Jak wysyłać automatyczne kupony w WordPress, aby przywrócić klientów
Opublikowany: 2022-12-29Czy chcesz wysyłać automatyczne kupony w WordPress, aby przyciągnąć klientów?
Wysyłając odpowiedni kupon do właściwej osoby we właściwym czasie, możesz ponownie zaangażować klientów, którzy tracą zainteresowanie. Może to zwiększyć sprzedaż, zbudować lojalność wobec marki i pomóc zatrzymać najlepszych klientów.
W tym przewodniku pokażemy kilka różnych sposobów wysyłania automatycznych kuponów w WordPress i przyciągania klientów.

Dlaczego warto wysyłać automatyczne kupony, aby przyciągnąć klientów?
Być może słyszałeś powiedzenie, że pozyskanie nowego klienta kosztuje pięć razy więcej niż utrzymanie starego.
Podczas gdy generowanie leadów pomoże rozwinąć Twój biznes, musisz również dbać o zadowolenie obecnych klientów. Z czasem ludzie mogą stracić zainteresowanie Twoją witryną, zapomnieć o Twoich produktach lub zacząć robić zakupy u konkurencji.
Właśnie tam pojawiają się automatyczne kupony.
Najlepsze narzędzia i wtyczki do automatyzacji WordPress mogą obserwować Twoich klientów pod kątem oznak ich rezygnacji. Na przykład klient może nie składać zamówienia przez 2 miesiące lub przestać otwierać Twoje e-maile.
Jednym ze sposobów przywrócenia tych klientów jest automatyczne wysłanie im kodu kuponu pocztą e-mail. Tworząc ten zautomatyzowany przepływ pracy w WordPress, możesz zatrzymać klientów bez konieczności samodzielnego wykonywania całej ciężkiej pracy.
Pro Tip: Jeśli wysyłasz kupony pocztą e-mail, musisz upewnić się, że wiadomości te trafiają do skrzynki odbiorczej klienta, a nie do folderu ze spamem. W tym przypadku dobry dostawca usług SMTP jest niezbędny do poprawy dostarczalności wiadomości e-mail. Zalecamy również korzystanie z WP Mail SMTP, ponieważ umożliwia łatwe wysyłanie wiadomości e-mail WordPress za pomocą dowolnego dostawcy usług SMTP.
Powiedziawszy to, zobaczmy, jak możesz wysyłać automatyczne kupony w WordPress i przyciągać klientów. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść do metody, której chcesz użyć.
Metoda 1. Korzystanie z FunnelKit (najlepsze dla użytkowników WooCommerce)
Jednym ze sposobów wysyłania automatycznych kuponów w WordPress jest użycie automatyzacji FunnelKit.
FunnelKit to wtyczka WordPress do tworzenia lejków sprzedaży i optymalizacji, która pozwala tworzyć potężne kampanie odzyskiwania klientów. Pozwala także tworzyć unikalne, spersonalizowane kupony, które naprawdę mogą przyciągnąć uwagę kupującego.
FunnelKit integruje się z WooCommerce i ma wiele funkcji, które mają na celu rozwój Twojego sklepu internetowego. Mając to na uwadze, FunnelKit to świetny wybór, jeśli już korzystasz z WooCommerce do sprzedaży produktów i usług online.
Jak skonfigurować wtyczkę FunnelKit WordPress
Najpierw musisz zainstalować i aktywować bezpłatną wersję FunnelKit Automations, ponieważ stanowi ona podstawę funkcji wtyczki premium. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Następnie musisz zainstalować i aktywować wtyczkę FunnelKit Automations Pro.
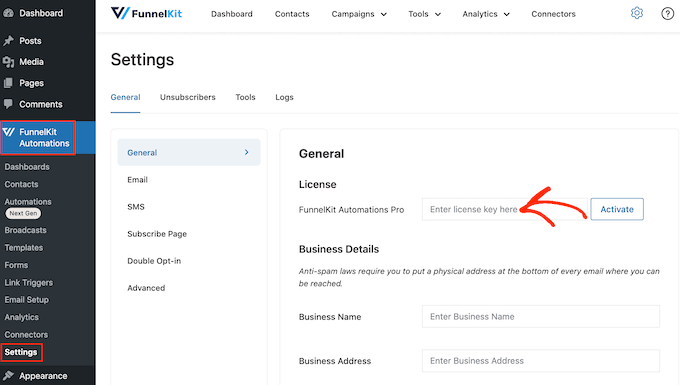
Po aktywacji obu wtyczek przejdź do FunnelKit Automation » Ustawienia . Możesz teraz śmiało dodać klucz licencyjny do pola „Licencja”.

Informacje te znajdziesz na swoim koncie w witrynie FunnelKit. Po dodaniu tych informacji kliknij przycisk „Aktywuj”.
Jak stworzyć zautomatyzowany przepływ kuponów dla WordPress
Teraz stworzymy przepływ pracy, który wygeneruje spersonalizowany kupon i wyśle go do klienta pocztą elektroniczną. Ten przepływ pracy zostanie uruchomiony po upływie 30 dni od ostatniego zamówienia klienta.
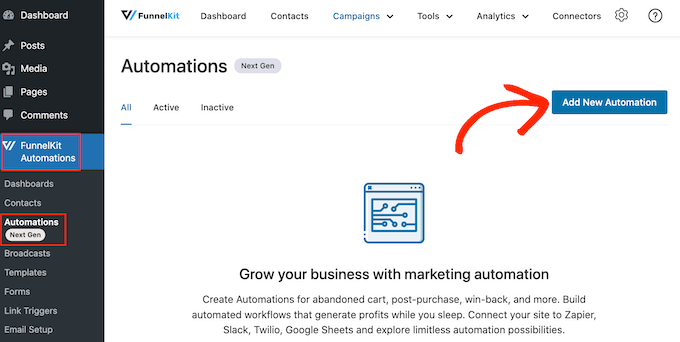
Aby utworzyć przepływ pracy, przejdź do FunnelKit Automations »Automations (Next Gen) na pulpicie nawigacyjnym WordPress. Następnie kliknij przycisk „Dodaj nową automatyzację”.

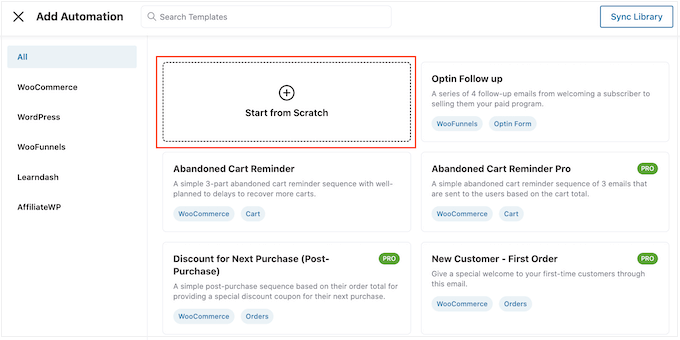
Zobaczysz teraz wszystkie różne szablony automatyzacji, których możesz użyć.
Ponieważ chcemy stworzyć własny przepływ pracy, wybierz „Rozpocznij od podstaw”.

W wyskakującym okienku wpisz nazwę automatyzacji. To jest tylko w celach informacyjnych, więc możesz użyć wszystkiego, co chcesz.
Po wykonaniu tej czynności kliknij „Utwórz”.

Teraz musimy wybrać akcję, która uruchomi przepływ pracy, więc kliknij „Wybierz wyzwalacz”.
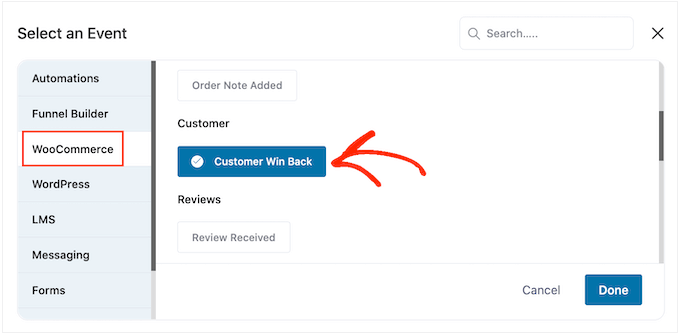
W menu po lewej stronie wybierz „WooCommerce”, a następnie kliknij, aby wybrać „Odzyskaj klienta”.

