Jak zapisać plik SVG i osadzić czcionki
Opublikowany: 2023-01-16Gdy masz obraz w formacie wektorowym, ważne jest, aby wiedzieć, jak prawidłowo zapisywać i osadzać czcionki , aby Twój projekt mógł być poprawnie wyświetlany na dowolnym urządzeniu. Oto krótki przewodnik, jak zapisać plik SVG i osadzić czcionki. Gdy masz obraz w formacie wektorowym, ważne jest, aby wiedzieć, jak prawidłowo zapisywać i osadzać czcionki. Jeśli nie osadzisz czcionek, Twój projekt może nie wyświetlać się poprawnie na innych urządzeniach. Aby zapisać plik SVG, otwórz obraz wektorowy w oprogramowaniu do edycji i kliknij „Plik” > „Zapisz jako”. Wybierz rozszerzenie pliku „.svg” i kliknij „Zapisz”. Aby osadzić czcionki, otwórz obraz wektorowy i kliknij „Plik” > „Preferencje” > „Wygląd”. W sekcji „Czcionki” kliknij menu rozwijane „Osadź czcionki” i wybierz „Wszystkie czcionki”. Kliknij „OK”, aby zapisać zmiany. Teraz, gdy zapiszesz plik SVG, czcionki zostaną osadzone, a Twój projekt będzie poprawnie wyświetlany na każdym urządzeniu.
W brandingu korporacyjnym używamy czcionki o nazwie metropolis, ale w treściach, do których dostęp mają użytkownicy zewnętrzni (którzy nie mają do niej dostępu), wykorzystywane są również pliki .svg. Zainstaluj czcionkę na firmowym komputerze. Domyślną czcionką wyświetlanych ustawień jest czcionka Times New Roman. Inkscape nie udostępnia osadzonych czcionek. Konieczne jest zainstalowanie czcionki na drugim komputerze, ponieważ pierwszy tego nie robi. Jeśli go nie widzisz, możesz użyć znacznika >html> przeglądarki, aby sprawdzić, czy plik svg działa poprawnie. Istnieje wiele innych sposobów wykonania tego programu.
Możesz skopiować format dwóch oryginalnych plików, które opublikowałem, kopiując je. Celem jest zainstalowanie czcionki w systemie komputerowym i praca nad nią. Należy określić rodzinę czcionek oraz styl linii dla elementu svg .
Jeśli chodzi o osadzanie czcionek bezpośrednio w pliku SVG, najlepszą opcją jest użycie czcionki internetowej zgodnej z OpenType , przekonwertowanej na identyfikator URI danych jako adres URL w regule CSS @Font-face. Upewnij się, że używasz czcionki identyfikatora URI danych, która nie powoduje konfliktu z identyfikatorem URI w sieci.
W oknie dialogowym Zapisz jako SVG dla programu Illustrator dostępna jest jedna opcja dla czcionek: przekonwertuj na kontury lub zapisz jako sva. Po osadzeniu czcionek lub czcionek systemowych za pomocą opcji SVG możesz wybrać kod HTML lub CSS, który chcesz zastąpić niestandardowymi czcionkami internetowymi .
Przejmuje dane czcionki dla informacji w formacie SVG, gdy nie jest ona dostępna, i zawsze zmienia czcionkę, gdy dane są niedostępne.
Wystarczy odwołać się do elementu w atrybucie URL elementu img>, aby osadzić plik SVG. Wymagany jest atrybut wysokości lub szerokości (lub oba, jeśli plik SVG nie ma właściwego współczynnika proporcji).
Jak zapisać czcionkę do Svg?

Istnieje kilka różnych sposobów zapisania czcionki w pliku SVG. Jednym ze sposobów jest użycie programu takiego jak Adobe Illustrator do utworzenia pliku. Innym sposobem jest użycie programu do konwersji czcionek w celu przekonwertowania czcionki na plik SVG.
Do zrobienia obrazka użyłem czcionki Skia-Regular. Kiedy zapisuję ten obraz jako plik .svg, zmienia on typ czcionki na. JPG. Czy ktoś może mi pomóc, proszę powiedzieć, co jest nie tak i co mogę zrobić, aby to poprawić? Kiedy otwieram plik .svg w Notepad ++, jest napisane font-family='Skia-Regular", co jest niepoprawne; jednak nadal nie mogę znaleźć Skia Regular. Możesz dostosować tekst przed zapisaniem go jako svg, aby upewnić się, że tekst pozostanie taki sam niezależnie od tego, jak go zapiszesz. Aby zmienić czcionkę w oknie dialogowym zapisywania, naciśnij przycisk Konwertuj na kontur. Czcionki Google są jedynymi, których można używać z narzędziami Nano i Svg-body.
