Jak poprawnie dodawać obrazy w WordPress (krok po kroku)
Opublikowany: 2023-08-03Szukasz odpowiedniego sposobu dodawania obrazów do swojej witryny lub bloga WordPress?
Dodając poprawnie obrazy do WordPressa, możesz poprawić atrakcyjność wizualną, dostępność i SEO swojej witryny. Możesz nawet pozwolić użytkownikom na przesyłanie własnych zdjęć i używanie ich w Twojej witrynie lub w konkursach.
W tym artykule pokażemy, jak prawidłowo dodawać obrazy w WordPress.

Znaczenie prawidłowego przesyłania obrazów w WordPress
Czasami użytkownicy bezpośrednio kopiują obraz ze źródła i wklejają go do treści swojej witryny. Niestety może to powodować problemy, takie jak powolne strony, słaba obsługa użytkownika i słabe SEO.
Kiedy dodajesz obrazy do swojej witryny WordPress, ważne jest, aby zrobić to poprawnie. Oznacza to użycie odpowiedniego formatu pliku, nazwy pliku i tekstu alternatywnego.
Zalecamy nazywanie obrazów za pomocą słów opisowych oddzielonych myślnikami. Na przykład możesz użyć nazwy pliku „bali-vacation-photo.jpg” dla obrazu na swoim blogu podróżniczym.
Prawidłowe dodawanie obrazów oznacza również zmianę ich rozmiaru, aby szybko się ładowały i dobrze wyglądały na wszystkich urządzeniach. Na przykład niektóre formaty obrazów, takie jak JPEG, są bardziej skompresowane niż inne, co oznacza, że obrazy te zajmą mniej miejsca na serwerze, a ich załadowanie zajmie mniej czasu.
Korzystając z tych formatów, wraz z wtyczką do kompresji obrazów na blogu WordPress, możesz poprawić komfort korzystania ze swojej witryny.
Podobnie, korzystając z bloku Obraz w WordPressie i odpowiednio optymalizując obrazy pod kątem SEO i tekstu alternatywnego, możesz ułatwić wyszukiwarkom indeksowanie Twoich zdjęć.
Może to podnieść ranking Twojej witryny i poprawić jej dostępność dla osób niepełnosprawnych.
Biorąc to pod uwagę, zobaczmy, jak poprawnie dodawać obrazy w WordPress. Omówimy kilka metod. Możesz skorzystać z poniższych szybkich łączy, aby przejść do różnych sekcji naszego samouczka:
Jak dodawać obrazy w Edytorze bloków (Gutenberg)
Możesz łatwo dodawać obrazy w edytorze bloków WordPress, korzystając z bloku Obraz.
Najpierw musisz otworzyć istniejącą lub nową stronę/post, do której chcesz dodać obraz.
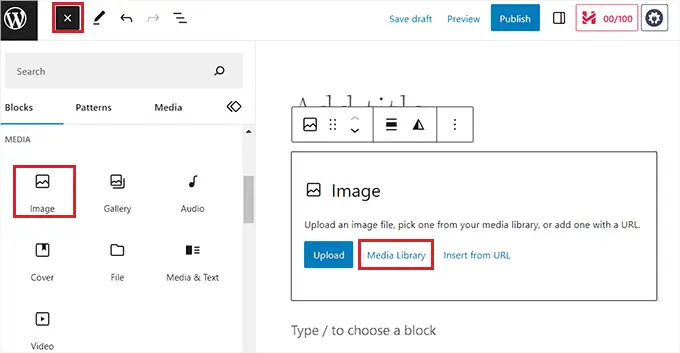
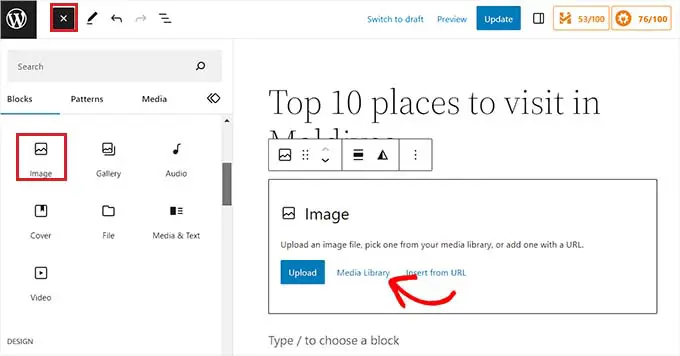
Gdy już tam będziesz, kliknij przycisk „+” w lewym górnym rogu ekranu, aby otworzyć menu blokowania. Stąd musisz znaleźć i dodać blok obrazu do postu lub strony.

