Jak wysyłać automatyczne e-maile z okazji urodzin i rocznic w WooCommerce
Opublikowany: 2023-07-31Czy chcesz wysyłać automatyczne e-maile urodzinowe i rocznicowe w WooCommerce?
Urodziny i rocznice zakupów to świetna okazja do nawiązania kontaktu z klientami. Zaznaczając te specjalne daty, możesz sprawić, że klienci poczują się docenieni, zwiększyć zaangażowanie, a nawet zwiększyć sprzedaż, oferując zachęty, takie jak spersonalizowane kody kuponów i rabaty.
W tym artykule pokażemy, jak wysyłać przypomnienia o urodzinach i kupować e-maile z okazji rocznicy w WooCommerce.

Dlaczego warto wysyłać automatyczne e-maile z okazji urodzin i rocznic ?
Jeśli prowadzisz sklep internetowy, to lista e-mailowa pozwala Ci promować swoje produkty i usługi wśród osób, które już wykazały zainteresowanie Twoją firmą.
Pro Tip: Mimo że WordPress może wysyłać wiadomości, nigdy nie powinieneś używać WordPressa do wysyłania wiadomości e-mail. Aby znaleźć lepszą alternatywę, zapoznaj się z wybranymi przez naszych ekspertów najlepszymi usługami marketingu e-mailowego dla małych firm.
Po zbudowaniu listy e-mailowej ważne jest, aby subskrybenci byli zaangażowani i zainteresowani tym, co masz do powiedzenia. Jedną z opcji jest wysyłanie automatycznych wiadomości e-mail z okazji urodzin i rocznic.
Natychmiast sprawia to, że klienci czują się bardziej cenieni i doceniani, co może zwiększyć lojalność wobec marki. Jednak często można uzyskać jeszcze większe zaangażowanie i sprzedaż, oferując nagrody, takie jak rabaty, kody kuponów i darmowe upominki.

Te kampanie e-mailowe są często bardzo popularne wśród klientów. W rzeczywistości, według Omnisend, e-maile urodzinowe mają współczynnik otwarć 45%, współczynnik klikalności 12% i współczynnik konwersji 3%, czyli znacznie wyższy niż średnia krajowa.
Powiedziawszy to, zobaczmy, jak możesz wysyłać automatyczne wiadomości e-mail z okazji urodzin i rocznic w WooCommerce.
Jak wysyłać automatyczne e-maile z okazji urodzin i rocznic
Najłatwiejszym sposobem wysyłania automatycznych wiadomości e-mail z okazji urodzin i rocznic w WooCommerce jest użycie FunnelKit Automations Pro. FunnelKit to najlepsze narzędzie do automatyzacji stron WooCommerce. Pozwala dostosowywać wiadomości e-mail WooCommerce za pomocą narzędzia do tworzenia przeciągnij i upuść oraz tworzyć zautomatyzowane kampanie e-mail i SMS.
Najpierw musisz zainstalować i aktywować wtyczkę FunnelKit Automations Pro. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Będziesz także potrzebować darmowej wtyczki FunnelKit Automations, ponieważ wtyczka premium wykorzystuje ją jako podstawę dla swoich bardziej zaawansowanych funkcji.
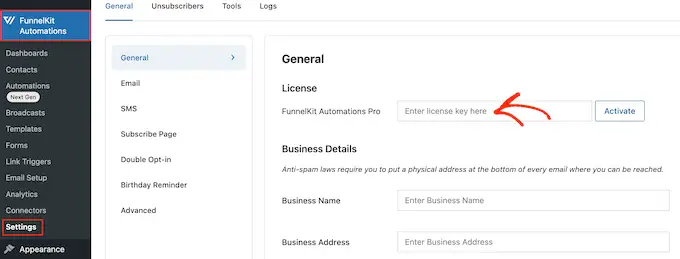
Po aktywacji przejdź do FunnelKit Automations »Ustawienia i dodaj licencję w polu „FunnelKit Automations Pro”.

Możesz znaleźć te informacje na swoim koncie w witrynie FunnelKit. Po wprowadzeniu klucza wystarczy kliknąć przycisk „Aktywuj”.
Teraz możesz już tworzyć automatyczne e-maile z przypomnieniem o urodzinach i rocznicach. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do kampanii e-mailowej, którą chcesz utworzyć.
Jak wysyłać automatyczne e-maile urodzinowe w WooCommerce
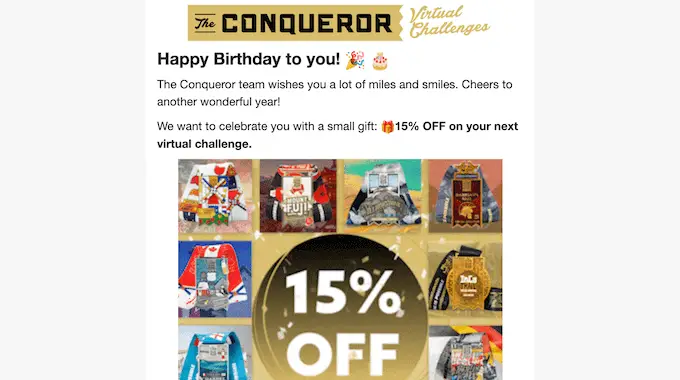
Spersonalizowane wiadomości urodzinowe mogą pomóc w budowaniu silniejszych relacji z klientami, a jednocześnie zachęcać do lojalności wobec marki.
Co więcej, możesz dodać prezent do wiadomości urodzinowych, na przykład spersonalizowany kod kuponu, bezpłatne uaktualnienie lub bezpłatne pobranie cyfrowe, takie jak e-book. Te prezenty mogą zwiększyć zaangażowanie, zachęcić klientów do odwiedzenia Twojej witryny, a nawet zwiększyć sprzedaż.
Powiedziawszy to, zobaczmy, jak możesz wysyłać automatyczne e-maile urodzinowe za pomocą wtyczki FunnelKit Automations.
Krok 1. Uzyskaj datę urodzenia klienta
Zanim będziesz mógł wysyłać automatyczne e-maile z okazji urodzin, musisz znać datę urodzenia klienta. Możesz zbierać te informacje na stronie kasy WooCommerce, stronie Moje konto lub stronie z podziękowaniami.
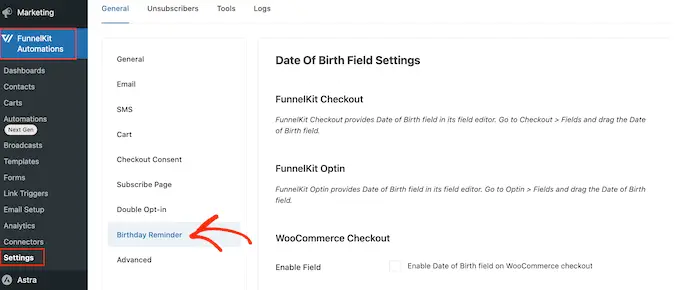
Aby rozpocząć, przejdź do FunnelKit Automations » Ustawienia na pulpicie nawigacyjnym WordPress.
W menu po lewej stronie wybierz „Przypomnienia o urodzinach”.

Możesz teraz wybrać, gdzie dodać pole daty urodzenia.
Pierwszą opcją jest zebranie tych informacji na stronie kasy.

Umieszczając to pole jako część procesu realizacji transakcji, masz gwarancję uzyskania informacji. Jednak dodaje to dodatkowy krok do procesu zakupu, co może zwiększyć wskaźniki porzucania koszyka.
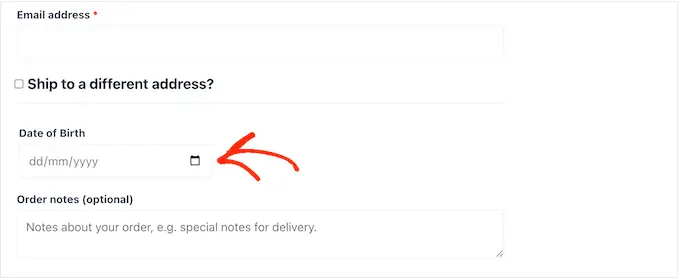
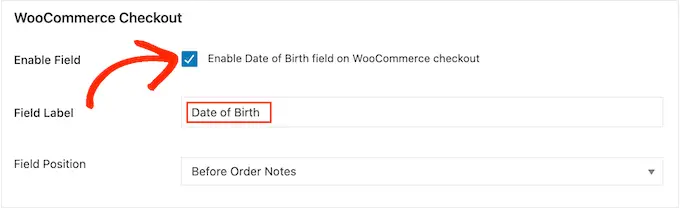
Aby dodać pole do strony kasy WooCommerce, po prostu zaznacz pole obok: „Włącz pole daty urodzenia w kasie WooCommerce”.
Domyślnie FunnelKit użyje etykiety „Data urodzenia”, ale możesz ją zastąpić własnym, niestandardowym sformułowaniem, takim jak „Urodziny”, wpisując „Etykieta pola”.

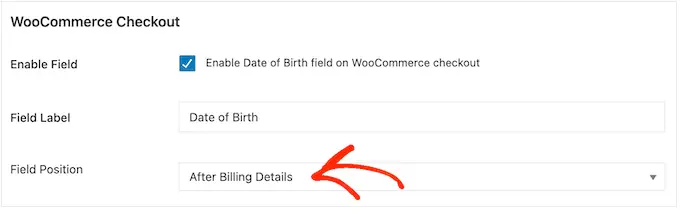
Możesz także zmienić miejsce wyświetlania pola na stronie kasy WooCommerce, otwierając menu rozwijane „Pozycja pola”.
Następnie wybierz opcję Szczegóły rozliczenia, Uwagi przed zamówieniem lub Uwagi po zamówieniu.

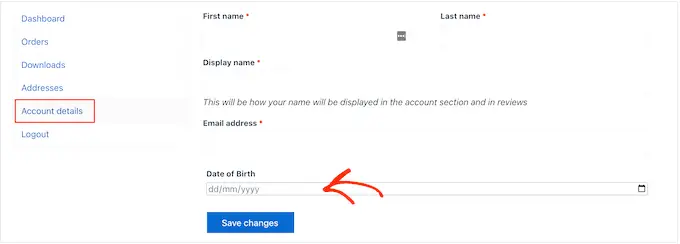
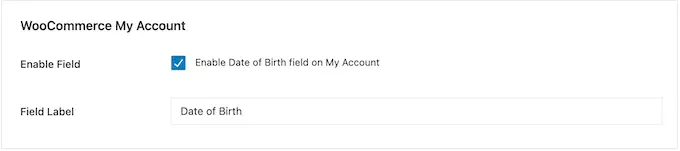
Inną opcją jest dodanie pola do sekcji „Szczegóły konta” na stronie Moje konto WooCommerce.
Pozwala to na zebranie daty urodzenia bez dodawania tarć do procesu zakupu. Nie ma jednak gwarancji, że każdy klient odwiedzi stronę Moje konto i wprowadzi swoją datę urodzenia.

