Jak wydrukować czysty kod SVG w programie Adobe Illustrator
Opublikowany: 2023-02-16Adobe Illustrator to potężny edytor grafiki wektorowej, którego można używać do tworzenia ilustracji, logo i innych grafik. Jedną z zalet programu Illustrator jest to, że może on generować czysty kod SVG , który można wykorzystać do tworzenia grafiki internetowej, która jest responsywna i świetnie wygląda na wszystkich urządzeniach. W tym artykule pokażemy, jak zmusić program Adobe Illustrator do wyświetlania czystego kodu SVG, aby można było tworzyć responsywną grafikę internetową, która świetnie wygląda na wszystkich urządzeniach.
Wystąpił problem podczas eksportowania kodu SVG. Aby animować pliki svg, eksportuję je z programu Illustrator. Opisy warstw (identyfikatorów) w wersji 26.1 nie są już zgodne z poprzednimi wersjami. Exportedsvg zawiera je w następujący sposób: svg id=a, id=b i tak dalej. odinstalowanie i ponowna instalacja to pierwszy krok w kierunku rozwiązania problemu, ale nie wystarczy, aby problem nie pojawił się ponownie przed końcem dnia. Znacznik <image> w pliku programu Illustrator wyeksportowanym z osadzonym zrzutem ekranu PNG nie jest już wyświetlany z atrybutami szerokości i wysokości. Ten błąd występuje podczas próby użycia wyeksportowanych plików SVG w XMLmind. Ponieważ korzystamy z subskrypcji programu Illustrator w chmurze, zawsze powinniśmy mieć dostęp do najnowszej wersji.
Jak wyeksportować plik Svg wysokiej jakości z programu Illustrator?

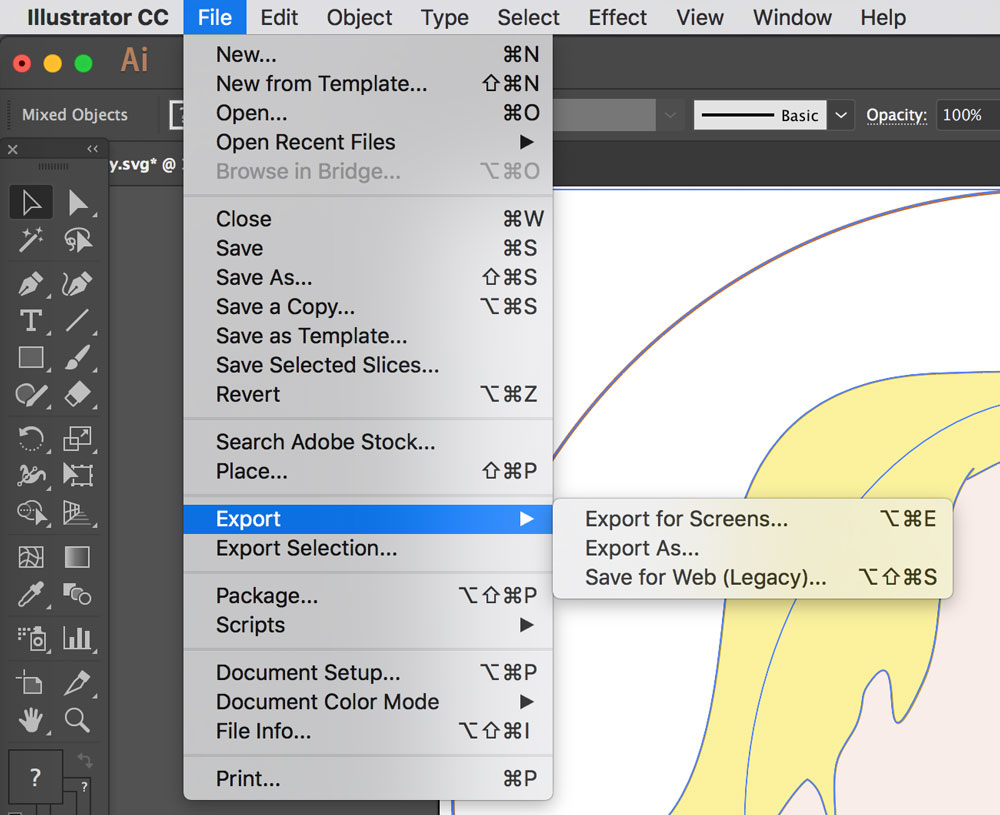
Zapisywanie plików SVG z programu Illustrator jest łatwe. Aby wyeksportować plik jako sva, wybierz „Zapisz jako” w menu Plik, a następnie wybierz typ SVG (patrz obrazek poniżej). Jeśli używasz pokazanych poniżej ustawień zapisywania, możesz mieć pewność, że ustawienia eksportu są prawidłowe.
