Jak skonfigurować wpisy gościnne w witrynie WordPress?
Opublikowany: 2024-04-30Chcesz zwiększyć zasięg swojej witryny i nawiązać kontakt z szerszą publicznością?
Publikowanie gości może być nieocenioną strategią. Pozwalając innym autorom na dodawanie treści do Twojej witryny WordPress, nie tylko wzbogacasz swoją witrynę o świeże perspektywy, ale także wspierasz współpracę w ramach swojej niszowej społeczności.
Konfiguracja wpisów gościnnych może wydawać się przytłaczająca, ale przy zastosowaniu odpowiednich narzędzi i strategii może być płynnym procesem.
W tym poście na blogu przyjrzymy się, jak wykorzystać wtyczki, aby usprawnić proces publikowania postów gości w witrynie WordPress, ułatwiając Tobie i Twoim współpracownikom tworzenie i publikowanie treści.
Zacznijmy od zrozumienia koncepcji publikowania gości, zanim zajmiemy się konfiguracją publikowania gości w Twojej witrynie WordPress.
Co to jest wpis gościnny?
Publikowanie gości to zasadniczo wnoszenie treści do innych blogów w Twojej niszy. Praktyka ta nie tylko zwraca uwagę na stronę internetową autora lub osobę osobistą, ale także sprzyja rozpoznawalności w branży.
Dodatkowo autorzy gościnni zyskują cenne linki zwrotne do swoich witryn internetowych i profili w mediach społecznościowych, wzmacniając swoje wysiłki związane z budowaniem marki. Jest to bardzo skuteczna strategia zwiększania zasięgu i ustanawiania autorytetu w tej dziedzinie.
W tym przewodniku omówimy, jak skonfigurować publikowanie gości w witrynie WordPress za pomocą wtyczki o nazwie „Frontend Post Submission Manager Lite”, aby usprawnić proces i zmaksymalizować korzyści.
Spis treści
- 1 Co to jest publikowanie gości?
- 2 Frontend Menedżer przesyłania postów Lite
- 3 Jak skonfigurować publikowanie gości w witrynie WordPress?
- 3.1 Krok 1: Zainstaluj i aktywuj wtyczkę
- 3.2 Krok 2: Dostęp do wtyczki
- 3.3 Krok 3: Skonfiguruj formularz
- 3.4 Krok 4: Ustawienia podstawowe
- 3.5 Krok 5: Ustawienie formularza
- 3.6 Krok 6: Ustawienia układu
- 3.7 Krok 7: Ustawienia powiadomień
- 3.8 Krok 8: Ustawienia zabezpieczeń
- 3.9 Krok 9: Korzystanie z krótkiego kodu
- 4. Wniosek
Frontendowy menedżer przesyłania postów Lite
Frontend Post Submission Manager Lite to solidna i intuicyjna wtyczka WordPress, która umożliwia bezproblemowe publikowanie postów bezpośrednio z interfejsu Twojej witryny. Jest całkowicie darmowy i ma na celu usprawnienie procesu przesyłania postów. Dzięki temu narzędziu użytkownicy, niezależnie od tego, czy są zalogowani, czy nie, mogą bez wysiłku tworzyć i przesyłać posty, zwiększając zaangażowanie użytkowników i tworzenie treści w Twojej witrynie.
Pobierz wtyczkę

Cechy
- Kreator formularzy „przeciągnij i upuść”: upraszcza tworzenie niestandardowych formularzy zgłoszeniowych.
- Nieograniczona liczba pól niestandardowych: zapewnia elastyczność w gromadzeniu różnorodnych danych za pomocą różnych typów pól.
- Wyświetlacz frontendowy i backendowy: zapewnia łatwy dostęp do niestandardowych danych terenowych zarówno użytkownikom, jak i administratorom.
- Wstępnie zaprojektowane szablony: zapewniają atrakcyjne wizualnie opcje poprawiające estetykę formy.
- Obsługa postów gościnnych: zachęca gościnnych autorów do przesyłania treści, zwiększając zaangażowanie.
- Bezpieczne przesyłanie formularzy za pomocą Google Captcha: Ochrona przed spamem dzięki integracji z Google Captcha.
- Konfiguracje powiadomień: umożliwia dostosowywanie powiadomień dla administratora i użytkowników.
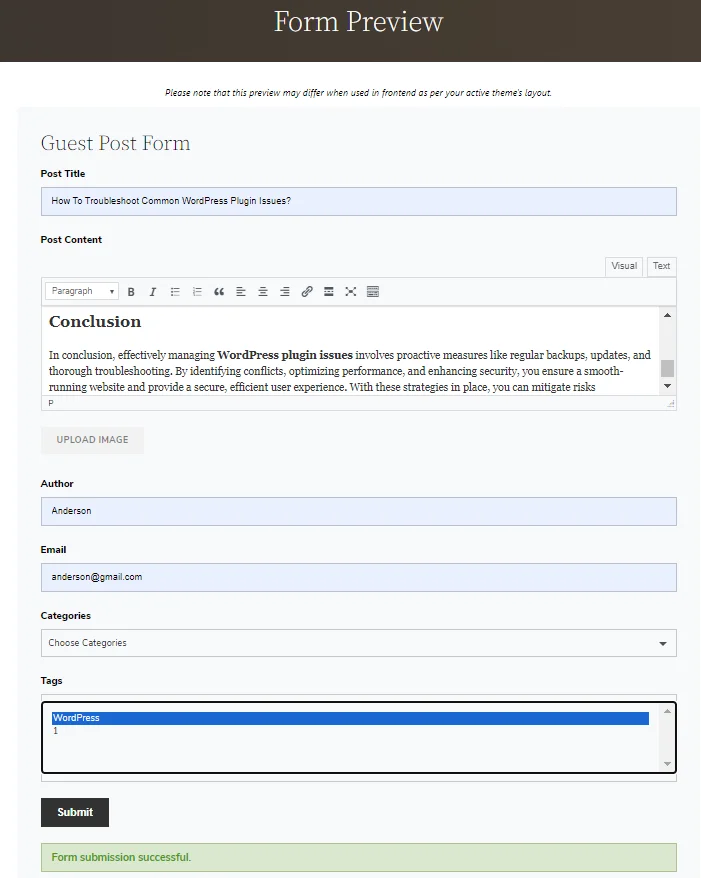
- Podgląd formularza frontendowego: umożliwia użytkownikom podgląd wpisów w formularzu przed przesłaniem.
- Przekierowanie po pomyślnym przesłaniu: zapewnia bezproblemowe przekierowywanie użytkowników na określone strony po przesłaniu.
- Konfigurowalny status postu: zapewnia elastyczność w konfigurowaniu statusu posta, autora i formatu.
- Konfiguracja limitu znaków: umożliwia ustawienie limitów znaków dla przesyłanych treści.
- Włącz/wyłącz komponenty formularza: dostosowuje formularz, włączając lub wyłączając określone komponenty.
- Przesyłanie formularzy Ajax: Zapewnia przesyłanie w czasie rzeczywistym dzięki płynnej funkcjonalności formularzy Ajax.
- Dostępna dokumentacja dla programistów: oferuje programistom zasoby umożliwiające dostosowanie wtyczki.
- Zgodność urządzenia i przeglądarki: zoptymalizowana pod kątem powszechnej dostępności na wszystkich urządzeniach i przeglądarkach.
- Gotowe do tłumaczenia: ułatwia ekspansję do odbiorców na całym świecie dzięki funkcjom gotowym do tłumaczenia.
Dzięki przyjaznemu dla użytkownika interfejsowi i rozbudowanemu zestawowi funkcji Frontend Post Submission Manager Lite wydaje się być cennym narzędziem dla stron internetowych, które chcą zwiększyć zaangażowanie użytkowników i usprawnić generowanie treści.
Jak skonfigurować wpisy gościnne w witrynie WordPress?
Konfiguracja publikowania gościnnego za pomocą wtyczki Frontend Post Submission Manager wydaje się prosta. Oto kroki:
Krok 1: Zainstaluj i aktywuj wtyczkę
- Przejdź do panelu WordPress.
- Przejdź do sekcji „Wtyczki” i kliknij „ Dodaj nową wtyczkę ”.
- Wyszukaj „ Menedżer przesyłania postów Frontend ” i zainstaluj go.
- Po zainstalowaniu aktywuj wtyczkę.
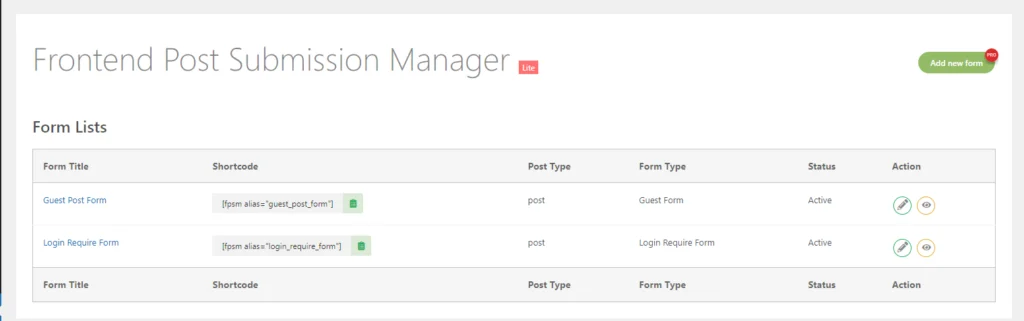
Krok 2: Dostęp do wtyczki
- Po aktywacji zobaczysz opcję „Przesłanie postu Frontend” na pulpicie nawigacyjnym WP. Kliknij na to.
- Po kliknięciu na niego zobaczysz na ekranie dwie listy formularzy, tj. formularz wpisu gościa i formularz wymaganego logowania .