Aby dodać to pole do strony Moje konto, po prostu zaznacz pole obok opcji „Włącz pole daty urodzenia na moim koncie”.
Aby zmienić etykietę, po prostu wpisz niestandardowy komunikat w polu „Etykieta pola”.

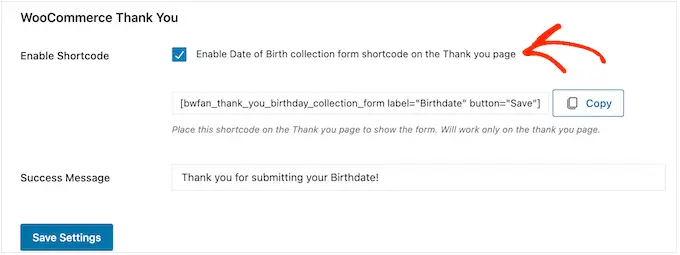
Na koniec możesz dodać pole urodzin do strony z podziękowaniami za pomocą krótkiego kodu.
W ten sposób możesz zebrać datę urodzenia bez dodawania kolejnych kroków do procesu płatności. Klient zobaczy również stronę z podziękowaniami za każdym razem, gdy dokona zakupu, więc będzie miał wiele okazji do wpisania swojej daty urodzenia.
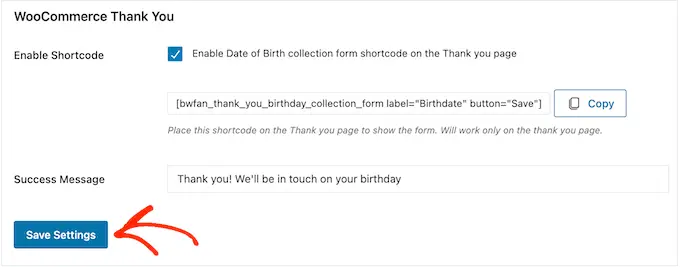
Aby utworzyć krótki kod, zaznacz pole „Włącz krótki kod formularza zbierania dat urodzenia na stronie z podziękowaniami”.

Domyślnie FunnelKit wyświetli następujący komunikat, gdy klient wprowadzi swoją datę urodzenia: Dziękujemy za podanie daty urodzenia!
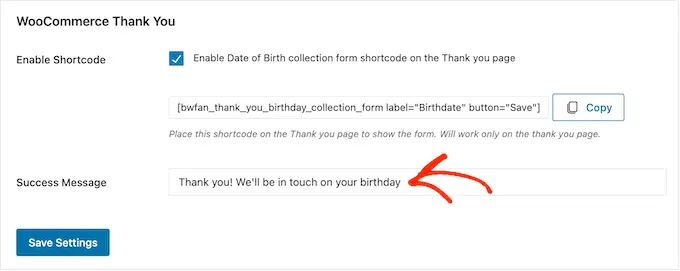
Aby zastąpić to własną wiadomością, po prostu wpisz w polu „Komunikat o powodzeniu”.

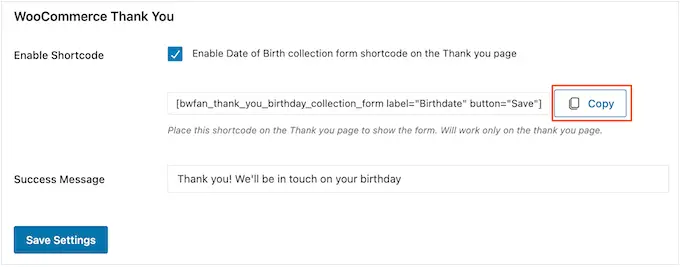
Następnie FunnelKit utworzy krótki kod.
Po prostu kliknij przycisk „Kopiuj”, aby skopiować kod do schowka komputera.

Możesz teraz dodać krótki kod do swojej strony z podziękowaniami WooCommerce. Jeśli nie masz jeszcze niestandardowej strony, zapoznaj się z naszym przewodnikiem na temat łatwego tworzenia niestandardowych stron z podziękowaniami WooCommerce.
Aby uzyskać więcej informacji na temat umieszczania krótkiego kodu na stronie z podziękowaniami, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Gdy jesteś zadowolony ze sposobu skonfigurowania pola, kliknij „Zapisz ustawienia”, aby je aktywować.

Krok 2. Utwórz automatyzację e-maili urodzinowych dla WooCommerce
Teraz, gdy rejestrujesz datę urodzenia klienta, nadszedł czas, aby utworzyć zautomatyzowany przepływ pracy z okazji urodzin.
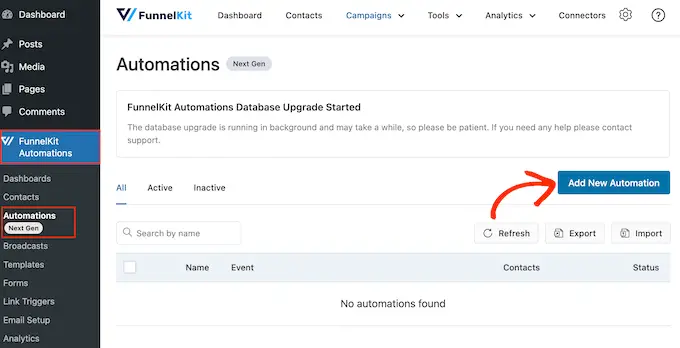
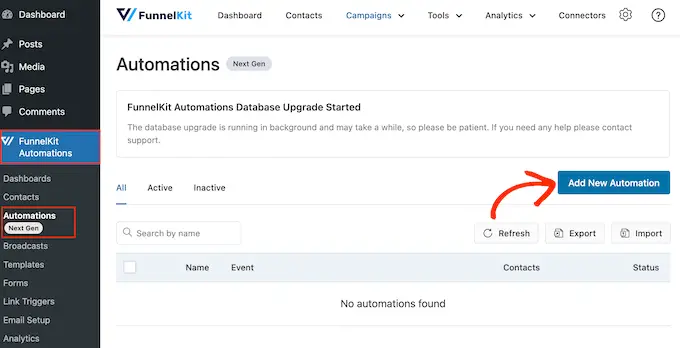
Aby rozpocząć, przejdź do FunnelKit Automations » Automations (Next-Gen) i kliknij przycisk „Dodaj nową automatyzację”.

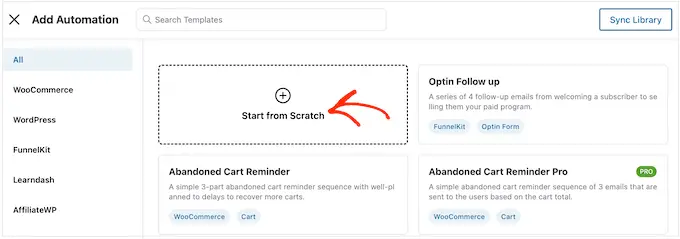
Tutaj zobaczysz wszystkie gotowe kampanie e-mailowe, których możesz użyć do odzyskania porzuconych koszyków, sprzedaży kursów online i nie tylko.
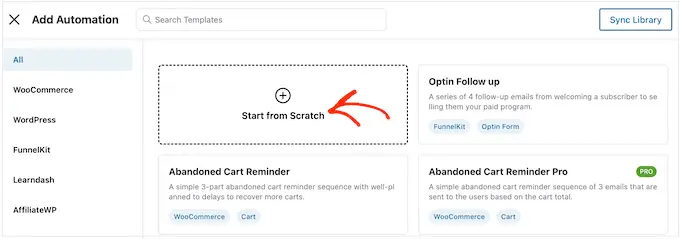
Aby wysyłać automatyczne e-maile urodzinowe, kliknij „Rozpocznij od zera”.

Możesz teraz wpisać nazwę automatyzacji. To jest tylko w celach informacyjnych, więc możesz użyć wszystkiego, co chcesz.
Po wykonaniu tej czynności kliknij „Utwórz”.

Spowoduje to uruchomienie przyjaznego dla użytkownika narzędzia do automatyzacji poczty e-mail FunnelKit, gotowego do stworzenia przepływu pracy WooCommerce.
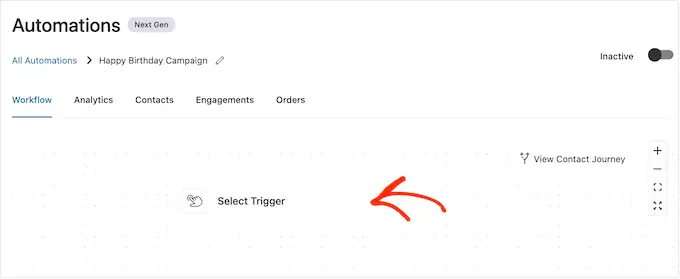
Aby rozpocząć, kliknij „Wybierz wyzwalacz”.

Możesz teraz wybrać akcję, która uruchomi zautomatyzowany przepływ pracy w WordPress.
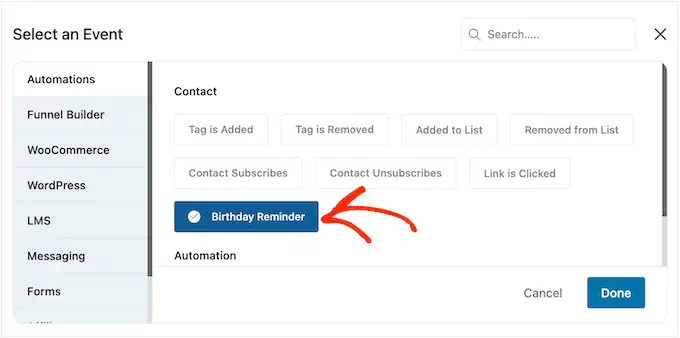
W wyskakującym okienku kliknij „Przypomnienie o urodzinach”.

Następnie wybierz „Gotowe”, aby dodać wyzwalacz do przepływu pracy.
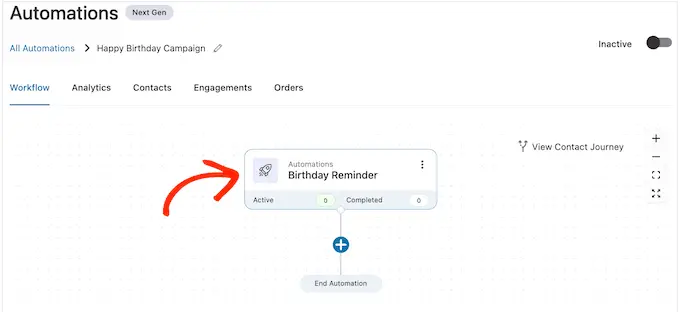
Następnym krokiem jest skonfigurowanie wyzwalacza, więc śmiało kliknij „Przypomnienie o urodzinach”.

