Jak wyświetlać obrazy w formatach nowej generacji (w WordPress)
Opublikowany: 2023-05-19Raport Lighthouse zachęca użytkowników do udostępniania obrazów w formatach nowej generacji, takich jak WebP i AVIF [1] . W porównaniu z tradycyjnymi formatami, takimi jak PNG i JPEG, te typy plików mogą pomóc skrócić czas ładowania witryny i zapewnić lepszą obsługę (UX). Możesz jednak nie wiedzieć, jak dodać tę funkcję do swojej witryny.
Dobrą wiadomością jest to, że w WordPress łatwo jest wyświetlać obrazy w formatach nowej generacji. W niektórych przypadkach wystarczy zaktualizować swoją wersję WordPressa. Alternatywnie możesz zainstalować wtyczkę do optymalizacji obrazu, aby zautomatyzować ten proces.
Dlaczego firma Lighthouse zaleca udostępnianie obrazów w formatach nowej generacji
Lighthouse to zautomatyzowane narzędzie typu open source oferowane przez Google. Został zaprojektowany, aby pomóc Ci poprawić jakość Twojej witryny. Możesz go użyć, aby uzyskać informacje o wydajności i dostępności każdej ze swoich stron.
Wszystko, co musisz zrobić, to podać adres URL Lighthouse do audytu. Następnie otrzymasz raport ze szczegółowymi informacjami na temat skuteczności Twoich stron. Jeśli nie przejdziesz którejkolwiek z ocen, otrzymasz również porady, jak rozwiązać podstawowe problemy i ulepszyć swoją witrynę.
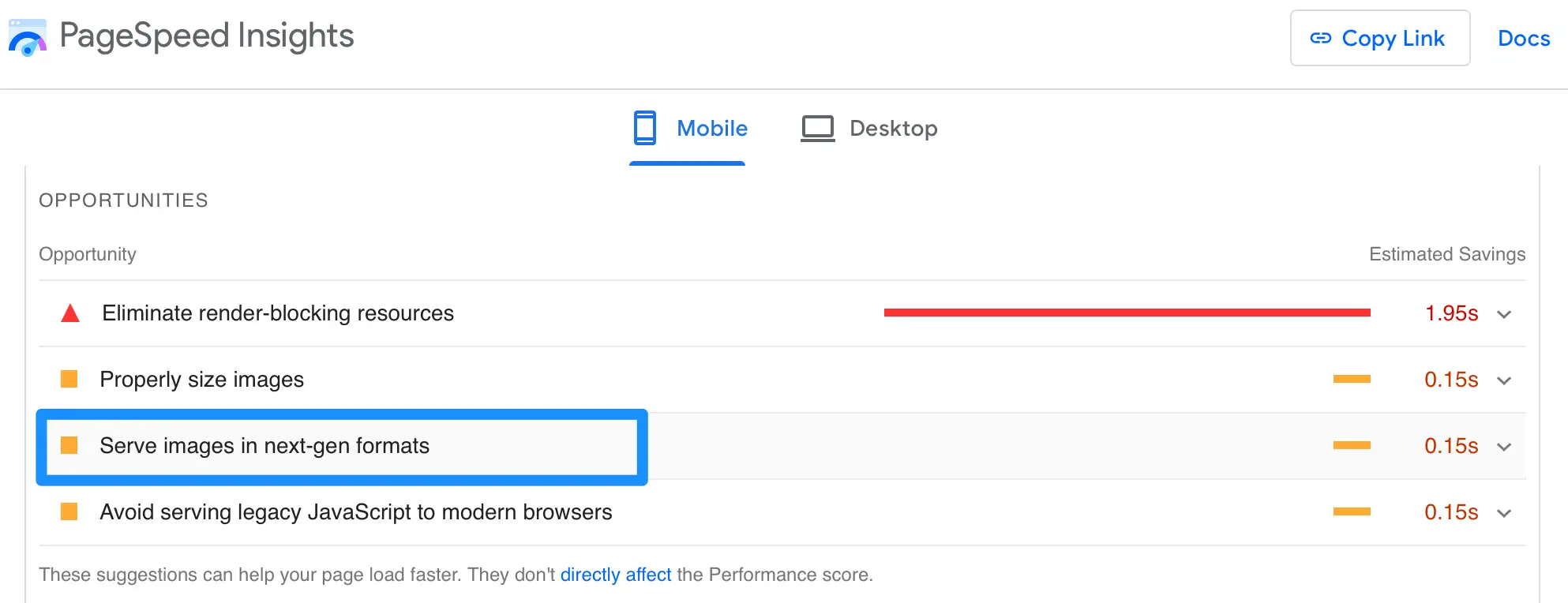
Najłatwiejszym sposobem korzystania z Lighthouse jest przejście do PageSpeed Insights. Po przeprowadzeniu witryny przez Lighthouse przewiń w dół do sekcji Możliwości . Znajdziesz tam wiele przydatnych wskazówek, które pomogą poprawić wydajność Twojej strony. Jak widać, Lighthouse zaleca wyświetlanie obrazów w formatach nowej generacji:

Jeśli klikniesz sugestię, możesz znaleźć więcej szczegółów na ten temat. Na przykład Lighthouse poinformuje Cię, że WebP i AVIF często zapewniają lepszą kompresję niż JPEG i PNG.
