Jak usunąć nieużywany CSS w WordPress (2 proste metody)
Opublikowany: 2023-04-07Każdy motyw i wtyczka, które zainstalujesz, może dodać niepotrzebne CSS do Twojej witryny WordPress. Może to prowadzić do wolniejszego ładowania. Zazwyczaj te arkusze stylów nie są potrzebne do renderowania treści na stronie, ale nadal są obecne w kodzie. Dlatego być może szukasz łatwego sposobu na usunięcie nieużywanego CSS w WordPress.
Na szczęście proces jest prostszy niż myślisz. Po zidentyfikowaniu niepotrzebnego kodu w witrynie możesz użyć wtyczki, aby go usunąć i przyspieszyć działanie witryny.
Dlaczego powinieneś usunąć nieużywany CSS
Nieużywany CSS to kod, który w rzeczywistości nie jest potrzebny do załadowania strony. Jeśli chodzi o WordPress, zwykle można go znaleźć w motywach i wtyczkach, które instalujesz na swojej stronie.
Następnie, gdy użytkownik uzyska dostęp do Twojej witryny, przeglądarka nadal będzie musiała pobrać i wyrenderować ten nieużywany CSS. Może to przyczynić się do wydłużenia czasu ładowania, co będzie miało negatywny wpływ na ogólną wydajność Twojej witryny.
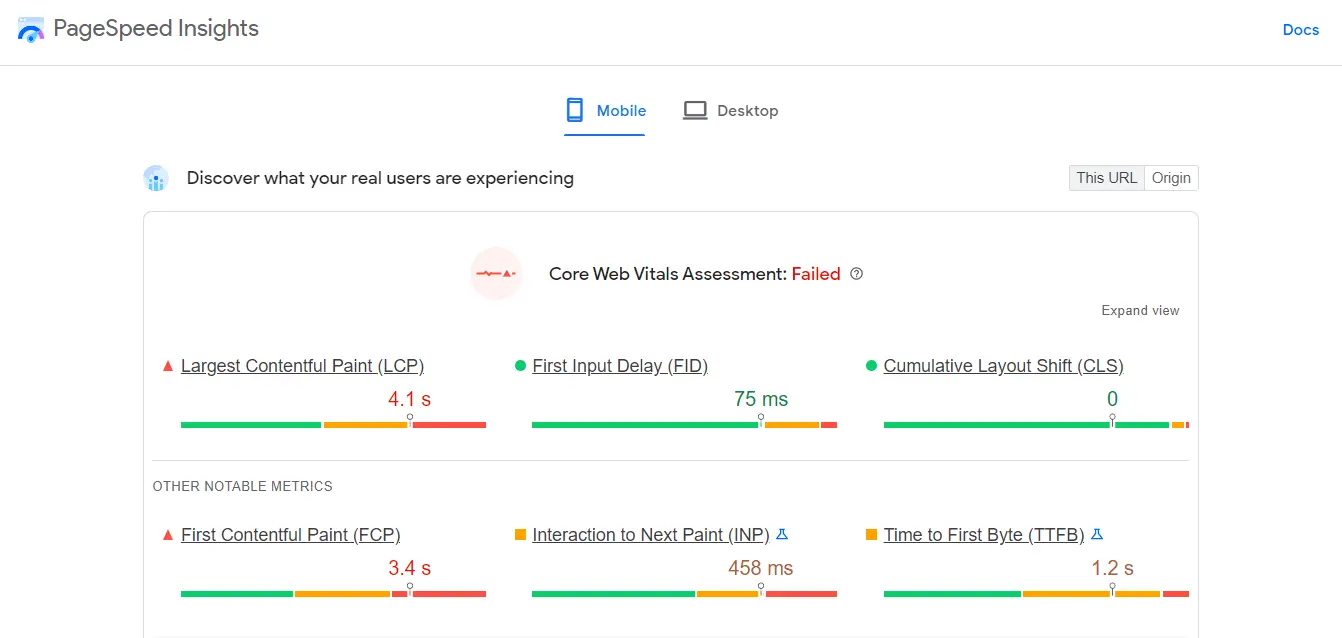
W rzeczywistości niewykorzystany CSS może prowadzić do słabego wyniku Largest Contentful Paint (LCP) w Core Web Vitals:

Największe malowanie zawartości to miara, która mierzy czas potrzebny do pełnego załadowania strony największego elementu na ekranie. Zwykle jest to element wizualny, taki jak obraz bohatera.
Mówiąc prościej, niewykorzystany kod CSS powoduje rozdęcie strony. W rezultacie ładowanie treści, takich jak obrazy, potrwa dłużej.
Jeśli Twoja witryna działa wolno, możesz tracić potencjalne konwersje. Ponadto może to prowadzić do niższych pozycji w wynikach wyszukiwania. Dlatego ważne jest, aby podjąć odpowiednie środki w celu usunięcia nieużywanego kodu CSS i przyspieszenia działania witryny.
Jak zidentyfikować nieużywany CSS w Twojej witrynie
Dobrą wiadomością jest to, że identyfikacja nieużywanych CSS w Twojej witrynie jest łatwym zadaniem. Możesz zacząć od przeprowadzenia testu wydajności w PageSpeed Insights. Wszystko, co musisz zrobić, to wpisać swój adres URL i kliknąć Analizuj :

Gdy test będzie gotowy, przejdź do sekcji Możliwości i poszukaj zakładki Zmniejsz nieużywane CSS . Jeśli go klikniesz, zobaczysz więcej informacji o tym kodzie:

Pokaże również, które pliki CSS i wtyczki wpływają na czas ładowania:

Pomarańczowy kwadrat Usuń nieużywany CSS oznacza „Wymaga poprawy”, a czerwony trójkąt oznacza bardzo słaby wynik. Jeśli nie widzisz tej sekcji w wynikach testu, oznacza to, że nie masz żadnych znaczących problemów z CSS w swojej witrynie ( lub przynajmniej na konkretnej stronie, którą testowałeś – możesz przetestować inne strony, aby się upewnić ).
Jak usunąć nieużywany CSS w WordPress
Jeśli PageSpeed Insights oznaczy nieużywany CSS w Twojej witrynie, będziesz chciał go usunąć, aby zoptymalizować wydajność witryny.
Możesz to zrobić za pomocą wtyczki WordPress, która wykona za Ciebie całą ciężką pracę. Alternatywnie możesz użyć innej wtyczki, która będzie wymagała trochę pracy fizycznej z Twojej strony, ale w nagrodę uzyskasz większą kontrolę nad procesem. W tej sekcji przeprowadzimy Cię przez obie metody, zaczynając od łatwiejszej.
Metoda 1: Usuń nieużywany CSS za pomocą Debloat
Jak już mówiliśmy, „nieużywany” CSS nie jest niezbędny. Dlatego usunięcie tych plików nie będzie miało żadnego wpływu na wygląd Twoich stron internetowych.
Jeśli jednak przypadkowo usuniesz niewłaściwy kod, możesz zepsuć swoją witrynę. Tak więc, jeśli nie jesteś zaznajomiony z kodowaniem, prawdopodobnie będziesz chciał użyć wtyczki do usunięcia nieużywanego CSS.
Mając to na uwadze, zalecamy Debloat do usuwania nieużywanego kodu CSS. Jest to bezpłatna wtyczka optymalizacyjna, która może również pomóc w ulepszeniu podstawowych wskaźników internetowych, opóźniając zasoby blokujące renderowanie, zmniejszając kod i nie tylko.
Aby rozpocząć, musisz zainstalować i aktywować wtyczkę w swojej witrynie. Następnie przejdź do Settings > Debloat: Optimize i wybierz zakładkę Optimize CSS :

U góry zobaczysz komunikat zalecający użycie wtyczki buforującej, jeśli planujesz usunąć nieużywany CSS. Jeśli Cię to interesuje, możesz rozważyć wypróbowanie darmowego narzędzia, takiego jak W3 Total Cache lub WP-Optimize.
Następnie przewiń w dół strony i zaznacz pole Usuń nieużywany CSS :

To ujawni kilka innych opcji. Jeśli jednak nie czujesz się komfortowo z obsługą kodu, nie martw się, wystarczy wybrać kilka ustawień.
Będziesz chciał zaznaczyć pola Włącz dla wtyczek CSS i Włącz dla motywu CSS :

Następnie przewiń w dół do pozycji Usuń CSS włączone i zaznacz pole wyboru Wszystkie strony :