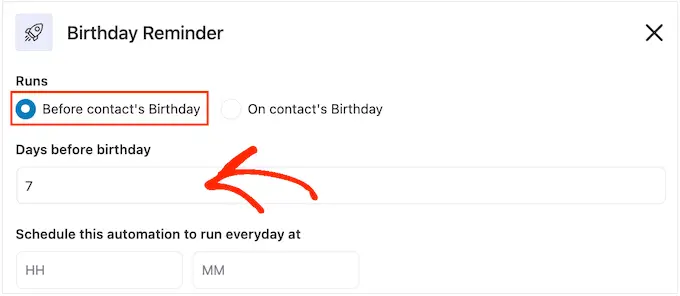
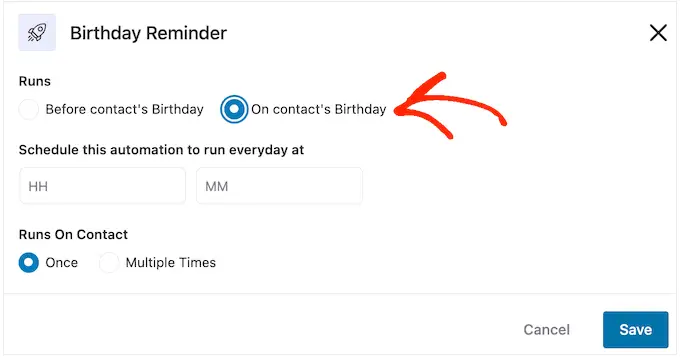
W wyskakującym okienku możesz wybrać, czy uruchomić automatyzację w dniu urodzin kontaktu, czy przed urodzinami kontaktu.
W tym przewodniku pokażemy, jak tworzyć kolejne wiadomości e-mail. Możesz na przykład wysłać klientowi spersonalizowany kod kuponu 7 dni przed jego urodzinami, a następnie wiadomość e-mail z ostrzeżeniem, że jego kupon wkrótce wygaśnie.
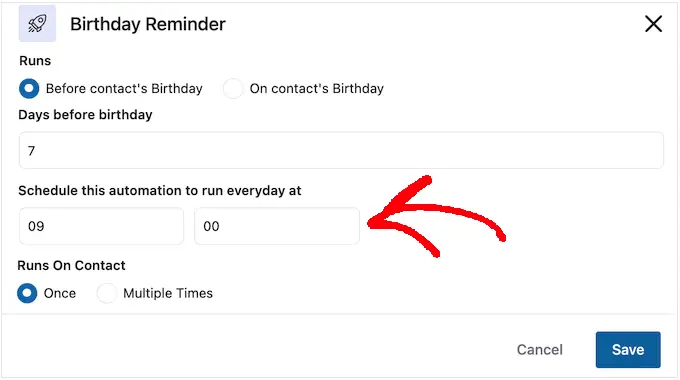
Mając to na uwadze, możesz wybrać opcję „Przed urodzinami kontaktu”, a następnie wpisać liczbę dni.

Inną opcją jest wybranie opcji „W urodziny kontaktu”.
To dobry wybór, jeśli po prostu życzysz klientowi wszystkiego najlepszego lub wysyłasz mu darmowy kupon podarunkowy, który nie traci ważności.

Po wykonaniu tej czynności musisz powiedzieć FunnelKit, kiedy wysłać urodzinową wiadomość e-mail. Zazwyczaj chcesz wykorzystać czas, w którym Twoi klienci najprawdopodobniej będą online.
To powiedziawszy, pomaga wiedzieć jak najwięcej o swoich klientach. Jeśli jeszcze tego nie zrobiłeś, zalecamy zainstalowanie Google Analytics w WordPress. Dzięki temu dowiesz się więcej o swoich klientach, w tym o ich lokalizacji i strefie czasowej.
Stale monitorując i dostrajając wszystkie niestandardowe wiadomości e-mail WooCommerce, powinieneś być w stanie poprawić współczynniki otwarć i współczynniki konwersji.
Aby wysłać automatyczną wiadomość urodzinową o określonej godzinie, po prostu wpisz w pola, które domyślnie pokazują „GG” (godzina) i „MM” (minuta).

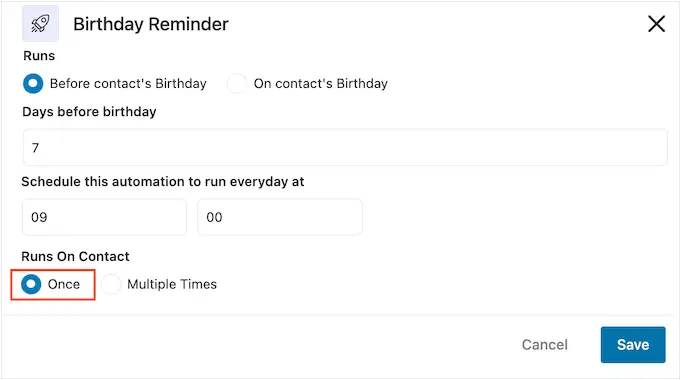
Klient może wielokrotnie wykonywać ten sam przepływ pracy jednocześnie.
Może to być dobry pomysł w przypadku niektórych zautomatyzowanych przepływów pracy, takich jak automatyzacja sprzedaży dodatkowej lub sprzedaży krzyżowej, w przypadku których może być uruchomionych wiele kampanii jednocześnie. Nie ma to jednak sensu w przypadku zautomatyzowanej kampanii urodzinowej, więc pamiętaj, aby wybrać opcję „Jednorazowo”.

Gdy jesteś zadowolony ze sposobu skonfigurowania wyzwalacza, po prostu kliknij przycisk „Zapisz”.
Krok 3. Utwórz spersonalizowany kupon urodzinowy (opcjonalnie)
Wiele firm wysyła swoim klientom kod kuponu w dniu ich urodzin. Może to sprawić, że klienci poczują się docenieni, a Ty zwiększysz zaangażowanie i sprzedaż.
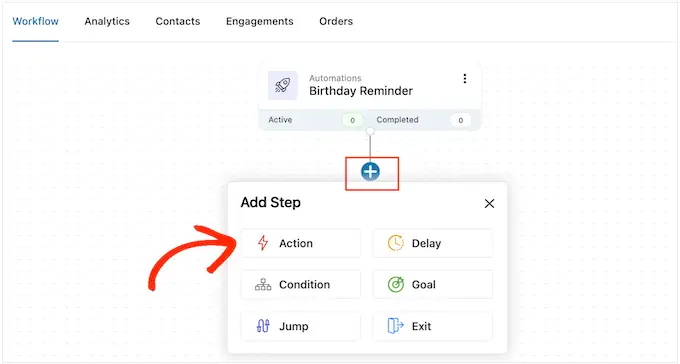
Mając to na uwadze, możesz utworzyć spersonalizowany kupon, który dodasz do e-maila urodzinowego. Aby to zrobić, kliknij „+”, a następnie wybierz „Akcja”.

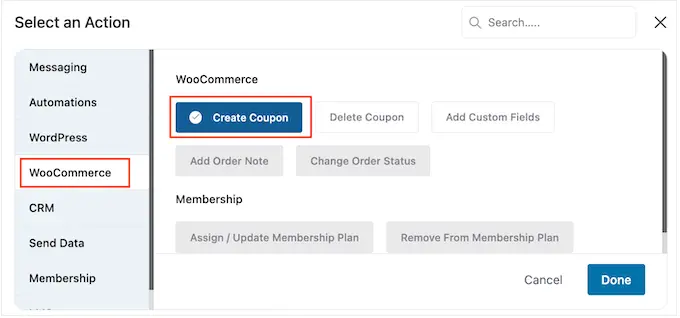
W wyskakującym okienku kliknij kartę „WooCommerce”.
Następnie wybierz „Utwórz kupon”.

Na koniec kliknij „Gotowe”, aby dodać akcję do przepływu pracy.
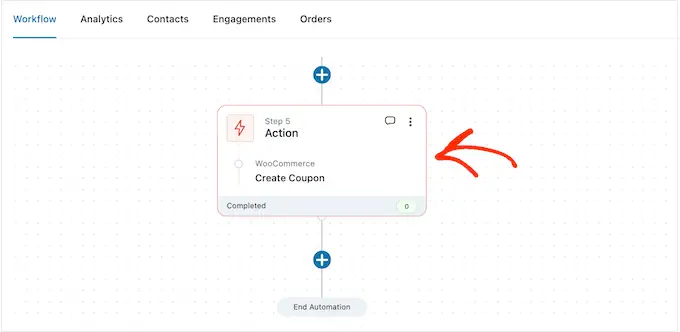
Wróć do głównego edytora FunnelKit i kliknij właśnie dodaną akcję. Spowoduje to otwarcie wyskakującego okienka, w którym możesz dostosować akcję „Utwórz kupon”.
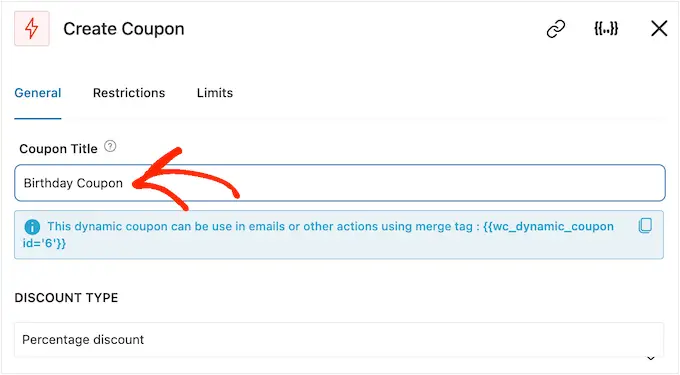
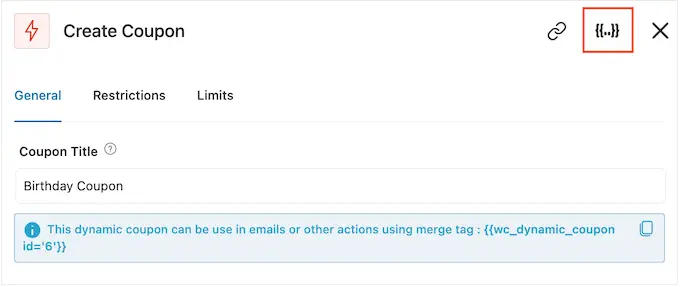
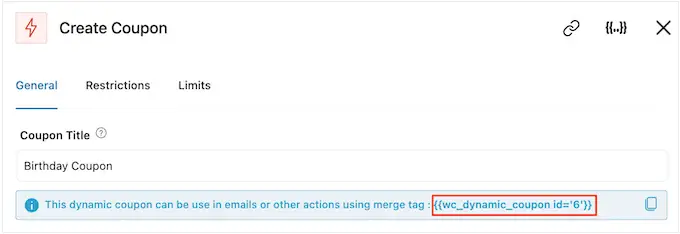
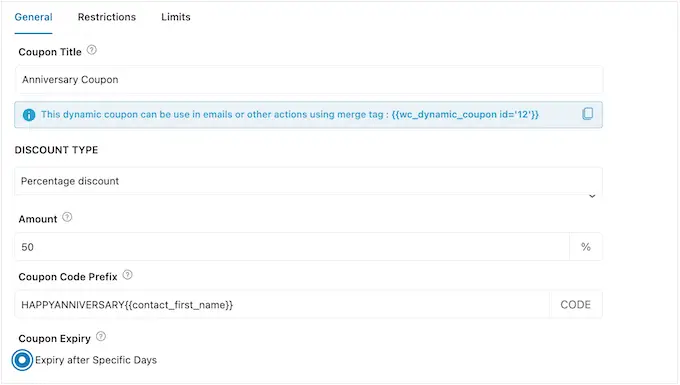
Aby rozpocząć, wpisz nazwę kuponu w polu „Tytuł kuponu”. To jest tylko w celach informacyjnych, więc możesz użyć wszystkiego, co chcesz.