W rezultacie te typy plików zapewniają szybsze pobieranie i mniejsze zużycie danych. W następnej sekcji omówimy dokładniej zalety formatów nowej generacji.
Wprowadzenie do formatów nowej generacji
W przeszłości JPG i PNG były tradycyjnymi formatami plików obrazów. Jednak w 2010 roku Google wprowadził nas do WebP, a AVIF powstał w 2019 roku. Razem te formaty nowej generacji mają na celu utrzymanie wysokiej jakości grafiki przy użyciu mniejszych rozmiarów plików.
Na przykład pliki WebP są do 34% mniejsze niż tradycyjne formaty JPEG, ale umożliwiają wyświetlanie większej liczby pikseli. Z drugiej strony AVIF stosuje kompresję stratną, usuwając niepotrzebne dane z pliku obrazu.
Ponieważ formaty obrazów nowej generacji mają zwykle mniejsze rozmiary plików, są świetnym sposobem na szybkie ładowanie witryny. Ma to kluczowe znaczenie, ponieważ powolne strony zwykle odstraszają użytkowników. Tymczasem możesz obniżyć koszty przepustowości, ponieważ do wyświetlenia każdego obrazu potrzeba mniej zasobów serwera.
Co więcej, obrazy nowej generacji pozwalają ulepszyć niektóre podstawowe wskaźniki internetowe, takie jak największa treść (LCP). Pomoże to poprawić wrażenia użytkownika (UX) Twojej witryny. Ponadto, ponieważ szybkość/doświadczenie użytkownika jest czynnikiem rankingowym dla Google, jest to świetny sposób na poprawę optymalizacji pod kątem wyszukiwarek (SEO) i zwiększenie ruchu organicznego.
Należy zauważyć, że chociaż większość popularnych przeglądarek obsługuje WebP, AVIF nadal nie jest powszechnie obsługiwany. Jednak jest coraz bliżej. W chwili pisania tego tekstu ponad 80 procent internautów korzysta z przeglądarek zgodnych z AVIF [2] , w tym Chrome i Opera. Oznacza to, że teraz jest idealny moment, aby zacząć używać tych typów obrazów na swojej stronie internetowej.
Ponadto, jeśli użyjesz rozwiązania z tego posta, narzędzie automatycznie wyświetli optymalny format w oparciu o przeglądarkę każdego użytkownika, więc nigdy nie będziesz musiał martwić się o kompatybilność.
| Obsługa przeglądarki WebP [3] | Obsługa przeglądarki Avif [2] |
| 97,66% | 83,96% |
Jak wyświetlać obrazy w formatach nowej generacji w witrynie WordPress
W większości przypadków, aby zacząć korzystać z WebP na swojej stronie WordPress, wystarczy upewnić się, że używasz WordPress w wersji 5.8 lub nowszej. Jeśli nie, możesz zaktualizować podstawowe oprogramowanie (co i tak jest dobrym pomysłem ze względu na wydajność i bezpieczeństwo). Umożliwi to przesyłanie obrazów WebP w normalny sposób.