Optymalizacja pliku SVG rozpoczyna się od utworzenia pliku i rozciąga się aż do eksportu. Rozwiązanie źle skonstruowanego pliku SVG po jego ukończeniu może być trudne, tak jak trudne może być rozwiązanie źle skonstruowanej strony internetowej HTML. Kiedy rysujesz, upewnij się, że kontur jest uporządkowany. Pliki programu Adobe Illustrator, w przeciwieństwie do plików map bitowych, nie należą do tej samej ligi, co zwykłe obrazy bitmapowe. Proste elementy, takie jak linie, prostokąty i okręgi, mają wiele zalet. Proste kształty można dostosować do określonych wymagań, co skutkuje mniejszymi rozmiarami plików i mniejszą ilością kodu, co ułatwia ich konserwację i edycję. Konieczne jest uproszczenie ścieżki w celu zmniejszenia danych ścieżki i rozmiarów plików.
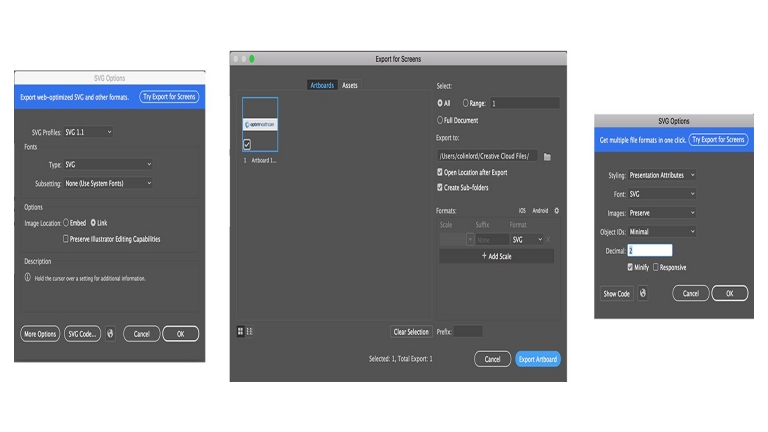
Gdy element tekstowy jest samodzielnym elementem, można go przeszukiwać, jest dostępny i łatwo można go ponownie wprowadzić. Ścieżki można przekształcić w reprezentacje tekstowe, jeśli renderowanie tekstu jest ważniejsze niż jego edycja. Użyj filtrów SVG zamiast filtrów programu Illustrator lub Photoshop, jeśli chcesz tworzyć filtry, które bardziej przypominają prawdziwe życie. Program Illustrator.2 zawiera teraz panel eksportu plików zoptymalizowanych pod kątem Internetu, który został dodany w wersji 2015.2. Możesz stylizować SVG na trzy sposoby, które możesz zobaczyć na pierwszej liście rozwijanej. Obrysowany tekst zapewnia pełną wizualną kontrolę nad typografią, ale kosztuje dużo, ponieważ rozmiary plików są ogromne, a wyszukiwanie i edytowanie tekstu staje się mniej wydajne. Różne typy znaków mają znaki i numery liter, którym można przypisać dużą liczbę znaków.
