Jak renderować SVG w Chrome
Opublikowany: 2022-12-17Renderowanie SVG w Chrome można wykonać na kilka sposobów: – Użyj wbudowanego renderera: Otwórz przeglądarkę Chrome i przejdź do adresu URL, pod którym znajduje się plik SVG. Kliknij prawym przyciskiem myszy na stronie i wybierz „Sprawdź”. W zakładce Elementy znajdź element i kliknij na niego. Przeglądarka automatycznie wyrenderuje plik SVG. – Użyj wtyczki: Pobierz i zainstaluj wtyczkę SVG Viewer dla przeglądarki Chrome. Po zainstalowaniu otwórz wtyczkę i kliknij „Otwórz plik”. Wybierz plik SVG i kliknij „OK”. Wtyczka wyrenderuje plik SVG w przeglądarce. – Użyj przeglądarki innej firmy: Istnieje wiele przeglądarek innych firm, które mogą renderować SVG w Chrome, takich jak Adobe SVG Viewer i Batik.
Tę łamigłówkę programistyczną można rozwiązać, korzystając z kilku przykładów pliku Svg, który nie jest już renderowany w Chrome. Jeśli spróbujesz użyć takiego obrazu lub jako obrazu tła CSS i jest on prawidłowo połączony, ale przeglądarka go nie wyświetla, może to być spowodowane tym, że Twój serwer podaje go z nieprawidłową wartością. Wszystkie główne przeglądarki internetowe, w tym Internet Explorer, obsługują SVG (Scalable Vector Graphics). Aby zaimportować plik SVG, użyj polecenia menu Plik lub przeciągnij go do okna Google Web Designer. Możesz przeglądać białe obrazy SVG za pomocą hakowania przeglądarki Chrome, ale nie będziesz mógł ich bezpośrednio zobaczyć.
Teraz, gdy Chrome, Edge, Safari i Firefox są dostępne, możesz używać wszystkich głównych przeglądarek do otwierania s vo Otwórz przeglądarkę, klikając Plik. Po wykonaniu tego kroku uzyskasz do niego dostęp w przeglądarce.
Jeśli kod źródłowy svg nie ma atrybutu o wartości svg_source, Chrome nie wyświetli obrazu. Wprowadź zmiany w kodzie źródłowym SVG, takie jak dodanie atrybutu szerokości, który spełnia Twoje wymagania.
Rozszerzenie .svg umożliwia zapisanie dokumentu HTML bezpośrednio w obrazie .svg . Aby to zrobić, otwórz obraz SVG w kodzie VS lub preferowanym IDE, skopiuj kod i wklej go do elementu body dokumentu HTML.
Czy przeglądarki mogą renderować SVG?

24 listopada 2021 ta strona została ostatnio zaktualizowana. Wszystkie główne przeglądarki internetowe, w tym Internet Explorer, obsługują SVG (Scalable Vector Graphics). Większość programów do edycji obrazów, w tym Inkscape, który wykorzystuje SVG jako swój natywny format, zapewnia tę usługę. Aby dowiedzieć się więcej o usłudze, przejdź do strony internetowej.
Aby określić siłę sygnału komórkowego, musisz policzyć liczbę pasków. Nie ma sygnału, jeśli nie ma usługi. Pasek nawigacyjny u dołu ekranu służy jako podstawa nawigacji urządzenia. U góry strony zobaczysz pasek z przyciskami skrótów. Przesuń palcem z góry ekranu w dół, używając dwóch lekko rozstawionych palców. Gdy połączysz się z telefonem, pojawi się skrócone menu z rozwiniętym paskiem szybkich ustawień, w stanie obecnym lub przeciągniętym w dół. Na urządzeniu z systemem Android ekrany Strona główna i Wszystkie aplikacje wyświetlają ikony Androida O.
