Jak uprościć pliki Svg w Inkscape
Opublikowany: 2023-02-12Jeśli masz dużo szczegółowych grafik wektorowych, pomocne może być uproszczenie ich przed wydrukowaniem lub opublikowaniem w Internecie. Inkscape to świetny program do upraszczania złożonych plików wektorowych. Oto kilka wskazówek, jak uprościć pliki svg w Inkscape: 1. Użyj narzędzia upraszczania: Narzędzie upraszczania znajduje się w menu „Ścieżka”. Można go użyć do zmniejszenia liczby punktów na ścieżce. 2. Użyj narzędzia węzła: narzędzia węzła można użyć do usunięcia niepotrzebnych punktów na ścieżce. 3. Użyj menu ścieżki: Menu ścieżki zawiera opcję „uprość”, której można użyć do zmniejszenia liczby punktów na ścieżce. 4. Użyj wiersza poleceń: Inkscape ma opcję wiersza poleceń do upraszczania ścieżek. Aby z niego skorzystać, otwórz Inkscape i przejdź do „Edycja” > „Preferencje” > „System”. Następnie wpisz następujące polecenie w polu „Opcje wiersza poleceń”: „–simplify-threshold=”, a następnie liczbę z przedziału od 0 do 1. Liczba ta reprezentuje próg usunięcia punktu . Niższa liczba spowoduje usunięcie większej liczby punktów.
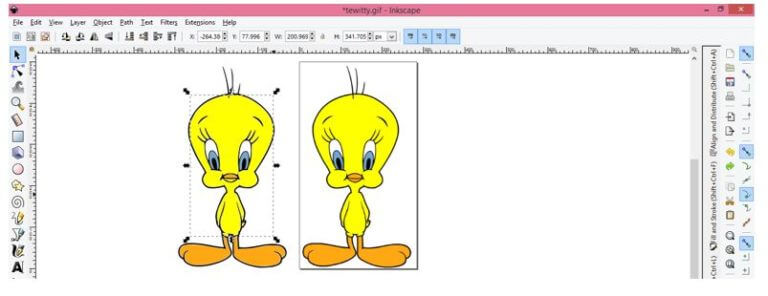
Możesz utworzyć plik wektorowy za pomocą Inkscape, darmowego programu, który pozwala konwertować pliki jpg i inne typy. Podczas tworzenia plików ciętych SVG o wysokiej rozdzielczości używam tej metody. Jeśli chcesz uczynić sztuczną inteligencję bardziej profesjonalną, warto zainwestować w oprogramowanie ułatwiające instalację. Nauczenie się, jak tworzyć własne pliki SVG, można łatwo zrobić za pomocą programu Inkscape. W tym samouczku wideo dowiesz się, jak utworzyć plik SVG za pomocą programu Inkscape. Gdy zrozumiesz podstawy, będziesz mógł konwertować jpg i png na SVG.
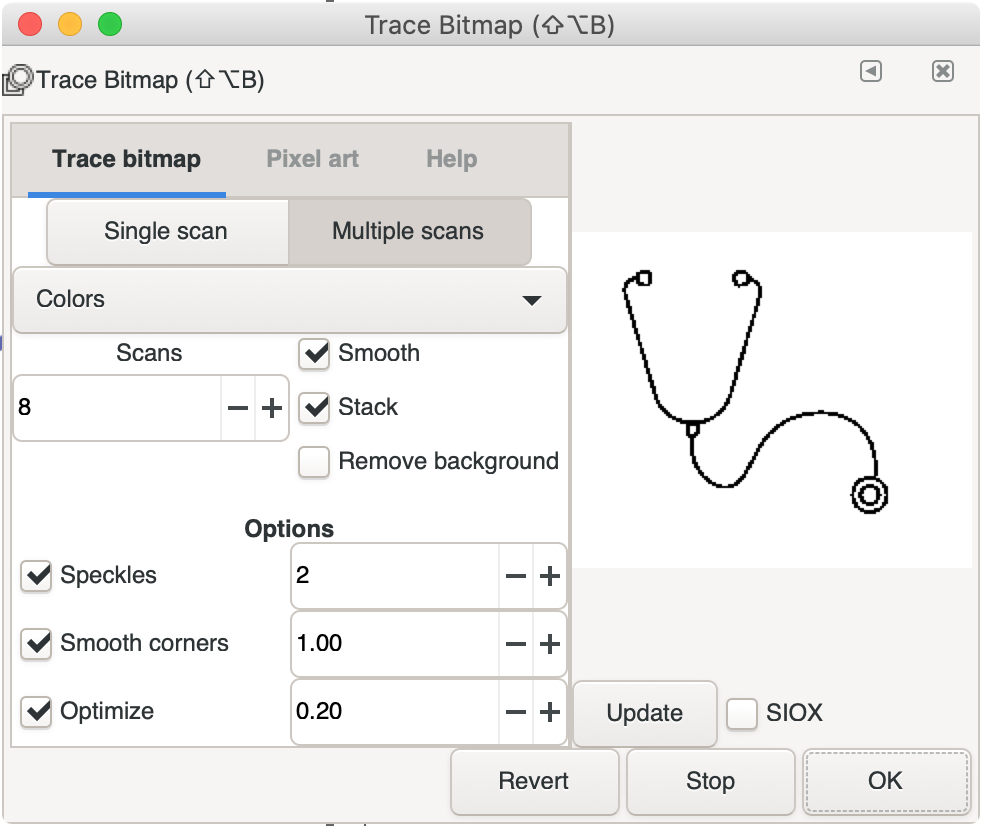
W zakładce farby obrysu w INKSCAPE możesz wybrać „kolor płaski”, natomiast w zakładce wypełnienia możesz wybrać „brak farby (X)”. Następnie w menu PATH/Break apart wybierz obraz jako lic. Po wybraniu części, których chcesz użyć, zmianie koloru i wyeliminowaniu elementów, możesz przejść do następnego kroku.
