Jak pokonać procenty w transformacjach SVG
Opublikowany: 2023-02-03Jeśli chodzi o pracę z transformacjami SVG, wartości procentowe mogą być twoim najgorszym wrogiem. Oto kilka wskazówek, jak przezwyciężyć wartości procentowe w transformacji SVG: 1. Użyj atrybutu viewBox. Atrybut viewBox jest twoim przyjacielem, jeśli chodzi o transformacje SVG. Korzystając z atrybutu viewBox, możesz kontrolować rozmiar i położenie elementu SVG bez martwienia się o wartości procentowe. 2. Użyj atrybutu transform. Atrybut transform to kolejny świetny sposób kontrolowania rozmiaru i położenia elementu SVG. Atrybut transform umożliwia określenie listy funkcji przekształcających, które zostaną zastosowane do elementu SVG. 3. Użyj atrybutu keepAspectRatio. Atrybut keepAspectRatio to świetny sposób na zabezpieczenie elementu SVG przed zniekształceniem przez transformacje SVG. Używając atrybutu keepAspectRatio, możesz powiedzieć przeglądarce, jak ma być skalowany element SVG. 4. Użyj kombinacji atrybutów viewBox, transform i keepAspectRatio. Używając kombinacji atrybutów viewBox, transform i keepAspectRatio, możesz mieć pełną kontrolę nad rozmiarem i położeniem elementu SVG. Jest to najlepszy sposób na zapewnienie, że element SVG nie zostanie zniekształcony przez transformacje SVG.
Niektóre wymiary w SVG nie wymagają orientacji pionowej ani poziomej, ale można je wyrazić w procentach. Ponadto promień i właściwości obrysu są proporcjonalne do rozmiaru układu współrzędnych. Ponieważ wartości te rosną i kurczą się proporcjonalnie do długości przekątnej wektorowego układu współrzędnych, można je traktować jako długości przekątnej. Procent dla promienia okręgu ma zakres długości między nimi, który jest w przybliżeniu taki sam jak zakres, który można uzyskać dla tego procentu. Korzystając z twierdzenia Pitagorasa, możemy obliczyć bezwzględną odległość przekątnej i dowiedzieć się, jak duża jest ta przekątna. W 3-calowym SVG przekątna 5 cali równa się 141-ish-%. 100% odległość po przekątnej wynosi w przybliżeniu (13 cm / 1,40) lub losowo 9,19 cm.
W niektórych przeglądarkach grafika wypełnia cały ekran, a rozmiar okna można dostosować. Aby zarządzać szerokością szerokiego obrysu, ustaw procentową szerokość obrysu . W tym przypadku skaluje się proporcjonalnie do przekątnej regionu. Odpowiada to zawsze krawędzi białej elipsy, której promień poziomy i pionowy wynosi 40% po obu stronach. Możesz to potwierdzić, korzystając z wytycznych na rysunku 25-2 lub otwierając stronę internetową w przeglądarce i ręcznie dopasowując rozmiar. W przykładzie użyto właściwości zmiany rozmiaru CSS, która pojawia się w module CSS 3 Basic User Interface.
Czy możesz używać procentów w Svg?

Każdy pomiar długości można wyrazić w procentach za pomocą standardu SVG. Istnieją pewne wyjątki, takie jak procent rozmiaru układu współrzędnych – rozmiar zdefiniowany przez viewBox najbliższego przodka – lub rzeczywista szerokość i wysokość przodka (lub jego viewBox, jeśli go nie ma).
Kiedy piszesz w edytorze HTML, zawartość znaczników >body> w podstawowym szablonie HTML5 jest przechowywana w CodePen. W tym miejscu możesz wprowadzić zmiany, które mają wpływ na cały dokument, jeśli chcesz. Korzystając z dowolnego arkusza stylów w Internecie, możesz uczynić CSS częścią swojego pióra. Pióro można zaprogramować za pomocą skryptu, do którego można uzyskać dostęp z dowolnego miejsca w sieci. Aby go uwzględnić, po prostu umieść adres URL w tej lokalizacji, a my dodamy go, gdy będzie gotowy, w kolejności, w jakiej go umieścisz. Jeśli twój link zawiera rozszerzenie pliku preprocesora, spróbujemy je przetworzyć przed złożeniem wniosku.