Jak osadzić czcionki w plikach?

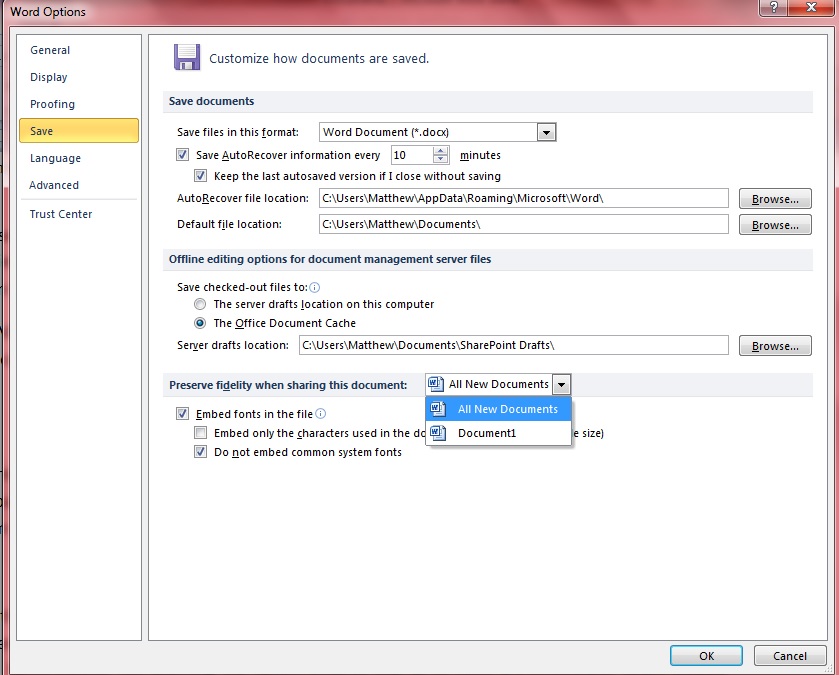
Otwierając plik, możesz osadzić czcionki. W menu aplikacji (PowerPoint lub Word) wybierz Preferencje. Możesz zapisać swoją pracę, wybierając Zapisz w oknie dialogowym Dane wyjściowe i udostępnianie. Jeśli używasz osadzonej czcionki, możesz osadzić ją w pliku, wybierając Osadź czcionki.
Pliki PDF należą do najpopularniejszych formatów plików używanych przez profesjonalnych dostawców usług drukarskich, jeśli nie przez wszystkich. W przypadku dostawców usług drukarskich czcionki są jednym z najczęstszych problemów, jakie napotykają w przypadku plików klientów. Możesz całkowicie uniknąć uszkodzonych czcionek, niekompatybilnych czcionek lub brakujących czcionek, osadzając je w plikach PDF. Będziesz w stanie zachować jak najbardziej jednolity wygląd swojego projektu, jeśli czcionki zostaną osadzone w pliku PDF. Gdy pliki PDF nie zawierają wymaganej czcionki, czcionka zmieni się na czcionkę podobną do tej, która była wymagana. Zmiana czcionek może znacząco wpłynąć na układ pliku. Gdy czcionka nie może zostać osadzona ze względu na ustawienia dostawcy czcionki, stosuje się tymczasowe kroje zastępcze. Przejdź do ustawień PDF i odznacz pole obok czcionki, jeśli chcesz, aby dokumenty Adobe Acrobat miały czcionkę. Możesz wysłać swoje dokumenty PDF do znajomego lub członka rodziny, aby upewnić się, że Twój projekt jest renderowany prawidłowo.
Korzystanie z osadzonych czcionek jest kontrowersyjne, ponieważ umożliwia użytkownikom swobodną dystrybucję czcionek chronionych prawem autorskim. Może to powodować problemy, jeśli oznacza to niekompatybilność czcionek i oprogramowania, a także naruszenie praw autorskich i niezgodność.
Osadzanie czcionek w dokumentach jest powszechnym sposobem, ale ma pewne wady, w tym naruszenie praw autorskich, niezgodność i inne problemy. Przed użyciem osadzania czcionek bardzo ważne jest, aby zdawać sobie sprawę z związanych z tym zagrożeń, a także upewnić się, że używane czcionki są odpowiednio licencjonowane i przechowywane.
