Jak przedstawić animację polegającą na kwocie w WordPress
Opublikowany: 2022-11-10Czy szukasz technik wyświetlania animowanego licznika liczb na swojej stronie internetowej WordPress?
Pokazywanie ilości może pomóc w zdobyciu zainteresowania użytkowników i umożliwi wyświetlanie kamieni milowych na ekranie, zadowolonych nabywców, zrealizowanych inicjatyw produkcyjnych i innych ważnych statystyk w Twojej witrynie.
W tym poście pokażemy, jak wyraźnie pokazać animację polegającą na kwocie w WordPress.

Dlaczego warto włączyć animację Range Rely do WordPress?
Wyświetlanie licznika zasięgu w witrynie WordPress to fantastyczny sposób na interakcję konsumentów i wykorzystanie ich uwagi.
Możesz go użyć do przeglądania kluczowych statystyk na swojej stronie internetowej, takich jak liczba odwiedzających każdego miesiąca lub zakres postów na blogu WordPress.
Podobnie możesz użyć animowanego liczenia kwot, aby wyświetlić wykonane zlecenia, różnorodność zadowolonych konsumentów, różnorodność kupujących, kamienie milowe osiągnięte przez Twoją małą firmę i inne bardzo ważne fakty.
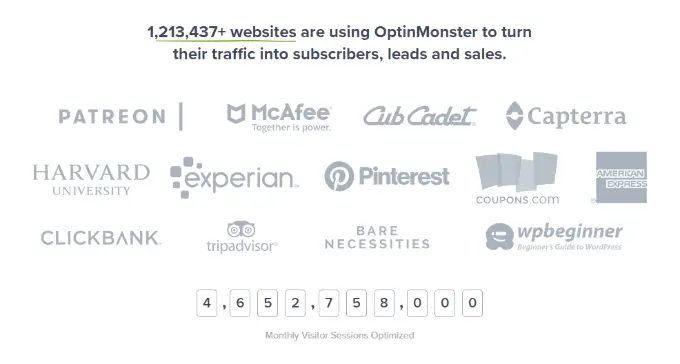
Dla przykładu, OptinMonster działa przy użyciu licznika liczb, aby zademonstrować zoptymalizowane miesięczne okresy odwiedzin.

Dodawanie i dostosowywanie liczby w WordPress zwykle wymaga edycji kodu. Może to być trudne dla początkujących, którzy nigdy nie wiedzą, jak generować kod.
To wyjaśnione, zobaczmy, jak możesz wyraźnie pokazać animowany licznik kwot w WordPress. Będziemy chronić 2 bardzo proste techniki, korzystając z wysokiej jakości narzędzia do tworzenia witryn internetowych i bezpłatnej wtyczki.
Możesz kliknąć poniższe linki zwrotne, aby przejść do ulubionej części.
Strategia 1: Wyraźnie pokaż animację zależności wyboru przy użyciu SeedProd
Najlepszym sposobem na dodanie animowanego licznika liczb w WordPress jest użycie SeedProd. Jest to najskuteczniejszy kreator witryn WordPress, który oferuje narzędzie do tworzenia witryn typu „przeciągnij i upuść” oraz mnóstwo rozwiązań dostosowywania.
W tym samouczku użyjemy odmiany SeedProd Professional głównie dlatego, że zawiera ona zaawansowane bloki i umożliwia włączenie licznika. Dostępny jest również model SeedProd Lite, który można wypróbować bezpłatnie.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować SeedProd. Jeśli będziesz potrzebować wsparcia, pamiętaj o zapoznaniu się z naszymi wytycznymi dotyczącymi umieszczania wtyczki WordPress.
Po aktywacji SeedProd poprosi o wprowadzenie klucza licencyjnego. Niezbędną licencję możesz uzyskać w miejscu swojego konta i otrzymać wiadomość e-mail z potwierdzeniem.

