Jak pokazać ocenę gwiazd na stronach produktów WooCommerce za pomocą Elementor?
Opublikowany: 2025-04-11Szukasz prostego sposobu pokazania oceny gwiazd na stronach produktów WooCommerce za pomocą Elementor?
Recenzje klientów mogą być potężnym elementem podczas prowadzenia sklepu internetowego. Oceny gwiazd dają potencjalnym nabywcom szybką wizualną wskazówkę na temat jakości produktu - i mogą być powodem, dla którego ktoś uderza „Dodaj do koszyka”.
Jeśli używasz WooCommerce do zasilania swojego sklepu i Elementora do jego zaprojektowania, jesteś już na dobrej drodze. A dzięki wtyczce PowerPack dla Elementor dodanie oceny gwiazd do stron produktów staje się bardzo łatwe - nawet jeśli nie jesteś ekspertem technologicznym.
W tym samouczku przeprowadzę cię przez krok po kroku proces dodawania dynamicznej oceny gwiazd do twoich pojedynczych stron produktów WooCommerce za pomocą dodatków Elementor i PowerPack.
Zacznijmy!
Dlaczego oceny gwiazd są ważne dla produktów WooCommerce
Pomyśl o ostatnim czasie, gdy robiłeś zakupy online. Czy sprawdziłeś ocenę gwiazdy przed dodaniem produktu do koszyka?
Są szanse, że tak - podobnie jak twoi klienci.
Oceny gwiazd są jednym z najpotężniejszych sygnałów zaufania, które możesz pokazać na stronie produktu WooCommerce. Oto dlaczego są tak ważne:
- Buduj zaufanie natychmiast: gdy kupujący ląduje na Twojej stronie produktu i widzi ocenę 4,5 gwiazdki od ponad 30 klientów, mówi im: „Ten produkt jest legalny”. Ludzie bardziej ufają doświadczeniom innych ludzi niż roszczenia marketingowe, a ocena gwiazd sprawia, że ta informacja zwrotna jest szybka i łatwa do zrozumienia.
- Pomóż kupującym w podejmowaniu szybkich decyzji: Klienci często przewijają kilka produktów w ruchliwym sklepie internetowym przed wyborem jednego. Oceny gwiazd pomagają przyspieszyć podejmowanie decyzji, dając im migawkę tego, jak zadowoleni byli inni kupujący-bez konieczności przeczytania pełnych recenzji.
- Wzrost współczynnik konwersji: dowód społeczny - podobnie jak oceny gwiazd - mogą bezpośrednio wpływać na sprzedaż. Kiedy ludzie widzą, że produkt jest dobrze oceniany, częściej go kupią. W rzeczywistości produkty o wyższych ocenach często wyprzedają osoby bez recenzji, nawet jeśli cena jest nieco wyższa.
- Ustaw uczciwe oczekiwania: oceny gwiazd dają potencjalnym nabywcom realistyczne poczucie, czego się spodziewać. Jeśli produkt ma głównie 4-gwiazdkowe recenzje, użytkownicy wiedzą, że to solidny wybór. Ta przejrzystość prowadzi do mniejszej liczby zwrotów i lepszej satysfakcji klientów.
- Popraw stawki SEO i kliknięcia: po prawidłowym wdrożeniu oceny gwiazd mogą pojawić się w wynikach wyszukiwania Google jako bogate fragmenty. Oznacza to, że Twoje produkty wyróżniają się w ofertach wyszukiwania, co może prowadzić do wyższych stawek kliknięcia i większego ruchu w Twoim sklepie.
Teraz, gdy rozumiemy znaczenie ocen gwiazd dla twoich produktów e -commerce, przejdźmy do tego, jak możesz je łatwo wyświetlić na stronach produktów WooCommerce za pomocą Elementor i PowerPack.
Jak pokazać ocenę gwiazd na stronach produktów WooCommerce za pomocą Elementor?
Czego potrzebujesz przed rozpoczęciem
Upewnij się, że masz zainstalowane i aktywowane następujące wtyczki na swojej stronie WordPress:
- WooCommerce
- Builder stron Elementor
- Dodatki PowerPack dla elementora
Uwaga: Upewnij się również, że przynajmniej jeden z twoich produktów powinien mieć recenzje klientów, abyś mógł zobaczyć ocenę w akcji.
