Jak ograniczyć kupony do określonego użytkownika w WooCommerce
Opublikowany: 2023-05-10
Jeśli prowadzisz sklep internetowy oparty na WooCommerce, rozumiesz, jak ważne jest oferowanie klientom rabatów i kuponów. Jednak możesz nie chcieć oferować tych rabatów każdemu, kto natknie się na Twoją witrynę - stąd potrzeba ograniczenia kuponów.
Może chcesz dać wyjątkowe rabaty swoim stałym klientom, a może po prostu chcesz dać określone rabaty wybranym grupom osób. Niezależnie od celu, możliwość ograniczenia kuponów do określonych osób ma kluczowe znaczenie w skutecznym systemie zarządzania kuponami.
W tym samouczku pokażemy, jak ograniczyć kupony do określonego użytkownika w WooCommerce. Dzięki tej technice możesz oferować spersonalizowane rabaty określonym klientom, co może pomóc w budowaniu lojalności i zwiększeniu sprzedaży. Wejdźmy w to!
Dlaczego musisz ograniczyć kupony
Chcesz oferować kupony i rabaty, aby przyciągnąć nowych klientów i zwiększyć sprzedaż…
Ale co by było, gdybyś mógł pójść o krok dalej i oferować spersonalizowane rabaty najbardziej lojalnym klientom lub określonej grupie użytkowników?
Ograniczenia dotyczące kuponów są jak posiadanie tajnej broni w arsenale e-commerce. Pozwala oferować ekskluzywne rabaty najbardziej wartościowym klientom, budując ich lojalność i zachęcając do powtórnych zakupów.

To także doskonały sposób na ponowne zaangażowanie klientów, którzy od dłuższego czasu nic nie kupili, zachęcając ich do powrotu do Twojego sklepu.
Pomyśl o tym: możesz nagradzać swoich najbardziej lojalnych klientów, oferować ukierunkowane promocje określonym grupom użytkowników, a nawet tworzyć specjalne rabaty dla klientów VIP. To jak posiadanie sekretnego klubu z ekskluzywnymi korzyściami i zniżkami, prawda?!
Dodatkowo pozwala zachować kontrolę nad wykorzystaniem kuponów w Twoim sklepie. Ograniczając kupony tylko do kilku, masz pewność, że tylko zamierzeni odbiorcy mogą skorzystać ze zniżek. Chroni to Twoje przychody i ogranicza wykorzystywanie nieautoryzowanych rabatów.
Jak ograniczyć kupony do określonego użytkownika w WooCommerce
Jeśli korzystasz z WooCommerce i szukasz łatwego sposobu na skonfigurowanie kuponów, Zaawansowane kupony to świetna opcja. Ta potężna wtyczka oferuje szereg promocji i rabatów, takich jak BOGO, Cashback, kupony URL i inne.

Niedawno firma Advanced Coupons wprowadziła nową funkcję o nazwie „ Dopuszczony klient” .
Ta funkcja zapewnia, że tylko określeni użytkownicy mogą korzystać z kuponu, co dodaje dodatkową warstwę bezpieczeństwa i kontroli do twoich promocji. W tym samouczku przedstawimy przewodnik dotyczący korzystania z tej nowej funkcji. Więc zanurzmy się i zacznijmy:
Krok 1: Utwórz nowy kupon
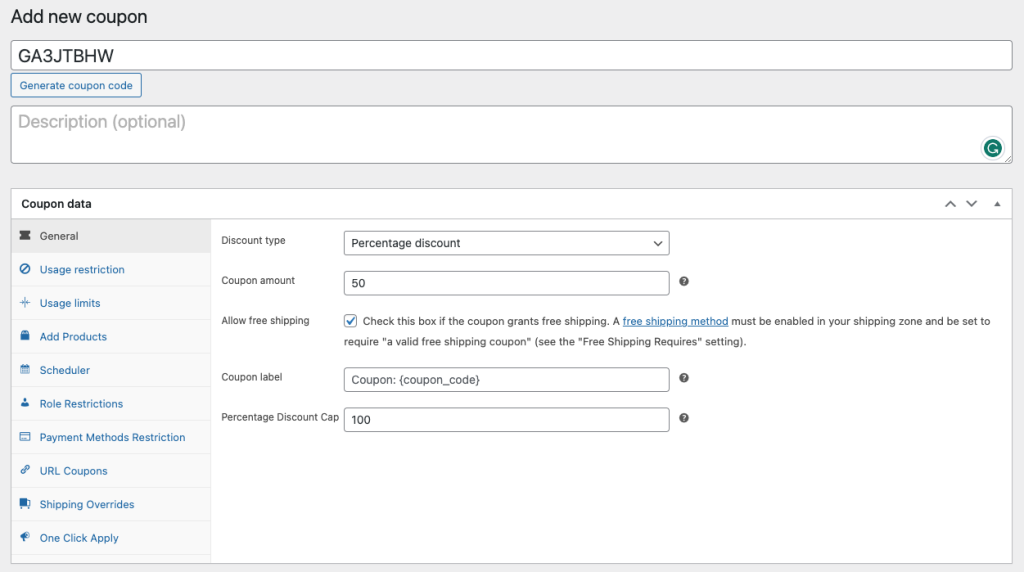
Aby skorzystać z funkcji „Dozwolony klient”, musisz najpierw mieć kupon. Jeśli jeszcze go nie utworzyłeś, możesz to łatwo zrobić, przechodząc do karty Kupony i wybierając opcję „Dodaj nowy”.
Stamtąd możesz dostosować swój kupon za pomocą dowolnego rodzaju rabatu, jaki chcesz zaoferować, takiego jak rabat procentowy lub stała kwota:

Oprócz rabatu możesz także dodawać bezpłatne produkty do swojej oferty, zaplanować rozpoczęcie i zakończenie kuponu w określonych datach, a nawet włączyć zastępowanie kosztów wysyłki. Upewnij się, że zapoznałeś się ze wszystkimi innymi ustawieniami w Danych kuponu przed skonfigurowaniem ograniczeń użytkowania.

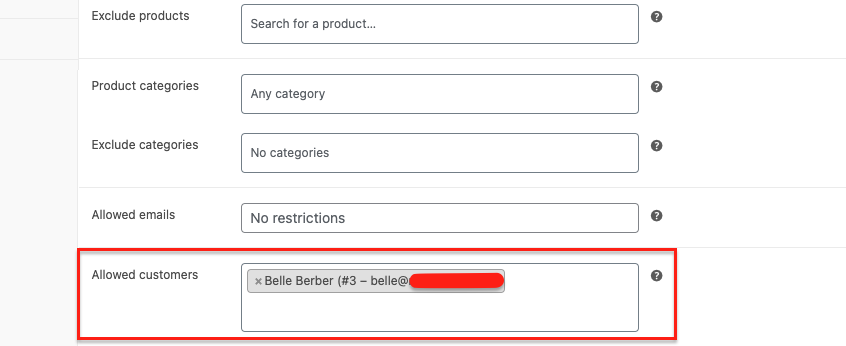
Krok 2: Określ dozwolonych klientów
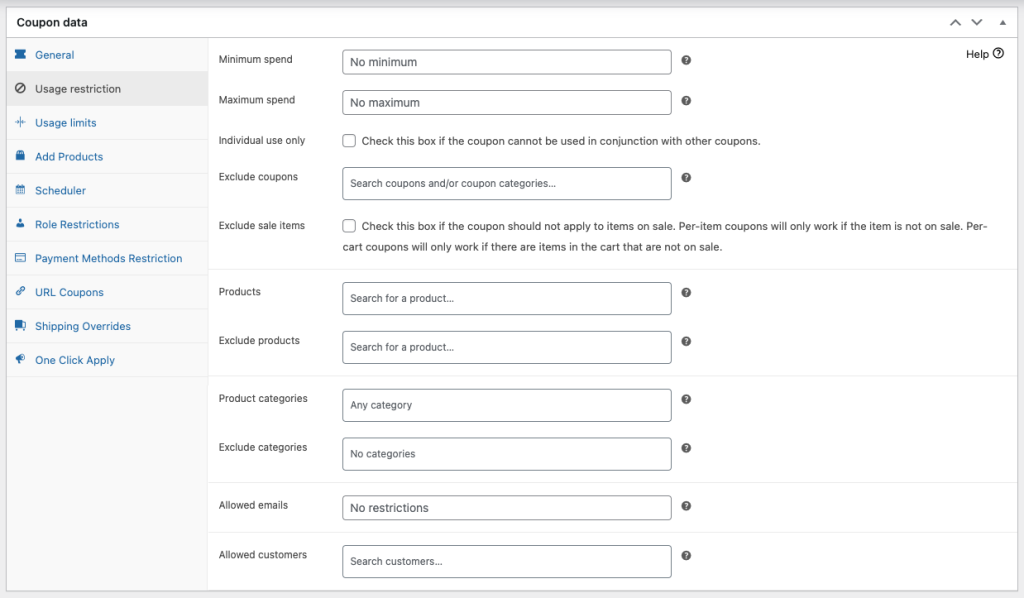
Po skonfigurowaniu danych kuponu przejdź do karty Ograniczenia użytkowania .
Wtyczka Advanced Coupons oferuje szeroki zakres opcji, które pomogą Ci kontrolować wykorzystanie kuponów i ograniczyć nadużycia kuponów. W tej sekcji możesz ustawić pewne ograniczenia dotyczące kuponów, aby upewnić się, że Twoi klienci efektywnie z nich korzystają. To zawiera:
- Minimalny lub maksymalny próg zakupu: możesz ograniczyć rabaty, aby były stosowane tylko wtedy, gdy użytkownicy osiągną określony próg wydatków.
- Kupon do układania w stos: Możesz zabronić używania wielu kuponów w jednym zamówieniu.
- Wykluczenie przedmiotów z wyprzedaży: Możesz ograniczyć stosowanie kuponów do przedmiotów, które są już w sprzedaży.
- Wykluczenie kategorii lub produktu: Możesz wykluczyć określone kategorie lub produkty z rabatu za pomocą kuponu.

