Jak przepakować motyw WordPress w programie Dreamweaver
Opublikowany: 2022-11-02Gdy masz motyw WordPress, którego chcesz użyć w programie Dreamweaver, pierwszą rzeczą, którą musisz zrobić, to przepakować motyw. Dzięki temu będziesz mieć wszystkie potrzebne pliki i foldery w jednym miejscu, dzięki czemu będziesz mógł łatwo edytować i przesyłać motyw do swojej witryny Dreamweaver. Aby przepakować motyw WordPress, musisz utworzyć nowy folder na swoim komputerze. Możesz nazwać ten folder, jak chcesz, ale w tym przykładzie nazwiemy go „motywem snów”. Po utworzeniu nowego folderu otwórz go, a następnie znajdź motyw WordPress, którego chcesz użyć. Skopiuj całą zawartość folderu motywów WordPress do nowego folderu „motyw snów”. Obejmuje to wszystkie pliki PHP, obrazy i pliki CSS, które tworzą motyw. Następnie musisz edytować plik „style.css” w folderze „dreamweaver-theme”. Ten plik steruje wyglądem i sposobem działania motywu, dlatego należy się upewnić, że jest on zgodny z programem Dreamweaver. Najłatwiej to zrobić, otwierając plik „style.css” w edytorze tekstu, takim jak Notepad ++. Po otwarciu pliku znajdź wiersz z napisem „Nazwa motywu:”. Zastąp nazwę motywu WordPress nazwą nowego motywu Dreamweaver. W tym przykładzie nazwiemy go „Moim motywem Dreamweaver”. Zapisz plik „style.css”, a następnie go zamknij. Możesz teraz przesłać folder „dreamweaver-theme” do serwisu Dreamweaver.
Za pomocą programu Adobe Dreamweaver na komputerze możesz stworzyć atrakcyjną wizualnie witrynę internetową. Jest to front-endowe środowisko programistyczne, które umożliwia szybkie przełączanie się między HTML, CSS, JavaScript i podglądem bieżącego projektu na żywo. Projektuj i układaj strony wizualnie za pomocą zaawansowanego trybu WYSIWYG, który automatycznie generuje kod, gdy go używasz. Niestandardowe motywy można tworzyć za pomocą WordPressa, korzystając z możliwości ich budowania bez użycia HTML, CSS, JavaScript lub PHP. Edycja strony HTML jest tak prosta, jak edytowanie plików szablonów. Nie trzeba być programistą front-end, aby z niego korzystać.
Czy mogę edytować motyw WordPress w programie Dreamweaver?

WordPress, popularny system zarządzania treścią, jest teraz zintegrowany z programem Dreamweaver. Edytor kodu w programie Dreamweaver jest tak prosty w użyciu jak HTML, z podświetlaniem składni i funkcją autouzupełniania dla PHP.
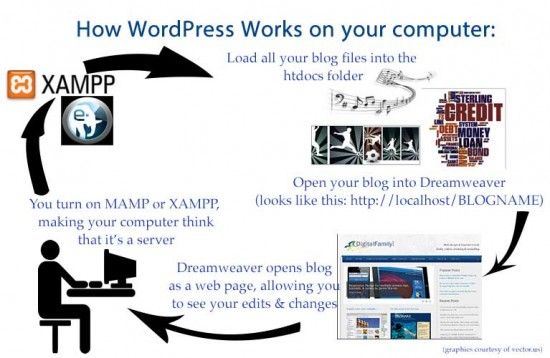
Oprócz WordPressa możesz tworzyć i edytować własne motywy za pośrednictwem platformy open source. Tworzenie, edytowanie i przeglądanie plików motywów WordPress w WordPress to pestka z pomocą Photoshopa. Zaleca się zainstalowanie WordPressa i połączenie z lokalnym serwerem WWW w celu edycji motywu. Po zainstalowaniu WordPressa należy najpierw zainstalować XAMPP dla Windows i MAMP dla Mac OS X, a następnie skonfigurować lokalną witrynę Dreamweaver przy użyciu motywu WordPress. Możesz wprowadzać zmiany w wyglądzie swojego bloga, łącząc tę witrynę z narzędziami do edycji w swoim motywie. Klikając go, możesz uzyskać dostęp zarówno do lokalnych, jak i zdalnych plików motywów . Jeśli chcesz dowiedzieć się więcej o bardziej wszechstronnych samouczkach, powinieneś wziąć udział w kursie Adobe. Trudno uwierzyć, że jest tak złożony, jak się początkowo wydaje, więc samouczek jeden na jednego jest niezbędny.
