Jak naprawić największe wrażenie zawartości farby, które zostało załadowane z opóźnieniem
Opublikowany: 2023-04-27Czy po prostu obsługujesz swoją witrynę za pomocą Google PageSpeed Insights tylko po to, by zadowolić się informacją diagnostyczną, że grafika Premier Contentful Paint została wczytana z opóźnieniem?
Leniwe ładowanie to zazwyczaj mądra taktyka przyspieszająca ładowanie witryny.
Ale jeśli leniwie ładujesz wyświetlenie po części widocznej po części przewinięcia, które jest obecnie stosowane do obliczania czasu głównego malowania treści w Twojej witrynie, może to zadziałać na twoją korzyść. Dlaczego? Leniwe ładowanie tego początkowego obrazu może naprawdę spowolnić instancje największego malowania treści w Twojej witrynie po prostu dlatego, że może to zająć więcej czasu.
Właśnie dlatego PageSpeed Insights wyświetla informacje diagnostyczne „ Najlepszy obraz z zawartością został leniwie załadowany ”.
Na szczęście rozwiązanie jest bardzo proste – wystarczy, że wyłączysz grafikę rozpoczynającą się od leniwego ładowania.
W tym poście dowiesz się, jak najlepiej to osiągnąć na swojej stronie internetowej WordPress.
Jak rozwiązać problem dotyczący grafiki z największą treścią, która została leniwie załadowana w PageSpeed Insights
Poniżej podzielimy się dwoma sposobami wykluczenia pierwszej grafiki z leniwego ładowania w WordPress:
- Skorzystaj z bezpłatnej wtyczki Optimole, która zapewnia zoptymalizowane leniwe ładowanie oraz mnóstwo innych opcji optymalizacji obrazu.
- Dodaj fragment kodu, aby zmienić funkcje leniwego ładowania natywnej przeglądarki WordPress.
1. Użyj Optimole, aby ulepszyć swoje zdjęcia w celu uzyskania największej treści
Najłatwiejszym sposobem naprawy najbardziej znaczącej grafiki Contentful Paint została leniwie załadowana diagnostyka jest użycie wtyczki Optimole. To wszechstronny instrument do optymalizacji obrazu, który jest elementem krewnych Themeisle.
Oprócz umożliwienia rozwiązania tego konkretnego problemu, Optimole po prostu oferuje wiele narzędzi do ulepszania zdjęć Twojej witryny w celu uzyskania największej treści (i ogólnie ogólnej wydajności Internetu).
️ Oto, co potrafi:
- Dostarczaj adaptacyjne zdjęcia w czasie rzeczywistym, które są zoptymalizowane dla prawie każdego klienta. Na przykład osoba wyszukująca na smartfonie o niższej rozdzielczości uzyskałaby gorsze efekty wizualne niż osoba wyszukująca na wyświetlaczu 4K.
- Leniwe ładowanie obrazów wraz z wykluczeniem początkowo X ilustracji lub zdjęć z leniwego ładowania.
- Kompresuj efekty wizualne przy użyciu kompresji stratnej lub bezstratnej.
- Konwertuj obrazy do zoptymalizowanych formatów, takich jak WebP i AVIF.
- Dostarczaj zdjęcia za pośrednictwem rozwiniętej społeczności wysyłania i dostarczania treści pisemnych (CDN), napędzanej przez światową sieć Amazon CloudFront.
Kiedy dojdzie do diagnostyki, że grafika Major Contentful Paint została leniwie załadowana, najbardziej krytyczną cechą Optimole jest wybór, aby wykluczyć pierwsze X zdjęć w Twojej prezentacji z bieżącego leniwego ładowania.
