Jak usunąć pasek boczny w WordPress
Opublikowany: 2022-12-01Czy chcesz usunąć pasek boczny ze swojej witryny WordPress?
Pasek boczny to gotowy na widżet obszar motywu WordPress, w którym możesz wyświetlać informacje, które nie są częścią zawartości strony głównej. Jednak paski boczne mogą rozpraszać uwagę i zajmować cenne miejsce.
W tym artykule pokażemy, jak łatwo usunąć pasek boczny w WordPress.

Po co usuwać pasek boczny w WordPress?
Większość darmowych i płatnych motywów WordPress ma wiele pasków bocznych lub obszarów gotowych na widżety.
Możesz użyć pasków bocznych, aby wyświetlić listę ostatnich postów, reklam, formularzy rejestracji na listę e-mailową lub dowolną inną zawartość, która nie jest częścią strony głównej lub posta.
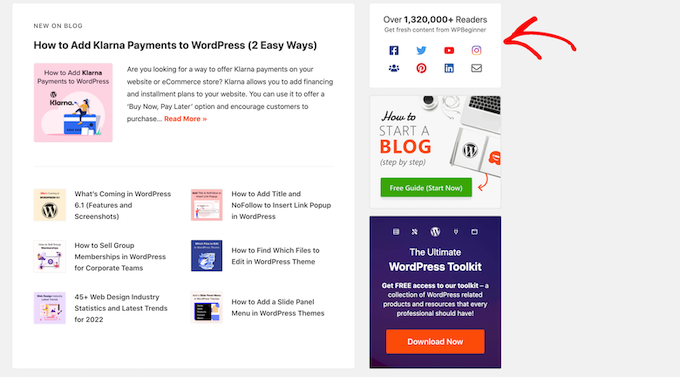
W WPBeginner używamy paska bocznego do promowania naszych stron w mediach społecznościowych i wyświetlania naszych najpopularniejszych postów.

Możesz łatwo dodawać elementy do paska bocznego motywu za pomocą widżetów WordPress.
W większości motywów WordPress pasek boczny wygląda inaczej w zależności od tego, czy odwiedzający widzi Twoją witrynę na komputerze stacjonarnym, czy na urządzeniu mobilnym. Ponieważ smartfony i tablety mają mniejsze ekrany, WordPress zazwyczaj przesuwa paski boczne na dół ekranu.
W zależności od konfiguracji witryny może to wyglądać dziwnie. Odwiedzający będą również musieli przewinąć do samego dołu ekranu, aby zobaczyć zawartość paska bocznego, co może wpłynąć na wrażenia użytkownika i współczynniki konwersji.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat przeglądania mobilnej wersji witryn WordPress z komputera.
Nawet na komputerze istnieje ryzyko, że pasek boczny koliduje z Twoim projektem lub odwraca uwagę od najważniejszej treści, takiej jak wezwanie do działania na stronie.
Powiedziawszy to, zobaczmy, jak możesz usunąć pasek boczny w WordPress. Pokażemy Ci, jak usunąć pasek boczny z całej witryny i jak ukryć pasek boczny tylko na określonej stronie lub w poście.
Wideo poradnik
Jeśli nie podoba Ci się film lub potrzebujesz więcej instrukcji, czytaj dalej. Jeśli wolisz przejść bezpośrednio do określonej metody, możesz skorzystać z poniższych linków.
- Metoda 1. Usuwanie pasków bocznych przy użyciu ustawień motywu WordPress
- Metoda 2. Usuwanie paska bocznego za pomocą pełnego edytora witryny
- Metoda 3. Usuwanie paska bocznego WordPress za pomocą kodu
- Metoda 4. Usuwanie pasków bocznych z poszczególnych stron w WordPress
- Metoda 5. Usuwanie pasków bocznych ze strony statycznej w WordPress
- Metoda 6. Usuń pasek boczny z pojedynczego postu w WordPress
Metoda 1. Usuwanie pasków bocznych przy użyciu ustawień motywu WordPress
Wiele najlepszych motywów WordPress ma wbudowane ustawienia do usuwania pasków bocznych. W zależności od motywu możesz je usunąć w całej witrynie lub po prostu usunąć z poszczególnych postów lub stron.
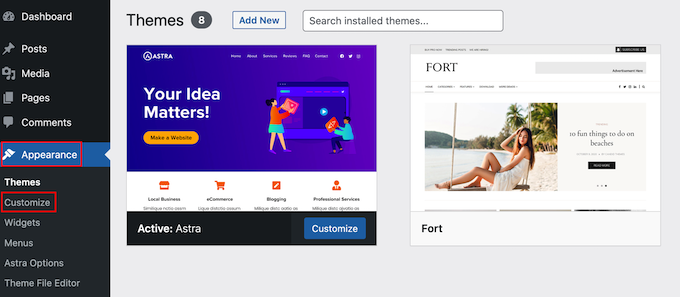
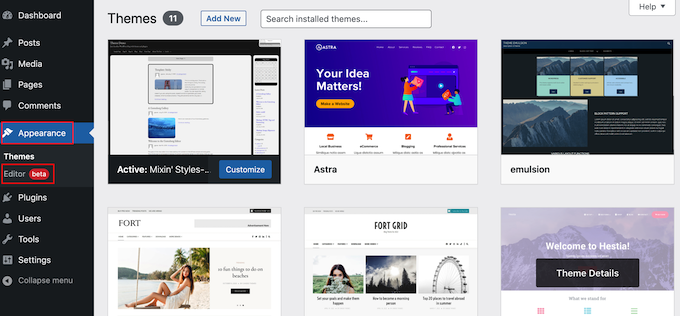
Najłatwiejszym sposobem sprawdzenia, czy Twój motyw ma te ustawienia, jest uruchomienie dostosowywania motywu. Na pulpicie nawigacyjnym WordPress przejdź do Wygląd » Dostosuj .