Po zakończeniu kliknij „Gotowe”, aby dodać wyzwalacz do przepływu pracy automatyzacji.
Wróć do głównego edytora i kliknij wyzwalacz „Odzyskaj klienta”.

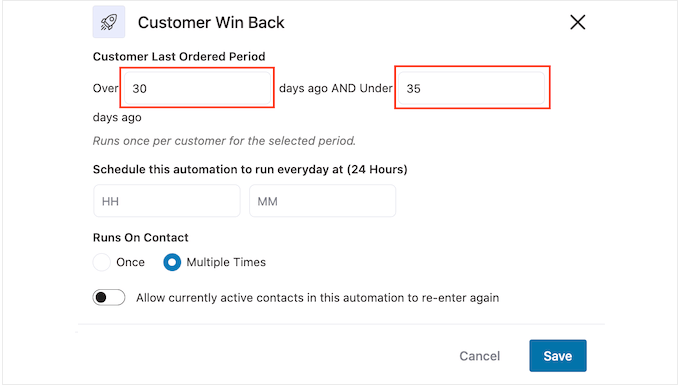
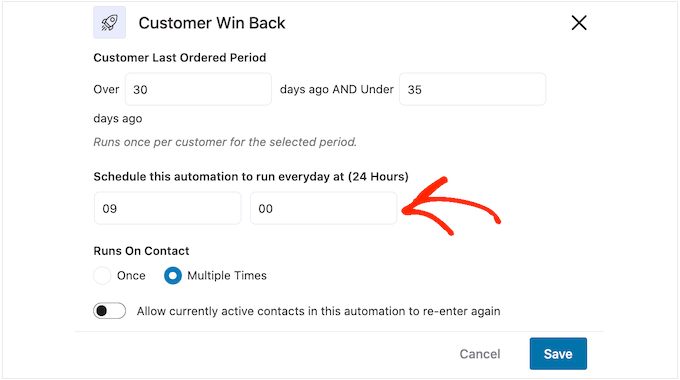
W sekcji „Okres ostatniego zamówienia klienta” możesz wpisać, jak długo FunnelKit będzie czekać przed uruchomieniem przepływu pracy.
Na przykład na poniższym obrazie przepływ pracy zostanie uruchomiony po upływie 30 dni od ostatniego zamówienia klienta.
FunnelKit będzie powtarzać tę automatyzację raz na 24 godziny, dlatego ważne jest, aby uruchamiać ją tylko na krótki okres czasu. Z tego powodu ustawiliśmy przepływ pracy tak, aby zatrzymywał się po upływie 35 dni od ostatniego zamówienia klienta.

W ten sposób nie będziesz denerwować klientów wysyłając im dziesiątki e-maili.
Następnie możesz ustawić czas, kiedy automatyzacja będzie działać, korzystając z opcji „Zaplanuj to…”. pola. FunnelKit będzie używać strefy czasowej Twojego sklepu, więc możesz zmienić ustawienia sklepu internetowego, jeśli zamiast tego chcesz użyć innej strefy czasowej.

Po wykonaniu tej czynności kliknij „Zapisz”.
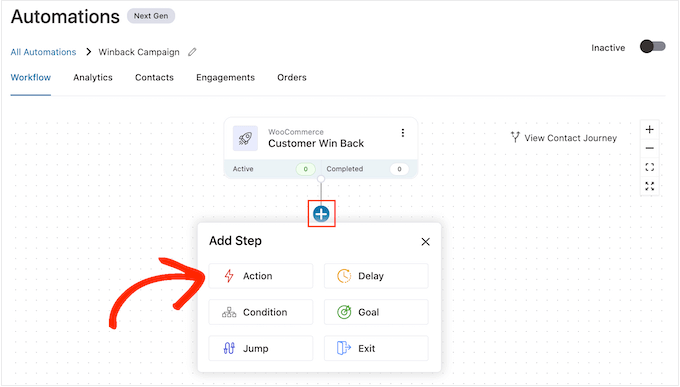
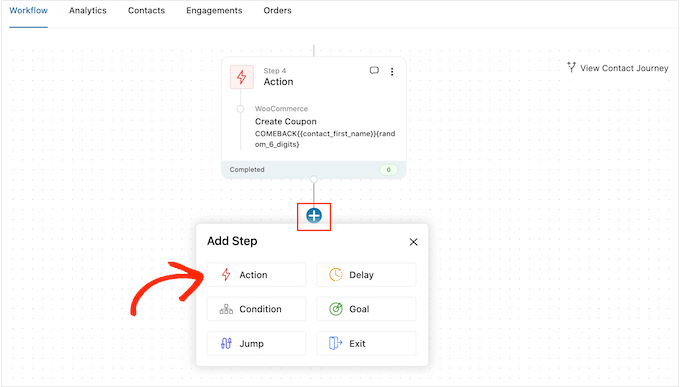
Wróć do głównego edytora przepływu pracy, kliknij „+”, a następnie wybierz „Akcja”.

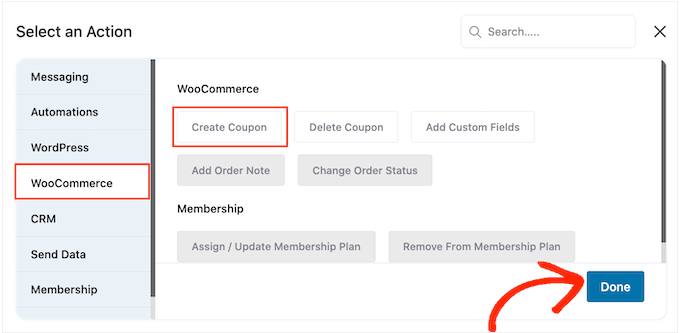
W wyskakującym okienku wybierz „WooCommerce”, a następnie kliknij „Utwórz kupon”.
Po prostu kliknij „Gotowe”, aby dodać tę czynność do przepływu pracy.

Wróć do głównego edytora FunnelKit i kliknij właśnie dodaną akcję. Spowoduje to otwarcie wyskakującego okienka, w którym możesz dostosować akcję „Utwórz kupon”.
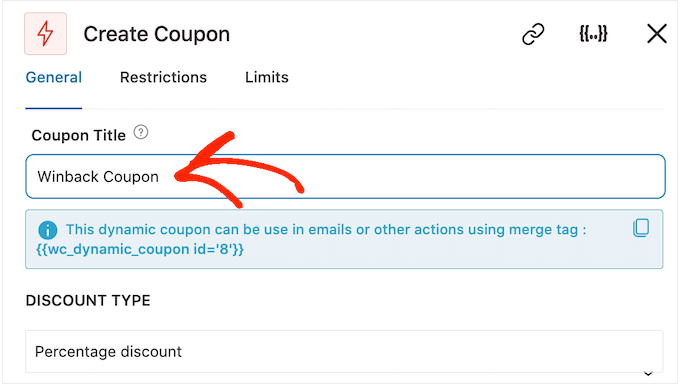
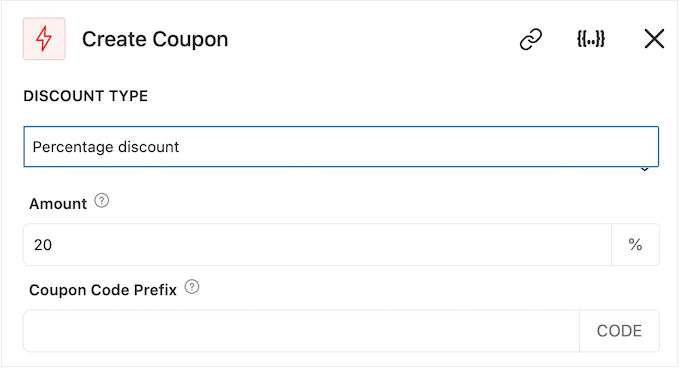
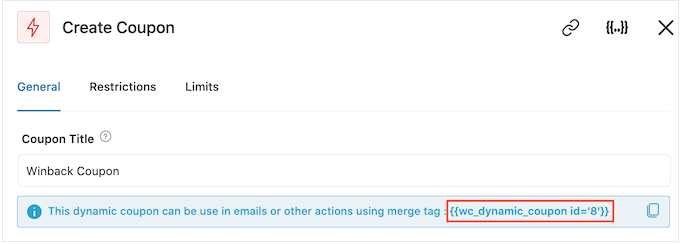
Aby rozpocząć, wpisz nazwę kuponu w polu „Tytuł kuponu”. To jest tylko w celach informacyjnych, więc możesz użyć wszystkiego, co chcesz.