️ Oto jak to zrobić…
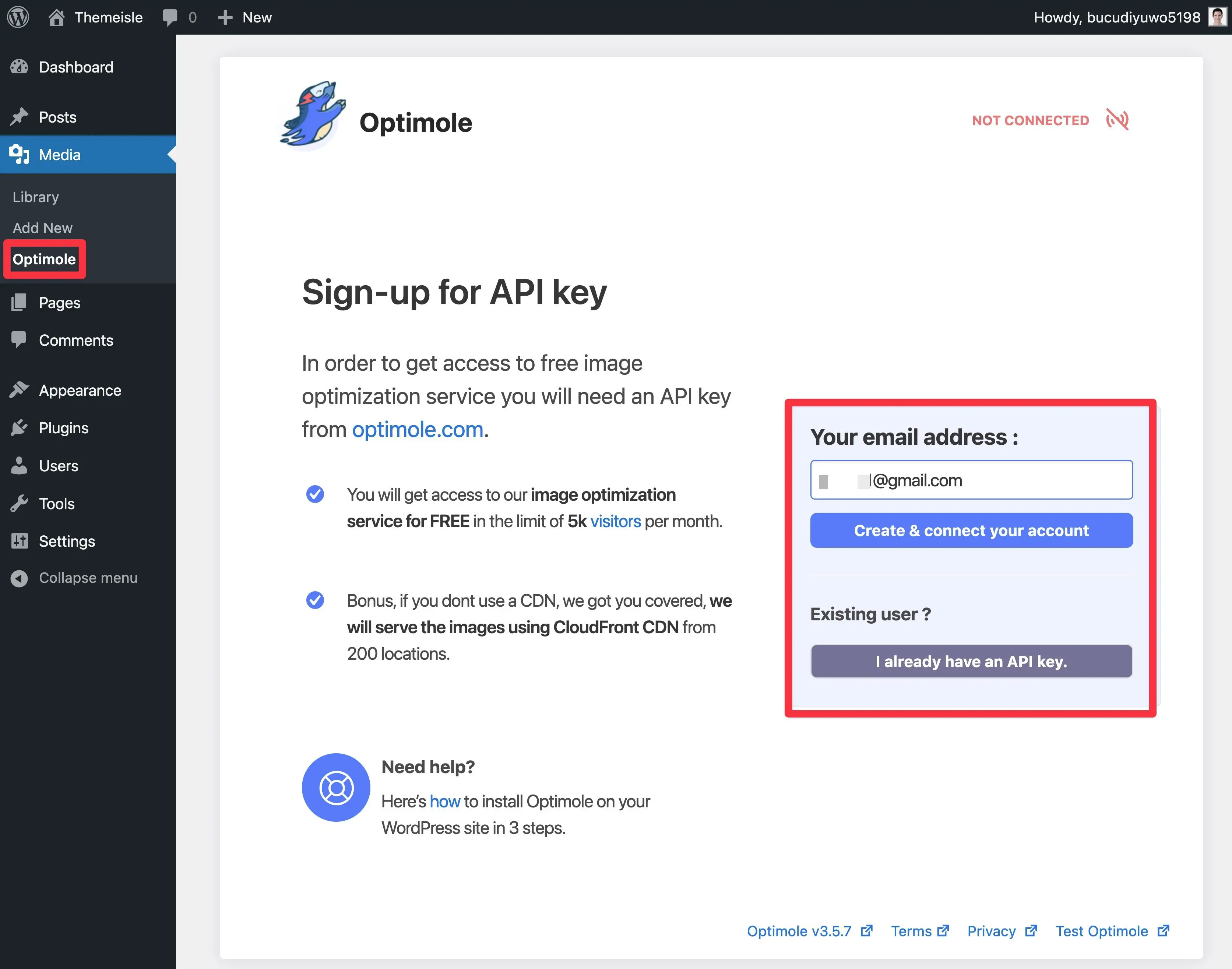
Aktywuj wtyczkę Optimole na swojej stronie internetowej
Aby rozpocząć, zainstaluj i aktywuj bezpłatną wtyczkę Optimole na swojej stronie internetowej. Jest szczegółowo opisany na WordPress.org i można go zainstalować jak każdą inną darmową wtyczkę.
Podczas aktywacji wtyczki zostaniesz poproszony o utworzenie bezpłatnego konta w celu uzyskania niezbędnego interfejsu API. Umożliwi to dołączenie Twojej witryny do pomocy Optimole.

Po prostu postępuj zgodnie ze wskazówkami. Uruchomisz go w mniej niż minutę.
