Jak umieścić tekst nad SVG w Html
Opublikowany: 2023-01-22Jeśli chcesz umieścić tekst na svg w html, możesz to zrobić za pomocą znacznika „text”. Ten znacznik pozwala określić współrzędne x i y, w których ma się pojawić tekst, a także rozmiar i kolor czcionki. Możesz także użyć CSS do dalszego stylizowania tekstu.
W CodePen edytor HTML, który znajduje się w edytorze, pozwala pisać, co chcesz, w szablonach HTML5 lub podstawowych tagach html5 HTML5. CSS można zastosować do pióra za pomocą dowolnego arkusza stylów w Internecie. Wartościom właściwości i wartości, które są wymagane do działania, często przypisuje się przedrostki dostawców. Twoje pióro można napisać za pomocą skryptu dostępnego z dowolnego miejsca w Internecie. Gdy wpiszesz tutaj adres URL, umieścimy go w kolejności, w jakiej powinien być umieszczony przed JavaScript w samym piórze. Jeśli podasz link do rozszerzenia pliku, które zawiera preprocesor, spróbujemy przetworzyć plik przed zastosowaniem.
Czy możesz używać tagów SVG bezpośrednio w HTML5 bez żadnej wtyczki?
Elementy „obiekt obcy” i „obraz” są używane w SVG do tworzenia osadzonych treści. Ponadto elementy HTML „video”, „audio”, „iframe” i „canvas” mogą służyć do tworzenia osadzonych treści.
Jak umieścić tekst obok Svg?

Aby umieścić tekst obok svg, musisz użyć elementu svg „text”. Ten element przyjmuje atrybuty dla współrzędnych x i y, które określą położenie tekstu na svg. Możesz także użyć atrybutu „dy”, aby przesunąć tekst w pionie.
Czy można umieścić tekst w SVG?
Stosunkowo łatwo jest zablokować svg i [rozpiętość] tekstu pokazanego obok niego. Czy mogę napisać coś w pliku ansvg? Elementy graficzne składające się z tekstu są rysowane za pomocą elementu HTML text>. Jeśli chcesz zastosować gradient, wzór, ścieżkę przycinającą, maskę lub filtr do tekstu>, zrób to samo z każdym innym elementem graficznym SVG. Gdy tekst nie jest zawarty w elemencie text> pliku SVG, nie działa on prawidłowo. Jeśli chcesz wyrównać tekst w pionie obok ikony Font Awesome, użyj właściwości CSS vertical-align ustawionej na „middle” i właściwości line-height. Ustawienie rozmiaru czcionki może być użyte do ustawienia rozmiaru ikony. Silnik SVG wykona całą pracę; po prostu wyśrodkuj czcionkę w prawo, a następnie ustaw wysokość na div.
Czy możesz umieścić tekst w pliku Svg?

Element SVG text>, który tworzy element graficzny, składa się z tekstu. Tekst elementu graficznego > można zastosować w taki sam sposób, jak każdy inny element SVG. Element tekstowy, który nie zawiera elementu *text>, nie będzie wyświetlany w SVG.
Najlepszą rzeczą w tekście SVG jest jego zdolność do bezbłędnej pracy z obydwoma. Możesz zaprogramować takie rzeczy, jak obrysy i wypełnienia, używając ich jako elementu renderującego w taki sam sposób, jak inne elementy graficzne. Ten plik można zaznaczyć, skopiować i wkleić w innym miejscu. Do odczytania go można użyć czytnika ekranu, a także można go przeszukiwać za pomocą wyszukiwarki. Chociaż punkt (0,0) zwykle znajduje się na lewej krawędzi pudełka, nie zawsze znajduje się w lewym dolnym rogu. Współrzędne pudełka EM są określane przez podzielenie jego liczby jednostek na em przez jego określoną przestrzeń. Ta liczba jest cechą charakterystyczną czcionki i pojawia się w tabeli informacji o czcionkach.