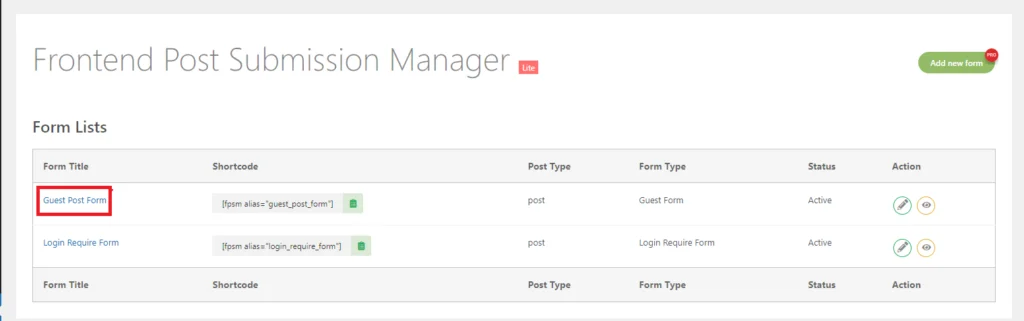
Krok 3: Skonfiguruj formularz
- W interfejsie wtyczki znajdziesz opcje edycji formularzy według potrzeb.
- Aby skonfigurować formularz wpisu gościa , kliknij go.

- Po kliknięciu przejdziesz do Ustawień podstawowych.
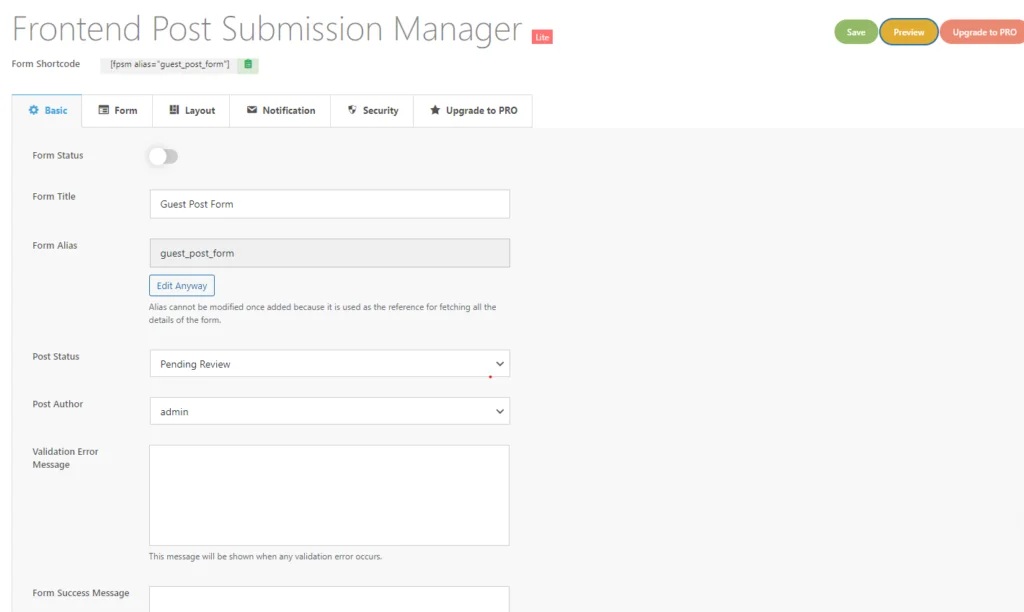
Krok 4: Ustawienia podstawowe
- Tutaj możesz zobaczyć wiele pól, np . Status formularza, Alias formularza, Status postu, Autor posta, Komunikat o błędzie walidacji, Komunikat o powodzeniu formularza i Przekierowanie.
Podsumujmy każde ustawienie:
- Tytuł formularza : Jest to tytuł nadawany formularzowi podczas jego tworzenia. Pomaga zidentyfikować formularz w interfejsie wtyczki.
- Alias formularza : Alias jest nadawany formularzowi podczas jego tworzenia. Ten alias jest używany wewnętrznie przez wtyczkę do pobierania ustawień i list postów w panelu zarządzania postami. Nie zaleca się edytowania tego aliasu.
- Status postu : skonfiguruj status przesłanego posta, np. Publikuj, Wersja robocza lub Oczekujący, w zależności od wymagań.
- Format postu : ta opcja wyświetla listę wszystkich formatów postów obsługiwanych przez aktywny motyw. Jeśli Twój motyw nie obsługuje formatów postów, ta opcja może być niedostępna.
- Komunikat o błędzie walidacji : Wprowadź komunikat wyświetlany w przypadku wystąpienia błędu sprawdzania poprawności w formularzu. Pomaga to użytkownikom w poprawianiu błędów.
- Wiadomość o powodzeniu formularza : wprowadź wiadomość, która będzie wyświetlana po pomyślnym przesłaniu formularza. Jest to sposób na potwierdzenie użytkownikom, że ich przesłanie przebiegło pomyślnie.
- Przekierowanie : Włącz przekierowanie po pomyślnym przesłaniu formularza. Istnieją dwa rodzaje przekierowań:
- Przekieruj do opublikowanego postu : automatycznie przekieruj użytkowników do opublikowanego postu po przesłaniu.
- Niestandardowe przekierowanie adresu URL : przekieruj użytkowników na niestandardowy adres URL określony przez Ciebie po przesłaniu.
Ustawienia te pozwalają na dostosowanie i kontrolę nad zachowaniem i komunikatami w procesie przesyłania formularza.