Jak uprościć wektory w Inkscape?

Jednym z najszybszych sposobów uproszczenia jest użycie prostego słowa. To polecenie służy do zmniejszenia liczby węzłów na ścieżce przy jednoczesnym zachowaniu jej kształtu. Może być przydatne, jeśli narzędzie Ołówek tworzy czasami więcej węzłów niż powinno.
Jak wygładzić ścieżkę w Inkscape?
Za pomocą narzędzia Node możesz wybrać ścieżkę. Zrób listę węzłów, których chcesz użyć. Możesz przekształcić węzły w węzeł, który zachowuje gładką ścieżkę, klikając ikonę Automatycznie wygładź wybrane węzły lub przeciągając Shift A.
Jak uprościć ścieżkę
Znalezienie drogi można osiągnąć na dwa sposoby. Najpierw należy określić ścieżkę, a następnie polecenie Uprość (Ctrl L). Po prostu zacznij od utworzenia ścieżki, którą chcesz uprościć, a następnie użyj polecenia Uprość (Ctrl L) w wybranych lokalizacjach, aby uprościć tę ścieżkę. Ścieżka, która jest tylko nieznacznie lub całkowicie wypełniona węzłami, jest najprostszym sposobem na jej uproszczenie. Możesz znaleźć to łatwiejsze, jeśli chcesz uprościć tylko niewielką część ścieżki. Po prostu wybierz ścieżkę, a następnie naciśnij klawisz Ctrl L, aby ją uprościć (Shift L). W wyniku tego na ścieżce będzie mniej węzłów, ale prawie zawsze pozostawi ona ścieżkę w jej pierwotnym kształcie. Możesz uprościć ścieżkę w drugiej metodzie, zaczynając od ścieżki, którą chcesz uprościć, a następnie używając polecenia Uprość (Ctrl L) na wybranym obszarze. Jeśli liczba węzłów na ścieżce zostanie zmniejszona, może to nie wystarczyć do zachowania kształtu ścieżki.
Jak rozgrupować Svg w Inkscape?

Aby rozgrupować obiekt w Inkscape, wybierz obiekt i kliknij przycisk „Rozgrupuj” na pasku narzędzi.
Możliwe jest zobrazowanie jednej warstwy w Design Space. Gdy spojrzysz na panel Warstwy, zauważysz, że wyświetlana jest jedna warstwa lub wiele warstw. Nad wieloma warstwami może znajdować się słowo Zgrupowane, co oznacza, że można je rozgrupować. Warstwę obrazu można obrysować, aby ukryć niechciane linie cięcia . Aby odróżnić plik od innych, zdecydowałem się na użycie różnych kolorów dla części, takich jak zielony dla paska ładowania, paski i brązowy dla słowa kawa. Wybrałem Contour, ponieważ oferował najlepsze połączenie realizmu i interaktywności. Możesz korzystać z Contour w taki sam sposób, jak z Design Space, nawet jeśli zapiszesz plik i zamkniesz go.

W kroku 9 wybierzesz tę warstwę obrazu jako pierwszy kolor. W kroku 11 musisz zdecydować, jakich kolorów użyjesz w następnej kolejności. Paski paska mocy można ukryć, podobnie jak wszystkie linie cięcia. Klikając na niego, możesz wybrać przycisk konturu. Aby zamknąć okno Ukryj kontury, kliknij X w prawym górnym rogu. Gdy zobaczysz wyskakujące okienko Ukryj wszystkie kontury, kliknij przycisk Ukryj wszystkie kontury w prawym dolnym rogu okna. Kiedy klikniesz linie cięcia dla każdej części paska mocy, pasek mocy pojawi się ponownie. Łatwiej jest rozbić jednowarstwowy plik SVG za pomocą Contour niż Slice.