W polu Nazwa szablonu wpisz nazwę szablonu, np. Nagłówek 1. Możesz wprowadzić kod źródłowy nagłówka, który chcesz utworzyć w polu Źródło szablonu, który będzie miał postać h1>Nagłówek 1 W polu Plik szablonu wprowadź nazwa pliku szablonu, na przykład header1.html. Należy nacisnąć przycisk Utwórz. Wybierz nagłówek, który właśnie utworzyłeś z okna dokumentu w oknie dokumentu. Pole Nazwa w panelu Właściwości można zmienić na nagłówek1. Nagłówek powinien być teraz pogrubiony. Pole Wyrównanie tekstu należy zmienić na lewo, a pole Oblewanie tekstem na prawo. Kliknij go, aby potwierdzić swoje uprawnienia. W oknie dokumentu jedyne, co musisz zrobić, to wybrać akapit, który chcesz sformatować. Na karcie nagłówka panelu Właściwości kliknij przycisk Kursywa, aby zmienić styl.
Jak edytować szablon strony internetowej w programie Dreamweaver?
Po otwarciu i edycji pliku szablonu kliknij przycisk Edytuj. W menu prawym przyciskiem myszy wybierz Edytuj. Wybierz szablon, który chcesz edytować, klikając dwukrotnie jego nazwę. Przycisk Edytuj znajduje się na dole panelu Zasoby, gdzie możesz wybrać szablon do edycji.
Korzystanie z menu kontekstowego kodowania w programie Dreamweave
Wybierając opcję menu kontekstowego Kodowanie na pasku narzędzi programu Dreamweaver , możesz przejść do trybu szybkiej edycji. Menu kontekstowe znajduje się poniżej menu. W trybie szybkiej edycji w programie Dreamweaver można umieścić kod kontekstowy i narzędzie. Ułatwi to również zlokalizowanie potrzebnej sekcji kodu. Menu kontekstowe kodu udostępnia również szereg opcji wstawiania nowego kodu, usuwania kodu lub kopiowania kodu. Wybierz opcję Nowy kod z menu kontekstowego, aby wstawić nowy kod. Dostęp do okna dialogowego Nowy kod można uzyskać, klikając poniższy obrazek: br>. Jeśli chcesz wstawić nowy kod, wprowadź go w oknie dialogowym Nowy kod. Jeśli masz komputer, możesz go również użyć do wpisania kodu. Gdy skończysz klikać OK, możesz wstawić kod na swoją stronę. Wybierz opcję Usuń kod z menu kontekstowego. Okno dialogowe Usuń kod można znaleźć poniżej. Możesz wybrać kod, który chcesz usunąć, klikając przycisk Usuń kod. Możesz usunąć kod na swoim komputerze, wybierając go z menu Plik. Po zakończeniu pisania kliknij OK, aby usunąć kod ze strony. Kopiuj kod można skopiować wybierając go z menu kontekstowego. Jak widać na poniższym obrazku, pojawi się okno dialogowe Kopiuj kod. Kopiuj kod to okno dialogowe, w którym możesz wybrać kod, który chcesz skopiować. Kod można również skopiować do pliku na komputerze za pomocą systemu plików. Po zakończeniu pisania kliknij OK, aby skopiować kod na swoją stronę. Dostęp do menu kontekstowego Kodowanie można uzyskać, wybierając je z paska narzędzi programu Dreamweaver.

Czy Adobe Dreamweaver jest lepszy niż WordPress?
Możesz stworzyć swoją idealną stronę internetową za pomocą wybranego przez siebie narzędzia (jeśli chcesz nauczyć się HTML i CSS). Jeśli szukasz tylko szybkiego sposobu na stworzenie profesjonalnie wyglądającej strony internetowej, WordPress może być dla Ciebie najlepszym wyborem.
