Jak pochylić SVG w Inkscape
Opublikowany: 2023-02-11Pochylanie svg w Inkscape można wykonać, wybierając obiekt, a następnie przechodząc do menu rozwijanego „Obiekt” u góry okna Inkscape . Stamtąd wybierz „Przekształć”, a następnie „Pochyl”. Spowoduje to wyświetlenie okna dialogowego „Pochyl”. W tym miejscu możesz wprowadzić żądane wartości pochylenia poziomego i/lub pionowego, a następnie kliknąć „OK”. Obiekt zostanie przekrzywiony o określoną wartość.
Jak zniekształcić kształt w Inkscape?

Przekształcenie obiektu to nazwa wyświetlanej palety Przekształcenie . Paleta Transform znajduje się po prawej stronie ekranu. Pozwala przesuwać, skalować, obracać, pochylać i zniekształcać obiekt poprzez manipulowanie jego uchwytami, a także pozwala skalować, obracać, pochylać i zniekształcać obiekt za pomocą palety Transform.
Jak używać narzędzia Warp Inkscape do zniekształcania tekstu i kształtów
Używając narzędzia wypaczania Inkscape, możesz zniekształcać tekst i kształty. Jest prosty w użyciu i pozwala na tworzenie szerokiej gamy efektów. Korzystając z filtrów i efektów ścieżki, możesz tworzyć nowe kształty lub dodawać dodatkowe zniekształcenia.
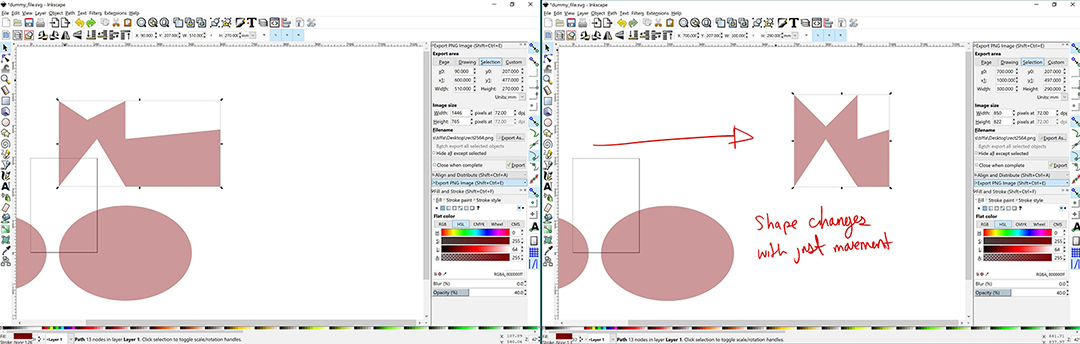
Pochylony kształt Inkscape
Kształt pochylenia Inkscape to funkcja, która pozwala zmienić kształt obiektu poprzez jego pochylenie. Może to być przydatne do tworzenia różnych kształtów lub po prostu zmiany wyglądu obiektu. Aby pochylić obiekt, zaznacz go, a następnie kliknij przycisk „pochyl” na pasku narzędzi.
Inkscape zmiana rozmiaru Svg
Ikonę SVG można znaleźć w Inkscape. Ustaw rozmiar i szerokość dokumentu zgodnie z żądanymi specyfikacjami w Plik > Właściwości dokumentu. Następnym krokiem jest wybranie wszystkich obiektów na ikonie. Przechodząc z jednej rzutni do drugiej, będziesz musiał dostosować położenie i rozmiar obiektu na górnym pasku menu: Podziel wartość w X, Y, B i W przez 2, jeśli przechodzisz z 200 do 100.
Nauczysz się skalować skalowalną grafikę wektorową (SVG). Amelia Bellamy-Royds demonstruje, jak skalować SVG. Mimo że skalowanie grafiki rastrowej jest trudne, aplikacja oferuje kilka ciekawych możliwości. Ucząc się SVG, może być trudno wymyślić, jak zachowywać się tak, jak chcesz. Współczynnik proporcji obrazów aaster definiuje się jako stosunek szerokości do wysokości. Można zmusić przeglądarkę do narysowania obrazu rastrowego w innym rozmiarze niż jego wewnętrzna wysokość i szerokość, ale spowoduje to zniekształcenie, gdy wymusisz inny współczynnik proporcji. wbudowane pliki SVG są rysowane na podstawie rozmiaru określonego w kodzie, niezależnie od rozmiaru płótna.