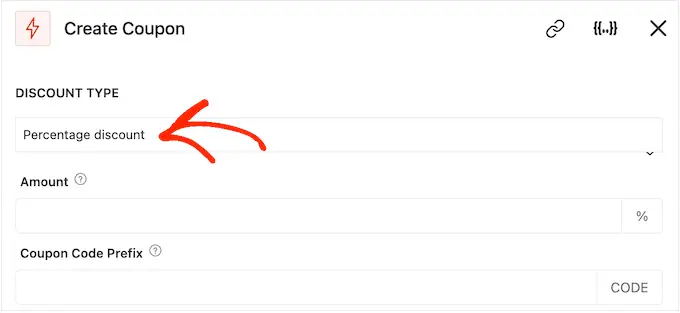
Następnie wybierz typ kuponu, który chcesz utworzyć, korzystając z menu rozwijanego „Typ rabatu”.
FunnelKit obsługuje rabaty procentowe, stałe rabaty na koszyki i stałe rabaty na produkty.

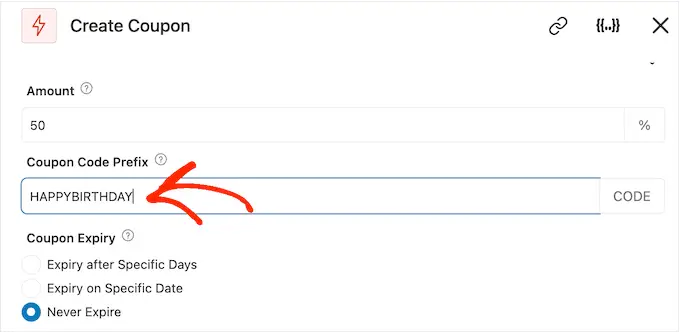
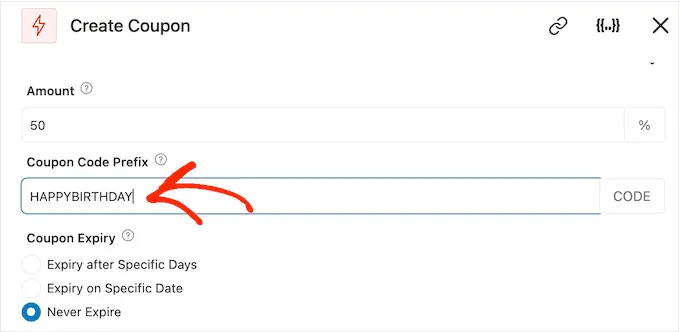
Po podjęciu decyzji musisz wpisać kwotę rabatu w polu „Kwota”.
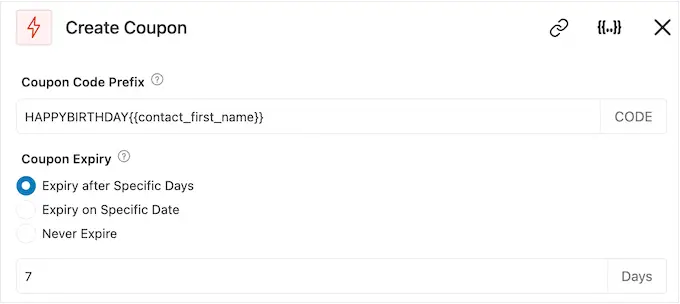
FunnelKit automatycznie tworzy unikalny kod kuponu dla każdego kontaktu. Możesz jednak dodać prefiks na początku kuponu, którym może być zwykły tekst lub dynamiczne tagi scalania.

FunnelKit zastąpi tagi scalania prawdziwym tekstem za każdym razem, gdy tworzy kod, więc jest to świetny sposób na tworzenie spersonalizowanych kuponów.
Ponieważ tworzysz urodzinową wiadomość e-mail, dobrze jest umieścić imię i nazwisko klienta w kuponie. To może przyciągnąć ich uwagę, a także ułatwia zapamiętanie kodu.
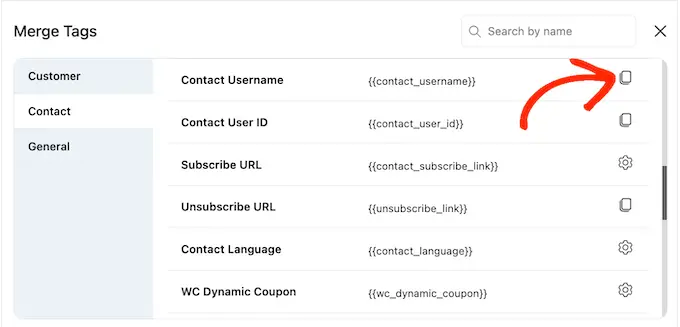
Możesz dodać nazwę klienta za pomocą tagu scalania, więc kliknij „.” Ikona.
Uwaga: niektóre produkty używają innych nazw dla tagów scalania. Na przykład WPForms nazywa je tagami inteligentnymi.

Spowoduje to otwarcie wyskakującego okienka, w którym możesz przejrzeć wszystkie dostępne tagi scalania.
Po znalezieniu tagu, którego chcesz użyć, możesz zobaczyć ikonę „Kopiuj” lub „Ustawienia”. Jeśli widzisz symbol „Kopiuj”, po prostu kliknij, aby skopiować tag scalania.

Po wykonaniu tej czynności możesz śmiało wkleić tag w polu „Prefiks kodu kuponu”.
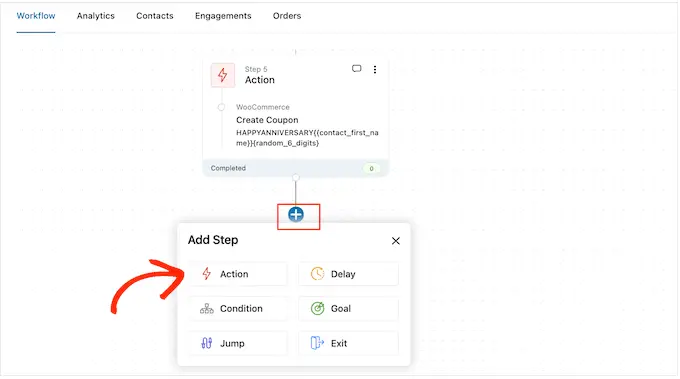
Jak widać na poniższym obrazku, możesz użyć kombinacji zwykłego tekstu i tagów.

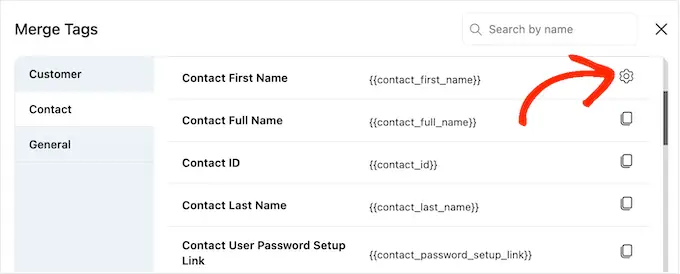
Przeglądając tagi, możesz zobaczyć ikonę „Ustawienia” zamiast ikony „Kopiuj”.
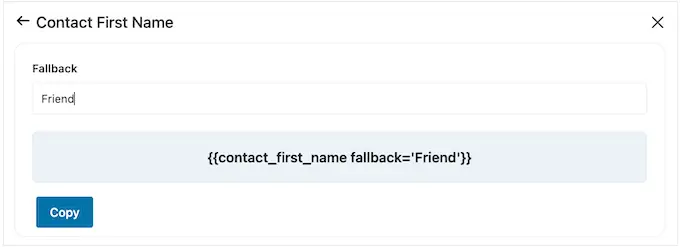
Na przykład poniższy obraz przedstawia ikonę „Ustawienia” obok tagu scalania Imię kontaktu.

Ta ikona pozwala ustawić rezerwę, której użyje FunnelKit, jeśli nie będzie miał dostępu do rzeczywistej wartości.
Jeśli zobaczysz ikonę „Ustawienia”, kliknij ją i wpisz tekst w polu „Awaryjny”.

Po utworzeniu kreacji zastępczej kliknij „Kopiuj”. Po wykonaniu tej czynności po prostu wklej tag scalania w polu „Prefiks kodu kuponu”.
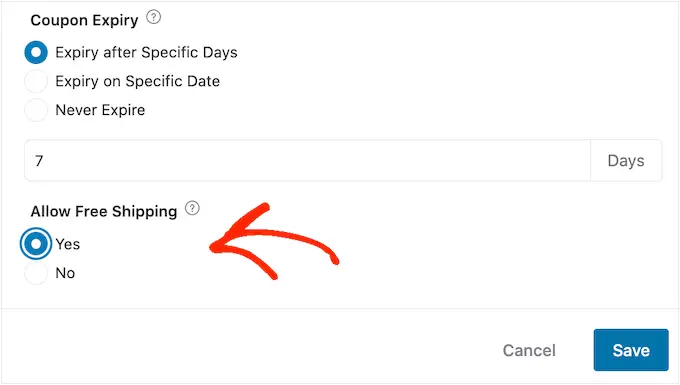
Domyślnie kupon nigdy nie wygasa. Poczucie pilności i FOMO mogą zachęcić klientów do skorzystania z kuponu, więc możesz wybrać przycisk obok opcji „Wygasa po określonych dniach” lub „Wygasa w określonym dniu”.
Następnie możesz użyć kontrolek, aby zaplanować kupon w WooCommerce.