Kiedy obraz wektorowy jest kompresowany przy użyciu algorytmu kompresji, jest znany jako obraz SVG. Algorytm ten umożliwia mniejsze rozmiary plików, ale jakość obrazu nie jest zagrożona. Używając obrazu SVG, możesz tworzyć grafiki internetowe, ikony, logo i inne grafiki. Dostęp do tworzenia dokumentów, gier online i aplikacji interaktywnych można uzyskać za pomocą szablonów dokumentów PDF lub Microsoft Word. Do przekształcenia pliku SVG w format obrazu rastrowego można użyć następujących programów. Adobe Illustrator, Adobe Flash Professional i CorelDRAW to jedne z najczęściej używanych programów do renderowania obrazów sva. Jeśli używasz Inkscape, przejdź do Plik>Preferencje>Preferencje i wybierz Widok. Możesz uzyskać do niego dostęp, klikając pole wyboru Podgląd SVG. Klikając to pole, będziesz mógł wyświetlić podgląd miniatur w okienku podglądu Eksploratora plików. Jeśli używasz programu Adobe Illustrator, przejdź do Plik > Preferencje > Obsługa plików i zaznacz pole wyboru Podgląd SVG. Jeśli używasz programu Adobe Flash Professional, możesz aktywować podgląd SVG, przechodząc do Plik > Preferencje > Ogólne i klikając opcję podglądu SVG . Korzystając z programu CorelDRAW, można włączyć podgląd, wybierając opcję Podgląd SVG w menu Plik.
Różne przeglądarki, różne doświadczenia
Możliwe jest również, że inne przeglądarki obsługują obrazy SVG , ale nie renderują ich bezpośrednio do pliku HTML. Zamiast tego polegają na zewnętrznym silniku renderującym, aby wykonać zadanie. Jeśli używasz innej przeglądarki, Twoje wrażenia mogą być inne.
Dlaczego moje obrazy Svg nie są wyświetlane?

Istnieje kilka powodów, dla których Twoje obrazy SVG mogą się nie wyświetlać. Jedną z możliwości jest to, że ścieżka do pliku jest niepoprawna. Inną możliwością jest to, że plik nie ładuje się prawidłowo z powodu wolnego połączenia internetowego. Wreszcie, plik może nie być zgodny z przeglądarką, której używasz.
Obrazy sva nie są wyświetlane w plikach PDF. Jak mogę osadzić obrazy w formacie PDF? Dziękuję za wszelką pomoc lub przemyślenia, które możesz mieć w tym temacie. Przykładowy wykres słupkowy jest dołączony do pliku SVG. Dynamiczny wykres słupkowy to fascynujący wygląd. WCZORAJNA POPRAWKA DO WNIOSKU. Jeśli odpowiedziałem na Twoje pytanie, oznacz je jako „ROZWIĄZANE”. Obrazy muszą zostać przekonwertowane na identyfikatory DataURI, które reprezentują ich własne reprezentacje cyfrowe, zanim zostaną przekonwertowane na pliki PDF. Możesz użyć pulpitu Power Automate, aby wyświetlić plik HTML wygenerowany za pomocą SVG i zrobić zrzut ekranu, a także ewentualnie wygenerować alternatywny plik HTML.
Dlaczego Svg nie działa?
Ponieważ czcionki SVG są dostępne tylko w kilku przeglądarkach, może być konieczne użycie innej przeglądarki dla każdej z nich. Ponieważ czcionki SVG nie są już obsługiwane przez główne przeglądarki, takie jak Chrome i Firefox, nie będą one wyświetlane poprawnie. Krótka odpowiedź brzmi: unikaj używania czcionek SVG i zamiast tego używaj bezpiecznych czcionek internetowych lub czcionek internetowych Google.
Jak przeglądać obrazy Svg?
Wszystkie główne przeglądarki, w tym Chrome i Edge, umożliwiają otwieranie plików SVG , niezależnie od używanej platformy: Windows lub Mac. Klikając Plik, możesz uzyskać dostęp do pliku, który chcesz wyświetlić. Po kliknięciu linku pojawi się on w przeglądarce.
Jak przeglądać pliki Svg
Tworzenie wysokiej jakości grafiki można osiągnąć za pomocą prostego formatu pliku, takiego jak SVG. Pliki te można przeglądać w różnych popularnych przeglądarkach, w tym Google Chrome, Firefox, Internet Explorer i Opera. Proste edytory tekstu, takie jak Notatnik, oraz zaawansowane edytory graficzne, takie jak CorelDRAW, również obsługują pliki SVG.