Widoki Svg
XML służy do opisywania grafiki na obrazie w formacie grafiki wektorowej znanym jako sva. Rzutnie renderowania służą do kontrolowania sposobu wyświetlania grafiki. Atrybut viewBox określa, w jaki sposób rzutnia jest pozycjonowana i wymiarowana w przestrzeni użytkownika. Wartość atrybutu viewBox jest obliczana przy użyciu czterech liczb składających się na szerokość, wysokość i min-x.
Element viewBox twojego elementu svg> musi być ustawiony tak, aby wyświetlał szerokość i wysokość rzutni. W tym przypadku używana jest litera *br. ViewBox W wyniku tej akcji rzutnia będzie miała szerokość 600 pikseli i wysokość 500 pikseli. Jeśli włączysz to w przeglądarce, ogólny współczynnik proporcji będzie zgodny z viewBox.
Jak przetłumaczyć w SVG?
Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób przetłumaczenia pliku SVG może się różnić w zależności od konkretnego pliku i pożądanego wyniku. Jednak niektóre wskazówki dotyczące tłumaczenia pliku SVG na inny język mogą obejmować użycie programu do edycji grafiki wektorowej, takiego jak Adobe Illustrator lub Inkscape, lub narzędzi internetowych, takich jak Google Translate lub Bing Translator.
Aby zmodyfikować obiekt SVG , możesz użyć właściwości atrybutu transform: translacja, skala, obrót, skewX, skewY i matrix. Funkcja przekształcająca to taka, która używa liter x, y i ty (z których wszystkie są odwrotne). Wartość tx reprezentuje pozycję tx elementu na osi x, podczas gdy wartość ty reprezentuje pozycję elementu na osi y na osi y. Współczynnik skalowania służy do powiększania lub zmniejszania obiektu w ramach transformacji SVG. Wartość tej funkcji określa, czy skalować poziomo czy pionowo. Pochylenie to transformacja, która obraca jedną z osi układu współrzędnych elementów poprzez obrót o określony kąt zgodnie z ruchem wskazówek zegara lub przeciwnie do ruchu wskazówek zegara. W przeciwieństwie do translacji, obrót SVG nie zniekształca elementu ani nie blokuje kątów, odległości ani równoległości. Funkcja skewX(angle) przekształca linie pionowe w obróconą płaszczyznę, gdy tylko wykryje, że dany kąt został osiągnięty. Kiedy podajemy tylko kąt i cx, wartość jest nieprawidłowa i nie ma obrotu.
Jak edytować pliki SVG
Jest to format grafiki wektorowej, który można edytować za pomocą edytora tekstu, a także opcję importowania do oprogramowania do projektowania. Mapa jest tłumaczona, dzięki czemu siatkę można przenieść w nowe miejsce na płótnie. transform=translate(wartość-x, wartość-y) konwertuje wartości x i y na atrybut. Jest to termin tłumaczony, który odnosi się do przemieszczania się ludzi.
Widoki są definiowane za pomocą atrybutu viewBox, który określa położenie i wymiar rzutni w przestrzeni użytkownika. Atrybut viewBox ma cztery funkcje: min-x, min-y, min-height i width.
Prześlij swój wektor lub przeciągnij n, aby upuścić go do edytora. Dostęp do narzędzia odwracania można uzyskać z górnego paska narzędzi edytora, klikając przycisk . Aby odzwierciedlić plik SVG, po prostu odwróć go poziomo lub pionowo po aktywacji. Po zakończeniu pobierania wektora możesz zapisać go w różnych formatach plików.
Jak zmienić szerokość i wysokość w SVG?

Istnieją dwa sposoby zmiany szerokości i wysokości obiektu SVG. Pierwszym z nich jest ustawienie atrybutów width i height obiektu. Drugim jest ustawienie atrybutu viewBox. Atrybut viewBox zastępuje atrybuty width i height, więc jeśli ustawisz oba, atrybuty width i height zostaną zignorowane.