Na koniec możesz wybrać, czy kupon daje kupującym zniżkę na bezpłatną wysyłkę.
Klienci uwielbiają bezpłatną wysyłkę, więc warto rozważyć zaznaczenie opcji „Tak” w sekcji „Zezwalaj na bezpłatną wysyłkę”.

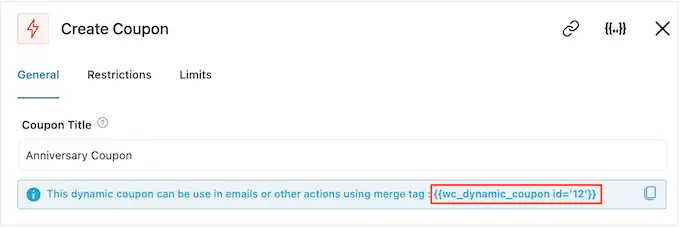
Jeśli jesteś zadowolony ze sposobu skonfigurowania kuponu, skopiuj kod w polu „Tytuł kuponu”.
Musisz dodać ten kod do e-maila urodzinowego, więc przechowuj go w bezpiecznym miejscu.

Po wykonaniu tej czynności kliknij „Zapisz”, aby zapisać zmiany.
Krok 4: Zaprojektuj automatyczny e-mail urodzinowy WooCommerce
Teraz nadszedł czas, aby utworzyć wiadomość e-mail WooCommerce, którą wyślesz do klientów.
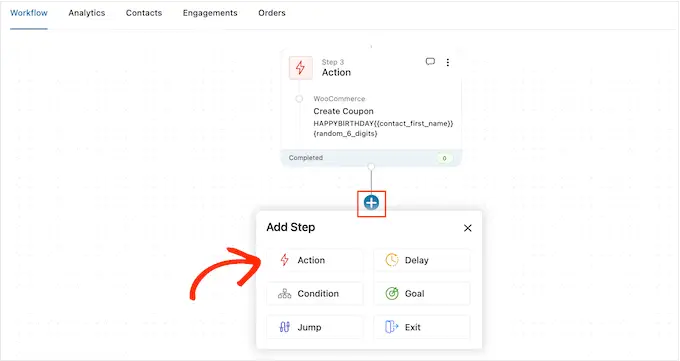
Aby rozpocząć, kliknij przycisk „+”, a następnie wybierz „Akcja”.

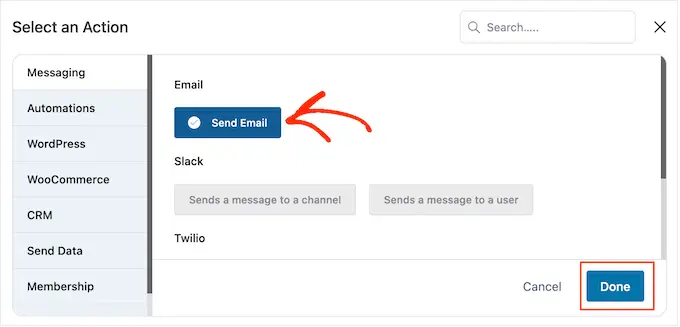
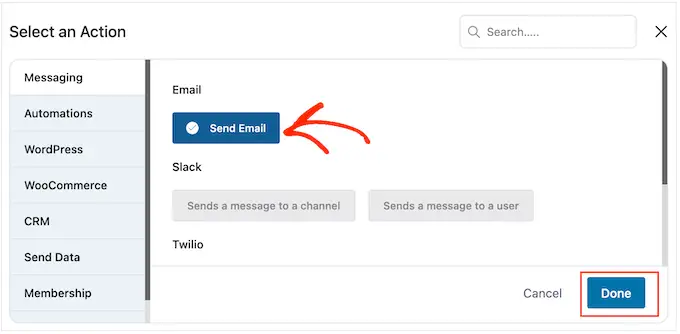
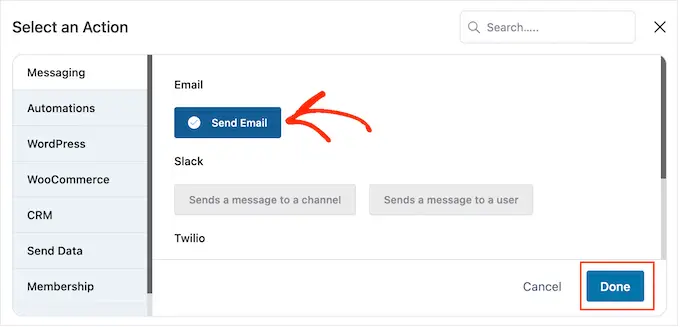
W wyskakującym okienku wybierz „Wyślij e-mail”.
Następnie kliknij „Gotowe”.

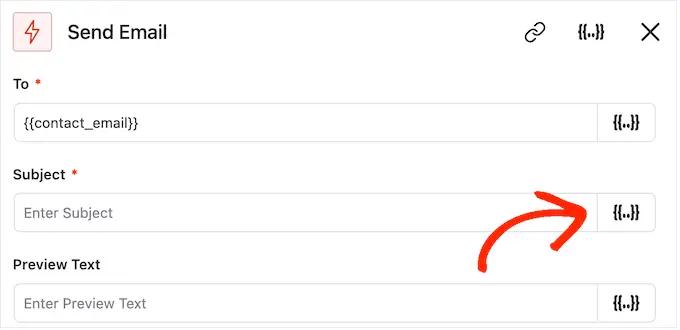
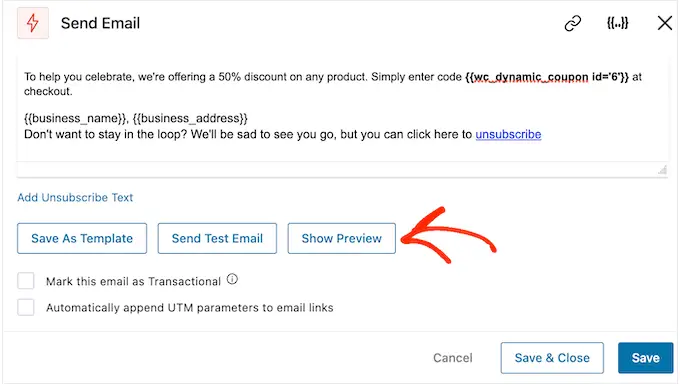
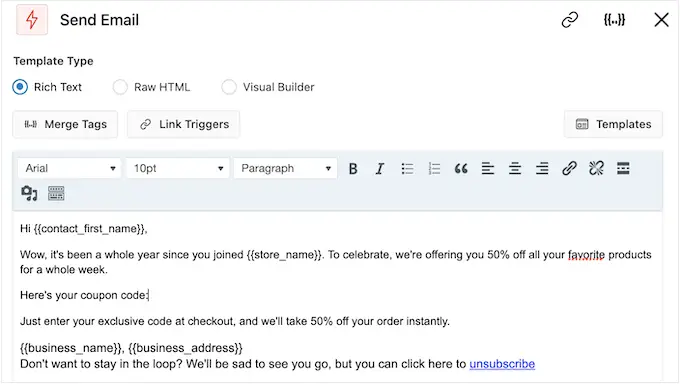
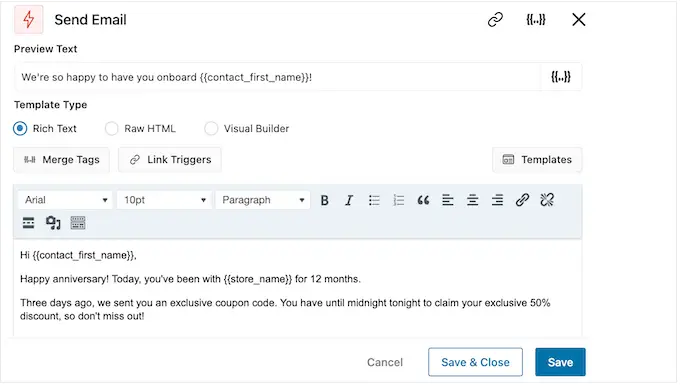
Możesz teraz utworzyć wiadomość e-mail, wpisując temat i wyświetlając jego podgląd.
Możesz użyć kombinacji zwykłego tekstu i scalonych tagów. Aby dodać tag scalania, po prostu kliknij „.” obok pola, w którym chcesz użyć tagu.


Następnie możesz dodać tagi scalania, wykonując ten sam proces opisany powyżej.
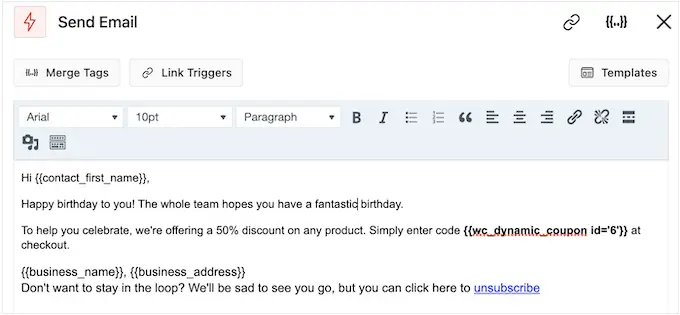
Gdy jesteś zadowolony z tematu i podglądu, przewiń do małego edytora tekstu.
Tutaj możesz utworzyć treść wiadomości e-mail, wpisując ją w edytorze. Możesz także dodać tagi dynamiczne, wybierając opcję „Scal tagi”, a następnie postępując zgodnie z procedurą opisaną powyżej.
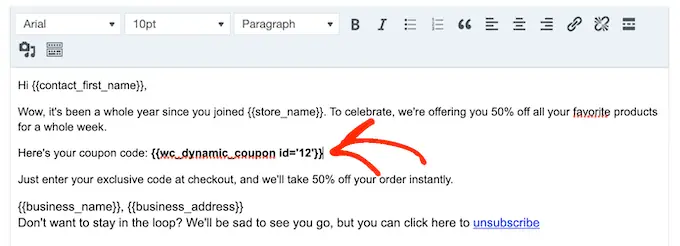
Aby dodać kod kuponu, po prostu wklej lub wpisz kod wc_dynamic_coupon id='6' skopiowany w poprzednim kroku. Dokładnie sprawdź numer identyfikacyjny rabatu, który wysyłasz użytkownikowi.

