Jak usunąć pasek boczny z określonej strony w WordPress?
Opublikowany: 2022-09-11Jeśli chcesz usunąć pasek boczny z określonej strony w WordPress, możesz to zrobić, edytując szablon strony. Aby edytować szablon strony, przejdź do pulpitu nawigacyjnego WordPress i kliknij Strony. Następnie kliknij stronę, którą chcesz edytować i kliknij link Edytuj. Na ekranie Edytuj stronę poszukaj sekcji Atrybuty strony. Z listy rozwijanej Szablon wybierz szablon o pełnej szerokości. Kliknij przycisk Aktualizuj, aby zapisać zmiany.
Korzystając z tego samouczka, pokażę, jak uzyskać pasek boczny o pełnej szerokości z dowolnej strony lub postu. Metoda będzie działać na każdym nowoczesnym, dobrze zakodowanym motywie WordPress, który wykorzystuje najlepszą wtyczkę do ukrywania pasków bocznych. W niektórych motywach istnieje niestandardowy szablon, którego można użyć do ręcznego usunięcia paska bocznego. Funkcja Paski boczne zawartości ułatwia ukrywanie pasków bocznych na poszczególnych stronach lub na wszystkich stronach jednocześnie. Ponieważ pasek boczny jest nieaktywny (pusty), zostanie ukryty na stronach, które wybierzesz, gdy go otworzysz. Możesz także usunąć paski boczne z dowolnego typu niestandardowego wpisu, niestandardowej taksonomii lub strony wielojęzycznej za pomocą WPML.
Na stronie Widgety po lewej stronie będą dostępne wszystkie dostępne widżety; możesz utworzyć pasek boczny, klikając link paska bocznego. Gdy w motywie są włączone paski boczne, pasek boczny pojawi się u góry strony. Klikając i przeciągając dostępny widżet z menu rozwijanego paska bocznego, możesz dodać go do paska bocznego.
Jak dodać pasek boczny do jednej strony w WordPressie?
 Źródło: sitebuildernews.com
Źródło: sitebuildernews.comAby dodać pasek boczny do określonej strony lub posta, przejdź do strony/postów. Klikając menu rozwijane Pasek boczny po prawej stronie ekranu po znalezieniu strony lub posta, którego szukasz, możesz uzyskać dostęp do menu rozwijanego Pasek boczny.
Ten artykuł przeprowadzi Cię przez proces tworzenia paska bocznego dla każdego wpisu WordPress, kategorii lub niestandardowego typu wpisu. W ten sposób możesz dostosować pasek boczny tak, aby odzwierciedlał potrzeby i zainteresowania odwiedzających. Dzięki tej funkcji dana strona jest bardziej przyjazna dla użytkownika, funkcjonalna i powiązana z resztą strony. Dzięki wtyczce Custom Sidebars możesz wyświetlać konfiguracje widżetów w dowolnym poście, stronie, kategorii, archiwum lub typie niestandardowego postu. Możesz użyć widżetu paska wyszukiwania, kategorii produktów i innych funkcji, aby tworzyć własne strony produktów, jeśli masz produkty do sprzedania. Oto kilka pomysłów na dodawanie pasków bocznych do stron lub postów w witrynie. Następnie wybierz Lokalizacja paska bocznego i utwórz niestandardowy pasek boczny w wybranej lokalizacji. Dodaj paski boczne do określonej strony lub posta, przechodząc do Strony/Wpisy >> Dodaj nowy. Za pomocą tej wtyczki możesz łatwo przekształcić istniejący typ postu, stronę lub kategorię.
Pozwala to modyfikować wygląd i działanie paska bocznego bez konieczności zmiany kodu. Szablon może służyć do wprowadzania zmian w kolorach, czcionkach i układzie. To najlepszy sposób na stworzenie własnego paska bocznego, jeśli chcesz.
Jak wybrać określony pasek boczny w WordPress?
Nie ma jednej ostatecznej odpowiedzi na to pytanie – ostatecznie zależy to od Twoich konkretnych potrzeb i rodzaju paska bocznego, którego chcesz użyć. Jednak kilka wskazówek dotyczących wyboru konkretnego paska bocznego w WordPress obejmuje rozważenie, który pasek boczny będzie najbardziej przydatny dla twoich treści i wybór wtyczki, która pozwala dostosować pasek boczny.