Gdy już to zrobisz, kliknij przycisk „Biblioteka multimediów”, aby wyświetlić na ekranie monit „Wybierz lub prześlij multimedia”.
Stąd możesz przejść do zakładki „Prześlij pliki”, jeśli chcesz przesłać obraz ze swojego komputera.
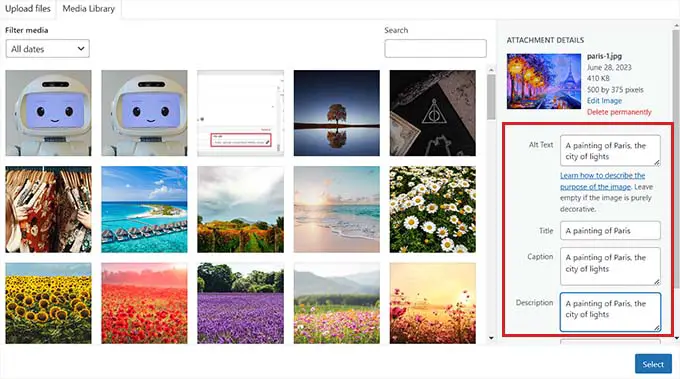
Jeśli jednak chcesz dodać obraz z biblioteki multimediów, możesz to również zrobić, przechodząc do zakładki „Biblioteka multimediów”.

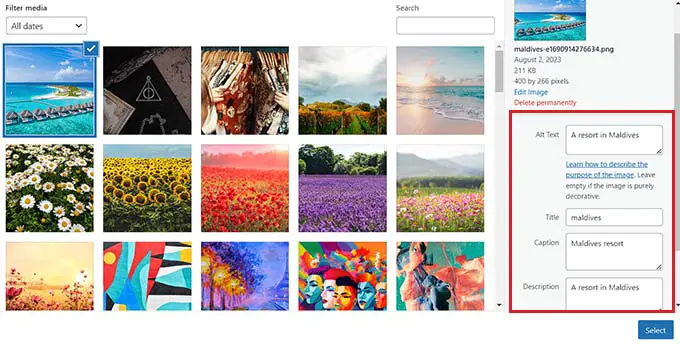
Po dodaniu obrazu konieczne będzie dodanie dla niego tekstu alternatywnego w lewej kolumnie. Ten tekst alternatywny ma kluczowe znaczenie dla SEO obrazu, ponieważ pomaga wyszukiwarkom zrozumieć kontekst obrazu. Umożliwia także osobom posiadającym czytniki ekranu przeglądanie tych informacji o Twoich obrazach.
Możesz także dodać tytuł i podpis opisujący obraz w prawej kolumnie. Podpisy to widoczne opisy tekstowe obrazów, a tytuł pojawia się, gdy użytkownik najedzie myszką na obraz.
Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym dodawania podpisów do obrazów w WordPress.
Następnie kliknij przycisk „Wybierz”, aby dodać obraz do swojej strony lub posta.

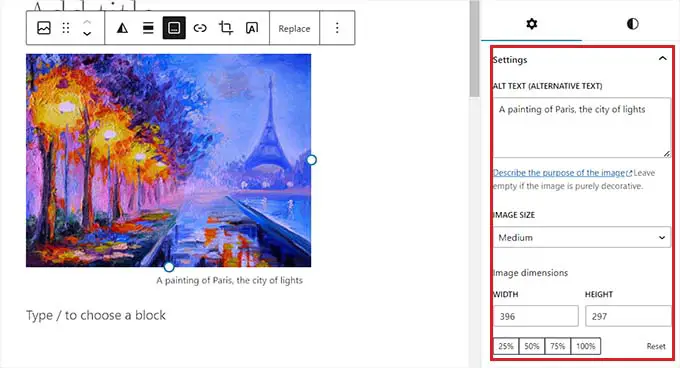
Po przesłaniu obrazu możesz jeszcze bardziej dostosować jego rozmiar, wymiary, obramowanie i styl, korzystając z panelu bloków po prawej stronie.
Aby uzyskać szczegółowe informacje, zapoznaj się z naszym samouczkiem na temat dodawania i wyrównywania obrazów w WordPress.

Na koniec kliknij przycisk „Aktualizuj” lub „Publikuj”, aby zapisać ustawienia.
Teraz poprawnie dodałeś obraz w edytorze Gutenberga.
Jak dodawać obrazy w edytorze klasycznym
Jeśli nadal używasz starego, klasycznego edytora w WordPressie, możesz skorzystać z tej metody.
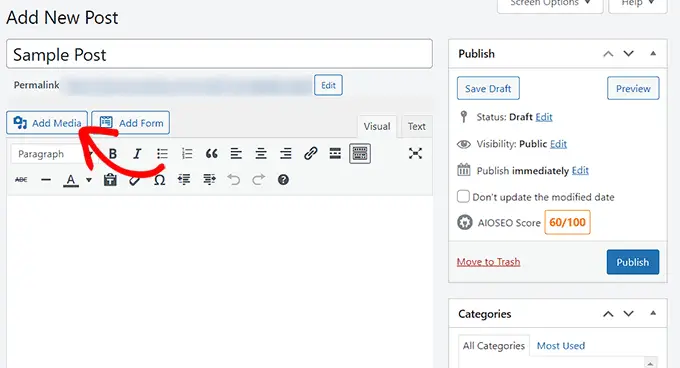
Najpierw musisz odwiedzić stronę lub post, do którego chcesz dodać obraz z panelu WordPress. Gdy już tam będziesz, po prostu kliknij przycisk „Dodaj multimedia”, aby uruchomić bibliotekę multimediów.