Następnie wybierz typ kuponu, który chcesz utworzyć, korzystając z menu rozwijanego „Typ rabatu”.
FunnelKit obsługuje rabat procentowy, stały rabat na koszyk i stały rabat na produkt. W większości przypadków będziesz chciał wybrać „Rabat procentowy”, aby mieć pewność, że wszyscy klienci uzyskają podobne korzyści, bez względu na to, ile wydają i jakie produkty kupują.
Następnie wpisz kwotę w polu „Kwota”. Na przykład możesz zaoferować klientom 20% zniżki lub 5 USD zniżki na wszystkie zakupy.

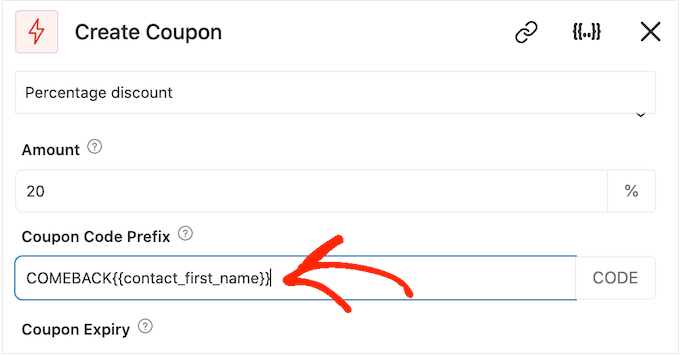
FunnelKit automatycznie tworzy unikalny kod kuponu dla każdego kontaktu. Możesz jednak dodać prefiks na początku kuponu, który może być zwykłym tekstem lub tagami dynamicznymi. FunnelKit zastąpi te tagi prawdziwym tekstem za każdym razem, gdy tworzy kod, więc jest to świetny sposób na tworzenie spersonalizowanych kuponów.
Ponieważ chcemy ponownie przyciągnąć kupujących, możesz zdecydować się na umieszczenie imienia i nazwiska klienta na kuponie. To może przyciągnąć ich uwagę, a także ułatwia zapamiętanie kodu.
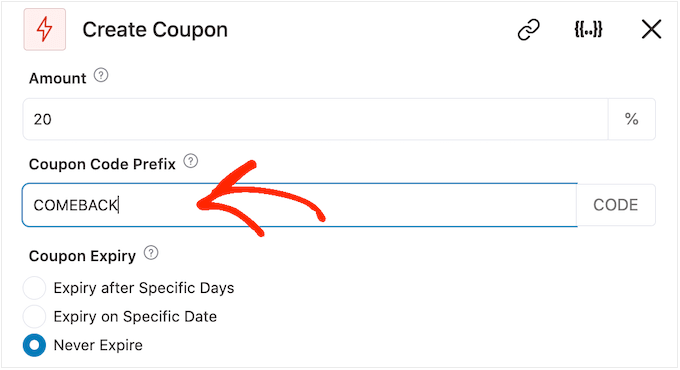
Aby dodać zwykły tekst jako prefiks, po prostu wpisz w polu „Prefiks kodu kuponu”.

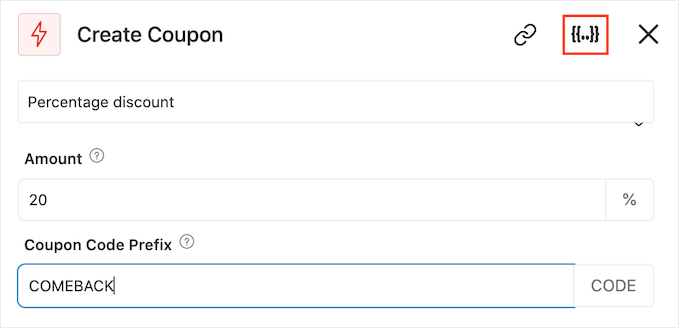
Aby dodać jeden lub więcej tagów, kliknij ikonę „Scal tagi”.
To jest przycisk z nawiasami klamrowymi.

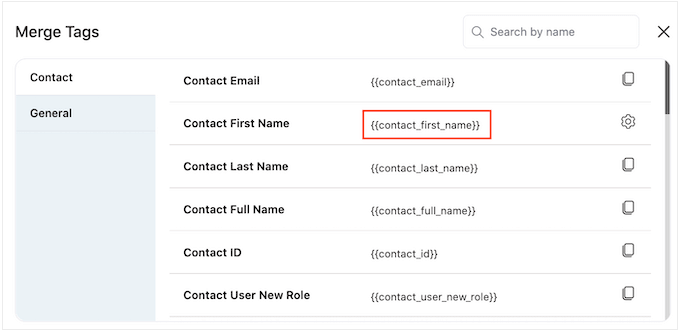
Teraz zobaczysz wszystkie tagi, których możesz użyć w automatycznym kuponie.
Zamierzamy użyć tagu imię_kontaktu, ale możesz użyć dowolnych tagów.

Po prostu skopiuj każdy tag, a następnie wklej go w polu „Prefiks kodu kuponu”.
Jak widać na poniższym obrazku, możesz użyć kombinacji zwykłego tekstu i tagów.

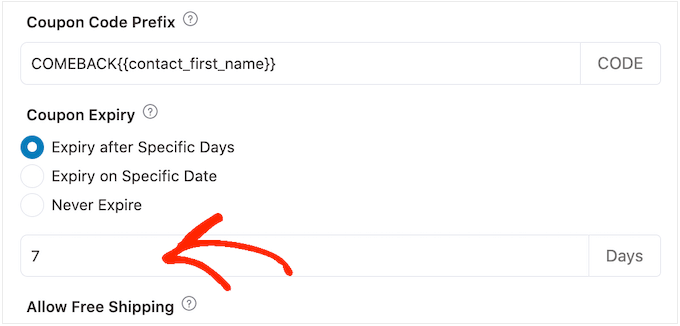
Domyślnie kupon nigdy nie wygasa. Poczucie pilności i FOMO mogą skłonić klientów do skorzystania z kuponu, więc możesz chcieć zaznaczyć przycisk opcji obok opcji „Wygasa po określonych dniach” lub „Wygasa w określonym dniu”.
Następnie możesz użyć elementów sterujących, aby określić, kiedy kupon wygaśnie.

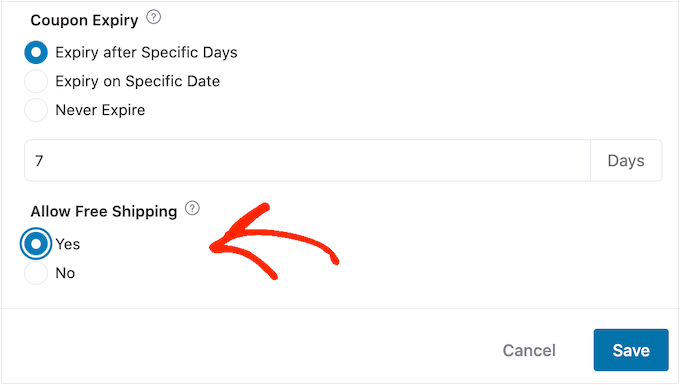
Na koniec możesz wybrać, czy kupon daje klientom zniżkę na bezpłatną wysyłkę.
Kupujący uwielbiają bezpłatną wysyłkę, więc warto rozważyć dodanie jej do kuponu, wybierając opcję „Tak” pod „Zezwalaj na bezpłatną wysyłkę”.

Gdy konfiguracja kuponu jest zadowalająca, skopiuj małe fragmenty kodu w sekcji „Tytuł kuponu”.
Ten kod kuponu będzie potrzebny do wiadomości e-mail, którą utworzymy w następnym kroku, więc przechowuj go w bezpiecznym miejscu.

