Jak pokazać swoje recenzje Google, Facebook i Yelp w WordPress
Opublikowany: 2023-02-10Czy chcesz wyświetlać recenzje Google, Facebook lub Yelp w WordPress?
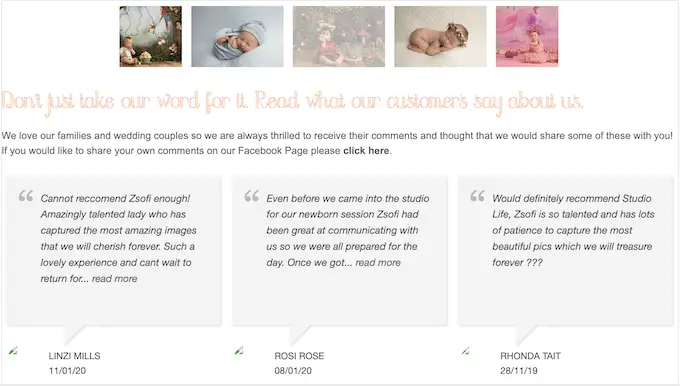
Opinie klientów zachęcają ludzi do zaufania Twojej witrynie i robienia zakupów w Twojej firmie. Istnieje wiele witryn innych firm, w których potencjalni klienci mogą zobaczyć Twoje recenzje, ale dobrym pomysłem jest również wyświetlanie tych treści we własnej witrynie.
W tym artykule pokażemy, jak wyświetlać recenzje biznesowe z Google, Facebooka i Yelp w witrynie WordPress.

Dlaczego warto wyświetlać recenzje biznesowe w WordPress
Istnieje wiele różnych stron internetowych, na których klienci mogą oceniać Twoją firmę, takich jak Google, Yelp i Facebook. Jednak potencjalni klienci będą musieli odwiedzić te strony internetowe osób trzecich, aby zobaczyć recenzje.
Mając to na uwadze, dobrym pomysłem jest dodanie recenzji Google, Yelp i Facebook do swojej witryny WordPress, aby każdy mógł je zobaczyć. Na przykład możesz wyświetlać pozytywne recenzje na stronach produktów WooCommerce lub na stronie O nas.

Te recenzje mogą przekonać klientów do zaufania Twojej firmie, nawet jeśli wcześniej u Ciebie nie kupowali.
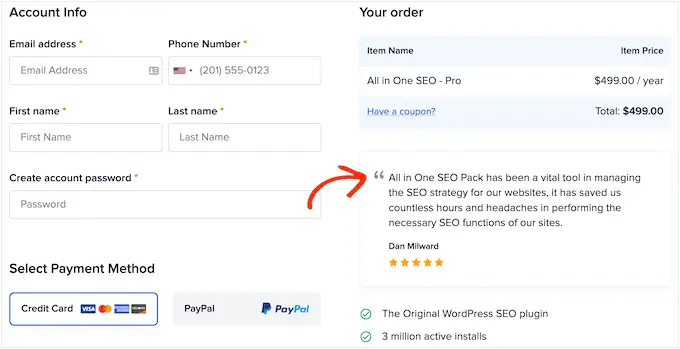
Możesz nawet użyć recenzji, aby zmniejszyć wskaźniki porzucania koszyka, dodając je do niestandardowej strony kasy WooCommerce.

Powiedziawszy to, zobaczmy, jak możesz łatwo dodawać recenzje Yelp, Google i Facebook do WordPress. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do platformy, z której chcesz korzystać.
Jak wyświetlać recenzje Google, Facebook i Yelp w WordPress
Możesz po prostu skopiować i wkleić najlepsze recenzje na swojej stronie, a następnie wyświetlić je za pomocą wtyczki do recenzji klientów. Jednak w zależności od używanej wtyczki może być konieczne ręczne dodanie nowych recenzji, co może zająć dużo czasu i wysiłku.
Wystąpi również opóźnienie między publikowaniem przez klientów w witrynach takich jak Yelp i Facebook, a pojawieniem się recenzji w Twojej witrynie WordPress.
Mając to na uwadze, dobrym pomysłem jest utworzenie kanału recenzji, który aktualizuje się automatycznie za pomocą wtyczki Recenzje Feed Pro.
Ta pojedyncza wtyczka umożliwia wyświetlanie recenzji ze wszystkich największych platform z recenzjami.

Zawiera również wstępnie zaprojektowane szablony, dzięki czemu możesz wyświetlać swoje recenzje w różnych układach, w tym w prezentacjach, karuzelach, siatkach i innych.
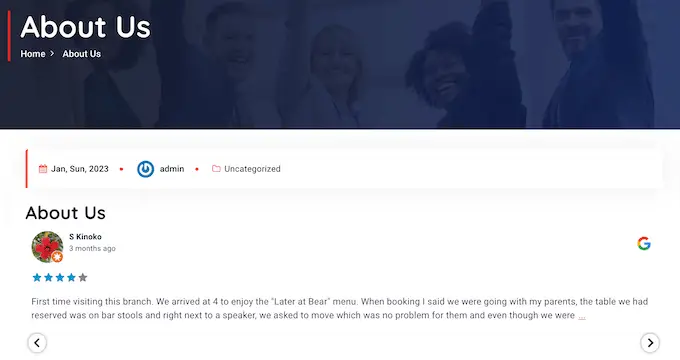
Kanał recenzji automatycznie kopiuje projekt Twojej witryny, dzięki czemu recenzje wyglądają jak naturalna część Twojej witryny, a nie treści osadzone z innej platformy.
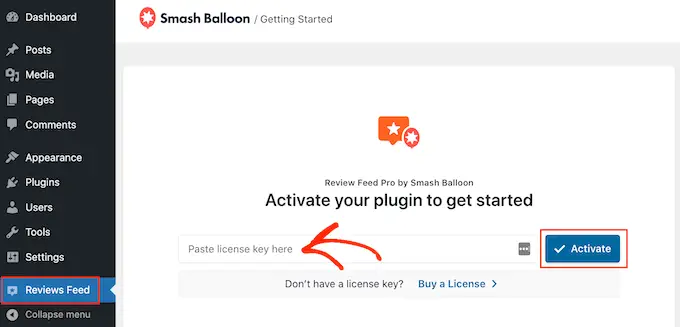
Najpierw musisz zainstalować i aktywować wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Po aktywacji kliknij Kanał recenzji w menu po lewej stronie. Następnie możesz dodać swój klucz licencyjny Feedback Feed Pro i kliknąć przycisk „Aktywuj”.

Klucz licencyjny znajdziesz pod swoim kontem na stronie internetowej Smash Balloon.
Po aktywacji wtyczki możesz wyświetlać recenzje z Google, Facebooka lub Yelp.
Metoda 1. Jak wyświetlić recenzje Yelp w WordPress
Yelp to popularna strona internetowa, na której odwiedzający mogą recenzować restauracje, marki, usługi, produkty i nie tylko.
Jeśli Twoja firma ma już pozytywne recenzje Yelp, dodanie ich do Twojej witryny może zwiększyć sprzedaż, liczbę członków, spotkania i wiele więcej.

Jeśli nie masz jeszcze konta Yelp, możesz zarejestrować swoją stronę biznesową Yelp.
Ponieważ Yelp jest witryną publiczną, możesz wyświetlać recenzje dowolnej firmy, która ma wpis na Yelp. Na przykład, jeśli jesteś właścicielem bloga z wpisami firm lub witryny członkowskiej, możesz wyświetlać recenzje Yelp dla różnych lokalnych firm w swojej witrynie.
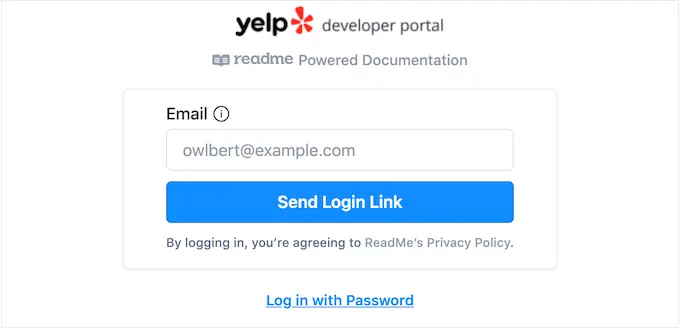
Aby dodać recenzje do swojej witryny, musisz utworzyć klucz API Yelp. Po prostu przejdź do strony programistów Yelp i wpisz swój adres e-mail.

Następnie kliknij przycisk „Wyślij link logowania”.
Uwaga: Jeśli nie masz jeszcze konta, przejdź do strony rejestracji Yelp i postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby się zarejestrować.
Po kilku chwilach Yelp wyśle jednorazowy link do logowania na Twój adres e-mail. Po prostu otwórz wiadomość e-mail i użyj przycisku „Kliknij, aby się zalogować”.

Spowoduje to przejście do portalu programistów Yelp.
Na pasku narzędzi kliknij Zarządzaj dostępem API.

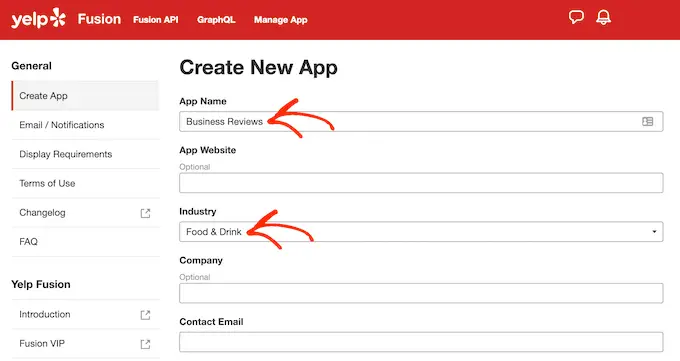
Na tym ekranie wpisz nazwę swojej aplikacji Yelp w polu „Nazwa aplikacji”. To jest tylko w celach informacyjnych, więc możesz użyć wszystkiego, co chcesz.
Następnie otwórz menu rozwijane „Branża” i wybierz branżę, która najlepiej odzwierciedla Twoją witrynę lub firmę.

Następnie wpisz swój adres e-mail i dodaj opis.
Po wykonaniu tej czynności przeczytaj warunki. Jeśli chcesz kontynuować, zaznacz pole warunków, zdecyduj, czy chcesz otrzymywać aktualizacje e-mail od Yelp, i prześlij captcha.
Na koniec kliknij przycisk „Utwórz nową aplikację”.

