Jak wyświetlać produkty WooCommerce na stronie?
Opublikowany: 2021-09-01WooCommerce to wtyczka eCommerce nr 1 dla WordPress i wielu właścicieli firm używa jej do codziennego użytku biznesowego.
Aby pokazać produkty WooCommerce na dowolnej stronie, musisz wiedzieć, jak używać krótkich kodów. Skróty WooCommerce służą do wyświetlania produktów i mogą być również używane do filtrowania produktów za pomocą atrybutów i innych czynników.
W tym artykule pokażę Ci najłatwiejszy sposób na pokazanie produktów woocommerce na dowolnej stronie. Pokażę ci 2 metody.
- Korzystanie z Elementora ( najłatwiejszy sposób ).
- Korzystanie z krótkich kodów.
1. Używanie Elementora do wyświetlania produktów WooCommerce na stronie.
Najłatwiejszym sposobem na pokazanie produktów WooCommerce na dowolnej stronie jest użycie potężnego i łatwego w użyciu Elementora.
Ponieważ Elementor jest najlepszym kreatorem stron typu „przeciągnij i upuść”, możesz korzystać z funkcji przeciągania i upuszczania i łatwo wyświetlać dowolny produkt woocommerce na dowolnej stronie lub poście.
Ponieważ będziesz korzystać z WooCommerce i Elementora, polecam używać Woolentor. WooCommerce + Elementor = Woolentor .
Woolentor to wtyczka, która umożliwia projektowanie stron WooCommerce i używanie widżetów, funkcji i skrótów WooCommerce w Elementorze.
Oznacza to, że nie musisz kodować ani kopiować krótkich kodów i wklejać ich tylko po to, aby wyświetlić dowolne produkty WooCommerce na dowolnej stronie.

Woolentor
Zdobądź moc Elementora dzięki WooCommerce.
Cechy Woolentora są niesamowite, a oto kilka z nich
- Kreator stron WooCommerce
- Filtry produktów (poziome / pionowe)
- Indywidualny kreator stron archiwum
- Powiadomienie o sprzedaży
- Przycisk Zadzwoń po cenę
- Zaproponuj przycisk ceny
- Dostosowanie strony kasy
- Odliczanie do sprzedaży
- Kod QR produktu
- Przyklejony Dodaj do koszyka
- Wyszukiwanie produktów Ajax
- Pasek postępu
- Biblioteka szablonów Elementor i wiele innych.
[bravepop id=”10896″ align=”center”]
Obejrzyj ten film, aby dowiedzieć się krok po kroku, jak używać Woolentor, aby pokazać dowolny produkt na dowolnej stronie.
Wyświetlanie Produktu za pomocą Woolentor.
Krok 1: Kup Woolentor Pro i zainstaluj go. Aby zainstalować wtyczkę, wejdź na wp-admin -> plugins -> add new -> upload i wybierz plik zip, który pobrałeś po zakupie Woolentor.
Kliknij Prześlij , a następnie Aktywuj .
Musisz również zainstalować darmową wersję elementor, aby Woolentor mógł działać poprawnie. Aby zainstalować Elementora, przejdź do wp-admin -> Wtyczka -> Dodaj nowy -> Wyszukaj -> Elementor.
Kliknij Zainstaluj , a następnie Aktywuj .
Krok 2: Przejdź do strony lub posta, na którym chcesz wyświetlić produkty WooCommerce. Może to być kilka produktów lub tylko 1 produkt.