Następnie będziesz chciał przejść do SeedProd » Landing Internet pages z panelu administracyjnego WordPress.
SeedProd umożliwia tworzenie umiejętnie zaprojektowanych spersonalizowanych stron docelowych, które obejmują stronę internetową, stronę metody konserwacji, stronę logowania i stronę internetową 404.
Zrób to wcześniej i po prostu kliknij przycisk „Dodaj nową stronę docelową”.

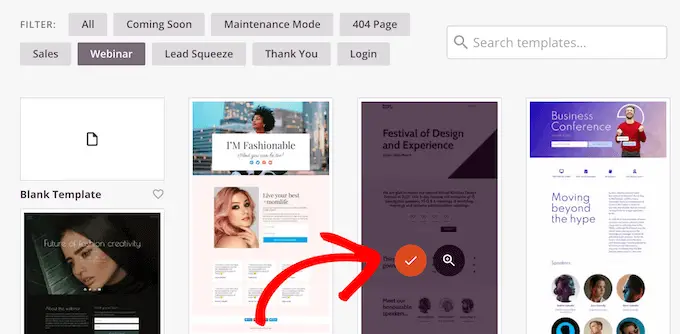
Zaraz po tym możesz znaleźć szablon dla swojego landinga i zaprezentować animowany licznik zasięgu.
Po prostu najedź kursorem na szablon i kliknij pomarańczowy przycisk kasy.

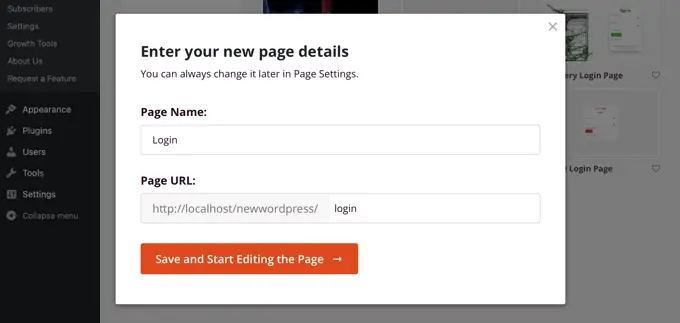
Otworzy się teraz wyskakujące okienko. Wprowadź tylko tytuł strony internetowej i adres URL strony internetowej.
Natychmiast po tym kliknij przycisk „Zapisz i rozpocznij modyfikowanie strony”.

Spowoduje to uruchomienie narzędzia SeedProd typu „przeciągnij i upuść”.
Następnie możesz edytować szablon strony internetowej, wprowadzając unikalne bloki lub klikając prezentuj aspekty na stronie.
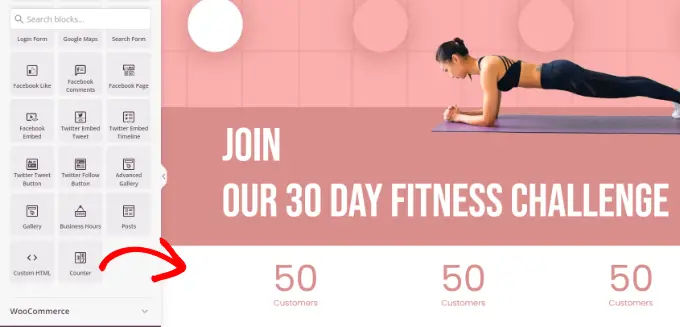
Aby zwiększyć animowaną różnorodność, po prostu przeciągnij blok „Licznik” z menu na pozostałe i upuść go na szablon.