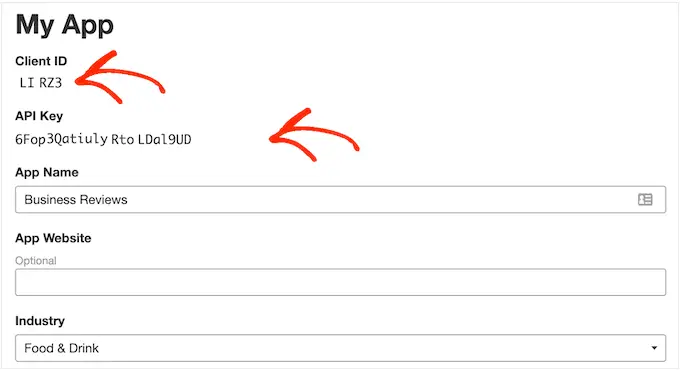
Po kilku chwilach zobaczysz następujący komunikat „Wspaniale, Twoja aplikacja została utworzona! Sprawdź swój identyfikator aplikacji i klucz API poniżej.'
Musisz dodać te informacje do swojej witryny WordPress.

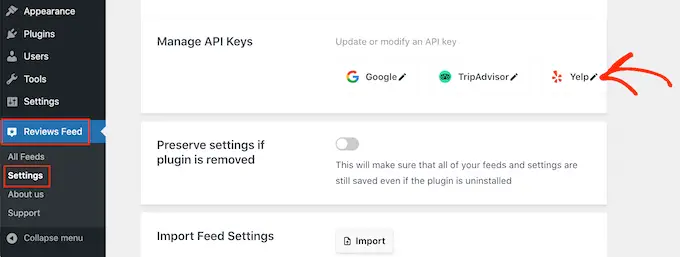
Po prostu przejdź do Feed Feed » Ustawienia w desce rozdzielczej WordPress.
Następnie przewiń do Zarządzaj kluczami API i kliknij małą ikonę ołówka obok „Yelp”.

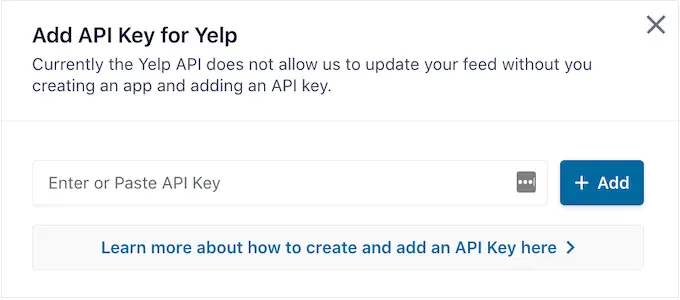
W wyskakującym okienku dodaj swój klucz API Yelp.
Następnie kliknij przycisk „Dodaj”.

Mając tę konfigurację na uboczu, możesz dodawać recenzje Yelp do swojej witryny.
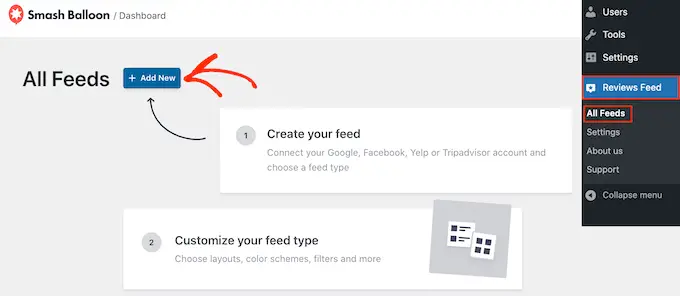
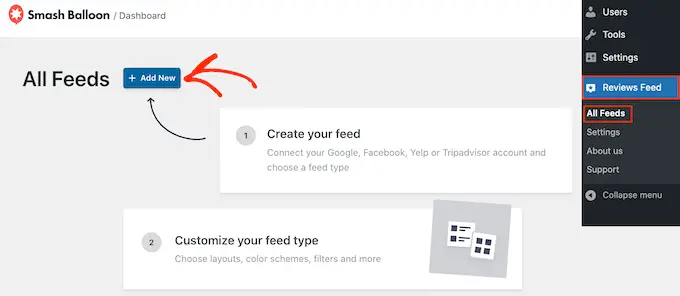
Po prostu przejdź do Kanał recenzji »Wszystkie kanały . Następnie kliknij przycisk „Dodaj nowy”.

Na następnym ekranie ponownie kliknij „Dodaj nowy”.
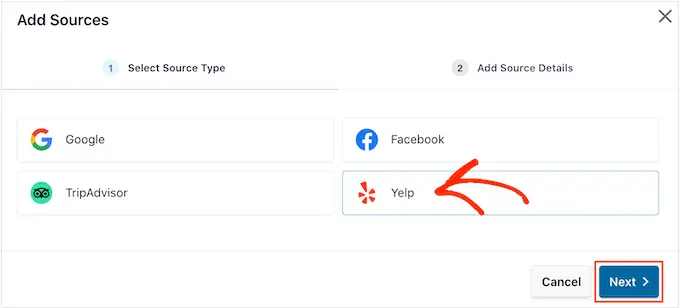
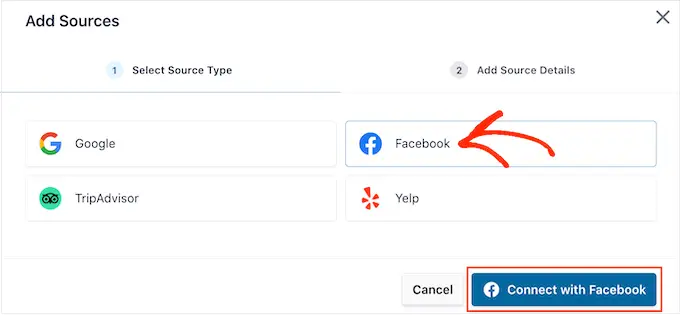
W wyskakującym okienku wybierz „Yelp”, a następnie kliknij przycisk „Dalej”.

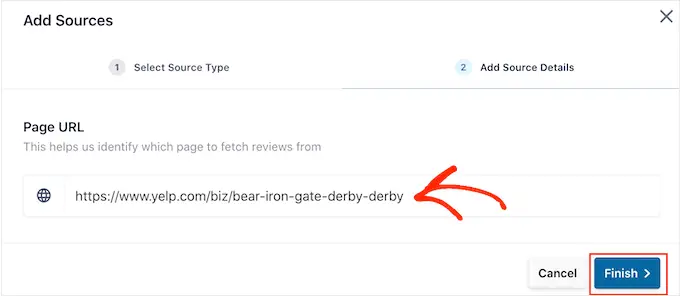
Możesz teraz dodać adres URL strony Yelp, której chcesz użyć. Może to być strona, której jesteś właścicielem, lub dowolna publiczna strona innej firmy.
Następnie kliknij „Zakończ”.

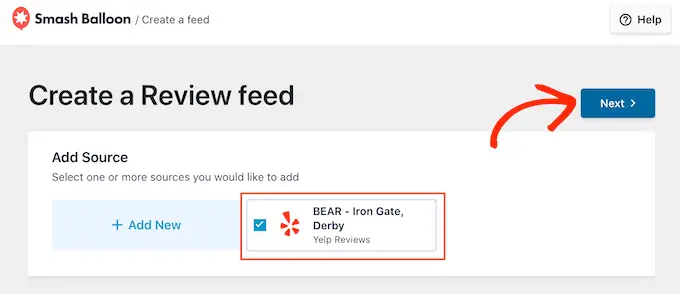
Smash Balloon pokaże teraz tę stronę Yelp jako możliwe źródło.
Aby przejść dalej i utworzyć kanał, po prostu zaznacz pole obok strony Yelp, a następnie kliknij „Dalej”.

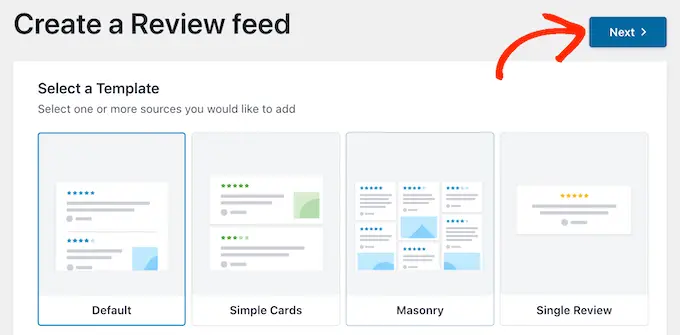
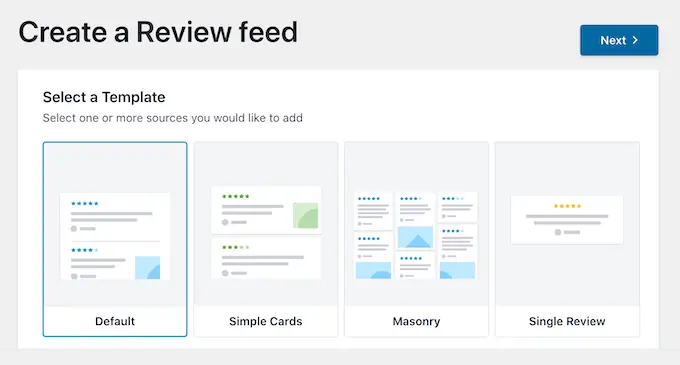
Możesz teraz wybrać szablon do użycia w kanale recenzji, na przykład karuzelę prezentacji, karuzelę z siatką, a nawet pojedynczy szablon recenzji.
Po wybraniu projektu kliknij przycisk „Dalej”.