Tak więc w tym samouczku załóżmy, że wybierasz stronę, na której chcesz wyświetlić produkt woocommerce. Aby wyświetlić produkt, należy wykonać poniższe kroki:-

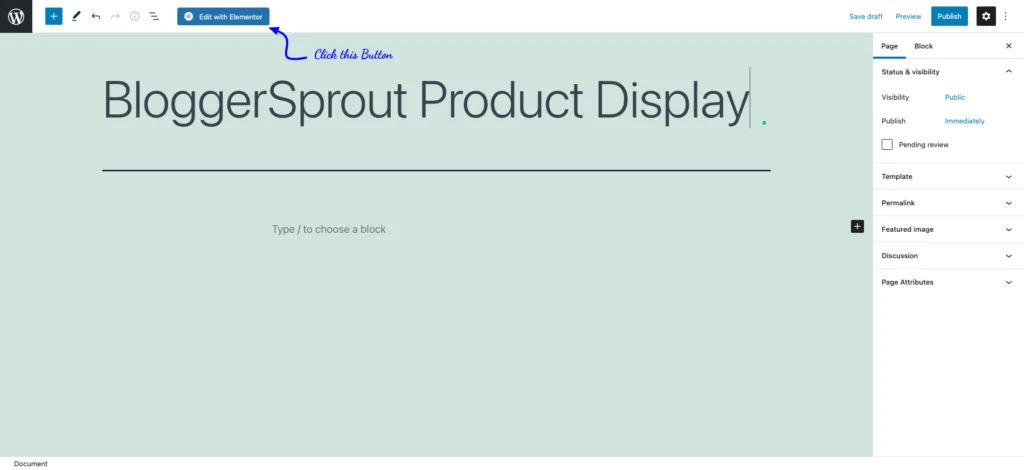
- Przejdź do Strony -> Wszystkie strony i kliknij „ Edytuj za pomocą Elementora ” na stronie, na której chcesz wyświetlić produkt.
- Teraz strona otworzy się w kreatorze stron Elementors.
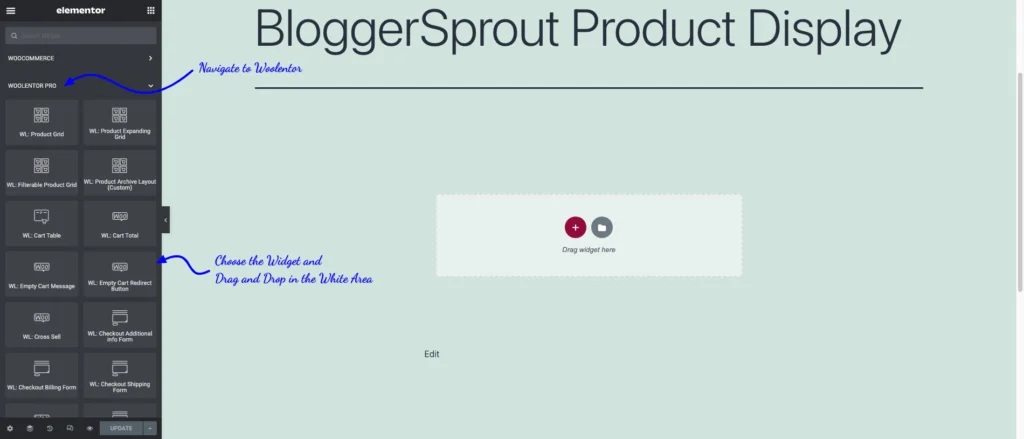
- Z lewego paska bocznego widżetu przewiń do sekcji Woolentor.
- Przeciągnij i upuść widżet „Produkt”.
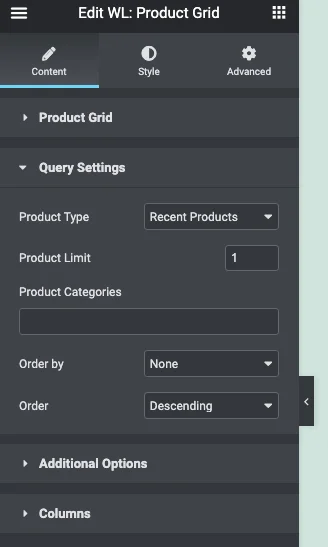
- Wybierz Produkt z ustawień Widgetu.
- Kliknij Zapisz zmiany .
[bravepop id=”10903″ align=”center”]

Wybierz Siatkę produktu, wybierz widżet, a następnie przeciągnij i upuść widżet na stronę, na której chcesz wyświetlić Produkt WooCommerce.