Edytor tekstu ma wszystkie standardowe opcje formatowania tekstu, więc możesz dodawać linki, zmieniać rozmiar tekstu, zmieniać czcionkę i nie tylko.
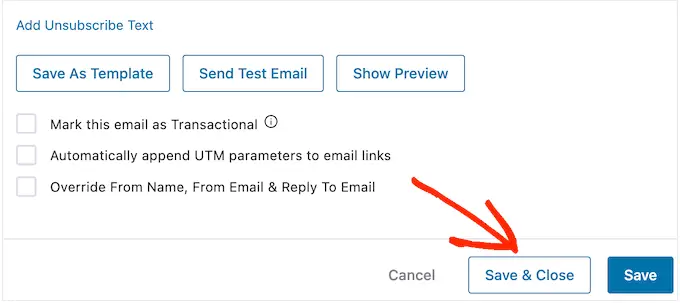
Aby zobaczyć, jak wiadomość e-mail będzie wyglądać dla klientów, po prostu kliknij przycisk „Pokaż podgląd”.

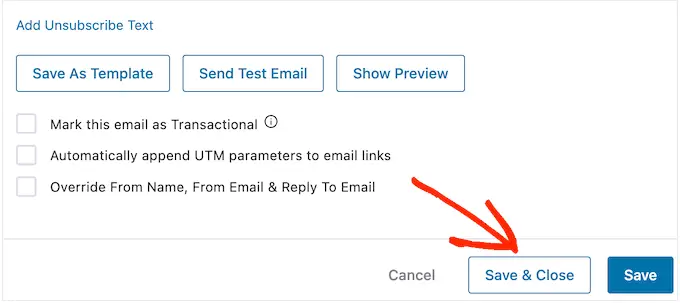
Gdy będziesz zadowolony ze sposobu skonfigurowania e-maila urodzinowego, nie zapomnij kliknąć przycisku „Zapisz i zamknij”.
Krok 5: Dodaj kolejne e-maile do kampanii urodzinowej
W tym momencie możesz chcieć dodać do kampanii jeden lub więcej e-maili uzupełniających. Na przykład możesz z wyprzedzeniem wysłać klientowi kupon urodzinowy, po którym następuje proste pozdrowienie z okazji jego urodzin.
Podczas tworzenia kolejnych wiadomości e-mail ważne jest, aby dodać opóźnienie, aby klient nie otrzymał wszystkich wiadomości w tym samym czasie.
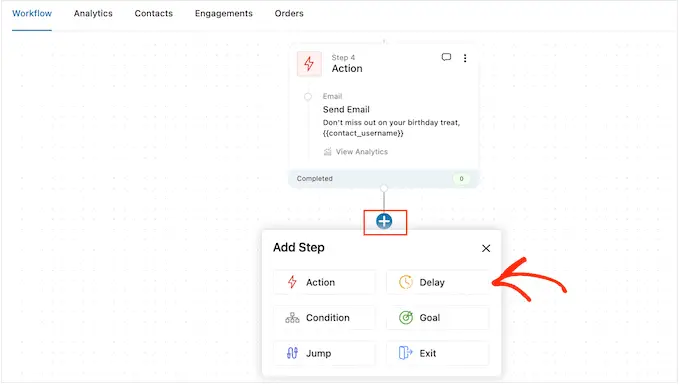
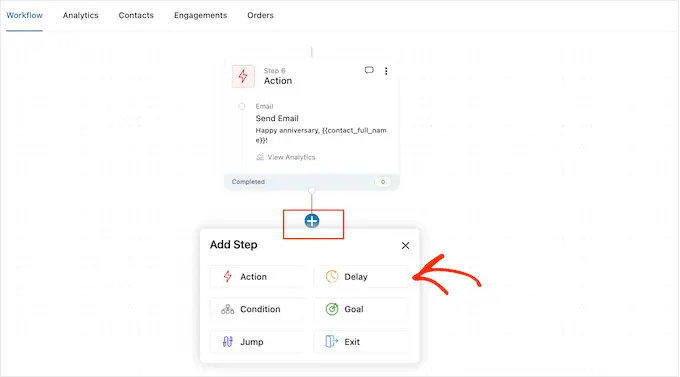
Aby to zrobić, kliknij ikonę „+”, a następnie wybierz „Opóźnienie”.

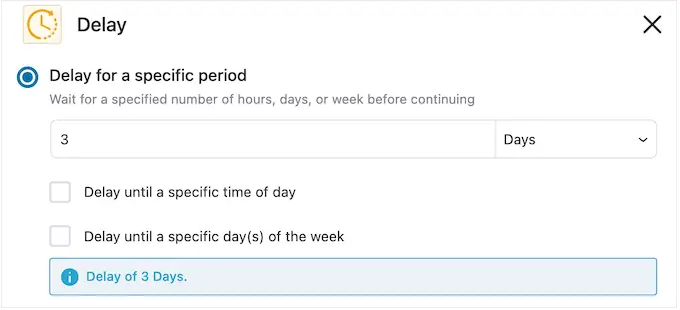
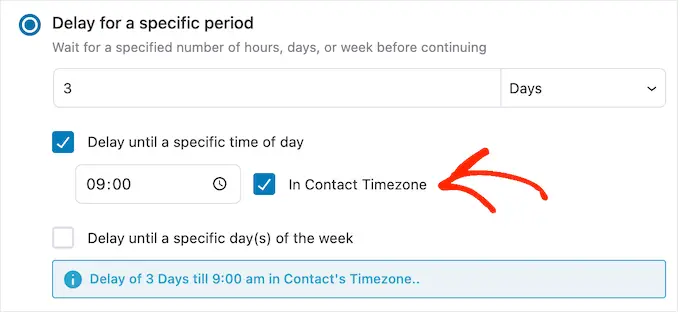
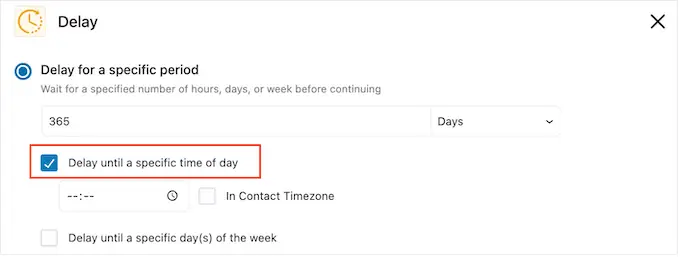
Na tym ekranie otwórz menu, które domyślnie pokazuje „Minuty” i wybierz wartość z listy. Tworząc sekwencję e-maili z urodzinami, zwykle chcesz wybrać opcję „Dni” lub „Tygodnie”.
Następnie wpisz wartość, której chcesz użyć, na przykład 1 tydzień lub 3 dni.

Po wykonaniu tej czynności możesz ustawić czas, w którym FunnelKit wyśle kolejną wiadomość e-mail.
Zwykle dobrym pomysłem jest wysyłanie e-maili w czasie, gdy klient najprawdopodobniej będzie online lub kiedy zwykle uzyskujesz najwyższe wskaźniki otwarć.
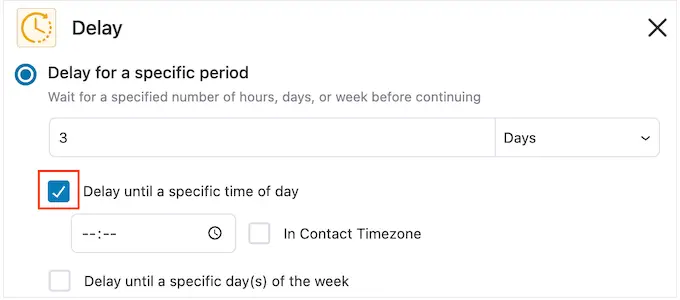
W tym celu wystarczy zaznaczyć pole: „Opóźnij do określonej pory dnia”.

Możesz teraz ustawić godzinę, korzystając z nowych ustawień, które się pojawią.
Domyślnie FunnelKit użyje strefy czasowej w ustawieniach WordPress. Możesz jednak zaplanować wysyłkę wiadomości w oparciu o strefę czasową klienta, zaznaczając pole „Strefa czasowa kontaktu”.

Gdy jesteś zadowolony ze sposobu skonfigurowania opóźnienia, kliknij „Zapisz”.
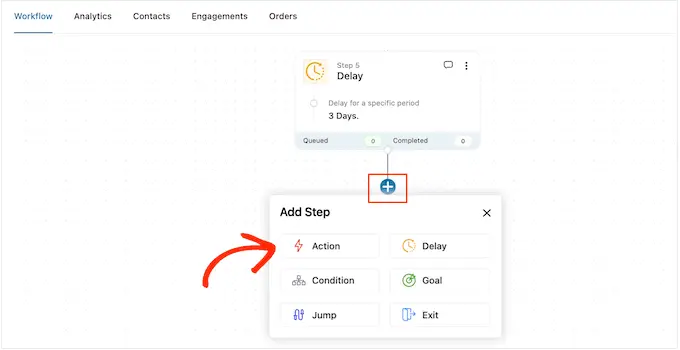
Po wykonaniu tej czynności nadszedł czas na utworzenie wiadomości e-mail uzupełniającej. Śmiało i kliknij ikonę „+”, a następnie wybierz „Akcja”.

W wyskakującym okienku wybierz „Wyślij e-mail”.
Następnie kliknij „Gotowe”.

Spowoduje to otwarcie wyskakującego okienka, w którym możesz utworzyć temat i podgląd oraz wpisać treść, wykonując ten sam proces opisany powyżej.
Gdy będziesz zadowolony z kolejnego e-maila, nie zapomnij kliknąć „Zapisz i zamknij”.

Aby dodać więcej opóźnień i działań następczych, po prostu powtórz te kroki.
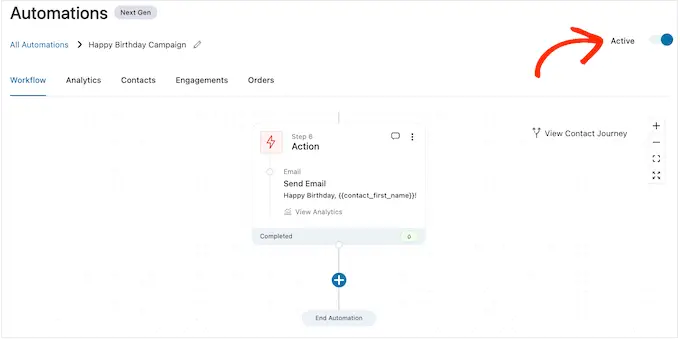
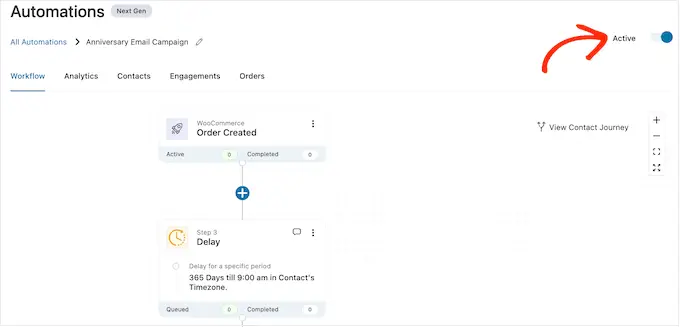
Kiedy będziesz gotowy do uruchomienia automatyzacji w swojej witrynie WordPress, kliknij suwak „Nieaktywny”, aby zmienił się na „Aktywny”.