Możesz wyświetlić podgląd plików SVG w Eksploratorze plików, włączając przełącznik ustawień w „Eksploratorze plików”. Jeśli jeszcze tego nie zrobiłeś, przejdź do Eksploratora plików i przejdź do Widoku. Możliwe, że przed wyświetleniem podglądu miniatur konieczne będzie ponowne uruchomienie komputera.
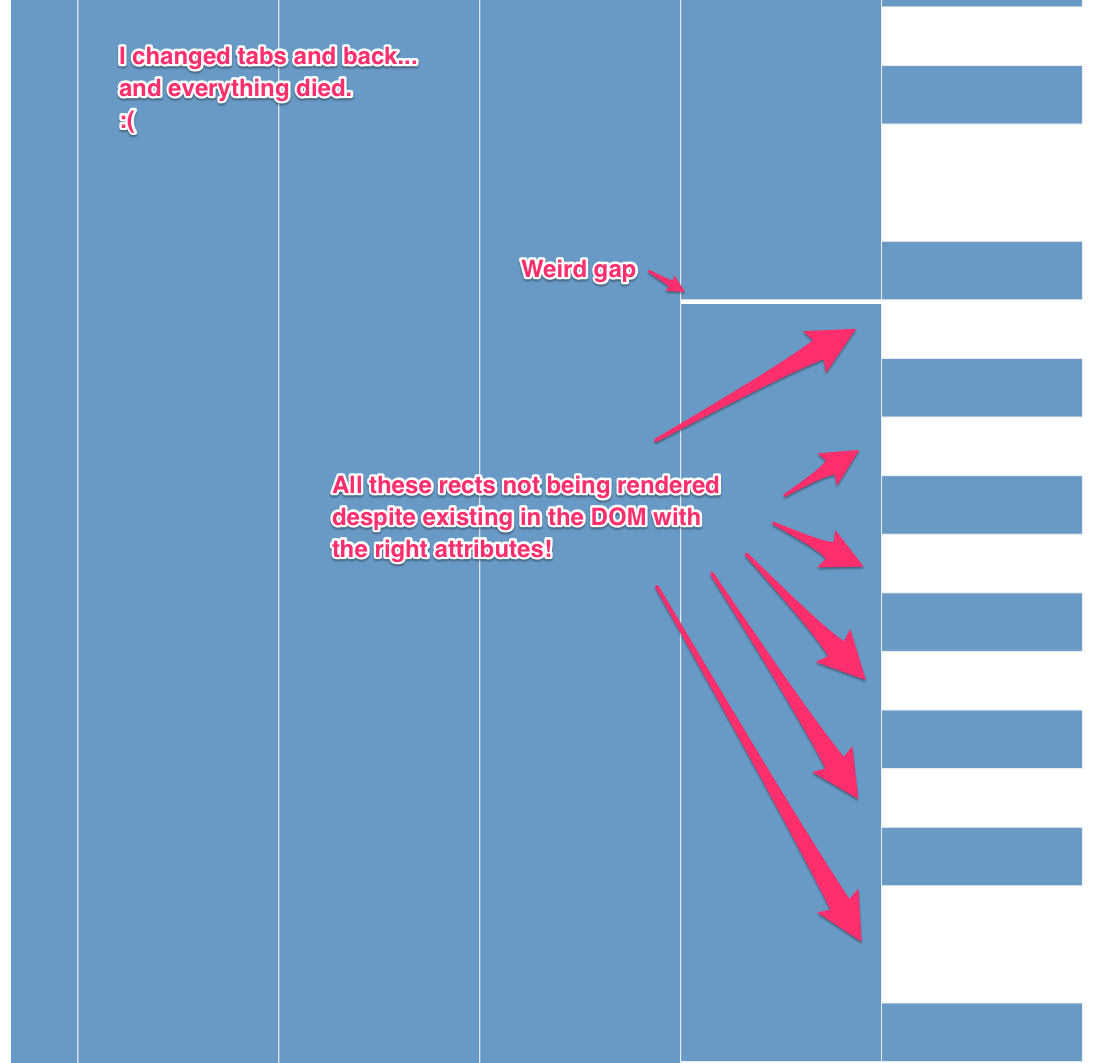
Svg nie renderuje się poprawnie w Chrome

Istnieje kilka potencjalnych przyczyn nieprawidłowego renderowania plików SVG w Chrome:
- Ścieżka do pliku jest nieprawidłowa
-Plik nie jest poprawnie sformatowany
-Plik nie jest prawidłowo zakodowany
Jeśli masz problemy z renderowaniem plików SVG w Chrome, sprawdź każdą z tych potencjalnych przyczyn, aby zobaczyć, czy to jest przyczyną problemu.