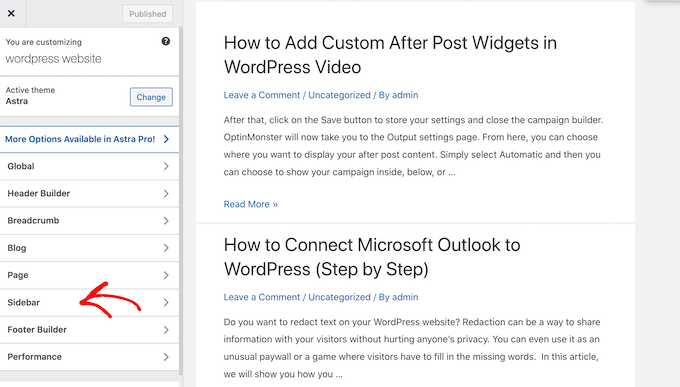
W menu po lewej stronie znajdź „Pasek boczny” lub podobne ustawienie.
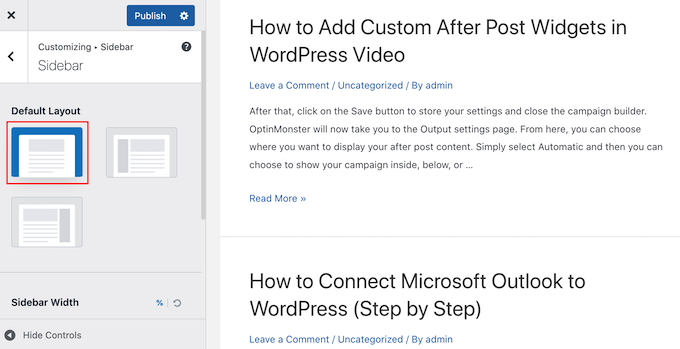
Na poniższym obrazku możesz zobaczyć opcje popularnego motywu Astra WordPress.

