Jak spojrzeć z perspektywy mobilnej wersji stron internetowych WordPress z komputera
Opublikowany: 2023-05-19Czy chcesz wyświetlić podgląd wersji komórkowej swojej witryny internetowej WordPress?
Podgląd struktury komórkowej pomaga zobaczyć, jak Twoja strona internetowa wygląda w produktach komórkowych. Kiedy Twoja witryna jest w fazie rozwoju lub nawet gdy jest aktywna, często łatwiej jest spojrzeć na wersję mobilną na komputerze stacjonarnym. Następnie możesz szybko wprowadzić modyfikacje i zobaczyć ich efekt.
W tym artykule przedstawimy, jak wyświetlić komórkową wersję witryny WordPress z komputera stacjonarnego.

Dlaczego naprawdę powinieneś wyświetlić podgląd formatu mobilnego
Znacznie więcej niż 50% odwiedzających Twoją witrynę będzie korzystać z telefonów komórkowych, aby uzyskać dostęp do Twojej witryny. Około 3% będzie stosować pigułki.
Sugeruje to, że posiadanie strony internetowej, która wydaje się być świetna na urządzeniach mobilnych, jest dość znaczące.
Mówiąc krótko, mobilność jest tak istotna, że Google stosuje teraz indeks oparty na komórkach dla swojego algorytmu rankingu witryn internetowych. Zwykle oznacza to, że Google użyje do indeksowania wersji komórkowej Twojej witryny internetowej. Możesz dowiedzieć się więcej, przeglądając nasz najlepszy samouczek dotyczący optymalizacji sieci WordPress.
Nawet jeśli korzystasz z responsywnego motywu WordPress, musisz sprawdzić, jak Twoja witryna wygląda na urządzeniach mobilnych. Być może zechcesz utworzyć różne odmiany kluczowych stron docelowych, które są zoptymalizowane pod kątem wymagań kupujących komórki.
Ważne jest, aby pamiętać, że większość podglądów komórek nie będzie całkowicie najlepsza, ponieważ istnieje tak wiele różnych rozmiarów ekranu mobilnego i przeglądarek. Twoim pozostałym testem powinno być ciągłe przeglądanie Twojej witryny na prawdziwej maszynie komórkowej.
To zgłoszone, poszukajmy, jak możesz sprawdzić komórkową wersję swojej witryny WordPress na komputerze.
Zamierzamy uwzględnić dwie różne metody testowania, jak Twoja strona internetowa wygląda jak na komórce korzystającej z przeglądarek komputerowych. Możesz kliknąć poniższe linki, aby przejść do dowolnej części:
- Metoda 1: Korzystanie z dostosowywania tematu WordPress
- Technika 2: Stosowanie sposobu działania systemu DevTools Google Chrome
- Bonus: Jak opracować materiał wyróżniający się treścią mobilną w WordPress
Samouczek filmowy
Jeśli wolisz opublikowane wskazówki, kontynuuj czytanie.
Podejście 1: Korzystanie z narzędzia dostosowywania motywu WordPress
Możesz użyć narzędzia do dostosowywania motywu WordPress, aby wyświetlić podgląd mobilnej wersji swojej witryny WordPress.
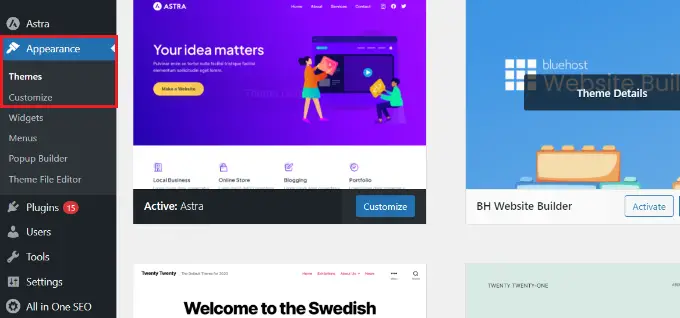
Po prostu zaloguj się do pulpitu nawigacyjnego WordPress i przejdź do ekranu Wygląd » Personalizuj wyświetlacz.