Obrazy Svg i rozmyte przeglądarki
Gdy przeglądasz plik SVG na ekranie komputera, przeglądarka próbuje zmieścić obraz na jak najmniejszej przestrzeni. W wyniku tego procesu można uzyskać ostrzejsze obrazy. Jeśli chcesz uniknąć tego problemu, możesz użyć pliku SVG o wyższej jakości podczas przesyłania go do swojej witryny lub aplikacji.
Przeglądarka SVG Chrome
Istnieje wiele sposobów przeglądania plików Scalable Vector Graphics (SVG) w Chrome, w tym za pomocą wbudowanej przeglądarki przeglądarki lub jednej z wielu dostępnych wtyczek.
Chrome to jedyna przeglądarka, która nie renderuje obrazów pochodzących z sieci. Na przykład musisz określić rozmiar obiektu i jego wysokość w etykiecie Obiekt. Przewiń w dół do tej strony, aby zobaczyć oryginalny styl. Wszystkie nowoczesne przeglądarki (z wyjątkiem IE) obsługują natywne SVG bez konieczności stosowania wtyczek, podobnie jak Chrome, Firefox, Opera, Safari i wszystkie inne nowoczesne przeglądarki.
W rezultacie możesz je edytować w edytorze tekstu, takim jak Notatnik, zapisywać jako pliki .svg , a po zakończeniu otwierać je w przeglądarce. Ta funkcja ułatwia tworzenie grafik, które można wyświetlać we wszystkich przeglądarkach. Możesz umieścić pliki SVG na swojej stronie internetowej, nie martwiąc się o rozmiar, używając ich jako lekkich plików. Istnieje urządzenie onload o nazwie „main()”. szerokość = „100%” wysokość = „100%”> svg. Witaj świecie!, nasz świecie! */svg to najpopularniejsza metoda renderowania.
Jak otworzyć plik Svg w Chrome?
Pliki SVG są teraz dostępne we wszystkich nowoczesnych przeglądarkach internetowych. Chrome, Edge, Firefox i Safari to tylko niektóre z przeglądarek internetowych należących do tej kategorii. Możesz także wybrać plik SVG, który chcesz zobaczyć, otwierając ulubioną przeglądarkę, wybierając Plik, a następnie wybierając menu Plik. Jeśli masz plik SVG, ale nie możesz go otworzyć w żaden inny sposób, możesz go znaleźć tutaj. Tekst będzie widoczny w Twojej przeglądarce.
Jak używać SVG w Html
Aby użyć pliku SVG w HTML, musisz użyć rozszerzenia lub
Jak korzystać z plików SVG
Aby użyć pliku SVG, potrzebujesz przeglądarki lub edytora obsługującego format pliku. Jedną z popularnych przeglądarek jest Adobe Illustrator. Gdy masz przeglądarkę lub edytor, możesz otworzyć plik i wyświetlić lub edytować obraz.

Jest to grafika wektorowa, którą można skalować w górę iw dół. Można go wyciąć za pomocą osobistej maszyny do cięcia, takiej jak Silhouette lub Cricut, używając formatu pliku SVG . Możesz to zrobić za pomocą naprasowywanych wzorów. Jednym z najlepszych sposobów zapisywania wyciętych plików jest zapisywanie ich w formacie insvg. Winyl termotransferowy można również nakładać na banery materiałowe, torby na ramię i prawie każdy inny rodzaj tkaniny. Trwały wodoodporny winyl to najlepszy wybór, jeśli zamierzasz umieścić swój winyl na czymś, co będzie mokre.