Kiedy będziesz gotowy, kliknij Zapisz zmiany . Wtyczka usunie następnie nieużywany CSS z plików wtyczek i motywów.
Należy pamiętać, że ta metoda nie jest w 100% dokładna i część nieużywanego kodu może wpaść przez pęknięcia. Mimo to, jeśli przeprowadzisz kolejny test szybkości po włączeniu tych ustawień, powinieneś zauważyć znaczną poprawę wydajności swojej witryny.
Jeśli chcesz użyć potężniejszej wtyczki, możesz zajrzeć do WP Rocket. To narzędzie premium jest wyposażone w funkcje optymalizacyjne, w tym buforowanie strony i przeglądarki, kompresję GZIP, minimalizację kodu i ładowanie z opóźnieniem. Może również usunąć nieużywany CSS z Twojej witryny.

Metoda 2: Usuń nieużywany CSS za pomocą Asset CleanUp
W pierwszej metodzie wykorzystaliśmy wtyczkę, która automatycznie usuwała zbędny kod z Twojej strony. Ta metoda jest bardzo wygodna, ponieważ wystarczy włączyć kilka ustawień.
Być może jednak szukasz metody, która daje większą kontrolę nad tym, które pliki usunąć, a które zachować. W takim przypadku Asset CleanUp może być dla Ciebie lepszym wyborem. Ta wtyczka umożliwia wybieranie i usuwanie niechcianych plików CSS strona po stronie.
Pamiętaj, że to podejście może być trochę czasochłonne i może wymagać pewnej wiedzy technicznej. Ponadto musisz stale testować i odświeżać każdą stronę, aby upewnić się, że wprowadzone zmiany nie wpłynęły na wygląd i funkcjonalność Twojej witryny.
Krok 1: Zainstaluj wtyczkę Asset CleanUp i włącz tryb testowy
Jeśli nadal chcesz wypróbować tę metodę, zainstaluj Asset CleanUp na swojej stronie. Następnie przejdź do opcji Czyszczenie zasobów > Ustawienia . Następnie wybierz Tryb testowy z menu bocznego i użyj przełącznika, aby włączyć tę funkcję:

W ten sposób wszelkie zmiany wprowadzone w witrynie nie wpłyną na wygodę użytkownika w interfejsie. Możesz usunąć nieużywane pliki CSS w bezpiecznym środowisku i wyłączyć tryb testowy, gdy upewnisz się, że wszystko działa poprawnie.
Krok 2: Wyładuj nieużywane pliki CSS na każdej stronie
Teraz kliknij kartę Menedżer CSS i JS . Tutaj możesz usunąć niechciane pliki ze swojej witryny, zaczynając od strony głównej:

Jeśli przewiniesz w dół, zobaczysz listę wszystkich załadowanych plików na tej stronie:


Aby usunąć plik CSS, wystarczy użyć przełącznika zwalniania na tej stronie :

Narzędzie Asset CleanUp poinformuje Cię, czy istnieją pliki „podrzędne”, które są zależne od tego pliku i na które może mieć wpływ jego usunięcie. Możesz zaznaczyć pole Ignoruj regułę zależności i zachowaj ładowanie „dzieci”, aby zachować te pliki.
Pamiętaj, że jeśli nie masz pewności, które pliki CSS usunąć, możesz sprawdzić wyniki w PageSpeed Insights. Zobaczysz adres URL tych plików w sekcji Ogranicz nieużywane CSS :

Następnie możesz ich szukać w Asset CleanUp. Jeśli przejdziesz do karty Strony , możesz wyszukać konkretną stronę w swojej witrynie i przejrzeć ładowane na niej pliki CSS:

Po wybraniu pliku, który chcesz usunąć, musisz kliknąć Aktualizuj , aby zapisać zmiany.
Krok 3: Przetestuj swoją witrynę
Na koniec zalecamy przetestowanie witryny po każdym usunięciu pliku, aby upewnić się, że działa ona prawidłowo. Pamiętaj, że musisz być zalogowany do pulpitu administratora WordPress, aby zobaczyć te zmiany. Jeśli uzyskujesz dostęp do witryny jako gość (tj. wylogowany użytkownik), nie będziesz w stanie wykryć żadnych problemów na swojej stronie, ponieważ masz włączony tryb testowy.
Należy również pamiętać, że tak długo, jak masz włączony tryb testowy, nie zobaczysz żadnych ulepszeń w PageSpeed Insights. W wynikach nadal będą wyświetlane nieużywane pliki CSS.
Gdy masz pewność, że usunięte pliki nie wpłynęły na Twoją witrynę, możesz wyłączyć tryb testowy. Następnie uruchom test szybkości w PageSpeed Insights. W tym momencie usunięte pliki CSS nie powinny pojawić się w wynikach.
Wtyczki premium WordPress do usuwania nieużywanych CSS
Chociaż oba powyższe narzędzia są bezpłatne, możesz także znaleźć kilka naprawdę prostych wtyczek WordPress do usuwania nieużywanych CSS, jeśli chcesz zapłacić.
Dwie najlepsze opcje to WP Rocket (od 59 USD) i FlyingPress (od 60 USD).
Dzięki WP Rocket możesz jednym kliknięciem usunąć nieużywaną funkcję CSS, która skanuje całą witrynę i usuwa nieużywane CSS strona po stronie.

FlyingPress oferuje również podobne usuwanie nieużywanych CSS jednym kliknięciem, z opcjami załadowania nieużywanego CSS w bardziej optymalny sposób lub całkowitego usunięcia.

Oba narzędzia opierają się na przetwarzaniu kodu Twojej witryny na własnych serwerach, dzięki czemu są w stanie zaoferować tak proste podejście do usuwania strona po stronie.
Kilka dodatkowych wskazówek, które pomogą zredukować nieużywane CSS
Po usunięciu nieużywanego kodu CSS ze swojej witryny (lub przynajmniej jego większości) warto unikać dodawania niepotrzebnego kodu w przyszłości. Na tym froncie jest kilka rzeczy, które możesz zrobić, aby Twoja witryna działała płynnie.
Najpierw upewnij się, że używasz lekkiego motywu. Ogólnie rzecz biorąc, lekki motyw WordPress to szybki motyw WordPress. Mówiąc prościej, Twój motyw powinien zawierać minimalną ilość kodu i być zoptymalizowany pod kątem Core Web Vitals.
Na przykład nasz motyw Neve stawia na szybkość i wydajność. W rzeczywistości w przypadku domyślnej instalacji WordPress ten motyw ładuje się w mniej niż 1 sekundę i ma rozmiar pliku 28 KB:

Podobnie, będziesz chciał wybrać lekkie wtyczki dla swojej witryny. Możesz szukać lekkiego tagu podczas przeglądania wtyczek:

Zalecamy przeprowadzenie testu szybkości po zainstalowaniu nowej wtyczki. W ten sposób możesz sprawdzić, czy zawiera nieużywany CSS.
Dodatkowo możesz spróbować ograniczyć liczbę wtyczek w swojej witrynie. Pomoże Ci to poprawić ogólną wydajność, jednocześnie minimalizując ryzyko niewykorzystania CSS na Twoich stronach.
W związku z tym, jeśli są jakieś wtyczki, których już nie potrzebujesz, rozważ ich usunięcie. Pamiętaj, że ich dezaktywacja może nie wystarczyć – nadal mogą ładować niepotrzebny kod i zajmować miejsce w Twojej bazie danych. Dlatego ważne jest, aby całkowicie je usunąć ze swojej witryny.
Usuń nieużywany CSS ze swojej witryny już dziś
Niewykorzystany CSS może mieć negatywny wpływ na wydajność Twojej witryny. Ten kod nie jest potrzebny do renderowania zawartości Twojej strony, ale nadal jest ładowany, co skutkuje dłuższym czasem ładowania i niskim wynikiem LCP.
Usuwając go ze swojej witryny, możesz poprawić wydajność Core Web Vitals i zapewnić lepszą obsługę.
Podsumowując, oto jak usunąć nieużywany CSS w WordPress:
- Użyj wtyczki, takiej jak Debloat, aby zautomatyzować zadanie.
- Użyj narzędzia takiego jak Asset CleanUp, aby ręcznie usunąć niepotrzebny kod.
Aby zapoznać się z innymi sposobami poprawy wskaźników podstawowych wskaźników internetowych witryny, możesz również przeczytać nasze przewodniki na temat przyspieszenia malowania największej treści i zmniejszenia skumulowanej zmiany układu.
Czy masz pytania dotyczące usuwania nieużywanego CSS w WordPress? Daj nam znać w sekcji komentarzy poniżej!