Jeśli widzisz opcję „Pasek boczny”, kliknij ją, a następnie poszukaj ustawień, które usuną pasek boczny.
Może to być menu rozwijane, miniatury przedstawiające różne układy paska bocznego lub inne ustawienie.

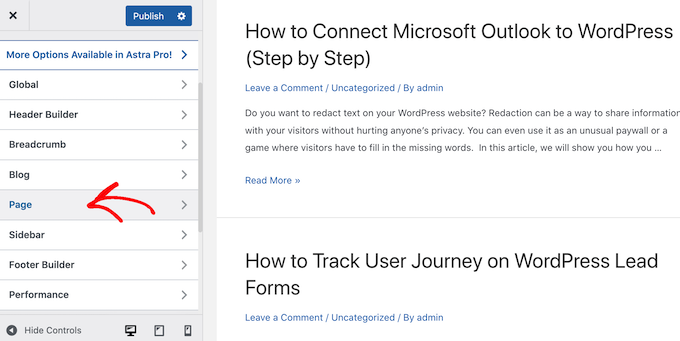
Jeśli Twój motyw nie ma opcji „Pasek boczny”, możesz usunąć pasek boczny, wybierając sekcję „Strona” lub podobną.
Jak widać na poniższym obrazku, Astra ma również ustawienie „Strona”.

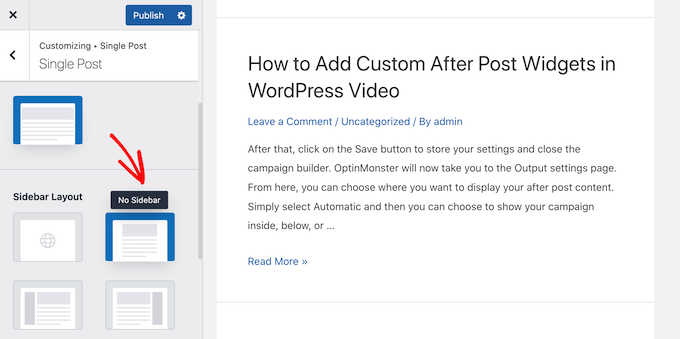
Wewnątrz tego ustawienia zobaczysz różne układy, w tym kilka usuwających pasek boczny, na przykład „Brak paska bocznego” i „Pełna szerokość/rozciągnięty”.
Po prostu kliknij różne miniatury, aby zastosować te układy w swojej witrynie.

Bez względu na to, jak usuniesz pasek boczny, nie zapomnij kliknąć „Opublikuj”.
Niektóre motywy WordPress mają również ustawienia, które pozwalają usunąć pasek boczny z poszczególnych postów i stron. Może to być przydatne podczas projektowania niestandardowych stron, takich jak strona docelowa.
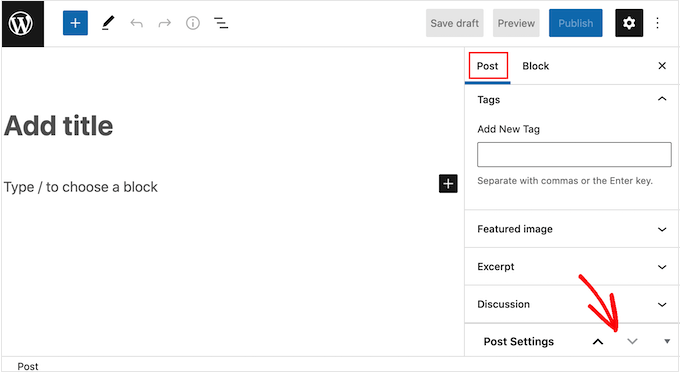
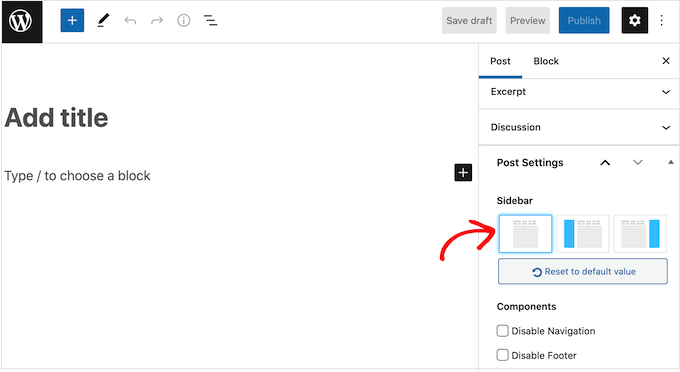
Aby sprawdzić, czy Twój motyw ma te ustawienia, po prostu edytuj dowolną stronę lub post, w którym chcesz ukryć pasek boczny. W menu po prawej stronie wybierz opcję „Opublikuj” lub „Strona”, a następnie poszukaj opcji „Ustawienia publikacji” lub „Ustawienia strony”.