Po przeciągnięciu widżetu do żądanej lokalizacji pojawi się strona ustawień widżetów.
Możesz ograniczyć liczbę ekspozycji produktów, a także zmienić projekt layoutu produktu.
W zapytaniu Ustawienia będziesz mieć kontrolę nad wyborem produktu na podstawie
- Najnowsze produkty
- Polecane produkty
- Najlepiej sprzedające się produkty
- Na wyprzedaży
- Najwyżej oceniane
- Losowy
- Wybierz według identyfikatora produktu
- Wprowadź ręcznie identyfikator produktu.
Jeśli więc chcesz wyświetlić tylko jeden produkt, a produkt nie powinien się zmieniać, wybierz opcję Wybierz według identyfikatora produktu lub Ręcznie wprowadź identyfikator produktu.
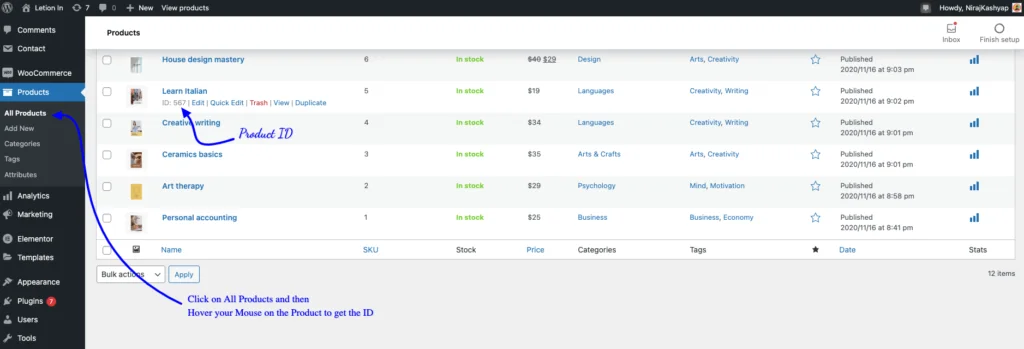
Teraz albo wyszukaj ten produkt, albo wprowadź identyfikator produktu. Identyfikator produktu można znaleźć na liście Wszystkie produkty. Sprawdź poniższy obrazek, aby dowiedzieć się, gdzie znaleźć identyfikator produktu.

Po wprowadzeniu identyfikatora produktu produkt pojawi się w miejscu, w którym upuściłeś widżet. Jeśli chcesz wybrać wiele produktów, identyfikator produktu należy oddzielić przecinkami (,).
Teraz wyświetl stronę, a na niej znajdziesz produkt WooCommerce. Korzystając z Woolentor, zaprojektowanie układu produktów i konfiguracji kolorów jest bardzo proste i łatwe, aby pasowały do wyglądu i stylu witryny.
Czy wiesz: Możesz również zaprojektować stronę produktu za pomocą Woolentor i Elementor.
Ale jeśli nie chcesz używać elementor lub Woolentor i chcesz użyć swojego edytora Gutenburg ( Wbudowany edytor WordPress ), aby wyświetlić dowolne produkty WooCommerce na stronie, poniższy samouczek jest dla Ciebie.
[bravepop id=”14292″ align=”center”]
2. Używanie skrótów do pokazywania produktów WooCommerce.
Jeśli nie chcesz używać elementor lub Woolentor, możesz wyświetlać produkty za pomocą skrótów. WooCommerce ma w tym celu kilka skrótów.
Chociaż nie będziesz mieć kontroli nad dostosowywaniem wyglądu i sposobu działania kodu wyjściowego krótkiego kodu i musisz zapamiętać kilka krótkich kodów lub wyszukać je w Internecie.
Skróty to małe fragmenty kodu, które po uruchomieniu wykonują kilka kodów. Skróty są tworzone w celu umożliwienia użytkownikowi wykorzystania małego kodu do wykonania lub wyświetlenia czegoś, co wymaga kilku kodów.