- Następnie kliknij Formularz .
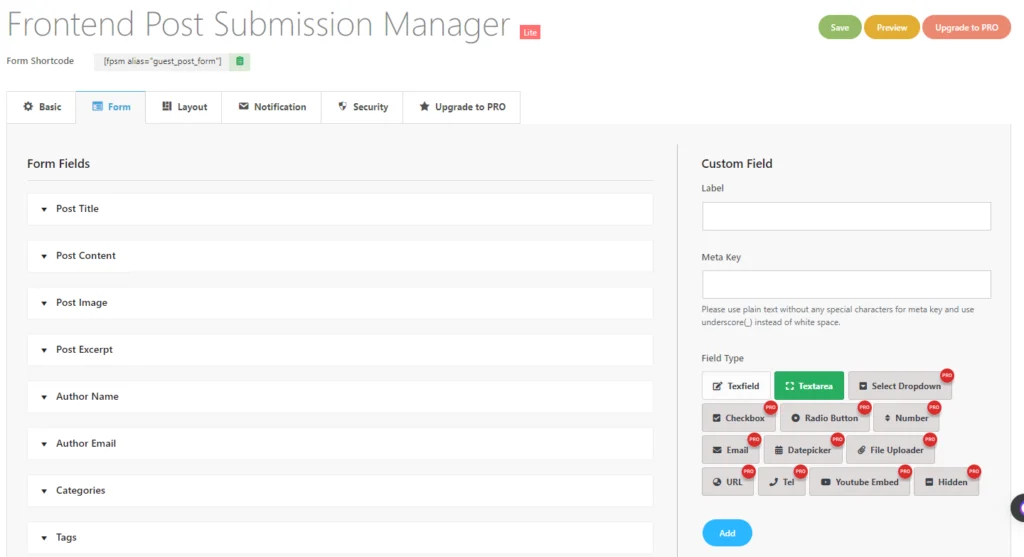
Krok 5: Ustawienie formularza

- Tutaj możesz zobaczyć wiele opcji pól formularza dostępnych w tej sekcji.
- W tej sekcji dostępnych jest wiele pól formularza, np . tytuł posta, treść posta, obraz posta, fragment posta, nazwisko autora, adres e-mail autora, kategorie i tagi .
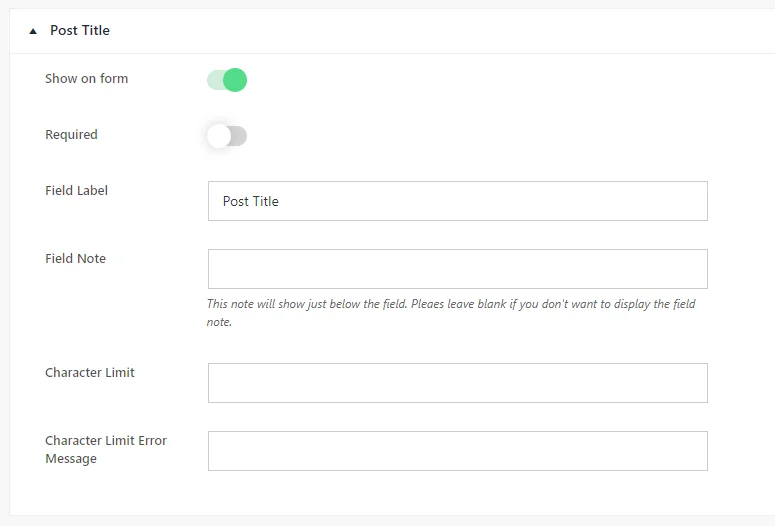
Tytuł posta
Teraz musisz otworzyć ten „Tytuł postu” . Jak widać, po kliknięciu danego pola formularza dostępnych jest wiele pól lub dalszych opcji.

- Tutaj możesz przełączyć widoczność pola formularza za pomocą przełącznika „ Pokaż w formularzu ”. Dodatkowo możesz ustawić pole zgodnie z wymaganiami lub opcjonalnymi, przełączając tę opcję w razie potrzeby.
- Następnie znajdziesz pola „Etykieta pola” i „Notatka pola” .
- Etykieta pola będzie wyświetlana w formularzu, gdy zostanie użyta w interfejsie użytkownika, podczas gdy uwaga pola zawiera dodatkowe informacje, które pojawią się tuż pod polem.
- W razie potrzeby możesz ustawić limit znaków w tytule posta.
- W przypadku przekroczenia limitu znaków w polu „ Komunikat o błędzie limitu znaków ” może zostać wyświetlony komunikat o błędzie.
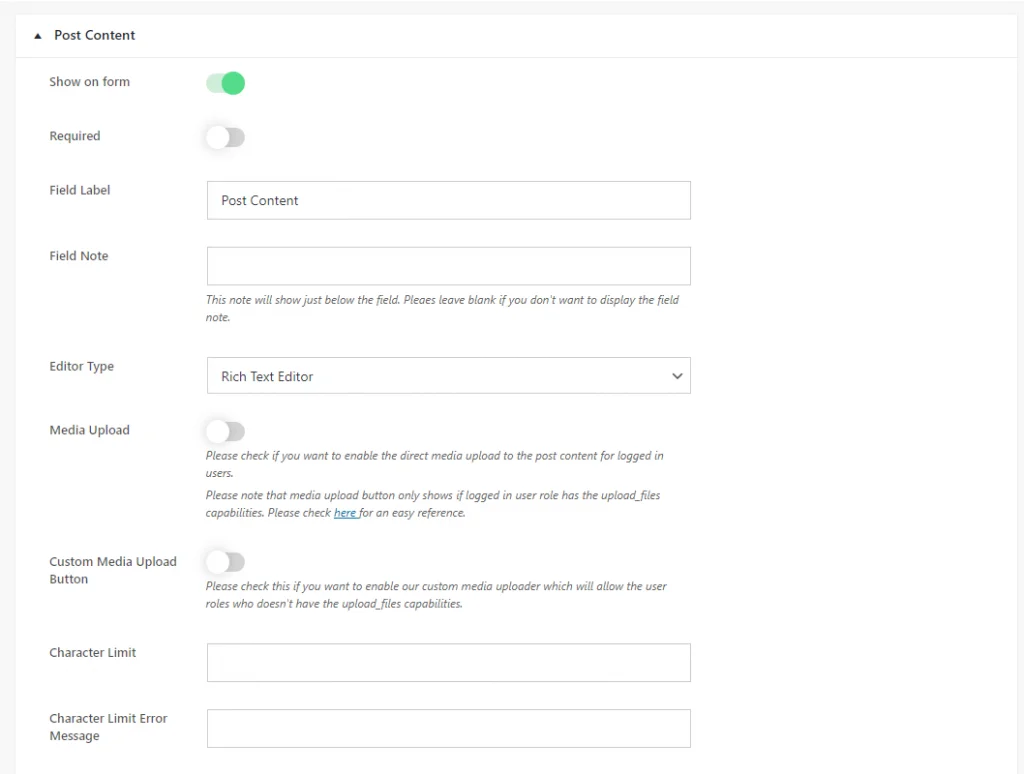
Treść postu
W treści posta dostępne są następujące opcje:

Z pewnością! Oto kroki:
- Otwórz pole „Treść wpisu” : Rozpocznij od dostępu do pola „Tytuł wpisu” w edytorze formularzy.
- Wybierz typ edytora : w opcjach pola „Treść publikacji” znajdź opcję „Typ edytora”.
- Wybierz typ edytora : Z dostępnych opcji wybierz żądany typ edytora w oparciu o swoje wymagania:
- Prosty obszar tekstowy: wybierz, czy wolisz podstawowy obszar tekstowy bez narzędzi do edycji.
- Edytor tekstu sformatowanego: wybierz tę opcję, jeśli chcesz mieć edytor WYSIWYG z wersjami HTML i wizualnymi, w tym narzędziami do edycji tekstu.
- Wizualny edytor tekstu: Wybierz, jeśli chcesz mieć edytor WYSIWYG z tylko wersją wizualną, bez opcji HTML.
- Edytor tekstu HTML: Wybierz, czy chcesz mieć edytor WYSIWYG z tylko wersją HTML, bez interfejsu wizualnego.
4. Włącz przesyłanie multimediów (opcjonalnie) : W razie potrzeby włącz opcję „Przesyłanie multimediów” . Dzięki temu użytkownicy z odpowiednimi uprawnieniami mogą przesyłać obsługiwane typy plików bezpośrednio z edytora wizualnego lub tekstu sformatowanego.
5. Ustaw limit znaków (opcjonalnie) : W razie potrzeby określ limit znaków w treści postu w ustawieniu „Limit znaków”.
6. Zapisz zmiany : Po skonfigurowaniu żądanych ustawień zapisz zmiany, aby zastosować je w polu formularza.
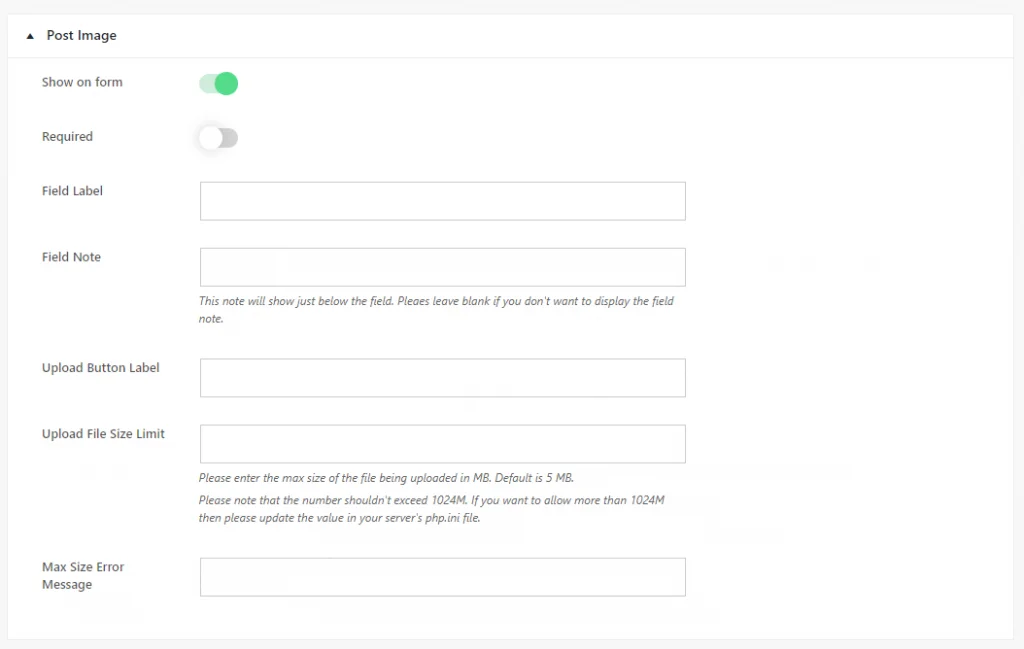
Opublikuj obraz