Jeśli jednak używasz wcześniejszej wersji WordPressa i nie chcesz aktualizować, możesz użyć wtyczki do obsługi obrazów w formatach nowej generacji. Jest to również najłatwiejszy sposób włączenia formatu AVIF w Twojej witrynie, ponieważ obecnie WordPress domyślnie nie obsługuje tego typu obrazu.
Krok 1: Zainstaluj i aktywuj wtyczkę Optimole
Istnieje wiele wtyczek do optymalizacji obrazu do wyboru. Jeśli masz już taki zainstalowany na swojej stronie, warto sprawdzić, czy oferuje on już opcję włączenia formatów graficznych nowej generacji.
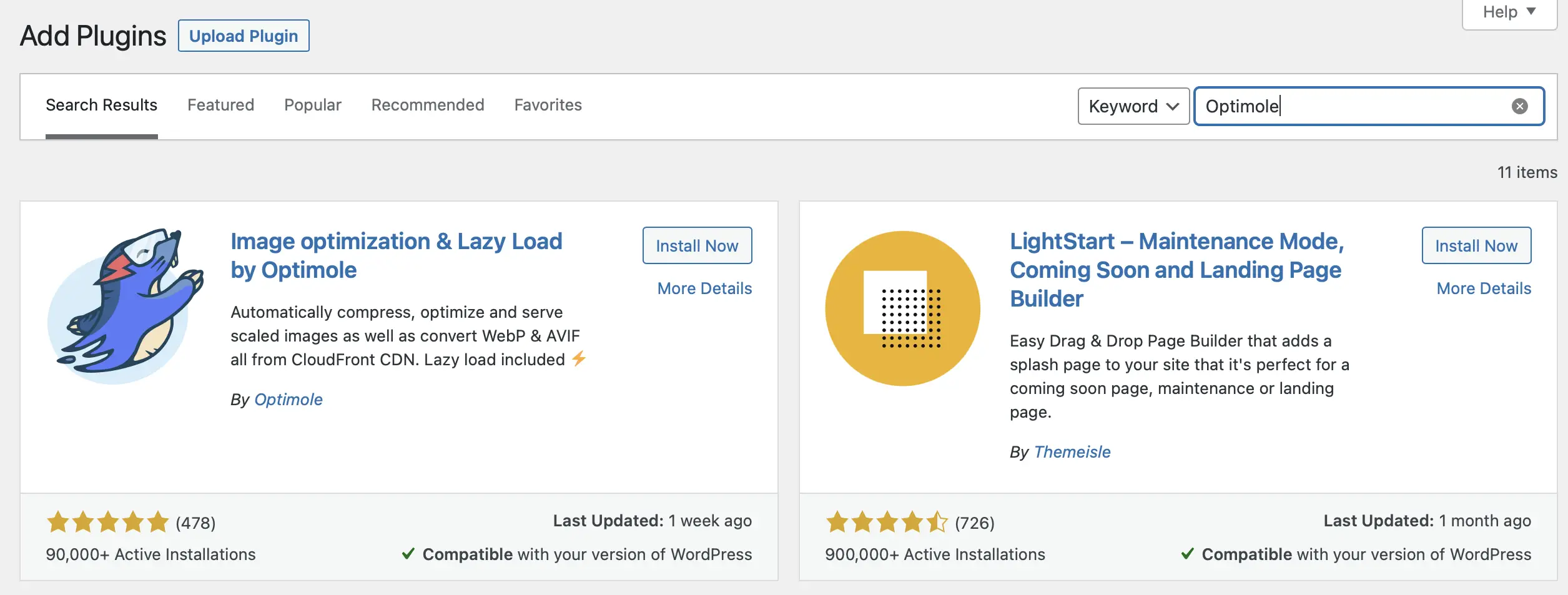
Jeśli nie, Optimole jest doskonałą opcją. Nie tylko pozwala wyświetlać obrazy w formatach nowej generacji, ale automatycznie kompresuje, optymalizuje i zmienia rozmiar obrazów WordPress:
Co więcej, możesz uzyskać dostęp do wielu przydatnych funkcji (takich jak leniwe ładowanie), aby skrócić czas dostarczania treści. Optimole zawiera nawet własną sieć dostarczania treści (CDN), aby jeszcze bardziej skrócić czas ładowania. Wszystko to sprawia, że narzędzie to jest poręcznym pakietem typu „wszystko w jednym”, pozwalającym w pełni wykorzystać obrazy Twojej witryny.