Jeśli nie znasz SVG, jest to format grafiki wektorowej, który można edytować za pomocą różnych programów. Pliki Adobe Illustrator są często używane do ich tworzenia, ale można je edytować i otwierać w innych programach Adobe, takich jak Photoshop, Photoshop Elements i InDesign. Jeśli masz dużo plików SVG, przeglądanie i przeglądanie ich w Eksploratorze plików systemu Windows 10 może być łatwiejsze przy użyciu rozszerzenia Eksploratora SVG. Wybierz folder SVG z menu Eksploratora plików po zainstalowaniu rozszerzenia. Pliki w folderze zostaną pokazane w formacie miniatur, gdy tylko zostaną wyświetlone. Przeglądanie i podgląd plików SVG w Eksploratorze plików systemu Windows 10 może być wygodne, gdy masz ich dużo.
Jaki program otwiera pliki SVG?
Wszystkie popularne przeglądarki, w tym Google Chrome, Firefox, Internet Explorer i Opera, umożliwiają renderowanie obrazów SVG. Oprócz podstawowych edytorów tekstu i zaawansowanych edytorów graficznych CorelDRAW i inne popularne edytory tekstu obsługują pliki SVG.
Wyświetl podgląd i konwertuj pliki Svg w systemie Windows 10
W systemie Windows 10 można wyświetlić podgląd plików SVG w Eksploratorze plików, klikając okienko Widok i wybierając opcję Okienko podglądu. Po prostu wybierz plik, który chcesz przekonwertować na format PNG, a następnie kliknij przycisk Konwertuj, aby to zrobić.
Dlaczego miałbyś używać pliku Svg?
Jeśli chodzi o grafikę wektorową, informacje w plikach SVG można wyświetlać w dowolnym miejscu, podczas gdy mapy bitowe wymagają większych plików w przypadku przeskalowanych wersji, dzięki czemu ich rozmiary są większe. Mniejsze pliki ładują się szybciej w przeglądarkach, co zwiększa ogólną wydajność witryny.
Formaty rastrowe Svg vs
Format obrazu SVG pozostaje ostry i wyraźny nawet w rozdzielczościach i rozmiarach w zakresie od 1 do 4K. Ponieważ formaty GIF, PNG i JPG są formatami rastrowymi, obsługują tylko niewielką ilość szczegółów i nie nadają się do złożonych obrazów. Jeśli chcesz tworzyć logo, ikony lub inne płaskie grafiki o prostych kolorach i kształtach, możesz użyć formatu SVG. Nie ma powodu, dla którego starsze przeglądarki nie obsługują SVG, ale większość nowoczesnych przeglądarek tak.
Czy możesz przekonwertować SVG na JPG?
Możesz użyć CloudConvert do konwersji i rasteryzacji plików wektorowych. PDF, EPS i SVG to tylko niektóre z plików, do których można uzyskać dostęp za pośrednictwem naszego systemu. Korzystając z tych opcji, możesz ustawić rozdzielczość, jakość i rozmiar pliku.
Najlepszy format obrazu do przechowywania obrazów
Jaki jest najlepszy format obrazu?
Obrazy PNG są zwykle mniejsze niż obrazy JPEG. Ponieważ obrazy SVG są na ogół większe niż obrazy JPEG, należy je oglądać ostrożnie. Nie ma edycji obrazów JPEG. Obrazy tekstowe można łatwo edytować za pomocą SVG.
Czy możesz użyć sva na zdjęciu?
Ponieważ pliki SVG są tak wszechstronne, można ich używać do tworzenia logo, ilustracji i wykresów. Ze względu na brak pikseli, wysokiej jakości zdjęcia cyfrowe są trudne do wyświetlenia. W przypadku zdjęć o wysokim poziomie szczegółowości zwykle preferowane są pliki JPEG. W nowoczesnych przeglądarkach nie ma już żadnej alternatywy dla obrazów sva.
Przeglądarka plików SVG
Przeglądarka SVG to program, który umożliwia użytkownikom przeglądanie plików Scalable Vector Graphics (SVG). SVG to format grafiki wektorowej, który można skalować do różnych rozmiarów bez utraty jakości. Dzięki przeglądarce SVG użytkownicy mogą przeglądać zawartość pliku SVG i powiększać lub pomniejszać obraz bez utraty szczegółów.