Oto uporządkowany przewodnik dotyczący pola „Opublikuj obraz” :
- Pokaż w formularzu : Przełącz opcję, aby włączyć lub wyłączyć wyświetlanie pola „Opublikuj obraz” w formularzu zgodnie z własnymi wymaganiami.
- Wymagane : wybierz, czy pole „Opublikuj obraz” jest obowiązkowe czy opcjonalne, przełączając wymaganą opcję w razie potrzeby.
- Etykieta pola : wprowadź tekst etykiety, który będzie wyświetlany w formularzu dla pola „Opublikuj obraz”, jeśli zostanie użyte w interfejsie użytkownika.
- Uwaga dotycząca pola : podaj dodatkowe informacje lub instrukcje dotyczące pola „Opublikuj obraz”. Notatka ta wyświetli się tuż pod polem formularza.
- Etykieta przycisku przesyłania : określ tekst etykiety przycisku przesyłania obrazu, wskazując użytkownikom, że mogą przesłać obraz.
- Limit rozmiaru przesyłanego pliku : W razie potrzeby ustaw limit rozmiaru przesyłanego obrazu, aby ograniczyć rozmiar pliku. Wprowadź maksymalny dozwolony rozmiar pliku przesyłanego obrazu.
- Komunikat o błędzie maksymalnego rozmiaru : Wprowadź komunikat o błędzie, który będzie wyświetlany, jeśli przesłany obraz przekroczy określony limit rozmiaru pliku.
Po dostosowaniu tych opcji zapisz zmiany, aby zastosować ustawienia w polu „Opublikuj obraz”. To uporządkowane podejście gwarantuje, że pole „Opublikuj obraz” zostanie skonfigurowane zgodnie z Twoimi konkretnymi potrzebami i preferencjami.
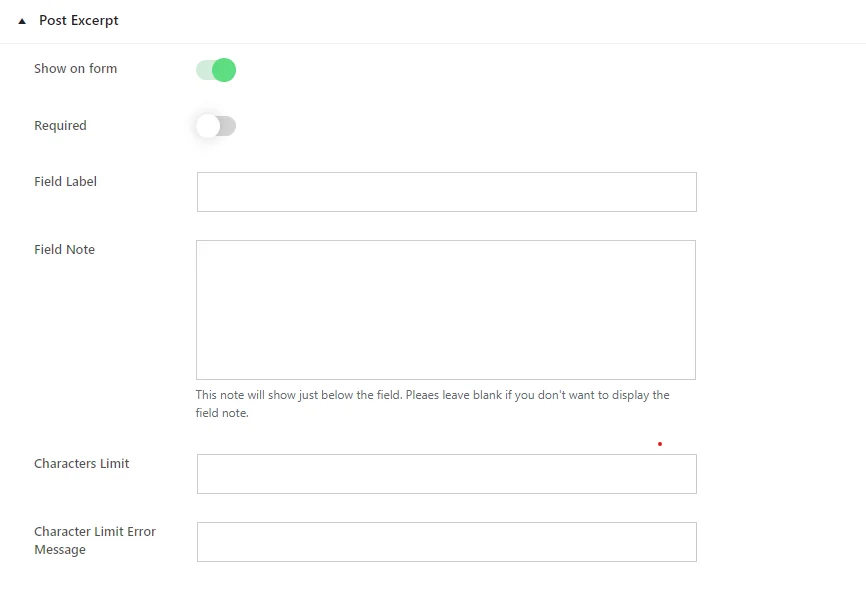
Fragment postu

Aby dostosować pole „Wyciąg wpisu”, wykonaj następujące kroki:
- Pokaż w formularzu : włącz tę opcję, aby zdecydować, czy wyświetlać pole „Wyciąg wiadomości” w formularzu. Włącz tę opcję, jeśli chcesz, aby pole się pojawiało, lub wyłącz je, jeśli nie jest potrzebne.
- Wymagane : wybierz, czy pole „Wysłanie fragmentu” musi zostać wypełnione przez użytkowników, zanim będą mogli przesłać formularz. Przełącz tę opcję w zależności od wymagań.
- Etykieta pola : wprowadź tekst etykiety dla pola „Wyciąg wpisu”. Tekst ten będzie widoczny dla użytkowników w formularzu.
- Uwaga dotycząca pola : Jeśli chcesz podać dodatkowe instrukcje lub informacje dotyczące pola „Wyciąg wiadomości”, wprowadź je tutaj. Pozostaw to pole puste, jeśli nie chcesz wyświetlać żadnych notatek.
- Limit znaków : Jeśli to konieczne, określ limit znaków w polu „Wyciąg wiadomości”. Użytkownicy będą ograniczeni do tego limitu podczas wprowadzania tekstu.
- Komunikat o błędzie dotyczącym limitu znaków : Wprowadź komunikat, który będzie wyświetlany, jeśli użytkownicy przekroczą określony limit znaków dla „Fragmentu postu”.
Po dostosowaniu tych opcji zapisz zmiany, aby zastosować ustawienia w polu „Opublikuj fragment” . Dzięki temu masz pewność, że pole będzie zachowywać się zgodnie z Twoimi preferencjami i wymaganiami.
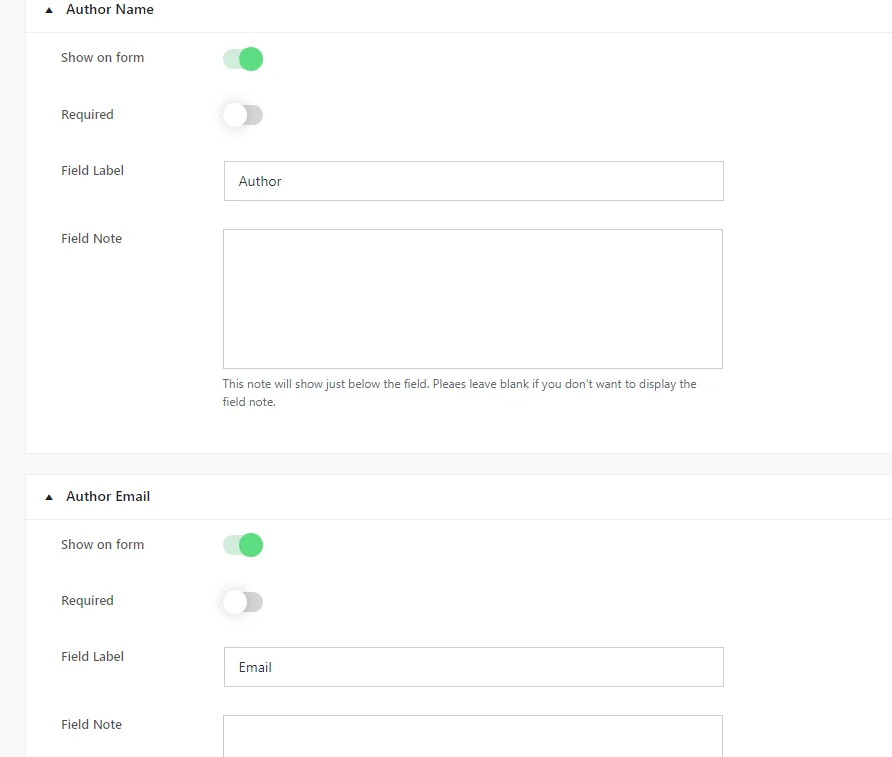
Imię i nazwisko autora oraz e-mail