Tekst jest renderowany w taki sam sposób jak inne elementy SVG . Możliwe jest wypełnienie pustej przestrzeni, obrysowanie jej, a nawet ponowne użycie tekstu, tak jak używane są inne elementy. Ten przykład określa strukturę, którą definiuję jako element wewnętrzny. Zastosowano atrybuty x i y oraz tekst rzutni. Element tekstowy umożliwia umieszczenie całego tekstu. W tej sekcji pokażemy, jak manipulować sposobem wyświetlania. Przepraszam, że zaczynam od krótkiego, ale wnikliwego wprowadzenia do glifów i czcionek. Możemy dowiedzieć się więcej, jeśli zrozumiemy tę podstawę.
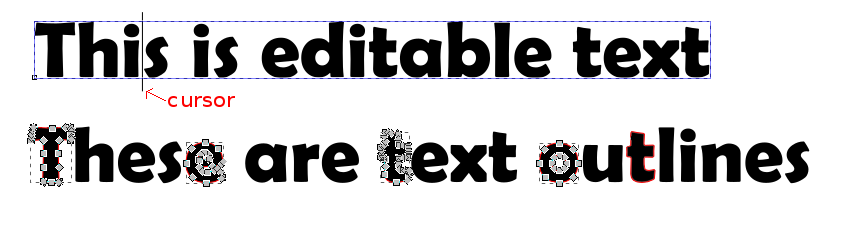
Jaki jest najlepszy sposób na edytowanie tekstu SVG? Lepiej byłoby użyć atrybutu contenteditable w elemencie HTML . W ten sposób możesz łatwo zmienić wygląd tekstu, zachowując jego jakość obrazu.
Jak umieścić tekst na obrazie w HTML?
Aby umieścić tekst na obrazie w HTML, musisz użyć właściwości position. Ustawiając pozycję jako bezwzględną, możesz umieścić tekst w dowolnym miejscu na stronie, nawet nad innymi elementami. Następnie wystarczy ustawić właściwości top i left, aby umieścić tekst tam, gdzie chcesz. Możesz także użyć właściwości Z-index, aby upewnić się, że tekst znajduje się na górze obrazu.
Jak dodać nakładkę tekstową do obrazu?
Właściwości i pseudoelementy CSS to jedne z najprostszych sposobów dodawania obrazu lub nakładki tekstowej . Do tworzenia efektów nakładki CSS wymagane są następujące właściwości: background-image i background-CSS.

Jak dodać tekst do zdjęcia na iPhonie
Opcję Więcej można znaleźć u dołu ekranu, przewijając obok opcji Sugestie, Przytnij, Dostosuj i innych opcji. Jeśli chcesz dostosować podpis, dotknij ikony Tekst . Aby dodać tekst do obrazu, przejdź do łącza Dodaj tekst i wybierz opcję Tekst. Przejdź na dół strony i przewiń w dół obok opcji Sugestie, Przytnij, Dopasuj i inne, a następnie wybierz Więcej. Następnie stuknij ikonę Tekst i stuknij nakładki. Stuknij Dodaj, aby dodać tekst do obrazu, który ma się pojawić powyżej.
Jak umieścić tekst na obrazie w HTML Bootstrap?
Proszę dołączyć p class=”carousel-caption”> jakiś tekst tutaj[/p] po tagu img>. Twoja wiadomość będzie widoczna na Twoim obrazie!. Masz długą i krótką historię do opowiedzenia. Musisz umieścić tag class=carousel-caption w tagu HTML zawierającym tekst, który musi być umieszczony nad obrazem. (Możesz również zmienić nazwę CSS, aby zawierała niestandardowy CSS top:xyz%.)
Potęga elementu Img
Jeśli chcesz otoczyć tekstem element img, użyj float: left; Należy użyć właściwości CSS. W rezultacie tekst zawinie się wokół elementu img po lewej stronie, tak jak każdy inny element śródliniowy. W większości przypadków wyrównanie tekstu jest wyrównane do lewej. Wewnątrz elementu img użyj text-align: center; Właściwość CSS do wyśrodkowania tekstu. Z tego powodu tekst zostanie wyśrodkowany w elemencie img, niezależnie od tego, gdzie jest wyświetlany na stronie.
Jak umieścić tekst w prostokącie Svg?
Istnieje kilka sposobów dodawania tekstu do prostokąta SVG . Jednym ze sposobów jest użycie elementu „text” SVG. Ten element tworzy element „g”, który zawiera tekst. Element „g” można ustawić za pomocą atrybutów „x” i „y”. Innym sposobem dodania tekstu do prostokąta SVG jest użycie atrybutu „text” elementu „rect”. Ten atrybut pozwala określić ciąg tekstu, który będzie wyświetlany wewnątrz prostokąta. Tekst zostanie umieszczony przy użyciu atrybutów „x” i „y”.
