Jak promować swoją stronę na Twitterze w WordPress za pomocą wyskakującego okienka
Opublikowany: 2022-11-09Czy chcesz promować swoją stronę na Twitterze za pomocą wyskakującego okienka w witrynie WordPress?
Wyświetlanie strony na Twitterze jako wyskakującego okienka to świetny sposób na zdobycie większej liczby obserwujących i zwiększenie zaangażowania. Możesz wykorzystać istniejący ruch w witrynie, aby rozwijać się w celu promowania treści społecznościowych na swoim koncie na Twitterze.
W tym artykule pokażemy, jak promować swoją stronę na Twitterze w WordPress za pomocą wyskakującego okienka lightbox.

Dlaczego warto promować swoją stronę na Twitterze w WordPress?
Twitter to jedna z najpopularniejszych platform mediów społecznościowych. Wiele firm używa go do promowania swoich produktów, postów na blogach, udostępniania ogłoszeń i wiadomości. Ponadto jest to świetne miejsce do uzyskiwania opinii od użytkowników, przeprowadzania ankiet i organizowania seminariów internetowych audio za pośrednictwem Twitter Spaces.
Jednak sprawienie, by więcej osób śledziło Cię na Twitterze, może być ciężką pracą. Co by było, gdybyś mógł wykorzystać istniejący ruch w witrynie, aby zwiększyć liczbę obserwujących w mediach społecznościowych za pomocą wyskakującego okienka lightbox?
Możesz wyświetlić swoją stronę na Twitterze w wyskakującym okienku w dowolnym miejscu na swojej stronie internetowej. Pomoże to poprawić widoczność Twojego profilu na Twitterze i zwiększyć liczbę obserwujących.
To nie wszystko, możesz także użyć wyskakującego okienka lightbox do budowania listy e-mailowej, generowania potencjalnych klientów, oferowania aktualizacji treści, wyświetlania formularza kontaktowego i nie tylko.
Zobaczmy, jak możesz użyć wyskakującego okienka lightbox do promowania swojej strony na Twitterze.
Promuj swoją stronę na Twitterze w WordPress za pomocą wyskakującego okienka Lightbox
Najlepszym sposobem na dodanie wyskakującego okienka lightbox w WordPress jest użycie OptinMonster. To najlepsza na rynku wtyczka wyskakująca WordPress i oprogramowanie do generowania leadów.
OptinMonster bardzo ułatwia zwiększanie sprzedaży, generowanie potencjalnych klientów, rozwijanie listy e-mailowej i optymalizację witryny pod kątem większej liczby konwersji.
Najpierw musisz odwiedzić witrynę OptinMonster i kliknąć przycisk „Pobierz OptinMonster teraz”, aby utworzyć konto.

W tym samouczku użyjemy licencji OptinMonster Pro, ponieważ zawiera ona funkcję Exit Intent, więcej opcji dostosowywania i gotowe szablony. Możesz uzyskać dodatkowe 10% zniżki, korzystając z naszego kodu kuponu OptinMonster.
Po utworzeniu konta musisz zainstalować i aktywować wtyczkę OptinMonster. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Po aktywacji zostaniesz przeniesiony do ekranu kreatora instalacji OptinMonster. Śmiało i kliknij przycisk „Połącz istniejące konto”.

Otworzy się nowe wyskakujące okienko, potwierdzające użycie konta OptinMonster.
Po prostu kliknij przycisk „Połącz z WordPress”, aby kontynuować.

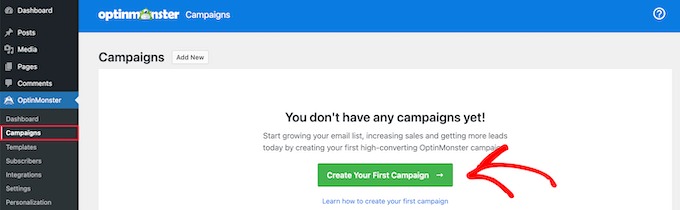
Następnie możesz przejść do OptinMonster »Kampanie z pulpitu nawigacyjnego WordPress, aby utworzyć kampanię.
Śmiało i kliknij przycisk „Utwórz swoją pierwszą kampanię”.