Oto kilka krótkich kodów WooCommerce, których możesz użyć do wyświetlania produktów WooCommerce na dowolnej stronie.
- [woocommerce_cart] – pokazuje stronę koszyka
- [woocommerce_checkout] – pokazuje stronę kasy
- [woocommerce_my_account] – pokazuje stronę konta użytkownika
- [woocommerce_order_tracking] – pokazuje formularz śledzenia zamówień
- [add_to_cart] – przycisk dodawania do koszyka
- [produkty] – ekspozycja produktów
- [featured_products] – wyświetl polecane produkty
- [sale_products] – wyświetlaj produkty wyprzedażowe
- [best_selling_products] – wyświetlaj najlepiej sprzedające się produkty
- [recent_products] – wyświetl najnowsze produkty
- [product_attribute] – wyświetl atrybuty produktu
- [top_rated_products] – wyświetlaj najwyżej oceniane produkty.
Aby więc wyświetlić dowolny produkt na dowolnej stronie, musisz użyć shortcode [products] , ale to nie tylko shortcode. Musisz przekazać kilka argumentów do tego krótkiego kodu.
Tak!…Wydaje się trochę skomplikowane.
[bravepop id=”10903″ align=”center”]
Oto argumenty, które możesz przekazać w shortcode [produkty].
-
limit– liczba produktów do wyświetlenia. -
columns— liczba kolumn do wyświetlenia. -
paginate— włącza paginację. -
orderby– Sortuje produkty do wyświetlenia. Dostępne opcje to:-
date– data publikacji produktu. -
id— identyfikator postu produktu. -
menu_order— Kolejność menu, jeśli jest ustawiona (najniższe liczby są wyświetlane jako pierwsze). -
popularity– liczba zakupów. -
rand– Zamów produkty losowo. -
rating– średnia ocena produktu. -
title— tytuł produktu. Jest to domyślny tryborderby.
-
-
skus— rozdzielona przecinkami lista kodów SKU produktów. -
category– Oddzielona przecinkami lista slugów kategorii. -
tag— lista oddzielonych przecinkami fragmentów znaczników. -
order— określa, czy kolejność produktów jest rosnąco (ASC) czy malejąco (DESC). -
class— dodaje klasę opakowującą HTML, dzięki czemu można modyfikować określone dane wyjściowe za pomocą niestandardowego kodu CSS. -
on_sale– Pobierz produkty z wyprzedaży. -
best_selling– Pobierz najlepiej sprzedające się produkty. -
top_rated– Pobierz najwyżej oceniane produkty. Nie należy używać w połączeniu zon_salelubbest_selling.
Aby wyświetlić pojedynczy produkt
[produkty]
Jeśli chcesz wyświetlić jedną stronę produktu na dowolnej innej stronie, możesz użyć tego skrótu.
[strona_produktu]
Używając skrótu, możesz łatwo wyświetlić Produkt WooCommerce na dowolnej stronie. Jedynym minusem jest to, że nie można modyfikować wyglądu i sposobu działania kodu wyjściowego shortcode.
W ten sposób możesz łatwo wyświetlić dowolny produkt lub szczegóły produktu WooCommerce na dowolnej stronie lub poście.
Streszczenie
W ten sposób możesz wyświetlać produkty WooCommerce na dowolnej stronie w WordPressie. Skomentuj poniżej, której metody używasz do wyświetlania produktów WooCommerce.
Jeśli masz jakiekolwiek wątpliwości lub komentarze lub masz pytanie, komentarz jest najlepszym miejscem do skontaktowania się ze mną lub wypróbowania funkcji czatu.
To wszystko.
Jednak Twoje potrzeby mogą być inne niż moje. Która wtyczka jest twoją ulubioną i czy obecnie używasz jej w swojej witrynie? Czy masz jakieś inne rekomendacje do dodania? Proszę wyrazić swoje przemyślenia w komentarzach poniżej!
Możesz także zasubskrybować nasz YouTube oraz Polub i Śledź nas na Facebooku, Twitterze i Instagramie.