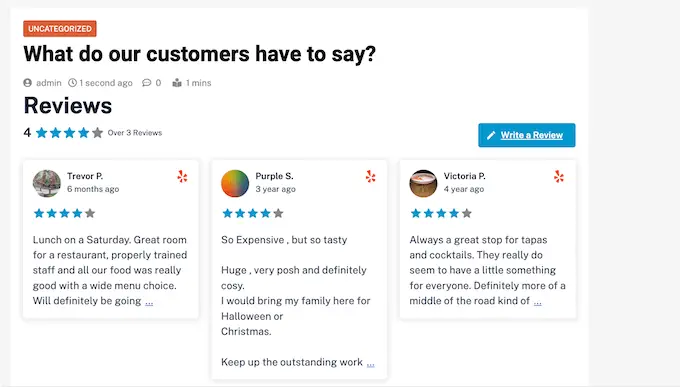
Smash Balloon pokaże teraz kanał recenzji Yelp w swoim edytorze, gotowy do dopracowania.
Aby uzyskać instrukcje dotyczące dostosowywania kanału, a następnie dodawania go do witryny, przejdź do końca tego przewodnika.
Metoda 2. Jak wyświetlić recenzje Google w WordPress
Opinie Google to kolejne miejsce, w którym klienci mogą oceniać Twoją firmę online. Po raz kolejny pozytywne recenzje są ważne dla budowania zaufania i uzyskiwania konwersji, ale te recenzje mogą również wpływać na to, gdzie Twoja witryna pojawia się w wynikach wyszukiwania.
Wiele pozytywnych recenzji Google i wysokie pozycje w rankingach mogą poprawić pozycję Twojej firmy w wynikach wyszukiwania, zwłaszcza w lokalnych wynikach wyszukiwania.
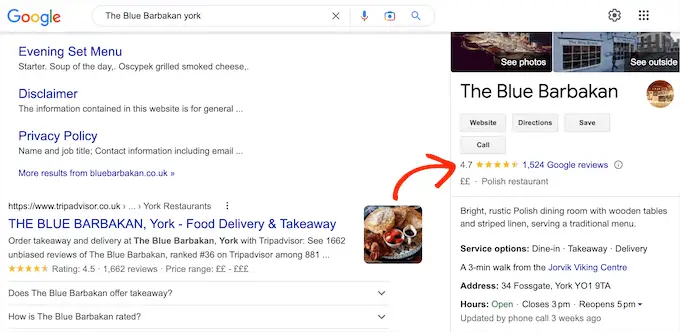
Google pokazuje również Twoje recenzje na odpowiednich stronach wyników wyszukiwania.

Dodając te recenzje do swojej witryny, możesz zachęcić ludzi do odwiedzenia Twojej wizytówki Google i pozostawienia pozytywnej recenzji.
Może to poprawić SEO WordPress i ogólną ocenę gwiazdek, która pojawia się w odpowiednich wynikach wyszukiwania.
Powiedziawszy to, zobaczmy, jak możesz dodać recenzje Google do swojej witryny WordPress.

Aby rozpocząć, musisz utworzyć klucz Google API, więc przejdź do konsoli Google i zaloguj się przy użyciu swojego konta Google.
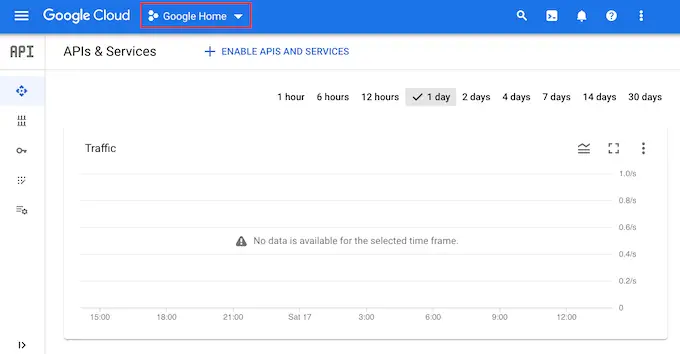
Po zalogowaniu się do konsoli kliknij „Google Home”.

Jeśli logujesz się do Konsoli Google po raz pierwszy, musisz zaakceptować warunki korzystania z usługi.
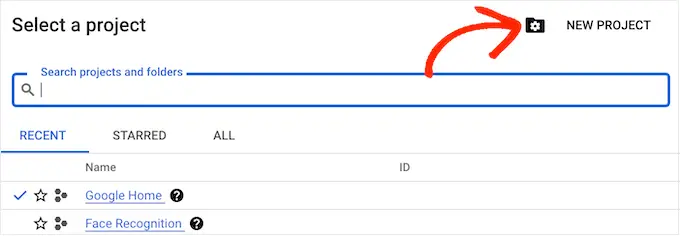
Po wykonaniu tej czynności kliknij „Nowy projekt”.

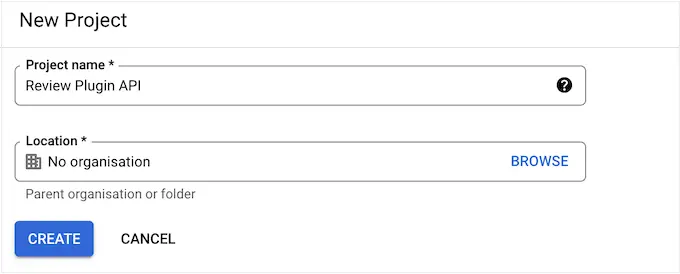
Możesz teraz wpisać nazwę projektu. To jest tylko w celach informacyjnych, więc możesz użyć wszystkiego, co chcesz.
Gdy to zrobisz, kliknij przycisk „Utwórz”.

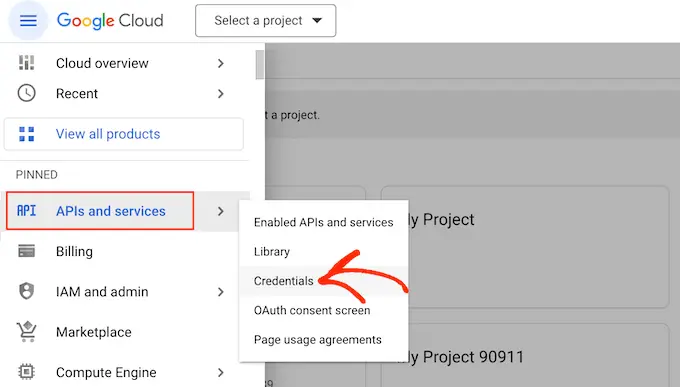
Następnie kliknij ikonę z linią w lewym górnym rogu, aby otworzyć menu.
W menu wybierz „Interfejsy API i usługi” oraz „Poświadczenia”.

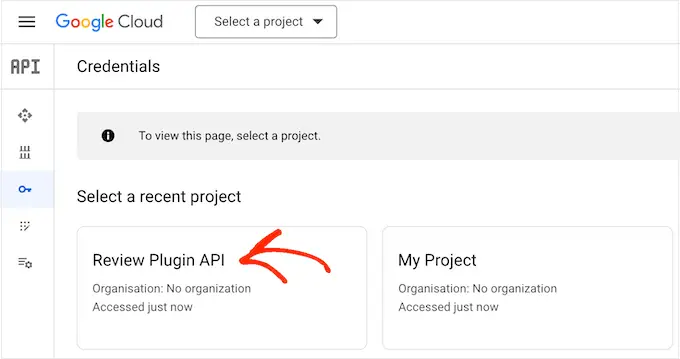
Zobaczysz teraz wszystkie swoje projekty Google.
Po prostu znajdź projekt, który właśnie stworzyliśmy i kliknij go.

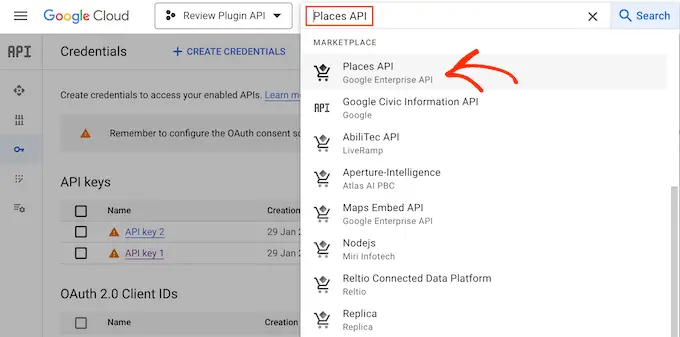
W polu wyszukiwania zacznij wpisywać „interfejs API miejsc”.
Gdy pojawi się właściwy interfejs API, kliknij go.

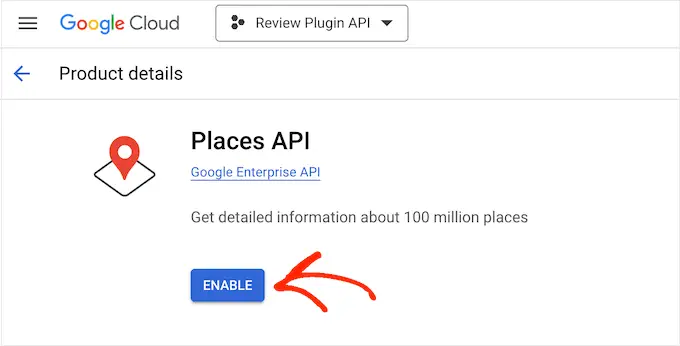
Spowoduje to przejście do ekranu, na którym możesz aktywować klucz do wysyłania żądań interfejsu API Miejsc.
Aby to zrobić, po prostu kliknij przycisk „Włącz”.

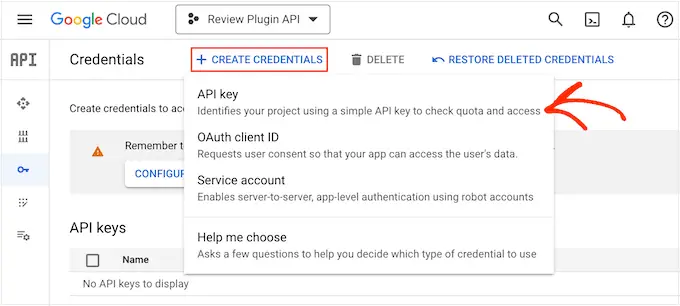
Po wykonaniu tej czynności naciśnij strzałkę wstecz, aby powrócić do głównego pulpitu nawigacyjnego Google Cloud Console. Tutaj kliknij „Utwórz dane uwierzytelniające”.
Śmiało i wybierz „Klucz API” z menu rozwijanego.

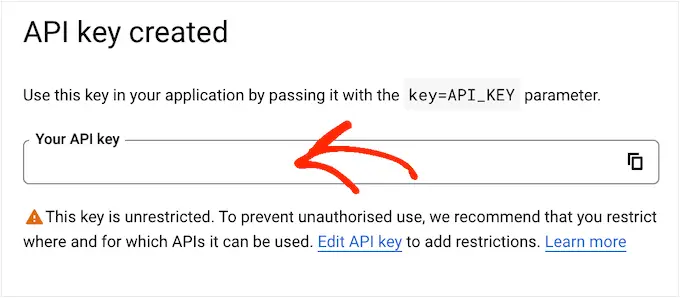
Po kilku chwilach zobaczysz wyskakujące okienko „Utworzono klucz API”.
Musisz dodać te informacje do swojego bloga lub witryny WordPress, więc zanotuj to.

