Jak usunąć transformację ze ścieżki SVG
Opublikowany: 2023-02-19Jeśli chodzi o ilustracje wektorowe , wielu projektantów ma ten sam problem: jak usunąć transformację ze ścieżki SVG. Transformacja to bardzo potężna właściwość, której można użyć do zmiany kształtu, rozmiaru i położenia elementu. Jednak jeśli chodzi o pracę ze ścieżkami SVG, właściwość transform może często powodować więcej problemów niż rozwiązywać. Na szczęście istnieje sposób na usunięcie transformacji ze ścieżki SVG. Za pomocą metody removeAttribute() można usunąć atrybut transform ze ścieżki SVG i przywrócić go do pierwotnego stanu.
Jeśli masz wiele grup lub klonów na swoim obrazie, odłącz/rozgrupuj je wszystkie. W każdej chwili istnieje możliwość zmiany rozmiaru dokumentu, dlatego utwórz nową warstwę i przenieś do niej całą zawartość. W rezultacie większość transformacji powinna zostać usunięta, ale niektóre mogą nie. Ręczne usunięcie ich z edytora tekstu spowoduje, że ich wygląd będzie zupełnie inny niż w procesie renderowania. Ponieważ rozmiar pliku się zmniejsza , a animacje są łatwiejsze do zastosowania, wierzę, że będziesz w stanie to zrobić. Podobnie jak w przypadku wszystkich typów przekształceń, wymagają one więcej wysiłku (pod względem kodu) i ostrożności, aby były obsługiwane i właściwie obsługiwane.
Co to jest transformacja w formacie Svg?

Transform to funkcja w SVG, która pozwala modyfikować wygląd elementu. Przekształcenia można użyć do zmiany położenia, rozmiaru lub kształtu elementu.
Atrybut transform może być użyty do zmiany właściwości obiektu SVG w zakresie translacji, skalowania, obracania, pochylenia X, pochylenia Y i macierzy. Do wygenerowania macierzy można użyć trzech funkcji przekształcających: translateX (tx), translateY (ty) i translate (tx, ty). W funkcji translate wartości TX przesuwają element wzdłuż osi x, a wartości ty przesuwają element wzdłuż osi y. Skalowanie to transformacja SVG, która przekształca obiekt w inny ze współczynnikiem skalowania. Wartość tej funkcji jest przypisana do jednej lub dwóch wartości skalowania poziomego i pionowego. Wobler to transformacja, w której jeden z układów współrzędnych elementów jest obracany o określony kąt zgodnie z ruchem wskazówek zegara lub przeciwnie do ruchu wskazówek zegara. Obrót elementu wektora nie zniekształca go ani nie umniejsza jego równoległości, kąta ani odległości, jak w przypadku translacji. Funkcja skewX(angle) powoduje, że pionowe linie wydają się obrócone o zadany kąt. W SVG nie ma rotacji; po prostu określenie kąta i cx powoduje, że wartość jest nieważna.
Usuń transformację z programu Svg Illustrator

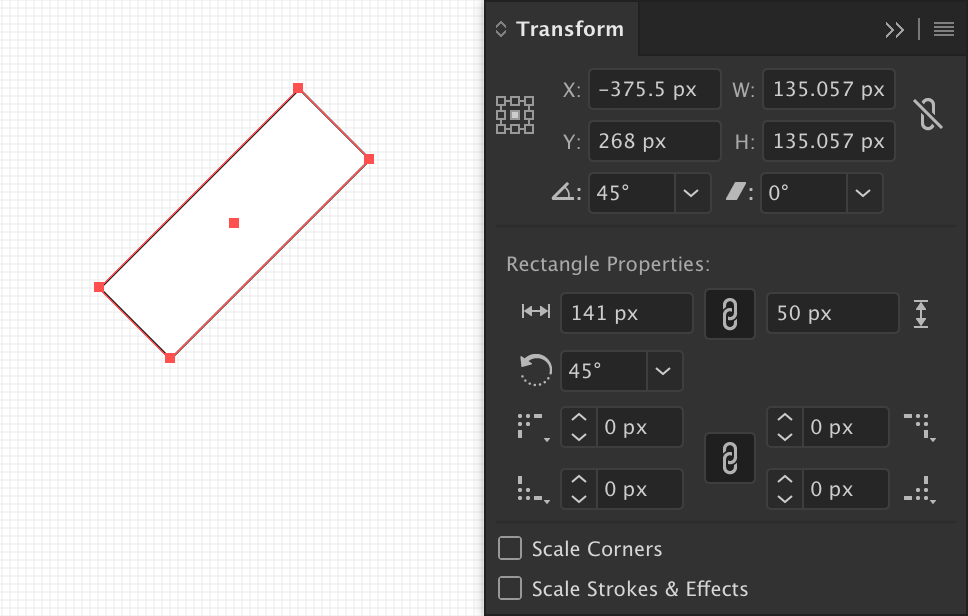
Jeśli chcesz usunąć transformację z pliku SVG w programie Illustrator, możesz to zrobić, zaznaczając obiekt, otwierając panel Transform (Okno > Transform) i klikając przycisk Resetuj.
Czy istnieje sposób na usunięcie transformacji ścieżki/grupy podczas eksportowania jako svg w programie Illustrator? W przeciwieństwie do tego mój problem nie ma nic wspólnego z Inkscape, a raczej z brakiem rozwiązań. Pomimo faktu, że kilka z tych wskazówek nie było w stanie przekonwertować/eksportować do sva, w końcu udało mi się to zrobić. Pod pewnymi względami najskuteczniejszym rozwiązaniem wydawało się nakłonienie programu Illustrator do wygenerowania pliku svg przy użyciu znacznika ścieżki lub wielokąta zamiast prostokąta lub elipsy. Aby wyświetlić obiekt, najpierw wybierz kształt, a następnie przejdź do Obiekt; Zwiększać; Wybierz Wypełnij; Udar mózgu; i wreszcie ok. Narysuj okrąg, jeśli masz tylko jeden kształt. Po usunięciu wszystkich elementów z folderu wyeksportuj wszystko, czego nie potrzebujesz. To nie zawsze działa, ale dzięki grupowaniu możesz stworzyć dowolny kształt. Innymi słowy, pozostaw atrybuty transformacji w spokoju, a proces będzie bardziej wydajny.