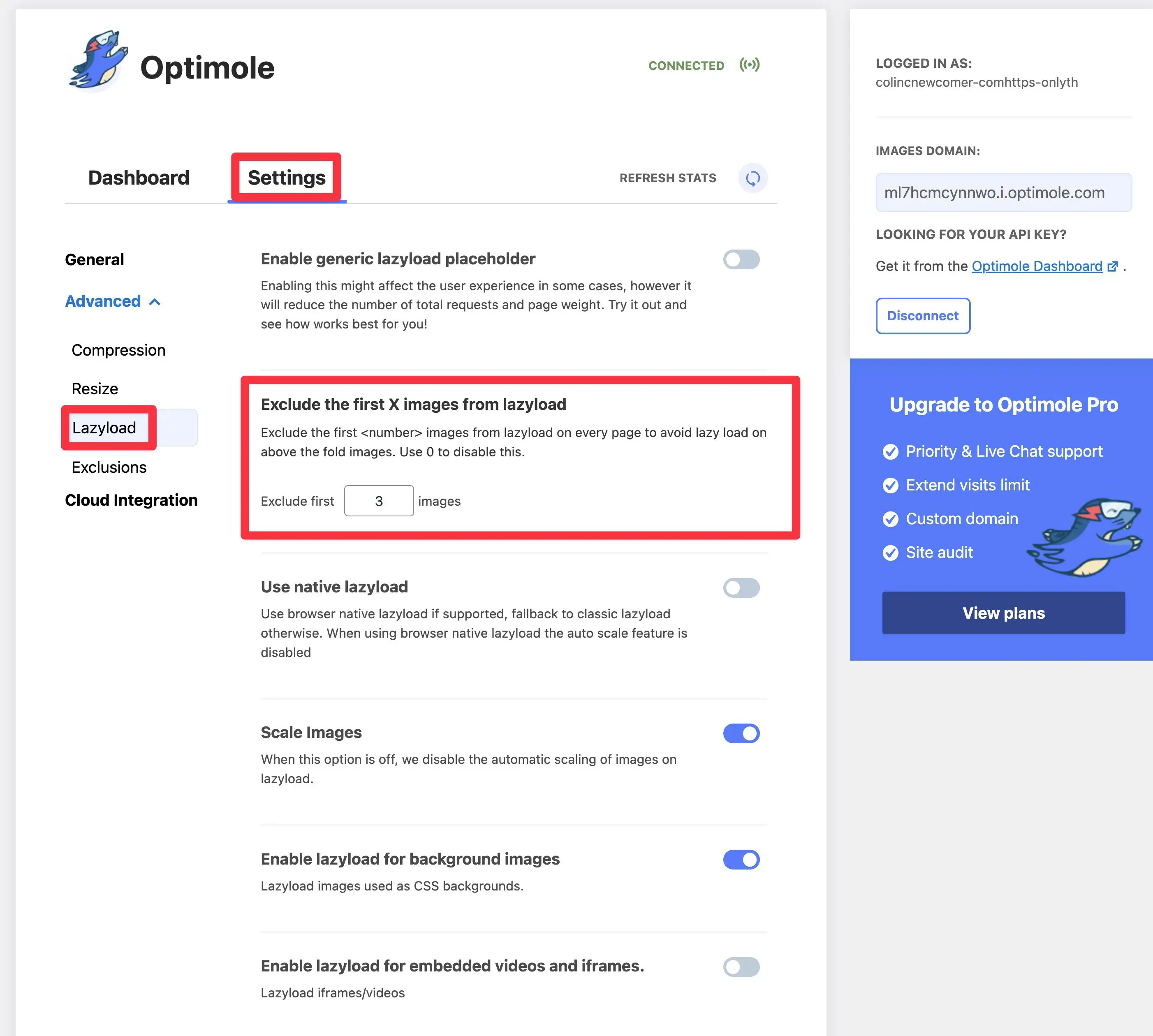
Wyklucz początkowe obrazy z leniwego ładowania
Po powiązaniu z wtyczką musisz zobaczyć pulpit nawigacyjny Optimole.
Możesz ogólnie uzyskać do niego dostęp, przechodząc do Media → Optimole .