Osadź czcionkę Svg

Embed font svg to plik, który pozwala osadzić czcionkę w obrazie svg. Jest to przydatne, jeśli chcesz użyć niestandardowej czcionki lub jeśli chcesz mieć pewność, że czcionka jest wyświetlana poprawnie na wszystkich urządzeniach. Aby utworzyć osadzony plik svg czcionki, musisz użyć programu, który może tworzyć i edytować pliki svg.
Korzystając z narzędzia Nano, możesz łatwo wstawiać czcionki internetowe Google do pliku SVG. Możesz osadzić znaczniki opisu swojej czcionki internetowej w pliku sva, używając wersji SVG . Zgodnie ze specyfikacją SVG powinieneś być w stanie połączyć się z czcionką, która jest zewnętrzna w stosunku do Twojej witryny. Wykrywa czcionki użyte w SVG i pobiera je z Google Fonts. Przeciągnij i upuść swój SVG do Nano, a natychmiast zmieni się w nano. Więcej informacji można znaleźć na stronie vecta.io/blog/making-svg-make-easy-to-use. W dniu 29 marca 2019 r. o godzinie 8:45 odbyła się konferencja prasowa związana z wydaniem odznak QinQin 811 silver2 bronze.

Moja pierwsza odpowiedź została poprawiona. svg-buddy może być również użyty do optymalizacji rozmiaru pliku. Ta aplikacja działa na NodeJS, a nie na Javie, co ułatwia jej instalację (i współtworzenie). Węzeł na Twoim komputerze jest dostępny dla każdego, kto go posiada. Projekt narzędzia jest dostosowany do czcionek Google. Celem tej funkcji jest określenie, które litery są używane w definicjach czcionek poprzez skanowanie pliku SVG.
Jak zainstalować czcionki Svg?
Jeśli masz problemy z instalacją czcionek SVG, możesz to zrobić przy użyciu czcionki domyślnej. rozpakowanie folderu jest zwykle tak proste, jak pobranie pliku. plik zip. plików czcionek i są identyczne ze zwykłymi czcionkami.
Instalowanie czcionek dla określonych użytkowników
Jeśli chcesz zainstalować czcionkę tylko dla jednego użytkownika, przejdź do folderu, w którym się znajduje, i kliknij Zainstaluj dla [nazwa użytkownika] w menu kontekstowym.
Svg nie zapisuje czcionki

Jeśli masz problemy z zapisywaniem czcionek w pliku SVG, możesz wypróbować kilka rzeczy. Najpierw sprawdź, czy używasz właściwego formatu pliku. W przypadku plików svg będziesz chciał użyć rozszerzenia pliku .svg. Następnie sprawdź, czy oprogramowanie jest aktualne. Jeśli na przykład używasz starszej wersji programu Illustrator, może być konieczne zaktualizowanie go do najnowszej wersji w celu prawidłowego zapisywania czcionek. Na koniec spróbuj ponownie uruchomić komputer. Czasami proste ponowne uruchomienie może naprawić drobne usterki oprogramowania, które mogą powodować nieprawidłowe zapisywanie czcionek.
Strukturę dokumentu można przekonwertować na plik SVG przy użyciu tego formatu. Program wykorzystuje szeroką gamę obiektów, od prostych do złożonych, w celu stworzenia wizualnej prezentacji. Elementy tekstowe są kodowane jako elementy tekstowe z pewną liczbą atrybutów definiujących ich właściwości w programie Illustrator. Istnieje prawdopodobieństwo, że czcionka, która nie jest zainstalowana na innym urządzeniu, zniknie, gdy otworzysz/wyświetlisz kompozycję na innym urządzeniu, na którym jej nie zainstalowano. Wartość CSS CSS dla Font- Family name in.svg powinna być równoważna nazwie w CSS dla elementu Font-Face. Istnieje kilka metod rozwiązania tego problemu, z zaletami i wadami, jak zwykle. Pomimo faktu, że technologia frontu internetowego wymaga pewnego wysiłku, korzyści są tego warte. Preferowane byłoby również rozwiązanie oparte na CSS.
Ponieważ pliki SVG są plikami internetowymi, można ich używać do tworzenia obrazów, które wydają się należeć do witryny internetowej. Umożliwia również tworzenie niestandardowych grafik, które można wykorzystać w innych formatach, takich jak tła, i idealnie nadaje się do tworzenia ikon na strony internetowe.
Może się jednak zdarzyć, że serwer wysyła nieprawidłowe żądanie treści do pliku SVG img src=image.svg%27; kiedy próbujesz załadować plik, pojawia się pusty.