Jedną z najlepszych części Optimole jest to, że jest to narzędzie freemium, co oznacza, że możesz wybrać wersję, która odpowiada Twoim potrzebom. Dzięki darmowej wtyczce możesz udostępniać obrazy 5000 użytkownikom miesięcznie. Jeśli prowadzisz dość małą lub osobistą witrynę internetową, może to być wszystko, czego potrzebujesz.
Z drugiej strony, jeśli prowadzisz witrynę o dużym natężeniu ruchu, możesz wybrać plan premium, aby pomieścić więcej odwiedzających i uzyskać dostęp do pomocy ekspertów. Plany te zaczynają się od 19,08 USD miesięcznie przy rozliczaniu rocznym.

Aby rozpocząć korzystanie z bezpłatnej wtyczki, wystarczy przejść do opcji Wtyczki > Dodaj nową na pulpicie nawigacyjnym WordPress. Użyj paska wyszukiwania, aby znaleźć „Optimole”, a następnie zainstaluj i aktywuj wtyczkę:

Po aktywacji wtyczki zostaniesz poproszony o wygenerowanie darmowego klucza API, co zajmie tylko kilka sekund.
Krok 2: Włącz funkcję konwersji AVIF
Po aktywowaniu wtyczki Optimole Twoja witryna automatycznie będzie mogła wyświetlać obrazy w formacie WebP. Innymi słowy, wystarczy zainstalować wtyczkę, aby włączyć typ pliku WebP.