Jak wybrać konkretny widżet dla swojego Sideba
Jeśli chcesz wybrać konkretny widżet na tym pasku bocznym, kliknij przycisk „Wybierz” obok nazwy widżetu. Następnie będziesz mógł wybrać pasek boczny, którego chcesz użyć.
WordPress Usuń pasek boczny z niestandardowego typu postu
 Źródło: Crunchify
Źródło: CrunchifyAby dodać atrybut posta, po prostu utwórz nowy, a następnie przejdź do pola meta Post Attributes. Aby usunąć pasek boczny, możesz użyć szablonu o pełnej szerokości. Jeśli nie możesz go znaleźć, to od Ciebie zależy, czy samodzielnie utworzysz niestandardowy szablon strony.
Usuń CSS paska bocznego
Nie ma CSS paska bocznego do usunięcia.
Dowiesz się, jak wyłączyć pasek boczny przy użyciu odpowiednich ustawień motywu Qode Interactive. Jeśli nie masz podobnej opcji, być może będziesz musiał zrobić coś innego, jeśli Twój motyw nie ma takiej. Wszystkie nasze motywy zawierają równoważny zestaw opcji na poszczególnych stronach z tymi, które znajdują się w sekcji Opcje nazwy motywu w Motywach. Alternatywnie możesz usunąć paski boczne, instalując wtyczkę, która może to zrobić. W takim przypadku poszukaj wtyczek zawierających paski boczne (obszary widżetów) lub szablonów wykluczających paski boczne. Aby usunąć pasek boczny z witryny w alternatywny sposób, wymagana będzie niewielka ilość kodu CSS. Korzystając z narzędzia inspekcji elementu w przeglądarce, musisz sprawdzić jedną ze swoich stron za pomocą paska bocznego, aby usunąć ją ze wszystkich stron za pomocą CSS.

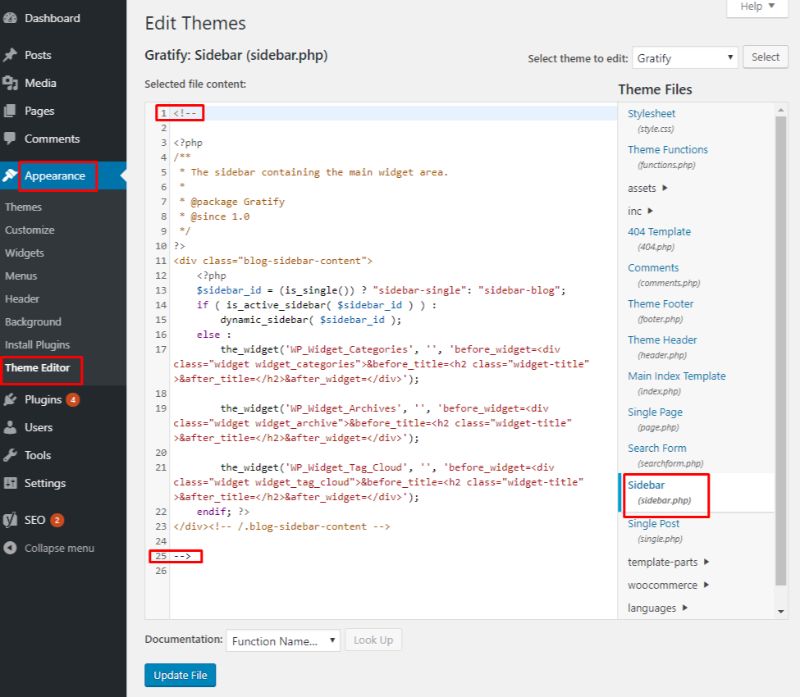
Jak widać, używamy elementu HTML jako trzeciego opakowującego elementu div nad tytułem. Ten div ma trzy oddzielne klasy, z których ostatnia jest powiązana z paskiem bocznym i zostanie użyta do wybrania selektora CSS w kolejnych akapitach. W przypadku usunięcia paska bocznego z jednej strony , oba selektory CSS muszą zostać dostosowane tak, aby wskazywały tę samą stronę. Chociaż kod różni się w zależności od przypadku, zalecamy wykonanie naszych instrukcji, aby wygenerować odpowiedni kod CSS również dla Twojej witryny. Pasek boczny jest usuwany tylko w poście z identyfikatorem 3661, jak pokazano w poniższym CSS. Kod paska bocznego zostałby wyeliminowany z szablonami na miejscu. Szablony niestandardowe to najbardziej bezbolesny sposób na usunięcie paska bocznego z WordPressa.