Domyślnie wszystkie klucze API Google są nieograniczone. Aby uniemożliwić innym osobom korzystanie z klucza API, musisz go ograniczyć, klikając link „Edytuj klucz API” w wyskakującym okienku.
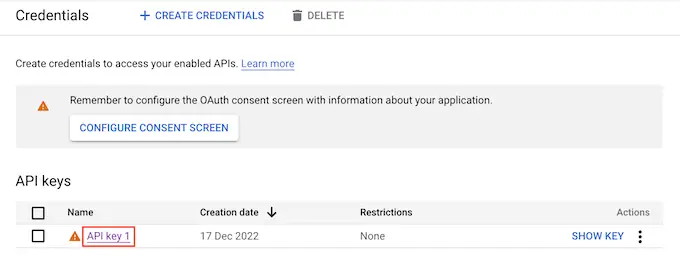
Spowoduje to otwarcie ekranu pokazującego wszystkie klucze Google API. Po prostu znajdź właśnie utworzony klucz i kliknij.

Uwaga: jeśli przypadkowo zamknąłeś wyskakujące okienko, nie martw się. Możesz przejść do tego samego ekranu, wybierając „Poświadczenia” w menu po lewej stronie.
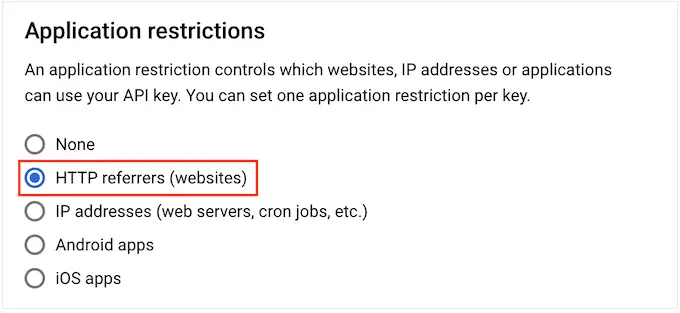
W sekcji „Ograniczenia aplikacji” kliknij „Strony odsyłające HTTP (witryny internetowe)”.

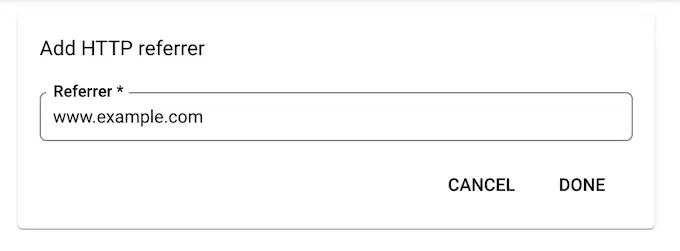
W sekcji „Ograniczenia witryny” kliknij „Dodaj”.
Możesz teraz wpisać adres swojego sklepu WooCommerce lub witryny WordPress, a następnie kliknąć „Gotowe”.

Aby upewnić się, że Smash Balloon ma dostęp do interfejsu API Miejsc, musisz również wpisać www.googleapis.com i kliknąć „Gotowe”.
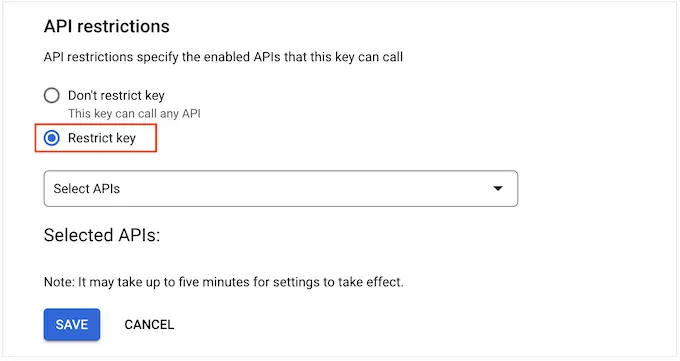
W sekcji „Ograniczenia interfejsu API” wybierz przycisk obok pozycji „Ogranicz klucz”.

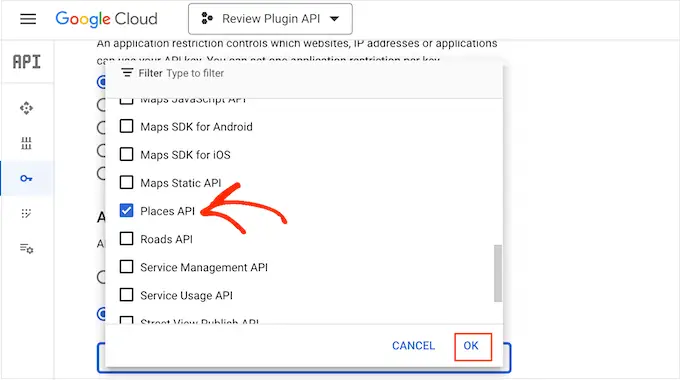
Po wykonaniu tej czynności kliknij menu rozwijane „Wybierz interfejsy API” i zaznacz pole obok pozycji „Interfejs API Miejsc Google”.
Teraz jesteśmy gotowi do kliknięcia „OK”.

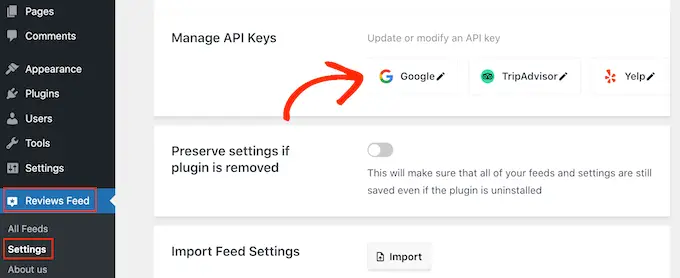
Następnym krokiem jest dodanie klucza API do Twojej witryny. W desce rozdzielczej WordPress przejdź do Kanał recenzji » Ustawienia .
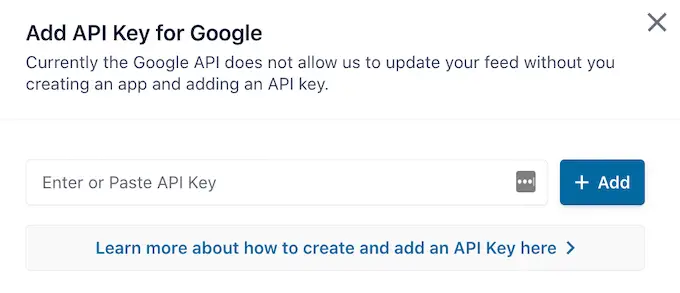
W sekcji „Zarządzaj kluczami API” kliknij ikonę ołówka obok „Google”.

W wyskakującym okienku dodaj swój klucz Google API.
Następnie kliknij przycisk „Dodaj”.

Po dodaniu klucza API możesz utworzyć kanał zawierający wszystkie Twoje opinie Google.
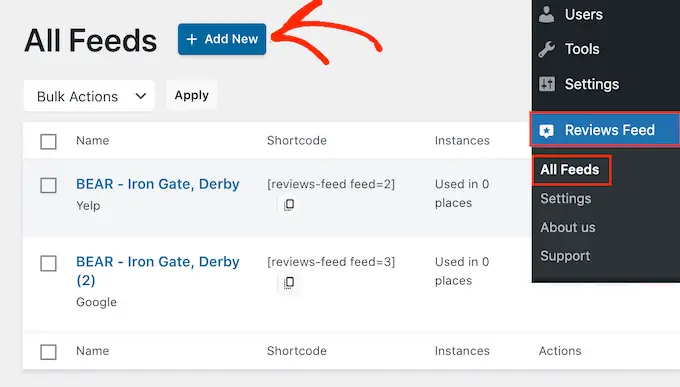
Aby to zrobić, przejdź do Kanał recenzji » Wszystkie kanały i kliknij przycisk „Dodaj nowy”.

Na następnym ekranie kliknij „Dodaj nowy”.
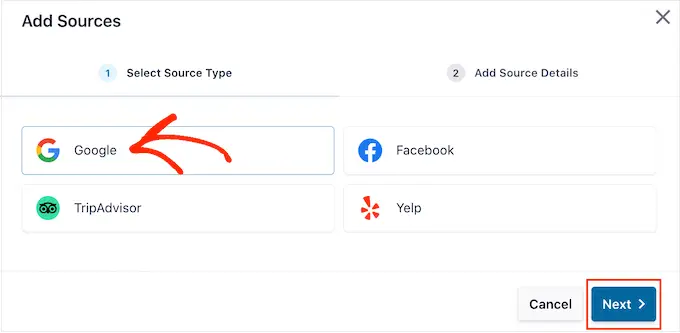
W wyskakującym okienku kliknij „Google”, a następnie wybierz „Dalej”.

Teraz musisz wprowadzić identyfikator miejsca kawiarni, restauracji lub innego miejsca, którego chcesz użyć w pliku danych.
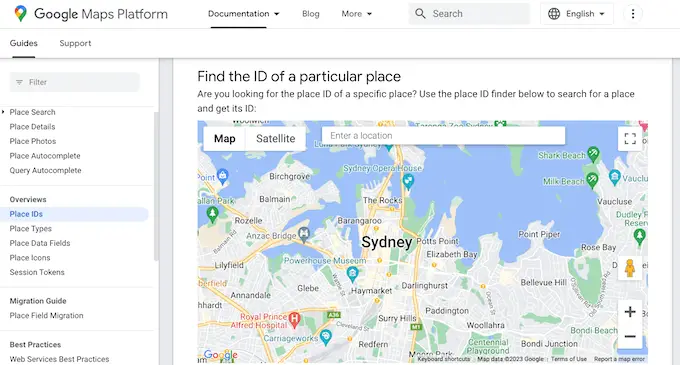
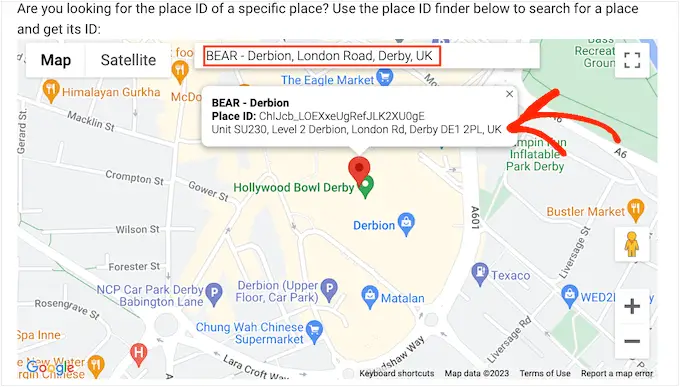
Aby uzyskać identyfikator, przejdź do strony Identyfikator miejsca Google i przewiń do opcji „Znajdź identyfikator określonego miejsca”.