Aby skonfigurować pola „Nazwa autora i adres e-mail” , wykonaj następujące kroki:
- Pokaż w formularzu : włącz tę opcję, aby określić, czy pola „Nazwisko autora” i „E-mail autora” będą wyświetlane w formularzu. Włącz tę opcję, jeśli chcesz, aby pole się pojawiało, lub wyłącz je, jeśli nie jest potrzebne.
- Wymagane : Określ, czy wypełnienie pola jest obowiązkowe do przesłania formularza. Dostosuj to ustawienie według potrzeb.
- Etykieta pola : wprowadź tekst etykiety pola. Tekst ten będzie widoczny dla użytkowników w formularzu.
- Uwaga dotycząca pola : Jeśli chcesz podać dodatkowe instrukcje lub informacje dotyczące pól „Nazwisko autora” i „E-mail autora” , wprowadź je tutaj. Jeśli nie jest to potrzebne, pozostaw to pole puste.
Po skonfigurowaniu tych ustawień zapisz zmiany, aby zastosować je w polach „Nazwa autora” i „E-mail autora” . Dzięki temu masz pewność, że pole będzie zachowywać się zgodnie z Twoimi preferencjami i wymaganiami.
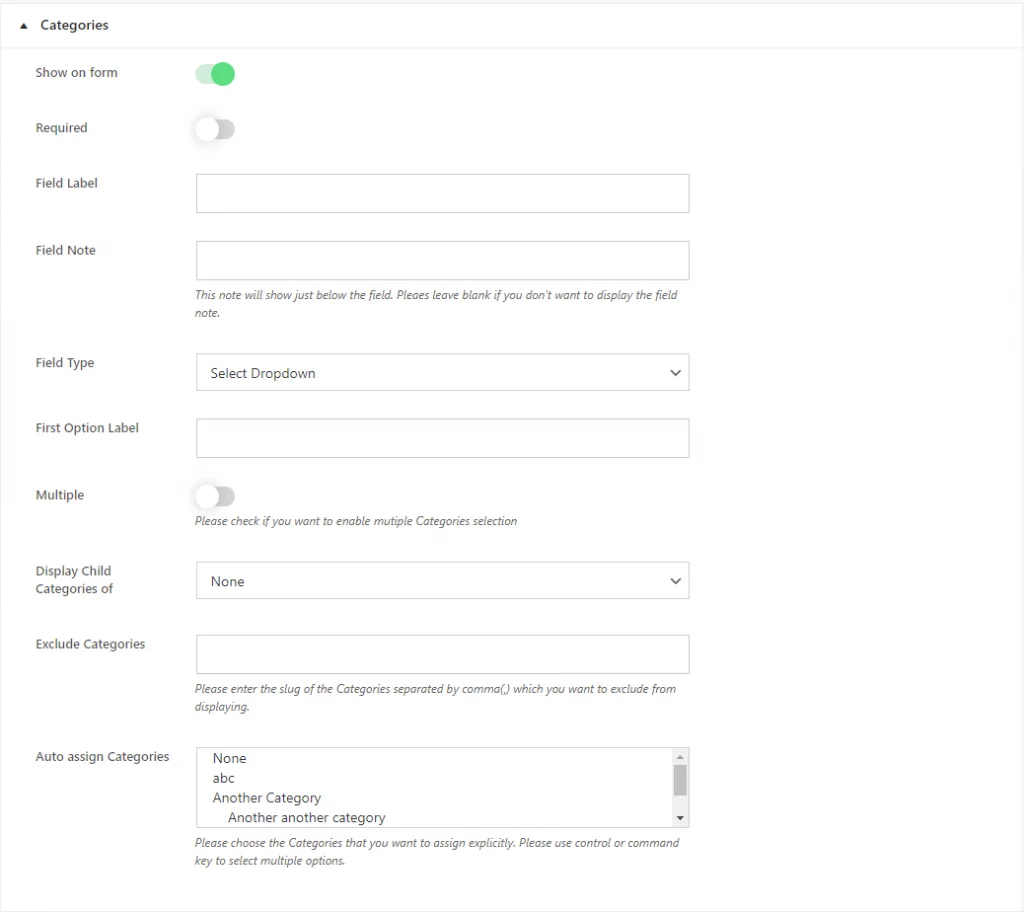
Kategorie

Aby skonfigurować pole „Kategorie postów” , wykonaj następujące kroki:
- Pokaż w formularzu : włącz tę opcję, aby zdecydować, czy pole „Kategorie postów” będzie wyświetlane w formularzu. Włącz tę opcję, jeśli chcesz, aby pole się pojawiało, lub wyłącz je, jeśli nie jest potrzebne.
- Wymagane : wybierz, czy wybranie kategorii jest obowiązkowe przy przesyłaniu formularza. Przełącz tę opcję w zależności od wymagań.
- Etykieta pola : wprowadź tekst etykiety w polu „Kategorie postów”. Tekst ten będzie widoczny dla użytkowników w formularzu.
- Uwaga dotycząca pola : opcjonalnie podaj dodatkowe instrukcje lub informacje dotyczące pola „Kategorie postów”. Jeśli nie jest potrzebne, pozostaw to pole puste.
- Typ pola : Wybierz typ wprowadzania danych. Wybierz pomiędzy „Wybierz menu rozwijane” i „Pole wyboru”. Opcja Wybierz menu rozwijane przedstawia kategorie w postaci menu rozwijanego, natomiast pole wyboru umożliwia użytkownikom wybieranie wielu kategorii poprzez zaznaczanie pól.
- Etykieta pierwszej opcji : jeśli jako typ pola wybierzesz „Wybierz listę rozwijaną”, dostosuj etykietę pierwszej opcji w menu rozwijanym.
- Wyświetl kategorie podrzędne : Jeśli chcesz wyświetlić kategorie podrzędne określonej kategorii, wybierz ją z menu rozwijanego. Wybierz „Brak”, jeśli nie wybrano żadnej konkretnej kategorii.
- Wyklucz kategorie : wprowadź grupy kategorii, które chcesz wykluczyć z wyświetlania w interfejsie, oddzielając je przecinkami.
- Automatyczne przypisywanie kategorii : wybierz domyślne kategorie, które zostaną automatycznie przypisane do wpisu.
Po skonfigurowaniu tych ustawień zapisz zmiany, aby zastosować je w polu „Kategorie postów”. Dzięki temu masz pewność, że pole będzie zachowywać się zgodnie z Twoimi preferencjami i wymaganiami.
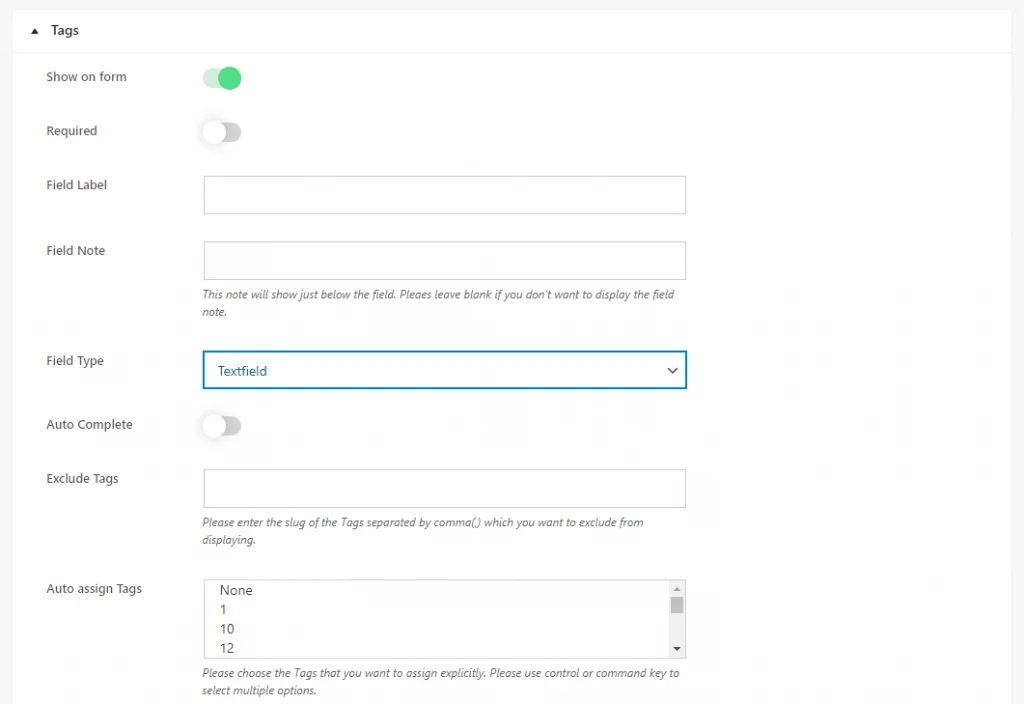
Tagi