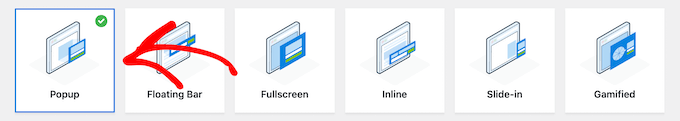
Następnie OptinMonster zaoferuje Ci różne typy kampanii do wyboru.
Ponieważ chcemy utworzyć wyskakujące okienko typu lightbox, po prostu wybierz typ kampanii „Popup”.

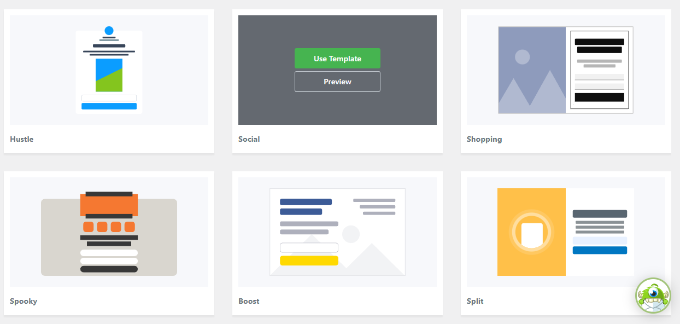
Pod typem kampanii zobaczysz różne szablony dla swojej wyskakującej kampanii.
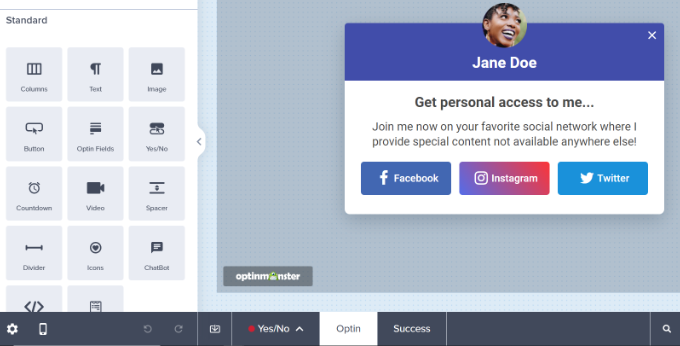
Możesz wybrać szablon, najeżdżając na niego kursorem, a następnie klikając przycisk „Użyj szablonu”. W tym samouczku użyjemy szablonu „Społeczności”.

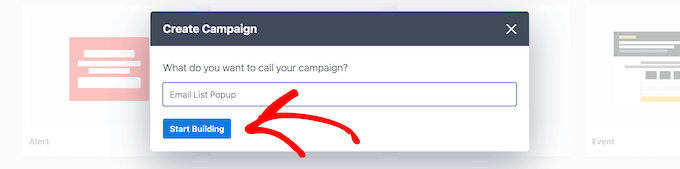
Następnie otworzy się wyskakujące okienko, w którym możesz wpisać nazwę swojej kampanii.
Po dodaniu nazwy kliknij przycisk „Rozpocznij budowę”.

Spowoduje to uruchomienie narzędzia do tworzenia kampanii OptinMonster, w którym możesz użyć narzędzia do tworzenia przeciągnij i upuść, aby dostosować wyskakujące okienko.
Wtyczka oferuje różne elementy do dodania do szablonu z menu po lewej stronie.