Na pasku wyszukiwania Map Google zacznij wpisywać adres lub nazwę miejsca, które chcesz wyróżnić. Gdy pojawi się odpowiednie miejsce, kliknij je.
Google wyświetli teraz identyfikator miejsca w małym wyskakującym okienku.

Śmiało, skopiuj identyfikator miejsca.

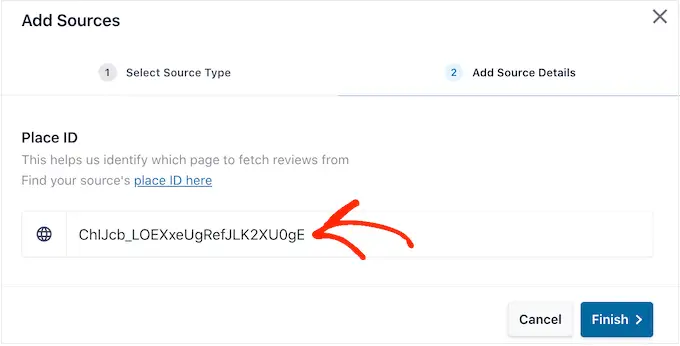
Teraz wróć do pulpitu nawigacyjnego WordPress i wklej identyfikator w polu „Wprowadź identyfikator miejsca”.

Po wykonaniu tej czynności kliknij „Zakończ”.
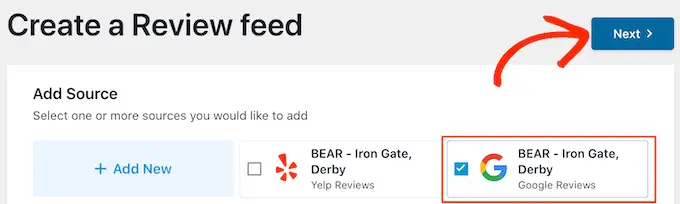
Aby przejść dalej i utworzyć kanał, musisz zaznaczyć pole wyboru obok dodanego właśnie miejsca Google, a następnie kliknąć „Dalej”.

Możesz teraz wybrać szablon, którego chcesz użyć w kanale recenzji, i kliknąć „Dalej”.
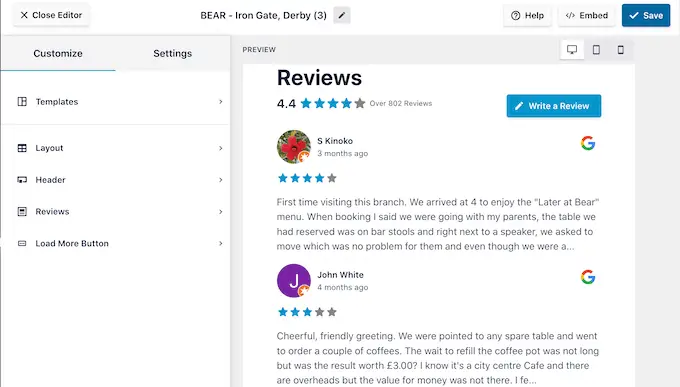
Smash Balloon utworzy teraz kanał zawierający wszystkie Twoje recenzje Google.

Czy chcesz zmienić wygląd kanału? Przejdź do końca tego posta, aby zapoznać się ze szczegółowym przewodnikiem krok po kroku, jak dostosować kanał Opinie Google, a następnie dodać go do swojej witryny.
Metoda 3. Jak wyświetlić recenzje z Facebooka w WordPress
Wiele firm, stron internetowych i sklepów internetowych korzysta z Facebooka, aby kontaktować się z odbiorcami. Facebook ma również własny wbudowany system recenzji, więc możesz chcieć dodać te recenzje do swojej witryny.
W przeciwieństwie do Yelp i Google, Twoja strona na Facebooku należy do Ciebie, więc jest to również sposób na promowanie swojego profilu i zdobycie większej liczby obserwujących w mediach społecznościowych.

Aby utworzyć kanał recenzji na Facebooku, przejdź do Kanał recenzji » Wszystkie kanały .
Następnie kliknij przycisk „Dodaj nowy”.

Na następnym ekranie ponownie kliknij „Dodaj nowy”.
W wyskakującym okienku kliknij „Facebook”, a następnie wybierz „Połącz z Facebookiem”.

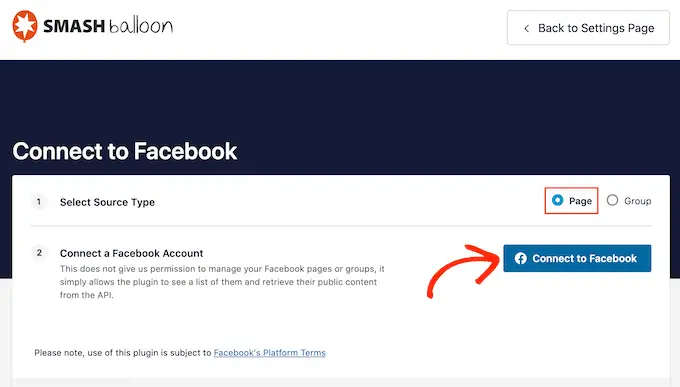
Na następnym ekranie wybierz przycisk radiowy obok pozycji „Strona”.
Gdy skończysz, kliknij „Połącz z Facebookiem”.

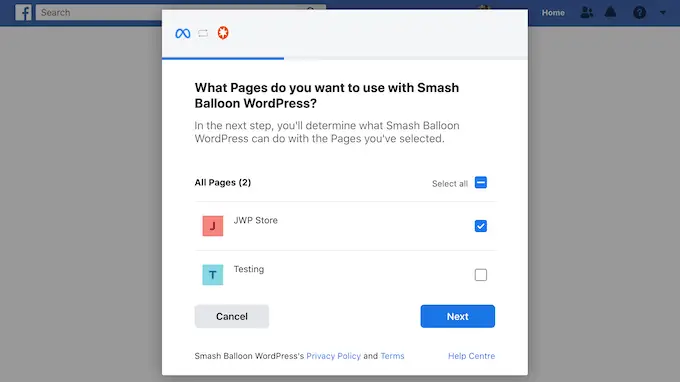
Spowoduje to otwarcie wyskakującego okienka, w którym możesz zalogować się na swoje konto na Facebooku i wybrać strony, z których będziesz otrzymywać recenzje.
Następnie jesteśmy gotowi do kliknięcia „Dalej”.

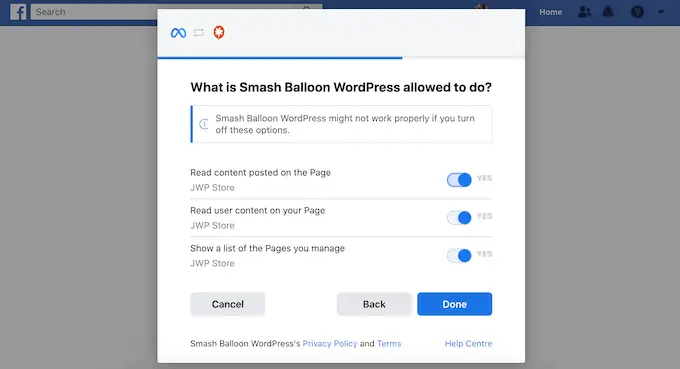
Facebook pokaże teraz wszystkie informacje, do których Smash Balloon będzie miał dostęp, oraz działania, które może wykonać.
Aby ograniczyć dostęp Smash Balloon do swojej strony na Facebooku, po prostu kliknij dowolny przełącznik, aby zmienić go z „Tak” na „Nie”. Pamiętaj jednak, że może to mieć wpływ na treść wyświetlaną w Twojej witrynie.
Mając to na uwadze, dobrze jest pozostawić włączone wszystkie przełączniki.

Gdy jesteś zadowolony ze sposobu skonfigurowania uprawnień na Facebooku, kliknij „Gotowe”.
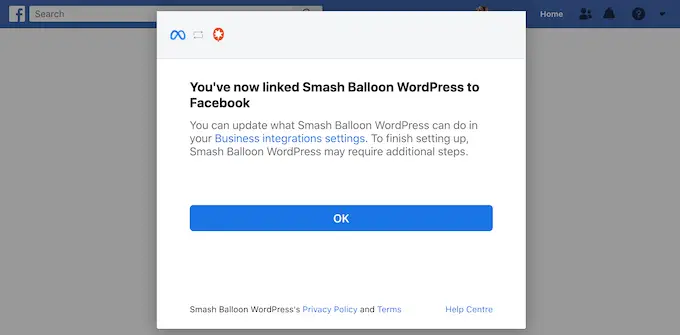
Po kilku chwilach powinieneś zobaczyć komunikat potwierdzający, że połączyłeś swoją witrynę WordPress i stronę na Facebooku.
Gotowe, kliknij przycisk „OK”.

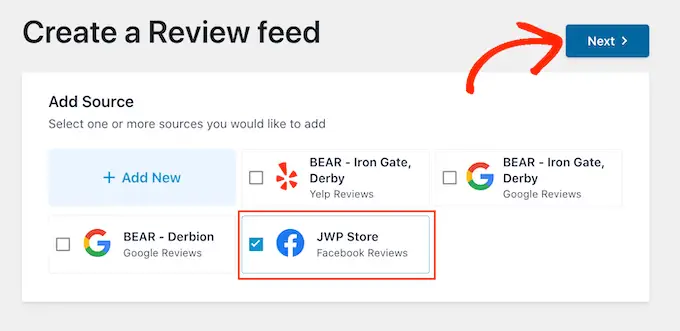
Smash Balloon automatycznie przeniesie Cię z powrotem do pulpitu nawigacyjnego WordPress, gdzie zobaczysz stronę na Facebooku, którą właśnie połączyłeś ze swoją witryną.
Po prostu zaznacz pole wyboru obok strony na Facebooku, a następnie kliknij przycisk „Dalej”.