Musisz jednak dostosować ustawienia, aby włączyć również typ obrazu AVIF. Na szczęście jest to bardzo proste.
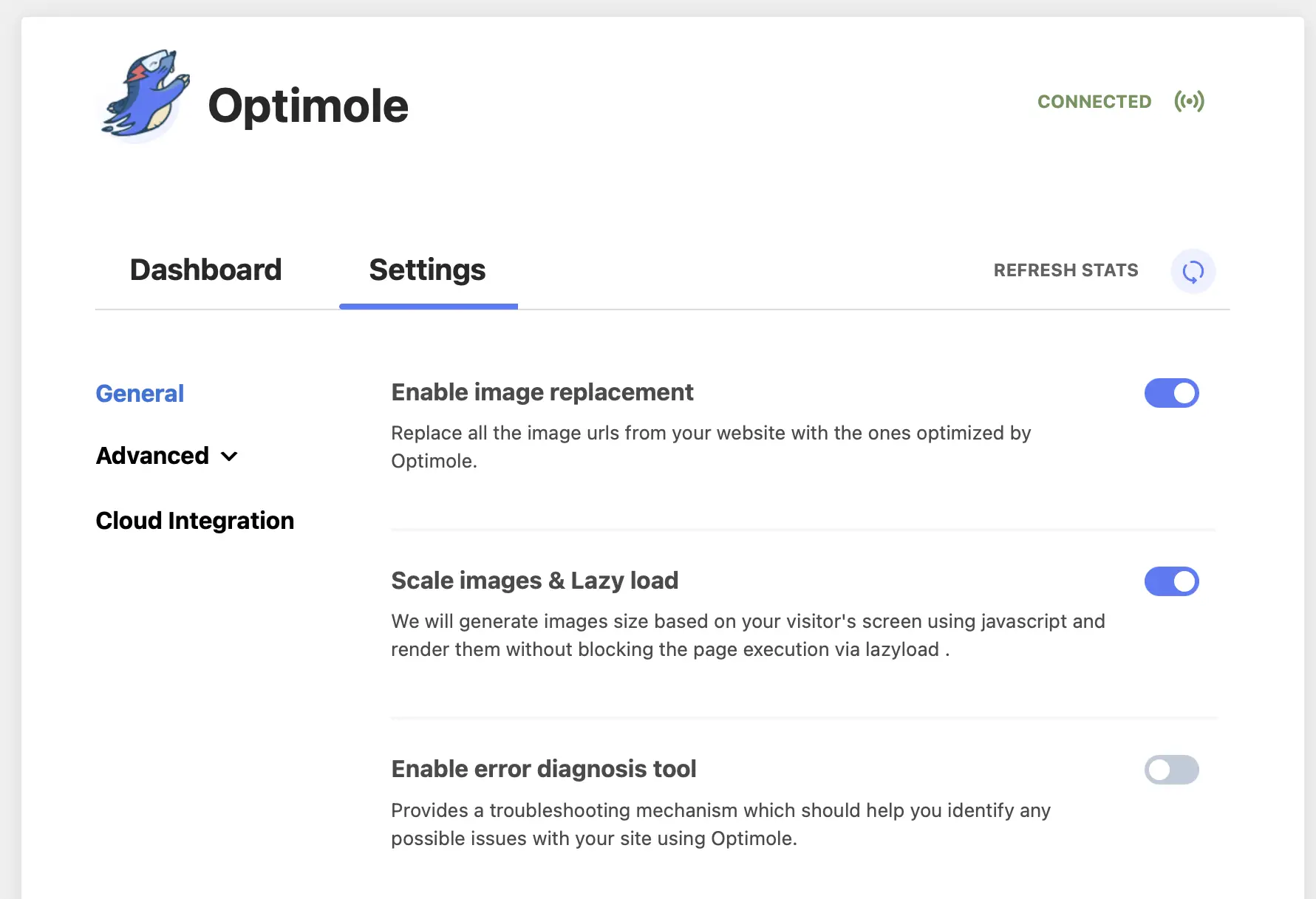
Wszystko, co musisz zrobić, to przejść do sekcji Media na pulpicie nawigacyjnym WordPress. Następnie wybierz Optimole . Po otwarciu pulpitu nawigacyjnego Optimole przejdź do zakładki Ustawienia :

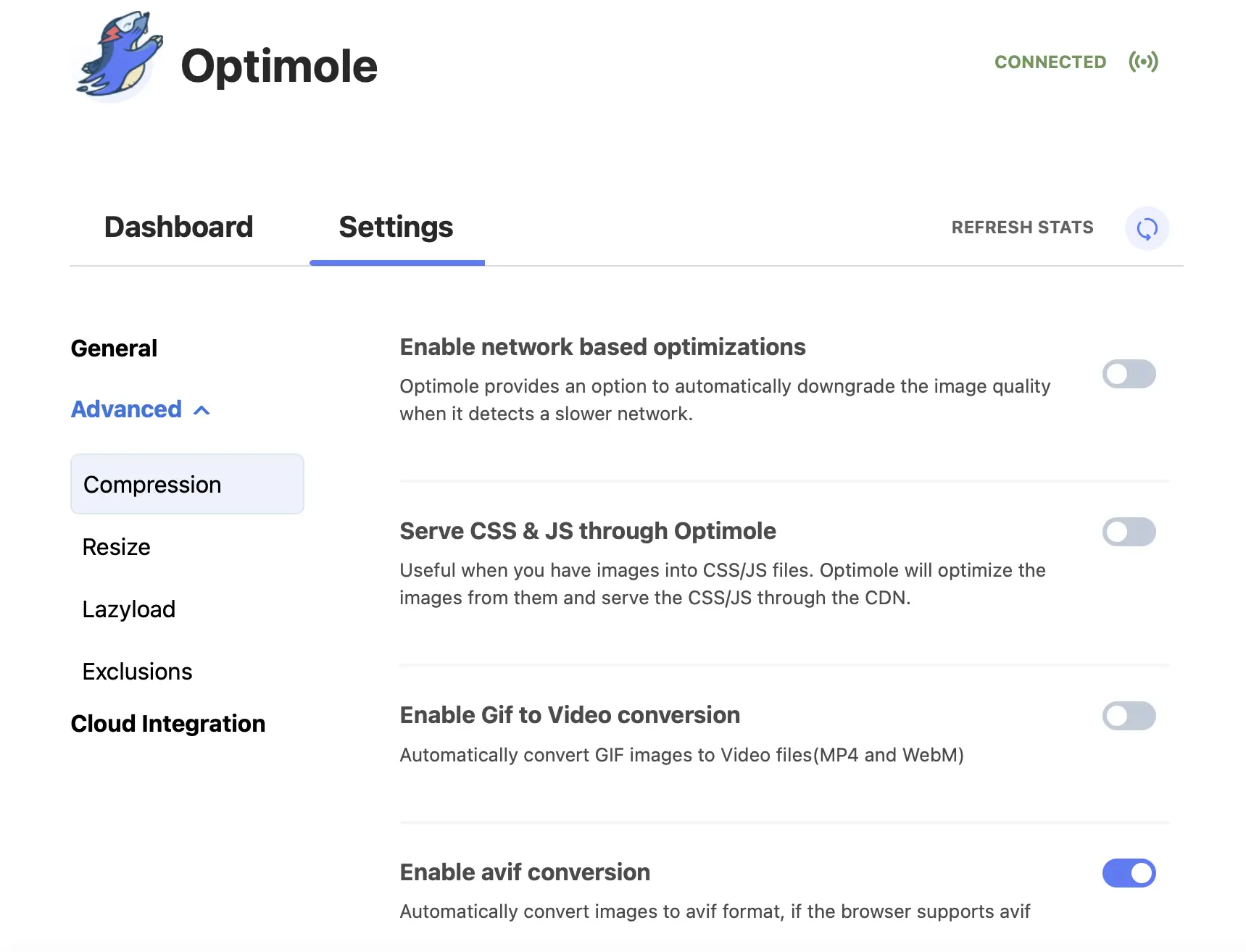
Na początku zostaną wyświetlone ogólne ustawienia wtyczki. Aby włączyć konwersję AVIF, wybierz Zaawansowane z menu po lewej stronie i kliknij Kompresja .
Istnieje wiele opcji do zbadania tutaj. Na przykład możesz włączyć konwersję GIF na wideo lub obsługiwać CSS i JavaScript za pośrednictwem Optimole. Zalecamy przejrzenie dokumentacji wtyczki, aby zapoznać się ze wszystkimi dostępnymi opcjami.
Na razie jednak znajdź opcję Włącz konwersję avif :

Po prostu włącz ustawienie, aby wyświetlać obrazy WordPress w formatach AVIF. To wszystko, co musisz zrobić!
Należy pamiętać, że ta funkcja będzie działać tylko w przypadku użytkowników, których przeglądarki obsługują format AVIF. Jednak dobrą wiadomością jest to, że istnieje awaria. Odwiedzającym, którzy korzystają z