Aby dostosować pole „Tagi postów”, wykonaj następujące kroki:
1) Pokaż w formularzu -> Przełącz tę opcję, aby zdecydować, czy pole „Opublikuj tagi” będzie wyświetlane w formularzu. Włącz tę opcję, jeśli chcesz, aby pole się pojawiało, lub wyłącz je, jeśli nie jest potrzebne.
2) Wymagane – wybierz, czy wprowadzanie tagów jest obowiązkowe przy przesyłaniu formularza. Przełącz tę opcję w zależności od wymagań.
3) Etykieta pola – wprowadź tekst etykiety w polu „Tagi postów”. Tekst ten będzie widoczny dla użytkowników w formularzu.
4) Uwaga do pola – opcjonalnie podaj dodatkowe instrukcje lub informacje dotyczące pola „Opublikuj tagi”. Jeśli nie jest potrzebne, pozostaw to pole puste.
5) Typ pola – wybierz typ pola wejściowego. Wybierz pomiędzy „Wybierz menu rozwijane”, „Pole wyboru” i „Pole tekstowe”.
- „Wybierz menu rozwijane” przedstawia tagi jako menu rozwijane.
- „Pole wyboru” umożliwia użytkownikom zaznaczanie wielu tagów poprzez zaznaczanie pól.
- „Pole tekstowe” umożliwia użytkownikom ręczne wprowadzanie tagów.
6 ) Etykieta pierwszej opcji : jeśli jako typ pola wybierzesz „Wybierz listę rozwijaną” , dostosuj etykietę pierwszej opcji w menu rozwijanym.
7) Autouzupełnianie : Włącz tę opcję, jeśli chcesz, aby pole wyświetlało sugestie automatycznego uzupełniania na podstawie istniejących tagów. Użytkownicy mogą wybierać spośród istniejących tagów lub wprowadzać nowe.
8 ) Automatyczne przypisywanie tagów : Wybierz domyślne tagi, które zostaną automatycznie przypisane do wpisu.
Po skonfigurowaniu tych ustawień zapisz zmiany, aby zastosować je w polu „Opublikuj tagi”. Dzięki temu masz pewność, że pole będzie zachowywać się zgodnie z Twoimi preferencjami i wymaganiami.
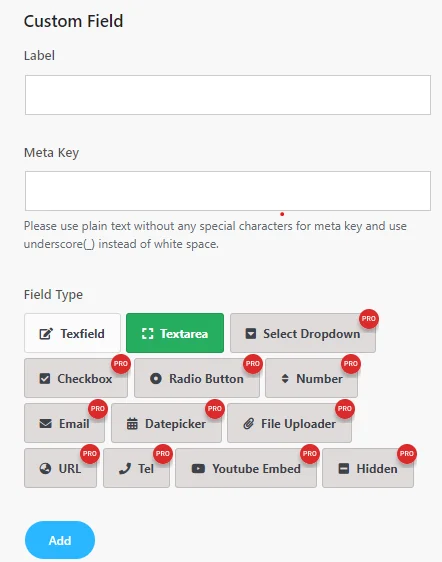
Ustawienia pól niestandardowych

Aby utworzyć pole niestandardowe, wykonaj następujące kroki:
- Etykieta : wprowadź etykietę pola niestandardowego. Etykieta ta będzie wyświetlona na formularzu i wskazuje, jakiego rodzaju informacje należy wprowadzić.
- Meta Key : Zdefiniuj klucz meta dla pola niestandardowego. Użyj zwykłego tekstu bez znaków specjalnych i zamień białe spacje na podkreślenia (_). Klucz meta służy do przechowywania danych pola niestandardowego.
- Typ pola : Wybierz żądany typ pola dla swojego pola niestandardowego. Poniżej znajdują się dostępne typy pól:
W wersji Lite
- TextField: umożliwia użytkownikom wprowadzenie pojedynczej linii tekstu.
- Obszar tekstowy: zapewnia użytkownikom większy obszar do wprowadzania wielu wierszy tekstu.
Jeśli chcesz uzyskać dostęp do dodatkowych typów pól poza opcjami pola tekstowego i obszaru tekstowego, musisz zaktualizować wtyczkę Frontend Post Submission Manager do wersji Pro. To uaktualnienie odblokuje takie funkcje, jak Wybierz listę rozwijaną, Pole wyboru, Przycisk radiowy, Numer, E-mail, Wybór daty, Narzędzie do przesyłania plików, Adres URL, Telefon, Osadzenie YouTube i Ukryte typy pól, zapewniając większą wszechstronność w tworzeniu niestandardowych formularzy dostosowanych do Twoich potrzeb.
Te dodatkowe typy pól w wersji Pro oferują większą elastyczność w zbieraniu różnego rodzaju danych od użytkowników, zwiększając funkcjonalność i możliwości dostosowywania formularzy.
Wybierz odpowiedni typ pola w oparciu o informacje, które chcesz zebrać od użytkowników.
Następnie przejdziemy do ustawień układu, aby wybrać Szablony formularzy i niestandardowe pola Szablony wyświetlania.
Zapowiedź

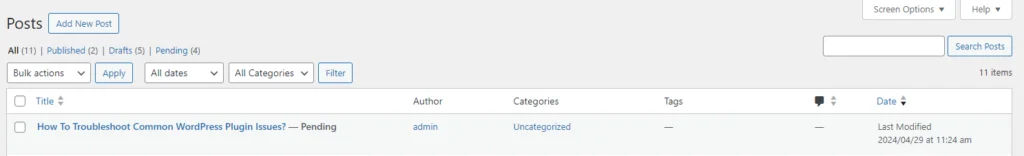
Po przesłaniu wpisu gościa będzie on dostępny w zakładce dodaj nowy post.