Po wykonaniu tej czynności kliknij „Zapisz”, aby zapisać zmiany.
Skoro mamy już kupon, czas utworzyć wiadomość e-mail, którą FunnelKit wyśle do Twoich klientów. Aby dodać akcję e-mail, kliknij przycisk „+”, a następnie wybierz „Akcja”.

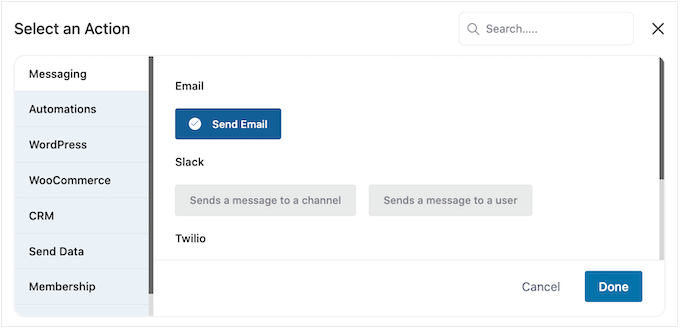
Jeśli nie jest jeszcze wybrany, kliknij „Wiadomości” w menu po lewej stronie.
Następnie wybierz „Wyślij e-mail” i kliknij „Gotowe”.

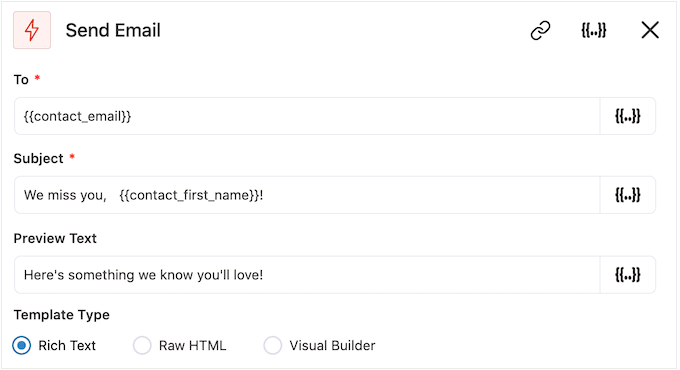
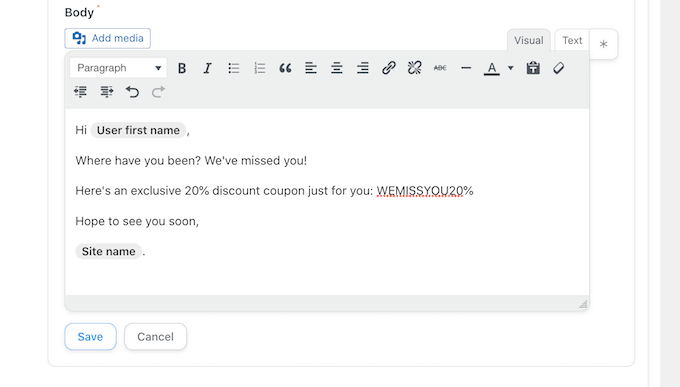
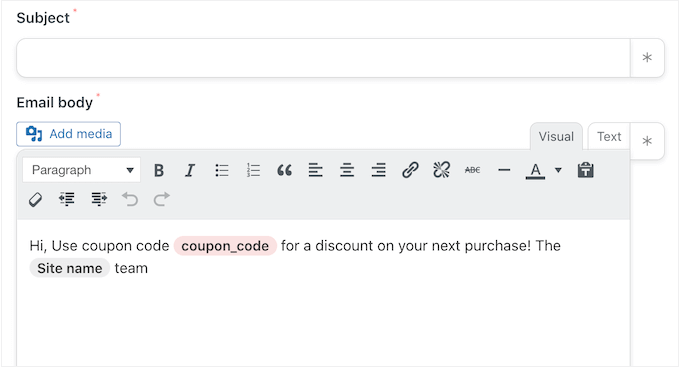
Możesz teraz utworzyć wiadomość e-mail, wpisując temat i podgląd oraz dodając treść wiadomości.
Podobnie jak w przypadku tworzenia kuponu, najlepiej jest użyć kombinacji zwykłego tekstu i tagów. Aby dodać tagi dynamiczne, kliknij ikony „Scal tagi”, które pojawiają się obok pól Do, Temat i Tekst podglądu.

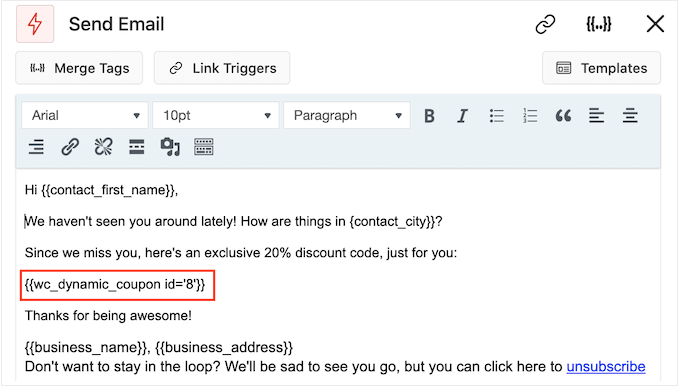
Jeśli chcesz dodać tagi do treści wiadomości e-mail, możesz kliknąć przycisk „Scal tagi”.
Aby dodać kod kuponu, po prostu wklej lub wpisz kod {{wc_dynamic_coupon id= , który skopiowaliśmy w poprzednim kroku.

Gdy jesteś zadowolony z wyglądu e-maila, kliknij „Zapisz i zamknij”.
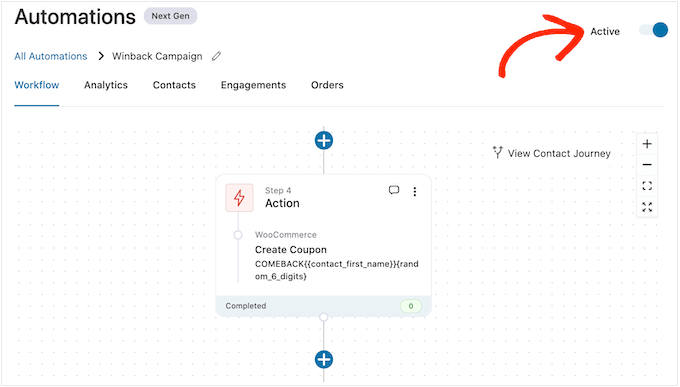
Otóż to. Gdy będziesz gotowy do uruchomienia automatyzacji, kliknij suwak „Nieaktywny”, aby zmienił się na „Aktywny”.

Teraz FunnelKit automatycznie wyśle kupon do każdego klienta, który nie dokonał u Ciebie zakupu w ciągu ostatnich 30 dni.
Metoda 2. Korzystanie z Uncanny Automator (ponad 100 integracji)
Innym sposobem wysyłania automatycznych kuponów w WordPress jest użycie Uncanny Automator. Jest to jedna z najlepszych wtyczek automatyzacji WordPress na rynku i pozwala tworzyć wydajne przepływy pracy, aby zaoszczędzić czas i pomóc szybciej odpowiadać klientom.
Uncanny Automator bezproblemowo współpracuje z WooCommerce, a także wszystkimi niezbędnymi wtyczkami WordPress i narzędziami innych firm. Jeśli używasz już wielu różnych programów w swoim sklepie internetowym, Uncanny Automator może być dla Ciebie dobrym wyborem.
Dostępna jest bezpłatna wtyczka Uncanny Automator, która pozwala zautomatyzować wiele typowych zadań. Będziemy jednak używać Uncanny Automator pro, ponieważ działa on z WooCommerce.
Aby rozpocząć, musisz zainstalować Uncanny Automator pro oraz bezpłatną wtyczkę, ponieważ stanowi ona podstawę dla wersji premium. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
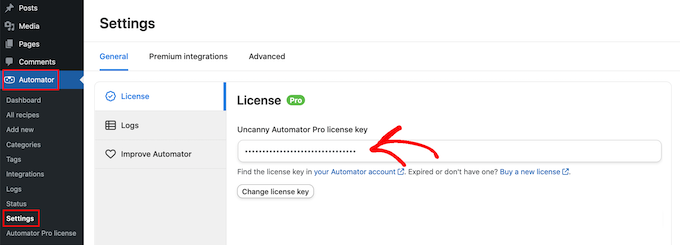
Po aktywacji przejdź do Automator » Ustawienia i wprowadź swój klucz licencyjny w polu „Klucz licencyjny Uncanny Automator Pro”.