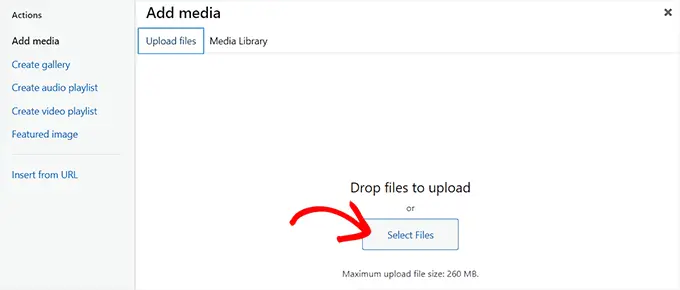
Następnie możesz przejść do zakładki „Prześlij pliki”, aby przesłać obraz z komputera.
Alternatywnie, aby dodać obraz z biblioteki multimediów, wystarczy przejść do zakładki „Biblioteka multimediów”.

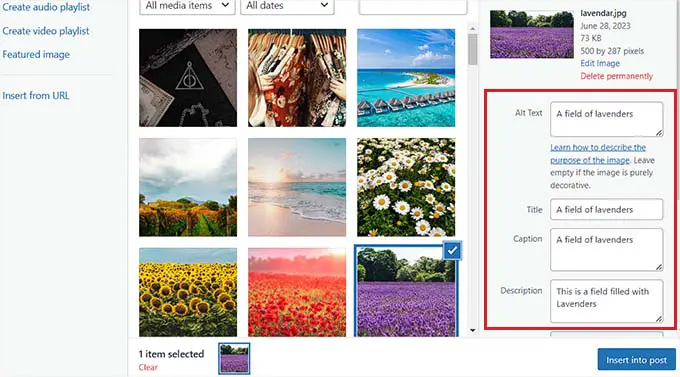
Po dodaniu obrazu należy dodać tekst alternatywny i jego tytuł. Jeśli chcesz, możesz także dodać opis i podpis.
Możesz po prostu opisać obraz dla wszystkich tych opcji. Pomoże to wyszukiwarkom zaindeksować Twój obraz i zwiększyć widoczność Twojej witryny.
Następnie kliknij przycisk „Wstaw do postu”.

Teraz obraz zostanie dodany do Twojego postu lub strony WordPress.
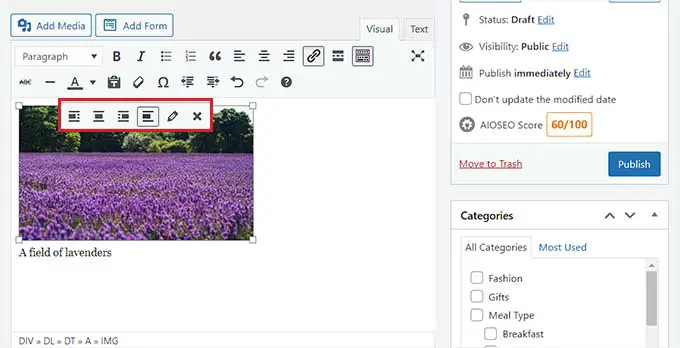
W tym miejscu możesz zmienić jego wyrównanie, korzystając z ikon wyrównania nad obrazem. Możesz także dalej edytować obraz, klikając ikonę ołówka.

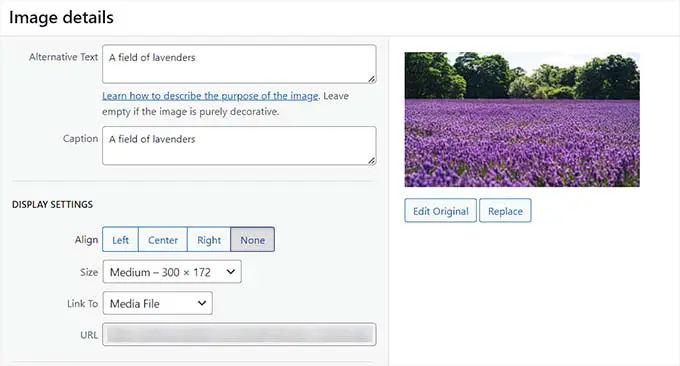
Spowoduje to otwarcie na ekranie monitu „Szczegóły obrazu”, w którym możesz zmienić rozmiar i dodać atrybuty tytułu obrazu, klasy CSS, wyrównanie i inne.
Gdy już skończysz, po prostu kliknij przycisk „Aktualizuj”, aby zapisać wprowadzone zmiany.