Liczba miejsc dziesiętnych, które wypełnisz po przecinku, jest określona przez formułę. Jeśli chcesz jak najlepiej wykorzystać złą sytuację, najlepszą opcją jest ograniczenie jej do jednego miejsca po przecinku. Musisz tylko odznaczyć to pole, jeśli chcesz wyeksportować ostateczną wersję grafiki do produkcji. Jeśli klikniesz Eksportuj jako…, możesz również zobaczyć opcję Użyj obszarów roboczych w pojawiającym się oknie dialogowym eksportu. Może to być przydatne, jeśli chcesz wyeksportować każdy obszar roboczy jako osobny plik SVG .
Dlaczego warto eksportować ilustracje z programu Illustrator do formatu Svg
Podczas eksportowania do formatu SVG program Illustrator wygeneruje plik zoptymalizowany do użytku w Internecie. W rezultacie Twoje ilustracje SVG będą miały mniejszy rozmiar, a tym samym szybsze ładowanie na stronach internetowych. Ponadto do tworzenia ilustracji SVG można użyć dowolnego programu, który może edytować ilustracje wektorowe, takiego jak Adobe Illustrator, Inkscape lub GIMP.
Jak wyeksportować SVG z programu Illustrator do kodu?

Wybierz polecenie Plik > Eksportuj > svg (svg) z menu Plik. Jeśli chcesz wyeksportować zawartość swoich obszarów roboczych jako pojedyncze pliki SVG, musisz najpierw użyć obszarów roboczych. Dostęp do okna dialogowego Opcje SVG można uzyskać, wybierając opcję Eksportuj.
Z programu Illustrator można eksportować obrazy sva do użytku w Internecie. Istnieją trzy metody zapisywania pliku sva w programie Adobe Illustrator. Plik – Eksportuj Twoja ścieżka to taka, którą musisz podążać. Wewnętrzny styl CSS lub wbudowany może być przydatny, jeśli mamy ogromny plik obrazu w celu jego optymalizacji. Jeśli chcesz użyć obrazu rastrowego (takiego jak JPG) w swoim sVG, istnieją dwie opcje. Wybór czcionki jest w rzeczywistości bardziej wydajny, zwłaszcza przy użyciu dużych obrazów. Kiedy konwertujesz na kontury, twoje litery zostaną przekonwertowane na wektory.
Możesz rozwiązać problem z wyświetlaniem, ale będzie to miało negatywny wpływ na wydajność i może naruszyć wytyczne dotyczące ułatwień dostępu. Jeśli masz wiele SVG z minimalnymi nazwami klas, skończysz stylizując rzeczy, których nie zamierzałeś, ponieważ wszystko zduplikowałeś. Kiedy używasz Decimal 2, zwykle jest lepszy wybór. Wyłączając responsywność, zwiększamy szerokość i wysokość podstawowego SVG. Jeśli zdefiniujemy zarówno szerokość, jak i wysokość w naszym CSS, wartość, którą zdefiniowaliśmy w SVG, zostanie anulowana.
Eksportuj kod SVG z programu Illustrator

Istnieje kilka sposobów eksportowania kodu SVG z programu Illustrator. Jednym ze sposobów jest przejście do Plik > Zapisz jako, a następnie zmiana typu pliku na .svg. Innym sposobem jest skorzystanie z funkcji Export i wybranie .svg jako typu pliku.
Format grafiki wektorowej to format wykorzystujący tekstowy opis obiektu lub ścieżki. Aby zaimportować plik SVG, otwórz go w programie Illustrator. Ctrl I (Mac) i Cmd I (Windows) to dwa inne skróty klawiaturowe. W sekcji Opcje okna dialogowego Konwertuj na grafikę wektorową należy określić następujące parametry: Skala grafiki wektorowej jest określana na podstawie jej skali. W ilustrowanej grafice rotacja to nazwa grafiki. Jeśli chcesz określić obrót w stopniach lub pikselach, możesz to zrobić. Rozszerzenie pliku nazywa się plikiem. Nazwa pliku.svg, który zostanie przekonwertowany na plik programu Adobe Illustrator .