Informacje te znajdziesz na swoim koncie w witrynie Uncanny Automator.

Uncanny Automator to potężna i elastyczna wtyczka, więc istnieje wiele sposobów na przyciągnięcie klientów z powrotem do Twojej witryny. Rzućmy okiem na kilka opcji.
Automatycznie wysyłaj kupony do wylogowanych klientów
Mądrze jest pozwolić klientom założyć konto w Twoim sklepie internetowym, ponieważ zwiększa to lojalność wobec marki i ułatwia kupującym dokonywanie zakupów w Twoim sklepie w przyszłości.
Rejestracja użytkownika może również pomóc w generowaniu leadów. Jeśli uzyskasz adres e-mail kupującego, możesz skierować do niego marketing e-mailowy, spersonalizowane reklamy, biuletyn e-mailowy i wiele więcej.
Jeśli korzystasz z WooCommerce, ta wtyczka automatycznie tworzy wszystkie strony potrzebne klientom do utworzenia konta i zarządzania nim. WooCommerce dodaje również nową rolę Klienta, którą automatycznie przypisuje wszystkim kupującym, którzy zarejestrują się w Twoim sklepie.
Czy korzystasz z innego rozwiązania eCommerce, które nie obsługuje rejestracji klientów? Następnie zapoznaj się z naszym przewodnikiem, jak zezwolić na rejestrację użytkownika w witrynie WordPress.
Następnie możesz po prostu utworzyć nową rolę dla swoich klientów. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym ról i uprawnień użytkowników WordPress.
Jeśli zezwolisz na rejestrację użytkowników, możesz śledzić, kiedy kupujący wylogowuje się ze swojego konta, ponieważ sugeruje to, że traci zainteresowanie Twoim sklepem. Następnie możesz wysłać kupon, aby zachęcić ich do ponownego zalogowania.
Aby utworzyć ten przepis, po prostu przejdź do Automator » Dodaj nowy na pulpicie nawigacyjnym WordPress.
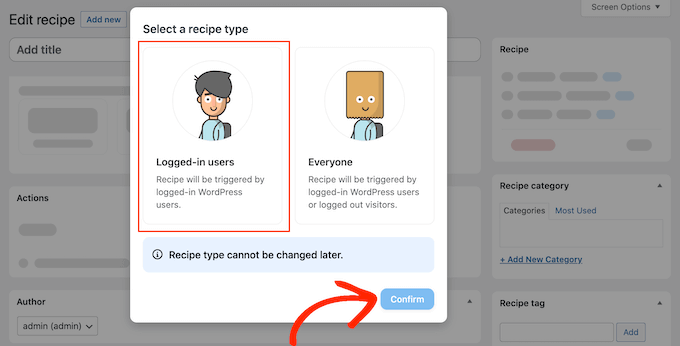
Uncanny Automator zapyta teraz, czy chcesz utworzyć przepis dla zalogowanych użytkowników, czy dla wszystkich. Śmiało i wybierz „Zalogowani użytkownicy”, a następnie kliknij przycisk „Potwierdź”.

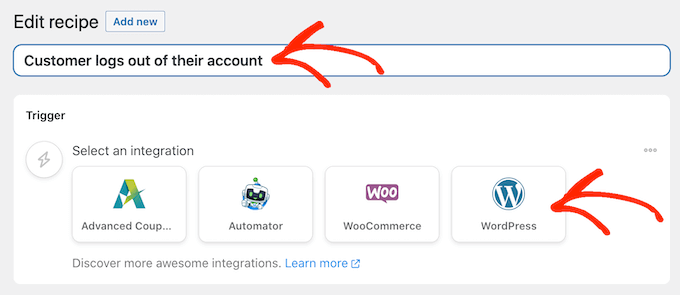
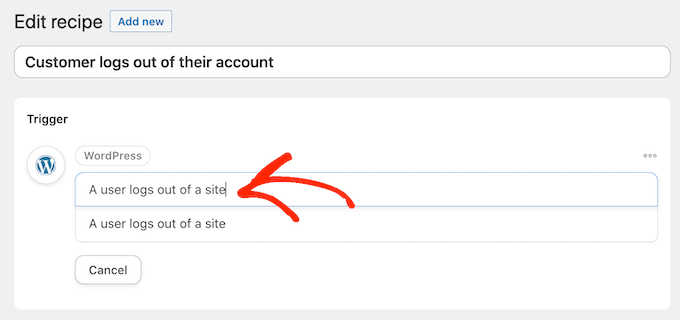
Następnie możesz nadać przepisowi nazwę, wpisując go w polu „Tytuł”. To jest tylko w celach informacyjnych, więc możesz użyć wszystkiego, co chcesz.
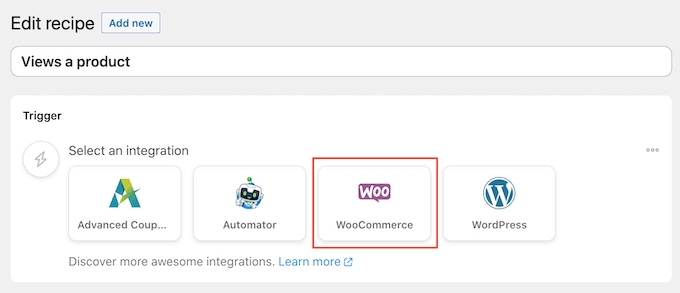
Gdy to zrobisz, kliknij „WordPress” w obszarze „Wybierz integrację”.

Możesz teraz wybrać wyzwalacz, czyli wszystko, co uruchamia przepis.
W menu rozwijanym zacznij wpisywać następujący tekst „Użytkownik wylogowuje się z witryny”, a następnie wybierz odpowiednią opcję, gdy się pojawi.

Chcemy uruchomić przepływ pracy tylko wtedy, gdy ktoś z rolą użytkownika „Klient” wyloguje się ze swojego konta.
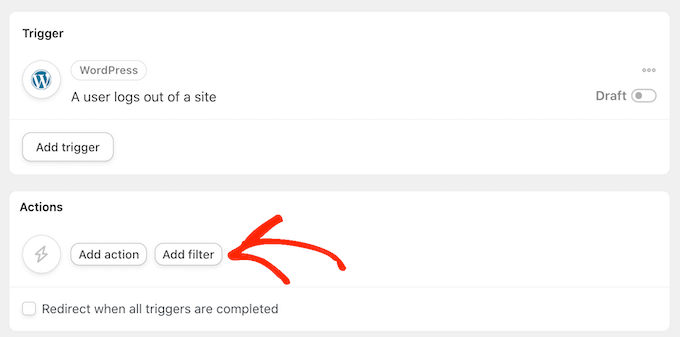
Mając to na uwadze, kliknij przycisk „Dodaj filtr”.

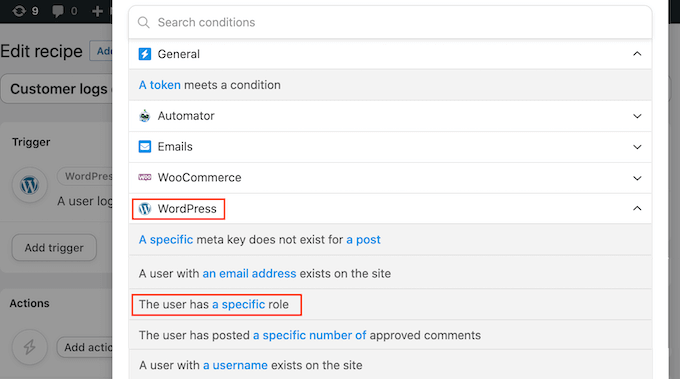
W wyskakującym okienku kliknij „WordPress”.
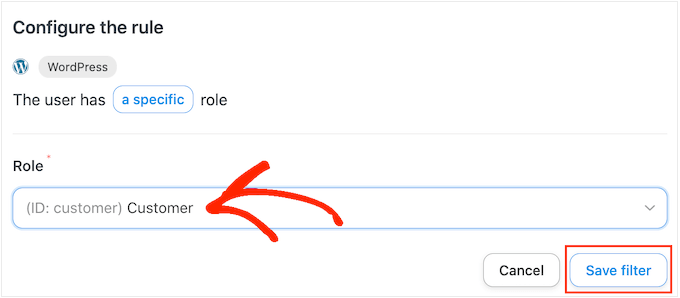
Następnie znajdź „Użytkownik ma określoną rolę” w menu rozwijanym.