Jeśli Twój motyw ma tę sekcję, kliknij, aby ją rozwinąć. Możesz teraz wyszukać dowolne ustawienia, które pozwalają usunąć pasek boczny.
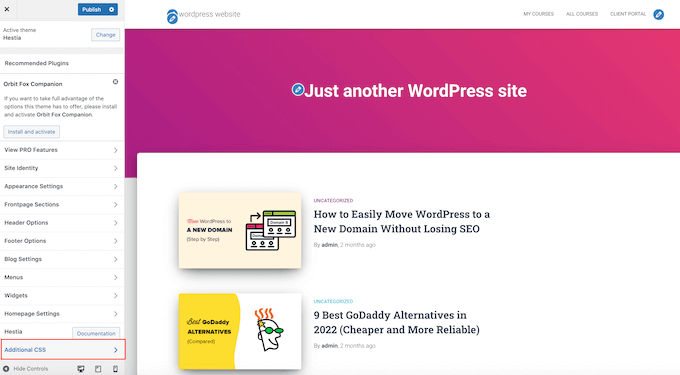
Na poniższym obrazku możesz zobaczyć ustawienia postów dla popularnego motywu ThemeIsle Hestia.

Pamiętaj, że niektóre motywy WordPress mogą nie pozwalać na łatwe usunięcie paska bocznego za pomocą dostosowywania lub edytora stron. Jeśli tak jest, czytaj dalej, a my pokażemy Ci inne sposoby usunięcia paska bocznego w WordPress.
Metoda 2. Usuwanie paska bocznego za pomocą pełnego edytora witryny
Jeśli używasz motywu blokowego, możesz usunąć pasek boczny za pomocą pełnej edycji witryny (FSE) i edytora bloków.
Ta metoda to szybki i łatwy sposób na usunięcie paska bocznego z całej witryny, chociaż nie działa ze wszystkimi motywami.
Aby uruchomić edytor, przejdź do Wygląd » Edytor .

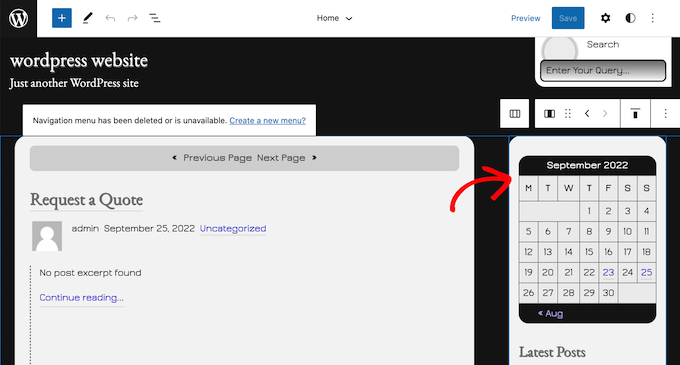
Możesz teraz kliknąć, aby wybrać pasek boczny.
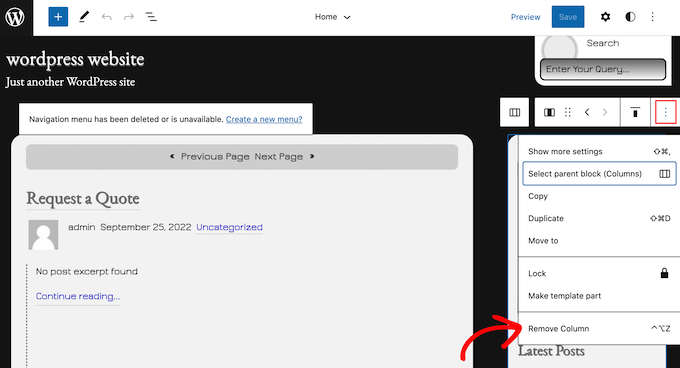
Na wyświetlonym małym pasku narzędzi kliknij kropkowaną ikonę.