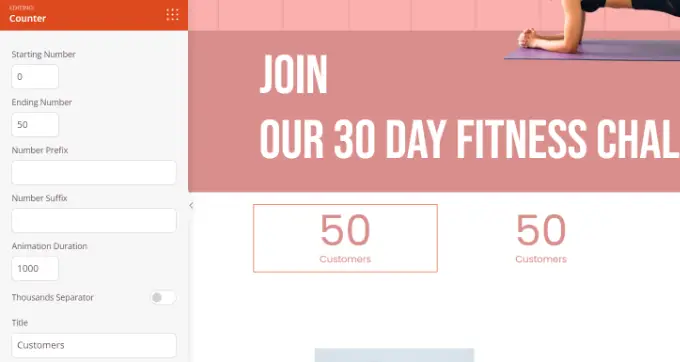
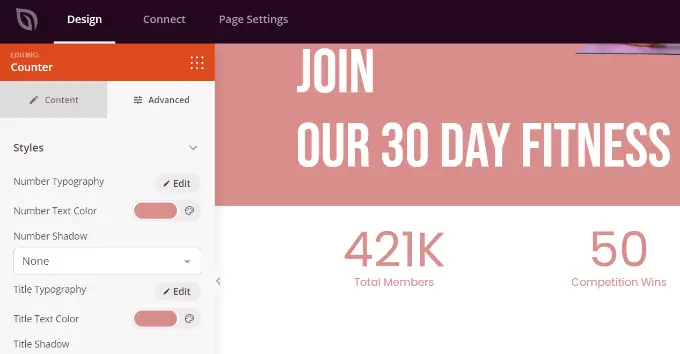
Następnie możesz zdecydować się na blok licznika, aby jeszcze bardziej go spersonalizować.
Na przykład istnieje możliwość zmiany ustawień początkowych i końcowych w liczniku, wprowadzenia prefiksu i sufiksu kwoty oraz edycji tytułu.

Następnie możesz przejść do zakładki „Zaawansowane” mniej niż ustawienia licznika bloków na pozostałych.

W tym artykule odkryjesz dodatkowe opcje, które ulepszą projekt i styl, kolor, odstępy, czcionkę i dodatkowe opcje dla Twojego licznika.

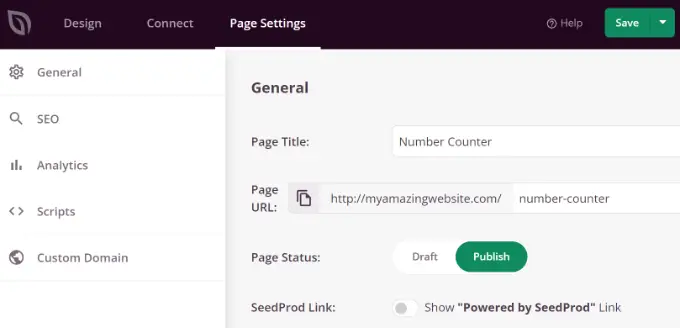
Zaraz po tym możesz przejść do zakładki „Ustawienia strony” na początku.
Teraz kliknij przełącznik „Status strony” i ustaw go na Opublikuj .

Następnie możesz co najwyżej kliknąć przycisk „Zapisz” i wyjść z narzędzia do tworzenia stron docelowych.
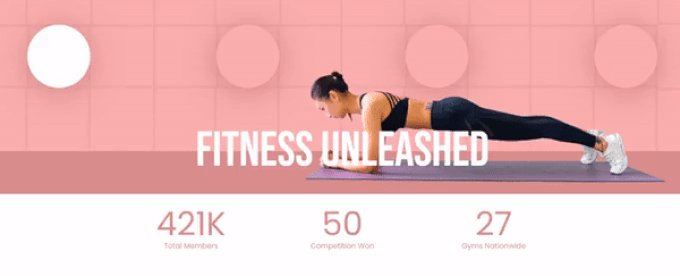
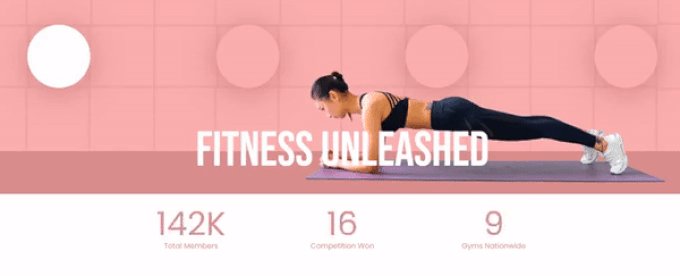
Aby zobaczyć animowany licznik zasięgu w ruchu, przejdź dalej i sprawdź swoją witrynę internetową.