Następnie wystarczy kliknąć przycisk „Opublikuj” lub „Aktualizuj”, aby zapisać swój post.
Jak dodać obrazy do biblioteki multimediów
Jeśli chcesz, możesz także bezpośrednio dodać obraz do biblioteki multimediów. Pamiętaj, że po dodaniu obrazu do biblioteki multimediów nadal będziesz musiał otworzyć post lub stronę i wstawić blok obrazu.
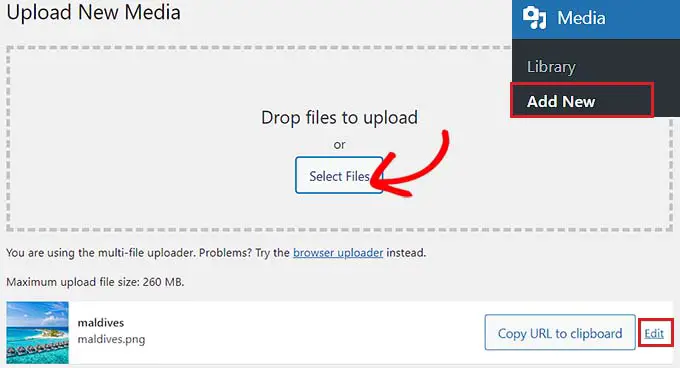
Aby dodać obraz z biblioteki multimediów, musisz odwiedzić stronę Media »Dodaj nowy w obszarze administracyjnym WordPress.
Gdy już tam będziesz, kliknij przycisk „Wybierz pliki”, aby przesłać obraz z komputera. Następnie kliknij link „Edytuj” obok obrazu.

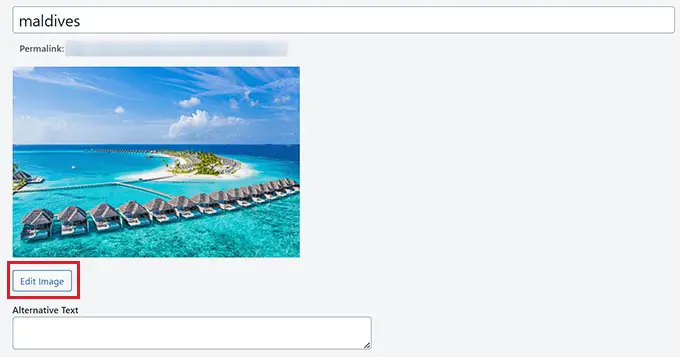
Spowoduje to przejście do strony „Edytuj multimedia”, gdzie możesz zacząć od zmiany tytułu obrazu. Następnie możesz dodać tekst alternatywny, podpis i opis, przewijając w dół.
Gdy już to zrobisz, możesz także kliknąć przycisk „Edytuj obraz”.

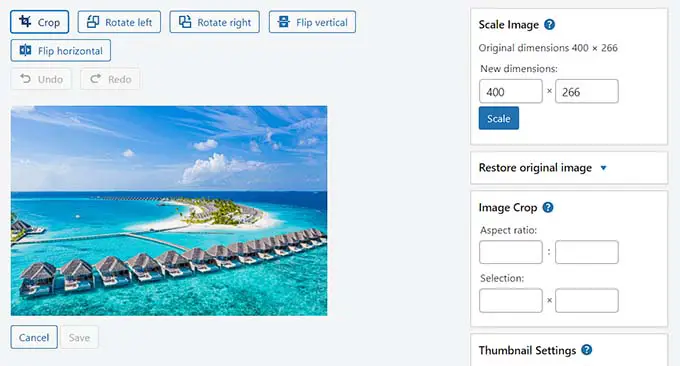
Spowoduje to przekierowanie na inną stronę, na której możesz przyciąć, skalować, obracać lub odwracać obraz zgodnie ze swoimi upodobaniami. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym podstawowej edycji obrazu w WordPress.
Gdy będziesz zadowolony, po prostu kliknij przycisk „Aktualizuj”, aby zapisać zmiany.

Spowoduje to powrót do strony „Edytuj multimedia”, gdzie należy ponownie kliknąć przycisk „Aktualizuj”, aby zapisać ustawienia.
Pomyślnie dodałeś obraz do biblioteki multimediów.
Następnie odwiedź post, do którego chcesz dodać ten obraz, z paska bocznego administratora WordPress. Gdy już tam będziesz, kliknij przycisk „+”, aby dodać blok obrazu do posta.
Następnie musisz wybrać przycisk „Biblioteka multimediów”.