Aby jednak skorzystać z funkcji „Dozwolony klient”, podczas konfigurowania kuponu należy skupić się na ostatnim polu na ekranie. Ta opcja pozwala określić użytkownika, którego dotyczy kupon, zapewniając, że tylko ten użytkownik może skorzystać z kuponu:

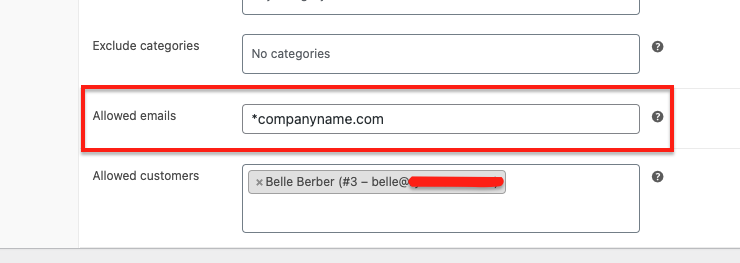
Krok 3: Dodaj dozwolone adresy e-mail użytkowników
W przypadku firm, które chcą jeszcze bardziej rozszerzyć zasięg swoich spersonalizowanych promocji, funkcja „Dozwolone wiadomości e-mail” może być używana w połączeniu z opcją „Dozwoleni klienci”.
Ta funkcja umożliwia kierowanie reklam na określone domeny poczty e-mail, rozszerzając zakres kuponu na szerszą grupę odbiorców poza określonymi osobami:

Dodając dozwolone adresy e-mail, możesz oferować zniżki klientom posiadającym adresy e-mail z określonych domen, takich jak „@gmail.com”, „@yahoo.com” lub „@firma.com”. Jest to szczególnie przydatne dla firm, które chcą oferować zniżki określonej grupie klientów, na przykład pracownikom określonej firmy lub członkom określonej organizacji.
Ponadto ważne jest, aby upewnić się, że dozwolony adres e-mail i klient są zgodne.
Na przykład, jeśli ustawisz dozwolony adres e-mail na *@nazwafirmy.com, a dozwolonego klienta na [chroniony e-mailem], będzie działać dobrze, ponieważ oba będą zgodne z ograniczeniami.
Wniosek
Pomyśl o ograniczeniach dotyczących kuponów jako zestawie narzędzi do swoich promocji; dysponując odpowiednimi zasobami, możesz tworzyć unikalne oferty, które pokrywają się z Twoimi celami i zachęcać ludzi do dokonywania zakupów korzystnych dla Twojej firmy. W ten sposób możesz poprowadzić klientów ścieżką prowadzącą do zwiększenia sprzedaży.
Jeśli jesteś zainteresowany, zaawansowane kupony ułatwiają konfigurowanie ograniczeń wykorzystania kuponów. W tym artykule omówiliśmy 3 proste kroki ograniczania kuponów do określonego użytkownika w WooCommerce:
- Utwórz nowy kupon
- Określ dozwolonych klientów
- Dodaj dozwolone adresy e-mail użytkowników
Czy masz jakieś pytania dotyczące tego artykułu? Daj nam znać w komentarzach!