System 2: wyświetl animację liczenia liczb z użyciem licznika ilości
Innym sposobem dodawania animacji polegających na ilości w WordPress jest użycie wtyczki Counter Number.
Jest to bezpłatna wtyczka WordPress, która jest nieskomplikowana w użyciu i umożliwia łatwe tworzenie numerów liczników dla Twojej witryny internetowej.
Początkowy, będziesz chciał wprowadzić i aktywować wtyczkę Counter Range. Aby uzyskać dodatkowe informacje, pamiętaj o zapoznaniu się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
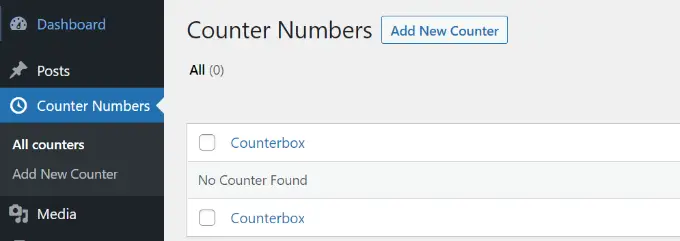
Po aktywacji możesz przejść do Liczniki »Wszystkie liczniki z pulpitu nawigacyjnego WordPress i po prostu kliknąć przycisk „Dodaj nowy licznik”.

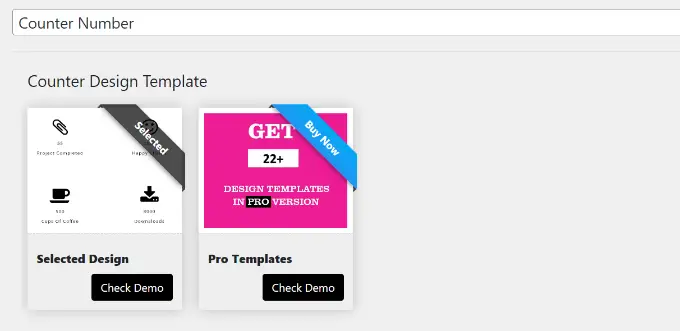
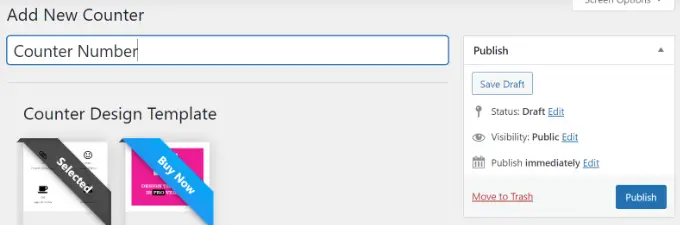
Zaraz po tym możesz wprowadzić tytuł dla zakresu licznika.
W całkowicie darmowej odmianie można znaleźć tylko prosty szablon struktury. Jeśli potrzebujesz dodatkowych szablonów i opcji dostosowywania, radzimy skorzystać z SeedProd.