Spowoduje to wyświetlenie na ekranie monitu „Wybierz lub prześlij multimedia”, na którym u góry zobaczysz obraz przesłany do biblioteki multimediów.
Po wybraniu obrazu zobaczysz, że jego tytuł, tekst alternatywny, podpis i opis zostały już do niego dodane ze strony biblioteki multimediów.
Teraz wystarczy kliknąć przycisk „Wybierz”, aby przesłać obraz do edytora bloków.

Na koniec kliknij przycisk „Opublikuj” lub „Aktualizuj”, aby zapisać ustawienia.
Jak zoptymalizować obraz pod kątem SEO WordPress
Po dodaniu obrazu do posta/strony ważna jest również jego optymalizacja pod kątem wyszukiwarek. Niestety WordPress nie oferuje żadnych wbudowanych zaawansowanych funkcji SEO dla obrazów.

W tym miejscu pojawia się All in One SEO dla WordPress (AIOSEO).
Jest to najlepsza na rynku wtyczka SEO do WordPressa, która niezwykle ułatwia optymalizację treści, w tym obrazów, pod kątem wyszukiwarek.
Najpierw musisz zainstalować i aktywować wtyczkę AIOSEO. Więcej instrukcji znajdziesz w naszym przewodniku krok po kroku dotyczącym instalacji wtyczki WordPress.
Uwaga: AIOSEO ma również wersję bezpłatną. Będziesz jednak potrzebować wersji pro wtyczki, aby odblokować funkcję SEO obrazu.
Po aktywacji będziesz musiał skonfigurować kreatora instalacji.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat prawidłowej konfiguracji All in One SEO dla WordPress.

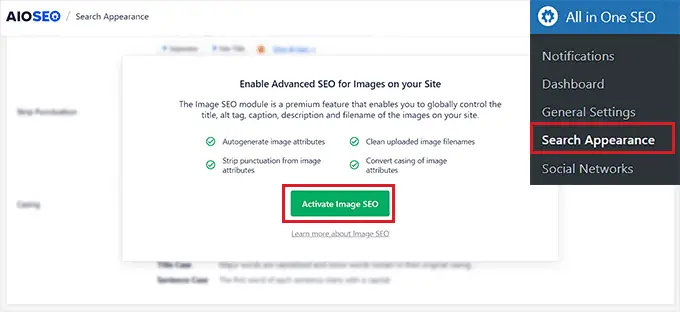
Następnie przejdź do strony Wszystko w jednym SEO »Wygląd wyszukiwania z paska bocznego administratora WordPress i przejdź do zakładki „SEO obrazu”.
Następnie przewiń w dół i kliknij przycisk „Aktywuj SEO obrazu”, aby odblokować tę funkcję.

Będziesz teraz mógł zobaczyć ustawienia SEO obrazu. Tutaj zauważysz różne zakładki dla tytułu, tekstu alternatywnego, podpisu, opisu i nazwy pliku.
Skonfiguruj automatyczne tytuły obrazów
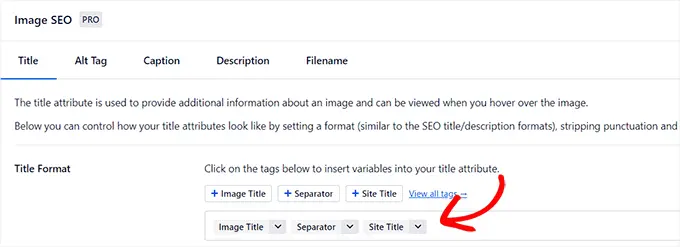
Po przejściu na zakładkę „Tytuł” na stronie SEO obrazu możesz zacząć od utworzenia formatu tytułu dla swoich obrazów za pomocą tagów inteligentnych.
Te inteligentne tagi automatycznie wygenerują atrybuty tytułów dla Twoich obrazów. To właśnie zobaczy odwiedzający, gdy najedzie myszką na Twoje obrazy.
Na przykład, jeśli chcesz, aby każdy atrybut tytułu obrazu zawierał tytuł obrazu i tytuł witryny, możesz dodać te tagi inteligentne w polu „Format tytułu”.