Możesz także edytować istniejące bloki w szablonie.
Możesz na przykład usunąć inne sieci społecznościowe, ale zachować przycisk Twittera, aby udostępnić przycisk wezwania do działania, który umożliwia użytkownikom obserwowanie Twojej strony na Twitterze.
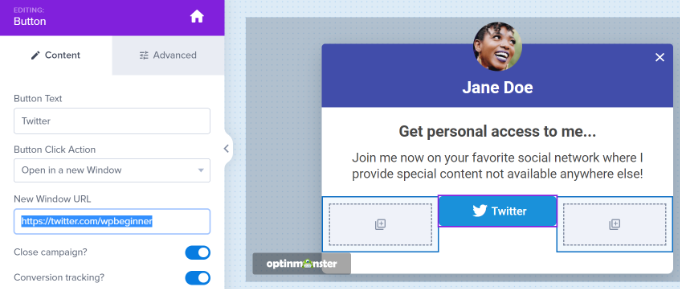
Ponadto istnieją opcje edycji tekstu w nagłówkach i treści. Na przykład, jeśli chcesz, aby przycisk wyświetlał „Obserwuj mnie” zamiast „Twitter”, możesz zmienić pole „Tekst przycisku” po lewej stronie.
Następnie możesz kliknąć przycisk Twitter, aby zobaczyć więcej opcji w menu po lewej stronie. Śmiało i wprowadź link do swojej strony na Twitterze w polu „Adres URL nowego okna”.

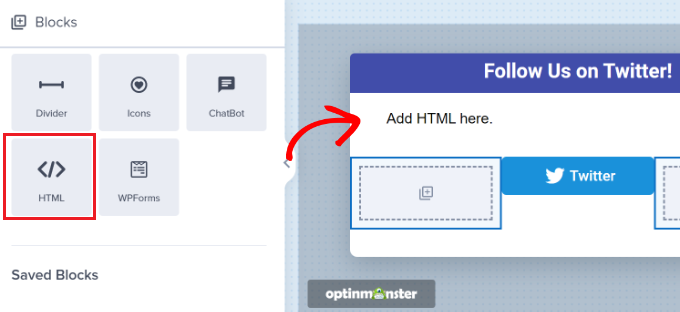
Następnie po prostu przeciągnij blok „HTML” z menu i upuść go na szablonie.
Teraz masz gotowy blok na kod HTML, który otrzymasz w następnym kroku.

Tworzenie kodu do osadzenia strony na Twitterze
Następnie musisz utworzyć kod osadzania dla swojej strony na Twitterze, przechodząc do narzędzia publikowania na Twitterze.

Zalecamy otwarcie narzędzia w nowej karcie lub oknie, ponieważ będziesz musiał przełączyć się z powrotem do kreatora kampanii OptinMonster, aby wprowadzić kod HTML.
Po otwarciu narzędzia do publikowania możesz dodać adres URL swojej strony na Twitterze w polu „Co chcesz osadzić” i nacisnąć klawisz Enter na klawiaturze.
Twój adres URL na Twitterze będzie wyglądał tak: https://twitter.com/YourUserNameHere . Po prostu zastąp „YourUserNameHere” własnym uchwytem na Twitterze.

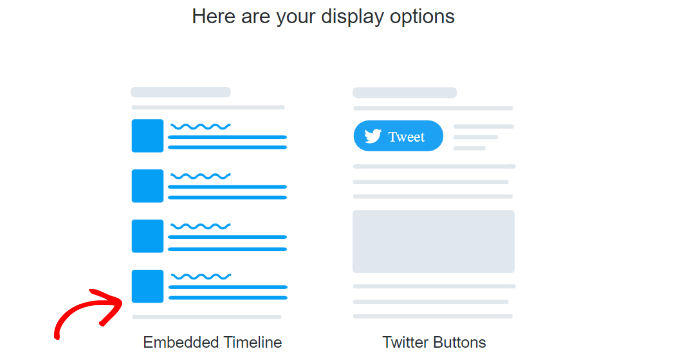
Następnie możesz przewinąć w dół i wybrać, czy chcesz osadzić oś czasu czy przyciski Twittera.
W tym samouczku wybierzemy opcję „Osadzone oś czasu”, aby wyświetlić tweety z naszej strony na Twitterze w wyskakującym okienku lightbox.