Ta metoda polega na utworzeniu pliku szablonu zawierającego odpowiedni kod. Zgodnie z podaną powyżej strukturą, możesz stworzyć szablon dla dowolnego zarejestrowanego niestandardowego typu postu w swoim motywie. Ponieważ szablony są zazwyczaj tworzone dla stron, będziesz musiał nieznacznie zmienić nagłówek szablonu, aby było jasne, że plik jest szablonem posta. Istnieją dwa sposoby tworzenia głównych części szablonu: tworzenie własnego kodu lub dodanie edytowanej wersji do istniejącego pliku. Po zmodyfikowaniu nowego pliku tak, aby był niewidoczny na pasku bocznym, zapisz go jako plik .php, prześlij go do katalogu motywu podrzędnego przez FTP i zapisz. W niektórych przypadkach ta rada dotyczy sytuacji, w której skopiowano kod z istniejącego pliku, ale usunięto część związaną z paskiem bocznym. Puste miejsce na pasku bocznym jest najbardziej prawdopodobnym rozwiązaniem, ale główna treść strony lub posta nie będzie musiała jej wypełniać.
Jak zwinąć pasek boczny?
Klasa sidebar służy do tworzenia prostego paska bocznego Bootstrap . Jeśli chcesz utworzyć zwijający się pasek boczny, potrzebujesz wiedzy o JavaScript, ponieważ będzie ona używana do otwierania i zamykania paska bocznego, a po prawidłowym wykonaniu pasek boczny będzie responsywny.
Jak usunąć pasek boczny w Elementorze
Ogólnie rzecz biorąc, aby usunąć pasek boczny w elementorze, musisz edytować swoją stronę w elementorze, przejść do ustawień strony i na karcie układu wybrać „bez paska bocznego”.
Jak usunąć ostatni pasek boczny w WordPressie?
Możesz wyświetlić swój widżet na lewym pasku bocznym , klikając „wygląd”. Możesz zmienić nazwę karty „Ostatnie wpisy”, klikając ją na pasku bocznym. W wyniku tego nie będziesz już mógł publikować nowych treści w swojej witrynie.
Jak usunąć pasek boczny z WordPress Mobile?
Ten szablon strony „Brak” może być używany na dowolnej stronie, która nie ma paska bocznego. Jak widać, modyfikujemy stronę główną, przechodząc do strony Strona główna Edytuj atrybuty strony (z prawego panelu) i wybierając Brak szablonu strony .
WordPress Usuń pasek boczny ostatnich postów
Wybierz "Widżety" z lewego paska bocznego lewego paska bocznego. Przeciągając kartę „Ostatnie posty” z paska bocznego, możesz uzyskać dostęp do najnowszych postów. Korzystając z tej techniki, możesz przesyłać nowe posty na wszystkie strony swojej witryny i usuwać stare posty.
Strona główna jest teraz statyczna, a nazwa mojej strony postów została zmieniona na „najnowsze wiadomości”. Jednak ostatnie wpisy wciąż pojawiają się na dole. Nie jestem pewien, czy mogę to zmienić za pośrednictwem bezpłatnej platformy WP. Proszę, jeśli ktoś ma jakieś pomocne wskazówki, proszę o informację. Strona Economicjusticeproject.com jest stroną główną serwisu. Sekcja Ostatnie posty, która pojawia się na środku strony głównej, jest najprawdopodobniej wynikiem motywu projektu. Jeśli go usuniesz, pozostanie kilka pustych miejsc lub możesz znacznie poszerzyć widżety O nas i Zasoby, co nie wyglądałoby dobrze.