1: Edytuj swój szablon pojedynczego produktu WooCommerce
Aby wyświetlić ocenę gwiazd, najpierw musisz otworzyć pojedynczy szablon produktu w Elementor.
Oto jak:
- Na desce rozdzielczej WordPress przejdź do szablonów >> Builder motywów.
- Znajdź istniejący szablon pojedynczego produktu lub utwórz nowy, klikając „Dodaj nowy” → „Pojedynczy produkt”.
- Kliknij „Edytuj z Elementor” , aby otworzyć szablon w edytorze wizualnym.
Jest to układ, który kontroluje, jak wyglądają wszystkie strony produktu, więc upewnij się, że edytuj tylko projekt, a nie rzeczywistą zawartość produktu.
2: Dostosuj szablon za pomocą widżetów PowerPack
Dodatki PowerPack są wyposażone w potężny konstruktor WooCommerce, który zawiera określone widżety. Te widżety pozwalają łatwo dostosować szablony pojedynczego produktu i archiwum WooCommerce.

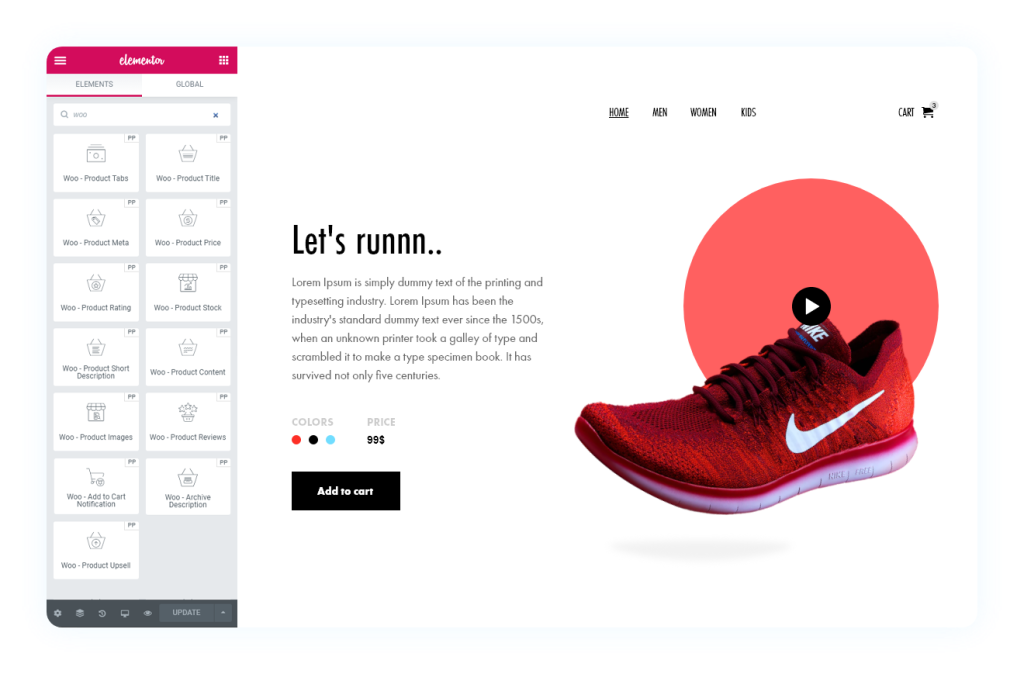
Niektóre przydatne widżety WooCommerce WooCommerce, które zobaczysz, zawierają:
- WOO - Tytuł produktu (pokazuje nazwę produktu)
- WOO - Cena produktu (wyświetla cenę)
- WOO - Produkt Meta (pokazuje SKU, kategorie itp.)
- WOO - Zapasy produktu (pokazuje dostępność produktów)
- WOO - Recenzje produktów (wyświetla recenzje produktów)
- WOO - Ocena produktu (na tym koncentrujemy się!)