Możesz teraz wybrać szablon, którego chcesz użyć w kanale recenzji na Facebooku.
Po podjęciu decyzji kliknij „Dalej”.

Smash Balloon utworzy teraz kanał pokazujący wszystkie Twoje recenzje na Facebooku.
Dostosowywanie kanału recenzji Google, Facebook lub Yelp
Smash Balloon automatycznie kopiuje Twój motyw WordPress, więc każdy tworzony kanał recenzji będzie idealnie pasował do projektu Twojej witryny. Jednak Smash Balloon ma również zaawansowany edytor kanałów, dzięki czemu możesz dostosować każdą część kanału.
Bez względu na to, czy tworzysz kanał za pomocą Google, Facebooka czy Yelp, Smash Balloon automatycznie otworzy jego edytor kanałów.

Uwaga: jeśli przypadkowo zamknąłeś edytor, nie panikuj. Po prostu przejdź do Kanał recenzji »Wszystkie kanały na pulpicie nawigacyjnym WordPress, a następnie kliknij ikonę „Edytuj” obok kanału.
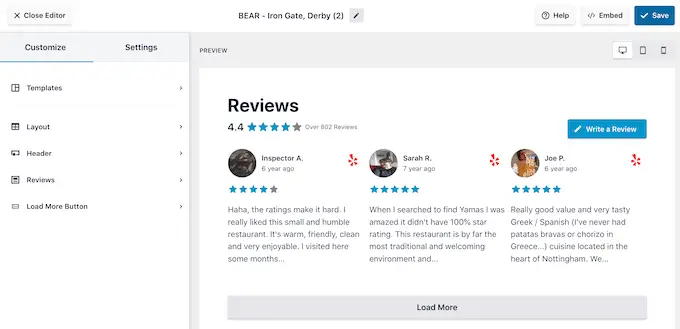
Smash Balloon pokazuje podgląd na żywo Twojego kanału recenzji po prawej stronie. Po lewej stronie znajduje się menu, które pokazuje różne ustawienia, których możesz użyć do zmiany wyglądu kanału.
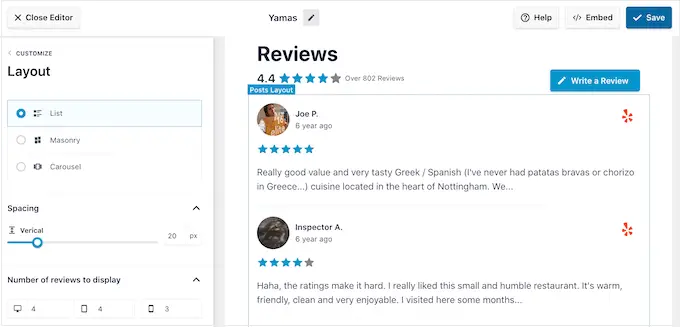
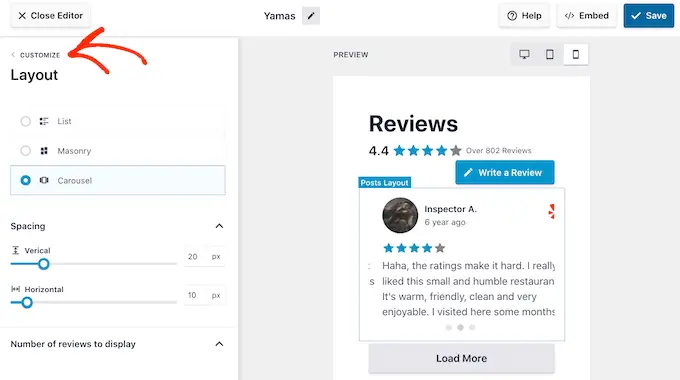
Aby zobaczyć, jakie zmiany możesz wprowadzić, zacznij od kliknięcia „Układ” w menu po lewej stronie. Tutaj możesz wybrać układ siatki, muru lub karuzeli.
Po kliknięciu różnych układów podgląd na żywo zostanie automatycznie zaktualizowany, aby pokazać nowy układ. Ułatwia to wypróbowanie różnych układów i znalezienie preferowanego.

Możesz także zmienić odstępy, liczbę recenzji umieszczanych w kanale oraz liczbę znaków, które WordPress wyświetla z każdej recenzji.
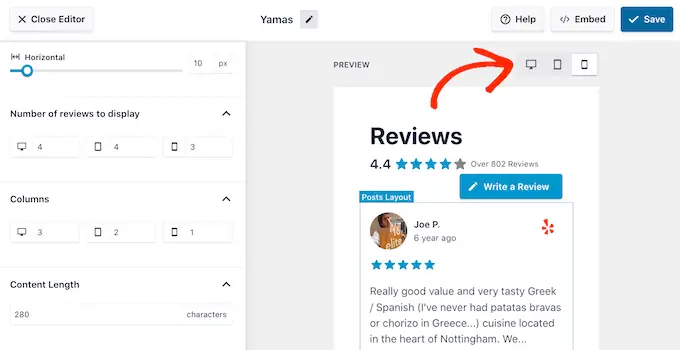
Wprowadzając zmiany pamiętaj, że kanał może wyglądać inaczej na smartfonach i tabletach niż na komputerach stacjonarnych.
Mając to na uwadze, warto przetestować mobilną wersję swojego kanału za pomocą rzędu przycisków w prawym rogu. W ten sposób możesz utworzyć kanał recenzji, który wygląda równie dobrze na smartfonach i tabletach, jak na komputerach stacjonarnych.

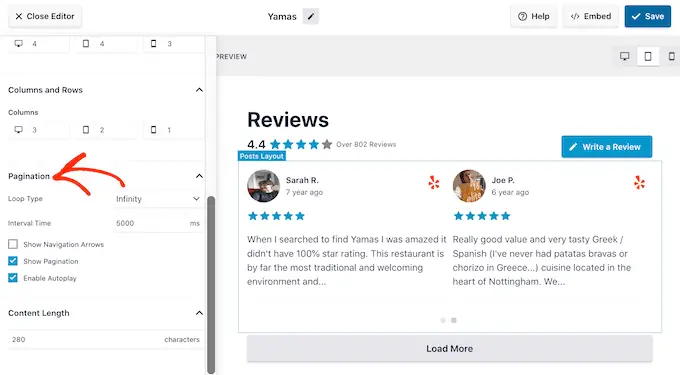
Wreszcie, jeśli wybierzesz układ karuzeli, możesz zmienić sposób przewijania recenzji za pomocą ustawień „Paginacji”.
Na przykład możesz włączyć autoodtwarzanie, aby recenzje przewijały się automatycznie lub zwiększyć interwał, aby odwiedzający mieli więcej czasu na przeczytanie każdej recenzji.

Jeśli jesteś zadowolony z tych zmian, kliknij małą strzałkę obok opcji „Dostosuj”.
Spowoduje to powrót do głównego edytora kanałów recenzji Smash Balloon.

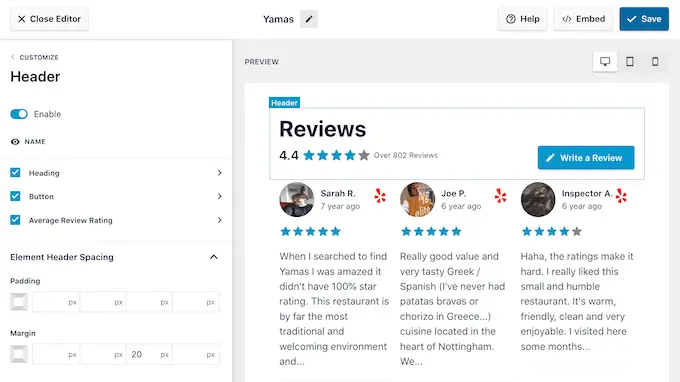
Kolejnym ustawieniem, które możesz sprawdzić, jest „Nagłówek”, który kontroluje tekst wyświetlany u góry Twojego kanału.
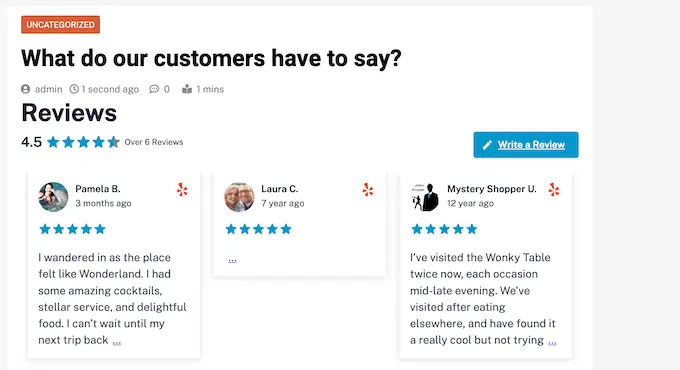
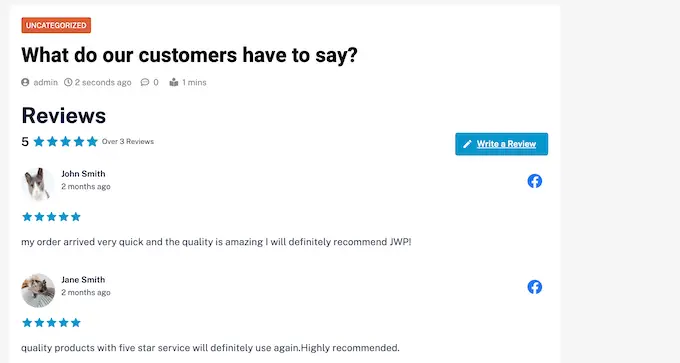
Domyślnie Smash Balloon wyświetla nagłówek „Recenzja”, Twoją średnią ocenę w gwiazdkach oraz przycisk „Napisz recenzję”.