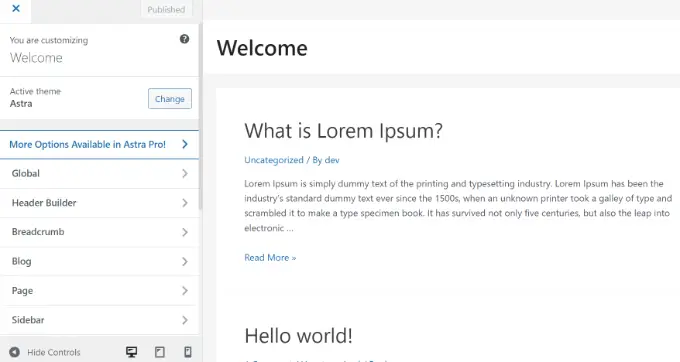
Spowoduje to otwarcie dostosowywania tematu WordPress. W tym samouczku będziemy pracować z tematem Astra.
W zależności od tego, z jakiego tematu korzystasz, możesz zobaczyć nieco inne możliwości w menu pozostałej ręki.

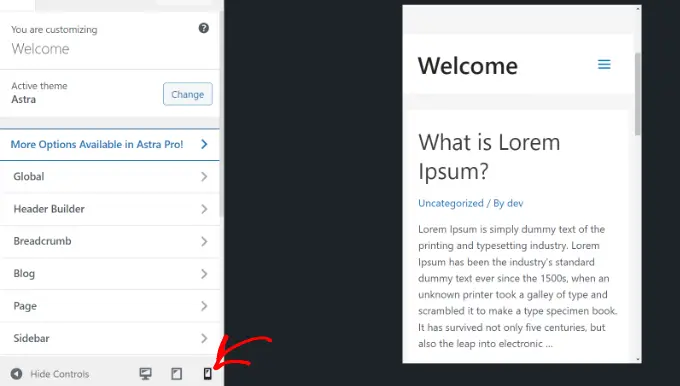
U podstawy ekranu wystarczy kliknąć ikonę komórki.
Zobaczysz wtedy podgląd tego, jak Twoja witryna wygląda na urządzeniach mobilnych.

Ta metoda podglądu odmiany komórkowej jest szczególnie cenna, gdy mimo to nie skończyłeś tworzenia swojego bloga lub gdy jest on w trybie rutynowej konserwacji.
Możesz teraz wprowadzać ulepszenia na swojej stronie internetowej i patrzeć, jak wyglądają one tuż przed tym, jak je zatrzymasz.
Proces 2: Stosowanie sposobu działania systemu DevTools przeglądarki Google Chrome
Przeglądarka Google Chrome ma wiele aplikacji dla programistów, które pozwalają przeprowadzać liczne kontrole na dowolnej stronie internetowej, w tym zobaczyć podgląd tego, jak wygląda na urządzeniach mobilnych.
Po prostu otwórz przeglądarkę Google Chrome na komputerze i odwiedź witrynę, którą chcesz obejrzeć. Może to być podgląd strony w Twojej witrynie internetowej lub nawet witryna konkurencji.
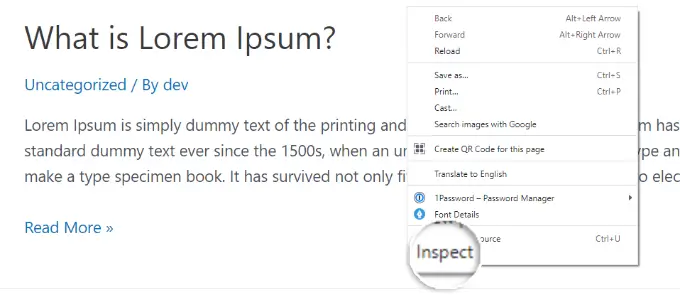
Następnie kliknij prawym przyciskiem myszy stronę internetową i wybierz opcję ‘Sprawdź’.

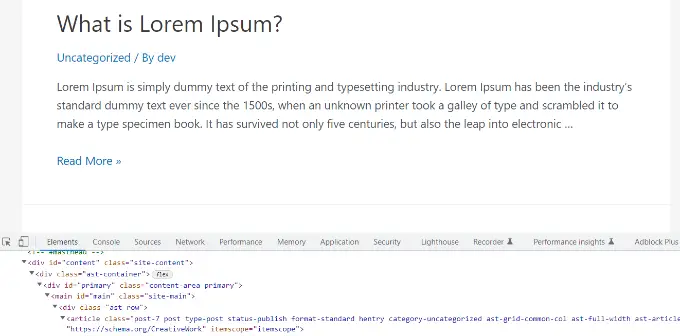
Nowy panel otworzy się po prawej stronie lub u dołu ekranu wyświetlacza.