Możesz zmienić rozmiar obrazu SVG, dostosowując ustawienia zmiany rozmiaru w oknie dialogowym Zmień rozmiar. Po zakończeniu procesu możesz pobrać swoje wyniki. Ustawienie viewBox służy do zmniejszania obrazów SVG . Jeśli to ustawienie jest ustawione, zostanie zdefiniowany układ współrzędnych z x=0, y=0, szerokością=100 jednostek i wysokością=100 jednostek. Oznacza to, że wysokość i szerokość SVG można wypełnić prostokątem o wysokości i szerokości odpowiednio 50px i 50px.
Wymiary Svg: nie przejmuj się szczegółami
Możesz tworzyć skalowalne logo, ikony i inne grafiki za pomocą plików SVG, ale pamiętaj, że określone wymiary nie zawsze odpowiadają zamierzeniom.
Co to jest Viewbox Svg?

SVG viewBox to atrybut elementu SVG, który definiuje układ współrzędnych użytkownika używany w dokumencie SVG. Jest podobny do atrybutu viewBox elementu HTML img. Atrybut viewBox jest używany jako transformacja elementów graficznych w pliku SVG. Pozwala określić, że określony zestaw grafik rozciąga się, aby pasował do określonego elementu kontenera.
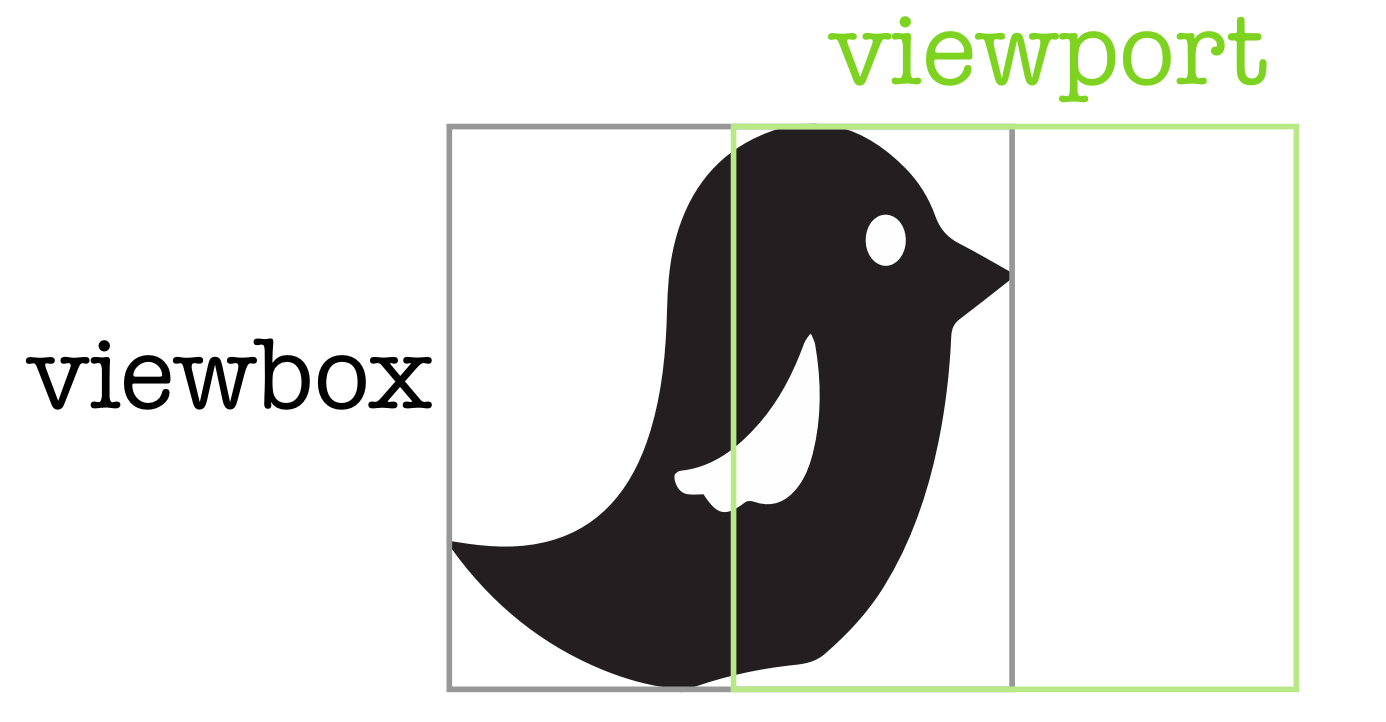
Kiedy mamy taki obraz ptaka, możemy na przykład sprawić, by nasze pliki SVG wypełniły dowolny pojemnik, jaki mamy, na przykład: Jeśli poprawnie ustawisz viewBox na tym obrazie, przeskaluje się on do wymiarów pojemnika w nim. ViewBox pomaga również ukryć część obrazu, co może być niezwykle przydatne przy tworzeniu animacji. ViewBox to doskonałe narzędzie do kadrowania naszych zdjęć. Za jego pomocą będziemy mogli stworzyć animację chmury poruszającej się po niebie. Musimy po prostu zmodyfikować wartość min-x elementu viewBox, aby to animować. Należy unikać PreserveRatioAspect, ponieważ może to być przytłaczające.