Tekst do Svg
svg to format grafiki wektorowej, który umożliwia tworzenie obrazów, które można skalować do dowolnego rozmiaru bez utraty jakości. Możesz tworzyć obrazy SVG za pomocą dowolnego edytora tekstu, ale istnieje również wiele narzędzi online, które umożliwiają konwersję tekstu do formatu SVG.
Jak dodać tekst w ścieżce Svg
Możesz utworzyć tekst SVG, który podąża ścieżką, używając elementu *textPath ze ścieżką zdefiniowaną wewnątrz defs. Atrybut xlink:href zostanie zawarty w tablicy *textPath*, jeśli szukasz ścieżki. Ścieżka będzie odnosić się do atrybutu href, a nie atrybutu xlink: w SVG 2.0, ponieważ wcześniej używano atrybutu xlink:.
Możesz używać tekstu SVG gdziekolwiek chcesz. Dzięki temu możesz wyświetlać tekst na różne sposoby. Konieczne jest zdefiniowanie wnętrza elementu oraz ścieżki, po której element musi podążać, aby podążał ścieżką. W poniższym przykładzie jako pierwszy krok tworzenia ścieżki liniowej określiłem ścieżkę tekstową. Możesz przesunąć początek ścieżki, jeśli chcesz zacząć od początku ścieżki. W przypadku liczby można użyć procentu lub liczby. Odległość to pomiar wzdłuż ścieżki, który jest obliczany w bieżącym układzie współrzędnych przy użyciu tego ostatniego.
Jeśli chcesz przesunąć ścieżkę bez użycia startOffset, możesz to zrobić dokładnie w ten sam sposób. Wartość x porusza się równolegle i prostopadle do ścieżki, gdy porusza się równolegle i prostopadle do ścieżki. Tworzenie ścieżki jest najtrudniejszą częścią, ale dodanie tekstu jest najprostsze. Masz dużo zabawy, jeśli czujesz się komfortowo pracując ze ścieżkami SVG . Następnie będziesz mógł zobaczyć tekst wzdłuż zakrzywionej ścieżki, podczas gdy będę dalej wyjaśniał pozostałe atrybuty.
Svg tekst po najechaniu kursorem
SVG to format pliku grafiki wektorowej, który pozwala projektantom umieścić moc grafiki wektorowej w dłoni. Dzięki SVG możesz tworzyć linie, kształty i tekst, które można skalować i zmieniać ich rozmiar bez utraty jakości. A ponieważ SVG jest formatem tekstowym, możesz dodać do swoich projektów tekst po najechaniu kursorem .
Treść tekstowa SVG: Jak renderować ciągi znaków na płótnie
Ciągi tekstowe mogą być renderowane na kanwie przy użyciu elementów zawartości tekstowej . Ścieżka tekstowa, zakres i łańcuch są określone w specyfikacji SVG jako „text”, „textPath” i „tspan”. Aby określić, czy atrybut „text” istnieje, analizowany vogel najpierw sprawdza element, aby określić, czy zawiera element „svagy”. Jeśli tak nie jest, analizowany będzie szukał atrybutu „textPath” zamiast atrybutu „ścieżka”. Jeśli atrybut „tspan” nie zostanie znaleziony, przeanalizowany plik SVG będzie go szukał. Aby pracować z treścią tekstową w sva, należy wziąć pod uwagę następujące kwestie. Element „text” lub „textPath” jest wymagany jako pierwszy krok dołączania treści tekstowej. Treść tekstowa będzie wówczas interpretowana jako ciąg znaków tekstowych. W trzecim przypadku treść tekstowa zostanie wyrenderowana tą samą czcionką, co element główny SVG. Oprócz tego, że treść tekstową można oglądać we wszystkich kierunkach, nawet jeśli znajduje się ona w obróconym lub przekrzywionym pojemniku, treść tekstową można oglądać we wszystkich kierunkach. Wreszcie, jeśli SVG nie pojawi się w rzutni, treść tekstowa nie zostanie wyrenderowana.