Spadek splotu snów
Prawie wszyscy internauci nie używają programu Dreamweaver i nie jest to zbyt popularne oprogramowanie do tworzenia stron internetowych. Od pierwszego wydania Dreamweavera minęło kilka lat, a jego popularność systematycznie spada. Liczba użytkowników programu Dreamweaver w Internecie spada z roku na rok i stanowi zaledwie 1,8% wszystkich stron internetowych. W 2011 roku ponad 50% użytkowników zmieniło platformy. Mimo że jest teraz mniej popularny niż kiedyś, nadal jest używany przez niewielką liczbę osób.
Szablony Dreamweaver

Szablon Dreamweaver to wstępnie zaprojektowana strona internetowa, której można użyć do automatycznego tworzenia nowych stron internetowych o tym samym wyglądzie.
Przy pierwszym otwarciu szablonu możesz wybrać szablon, z którego chcesz utworzyć nowy dokument, wybierając okno dialogowe Nowy dokument z szablonu. Kolejne pole wyboru znajdujące się w oknie dialogowym Nowy dokument z szablonu umożliwia utworzenie nowego dokumentu na podstawie bieżącej zawartości szablonu (zamiast tworzenia nowego dokumentu). Oprócz nazwy i lokalizacji nowego dokumentu okno dialogowe Nowy dokument z szablonu umożliwia określenie jego nazwy i lokalizacji. W zależności od wybranego szablonu możesz zapisać nowy dokument jako.html,.htm lub.PDF. Ponadto w oknie dialogowym Nowy dokument z szablonu można określić nazwę nowego dokumentu i lokalizację jego folderu. W zależności od wybranego szablonu nazwa folderu nowego dokumentu zostanie zmieniona odpowiednio na.html,.htm lub.PDF. Jeśli chcesz użyć tego samego szablonu dla wielu dokumentów, możesz dodać go do folderu Szablony w swojej witrynie. Można to zrobić, otwierając okno dialogowe Preferencje witryny, wybierając kartę Pliki, a następnie klikając przycisk Szablony w lewym dolnym rogu okna. Aby dodać szablon, przejdź do panelu Szablony i kliknij przycisk Dodaj. Szablon można dodać, wybierając go w oknie dialogowym Dodaj szablon i wprowadzając lokalizację pliku (.html,.htm lub.PDF), nazwę szablonu oraz folder, w którym ma zostać umieszczony. W przypadku tworzenia nowego dokumentu na podstawie szablonu plik szablonu jest kopiowany do tego samego folderu co nowy dokument. W oknie dialogowym Nowy dokument z szablonu możesz określić inny folder, z którego chcesz utworzyć nowy dokument. Możesz utworzyć nowy dokument na podstawie szablonu lub utworzyć nowy dokument za pomocą okna dialogowego Nowy dokument. Po kliknięciu okna dialogowego Nowy dokument możesz określić nazwę i lokalizację nowego dokumentu. Aby użyć szablonu, najpierw otwórz okno dialogowe Nowy dokument i wybierz szablon, którego chcesz użyć. W oknie dialogowym Preferencje serwisu przejdź do zakładki Pliki, a następnie kliknij przycisk Szablony.
Edytuj witrynę WordPress za pomocą programu Dreamweaver
Jeśli chcesz edytować swoją witrynę WordPress za pomocą programu Dreamweaver, możesz to zrobić, łącząc program Dreamweaver ze swoją witryną WordPress. Gdy to zrobisz, będziesz mógł edytować pliki swojej witryny i wprowadzać zmiany w swojej witrynie WordPress za pomocą programu Dreamweaver.
Edycja motywu WordPress w programie Adobe Dreamweaver CC to zaszczyt. Możesz zobaczyć zmiany zachodzące na komputerze w czasie rzeczywistym i poczuć emocje związane z ich wprowadzaniem. Serwer lokalny można porównać do posiadania konta GoDaddy, ale jest hostowany na własnym komputerze. Jeśli zainstalujesz WordPress Multisite, będziesz czerpać korzyści z usprawnionego przepływu pracy. Instalacja wielostanowiskowa WordPress pozwala na posiadanie tylu witryn WordPress, ile chcesz w jednej instalacji, z których każda ma własny zestaw motywów. Motyw WordPress można edytować za pomocą kilku kliknięć myszą za pomocą Dreamweaver CMS.