Jak edytować kod SVG w programie Illustrator
W programie Adobe Illustrator możesz otworzyć istniejący plik SVG lub utworzyć nowy od podstaw. Aby edytować plik SVG, po prostu wybierz obiekt, który chcesz edytować i wprowadź zmiany. Możesz także dodawać nowe obiekty, wybierając narzędzie „Dodaj” z paska narzędzi. Kiedy skończysz, po prostu zapisz plik, a zostanie on zaktualizowany o wprowadzone zmiany.
W programie Illustrator będziesz mógł pracować z SVG. Istnieje kilka sztuczek i wskazówek, których możesz użyć, aby znacznie ułatwić ten proces. Aby korzystać z grafiki wektorowej, musisz najpierw użyć pióra Illustrator Pen i Inkscape. Pliku A.sva nie można edytować w żaden sposób poza opisami poszczególnych punktów. Powinieneś także dołączyć trochę tekstu do pliku następującego po tym. W tym celu przejdź do narzędzia Tekst i zaznacz tekst, który chcesz dołączyć. Rozmiar obramowania można określić, wybierając pola Szerokość i Wysokość w polu Rozmiar. Jeśli chcesz rozpocząć pracę z plikiem, możesz to teraz zrobić w programie Illustrator.

Możesz edytować pliki Svg w programie Illustrator, ale istnieją pewne ograniczenia
Możliwa jest edycja plików SVG w programie Illustrator, ale istnieją pewne ograniczenia. Na przykład nie można edytować poszczególnych punktów pliku SVG, a niektóre funkcje edycji mogą nie działać zgodnie z oczekiwaniami. Aby potwierdzić, że pole wyboru Obie ścieżki jest zaznaczone, kliknij przycisk OK w oknie dialogowym Połącz ścieżkę. Możesz zaimportować plik SVG do programu Illustrator, przechodząc do Plik > Importuj > SVG. Ctrl I (Mac) lub Cmd I (Windows) to inne opcje skrótów klawiaturowych. Po zaimportowaniu pliku SVG do programu Illustrator należy przekonwertować go na grafikę wektorową. Jeśli chcesz zapisać swoje dane jako…”, wpisz br. Wybierz „SVG” jako alternatywę dla domyślnego * po wybraniu Plik. Ai to rozszerzenie pliku. Możesz nawet wybrać „Kod SVG…” z opcji Zapisz SVG , aby sprawdzić, czy program Illustrator wyświetlił kod przed jego zapisaniem, najprawdopodobniej w celu kopiowania i wklejania.
Adobe Illustrator do formatu SVG
Adobe Illustrator do SVG to proces konwersji plików Adobe Illustrator do formatu SVG . SVG to format pliku grafiki wektorowej, który jest szeroko obsługiwany przez wiele przeglądarek internetowych i aplikacji. Adobe Illustrator to popularny edytor grafiki wektorowej do tworzenia ilustracji, logo i innych dzieł sztuki. Format pliku SVG doskonale nadaje się do aplikacji internetowych i mobilnych, ponieważ można go skalować do dowolnego rozmiaru bez utraty jakości.
XML i JavaScript są używane do tworzenia grafiki internetowej, która reaguje na działania użytkownika za pomocą wyrafinowanych efektów, takich jak podświetlanie, podpowiedzi, dźwięk i animacje za pomocą SVG. Te pliki są niezwykle kompaktowe i zapewniają wysokiej jakości grafikę do przeglądania stron internetowych, drukowania i urządzeń przenośnych. Twoja grafika zostanie wygenerowana w innym formacie, jeśli użyjesz ustawienia programu Illustrator. Plasterki, mapy obrazów i skrypty służą do generowania łączy internetowych w pliku sva. funkcje skryptowe, takie jak najazdy, mogą być realizowane za pomocą ruchów wskaźnika i klawiatury. Efekt to nic innego jak zbiór właściwości XML opisujących różne operacje matematyczne. W takim przypadku jest renderowany do obiektu docelowego, a nie do grafiki źródłowej.