Możesz teraz usunąć pasek boczny, klikając opcję „Usuń kolumnę” lub podobne ustawienie.
Gdy to zrobisz, możesz iść dalej i kliknąć przycisk „Zapisz”.

Teraz, jeśli odwiedzisz interfejs swojej witryny WordPress, zobaczysz, że pasek narzędzi zniknął.
Metoda 3. Usuwanie paska bocznego WordPress za pomocą kodu
Ta metoda pozwala po prostu usunąć paski boczne z każdej strony i opublikować w witrynie WordPress.
Będziesz musiał edytować pliki motywu, więc nie jest to najbardziej przyjazna dla początkujących opcja. Jednak ta metoda powinna działać w przypadku większości motywów WordPress, w tym motywów, które nie mają wbudowanego sposobu ukrywania paska bocznego.
Pamiętaj, że jeśli bezpośrednio edytujesz pliki motywu WordPress, zmiany te znikną po aktualizacji motywu.
Mając to na uwadze, zalecamy utworzenie motywu potomnego, ponieważ umożliwia to aktualizację motywu WordPress bez utraty dostosowania.
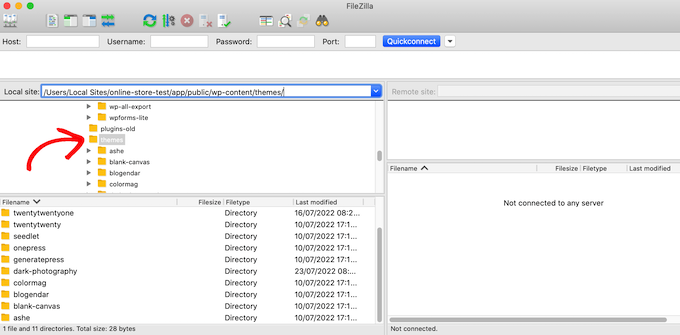
Najpierw musisz połączyć się ze swoją witryną WordPress za pomocą klienta FTP, takiego jak FileZilla, lub możesz użyć menedżera plików cPanel hostingu WordPress. Lub jeśli jesteś użytkownikiem SiteGround, pulpit nawigacyjny Site Tools.
Jeśli korzystasz z FTP po raz pierwszy, możesz zapoznać się z naszym kompletnym przewodnikiem na temat łączenia się z witryną za pomocą FTP.
Po nawiązaniu połączenia przejdź do /wp-content/themes/ i otwórz folder dla bieżącego motywu WordPress.

Motywy WordPress składają się z różnych szablonów, więc będziesz musiał edytować wszystkie szablony zawierające pasek boczny. Aby dowiedzieć się, jakie pliki należy edytować, zapoznaj się z naszym przewodnikiem po hierarchii szablonów WordPress.