Jeśli chcesz rozgrupować obraz, możesz albo kliknąć coś innego poza grupą (lub kliknąć rzeczywistą warstwę (nie wprowadzoną). Jeśli widzisz tylko jedną warstwę, a nie Zgrupowane, tego obrazu nie można rozgrupować według za pomocą Rozgrupuj Aby wyjść z tej grupy, kliknij inny obiekt w grupie lub na rzeczywistej warstwie (nie na warstwie, która została wprowadzona).
Jak rozgrupować obiekty w Inkscape
Musisz je zwolnić, zanim będzie można wybrać grupę zawierającą inne elementy: Zaznacz grupę i wybierz Obiekt Wybierz Brak z paska menu lub ikonę Zaznacz Brak z paska poleceń. W rezultacie grupa będzie widoczna, a cała jej zawartość będzie widoczna, a także wszelkie obiekty, które były ukryte w grupie.
Gdy grupa zostanie zwolniona, możesz ją rozgrupować, wybierając ją z paska menu lub używając ikony Rozgrupuj na pasku poleceń. Aby rozgrupować grupę, kliknij ją prawym przyciskiem myszy i wybierz opcję Rozgrupuj z menu rozwijanego.
Jak używać Inkscape do konwersji do formatu Svg

Aby przekonwertować obraz do formatu svg za pomocą programu Inkscape, najpierw otwórz program Inkscape i zaimportuj plik obrazu . Następnie wybierz obraz i kliknij menu „Obiekt”. Z menu „Obiekt” wybierz „Obiekt do ścieżki”. Spowoduje to przekształcenie obrazu w svg.
Uprość ustawienia Inkscape
Ustawienia uproszczenia Inkscape znajdują się w menu Ścieżka. Dostępne są trzy opcje: upraszczaj wybrane, upraszczaj wszystko i upraszczaj wszystko z wyjątkiem połączonych linii. Pierwsze dwie opcje uproszczą odpowiednio wszystkie wybrane ścieżki lub wszystkie ścieżki w dokumencie. Trzecia opcja uprości wszystkie ścieżki z wyjątkiem tych, które są połączone liniami.
Ścieżki: podstawowe jednostki grafiki wektorowej
Ścieżka jest podstawową jednostką grafiki wektorowej. Symbole reprezentują linie, krzywe i inne kształty w dokumencie. Do rysowania ścieżek można użyć narzędzia Pióro, a do ich tworzenia można użyć narzędzia Rysuj ścieżkę i panelu Ścieżki. Dodatkowo, jeśli chcesz przekonwertować obiekt na ścieżkę, użyj polecenia Path / Break Apart.
Inkscape Svg
Plik SVG to plik skalowalnej grafiki wektorowej. Inkscape to darmowy edytor grafiki wektorowej typu open source. Można go używać do tworzenia i edytowania grafiki wektorowej, w tym ilustracji, logo i grafik liniowych.
Grafika wektorowa składa się z linii i punktów i jest znana jako SVG. Ten projekt może być powiększony lub zmniejszony w razie potrzeby, aby zachować jego jakość. W tym samouczku nauczymy się, jak korzystać ze skryptu Delisya. Aby dowiedzieć się, jak przekonwertować obrazy JPG na SVG, zapoznaj się z naszym samouczkiem. Drugim krokiem jest upewnienie się, że projekt jest edytowany w jednej ścieżce, aby zapobiec cięciom. Krok 3 wymaga sprawdzenia zbłąkanych węzłów, a następnie dostosowania narzędzia Edytuj ścieżkę według węzłów. W ramach kroku 4 może być konieczne dostosowanie i usunięcie zbłąkanych węzłów. Zapisz swój projekt jako HTMLScript.
Inkscape vs. Przeglądarka: które jest najlepsze narzędzie Svg?
Chociaż istnieją pewne subtelne różnice między nimi, nie ma większych różnic w jakości. Na przykład Inkscape zawsze zachowa oryginalny rozmiar rysunku podczas zapisywania jako sva, podczas gdy większość przeglądarek skaluje rozmiar rysunku, aby zmieścił się w oknie. Inkscape obsługuje również wiele funkcji, których przeglądarki obecnie nie obsługują, takich jak wykrywanie gradientu i wzoru.
W rezultacie Inkscape jest doskonałym wyborem dla każdego, kto dopiero zaczyna pracę z SVG lub szuka potężniejszego narzędzia do pracy z rysunkami.