Konwertuj SVG na ścieżkę
Istnieje kilka sposobów konwersji pliku SVG na ścieżkę. Jednym ze sposobów jest otwarcie pliku w programie do edycji wektorów, takim jak Adobe Illustrator lub Inkscape, i wyeksportowanie go jako ścieżki. Innym sposobem jest skorzystanie ze strony internetowej, takiej jak converter.online-convert.com, aby przekonwertować plik.
Podczas korzystania z edytora HTML każda część treści szablonu HTML5, która jest składniowo unikatowa dla tego szablonu, jest odzwierciedlana w jego znacznikach. To dobre miejsce na początek, jeśli chcesz dodać klasy, które będą miały wpływ na cały dokument. CSS można zastosować do pióra za pomocą dowolnego arkusza stylów w Internecie. Stosowanie skryptu do pióra jest proste z dowolnego miejsca na świecie. To wszystko, co musisz zrobić: umieść adres URL, a my uwzględnimy go w kolejności, w jakiej określisz je w JavaScript. Zanim złożysz wniosek, spróbujemy przetworzyć rozszerzenie pliku skryptu, do którego prowadzi link, który ma preprocesor.
Spłaszcz transformację SVG
Transformacja spłaszczenia svg to transformacja zastosowana do obrazu, aby wyglądał tak, jakby został spłaszczony. Można to zrobić, stosując filtr do obrazu lub używając algorytmu do usuwania tła z obrazu.
Obróć ścieżkę Svg online
Istnieje wiele narzędzi online, które umożliwiają obracanie plików SVG. Korzystanie z niektórych z tych narzędzi jest bezpłatne, podczas gdy inne mogą wymagać subskrypcji. Za pomocą tych narzędzi można zwykle wybrać kąt obrotu, a także kierunek. Może to być niezwykle pomocne podczas tworzenia określonych projektów lub podczas pracy ze złożoną grafiką.
Jeśli chcesz, możesz obrócić SVG w dowolnym kierunku lub stopniu za pomocą internetowego zestawu narzędzi do edycji wektorów Pixelied. Powinieneś przechylić swój wektor, aby pasował do widoku krajobrazu lub portretu obrazu. Używając svega resize , flip, group i ungroup, możesz łatwo dostosować kolory swoich plików SVG. Korzystając z internetowego edytora wektorów Pixelied, możesz tworzyć różne formaty plików, takie jak JPG i PNG, a także przesyłać własne obrazy. Jeśli przełożysz swoje obrazy w poziomie lub w pionie, możesz uzyskać poczucie surrealizmu. Możesz uzyskać trójwymiarowy wygląd, tworząc obramowania wokół swoich projektów. Możesz błyskawicznie i precyzyjnie dopasować swoje pliki SVG do ramek kolaży, zmieniając ich rozmiar.
Pixelied to internetowe narzędzie rotacyjne SVG , które umożliwia tworzenie i obracanie obrazów bez użycia skomplikowanych programów, takich jak Photoshop czy Gimp. Ta funkcja pozwala jeszcze bardziej spersonalizować obraz, dodając tekst, ikony, zdjęcia, elementy, ilustracje, makiety i tak dalej. Możesz używać pobranych obrazów bez kredytu do celów osobistych i komercyjnych.
Jak odwrócić plik Svg w pionie
Obróć SVG w pionie, używając tego CSS: -webkit-transform: translateX(0); przekształć: tłumaczX(0); i zapisz go jako plik HTML.
Usuń białe znaki z Svg Online
Białe spacje mogą często stanowić problem w przypadku plików svg , ale istnieje kilka sposobów na ich usunięcie. Jednym ze sposobów jest użycie edytora tekstu w celu usunięcia spacji, ale może to być czasochłonne. Innym sposobem jest użycie narzędzia online do automatycznego usuwania spacji.