Ten nagłówek pomaga odwiedzającym zrozumieć treść, jednocześnie zachęcając ich do pozostawienia własnej recenzji. Jeśli jednak wolisz, możesz usunąć nagłówek za pomocą przełącznika „Włącz”.
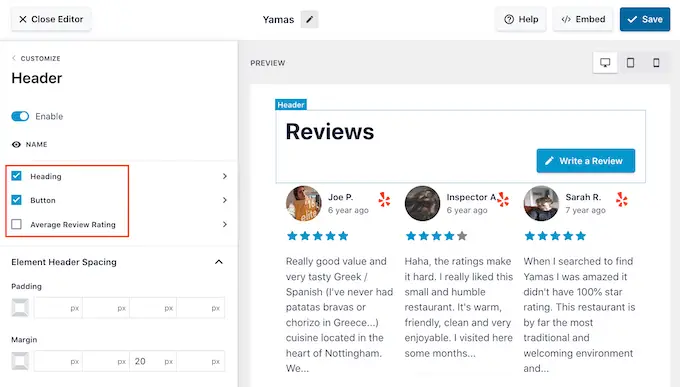
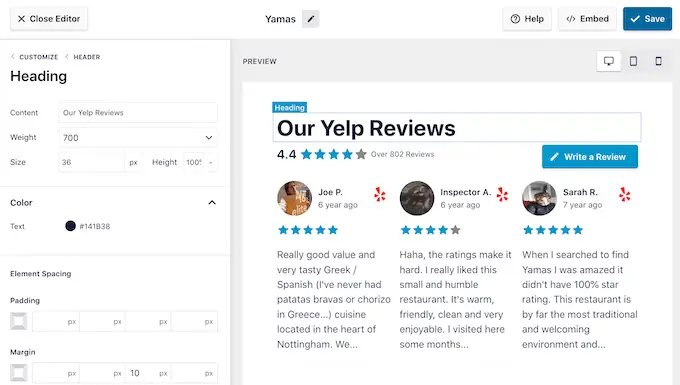
Jeśli wyświetlasz nagłówek, możesz dodawać lub usuwać treści za pomocą pól wyboru Nagłówek, Przycisk i Średnia ocena recenzji.

Aby zmienić dopełnienie i marginesy, po prostu użyj ustawień w sekcji „Odstępy między nagłówkami elementów”.
Jeśli chcesz zmienić dowolny tekst wyświetlany w nagłówku, po prostu kliknij Nagłówek, Przycisk lub Średnia ocena recenzji. Spowoduje to przejście do obszaru, w którym możesz zmienić kolor tekstu, rozmiar i nie tylko.
Możesz również zastąpić standardowy tekst własnym komunikatem, wpisując go w polu „Treść”.

Kiedy będziesz gotowy, aby powrócić do głównego ekranu edytora, po prostu kliknij link „Dostosuj” u góry menu po lewej stronie.
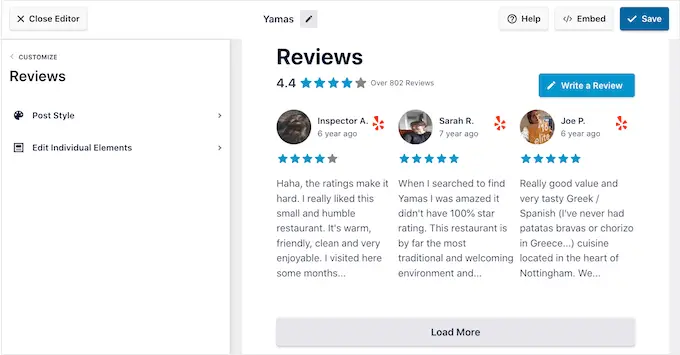
Kolejnym ustawieniem, na które możesz spojrzeć, są „Recenzje”, więc kliknij tę opcję. Tutaj możesz wybrać między „Stylem postu” a „Edytuj poszczególne elementy”.

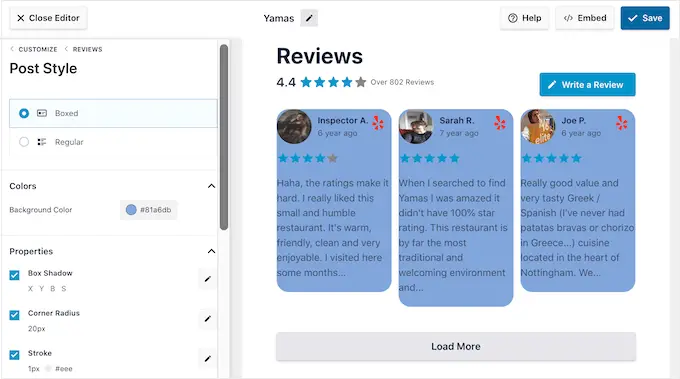
Jeśli wybierzesz „Styl posta”, możesz zmienić wygląd poszczególnych recenzji w kanale. Na przykład możesz przełączyć się na układ pudełkowy, dodać cień i zmienić promień narożnika, aby utworzyć zakrzywione krawędzie.
Gdy wprowadzasz zmiany, podgląd aktualizuje się automatycznie, dzięki czemu możesz wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej w Twojej witrynie.

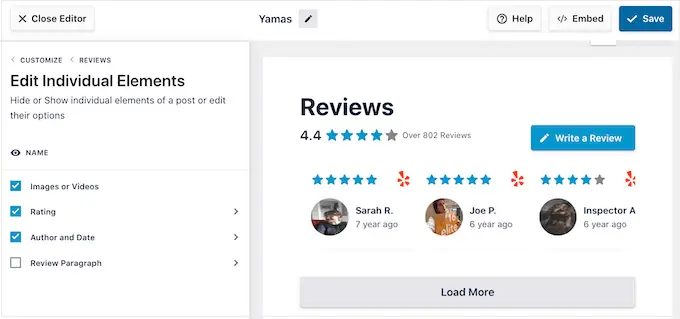
Jeśli wybierzesz „Edytuj poszczególne elementy”, zobaczysz wszystkie różne treści, które Feed Feed Pro zawiera w każdej recenzji, takie jak ocena, autor i data oraz tekst recenzji.
Aby usunąć fragment treści, po prostu kliknij, aby odznaczyć jego pole.

Możesz także dostosować wygląd każdego typu treści, klikając go.
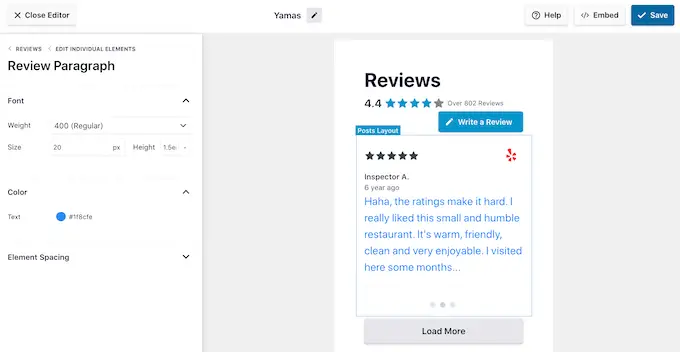
Na przykład na poniższym obrazku zmieniliśmy kolor i rozmiar treści recenzji, znany jako „Akapit recenzji”.

Gdy jesteś zadowolony z wyglądu kanału recenzji, kliknij „Dostosuj”, aby powrócić do głównego edytora Smash Balloon.
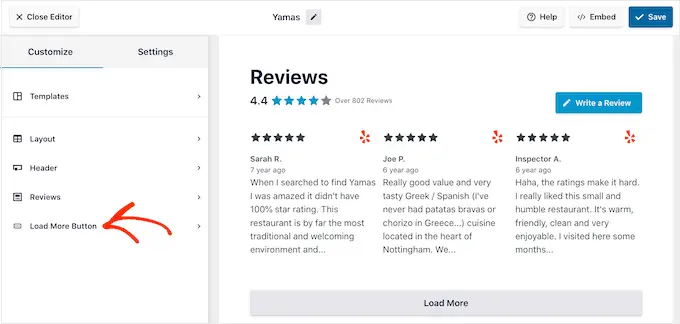
Możesz teraz przejść do następnego ekranu ustawień, wybierając przycisk „Załaduj więcej”.

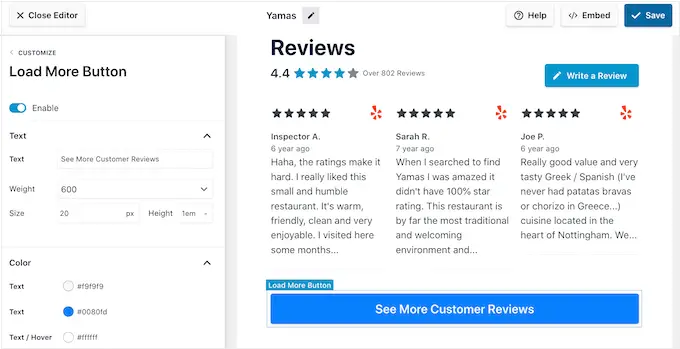
Przycisk „Załaduj więcej” umożliwia odwiedzającym przewijanie większej liczby recenzji, więc wtyczka dodaje go domyślnie. Ponieważ jest to tak ważny przycisk, warto go wyróżnić, zmieniając kolor tła, stan najechania kursorem, etykietę, marginesy i inne elementy.
Możesz również zastąpić domyślny tekst „Załaduj więcej” własnym komunikatem, wpisując go w polu „Tekst”.