Przeglądarka plików SVG firmy Pixelied umożliwia dostosowywanie i otwieranie plików bezpośrednio w przeglądarce jednym kliknięciem myszy. Wykonując zaledwie cztery proste kroki, możesz edytować i przeglądać pliki SVG. Przeciągnij i upuść plik SVG do edytora, jeśli chcesz go zapisać. Możesz dostosować swój plik za pomocą naszych bezpłatnych narzędzi do edycji SVG. Bezpłatna przeglądarka SVG firmy Pixelied umożliwia eksport dowolnego obrazu w wielu formatach wysokiej jakości. Korzystając z Pixelied, możesz łatwo i szybko dostosować swoje pliki SVG, które można zmienić oprócz ich rozmiaru, koloru, przezroczystości, położenia i wielu innych funkcji. Internetowi profesjonaliści mogą z łatwością tworzyć od podstaw wspaniałe pliki SVG za pomocą naszej internetowej przeglądarki obrazów lub skorzystać z naszych elastycznych szablonów.
Pixelied to internetowy czytnik SVG, który nie wymaga technicznej znajomości żadnego języka programowania, w tym Photoshopa czy Gimpa. Ta aplikacja ma na celu umożliwienie dostosowywania i przeglądania plików wektorowych. W aplikacji możesz dodawać tekst, kolorować kolory tła i tworzyć kolaże.
Jeśli jesteś doświadczonym programistą internetowym, być może zastanawiasz się, dlaczego powinieneś zainstalować SVG. W końcu obrazy działają dobrze.
Obrazy można oglądać na różne sposoby. Korzystanie z obrazów wiąże się jednak z pewnymi ograniczeniami. Pierwszą rzeczą, na którą należy zwrócić uwagę, jest to, że są one małe pod względem wielkości. Z kilkoma wyjątkami obrazy nie mogą już przekraczać 40 000 pikseli szerokości i 2000 pikseli wysokości. To całkiem małe.
HTML jest jedynym językiem, w którym można używać obrazów. Oznacza to, że obrazy nie mogą być wyświetlane w elemencie takim jak div lub span.
Z drugiej strony pliki wektorowe to wektory. W rezultacie obrazy nie mogą konkurować rozmiarem z plikami SVG. Możesz mieć je tak duże lub tak małe, jak chcesz, i nadal będą wyglądać fantastycznie na ekranie.
Istnieją również zalety używania SVG zamiast obrazów. Możliwość wyszukiwania plików SVG to jedna z zalet. Możesz łatwo wyszukiwać i wykorzystywać obrazy, których chcesz użyć w swoim dokumencie, przeciągając je i upuszczając.
Jeśli chcesz bezpośrednio zmodyfikować pliki, możesz użyć SVG. Za pomocą tego narzędzia możesz dodawać niestandardowe efekty, zmieniać kolory i wprowadzać inne zmiany.
Jeśli chcesz zaprojektować swoją stronę internetową z oszałamiającą grafiką, prawdopodobnie powinieneś zacząć używać sva.
Obiekt Svg nie jest wyświetlany
Jeśli masz problemy z wyświetleniem obiektu SVG, jest to prawdopodobnie spowodowane jedną z następujących przyczyn: Obiekt SVG nie jest prawidłowo sformułowany. Obiekt SVG jest nieprawidłowy. Obiekt SVG ma nieprawidłowy format. Obiekt SVG nie znajduje się we właściwym miejscu. Jeśli nadal masz problemy, spróbuj wykonać następujące czynności: Sprawdź ważność swojego kodu SVG za pomocą walidatora online. Sprawdź poprawność swojego kodu SVG za pomocą internetowego narzędzia do sprawdzania poprawności. Upewnij się, że kod SVG ma prawidłowy format. Upewnij się, że kod SVG jest we właściwym miejscu.