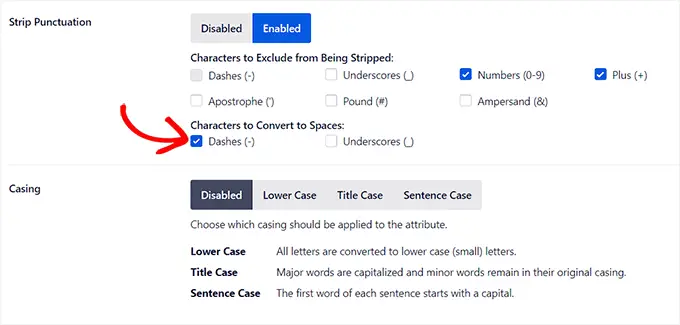
Następnie możesz także włączyć opcję Usuń znaki interpunkcyjne, jeśli chcesz, aby AIOSEO automatycznie usuwało niektóre znaki podczas tworzenia tytułu obrazu z nazwy pliku.
Na przykład, jeśli używasz myślników podczas zapisywania pliku obrazu, takiego jak „obraz-przykładowy”, możesz wybrać opcję „Myślniki (-)” w sekcji „Znaki do konwersji na spacje”.
Gdy to zrobisz, AIOSEO automatycznie usunie te myślniki i zamieni je w spacje, dzięki czemu tytuł obrazu będzie „obrazem przykładowym”.

Następnie przewiń w dół do sekcji „Obudowa”.
Tutaj możesz wybrać opcję wielkości liter dla swojego tytułu. Zalecamy wybranie wielkości liter w zdaniu lub tytule, aby uczynić tytuły bardziej czytelnymi.
Skonfiguruj automatyczne znaczniki Alt
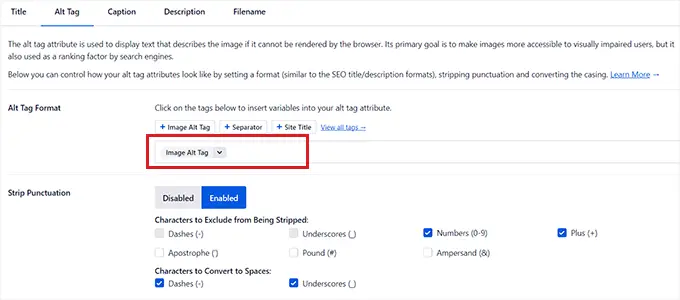
Po skonfigurowaniu ustawień tytułu przejdź od góry do zakładki „Alt Tag”.
W tym miejscu możesz użyć tagów inteligentnych obok opcji „Format tagu alternatywnego”, aby automatycznie wygenerować tekst alternatywny dla wszystkich obrazów.
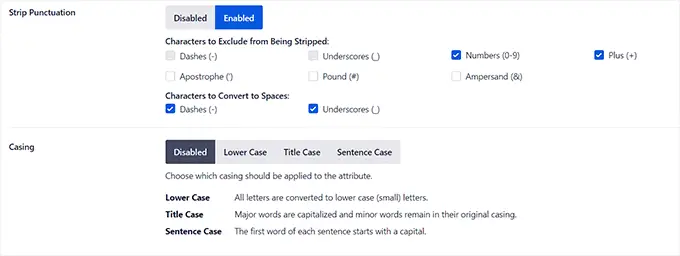
Następnie możesz także włączyć ustawienie Strip Interpunkcja, jeśli chcesz, aby znaki takie jak myślniki (-) lub podkreślenia (_) były konwertowane na spacje.

Podobnie, jeśli istnieją znaki, takie jak cyfry lub znaki plus (+), których nie chcesz, aby AIOSEO usuwało podczas tworzenia tekstu alternatywnego, możesz zaznaczyć pola tych opcji w sekcji „Znaki wykluczane z usuwania”.
Możesz także wybrać wielkość liter dla tekstu alternatywnego.
Skonfiguruj automatyczne podpisy i opisy
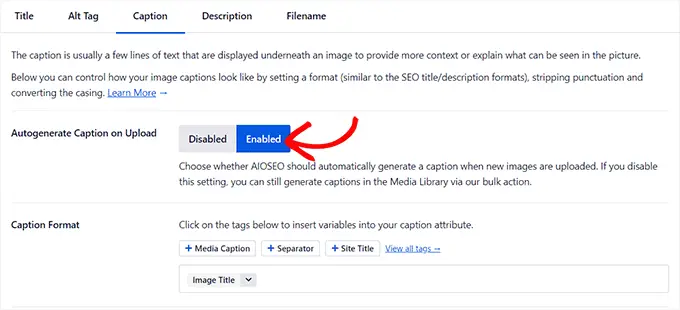
Aby wygenerować automatyczne podpisy do zdjęć, przejdź do zakładki „Podpisy”.
W tym miejscu upewnij się, że opcja „Autogeneruj podpis przy przesyłaniu” jest włączona. Następnie możesz wybrać tagi inteligentne, które zostaną użyte do wygenerowania podpisów do obrazów.