Jeśli wolisz, możesz całkowicie usunąć przycisk, klikając przełącznik „Włącz”.
Gdy jesteś zadowolony z wyglądu kanału recenzji, nie zapomnij kliknąć „Zapisz”. Mając to na uboczu, możesz dodać recenzje Google, Facebook lub Yelp do swojej witryny.
Jak dodawać recenzje na swojej stronie WordPress
Teraz możesz dodać kanał recenzji do swojej witryny za pomocą bloku, widżetu lub krótkiego kodu.
Jeśli utworzyłeś więcej niż jeden kanał za pomocą Feedback Feed Pro, musisz znać krótki kod kanału, jeśli zamierzasz używać widżetu lub bloku.
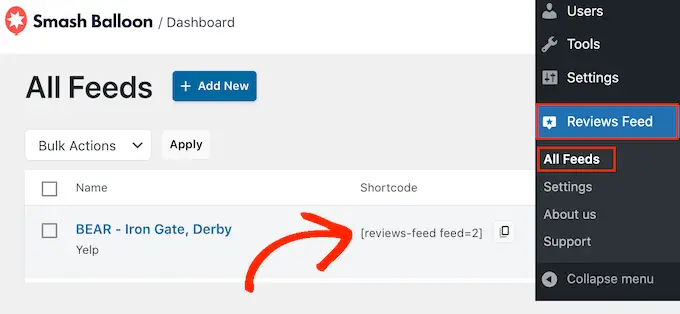
Aby uzyskać te informacje, przejdź do Kanał recenzji » Wszystkie kanały , a następnie spójrz na wartość w sekcji „Krótki kod”. Musisz dodać ten kod do bloku lub widżetu, więc zanotuj go.
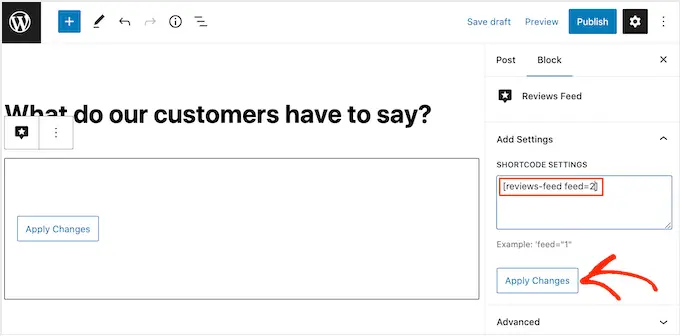
Na poniższym obrazku będziemy musieli użyć [reviews-feed feed=2]

Jeśli chcesz osadzić kanał na stronie lub poście, możesz użyć bloku Kanał recenzji.
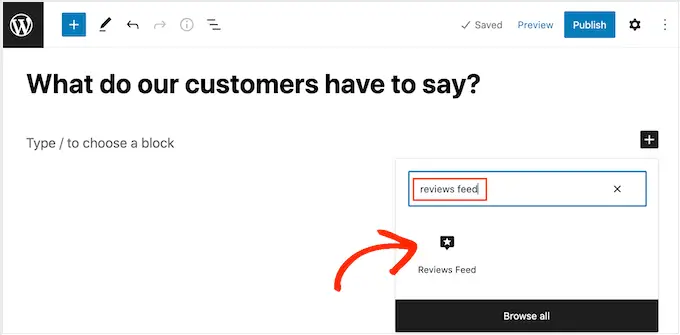
Po prostu otwórz stronę lub post, na którym chcesz pokazać swoje recenzje z Yelp, Google lub Facebook. Następnie kliknij ikonę „+”, aby dodać nowy blok i zacznij pisać „Kanał recenzji”.
Gdy pojawi się prawy blok, kliknij, aby dodać go do strony lub posta.

Blok domyślnie pokaże jeden z Twoich kanałów recenzji. Jeśli chcesz wyświetlić inny kanał, znajdź „Ustawienia krótkiego kodu” w menu po prawej stronie.
Tutaj po prostu dodaj otrzymany wcześniej krótki kod, a następnie kliknij „Zastosuj zmiany”.

Jeśli jesteś zadowolony z wyglądu kanału recenzji, możesz śmiało opublikować lub zaktualizować stronę.
Inną opcją jest dodanie widżetu Kanał recenzji do swojej witryny. To świetny sposób na pokazanie pozytywnych opinii klientów na każdej stronie Twojej witryny. Na przykład możesz dodać widżet do paska bocznego lub stopki WordPress.
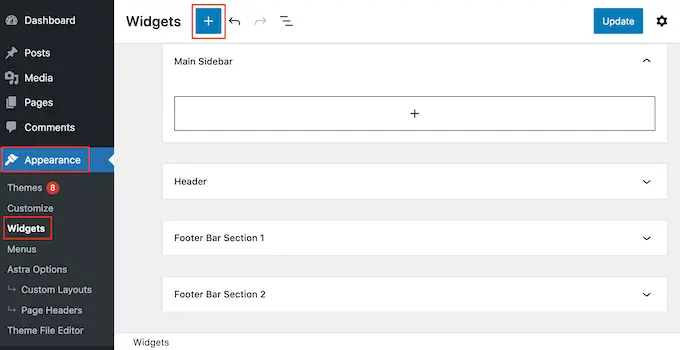
Aby dodać widżet kanału recenzji do swojej witryny, przejdź do Wygląd » Widżety . Następnie możesz kliknąć niebieską ikonę „+” w górnej części ekranu.

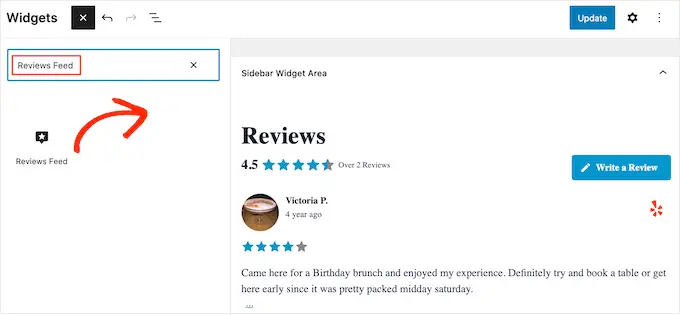
W wyświetlonym panelu wpisz „Kanał recenzji”, aby znaleźć odpowiedni widżet.
Następnie po prostu przeciągnij widżet na obszar, w którym chcesz wyświetlić recenzje, na przykład pasek boczny lub podobną sekcję.

Widżet automatycznie wyświetli jeden z kanałów utworzonych za pomocą wtyczki Feed Feed. Jeśli to nie jest kanał, który chcesz wyświetlić, wpisz krótki kod kanału w polu „Ustawienia krótkiego kodu”.
Następnie kliknij „Zastosuj zmiany”.
Możesz teraz aktywować widżet, klikając przycisk „Aktualizuj”. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym dodawania i używania widżetów w WordPress.
Inną opcją jest osadzenie recenzji Google, Facebook lub Yelp na dowolnej stronie, poście lub obszarze gotowym do widżetów za pomocą krótkiego kodu.
Po prostu przejdź do Feed Feed » All Feeds i skopiuj kod w kolumnie „Shortcode”. Możesz teraz dodać ten kod do dowolnego bloku Shortcode.
Aby uzyskać pomoc dotyczącą umieszczania krótkiego kodu, zapoznaj się z naszym przewodnikiem dotyczącym dodawania krótkiego kodu.
Czy używasz motywu obsługującego bloki? Następnie możesz użyć edytora całej witryny, aby dodać blok kanału recenzji w dowolnym miejscu w swojej witrynie.
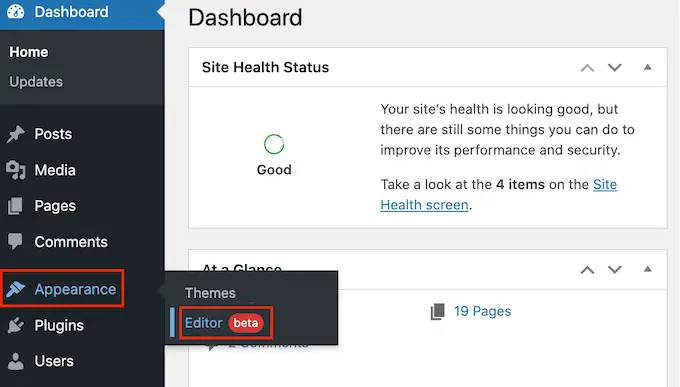
W desce rozdzielczej WordPress przejdź do Wygląd »Edytor .

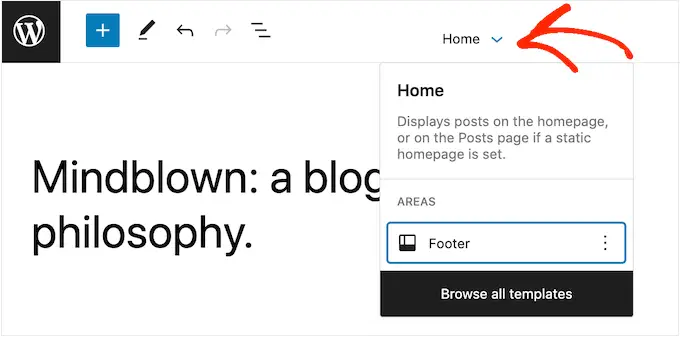
Domyślnie pełny edytor witryny pokaże szablon główny motywu. Jeśli chcesz dodać kanał Google, Facebook lub Yelp do innego szablonu, kliknij strzałkę obok „Strona główna”.
Następnie możesz wybrać dowolny projekt z listy rozwijanej, na przykład szablon stopki.

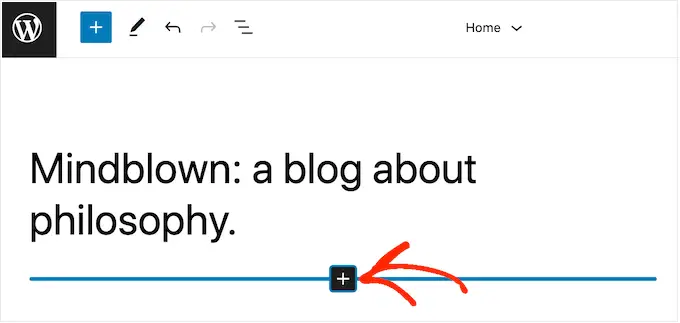
Po wybraniu szablonu po prostu najedź kursorem myszy na obszar, w którym chcesz wyświetlić recenzje.
Następnie kliknij przycisk „+”.

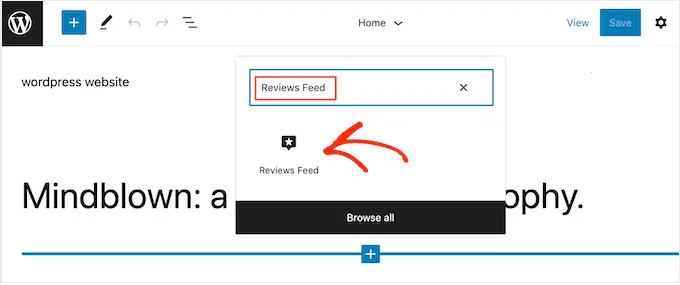
Gdy to zrobisz, wpisz „Kanał recenzji”.
Kiedy pojawi się prawy blok, kliknij, aby dodać go do szablonu.

Jak zawsze, kanał recenzji będzie domyślnie wyświetlał kanał. Możesz zmienić ten kanał, dodając krótki kod, wykonując ten sam proces opisany powyżej.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać recenzje Google, Facebook i Yelp w WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat najlepszych usług marketingu e-mailowego dla małych firm i tworzenia biuletynów e-mailowych.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
