Jak usunąć przycisk Dodaj do koszyka w WordPress
Opublikowany: 2022-09-05Właściciele witryn eCommerce często chcą dostosować swoją witrynę do konkretnej marki lub produktów. Jednym ze sposobów, aby to zrobić, jest usunięcie przycisku dodawania do koszyka w WordPress. Można to zrobić, wykonując kilka prostych kroków. Najpierw otwórz edytor WordPress. W edytorze zlokalizuj plik zawierający przycisk dodawania do koszyka. Ten plik zwykle znajduje się w folderze „zawiera” lub „motywy”. Po zlokalizowaniu pliku otwórz go w edytorze. Następnie znajdź wiersz kodu zawierający przycisk dodawania do koszyka. Ta linia kodu zazwyczaj wygląda mniej więcej tak: „$button_html = 'Dodaj do koszyka';” Po zlokalizowaniu tego wiersza kodu usuń go lub skomentuj. Można to zrobić, dodając „//” przed wierszem kodu. Dzięki temu WordPress zignoruje wiersz kodu. Zapisz plik i zamknij edytor. Teraz pomyślnie usunąłeś przycisk dodawania do koszyka w WordPress.
WordPress jest domem dla jednej z najbardziej użytecznych wtyczek na świecie, WooCommerce. Instalując tę wtyczkę, możesz przekształcić podstawową witrynę WordPress w sklep internetowy o profesjonalnym designie. Dodaj następujący kod do pliku functions.php, aby usunąć przycisk dodawania do koszyka. Wprowadź wszelkie niezbędne zmiany w konfiguracji WooCommerce, tworząc kopię zapasową swojej witryny, zanim to zrobisz. Jeśli określony produkt jest określony w WooCommerce, może być konieczne wyłączenie opcji dodawania do koszyka. Ten kod może być używany do dodawania treści do dowolnego motywu WordPress, ale najlepiej nadaje się do jednego.
Podczas korzystania z wtyczki WooCommerce mały koszyk na zakupy może być wyświetlany w głównym menu nawigacyjnym, jeśli jest włączony w motywie OceanWP. Możesz zmienić ikonę za pomocą WordPress Customizer. Możesz zmienić koszyk menu, przechodząc do Wygląd > Dostosuj > WooCommerce > Koszyk menu.
WooCommerce można dostosować, przechodząc do Wygląd – dostosuj. Klikając Przyciski koszyka , możesz zmienić ustawienia swojego koszyka. Możesz zmienić tekst w opcji Dodaj do koszyka lub wybrać inne opcje z listy na tym ekranie.
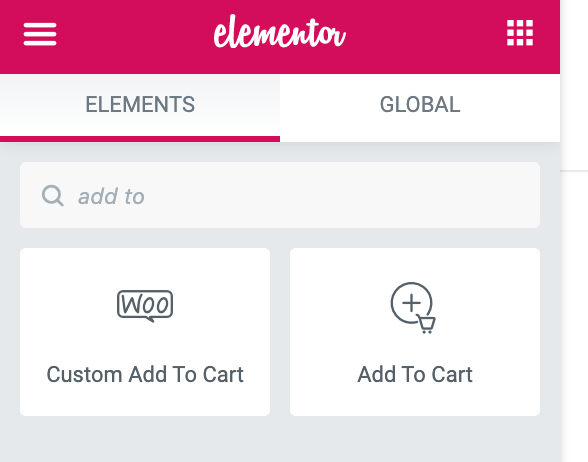
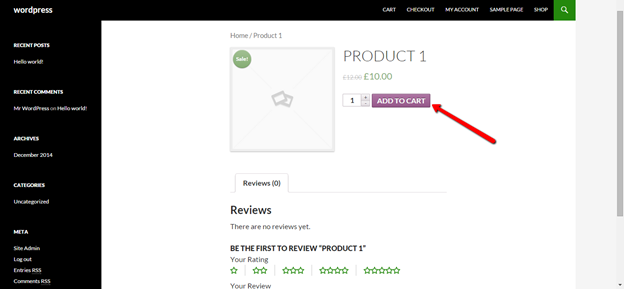
Usuń przycisk Dodaj do koszyka Elementor
 Źródło: ThemeIsle
Źródło: ThemeIsleWtyczka elementor usuwania przycisku Dodaj do koszyka to świetny sposób na usunięcie przycisku Dodaj do koszyka ze strony produktów . To świetny sposób na zmniejszenie liczby produktów, które musisz sprzedać, a także może pomóc Ci skoncentrować się na produktach, które naprawdę chcesz sprzedać.
Przez większość czasu właściciele witryn WordPress nie wiedzą, jak usunąć funkcję dodawania do koszyka. Możesz to zrobić na dwa sposoby: za pomocą wtyczki lub za pomocą kreatora stron Elementor. W katalogu wtyczek można znaleźć szereg wtyczek, które włączają opcję wyłączania koszyka i kasy w WooCommerce. Musisz odinstalować przycisk Dodaj do koszyka. Subskrypcje i Edytor to dwie grupy użytkowników, do których można uzyskać dostęp za pośrednictwem WooCommerce. Korzystanie z zewnętrznej strony internetowej to świetny sposób na sprzedaż konkretnego produktu. Możesz zastąpić tekst linku „Dodaj do koszyka” wtyczką Elex.
Poniższy film pokaże Ci, jak to zwizualizować. Aby usunąć przycisk dodawania do koszyka WooCommerce, musisz mieć zainstalowane wersje WooCommerce i Elementor Pro w witrynie WordPress. Możesz wybrać, czy przycisk może być w pełni dostosowany. Możesz także dodać wtyczkę o nazwie WidgetKit, aby całkowicie zmienić stronę swojego produktu.