Następnie możesz także użyć funkcji Strip Interpunkcja, aby wykluczyć lub uwzględnić znaki w podpisach i wybrać dla nich wielkość liter.
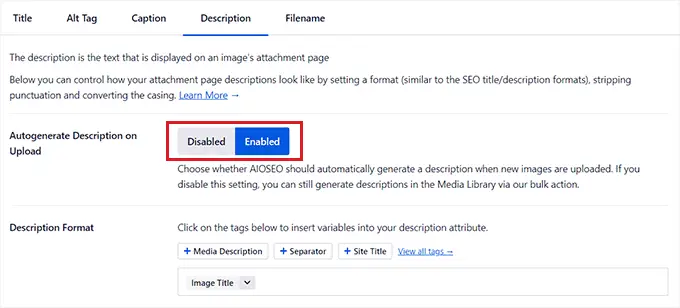
Gdy już skończysz, przejdź do zakładki „Opis” znajdującej się u góry.
W tym miejscu upewnij się, że opcja „Autogeneruj opis przy przesyłaniu” jest włączona. Musisz także wybrać tagi inteligentne, których chcesz używać do generowania automatycznych opisów obrazów.

Następnie możesz także użyć funkcji Usuń znaki interpunkcyjne, aby uwzględnić/wykluczyć w opisie znaki, takie jak podkreślenia, apostrofy lub cyfry.
Następnie wystarczy wybrać wielkość liter dla opisów obrazów.

Skonfiguruj automatyczne nazwy plików
Jak wspomnieliśmy wcześniej, zalecamy nadawanie plikom obrazów nazw plików przyjaznych SEO. Możesz to zrobić przed przesłaniem zdjęć lub AIOSEO może zrobić to za Ciebie automatycznie.
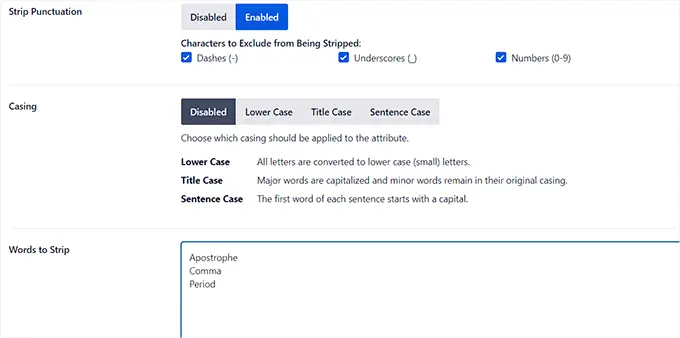
Po przejściu na zakładkę „Nazwa pliku” od góry zauważysz, że AIOSEO skonfigurowało już dla Ciebie ustawienie Strip Interpunkcja.
Jeśli jednak chcesz, aby AIOSEO usunął więcej znaków z nazw plików obrazów podczas tworzenia tytułów lub tekstu alternatywnego, możesz wpisać te znaki w polu „Słowa do usunięcia”.

Następnie możesz także wybrać wielkość liter dla nazw plików.
Gdy już skończysz, nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać ustawienia.
Pomyślnie zoptymalizowałeś swoje obrazy pod kątem SEO, a AIOSEO automatycznie wygeneruje tytuły, tekst alternatywny, podpisy i opisy dla wszystkich Twoich obrazów.
Bardziej szczegółowe instrukcje można znaleźć w naszym przewodniku dla początkujących dotyczącym optymalizacji obrazów pod kątem wyszukiwarek.
Bonus: Zezwól użytkownikom na przesyłanie obrazów w WordPress
Możesz także zezwolić użytkownikom na przesyłanie własnych obrazów do Twojej witryny WordPress. Może się to przydać, jeśli organizujesz konkurs lub prowadzisz witrynę fotograficzną, która akceptuje zdjęcia generowane przez użytkowników.
Można w tym celu skorzystać z WPForms, czyli najlepszej wtyczki do formularza kontaktowego na rynku. Zawiera narzędzie do tworzenia plików typu „przeciągnij i upuść”, dzięki któremu tworzenie dowolnego rodzaju formularzy, w tym formularza przesyłania obrazu, jest niezwykle łatwe.
Najpierw musisz zainstalować i aktywować wtyczkę WPForms. Aby uzyskać szczegółowe informacje, zapoznaj się z naszymi instrukcjami dotyczącymi instalacji wtyczki WordPress.
Po aktywacji przejdź do ekranu WPForms »Dodaj nowy z panelu WordPress, aby uruchomić narzędzie do tworzenia formularzy.
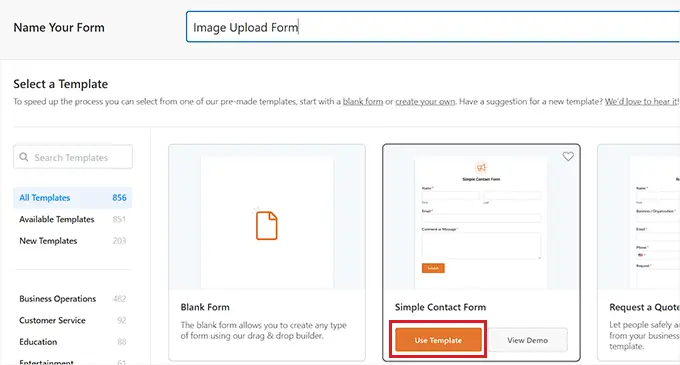
W tym miejscu musisz wpisać nazwę formularza, a następnie kliknąć przycisk „Użyj fragmentu” pod szablonem „Prosty formularz kontaktowy”.