Otóż to. FunnelKit będzie teraz wysyłać automatyczne e-maile urodzinowe do Twoich klientów.
Jak wysyłać automatyczne e-maile z okazji rocznicy w WooCommerce
Rocznice zakupów to okazja do nawiązania kontaktu z klientami i przypomnienia im o Twoim sklepie internetowym.
Możesz także użyć e-maili rocznicowych, aby uzyskać więcej konwersji. Na przykład, jeśli sprzedajesz produkty fizyczne, możesz zachęcić klientów do ponownego zamówienia produktu, oferując im opcję „kup jeden, a otrzymasz jeden darmowy kupon” lub bezpłatną wysyłkę.
Jeśli sprzedajesz subskrypcje za pomocą wtyczki, takiej jak Subskrypcje WooCommerce, możesz zachęcić klienta do odnowienia rocznej subskrypcji, oferując mu bezpłatne uaktualnienie.
Co więcej, możesz prezentować te kupony i oferty specjalne jako ekskluzywną nagrodę za bycie lojalnym klientem. Może to sprawić, że klienci poczują się docenieni i zachęci ich do skorzystania z nagrody.
Krok 1. Utwórz rocznicową automatyzację poczty e-mail dla WooCommerce
Aby rozpocząć, musisz utworzyć nową automatyzację WooCommerce, przechodząc do FunnelKit Automations »Automations (Next Gen) .
Tutaj wybierz Dodaj nową automatyzację.

Teraz zobaczysz wszystkie gotowe szablony automatyzacji, których możesz użyć.
Aby utworzyć wiadomość e-mail z okazji rocznicy, kliknij „Zacznij od zera”.

Możesz teraz wpisać nazwę automatyzacji. To jest tylko w celach informacyjnych, więc możesz użyć wszystkiego, co chcesz.
Po wykonaniu tej czynności kliknij „Utwórz”.

Krok 2. Dodaj wyzwalacz dotyczący utworzenia zamówienia
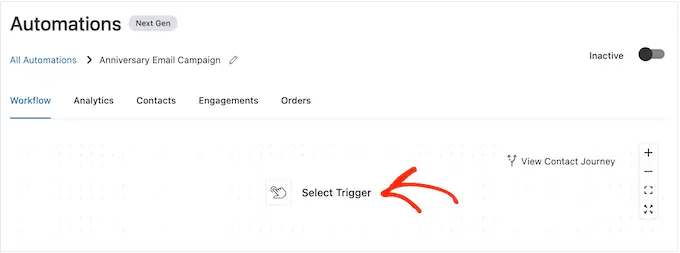
Pierwszym krokiem jest dodanie wyzwalacza przepływu pracy, więc kliknij „Wybierz wyzwalacz”.

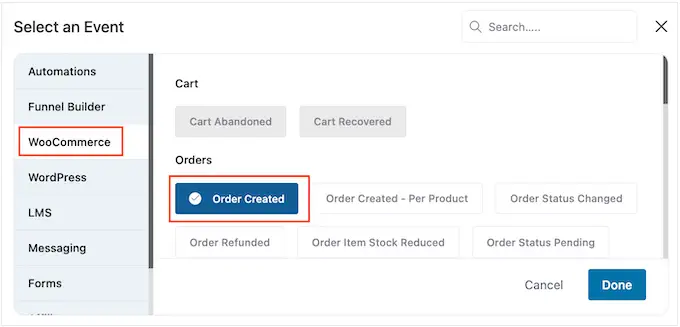
W wyskakującym okienku wybierz zakładkę „WooCommerce”.
Następnie kliknij „Utworzono zamówienie”.

Następnie kliknij „Gotowe”, aby dodać wyzwalacz do przepływu pracy.
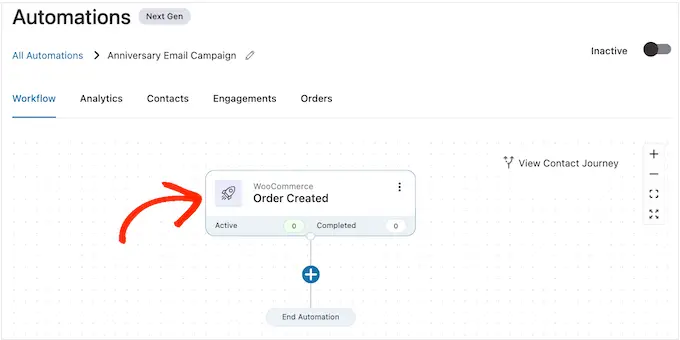
Następnym krokiem jest skonfigurowanie wyzwalacza, więc śmiało kliknij „Utworzono zamówienie”.

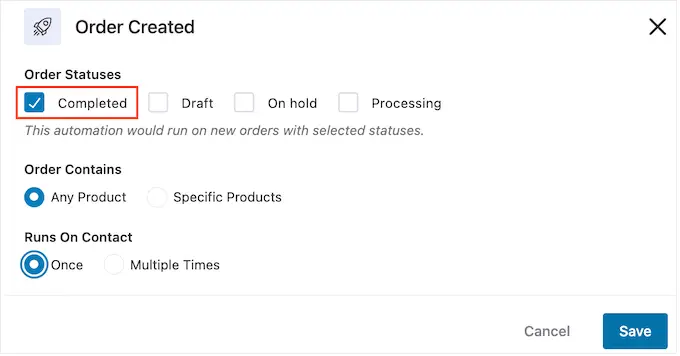
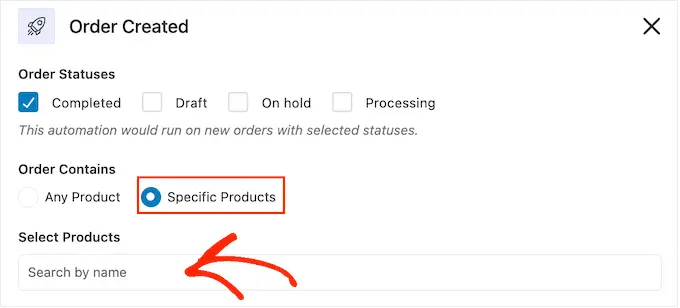
Możesz teraz wybrać status zamówienia, którego będziesz używać w wyzwalaczu.
Ponieważ wysyłasz wiadomość e-mail z okazji rocznicy zakupu, zazwyczaj chcesz zaznaczyć pole obok opcji „Zakończono”.

Możesz jednak wybrać opcję „Wersja robocza” lub „Przetwarzanie”, jeśli realizacja przychodzących zamówień zajmuje trochę czasu. Na przykład, jeśli zatwierdzasz zamówienia ręcznie, sensowne może być użycie daty utworzenia zamówienia, a nie daty zakończenia.
Domyślnie FunnelKit uruchomi ten przepływ pracy automatyzacji dla każdego produktu kupionego przez klienta. To dobry wybór, jeśli Twój rynek online ma tylko kilka produktów lub sprzedajesz droższe i luksusowe produkty.
Jeśli jednak Twoi klienci często kupują wiele małych produktów, uruchomienie tego przepływu pracy dla każdego pojedynczego zakupu może spowodować powstanie wielu rocznicowych wiadomości e-mail. Może to szybko stać się irytujące i frustrujące dla klienta.
Mając to na uwadze, możesz chcieć uruchomić zautomatyzowany przepływ pracy rocznicy tylko dla określonych produktów. Aby to zrobić, wybierz opcję „Określone produkty”, a następnie wpisz każdy produkt w polu „Wyszukaj według nazwy”.

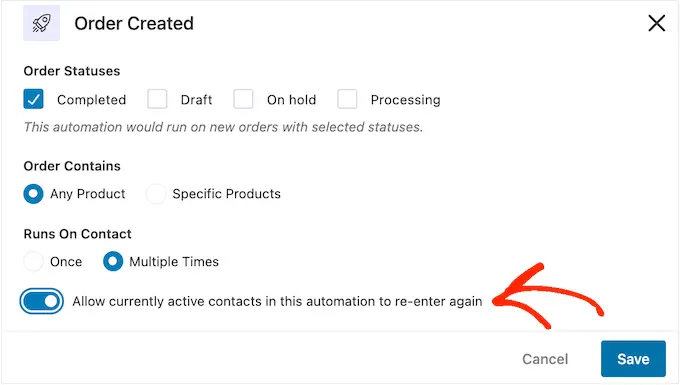
Następnie możesz wybrać, czy klient może być w tym przepływie pracy wiele razy jednocześnie. Domyślnym ustawieniem jest „Raz”, więc spójrzmy, jak to może działać w Twojej witrynie WordPress.
Jeśli klient kupi przedmiot 1, FunnelKit doda go do automatyzacji rocznicy dla przedmiotu 1. Jeśli jednak kupujący kupi przedmiot 2, nie zostanie dodany do rocznicowego przepływu pracy dla przedmiotu 2, ponieważ jest już w przepływ pracy.
Może to powstrzymać FunnelKit przed wysyłaniem wielu rocznicowych e-maili do tego samego klienta w krótkim czasie.
Inną opcją jest dodanie klienta do przepływu pracy za każdym razem, gdy kupi on artykuł. To dobry wybór, jeśli sprzedajesz droższe lub luksusowe przedmioty. Na przykład, jeśli prowadzisz butik internetowy, sensowne może być świętowanie każdej rocznicy zakupu.
Aby wprowadzić tę zmianę, wybierz przycisk obok pozycji „Wiele razy”. Następnie kliknij następujący przełącznik: Zezwól aktualnie aktywnym kontaktom w tej automatyzacji na ponowne wejście.

