obrazów do umieszczenia w Internecie. Minusem jest to, że nie jest tak łatwy w użyciu, jak niektóre inne rozwiązania z tej listy.
Najpierw musisz otworzyć obraz w GIMP-ie, a następnie wybrać opcję Plik » Eksportuj jako… . Spowoduje to wyświetlenie okna dialogowego Eksportuj obraz, w którym możesz nadać plikowi nową nazwę. Następnie musisz kliknąć przycisk „Eksportuj”.
Zobaczysz teraz opcje eksportu obrazu. W przypadku plików JPEG możesz użyć suwaka „Jakość”, aby wybrać poziom kompresji i zmniejszyć rozmiar pliku.

Na koniec należy kliknąć przycisk „Eksportuj”, aby zapisać zoptymalizowany plik obrazu.
TinyPNG
TinyPNG to darmowa aplikacja internetowa, która wykorzystuje inteligentną technikę kompresji stratnej w celu zmniejszenia rozmiaru plików PNG i JPEG. Wszystko, co musisz zrobić, to wejść na ich stronę internetową i przesłać swoje zdjęcia za pomocą prostego przeciągania i upuszczania.

Skompresują obraz i podają link do pobrania.
Mają też rozszerzenie dla Adobe Photoshop, którego używamy w ramach naszego procesu edycji obrazu, ponieważ umożliwia dostęp do TinyPNG z poziomu Photoshopa.
Dla programistów mają interfejs API do automatycznej konwersji obrazów, a dla początkujących mają wtyczkę WordPress, która zrobi to za Ciebie. Więcej na ten temat później.
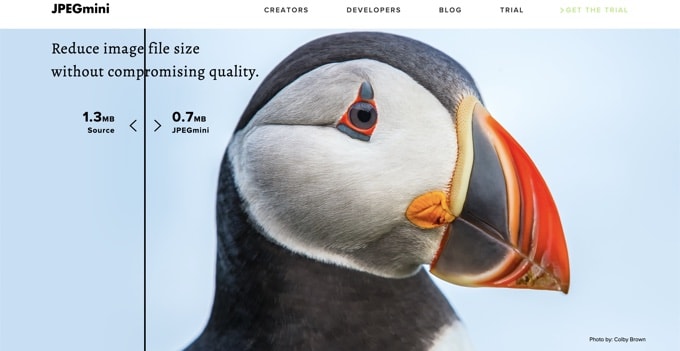
JPEGmini
JPEGmini wykorzystuje technologię bezstratnej kompresji, która znacznie zmniejsza rozmiar obrazów bez wpływu na ich jakość percepcyjną. Możesz także porównać jakość oryginalnego obrazu i skompresowanego obrazu.

Możesz korzystać z ich wersji internetowej za darmo lub kupić program na swój komputer. Mają także płatny interfejs API do automatyzacji procesu na serwerze.
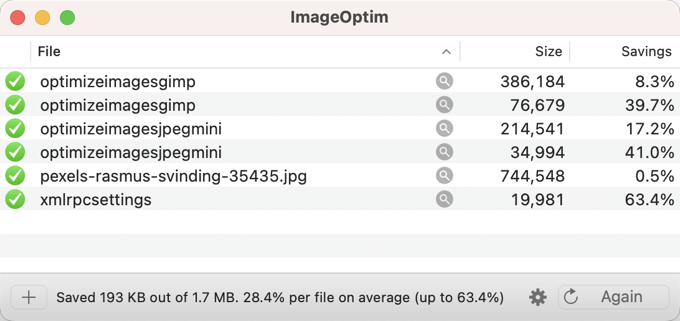
ImageOptim
ImageOptim to narzędzie dla komputerów Mac, które umożliwia kompresję obrazów bez utraty jakości poprzez znajdowanie najlepszych parametrów kompresji i usuwanie zbędnych profili kolorów.

Alternatywą dla systemu Windows jest Trimage.
Najlepsze wtyczki do optymalizacji obrazu dla WordPress
Uważamy, że najlepszym sposobem na optymalizację obrazów jest zrobienie tego przed przesłaniem ich do WordPress. Jeśli jednak prowadzisz witrynę z wieloma autorami lub potrzebujesz zautomatyzowanego rozwiązania, możesz wypróbować wtyczkę do kompresji obrazu WordPress.
Oto nasza lista najlepszych wtyczek do kompresji obrazu WordPress:
- Optimole, popularna wtyczka zespołu stojącego za ThemeIsle
- Optymalizator obrazu EWWW
- Kompresja obrazu JPEG, PNG i WebP, wtyczka wspomnianego wyżej zespołu TinyPNG
- Imagify, wtyczka popularnego zespołu WP Rocket
- Optymalizator obrazu ShortPixel
- Smash
- reSmush.it
Te wtyczki do optymalizacji obrazu WordPress pomogą Ci przyspieszyć Twoją witrynę.
Końcowe przemyślenia i najlepsze praktyki dotyczące optymalizacji obrazu
Jeśli nie zapisujesz obrazów zoptymalizowanych pod kątem Internetu, musisz zacząć to robić teraz. Będzie to miało ogromny wpływ na szybkość Twojej witryny, a Twoi użytkownicy będą Ci za to wdzięczni.
Nie wspominając o tym, że szybsze strony internetowe są świetne dla SEO i prawdopodobnie zauważysz wzrost pozycji w rankingach wyszukiwarek.
Poza optymalizacją obrazu, dwie rzeczy, które znacząco pomogą Ci przyspieszyć Twoją witrynę, to użycie wtyczki buforującej WordPress i użycie CDN WordPress.
Alternatywnie możesz skorzystać z zarządzanej firmy hostingowej WordPress, ponieważ często oferują one zarówno buforowanie, jak i CDN jako część platformy.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak zoptymalizować obrazy w WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat poprawy bezpieczeństwa WordPress i najlepszych wtyczek WordPress dla witryn biznesowych.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
Post Jak zoptymalizować obrazy pod kątem wydajności sieci bez utraty jakości po raz pierwszy pojawił się na WPBeginner.