Spowoduje to załadowanie szablonu formularza do kreatora formularzy, gdzie po prawej stronie zobaczysz jego podgląd, a w lewej kolumnie dostępne pola.
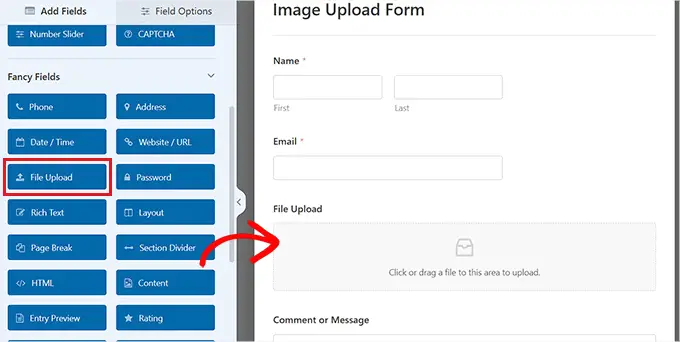
Stąd przeciągnij i upuść pole Prześlij plik na formularz, a następnie kliknij je, aby dodatkowo dostosować jego ustawienia.

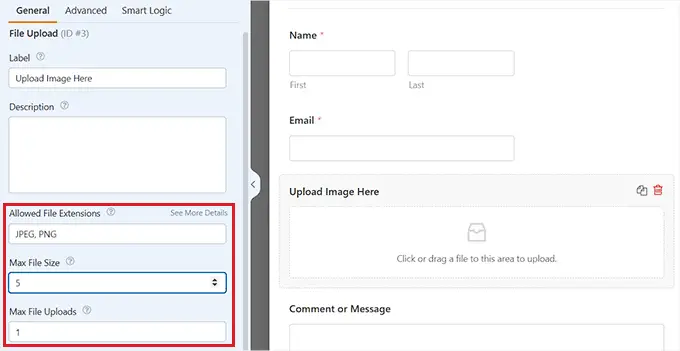
Stąd możesz zmienić etykietę i opis pola, a nawet określić dozwolone rozszerzenia.
Na przykład, jeśli chcesz zezwolić tylko na pliki JPEG i PNG, musisz wpisać te opcje w polu „Dozwolone rozszerzenia plików”. Pamiętaj, aby oddzielić każde rozszerzenie przecinkiem.
Następnie możesz także skonfigurować maksymalny rozmiar pliku obrazu i liczbę przesyłanych plików w lewej kolumnie.

Aby uzyskać bardziej szczegółowe instrukcje, możesz zapoznać się z naszym samouczkiem na temat zezwalania użytkownikom na przesyłanie obrazów w WordPress.
Gdy już skończysz, po prostu kliknij przycisk „Zapisz”, aby zapisać ustawienia.
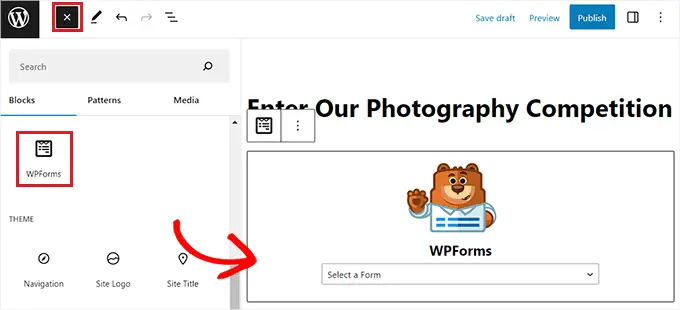
Następnie otwórz stronę/post, do którego chcesz dodać formularz przesyłania obrazu. Tam kliknij przycisk „+” w lewym górnym rogu ekranu, aby otworzyć menu blokowania
Stąd musisz dodać blok WPForms do strony/postu.

Po prostu wybierz formularz przesyłania pliku obrazu, który utworzyłeś z menu rozwijanego.
Na koniec kliknij przycisk „Aktualizuj” lub „Publikuj”, aby zapisać ustawienia. Teraz możesz odwiedzić swoją witrynę WordPress, aby zobaczyć formularz w działaniu, a odwiedzający będą mogli przesyłać swoje zdjęcia za pomocą formularza.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak prawidłowo dodawać obrazy w WordPress. Możesz także zapoznać się z naszym przewodnikiem dla początkujących dotyczącym zmiany wysokości i szerokości bloku w WordPress oraz wyborem najlepszych motywów WordPress dla grafików przez naszych ekspertów.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