Gdy jesteś zadowolony ze sposobu skonfigurowania wyzwalacza, kliknij „Zapisz”.
Krok 3. Dodaj opóźnienie
Teraz musisz ustawić opóźnienie. Tyle czasu automatyzacja będzie czekać przed wysłaniem rocznicowego e-maila do klientów.
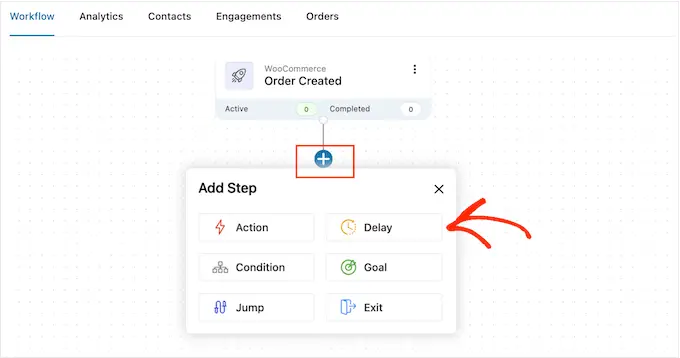
Aby rozpocząć, kliknij „+”, a następnie wybierz „Opóźnienie”.

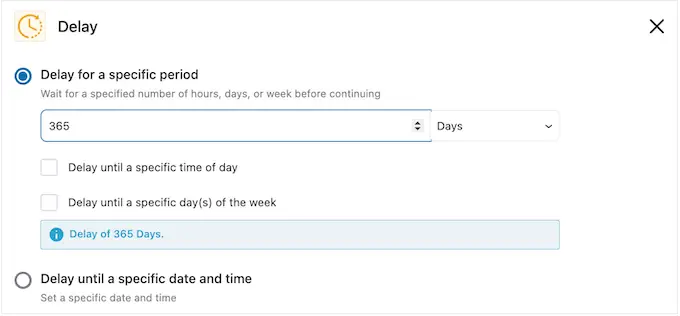
W wyskakującym okienku otwórz menu, które domyślnie pokazuje „Minuty” i wybierz wartość z listy. Podczas tworzenia e-maila z okazji rocznicy zwykle chcesz wybrać opcję „Miesiące” lub „Dni”.
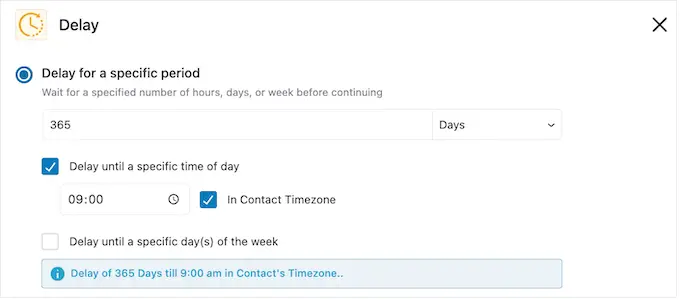
Następnie wpisz wartość, której chcesz użyć. Na przykład, jeśli chcesz uczcić pierwszą rocznicę zakupu klienta, musisz ustawić opóźnienie na 12 miesięcy lub 365 dni.

Zwykle sensowne jest wysłanie e-maila z okazji rocznicy, gdy klient jest online.
Mając to na uwadze, możesz wpisać godzinę w polu „Opóźnienie do określonej pory dnia”.

Domyślnie FunnelKit użyje strefy czasowej w ustawieniach WordPress.
Zamiast tego możesz jednak użyć strefy czasowej klienta, zaznaczając pole „Strefa czasowa kontaktu”.

Po wykonaniu tej czynności kliknij „Zapisz”, aby zapisać ustawienia.
Krok 4. Utwórz spersonalizowany kod kuponu (opcjonalnie)
Możesz zwiększyć lojalność klientów, wysyłając spersonalizowany kod kuponu.
Jest to szczególnie dobra opcja, jeśli subskrypcja klienta wkrótce wygaśnie. Zamiast po prostu przypominać klientowi o dacie wygaśnięcia, możesz pogratulować mu bycia lojalnym subskrybentem i zaoferować zniżkę, jeśli odnowi subskrypcję w WooCommerce.
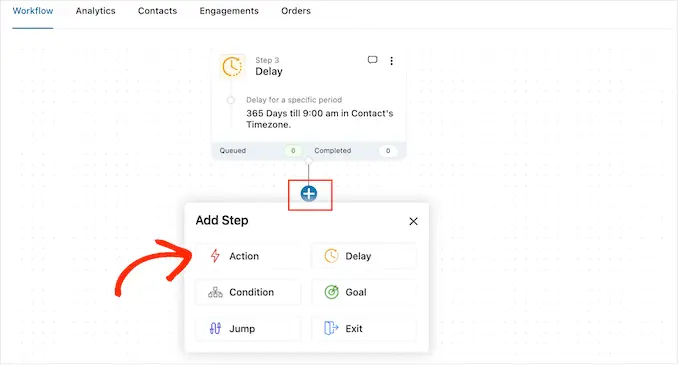
Aby utworzyć spersonalizowany kod kuponu, kliknij ikonę „+” w edytorze FunnelKit. Następnie wybierz „Akcja”.

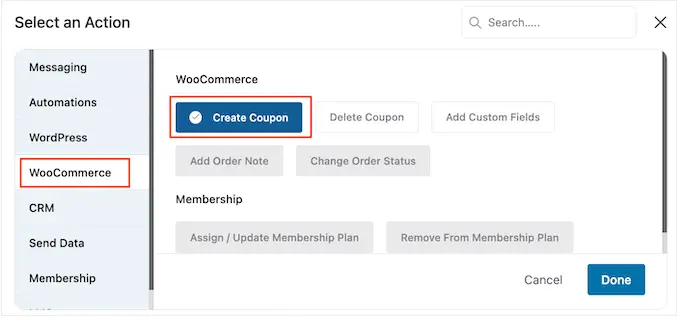
W wyskakującym okienku wybierz zakładkę „WooCommerce”.
Następnie kliknij „Utwórz kupon”.

Na koniec kliknij „Gotowe”, aby dodać akcję do przepływu pracy.
Możesz teraz kliknąć akcję „Utwórz kupon”.

Spowoduje to otwarcie wyskakującego okienka, w którym możesz utworzyć kupon i spersonalizować go, dodając tagi scalania FunnelKit.
Aby uzyskać instrukcje krok po kroku, wykonaj ten sam proces opisany powyżej.

Gdy konfiguracja kuponu jest zadowalająca, skopiuj małe fragmenty kodu w sekcji „Tytuł kuponu”.
W następnym kroku dodasz ten kod do rocznicowego e-maila, więc przechowuj go w bezpiecznym miejscu.

Po zakończeniu kliknij „Zapisz”, aby dodać kod kuponu do przepływu pracy.
Krok 5. Zaprojektuj rocznicowy e-mail WooCommerce
Teraz nadszedł czas, aby utworzyć wiadomość e-mail, którą FunnelKit wyśle do klientów w rocznicę, klikając przycisk „+”.
Następnie wybierz „Akcja”.

W wyskakującym okienku wybierz „Wyślij e-mail”.
Następnie kliknij „Gotowe”.

Możesz teraz utworzyć wiadomość e-mail, wpisując temat, podgląd i treść wiadomości.
Możesz także spersonalizować wiadomość e-mail, dodając tagi scalania. Możesz na przykład podać imię i nazwisko klienta, nazwę sklepu i inne ważne informacje.

Aby uzyskać instrukcje krok po kroku, jak używać tagów scalania, wykonaj ten sam proces opisany powyżej.
Jeśli utworzyłeś kupon rocznicowy, możesz go dodać za pomocą kodu skopiowanego w poprzednim kroku.

Gdy e-mail z okazji rocznicy Ci się spodoba, po prostu kliknij „Zapisz i zamknij”.
Krok 6. Dodaj wiadomości e-mail uzupełniające do obiegu wiadomości e-mail z okazji rocznicy
W tym momencie możesz chcieć dodać do kampanii jeden lub więcej e-maili uzupełniających. Możesz na przykład przypomnieć klientom, kiedy wygasa ich kupon rocznicowy.
Podczas tworzenia kolejnych wiadomości e-mail ważne jest, aby dodać opóźnienie, aby klienci nie otrzymali wszystkich wiadomości w tym samym czasie.
Aby utworzyć harmonogram, kliknij ikonę „+”, a następnie wybierz opcję „Opóźnienie”.

W wyskakującym okienku ustaw opóźnienie, wykonując ten sam proces opisany powyżej. Kiedy jesteś zadowolony z opóźnienia, kliknij „Zapisz”.
Po wykonaniu tej czynności nadszedł czas na utworzenie wiadomości e-mail uzupełniającej. Po prostu dodaj akcję „Wyślij wiadomość e-mail” do swojego przepływu pracy, powtarzając te same kroki opisane powyżej.
Możesz teraz wpisać wiersz tematu, podgląd i treść wiadomości.

Gdy będziesz zadowolony z kolejnego e-maila, po prostu kliknij przycisk „Zapisz i zamknij”.
Po prostu powtórz dokładnie te same kroki, aby dodać więcej opóźnień i e-maili uzupełniających.

Krok 7. Opublikuj e-maile z okazji rocznicy w WooCommerce
Kiedy w końcu będziesz gotowy do uruchomienia automatyzacji w swojej witrynie WordPress, kliknij suwak „Nieaktywny”, aby zamiast tego pokazywał „Aktywny”.

FunnelKit będzie teraz wysyłać rocznicowe e-maile do wszystkich Twoich klientów i subskrybentów.
Bonus: Jak zbudować udaną listę e-mailową
Tworzenie zautomatyzowanych przepływów pracy związanych z urodzinami i rocznicami to świetny początek, ale aby uzyskać najlepsze wyniki, ważne jest, aby pracować również nad tworzeniem listy e-mailowej.
I tu wkracza OptinMonster.
OptinMonster to jedna z najlepszych wtyczek do przechwytywania wiadomości e-mail dla WordPress, z której korzysta ponad 1,2 miliona stron internetowych. Ma wszystko, czego potrzebujesz, aby zmienić odwiedzających w subskrybentów poczty e-mail.

OptinMonster umożliwia tworzenie przyciągających wzrok formularzy rejestracji e-mail, w tym wyskakujących okienek, pływających pasków, pełnoekranowych mat powitalnych, wsuwanych pól przewijania, spersonalizowanych formularzy kontaktowych w linii, gamified opcji spin-to-win i innych.
OptinMonater zawiera ponad 400 profesjonalnie zaprojektowanych szablonów, które można dostosować za pomocą kreatora typu „przeciągnij i upuść”.

Aby uzyskać więcej informacji, zapoznaj się z naszym kompletnym przewodnikiem na temat budowania listy e-mail w WordPress za pomocą OptinMonster.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wysyłać automatyczne e-maile z urodzinami i przypomnieniami w WooCommerce. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia wyskakujących okienek WooCommerce w celu zwiększenia sprzedaży oraz najlepszych wtyczek WooCommerce dla Twojego sklepu.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