ViewBox to ostatnie oprogramowanie, które tworzy skalowalną grafikę wektorową. ViewBox tego elementu jest atrybutem typu. Ta wartość jest listą czterech liczb oddzielonych spacjami lub przecinkami: x, y, szerokość i wysokość. Układ współrzędnych lewego górnego rogu rzutni musi być określony przez wartości x i y. Wysokość jest obliczana poprzez dodanie liczby xaph/współrzędnych, które należy przeskalować, aby dopasować szerokość żądanej przestrzeni. Gdy podasz wymiary obrazu niezgodne z proporcjami, obraz zostanie rozciągnięty lub zniekształcony. Dopasowane do obiektu właściwości CSS są teraz dostępne dla innych typów obrazów, co pozwala zrobić to samo. Ponadto, jeśli wybierzesz opcję keepRatioAspect=”none”, Twoja grafika zostanie przeskalowana w taki sam sposób, jak gdyby była obrazem.

obrazów rastrowych można użyć do określenia ich szerokości lub wysokości, a także skali, w jakiej mają być użyte. Czy sva może to zrobić? W miarę postępów w procesie odkrywasz, że staje się on bardziej skomplikowany. Jest to dobre miejsce na początek, ale będziesz musiał go trochę zhakować, zanim będziesz mógł z niego korzystać. Współczynnik proporcji elementu można kontrolować za pomocą różnych właściwości CSS w celu dostosowania jego wysokości i marginesu. Inne przeglądarki zastosują domyślny rozmiar 300*150 do obrazu, jeśli viewBox jest ustawiony na 300*150; to zachowanie nie jest zdefiniowane w żadnej specyfikacji. Skaluje się, aby zmieścić się w twoim viewBox, jeśli używasz najnowszych przeglądarek Blink/Firefox.
Nie zastosują domyślnych rozmiarów tych przeglądarek, jeśli nie określisz zarówno wysokości, jak i szerokości. Najprostszą metodą jest zastąpienie elementu kontenera wbudowanym plikiem SVG, oprócz elementu <object> i innych zastąpionych elementów. W grafice wbudowanej oficjalny wzrost najprawdopodobniej będzie wynosił zero (w tym przypadku). Jeśli wartość keepRatioAspect jest ustawiona na true, grafika zostanie przeskalowana do zera. Zamiast rozciągać grafikę tak, aby obejmowała całą podaną szerokość, należy rozciągnąć ją tak, aby obejmowała cały obszar wypełnienia, który starannie wybrałeś, aby uwzględnić go we współczynniku proporcji. ViewBox i keepRatioAspect zapewniają niewiarygodny poziom elastyczności. elementów zagnieżdżonych i lswsvg można użyć, aby oddzielne części skali graficznej składały się z elementów zagnieżdżonych. Postępując zgodnie z tą metodą, można utworzyć grafikę nagłówka, która rozciąga się tak, aby wypełnić ekran panoramiczny bez nadmiernego podkreślania obszaru.
Jak zmienić rozmiar pliku Svgs
Jak mogę zmienić rozmiar obrazu sva? Aby rozpocząć, musisz najpierw przesłać plik obrazu SVG: przeciągnij lub kliknij plik obrazu, aby wybrać go z białego obszaru. Następnie możesz zmienić rozmiar, przechodząc do karty Zmień rozmiar i dostosowując ustawienia zmiany rozmiaru. Możesz pobrać wynik po zakończeniu procesu. Jak mogę zmienić rozmiar w Inkscape? Aby zmienić rozmiar obrazu w Inkscape, użyj narzędzia Zaznacz (skrót klawiaturowy: S) i wybierz obraz, którego chcesz użyć. Uchwyty transformacji powinny znajdować się po bokach iw rogach stron. Aby zmienić rozmiar obrazu, kliknij jeden z uchwytów i przeciągnij go. Jak proporcjonalnie zmienić rozmiar Inkscape? Wybierz przycisk skali. Pole proporcji skali można znaleźć na dole tej strony, jeśli chcesz, aby szerokość i wysokość pozostały takie same. W polu Jednostka miary kliknij strzałkę w dół obok jednostki miary, a następnie ją wybierz. Jak zmniejszyć sg? Ustaw viewBox na swoim svg>, aby automatycznie generował jedną z następujących wartości: wysokość lub szerokość. Po dostosowaniu proporcji, viewBox będzie pasował do ogólnego współczynnika proporcji w przeglądarce.