Co to jest jednostka Viewbox?
Pola widoków mogą służyć do określania, w jaki sposób liczba bez jednostek w elementach odpowiada jednostce użytkownika i określania, w jaki sposób jednostki są przydzielane do rozmiaru elementu. Rozważ tylko współrzędne x, które są po prostu linijkami. Twoje pole widzenia wskazuje, że linijka będzie miała 1500 jednostek, co odpowiada 200 pikselom rozmiaru svg.
Viewbox: przydatna kontrola układu do pozycjonowania elementów podrzędnych
Kontrolka Viewbox służy do rozciągania lub skalowania elementu podrzędnego. Można go użyć do wypełnienia całej szerokości lub wysokości elementu, a także do zmiany rozmiaru i położenia elementu podrzędnego. W Przyborniku pod panelem Siatka znajdziesz Widok, który jest prosty w użyciu.
Kontrolki Viewbox są przydatne do pozycjonowania elementów podrzędnych w układzie.
Co decyduje o rozmiarze pliku Svg?
Zajmuje 100% szerokości i wysokości kontenera nadrzędnego, które są automatycznie dostosowywane na podstawie rozmiaru ekranu. ViewBox służy do przechowywania skalowalnego obrazu SVG . 0 0 100 100 odnosi się do układu współrzędnych, w którym x=0, y=0, szerokość=100 jednostek, wysokość=100 jednostek i stała x, y itd.
Png vs. Svg: Który format jest lepszy?
PNG ma wadę kompresji, ale generalnie jest łatwiejszy w użyciu i może obsługiwać szerszy zakres kolorów niż SVG.
Z drugiej strony grafika w SVG może być bardziej szczegółowa i dokładna oraz może być bardziej wszechstronna.
Skaluj procent Svg
Jeśli chodzi o zmianę rozmiaru grafiki internetowej, ważne jest, aby używać prawidłowego formatu pliku. Jednym z najpopularniejszych formatów plików używanych do zmiany rozmiaru grafiki internetowej jest Scalable Vector Graphic lub .svg. Ten format pliku jest używany do obrazów wektorowych, które można skalować do dowolnego rozmiaru bez utraty jakości. Oznacza to, że obrazy .svg są idealne do projektowania responsywnych stron internetowych. Zmieniając rozmiar obrazu .svg, możesz po prostu zmienić atrybuty width i height w kodzie. Możesz także skalować obrazy .svg procentowo. To świetny sposób, aby Twoje zdjęcia zawsze miały idealny rozmiar, bez względu na to, na jakim urządzeniu są wyświetlane.