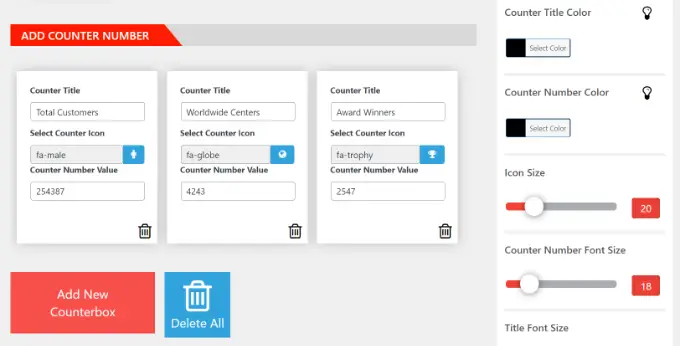
Następnie możesz zwiększyć informacje o odmianie licznika. Istnieją możliwości edycji tytułu licznika, wybrania ikony i wprowadzenia wartości wyboru licznika.
Możesz dodać dowolną liczbę liczników, klikając przycisk „Dodaj nowy licznik” na dole.

Oprócz tego masz o wiele więcej opcji dostosowywania z panelu po prawej stronie.
Na przykład wtyczka pozwala zmienić odcień tytułu licznika, kolor liczb, rozmiar ikony, wymiary czcionki, czcionkę domową i inne.
Po wygenerowaniu zmian przewiń ponownie do góry i opublikuj swój licznik.

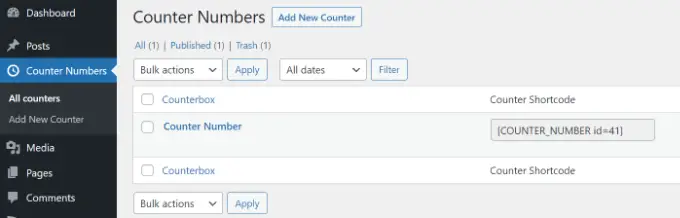
W przyszłości możesz przejść do Counter Figures »Wszystkie liczniki z pulpitu nawigacyjnego WordPress.
Idź z wyprzedzeniem i skopiuj krótki kod licznika. Wyświetli się coś takiego: [COUNTER_NUMBER id=41]

Następnie możesz umieścić swój animowany zasięg w dowolnym miejscu na swojej stronie internetowej, od postów i stron internetowych po paski boczne.
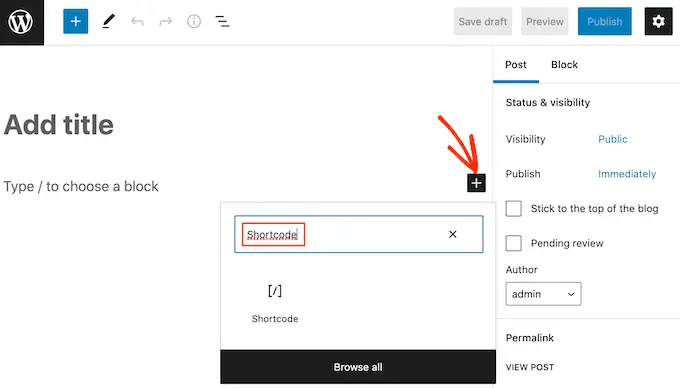
Po prostu dodaj nowy wpis lub stronę internetową albo edytuj bieżącą osobę. Gdy jesteś w edytorze materiałów, po prostu kliknij oznaczenie „+” i wstaw blok Shortcode.

Następnie możesz wkleić krótki kod zakresu licznika w bloku.
Z tego miejsca wyświetl podgląd i opublikuj swoją witrynę internetową lub napisz, aby zobaczyć, jak animowana różnorodność polega na działaniu.

Mamy nadzieję, że ten post pomógł Ci dowiedzieć się, jak wyświetlać animację opartą na liczbach w WordPress. Możesz również zapoznać się z naszymi najważniejszymi wytycznymi dotyczącymi stabilności WordPress, a nasz ekspert wybiera najlepsze wtyczki WordPress dla małych witryn internetowych dla małych firm.
Jeśli spodobał Ci się ten artykuł, pamiętaj, aby zasubskrybować nasz kanał YouTube, aby zapoznać się z samouczkami wideo online WordPress. Można nas również znaleźć na Twitterze i Facebooku.