3. Przeciągnij i upuść widżet oceny product
Teraz dodajmy ocenę gwiazd:
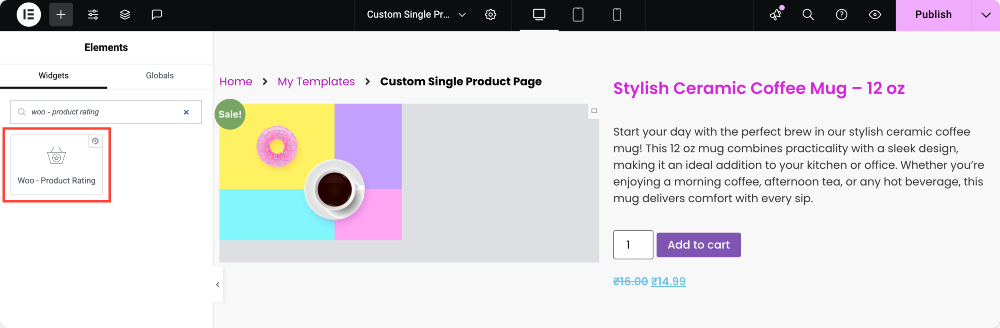
- Na pasku bocznym Elementor użyj paska wyszukiwania, aby poszukać „WOO - ocena produktu” .
- Przeciągnij i wrzuć ten widżet do układu - typowo, tuż pod tytułem produktu lub w pobliżu ceny działa dobrze.

Jak tylko go umieścisz, Elementor automatycznie pobiera i wyświetli średnią ocenę produktu, jeśli ma jakieś recenzje.
Nie trzeba wchodzić do oceny ręcznie! To jest dynamiczne; Widżet automatycznie pobiera prawdziwe dane przeglądu dla każdego produktu.
Jeśli twój produkt nie ma jeszcze ocen, gwiazdy nie pokażą się. Pamiętaj więc, aby przetestować to na produkcie z co najmniej jedną recenzją.
4. Włącz tekst recenzji (opcjonalnie, ale zalecany)
Chcesz pokazać, ile osób oceniło ten produkt? Ty też możesz to zrobić!
Oto jak:
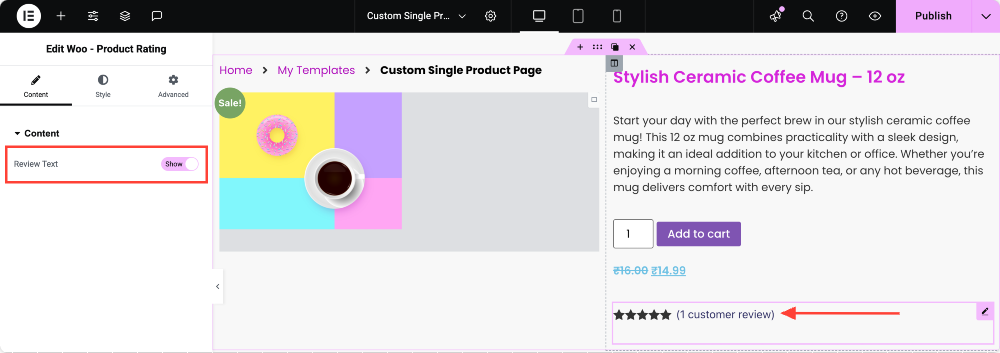
- Kliknij widżet WOO - Ocena produktu, aby otworzyć panel ustawień.
- Na karcie zawartości zobaczysz przełącznik o nazwie „Recenzja tekst”.
- Włącz to, aby wyświetlić całkowitą liczbę recenzji obok gwiazd.

Będzie to wyglądało jak: ★★★★ ☆ (12 recenzji) - co daje kupującym jeszcze większe zaufanie do produktu.
5. Ocena gwiazdek, która pasuje do Twojej marki
Gdy ocena jest na swoim miejscu, spraw, aby wyglądała dobrze!