Na przykład może być konieczna edycja index.php, page.php, single.php, archive.php, home.php i tak dalej.
Aby edytować plik, otwórz go w edytorze tekstu, takim jak Notatnik. Następnie znajdź linię, która wygląda tak:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Jeśli Twój motyw ma wiele pasków bocznych, kod będzie wyglądał nieco inaczej i może zawierać wiele fragmentów kodu paska bocznego. Zazwyczaj ten kod będzie miał nazwę paska bocznego wewnątrz funkcji, na przykład:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
Możesz po prostu usunąć linię paska bocznego, który chcesz usunąć.
Teraz zapisz i prześlij plik z powrotem na swoje konto hostingowe WordPress. Po prostu powtórz proces opisany powyżej dla wszystkich plików szablonów zawierających pasek boczny.
Kiedy skończysz, możesz odwiedzić swojego bloga WordPress, aby zobaczyć zmianę w działaniu.
Możesz zauważyć, że chociaż paski boczne zniknęły, obszar zawartości ma nadal tę samą szerokość, co pozostawia pusty obszar paska bocznego.

Dzieje się tak, gdy motyw ma zdefiniowaną szerokość obszaru zawartości. Po usunięciu paska bocznego musisz dostosować szerokość obszaru zawartości, dodając niestandardowy CSS do motywu WordPress.
Aby to zrobić, przejdź do Motyw » Dostosuj . W menu po lewej stronie kliknij Dodatkowy CSS.

Możesz teraz śmiało wkleić następujący kod do małego edytora kodu:
<pre class="wp-block-syntaxhighlighter-code">
.content-area
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
.content-area .site
margin:0px;
</pre>
Nie zapomnij kliknąć przycisku „Opublikuj”. Teraz, jeśli odwiedzisz swoją witrynę, zobaczysz, że obszar zawartości zajmuje teraz 100% dostępnej przestrzeni.
Metoda 4. Usuwanie pasków bocznych z poszczególnych stron w WordPress
Możesz chcieć usunąć pasek boczny tylko na niektórych stronach, jednocześnie wyświetlając pasek boczny w innych obszarach witryny. Na przykład wiele witryn nie wyświetla paska bocznego na stronach sprzedaży, ponieważ może to odwracać uwagę od wezwania do działania na stronie.
Jeśli chcesz tylko usunąć pasek boczny z określonej strony, zalecamy użycie wtyczki do tworzenia stron, takiej jak SeedProd.
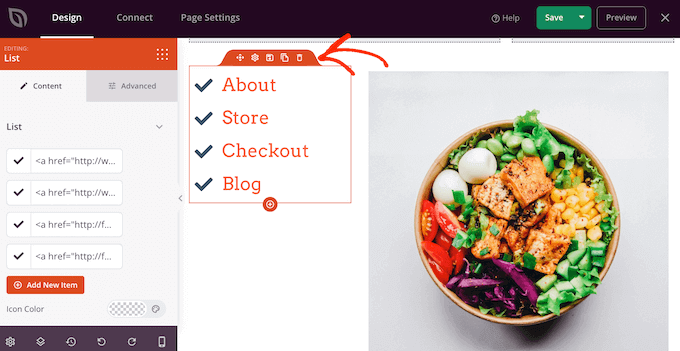
SeedProd pozwala zaprojektować dowolny rodzaj strony za pomocą prostego edytora typu „przeciągnij i upuść”. Ułatwia to dodawanie i usuwanie paska bocznego z dowolnej strony.
W edytorze SeedProd po prostu kliknij, aby wybrać pasek boczny, który chcesz usunąć. Następnie idź dalej i kliknij ikonę kosza.