Wyskoczy coś takiego:

W widoku programisty będziesz mógł zobaczyć kod zasobów HTML swojej witryny internetowej, CSS i inne szczegóły.
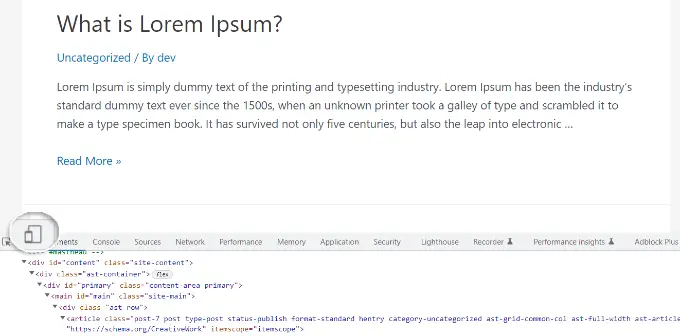
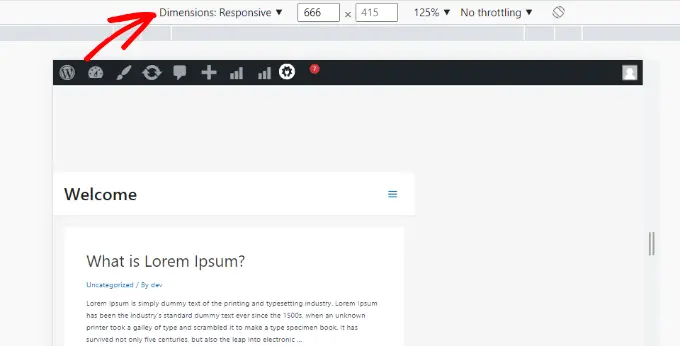
Następnie musisz kliknąć przycisk ‘Toggle Device Toolbar’, aby ulepszyć zegarek komórkowy.

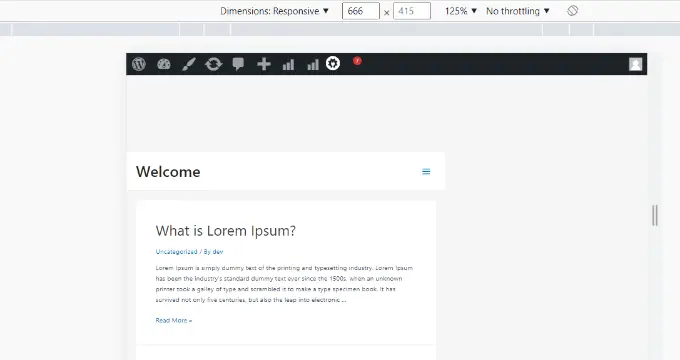
Zobaczysz, jak podgląd Twojej strony internetowej skurczy się do wymiarów ekranu mobilnego.
Podstawowy wygląd Twojej witryny internetowej zmieni się również w trybie komórkowym. Na przykład menu zwiną się, a kolejne ikony przesuną się w lewą stronę w miejsce właściwego menu.

Kiedy najedziesz kursorem myszy poza mobilny wygląd swojej witryny, zmieni się on w okrąg. To kółko można przesuwać za pomocą myszy, aby naśladować ekran dotykowy produktu komórkowego.
Możesz także przytrzymać krytyczny klawisz „8216Shift”8217, a następnie kliknąć i przenieść mysz, aby zasymulować uszczypnięcie monitora sieci komórkowej w celu powiększenia lub pomniejszenia.
Nad telefonem komórkowym sprawdź swoją stronę internetową, zobaczysz kilka dalszych wyborów.