Optimole domyślnie włącza leniwe ładowanie. Rutynowo wyklucza również początkowo kilka zdjęć z leniwego ładowania. Innymi słowy, powinien naprawdę naprawić informacje diagnostyczne, nawet przy domyślnych konfiguracjach.
Jeśli chcesz wykluczyć dodatkowe wizualizacje z leniwego ładowania lub zmienić akcje leniwego ładowania, możesz przejść do Konfiguracje → Wyrafinowane → Lazyload w lokalizacji Optimole na pulpicie nawigacyjnym WordPress.

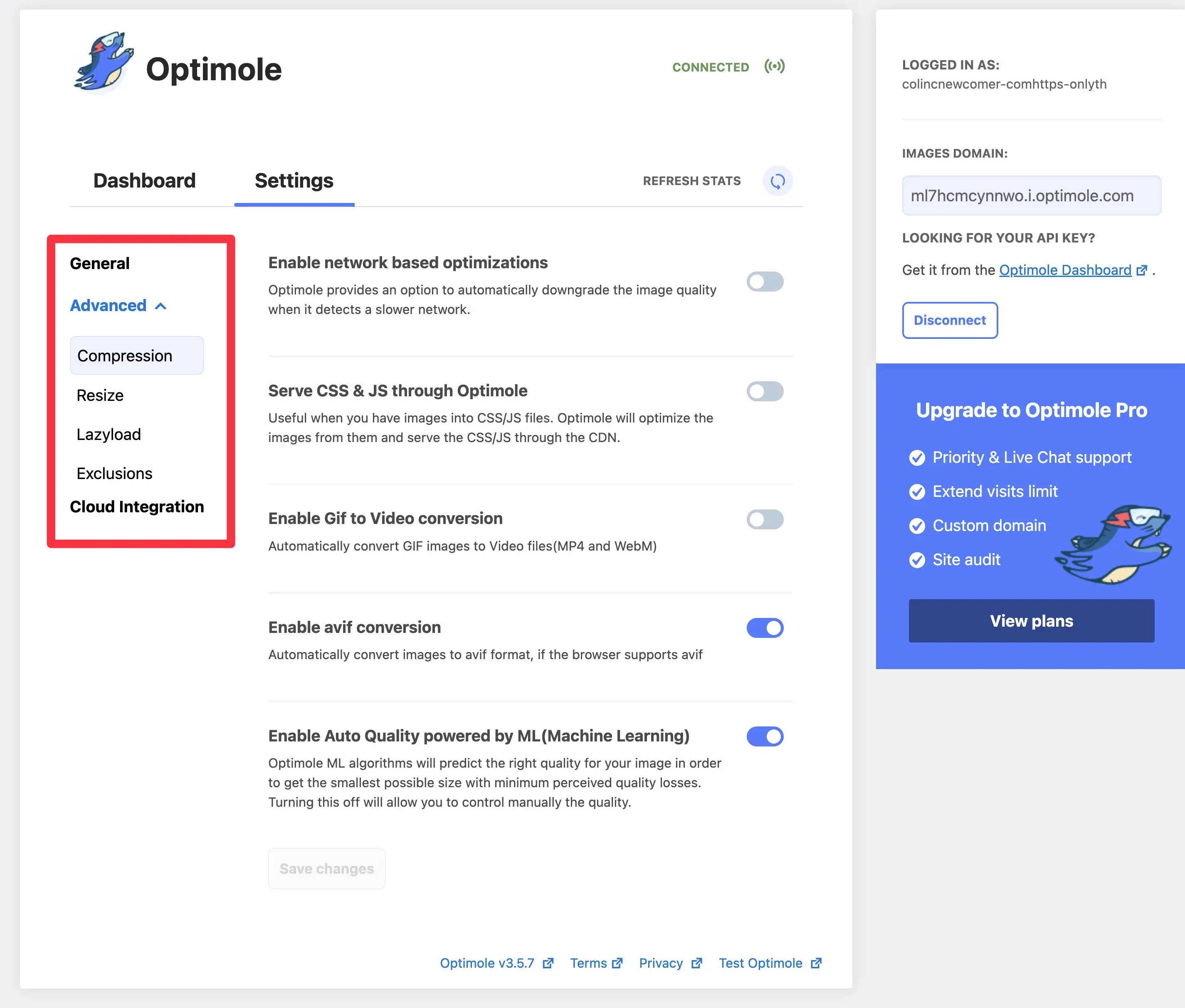
Skonfiguruj inne opcje optymalizacji obrazu zgodnie z własnymi wyborami
Oprócz naprawy wszelkich problemów z leniwym ładowaniem i najważniejszymi zdjęciami Contentful Paint, Optimole oferuje również mnóstwo innych przydatnych opcji optymalizacji grafiki, które naprawdę warto odkryć.