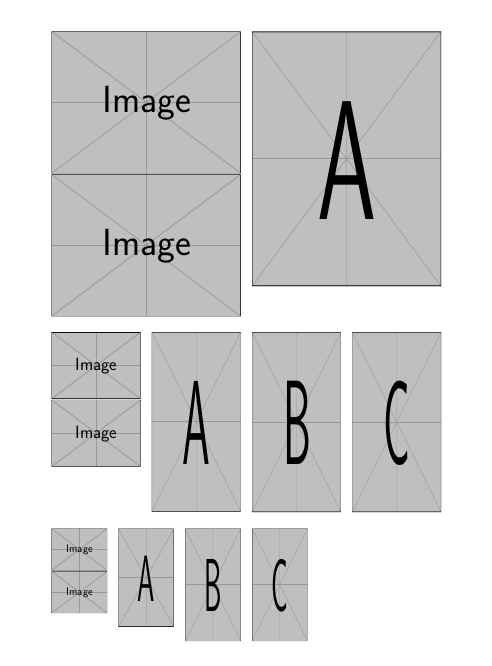
Opisano technikę skalowania Scalable Vector Graphics (SVG). Amelia Bellamy-Royds udostępnia obszerny przewodnik po skalowaniu plików SVG. Chociaż nie jest to tak proste jak skalowanie grafiki rastrowej, ma kilka intrygujących możliwości. Może być trudno sprawić, by plik SVG dla początkujących zachowywał się tak, jak chcesz. Obrazy Aaster mają jasno określony współczynnik proporcji: stosunek szerokości do wysokości. Jeśli wymusisz rysowanie obrazu w innych proporcjach niż jego wewnętrzna wysokość i szerokość, zostanie on zniekształcony. Wbudowane pliki SVG są rysowane w rozmiarze określonym w kodzie, niezależnie od rozmiaru płótna.
ViewBox to ostatni element układanki skalowalnej grafiki wektorowej. Element viewBox składa się z elementu, który jest atrybutem elementu. Wartością tej wartości jest lista czterech liczb oddzielonych spacją lub przecinkami: x, y, szerokość i wysokość. Konieczne jest określenie układu współrzędnych, który będzie używany w lewym górnym rogu rzutni przez x i y. Innymi słowy, wysokość to liczba pikseli/współrzędnych, które należy przeskalować, aby wypełnić dostępne miejsce. Jeśli wypełnisz wymiary, które nie są zgodne z proporcjami, nie będziesz mógł rozciągnąć ani zniekształcić obrazu. Inne typy obrazów można włączyć za pomocą nowej właściwości CSS dopasowanej do obiektu. Jeśli chcesz, możesz również użyć parametru keepRatioAspect=”none”, aby przeskalować grafikę do tego samego poziomu, co obraz rastrowy.
W obrazach rastrowych można ustawić szerokość lub wysokość obrazu, a skalę obrazu można dostosować. Czy sva może to zrobić? Składa się na to wiele czynników. Na początek automatyczne dopasowywanie obrazu z obrazem w obrazie w >img> jest dobrym miejscem do rozpoczęcia, ale będziesz musiał go trochę zhakować. Możesz zmienić proporcje elementu, używając jednej z wielu różnych właściwości CSS, w tym wysokości i marginesu. W innych przeglądarkach, gdy obraz ma viewbox, domyślnym rozmiarem będzie 300*150, jeśli obraz ma viewBox. Jeśli używasz najnowszych przeglądarek Blink/Firefox, Twój obraz będzie widoczny w viewBox.
Jeśli nie określisz wysokości ani szerokości, standardowa przeglądarka automatycznie zastosuje ustawienia domyślne. Najprostszą metodą byłoby na przykład użycie elementu kontenera, który idealnie nadaje się do wbudowanego pliku SVG, a także zastąpionych elementów, takich jak obiekt i funkcja. Jest prawdopodobne, że oficjalna wysokość będzie (co najwyżej) zero, gdy będzie wyświetlana w linii. Grafika zostałaby zredukowana do zera, gdyby wartość zachowaniaRatioAspect została ustawiona na wartość domyślną. Innymi słowy, grafika powinna rozciągać się na całą szerokość i rozlewać się na obszar wypełnienia, który starannie odłożyłeś, aby uzyskać idealny współczynnik proporcji. viewBox i keepRatioAspect to niezwykle elastyczne atrybuty. elementów zagnieżdżonych można użyć do dodania różnych sekcji skali graficznej bez konieczności używania elementów zagnieżdżonych. Takie podejście umożliwia utworzenie grafiki nagłówka, która rozciąga się na wyświetlacz panoramiczny bez przekraczania limitu wysokości.