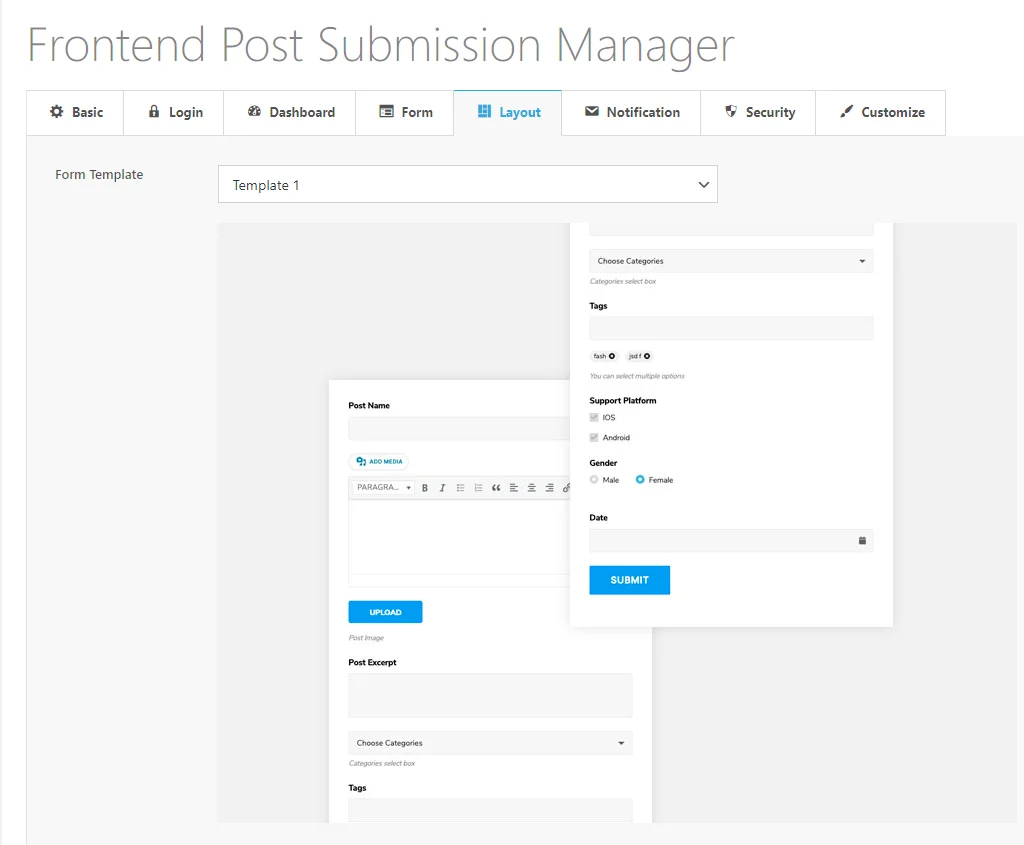
Krok 6: Ustawienie układu


W ustawieniach układu możesz dostosować wygląd formularza:
- Wybierz szablon : Wybierz szablon spośród 5 wstępnie zaprojektowanych opcji szablonów, aby określić ogólny układ i styl formularza. Dzięki temu będziesz mieć pewność, że formularz będzie odpowiadał potrzebom estetycznym i funkcjonalnym Twojej witryny internetowej.
- Style wyświetlania pól niestandardowych w interfejsie użytkownika : w przypadku dowolnych pól niestandardowych dodanych do formularza i wybranych do wyświetlania w interfejsie użytkownika można dostosować ich wygląd. Dzięki temu możesz dostosować wizualną prezentację niestandardowych pól do ogólnego projektu formularza i witryny internetowej.
Teraz przejdź do Ustawienia powiadomień .
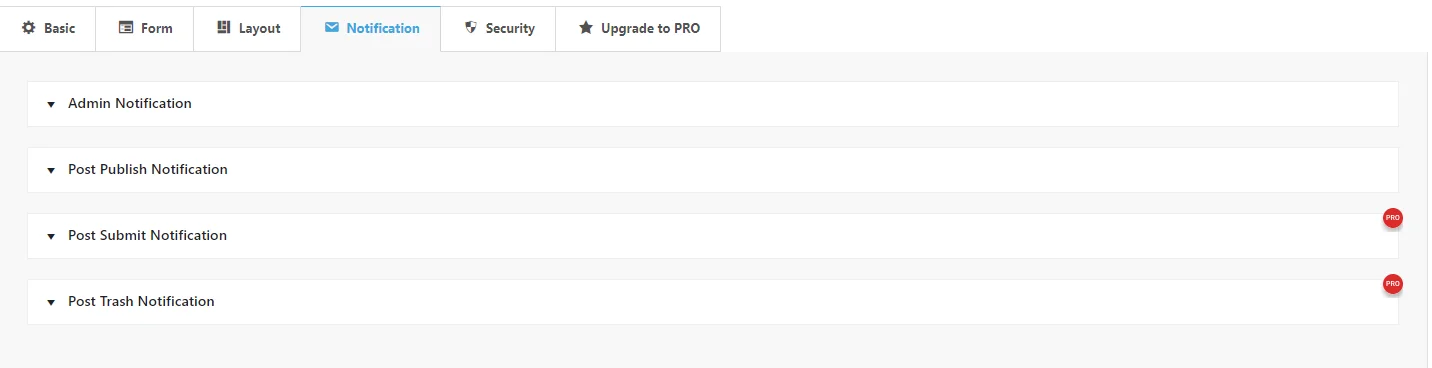
Krok 7: Ustawienia powiadomień

Aby skonfigurować ustawienia powiadomień dotyczących przesyłania postów z frontendu, wykonaj następujące kroki:
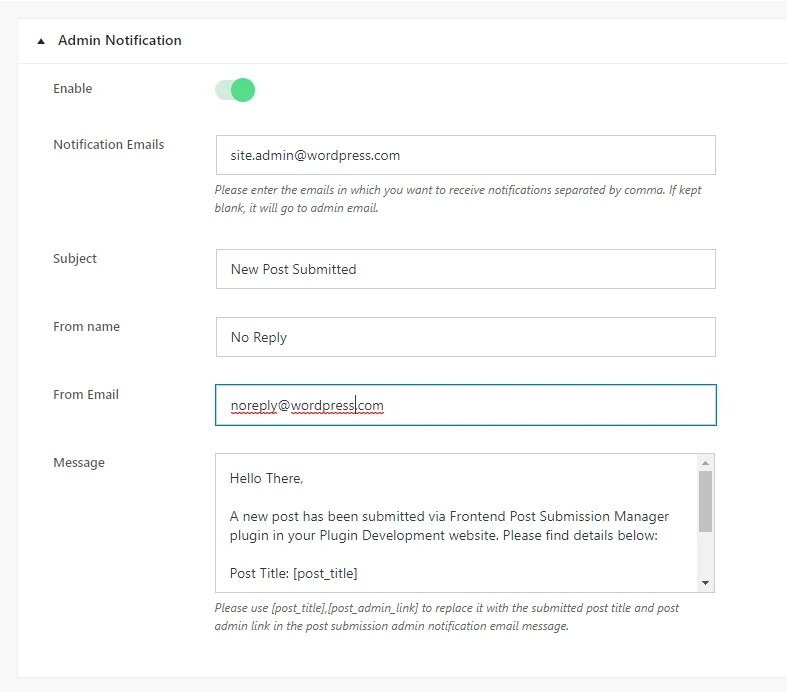
Powiadomienie administratora :

- Włącz : Przełącz tę opcję, aby włączyć lub wyłączyć powiadomienia administratora. Po włączeniu powiadomienia będą wysyłane na określone adresy e-mail.
- E-maile z powiadomieniami : Wprowadź adresy e-mail oddzielone przecinkami, na które chcesz otrzymywać powiadomienia administracyjne. Jeśli pozostawisz puste, powiadomienia będą wysyłane na adres e-mail administratora witryny skonfigurowany w ogólnych ustawieniach Twojej witryny.
- Temat : Wprowadź temat wiadomości e-mail z powiadomieniem administratora.
- Od nazwy : wprowadź nazwę, która będzie wyświetlana jako nadawca w wiadomości e-mail z powiadomieniem administratora. Unikaj używania prawdziwych imion i nazwisk, aby zapobiec oznaczaniu wiadomości e-mail jako spam.
- Z e-maila : Wprowadź adres e-mail, który będzie wyświetlany jako nadawca w wiadomości e-mail z powiadomieniem administratora. Aby uniknąć filtrów spamu, użyj adresu e-mail, który nie przypomina adresu e-mail prawdziwej osoby.
- Wiadomość : wprowadź treść wiadomości, którą otrzymasz w wiadomości e-mail z powiadomieniem administratora. Możesz używać symboli zastępczych, takich jak [post_title] i [post_admin_link], aby dynamicznie wstawiać tytuł przesłanego posta i link administratora posta do wiadomości e-mail.
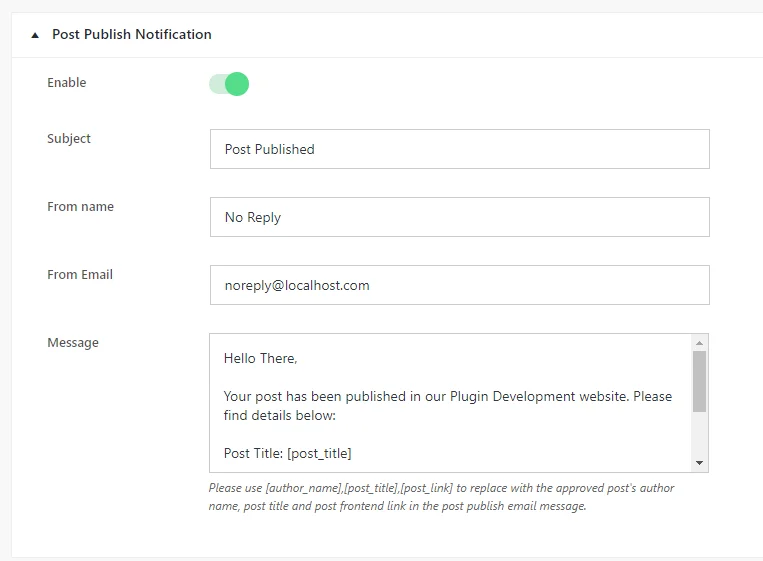
Powiadomienie o publikacji:

- Włącz : włącz tę opcję, aby włączyć lub wyłączyć powiadomienia po opublikowaniu. Gdy ta opcja jest włączona, powiadomienia będą wysyłane po opublikowaniu postów.
- Temat : wprowadź temat wiadomości e-mail z powiadomieniem po opublikowaniu.
- Od nazwy : wprowadź nazwę, która będzie wyświetlana jako nadawca w wiadomości e-mail z powiadomieniem po opublikowaniu. Użyj ogólnej nazwy, takiej jak „Brak odpowiedzi”, aby uniknąć filtrów spamu.
- Z e-maila : wprowadź adres e-mail, który będzie wyświetlany jako nadawca w wiadomości e-mail z powiadomieniem po opublikowaniu. Aby uniknąć filtrów spamu, użyj adresu e-mail, który nie przypomina adresu e-mail prawdziwej osoby.
- Wiadomość : wprowadź treść wiadomości, którą otrzymasz w wiadomości e-mail z powiadomieniem po opublikowaniu. Możesz używać symboli zastępczych, takich jak [author_name], [post_title] i [post_link], aby dynamicznie wstawiać przesłane imię i nazwisko autora, tytuł posta i link do posta w wiadomości e-mail.
Aby uzyskać dostęp do ustawień Powiadomienia o przesłaniu wiadomości i Powiadomienia o opublikowaniu w koszu, musisz zaktualizować wtyczkę Frontend Post Submission Manager do wersji Pro. W wersji Pro odblokujesz te funkcje, umożliwiając skonfigurowanie powiadomień związanych z przesyłaniem postów i działaniami związanymi z usuwaniem, dzięki czemu będziesz informowany o aktywności w Twojej witrynie.
Skonfiguruj te ustawienia, aby mieć pewność, że będziesz otrzymywać powiadomienia dotyczące przesyłania postów i publikacji postów w interfejsie frontendowym.
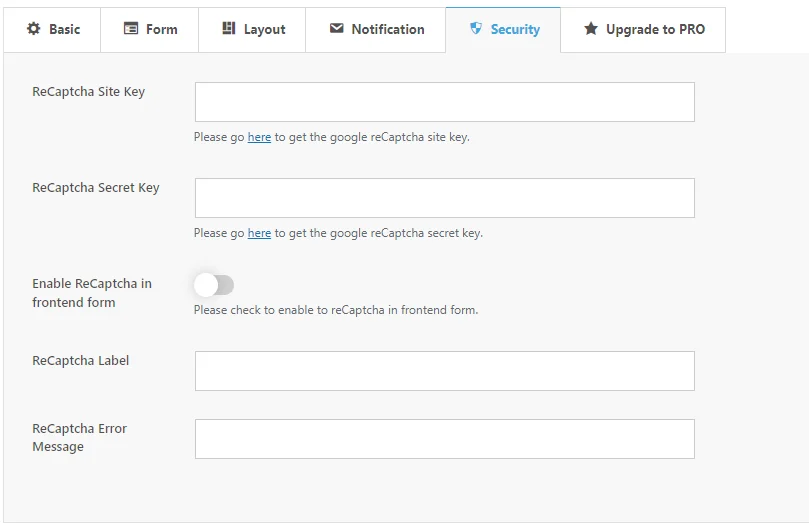
Krok 8: Ustawienia zabezpieczeń

Aby skonfigurować Google reCAPTCHA dla formularza gościa, wykonaj następujące kroki:
- Klucz witryny ReCaptcha : Uzyskaj klucz witryny reCAPTCHA z podanego łącza. Ten klucz jest wymagany do integracji reCAPTCHA z formularzem.
- Tajny klucz ReCaptcha : Podobnie uzyskaj tajny klucz reCAPTCHA z podanego linku. Klucz ten jest również niezbędny w procesie integracji.
- Włącz ReCaptcha w formularzu frontonu : zaznacz tę opcję, aby aktywować reCAPTCHA w interfejsie formularza. Dodaje to dodatkową warstwę bezpieczeństwa poprzez sprawdzenie, czy użytkownicy nie są botami przed przesłaniem formularza.
- Etykieta ReCaptcha : dostosuj tekst etykiety pola reCAPTCHA wyświetlanego w formularzu. Ta etykieta informuje użytkowników o procesie weryfikacji reCAPTCHA.
- Komunikat o błędzie ReCaptcha : zdefiniuj komunikat o błędzie, który będzie wyświetlany, jeśli weryfikacja reCAPTCHA nie powiedzie się. Ta wiadomość informuje użytkowników o wszelkich problemach napotkanych podczas procesu weryfikacji.
Konfigurując te ustawienia, możesz skutecznie zintegrować reCAPTCHA ze swoim formularzem, zwiększając jego bezpieczeństwo i minimalizując wysyłanie spamu.
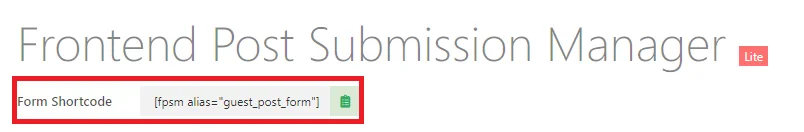
Krok 9: Korzystanie z krótkiego kodu

Aby wykorzystać krótkie kody wygenerowane przez wtyczkę, postępuj zgodnie z poniższymi instrukcjami:
- Krótki kod panelu frontendowego [fpsm_dashboard alias=”alias_of_your_form”] jest generowany dla formularzy, które umożliwiają przesyłanie danych przez gości.
- Ten krótki kod wyświetla panel frontendowy, w którym użytkownicy mogą zarządzać przesłanymi postami.
- Podobnie zastąp „alias_of_your_form” aliasem konkretnego formularza.
Wstawiając te krótkie kody do stron lub postów WordPress, możesz łatwo zintegrować formularz i funkcjonalność panelu frontendowego ze swoją witryną.
Wykonując te kroki, powinieneś móc bezproblemowo skonfigurować publikowanie gości za pomocą wtyczki Frontend Post Submission Manager lite w swojej witrynie WordPress.
Wniosek
Podsumowując, dzięki wtyczce Frontend Post Submission Manager Lite konfiguracja postów gościnnych w witrynie WordPress staje się prostym procesem. To potężne narzędzie usprawnia zarządzanie zgłoszeniami, zwiększa zaangażowanie użytkowników i wzbogaca Twoją witrynę o różnorodną treść. Dzięki takim funkcjom, jak konfigurowalne formularze, bezpieczne przesyłanie i ustawienia powiadomień, możesz efektywnie współpracować z autorami-gościami, zachowując jednocześnie kontrolę nad swoimi treściami. Uwzględnianie wpisów gościnnych nie tylko zwiększa Twój zasięg, ale także ustanawia Twój autorytet w niszowej społeczności. Skorzystaj więc z tej okazji, aby wspierać współpracę, zwiększać ruch i wznieść swoją witrynę WordPress na nowy poziom.
Więc po co czekać? Zainstaluj wtyczkę Frontend Post Submission Manager Lite już dziś i zacznij akceptować wkład gości, aby przenieść swoją witrynę WordPress na wyższy poziom.