Woocommerce Usuń przycisk Dodaj do koszyka z pętli
 Źródło: www.themelocation.com
Źródło: www.themelocation.comJeśli chcesz usunąć przycisk dodawania do koszyka z pętli produktu, możesz to zrobić za pomocą prostego fragmentu kodu. Po prostu dodaj ten kod do pliku functions.php motywu potomnego: function remove_add_to_cart_buttons() { remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); } add_action( 'init', 'remove_add_to_cart_buttons' );
Przycisk dodawania do koszyka należy usunąć z pętli. 8 maja 2020 r. o 23:24 czasu wschodniego rozpocznie się transmisja #95012. Czy można usunąć przycisk Dodaj do koszyka z pętli? Czy mogę utworzyć produkt w WC Marketplace za pomocą zaczepu elementu after-loop? Miło byłoby zobaczyć, czy mógłbyś sam to wypróbować. Przycisk katalogu może być również używany z listą życzeń. Jeśli nie możesz odtworzyć gry, to też jest w porządku.

To może być błąd z mojej strony, w zależności od tego, jak to działa. To nie jest coś, co powoduje problem z Woo, więc zgłoś to, jeśli tak. Cieszę się, że jesteś tym zainteresowany.
Jak dezaktywować koszyk na swojej stronie internetowej Woocommerce?
Jeśli chcesz zachować koszyk w swojej witrynie, ale nie zezwalasz już na dodawanie produktów, wykonaj następujące kroki:br>a target=_gt; Po zainstalowaniu wtyczki WooCommerce przejdź do strony zainstalowanych wtyczek. Po przejściu do sekcji WooCommerce dostępna jest opcja dezaktywacji. Ikona koszyka zostanie natychmiast usunięta z Twojej witryny.
Plik Woocommerce.php
Plik woocommerce.php zawiera kod niezbędny do zasilania wtyczki WooCommerce. Podczas instalacji WooCommerce ten plik jest automatycznie instalowany w katalogu WordPress. Możesz uzyskać do niego dostęp, przechodząc do panelu administracyjnego WordPress i klikając kartę WooCommerce. Stamtąd możesz kliknąć plik woocommerce.php, aby go edytować.
Jak uzyskać dostęp do PHP Woocommerce?
Na stronie /WP-content/ poszukaj wtyczki. Otwórz folder /woocommerce/, następnie folder /templates/, a na końcu folder /cart/. Należy wybrać koszyk plików . Otwórz php w edytorze tekstu i kliknij ikonę php.
Dlaczego powinieneś używać Mysql z Woocommerce?
Kiedy używasz WooCommerce do prowadzenia własnej firmy, prawie na pewno używasz MySQL do przechowywania danych klientów. Powinieneś być, jeśli nie jesteś. Nie ma lepszego sposobu na zbudowanie sklepu WooCommerce niż MySQL, który jest jedną z najczęściej używanych baz danych na świecie. Możesz również użyć MySQL, jeśli chcesz jak najlepiej wykorzystać swój sklep WooCommerce, ponieważ możesz korzystać z szerokiej gamy wtyczek i motywów, które go obsługują. Jeśli nie używasz MySQL, tracisz mnóstwo potencjalnych funkcji i elastyczności. W rezultacie, jeśli rozważasz korzystanie z WooCommerce, powinieneś najpierw zacząć korzystać z MySQL.
Jak nadpisać plik Woocommerce?
Jeśli chcesz zastąpić pliki szablonów WooCommerce w swoim motywie (lub motywie podrzędnym), po prostu utwórz folder o nazwie „woocommerce” w katalogu motywu, a następnie dodaj foldery/pliki szablonów, które chcesz zastąpić.
Woocommerce: Użyj niestandardowego zastąpienia szablonu, aby uzyskać najlepsze wyniki
Jeśli Twój motyw nie obsługuje WooCommerce, użyje domyślnego szablonu WooCommerce zamiast niestandardowego zastąpienia szablonu WooCommerce.
Rozszerzenie Woocommerce
WooCommerce to darmowa wtyczka eCommerce, która pozwala pięknie sprzedawać wszystko. Zbudowany w celu bezproblemowej integracji z WordPress, WooCommerce jest ulubionym na świecie rozwiązaniem eCommerce, które daje pełną kontrolę zarówno właścicielom sklepów, jak i programistom. Dzięki WooCommerce możesz sprzedawać zarówno produkty fizyczne, jak i cyfrowe na różne sposoby. Wybierz oferowanie swoich produktów w prostym widoku listy lub skorzystaj z zaawansowanych funkcji oferowanych przez WooCommerce, aby stworzyć bardziej atrakcyjny wizualnie sklep. Możesz nawet oferować różne warianty produktów w różnych kolorach, rozmiarach lub konfiguracjach. A dzięki wbudowanym płatnościom WooCommerce możesz akceptować wszystkie główne karty kredytowe, PayPal, a nawet Apple Pay.
Jak używać Woocommerce do sprzedaży online?
WooCommerce to platforma e-commerce, której można używać do sprzedaży produktów cyfrowych, takich jak e-booki, czasopisma i kursy. Możesz również sprzedawać przedmioty fizyczne, takie jak odzież i artykuły domowe. Dodatkowo możesz sprzedawać programowanie i projektowanie stron internetowych za pośrednictwem WooCommerce. Rzuć okiem na niektóre z najbardziej imponujących projektów zbudowanych za pomocą WooCommerce, aby dowiedzieć się więcej o tym, jak może to przynieść korzyści Twojej firmie. Dowiedz się, jak WooCommerce może pomóc Ci stworzyć sklep e-commerce, który będzie zarówno funkcjonalny, jak i piękny w Twojej witrynie WordPress.