Gdy wskaźnik porusza się po elemencie, funkcja onmouseover może zostać użyta do wywołania akcji. Gdy przycisk myszy zostanie wciśnięty na fragmencie informacji, takim jak element, akcja naśladuje tę akcję. Zdarzenia onlock i unloading są wyzwalane, gdy dokument jest usuwany z okna lub ramki. Korzystając z tego zdarzenia, możesz wywoływać jednorazowe funkcje inicjujące dla projektów stron internetowych i ekranów.
Adobe Illustrator: Idealny program do tworzenia plików SVG
Plik SVG można utworzyć za pomocą programu Adobe Illustrator. Po wybraniu opcji Plik > Zapisz jako… możesz użyć programu Illustrator do tworzenia i edytowania projektów SVG . Program Illustrator jest również dostępny do projektowania i edytowania projektów do użytku w Cricut Design Space.
Jak uzyskać kod SVG z pliku SVG
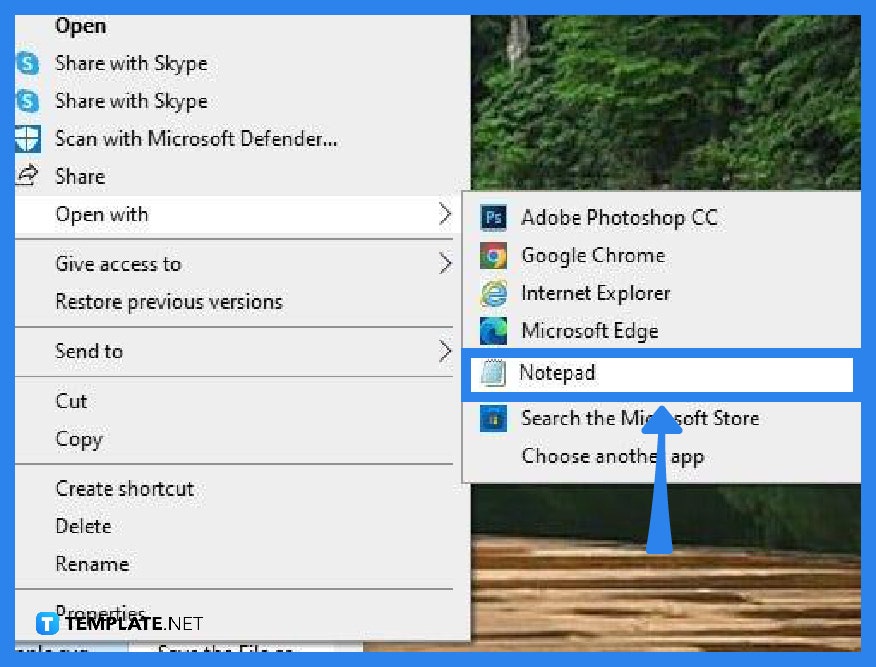
Istnieje kilka sposobów na uzyskanie kodu svg z pliku svg. Jednym ze sposobów jest otwarcie pliku w edytorze tekstu i skopiowanie kodu. Innym sposobem jest użycie konwertera plików w celu przekonwertowania pliku na inny format, np. pdf, a następnie skopiowanie kodu z nowego pliku.
Wiele sytuacji można znacznie poprawić, używając kodu HTML pliku SVG. W tym samouczku dowiesz się, jak uzyskać kod HTML z dowolnego pliku SVG. To tak proste, jak przesłanie ikony, obrazu lub obu za pomocą SVG. Skopiuj i wklej kod z pliku do edytora kodu, kontynuując. Kod można modyfikować tak, aby idealnie pasował do Twojego projektu, dzięki większej elastyczności niż obraz. Aby kolor pasował do tekstu, usuń wszystkie elementy wypełnienia, które odpowiadają kolorowi, z wyjątkiem tego, który odpowiada pierwszemu. Pierwszy wiersz musi być wypełniony aktualnie określonym kolorem.