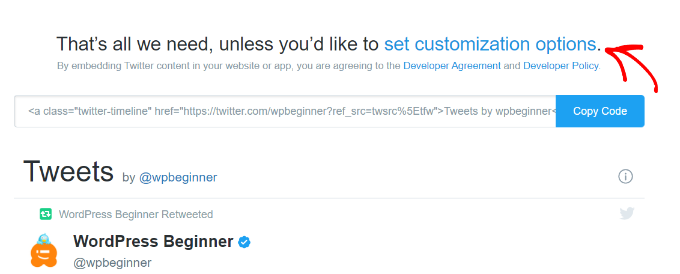
Następnie możesz przewinąć w dół, aby otworzyć ustawienia dostosowywania.
Po prostu kliknij link „ustaw opcje dostosowywania” nad kodem osadzania.

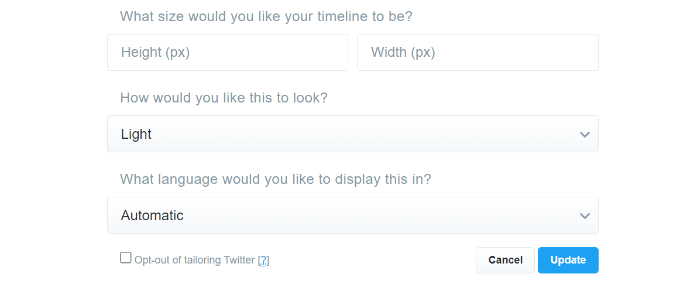
W opcjach dostosowywania możesz edytować wysokość i szerokość osi czasu na Twitterze. Pozwala to kontrolować wygląd osi czasu w wyskakującym okienku lightbox.
Istnieje więcej ustawień wyboru jasnego lub ciemnego motywu dla osi czasu i języka, w którym będą wyświetlane tweety.

Po skonfigurowaniu tych ustawień kliknij przycisk „Aktualizuj”.
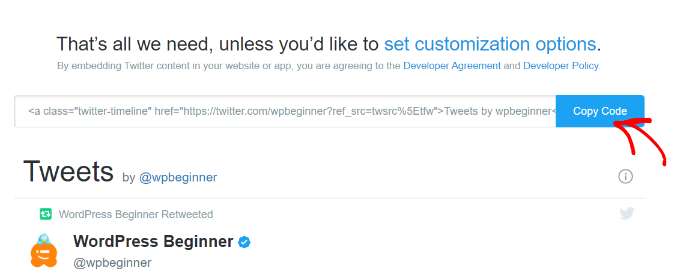
Następnie narzędzie do publikowania wygeneruje kod osadzania. Możesz kliknąć przycisk „Kopiuj kod”.

Wyskakujące okienko pokaże teraz, że pomyślnie skopiowałeś kod osadzania.
Śmiało i kliknij ikonę krzyżyka w prawym górnym rogu, aby zamknąć wyskakujące okienko.

Dodanie wyskakującego okienka Lightbox strony na Twitterze do Twojej witryny
Teraz możesz wrócić do okna lub karty kreatora kampanii OptinMonster w przeglądarce.
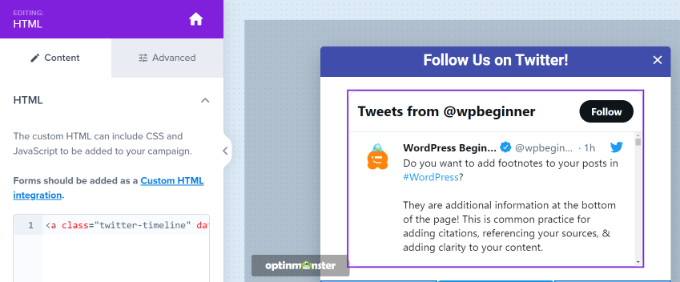
Następnie kliknij blok HTML w projektowanym pop-upie. Po lewej stronie zobaczysz pole, w którym możesz wkleić kod osadzania z narzędzia do publikowania na Twitterze.
Podczas wprowadzania kodu osadzania zobaczysz podgląd swojej osi czasu na Twitterze w szablonie kampanii.