Uszkodzony obraz powoduje problem z plikiem SVG na forum usługi Power BI. Jeśli użyjesz dwukropka, aby dodać obraz do ciągu tekstowego, powinien on być widoczny. Zasadniczo próbuję przekonwertować dane obrazu na SVG, używając tylko jednego obrazu. Atrybut, zwykle ustawiony na „http://www.w3.org/2000/svg”, musi być obecny, aby obraz mógł zostać przekonwertowany. Jeśli dodasz to do ciągu tekstowego, obraz powinien być wyświetlany poprawnie. Dlaczego link do pliku pbix nadal nie działa?
Jak osadzić plik Svg?
Aby osadzić plik SVG za pomocą elementu img>, musisz najpierw odwołać się do niego w atrybucie src zgodnie z oczekiwaniami. W niektórych przypadkach należy zignorować współczynnik proporcji pliku SVG (lub określić wysokość i szerokość).
Narzędzia do tworzenia grafiki SVG
Możliwe jest generowanie szerokiej gamy grafik SVG przy użyciu różnych narzędzi. Istnieją wtyczki, których można użyć, takie jak Raphael-Vector Graphics lub Touch Enabled SVG Pan and Zoom, lub możesz użyć bardziej podstawowego narzędzia, takiego jak wtyczka animacji ścieżki. Wybierz metodę, która Ci odpowiada i pamiętaj o przeczytaniu dokumentacji, aby poznać wszystkie dostępne opcje. Kiedy będziesz gotowy do udostępnienia swoich elementów SVG, umieść je na swoich stronach HTML za pomocą odpowiednich tagów.
Ładowanie .svg
.svg to format pliku, który umożliwia wyświetlanie grafiki wektorowej w Internecie. Oznacza to, że rozmiar grafiki można zmieniać bez utraty jakości, co czyni ją idealną do responsywnego projektowania stron internetowych. Ponieważ jednak są oparte na plikach wektorowych, praca z nimi może być nieco trudniejsza niż z innymi formatami plików.
Mamy pierwszego projektanta stron internetowych, który tworzy animacje SVG. Istnieje 10 różnych przykładów o różnym stopniu złożoności, od najprostszych do najbardziej złożonych. Można to osiągnąć za pomocą animacji ładowania SVG, jak opisano w przykładach i kodzie poniżej. Nie czekaj, aż je zdobędziesz; Śmiało i zacznij już dziś! Istnieje duże prawdopodobieństwo, że masz aplikację dla Web Designera. Możesz pobrać ponad 500 000 różnych szablonów internetowych, ikon, motywów i zasobów projektowych w ramach jednej licencji.
Mały Svg
SVG Tiny to profil specyfikacji Scalable Vector Graphics (SVG). Jest to zmniejszona wersja pełnej specyfikacji SVG i nadaje się do implementacji na telefonach komórkowych i innych urządzeniach o ograniczonych zasobach.
Wersja 1.2 Scalable Vector Graphics (SVG) jest już dostępna. To oprogramowanie jest dostępne zarówno do użytku mobilnego, jak i stacjonarnego. Ponieważ w SVG Tiny 1.1 nie było skryptów ani stylów, wbudowany w niego Document Object Model (DOM) nie był już potrzebny. W wyniku tego prawie wszystkie implementacje zaoszczędziły znaczną ilość pamięci. Istnieje teraz wiele nowych funkcji w SVG Tiny 1.2, które zostały dodane w wyniku próśb autorów SVG, implementatorów i użytkowników. Nazwa tej specyfikacji, „SVG Core”, będzie odnosić się do faktu, że przyszłe wersje nadal będą miały kompatybilność wsteczną z poprzednimi wersjami. 16 lutego 2020 roku ukazał się szkic redaktora SVG 2.0, który zawierał pośrednią wersję standardu wydaną w 2008 roku. Mimo to nie spotkał się on z powszechną akceptacją i było tylko kilka wdrożeń jego ulepszonych funkcji .
Svg Tiny: świetny sposób na rozszerzenie możliwości Svg
Jest przeznaczony do użytku z różnymi urządzeniami, takimi jak telefony komórkowe i urządzenia PDA, a także laptopy i komputery stacjonarne. Ta wersja zawiera podzbiór funkcji SVG 1.1 Full, a także nowe funkcje poprawiające możliwości silnika graficznego. Pozwala eksportować narzędzia autorskie za pomocą SVG Tiny.