Aby zobaczyć i/lub pomóc tym opcjom, możesz odkryć lokalizację Konfiguracje interfejsu Optimole na pulpicie nawigacyjnym WordPress.

2. Użyj kodu, aby wykluczyć obrazy z miejscowego leniwego ładowania WordPress
Nawet jeśli nie korzystasz z dedykowanej wtyczki ładowania leniwego, takiej jak Optimole, nadal możesz działać w przypadku , gdy największe wrażenie zawartości treści było ładowane z opóźnieniem. Cel jest taki, że WordPress zawiera lokalne wskazówki dotyczące leniwego ładowania w WordPress 5.5.

Spowodowało to problemy z bardzo słabym malowaniem Major Contentful Paint na 1. miejscu, ponieważ leniwie ładowało wszystkie zdjęcia.
Aby to naprawić i trzymać się z dala od najbardziej znaczącej koncepcji „Contentful Paint”, która polegała na leniwym ładowaniu obrazu , WordPress 5.9 zmodyfikował te nawyki, aby wykluczyć początkową grafikę z rutynowego ładowania z opóźnieniem.
Jednak mimo to możesz stawić czoła wyzwaniu z rodzimym leniwym ładowaniem WordPressa za pomocą pewnego stylu scenariusza krawędzi lub sytuacji z twoim motywem.
Jeśli chcesz być wolny od ryzyka, możesz użyć funkcji wp_omit_loading_attr_threshold() i haka akcji. To reguluje, w jaki sposób kilka zdjęć ma zostać wykluczonych z leniwego ładowania.
Na przykład możesz wykluczyć pierwsze dwa obrazy zamiast początkowej grafiki.
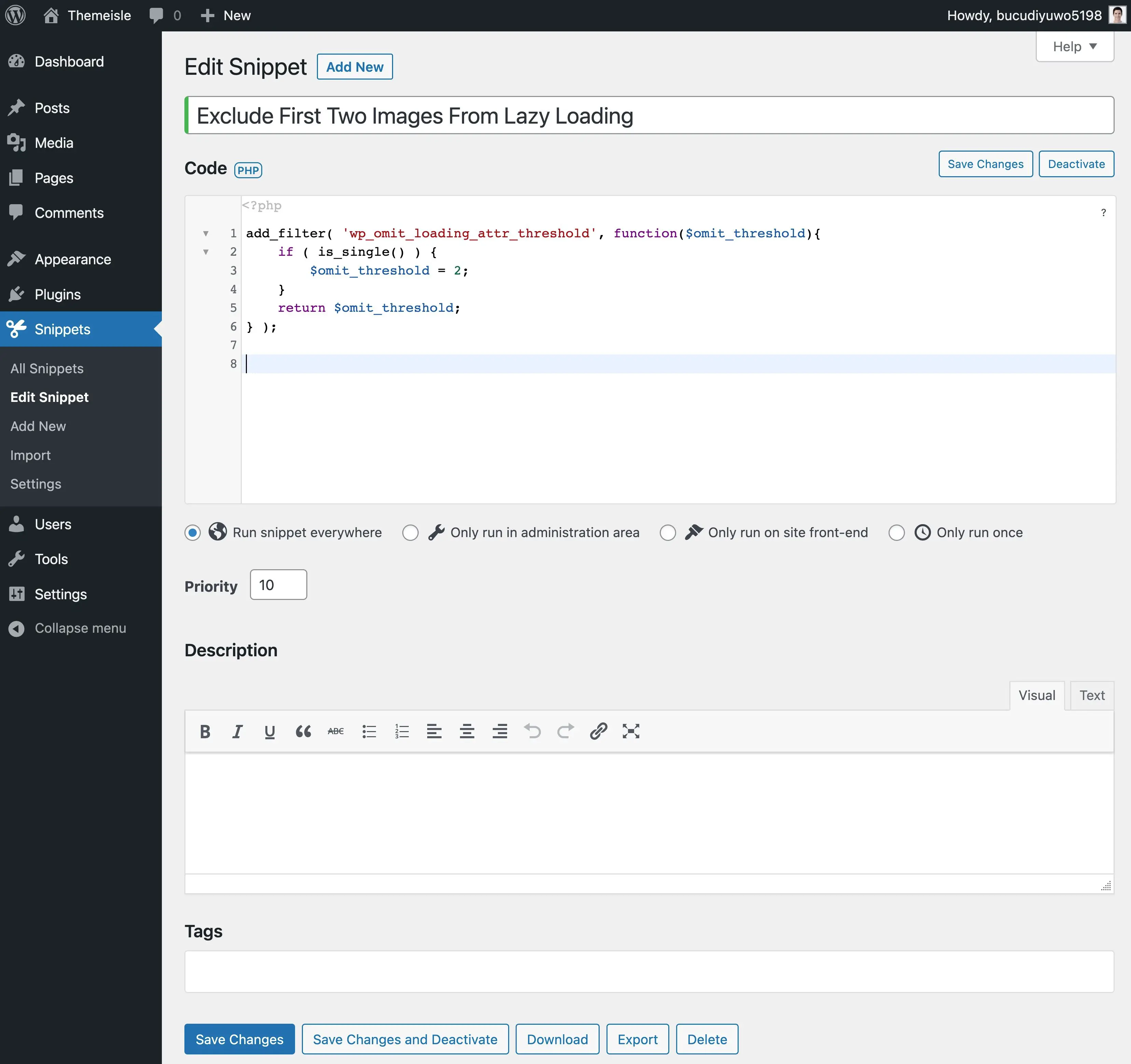
Aby to zrobić, dołącz kolejny fragment kodu do pliku features.php swojego motywu dziecięcego lub wtyczki menedżera kodu, takiej jak Code Snippets .
incorporate_filter( 'wp_omit_loading_attr_threshold', operate($omit_threshold) if ( is_single() ) $omit_threshold = 2 return $omit_threshold ) 