Jeśli chcesz usunąć pasek boczny z całej witryny, możesz także użyć SeedProd do łatwego stworzenia niestandardowego motywu, który nie ma żadnych pasków bocznych.
Metoda 5. Usuwanie pasków bocznych ze strony statycznej w WordPress
Niektóre motywy WordPress zawierają wiele szablonów, w tym szablony stron o pełnej szerokości, które nie wyświetlają paska bocznego po żadnej stronie treści. Możesz użyć tych szablonów, aby usunąć pasek boczny z dowolnej strony.
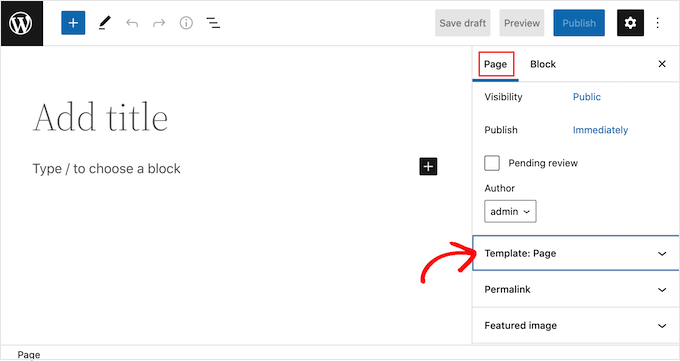
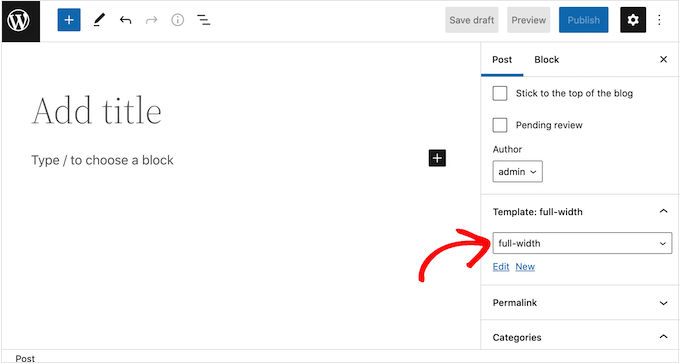
Aby sprawdzić, czy Twój motyw ma szablon o pełnej szerokości, po prostu otwórz dowolną stronę. W menu po prawej stronie wybierz kartę „Strona” i poszukaj sekcji „Szablon”.

Jeśli znajdziesz tę sekcję, kliknij ją, aby zobaczyć wszystkie dostępne opcje.
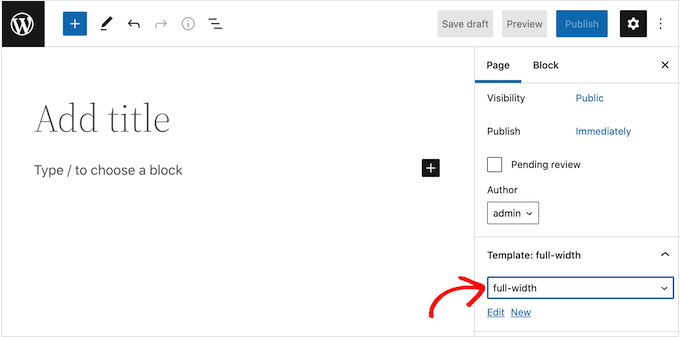
Możesz teraz otworzyć menu rozwijane i poszukać szablonu o pełnej szerokości.

Jeśli Twój motyw nie ma szablonu o pełnej szerokości, możesz go utworzyć ręcznie.
Otwórz zwykły edytor tekstu, taki jak Notatnik, i wklej następujący kod w pustym pliku:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
</pre>
Możesz teraz zapisać ten plik pod nazwą full-width.php.
Następnie połącz się ze swoją witryną za pomocą klienta FTP lub menedżera plików dostarczonego przez dostawcę usług hostingowych WordPress.
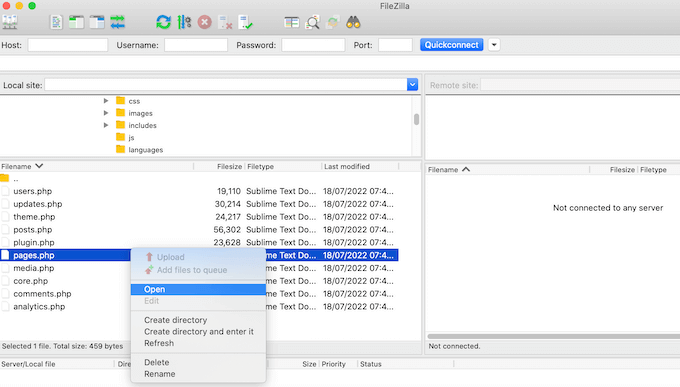
Następnie przejdź do /wp-content/themes/ i otwórz folder dla bieżącego motywu. W tym folderze znajdź plik page.php i otwórz go w dowolnym edytorze tekstu.