Może to być spowodowane brakiem treści; pierwszym krokiem jest sprawdzenie typu zawartości pliku, upewniając się, że jest ustawiony na to, co rozumie Twoja przeglądarka. Zazwyczaj dla większości plików SVG jest to image/svg/XML.
Czy plik Svg może mieć czcionkę?
Należy zauważyć, że czcionki SVG są obecnie dostępne tylko w przeglądarkach Safari i Android. Ponieważ Firefox skupiał się na WOFF, odkąd jego funkcjonalność została usunięta z Chrome 38 (i Opery 25), odłożył jego wdrożenie na czas nieokreślony. Inne narzędzia, takie jak Batik i części Inkscape, obsługują osadzanie czcionek.
W jaki sposób Svg przechowuje tekst?
XML to język znaczników używany do przechowywania i przesyłania informacji cyfrowych, w którym zapisywane są pliki SVG. W pliku sVG wszystkie kształty, kolory i tekst są określone w kodzie XML.
Jak zmienić czcionkę w pliku Svg
Aby zmienić czcionkę w pliku svg, musisz otworzyć plik w edytorze tekstu i zlokalizować właściwość rodziny czcionek. Zmień wartość na żądaną czcionkę i zapisz plik.
Aby je osadzić, możesz użyć znacznika inline, object lub img. Domyślnie używamy wartości atrybutów wbudowanych dla czcionek z poprzedniego przykładu, który zawiera trzy wiersze tekstu z różnymi czcionkami . Ponieważ plik.svg jest częścią DOM, można go łatwo stylizować za pomocą CSS w taki sam sposób, jak każdy inny element w kodzie HTML. Możesz także użyć poniższych klas, identyfikatorów lub tagów, aby nadać styl swoim elementom. osadzanie czcionki w pliku SVG jest najprostszą i najbardziej bezpośrednią metodą. Będziesz musiał polegać na oprogramowaniu takim jak Nano, aby automatycznie skanować i osadzać czcionki. Jeśli używasz pogrubienia, musisz osadzić je i kursywę w tekście. Skąd możesz mieć pewność, że ten eksperyment się powiedzie? Powinieneś przeprowadzić pełną kontrolę u siebie.
Dodaj rodzinę czcionek w Svg
Najłatwiejszym sposobem dodania rodziny czcionek do pliku SVG jest umieszczenie jej w pliku SVG. Można to zrobić, dodając element „style” do sekcji „defs” pliku SVG, a następnie używając atrybutu „font-family” w tym elemencie.
Aby powrócić do lokalnych czcionek, które są spójne na wielu platformach i systemach operacyjnych, używany jest termin czcionki systemowe. Gdy system operacyjny zawiera San Francisco w swoim interfejsie użytkownika, stos czcionek powinien wyświetlać San Francisco. Jeśli system operacyjny wykorzystuje Roboto, jest to dopuszczalne. Żeby było jasne, nie ma jednego stosu czcionek, który pasowałby do tego, czego używa system operacyjny; jest to raczej zbiór czcionek, które wydają się być spójne na różnych platformach i wersjach przeglądarek. Możesz zastosować stos czcionek za pomocą CSS w pliku SVG lub bezpośrednio w elemencie tekstowym.
Czcionka Svg
Reguła @font-face umożliwia ładowanie niestandardowych czcionek na stronie internetowej. W przypadku użycia z formatem svg plik czcionki jest pobierany i analizowany jako dokument XML. Wynikowy dokument jest następnie używany do generowania graficznej reprezentacji tekstu, który jest następnie renderowany na stronie. Pozwala to na stosowanie niestandardowych czcionek na stronach internetowych, bez potrzeby stosowania jakichkolwiek wtyczek lub oprogramowania firm trzecich.
Korzystanie z SVG 1.0 rozpoczęło się w 1999 roku z zamiarem umożliwienia projektantom projektowania grafiki przy użyciu dowolnych czcionek i prawidłowego wyświetlania ich w przeglądarkach. 18 lat później, jak wygląda obsługa czcionek w SVG i jaka jest najlepsza praktyka, aby czcionki działały w nim poprawnie? W wyniku zastosowania czcionek bezpiecznych dla sieci, czcionki w SVG są wyświetlane w większości głównych systemów. Bezpieczna czcionka internetowa to czcionka kompatybilna ze wszystkimi platformami i systemami. Używanie czcionek internetowych w plikach SVG nigdy nie było łatwiejsze dzięki powstaniu dostawców czcionek internetowych, takich jak czcionki Google, Font Squirrel i tak dalej.