Ten fragment kodu wykluczy dwa pierwsze obrazy ze wszystkich pojedynczych postów. Jeśli chcesz wykluczyć jeszcze dużo więcej zdjęć, możesz zmienić liczbę „2” na większą kwotę.
Napraw najwspanialszy obraz z zawartością został leniwie załadowany jako fantastyczny
Jeśli w PageSpeed Insights wyświetlasz informacje o najbardziej znaczącym wyświetleniu treści z treścią, które zostały załadowane z opóźnieniem, oznacza to, że spowalniasz wystąpienia największej treści z treścią w witrynie przez leniwe ładowanie głównego obrazu.
Najmniej skomplikowanym sposobem na rozwiązanie tego problemu jest zainstalowanie całkowicie darmowej wtyczki Optimole i skonfigurowanie jej tak, aby wykluczyć początek z kilkoma zdjęciami z leniwego ładowania.
Oprócz korygowania tej diagnostyki, robi także mnóstwo innych pomocnych rzeczy, aby poprawić twoje zdjęcia pod kątem instancji Greatest Contentful Paint i ogólnej wydajności netto w standardzie.
Jeśli korzystasz z leniwego ładowania natywnej przeglądarki WordPress zamiast leniwego ładowania wtyczki, możesz również ręcznie zmienić liczbę zdjęć, które mają zostać wykluczone z leniwego ładowania, korzystając z funkcji wp_omit_loading_attr_threshold() .
Aby zapoznać się z innymi technikami zwiększania tego wskaźnika, możesz również zapoznać się z naszymi 5 strategiami przyspieszania czasu malowania największej zawartości, a także z naszym typowym podręcznikiem Google Main Internet Vitals.
Czy nadal masz pytania dotyczące tego, jak wykluczyć pierwsze wrażenie z leniwego ładowania w WordPress? Daj nam znać w odpowiedziach!