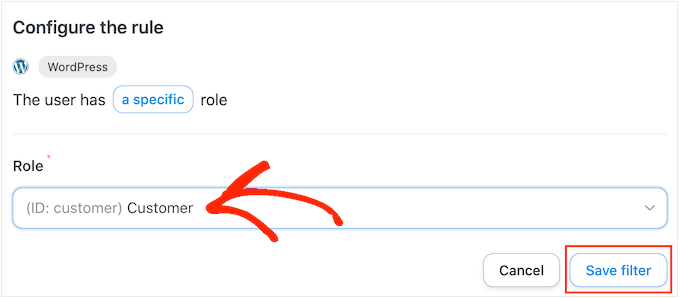
Otwórz listę rozwijaną „Rola” i wybierz rolę, której używasz dla swoich klientów.
Następnie śmiało kliknij „Zapisz filtr”.

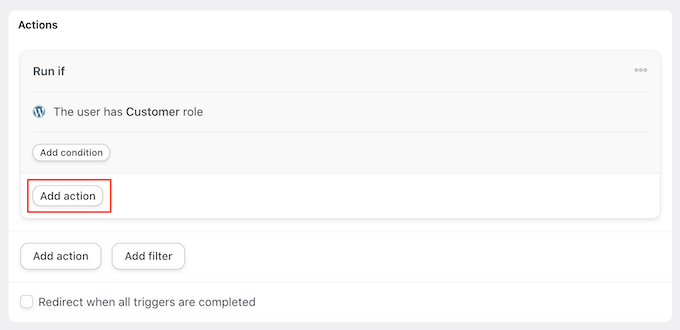
Teraz nadszedł czas, aby określić akcję, którą Uncanny Automator wykona za każdym razem, gdy ten przepływ pracy zostanie uruchomiony.
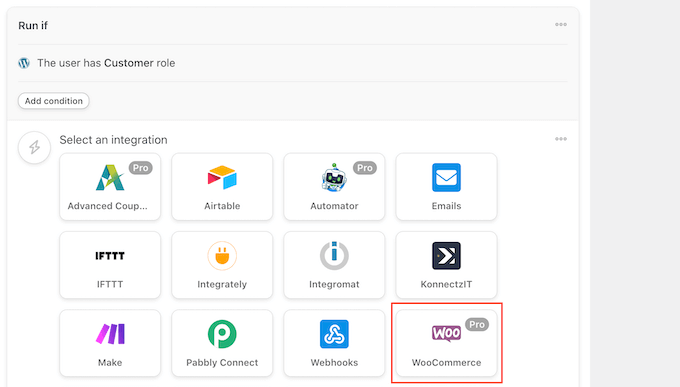
Wyślemy klientowi wiadomość e-mail zawierającą kupon, więc śmiało kliknij „Dodaj akcję”.

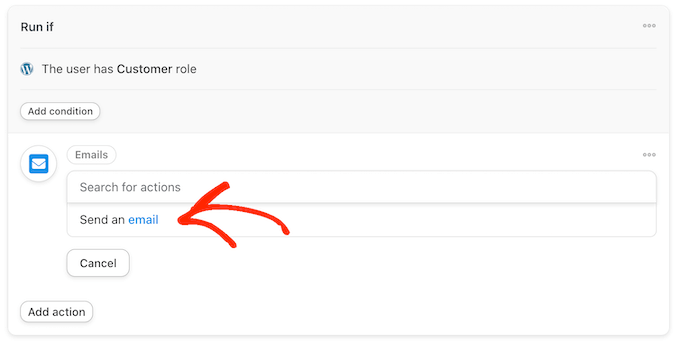
Ponieważ chcemy wysłać wiadomość e-mail, wybierz opcję „E-maile” jako integrację.
W wyświetlonym menu kliknij „Wyślij e-mail”.

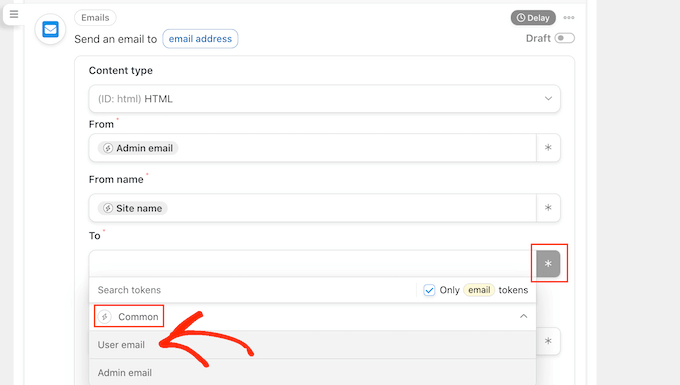
Spowoduje to dodanie wszystkich pól, których można użyć do utworzenia wiadomości e-mail.
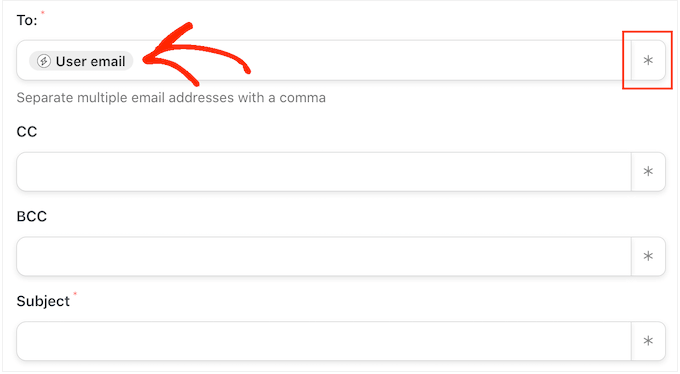
Aby rozpocząć, musimy upewnić się, że wiadomość trafia do właściwego użytkownika, klikając gwiazdkę obok pola „Do”. Następnie wybierz „Wspólne” i „E-mail użytkownika”.

Możesz teraz utworzyć wiadomość e-mail, dodając wiersz tematu i treść.
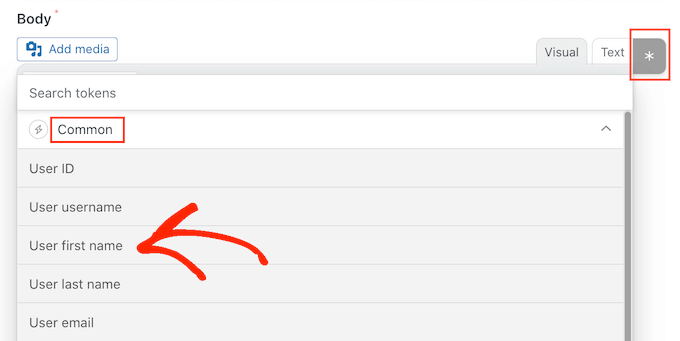
Tutaj możesz użyć kombinacji zwykłego tekstu i tokenów, które są symbolami zastępczymi, które Uncanny Automator automatycznie zastępuje prawdziwymi wartościami. Na przykład, jeśli chcesz użyć nazwy klienta, możesz kliknąć gwiazdkę i wybrać opcję „Wspólne”.
Po prostu wybierz token „Imię użytkownika”, aby utworzyć spersonalizowane powitanie.