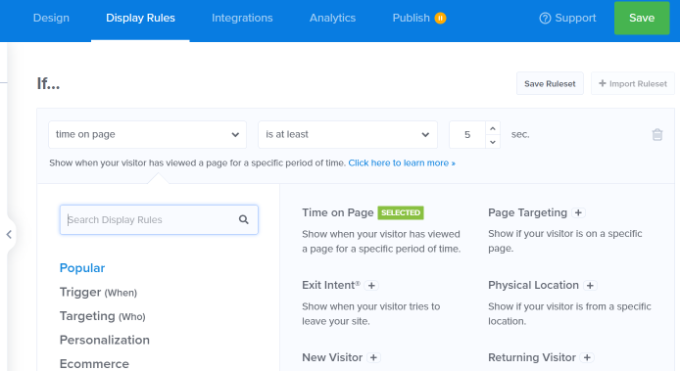
Następnie możesz przejść do zakładki „Reguła wyświetlania”. Tutaj możesz ustawić warunki, kiedy wyskakujące okienko lightbox pojawi się na Twojej stronie.
Na przykład może się pojawić, gdy użytkownik przegląda stronę przez określony czas, odwiedza określoną stronę lub ma zamiar opuścić Twoją witrynę.

W tym samouczku wybierzemy „Czas na stronie” jako regułę wyświetlania i ustawimy liczbę sekund, po których pojawi się wyskakujące okienko.
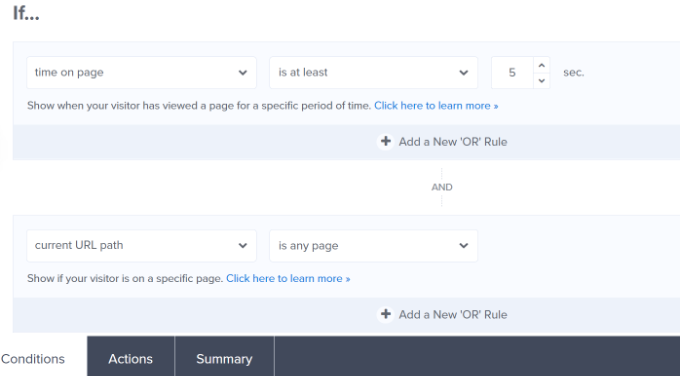
Następnie możesz sprawić, by wyskakujące okienko pojawiało się na każdej stronie w Twojej witrynie, ustawiając opcję „bieżąca ścieżka URL” na „jest dowolną stroną”.

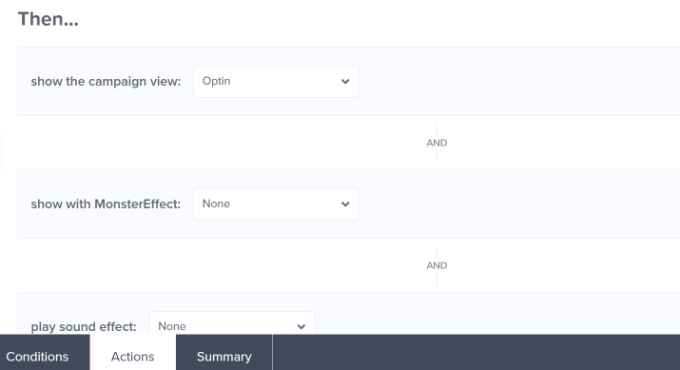
Następnie możesz przejść do zakładki „Działania” na dole.
Teraz upewnij się, że opcja „Pokaż widok kampanii” jest zaznaczona. Istnieją również opcjonalne ustawienia dodawania efektów i dźwięku do wyskakującego okienka.