Te konfiguracje umożliwiają wykonanie wielu dodatkowych punktów. Możesz sprawdzić, jak Twoja strona będzie wyglądać na różnych rodzajach smartfonów.
Na przykład możesz wybrać produkt komórkowy, taki jak iPhone, i zobaczyć, jak Twoja witryna będzie wyświetlana w systemie.
Możesz także symulować działanie swojej witryny internetowej przy szybkich lub powolnych połączeniach 3G. Możesz nawet obrócić monitor komórkowy, korzystając z ikony obracania.
Nagroda: Jak wygenerować materiał mobilny w WordPress
Ważne jest, aby Twoja strona internetowa miała responsywny wygląd i styl, dzięki czemu goście z komórki mogą bardzo łatwo poruszać się po Twojej stronie internetowej.
Niemniej jednak samo pozyskanie responsywnej strony internetowej nie wystarczy. Kupujący korzystający z urządzeń przenośnych często szukają wyróżniających się przedmiotów niż konsumenci korzystający z komputerów stacjonarnych.
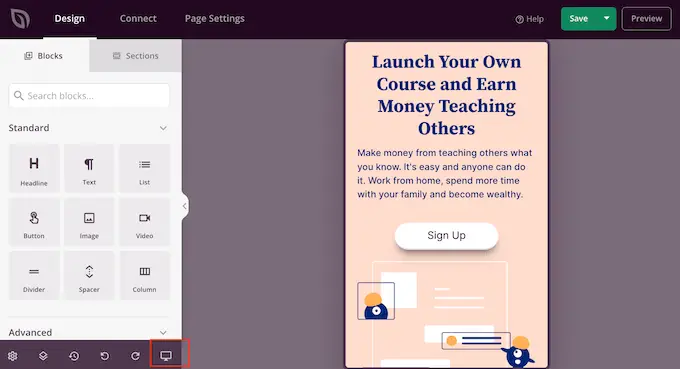
Wiele najwyższej jakości motywów i wtyczek pozwala tworzyć rzeczy, które wyświetlają się w inny sposób na komputerze niż w sieci komórkowej. Możesz także użyć wtyczki do tworzenia stron internetowych, takiej jak SeedProd, aby edytować docelowe strony internetowe w perspektywie komórkowej.

Naprawdę powinieneś pomyśleć o stworzeniu materiałów unikalnych dla urządzeń mobilnych dla swoich bezpośrednich typów. W przypadku urządzeń komórkowych te odmiany muszą sprawdzić szczegóły nominalne, najlepiej tylko sprzęt poczty elektronicznej. Powinny również bardzo dobrze szukać i być łatwo dostępne.
Aby uzyskać znacznie więcej informacji, zapoznaj się z naszym podręcznikiem tworzenia witryny docelowej w WordPress.
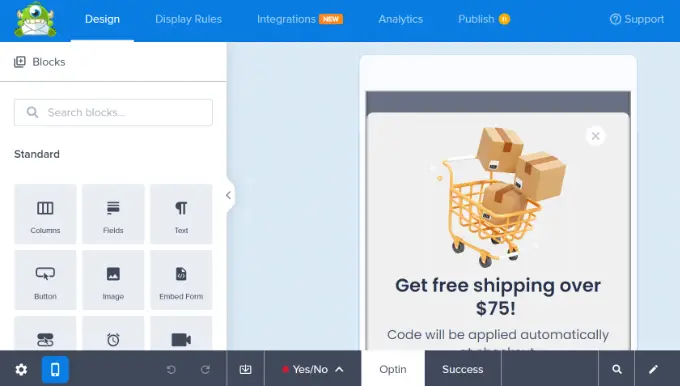
Jeszcze innym dobrym sposobem tworzenia wyskakujących okienek z dokładnością do komórki i sortowania z bezpośrednim generowaniem jest OptinMonster. Jest to najskuteczniejsza wtyczka wyskakująca WordPress i urządzenie z epoki przewodnika w branży.

OptinMonster ma precyzyjne zasady wyświetlania gadżetów, które pozwalają wyświetlać zróżnicowane kampanie klientom mobilnym i użytkownikom końcowym komputerów stacjonarnych. Możesz nawet połączyć to z atrybutem kierowania geograficznego OptinMonster i innymi wysoce rozwiniętymi funkcjami personalizacji, aby uzyskać najlepsze konwersje.
Możesz zobaczyć nasz samouczek dotyczący tworzenia wyskakujących okienek komórek, które przekształcają się, aby uzyskać dodatkowe szczegóły.
Mamy nadzieję, że ten krótki artykuł pomógł Ci dowiedzieć się, jak wyświetlić podgląd mobilnego formatu Twojej witryny. Możesz także zapoznać się z naszymi profesjonalnymi wyborami najskuteczniejszych wtyczek do konwersji witryny WordPress na aplikację komórkową i dowiedzieć się, jak zwiększyć liczbę docelowych odwiedzających blog.
Jeśli podobał Ci się ten post, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo online WordPress. Możesz nas również znaleźć na Twitterze i Fb.
Na WPBeginner pojawił się artykuł Jak wyświetlić mobilny model witryn internetowych WordPress z pulpitu.