Musisz także utworzyć kupon i dodać go do wiadomości e-mail.
Najprostszym sposobem jest użycie wtyczki Advanced Coupons, która jest najlepszą na rynku wtyczką kodu kuponu WordPress. Pozwala tworzyć wiele różnych zaawansowanych kuponów, aby zwiększyć sprzedaż i rozwijać firmę.
Aby uzyskać przewodnik krok po kroku, zobacz nasz post dotyczący tworzenia inteligentnych kuponów.
Po utworzeniu kuponu możesz po prostu dodać go do wiadomości e-mail.

Gdy jesteś zadowolony z wyglądu e-maila, kliknij „Zapisz”.
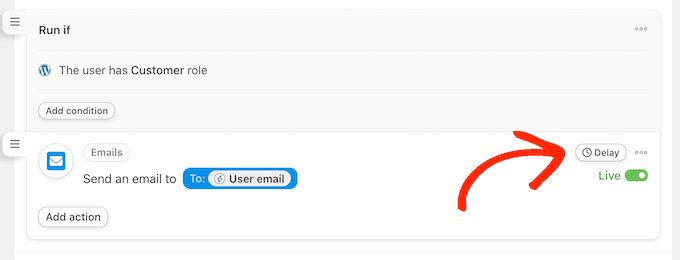
Następnie nadszedł czas, aby ustawić opóźnienie. Tyle Uncanny Automator będzie czekał po wylogowaniu klienta, zanim wyśle mu kupon.
Aby dodać opóźnienie, najedź kursorem myszy na akcję „E-mail”. Gdy się pojawi, kliknij „Opóźnienie”.

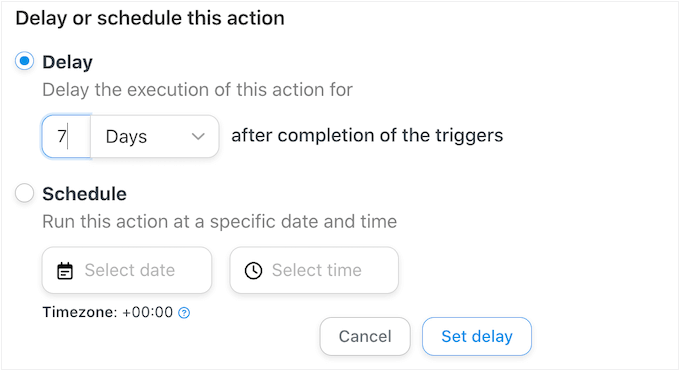
Następnie możesz dodać opóźnienie w wyskakującym okienku.
Gdy to zrobisz, śmiało wybierz „Ustaw opóźnienie”.

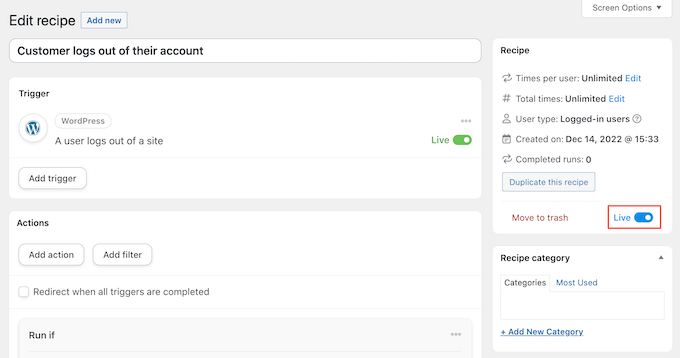
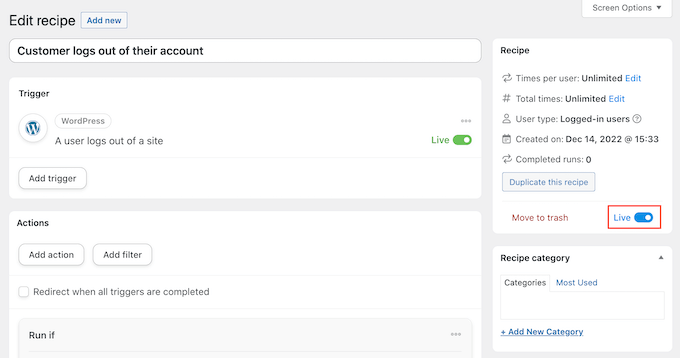
Kiedy jesteś zadowolony ze sposobu skonfigurowania przepisu, nadszedł czas, aby go uaktywnić.
W polu „Przepis” kliknij przełącznik „Wersja robocza”, aby zamiast tego wyświetlał się „Na żywo”.

Otóż to. Teraz, gdy klient wyloguje się ze swojego konta, Uncanny Automator odczeka określoną ilość czasu, zanim wyśle mu kod kuponu.
Automatycznie wysyłaj kupony na określony produkt
Czasami kupujący może spojrzeć na produkt wiele razy. Sugeruje to, że są zainteresowani produktem, ale coś powstrzymuje ich przed dokonaniem zakupu.
W takim przypadku możesz wysłać im kupon, który zachęci ich do spróbowania produktu.
Aby rozpocząć, utwórz nową recepturę dla zalogowanych użytkowników, wykonując ten sam proces opisany powyżej. Następnie kliknij „WooCommerce” w obszarze „Wybierz integrację”.

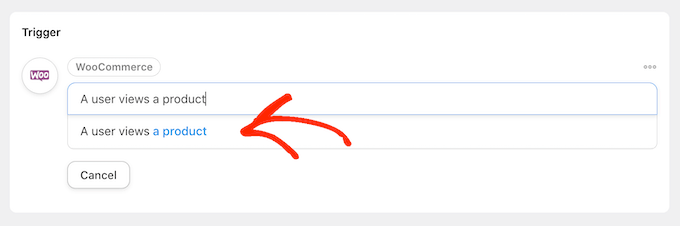
Następnie wybierz wyzwalacz, wpisując następujący tekst „Użytkownik wyświetla produkt”.
Gdy pojawi się prawy spust, kliknij go.

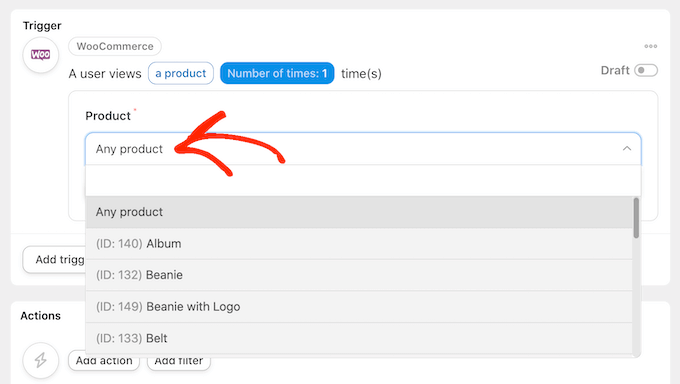
Domyślnie ten wyzwalacz jest ustawiony na „Dowolny produkt”.
Jeśli chcesz powiązać przepis z konkretnym produktem, otwórz menu rozwijane „Produkt” i wybierz ten produkt z listy.

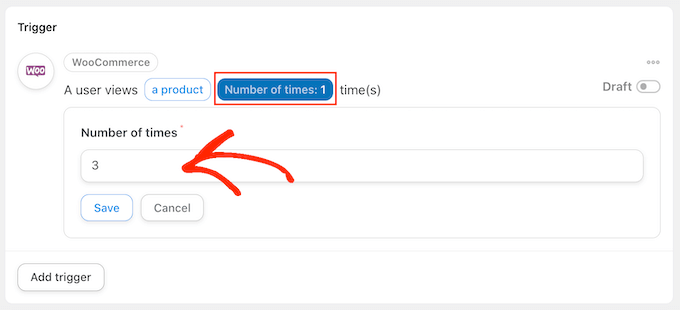
Gdy to zrobisz, kliknij przycisk „Liczba razy”.
Domyślnie przepis będzie uruchamiany za każdym razem, gdy klient spojrzy na produkt. Należy to zmienić, aby klient musiał wielokrotnie obejrzeć produkt przed uruchomieniem przepisu. Aby to zrobić, wpisz inną liczbę w polu „Ilość razy”.

Po zakończeniu kliknij „Zapisz”, aby zapisać ustawienia.
Ten przepis powinien działać tylko wtedy, gdy klient przegląda produkt, więc kliknij „Dodaj filtr”. W wyskakującym okienku kliknij „WordPress”, a następnie wybierz „Użytkownik ma określoną rolę”.