przeglądarek nieobsługujących formatu AVIF, zostaną zamiast tego udostępnione obrazy w formacie WebP. Tak więc prawie każdy, kto trafi na Twoją witrynę, może skorzystać z tych formatów nowej generacji.
Zacznij udostępniać obrazy w formatach nowej generacji
Typy obrazów WebP i AVIF są zalecane przez Lighthouse, ponieważ umożliwiają udostępnianie wysokiej jakości obrazów odwiedzającym przy zachowaniu mniejszych rozmiarów plików. W ten sposób możesz skrócić czas ładowania i zachować płynny interfejs użytkownika.
To z kolei może pomóc poprawić wydajność Twojej witryny w Core Web Vitals i osiągnąć lepsze rankingi wyszukiwania. Co więcej, Twoje zdjęcia nadal będą wyglądać świetnie!
Jak widzieliśmy, wystarczą dwa proste kroki, aby wyświetlać obrazy w formatach nowej generacji w WordPress:
- Zainstaluj i aktywuj wtyczkę Optimole.
- Włącz funkcję konwersji AVIF.
Aby poznać inny sposób na poprawę wydajności witryny w Lighthouse, zapoznaj się z naszym przewodnikiem na temat zmniejszania skumulowanej zmiany układu.
Czy nadal masz pytania dotyczące wyświetlania obrazów w formatach nowej generacji w WordPress? Daj nam znać w komentarzach!