Teraz skopiuj wszystko, co pojawia się po <?php get_header(); ?> <?php get_header(); ?> i wklej go do pliku full-width.php.
Gdy to zrobisz, znajdź i usuń linię, która wygląda tak:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Możesz teraz zapisać zmiany i przesłać plik full-width.php do folderu motywu.
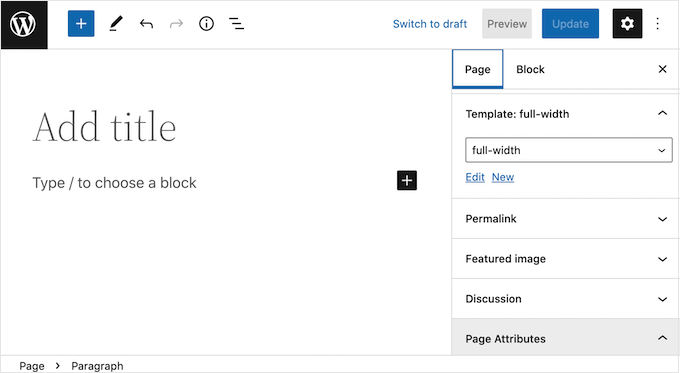
Możesz teraz używać tego szablonu z dowolną stroną. Po prostu otwórz menu rozwijane „Szablon” w menu po prawej stronie i wybierz szablon o pełnej szerokości.

Uwaga: Jeśli podczas tworzenia pliku full-width.php masz otwartą stronę w edytorze treści, będziesz musiał odświeżyć edytor, aby nowy szablon pojawił się w rozwijanym menu.
Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat tworzenia szablonu strony o pełnej szerokości w WordPress.
Metoda 6. Usuń pasek boczny z pojedynczego postu w WordPress
Podobnie jak strony, WordPress ma również wbudowaną obsługę szablonów postów.
Jeśli chcesz usunąć pasek boczny z niektórych pojedynczych postów, możesz utworzyć niestandardowy szablon pojedynczego postu. Jest to podobne do tworzenia szablonu strony o pełnej szerokości.
Najpierw musisz utworzyć nowy plik szablonu za pomocą edytora tekstu, takiego jak Notatnik. Gdy to zrobisz, możesz skopiować i wkleić następujący kod w tym pliku:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
</pre>
Ten kod tworzy nowy szablon o nazwie „Polecany artykuł” i udostępnia go dla dowolnej strony lub postu oraz dowolnych typów postów dotyczących produktów w Twoim sklepie internetowym.
W swoim niestandardowym szablonie pojedynczego postu wystarczy usunąć część kodu paska bocznego. Aby uzyskać więcej informacji, możesz wykonać czynności opisane w naszym przewodniku na temat tworzenia niestandardowych szablonów pojedynczych postów w WordPress.
Kiedy skończysz, zapisz ten plik jako full-width.php.
Następnie musisz przesłać plik do bieżącego folderu motywu WordPress za pomocą klienta FTP lub menedżera plików.
Gdy to zrobisz, możesz zastosować ten szablon do dowolnego posta. W menu po prawej stronie kliknij, aby rozwinąć sekcję „Szablony”, a następnie wybierz szablon o pełnej szerokości.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo usunąć pasek boczny z motywu WordPress. Możesz także zapoznać się z naszym przewodnikiem krok po kroku, jak zwiększyć szybkość i wydajność WordPress, a także z naszym porównaniem najlepszych usług marketingu e-mailowego, aby zwiększyć ruch i sprzedaż.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
Post Jak usunąć pasek boczny w WordPress pojawił się po raz pierwszy na WPBeginner.