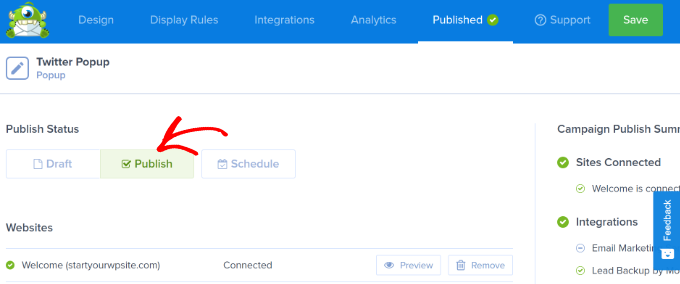
Następnie możesz przejść do zakładki „Opublikowane”, aby aktywować kampanię.
Po prostu zmień „Status publikowania” z wersji roboczej na publikowanie.

Możesz teraz kliknąć przycisk „Zapisz” u góry, aby zapisać ustawienia i zamknąć narzędzie do tworzenia kampanii.
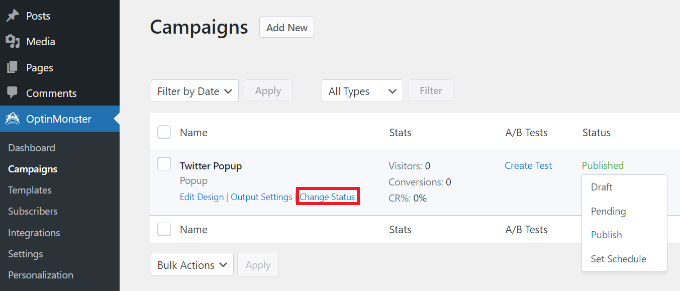
Aby potwierdzić, czy Twoja kampania została opublikowana, przejdź do OptinMonster »Kampanie w panelu administracyjnym WordPress. W kolumnie „Stan” powinien pojawić się zielony tekst „Opublikowano”.
Jeśli nie, możesz kliknąć opcję „Zmień status” pod nazwą kampanii i wybrać „Opublikuj” z menu rozwijanego.

Twoja kampania OptinMonster będzie teraz aktywna.
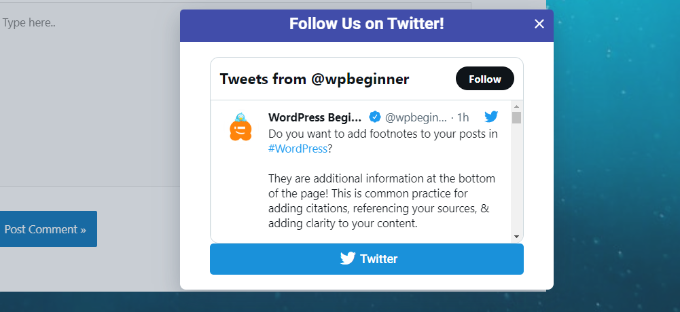
Aby wyświetlić swoją stronę na Twitterze w wyskakującym okienku, po prostu odwiedź swoją witrynę. Po uruchomieniu kampanii OptinMonster Twój profil na Twitterze pojawi się w wyskakującym okienku wraz z przyciskiem CTA, który dodałeś pod nim.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak promować swoją stronę na Twitterze w WordPress za pomocą wyskakującego okienka lightbox. Możesz także zapoznać się z naszym najlepszym przewodnikiem SEO WordPress dla początkujących i najlepszym oprogramowaniem do czatu na żywo dla małych firm.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
Post Jak promować swoją stronę na Twitterze w WordPress za pomocą wyskakującego okienka pojawił się po raz pierwszy na WPBeginner.