Pomiary długości SVG
Procent jest używany do reprezentowania prawie każdego pomiaru długości w SVG. Ułatwia zachowanie proporcji rysunków, niezależnie od rozmiaru i kształtu.
SVG to obraz bez rozmiaru w pikselach, ponieważ składa się z geometrycznych instrukcji rysunkowych, takich jak kształty, ścieżki, linie itd. Z punktu widzenia rozmiaru pliku nie jest to aż tak ważne; po prostu dlatego, że instrukcje się nie zmieniają, rozmiar obrazu też nie jest ważny. W rezultacie obraz SVG o dowolnym rozmiarze będzie wyglądał tak samo podczas renderowania.
Jeśli chcesz zmienić rozmiar obrazu SVG, musisz użyć CSS. Jeśli w pliku SVG nie zostanie uwzględniony parametr keepAspectRatio=„none”, zostanie on rozciągnięty do rozdzielczości elementu nadrzędnego, a nie do nowego rozmiaru.
Procent tłumaczenia SVG
Polecenie translate(tx, ty) SVG umożliwia przeniesienie elementu do określonej translacji x i y. Parametry tx i ty polecenia translate reprezentują odpowiednio wartości translacji x i y. Komenda translate może przyjąć wartość procentową dla tx i ty. Kiedy używane są wartości procentowe, translacja jest względna względem własnego układu współrzędnych elementu.
Edytor HTML służy do tworzenia znaczników HTML w podstawowym szablonie HTML5; dowolna treść utworzona w edytorze HTML jest zawarta w tym szablonie. Tutaj możesz uzyskać dostęp do elementów wyższego poziomu, takich jak znacznik HTML jQuery. CSS można zastosować do pióra za pomocą dowolnego arkusza stylów dostępnego w Internecie. Istnieje wiele stron internetowych, na których można użyć skryptu do pisania piórem. Po prostu wprowadź adres URL w tej lokalizacji, a następnie kod JavaScript w piórze, zanim go dodasz. Jeśli w łączu znajduje się rozszerzenie pliku preprocesora, spróbujemy je przetworzyć przed zastosowaniem.
Svg: język rysowania wektorowego
Obraz można narysować za pomocą wszechstronnego języka rysowania wektorowego SVG i użyć go jako logo, ilustracji lub innej grafiki. W SVG procent pomiaru można wyrazić w prawie każdym pomiarze długości. Dzięki tej metodzie grafikę można skalować bez utraty rozdzielczości. Dzięki funkcji przekształcania element SVG można przekształcić w dowolny kształt lub rozmiar. Funkcja obracania(*a> [*x> y>] określa obrót o stopień lub dwa w danym punkcie. Jeśli opcjonalne parametry x i y nie są obecne, obrót dotyczy pochodzenia bieżącego użytkownika układu współrzędnych. Gdy podane są opcjonalne parametry (x i y), obrót dotyczy punktu (x, y). Atrybut viewBox odpowiada za zdefiniowanie pozycji i wymiaru rzutni SVG w przestrzeni użytkownika. Wartość atrybutu viewBox to lista czterech liczb: min-x, min-y, szerokość i wysokość. Możliwe jest ograniczenie zakresu grafiki, którą można zobaczyć, określając viewBox, który jest mniejszy niż rozmiar rzutni. Ta metoda może być przydatna jeśli chcesz dołączyć niewielką ilość obrazu do pliku SVG.
Transformacja skali SVG
Transformacja skali svg służy do zmiany rozmiaru elementu. Stopień skalowania jest określany przez liczbę, która reprezentuje procent rozmiaru oryginału. Na przykład wartość 200 podwoi rozmiar elementu, a wartość 50 zmniejszy go o połowę.
Jako właściwość CSS, atrybut transform jest atrybutem prezentacji w sva2. Warto zauważyć, że składnia właściwości i atrybutu CSS nie jest taka sama. Funkcja transformacji CSS również powinna działać, jak określono w specyfikacji. Macierz transformacji (a,b,c,d,e,f) jest równoważna zastosowaniu macierzy transformacji (acebdf 0 0 1), która odwzorowuje współrzędne z poprzedniego układu współrzędnych na nowy. Funkcja przekształcania (x) określa obrót na podstawie stopnia danego punktu.