Następnie otwórz listę rozwijaną „Rola” i wybierz rolę, której używasz dla swoich klientów.
Kiedy będziesz gotowy, kliknij „Zapisz filtr”.

Teraz nadszedł czas, aby dodać akcję. Istnieje kilka różnych sposobów wysyłania automatycznych kuponów ze swojej witryny WordPress.
Aby wysłać kod e-mailem do klientów za pomocą Uncanny Automator i Advanced Coupons, po prostu wykonaj ten sam proces opisany powyżej.
Inną opcją jest wygenerowanie kodu za pomocą WooCommerce. Aby to zrobić, kliknij „Dodaj akcję”, a następnie wybierz „WooCommerce” jako integrację.

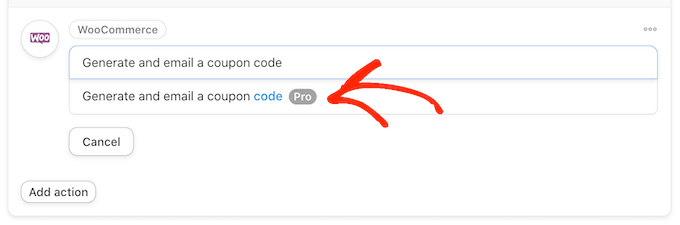
Na pasku wyszukiwania zacznij pisać „Wygeneruj kod kuponu i wyślij go e-mailem do użytkownika”.
Gdy pojawi się odpowiednia opcja, kliknij ją.

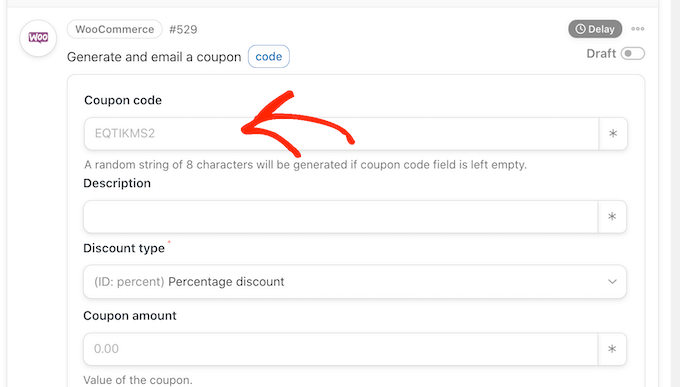
Spowoduje to dodanie nowych ustawień, w których można utworzyć kod kuponu.
Aby automatycznie wygenerować kod, po prostu pozostaw pole „Kod kuponu” puste.

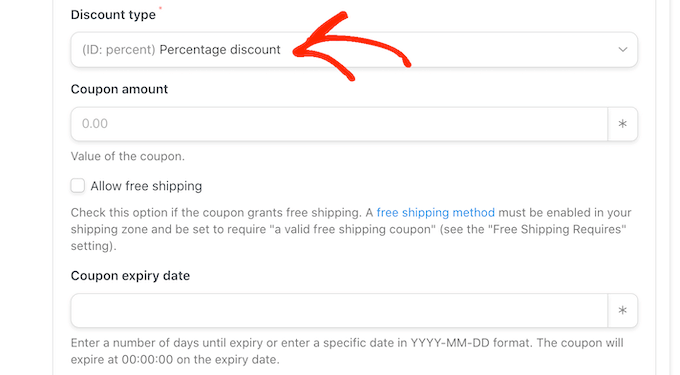
W polu „Typ rabatu” wybierz rodzaj kuponu, który chcesz utworzyć, na przykład stały rabat na koszyk lub rabat procentowy.
W tym przewodniku wybierzemy „Rabat procentowy”.

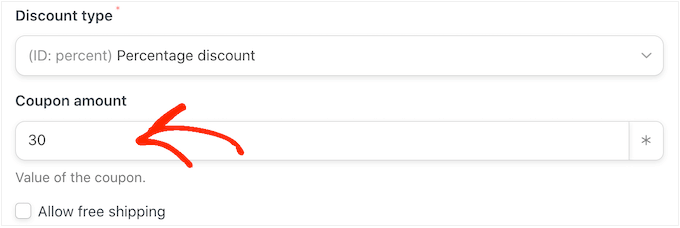
Następnie wpisz rabat procentowy w polu „Kwota kuponu”.
Na poniższym obrazie oferujemy klientom 30% zniżki na ich zakup.

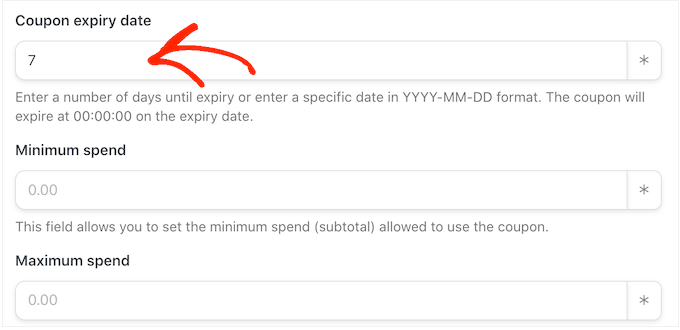
W następnym polu możesz ustawić datę ważności kuponu, używając formatu RRRR-MM-DD lub wpisując liczbę dni do wygaśnięcia kuponu.
Na przykład na poniższym obrazku kupon wygaśnie po 7 dniach.

Możesz także ustawić minimalne i maksymalne wydatki na kupon. Zostawimy te pola puste, aby klient mógł użyć kodu przy każdym zakupie.
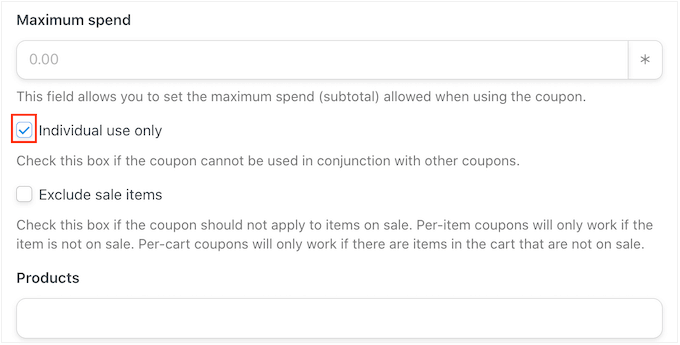
Możesz także zaznaczyć pole „Tylko do użytku indywidualnego”, aby klienci nie mogli używać tego kodu w połączeniu z innymi kuponami.

Następnie przewiń do sekcji „Limit użycia na kupon”. Kupujący powinien mieć możliwość wykorzystania kuponu tylko raz, więc wpisz „1”.
Istnieje wiele innych ustawień, które możesz zmienić dla kuponu. Warto przejrzeć te ustawienia, aby zobaczyć, czy chcesz wprowadzić więcej zmian.
Gdy jesteś zadowolony ze sposobu skonfigurowania kuponu, przewiń do sekcji „E-mail”. Aby rozpocząć, znajdź pole „Do”, a następnie kliknij gwiazdkę obok niego. Następnie kliknij „Wspólne” i wybierz „E-mail użytkownika”.

Po wykonaniu tej czynności możesz dodać wiersz tematu i zmienić tekst w treści wiadomości e-mail.
Aby utworzyć bardziej spersonalizowaną wiadomość e-mail, warto użyć kombinacji zwykłego tekstu i tokenów, wykonując ten sam proces opisany powyżej.

Gdy wiadomość e-mail jest zadowalająca, kliknij przycisk „Zapisz”, aby zapisać przepis.
Następnie możesz opublikować przepis, klikając przełącznik „Wersja robocza”, aby wyświetlał „Aktywny”.

Teraz za każdym razem, gdy ktoś obejrzy produkt wiele razy, uruchomi się przepływ pracy przepisu.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wysyłać automatyczne kupony w WordPress, aby przyciągnąć klientów. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia wyskakujących okienek WooCommerce w celu zwiększenia sprzedaży oraz najlepszych wtyczek WooCommerce dla Twojego sklepu.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