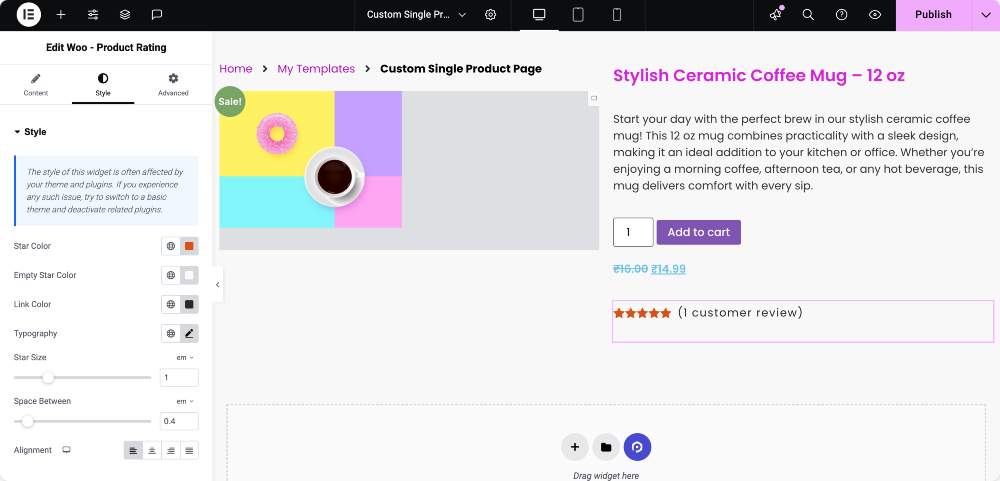
Kliknij kartę stylu widżetu, a zobaczysz mnóstwo opcji stylizacji, w którą możesz grać:
- Kolor gwiazdy: Wybierz kolor wypełnionych gwiazd (takich jak złoty, żółty, a nawet kolor marki).
- Pusty kolor gwiazdy: Wybierz kolor gwiazd, które nie zostały wypełnione. Subtelny szary zwykle działa dobrze.
- Kolor linku: Jeśli tekst recenzji można kliknąć (jak przewiń w dół do recenzji), możesz ustawić jego kolor tutaj.
- Typografia: Dostosuj rodzinę czcionki, rozmiar, wagę i odstępy tekstu recenzji, aby pasowały do typografii Twojej witryny.
- Rozmiar gwiazdy: Użyj suwaka, aby zwiększyć lub zmniejszyć rozmiar gwiazd, aby ładnie pasowało do układu.
- Przestrzeń między: Dostosuj odstępy między każdą gwiazdą, aby nie są zbyt ciasne ani nie rozłożone.
- Wyrównanie: Wybierz, czy ocena wyrównuje się do lewej, środkowej, prawej, czy jest uzasadnione w pojemniku widżetu.

6. Podgląd i publikuj
Gdy jesteś zadowolony z układu i stylizacji:

- Kliknij „Podgląd”, aby zobaczyć, jak ocena gwiazdy wygląda na prawdziwej stronie produktu.
- Uderz „Publikuj” , aby zastosować zmiany.
Teraz przejdź do przodu swojego sklepu i wyświetl stronę produktu. Powinieneś zobaczyć ocenę gwiazdy pokazującą dokładnie, gdzie ją umieściłeś!
Podsumowanie!
Pokazanie ocen gwiazd na twoich produktach WooCommerce może naprawdę zwiększyć wiarygodność i pomóc klientom w podejmowaniu świadomych decyzji. Dzięki Elementor i PowerPack dodanie tej funkcji jest bardzo proste i całkowicie dostosowywalne.
Jeśli napotykasz jakiekolwiek trudności w wykonaniu kroków wymienionych w tym artykule, prosimy o kontakt z nami lub upuść zapytania w sekcji komentarzy.
Co sądzisz o tym samouczku? Udostępnij, jeśli znalazłeś ten pomocny przewodnik! Dołącz także do nas na Twitterze, Facebooku i YouTube.
Więcej z bloga
- Jak utworzyć pojedynczą stronę produktu WooCommerce z Elementor: A krok po kroku przewodnik
- Jak dostosować stronę WooCommerce Checkout z Elementor
- Jak utworzyć karuzel produktu WooCommerce za pomocą Elementor [przewodnik krok po kroku]

Zostaw komentarz Odpowiedź Anuluj