Co to jest transformacja w formacie Svg?
Definiuje listę definicji przekształceń, które są stosowane do elementów i elementów potomnych elementu w każdym przekształceniu atrybutu. Jeśli używasz SVG2 jako atrybutu prezentacji, możesz użyć transform jako właściwości CSS.
Cztery narzędzia do przekształcania programu Adobe Photoshop
Każde z czterech narzędzi do przekształcania — obracanie, skalowanie, perspektywa i ujednolicona transformacja — jest przydatne samo w sobie. Uchwyty można regulować ręcznie bez wpływu na transformację za pomocą tych narzędzi. W oryginalnym obrazie kolor każdego piksela jest kopiowany z sąsiedniego.
Aby obrócić uchwyt, obraz musi być wyśrodkowany wokół środkowego uchwytu.
Procentowe zwiększenie lub zmniejszenie rozmiaru obrazu jest określane jako skala.
Aby dostosować perspektywę obrazu, możesz go rozciągnąć lub zgnieść.
Ujednolicona transformacja składa się z połączonych efektów trzech pozostałych narzędzi.
Jak skalować ścieżkę w Svg?
Istnieje możliwość modyfikacji skali ścieżki. W menu Opcje znajdziesz SVG 20 w 0 0 24 i musisz przeskalować go do 0 0 512, a następnie wprowadź 24 i 512 w polach. Oprócz klawiszy Shift Z, Shift W, Shift Q i Shift W możesz także używać klawiszy Shift W.
Wiele transformacji SVG
Istnieją dwa sposoby zastosowania wielu przekształceń do elementu. Pierwszym sposobem jest określenie każdej transformacji jako atrybutu: Drugim sposobem jest użycie elementu do zgrupowania wielu transformacji razem: Transformacja SVG może służyć do zmiany rozmiaru, orientacji i położenia elementów graficznych. Przekształcenia atrybutu można użyć do zmiany wartości w zależności od pożądanej zmiany. Translacje mają podobny efekt jak mrówkowe układy współrzędnych, ponieważ tworzą nowy układ współrzędnych z poprzedniego. Obracając element aparatu, operacja obracania zmienia jego położenie, powodując zmianę kierunku cząstek. Pomimo tego, że wszystkie obracają się w różnych miejscach, na świecie wciąż istnieje 100 100 kręgów. Musimy je przełożyć promieniście, ponieważ każdy okrąg został obrócony, każdy okrąg został przesunięty o 20 w innym kierunku, ponieważ promień wynosi 20, a zatem potrzebujemy innego promienia. Element g reprezentuje element w grupie SVG. Ponieważ są one zawarte w elementach g, każdy członek grupy jest zawarty w strukturze hierarchicznej. Z tego powodu możemy teraz przenieść tę grupę okręgów za pomocą transformacji. Istnieje również opcja grup zagnieżdżonych, co oznacza, że możesz tworzyć grupy, a następnie grupować je w bardziej zaawansowane. Wiele transformacji CSS Czy można użyć wielu transformacji css na jednym ekranie? Możliwe jest jednoczesne nadanie wielu wartości właściwości transform. Stosowana jest pierwsza pojawiająca się wartość, a następnie wartości po lewej stronie, co oznacza, że jako pierwsza zostanie zastosowana wartość z najniższą rangą. Jak rozumiesz skalę insvg? Współczynnik proporcji obrazu jest określany przez skalę obrazu. Jeśli całkowita ilość miejsca dostępnego dla pliku SVG jest większa niż długość i współrzędne użyte w nim, należy je przeskalować. Definiuje punkt, w którym x=0 i y=0 odpowiadają początkowi układu współrzędnych SVG . Atrybut transformacji Svg Atrybut transformacji svg umożliwia modyfikowanie wyglądu elementu poprzez zastosowanie transformacji. Na przykład możesz użyć atrybutu transform, aby obrócić element, przeskalować element lub przetłumaczyć element.