Jak uzyskać kod Svg z Figma
Oprócz przeglądania pliku Figma możesz wyodrębnić kod svg. Jeśli chcesz skopiować kod jako svg, możesz kliknąć go prawym przyciskiem myszy i wybrać ikonę lub skopiować go jako SVG, przechodząc do Kopiuj jako – Kopiuj jako svg. Następnie możesz użyć swojego ulubionego edytora kodu, aby zapisać kod svg.
Wtyczka eksportu Adobe Illustrator Svg
Adobe Illustrator to edytor grafiki wektorowej opracowany i sprzedawany przez Adobe Inc. Pierwotnie zaprojektowany dla Apple Macintosh, rozwój programu Adobe Illustrator rozpoczął się w 1985 roku. Wraz z Creative Cloud (CC), program Illustrator CC został wydany 17 czerwca 2013 r. Adobe Illustrator CC jest następcą programu Adobe Illustrator CS6 i został wydany 17 czerwca 2013 r. Jest to dwudziesta czwarta generacja programu Adobe Illustrator.
Możesz wyeksportować cały plik SVG gotowy do publikacji w Internecie z programu Illustrator lub wyeksportować pojedyncze pliki SVG . Zewnętrzna stylizacja CSS: Atrybuty prezentacji ułatwiają animowanie lub stylizowanie SVG za pomocą zewnętrznego CSS. Obecnie jedynym sposobem na to jest konwersja czcionek Adobe Typekit na kontury. Wyeksportuj plik SVG z tymi ustawieniami, jeśli osadzasz obraz w tagu >img> na swojej stronie internetowej. Do tworzenia stylizacji można użyć wewnętrznego CSS. Możesz wyeksportować plik SVG tak mały, jak ten, z którym eksportujesz. Aby ułatwić sobie pracę, upewnij się, że liczba dziesiętna ma co najmniej cztery cyfry. Używając czcionek, narysuj je jako kontury. Ponieważ Twój system operacyjny nie korzysta z optymalizacji czcionek, obraz, który widzisz, może być czasami niewyraźny.
Czy Adobe Illustrator może tworzyć pliki SVG?
W Adobe Illustrator możesz tworzyć pliki SVG. Grafika stworzona za pomocą formatu grafiki wektorowej SVG , który jest łatwiejszy w użyciu niż Photoshop czy Adobe Inkscape, może być bardziej szczegółowa i precyzyjna. Program wektorowy, taki jak Illustrator, może służyć do edycji plików SVG, które następnie można wyeksportować jako obraz lub plik PDF.
Czy mogę otworzyć kod Svg w programie Illustrator?
Możesz zaimportować plik SVG do programu Illustrator, wybierając opcję Plik. Ctrl-I (Mac) lub Cmd-I (Windows) to dwie inne opcje skrótów klawiaturowych. Podczas importowania pliku SVG do programu Illustrator należy go przekonwertować na grafikę wektorową.
Illustrator Eksport Svg bez obszaru roboczego
Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób eksportowania pliku SVG z pliku programu Illustrator będzie się różnić w zależności od indywidualnego projektu. Jednak ogólnie rzecz biorąc, często najlepiej jest wyeksportować plik SVG bez obszaru roboczego, aby łatwiej było go edytować w programie do edycji wektorów, takim jak Inkscape lub Adobe Illustrator.
Eksportowanie ramek w programie Adobe Illustrator Cc
Aby wyeksportować samą ramkę w programie Illustrator CC, można wykonać następujące czynności: Należy zainstalować program Adobe Illustrator CC. Świat nauki idzie do przodu. Po kliknięciu Plik otwórz plik, klikając przycisk Plik. Następnie przejdź do pliku, który chcesz wyeksportować i przejdź do niego. Przejdź do karty Rysuj, a następnie kliknij przycisk Eksportuj (po prawej stronie ekranu). Na karcie Ogólne kliknij opcję Ramka, która jest jedyną dostępną w oknie Opcje eksportu.
Klikając Eksportuj, możesz wyeksportować produkt.
