Jak przyspieszyć swoją witrynę WordPress?
Opublikowany: 2022-05-05Wiem, to frustrujące, gdy Twoja witryna działa wolno. Ja sam miałem tę walkę. Pamiętam, że chodziłem na google i pobierałem obrazy, a później okazało się, że moja witryna jest powolna. Myślałem, że zrobiłem wszystko, aby naprawić wolną stronę. Zaufaj mi, byłem tam. Stworzyłem ten przewodnik, aby pomóc Ci szczegółowo przyspieszyć działanie witryny WordPress. Zarządzając witryną WordPress, należy wziąć pod uwagę kilka czynników, takich jak wtyczki, hosting, obrazy i JavaScript, więc omówię każdy z nich i dam ci kilka wskazówek…. Właściwie nie. Pozwala NAPRAWIĆ swoją witrynę WordPress i przyspieszyć ją już dziś. Gotowy? Zaczynajmy.
1. Utrzymuj strony poniżej 3 MB.

Co to znaczy?
Za każdym razem, gdy dodajesz obraz, CSS lub JavaScript, Twoja strona staje się cięższa. Im więcej treści masz na każdej stronie, tym dłużej się ładuje. Szybkość Twojej witryny może zależeć od serwera. Jeśli hostujesz z firmami takimi jak hostgator lub ipage, Twoja witryna najprawdopodobniej będzie się ładować wolniej. Jeśli jednak Twoja witryna jest hostowana za pomocą Liquidweb lub namehero, domyślnie Twoja witryna będzie się ładować szybciej. Różne firmy hostingowe ładują się wolniej i szybciej, głównie ze względu na specyfikację serwera.
Wróćmy do głównego punktu. Przechowuj obrazy w swojej witrynie WordPress o rozmiarze około 100-50 KB lub mniejszym. Żaden obraz w Twojej witrynie nie powinien przekraczać 200 KB.

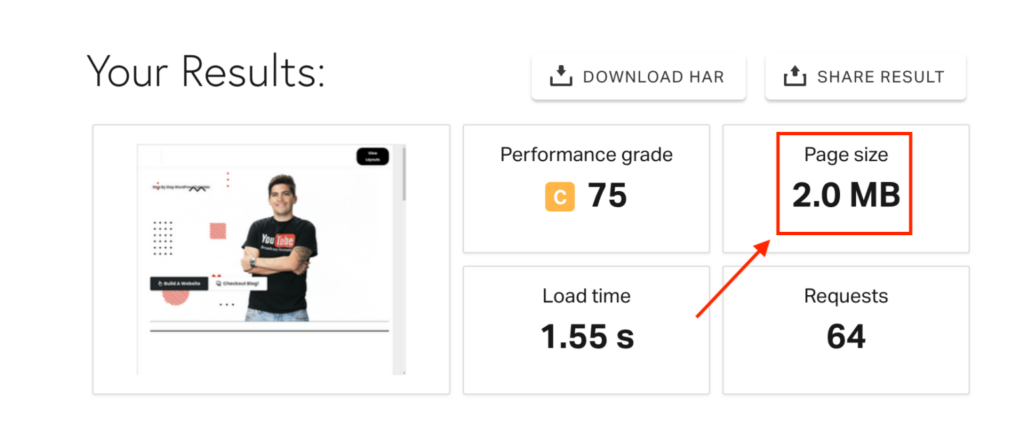
Powyższy obraz przedstawia rozmiar treści według typu treści. Moja witryna WordPress zawiera około 1 MB obrazów, co jest dobre, i kolejny 1 MB CSS i Javy, co jest ehh. Pamiętaj o tym, im więcej krzykliwych rzeczy masz na swojej stronie, tym wolniej się ładuje. To się nazywa JavaScript. Chcesz w jak największym stopniu unikać javascriptu i zastąpić go CSS, ponieważ nie wymaga renderowania.
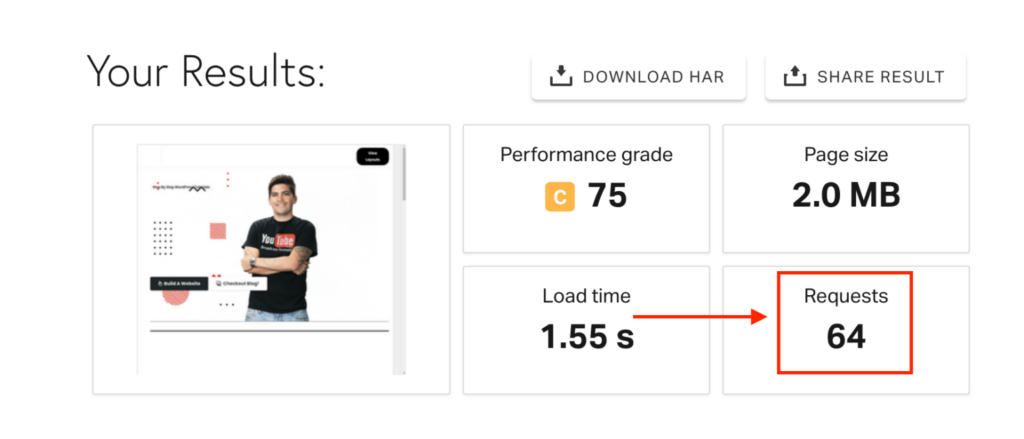
Obraz po lewej stronie to moja strona mierzona przez pingdom. Moja strona główna ładuje się w mniej niż dwie sekundy, co jest dobrą szybkością. Jasne, że mogę jeszcze bardziej zoptymalizować każdą stronę, ale dopóki witryna ładuje się wystarczająco szybko dla moich odwiedzających, myślę, że to wszystko, na czym mi zależy. Pamiętaj, Google mówi, że każda witryna, której ładowanie trwa dłużej niż 3 sekundy, straci 50% ruchu, ojej!
Pamiętaj więc, że całkowity rozmiar strony powinien być mniejszy niż 3 MB, aby zapewnić dobre czasy ładowania witryny.
2. Uzyskaj niezawodny hosting

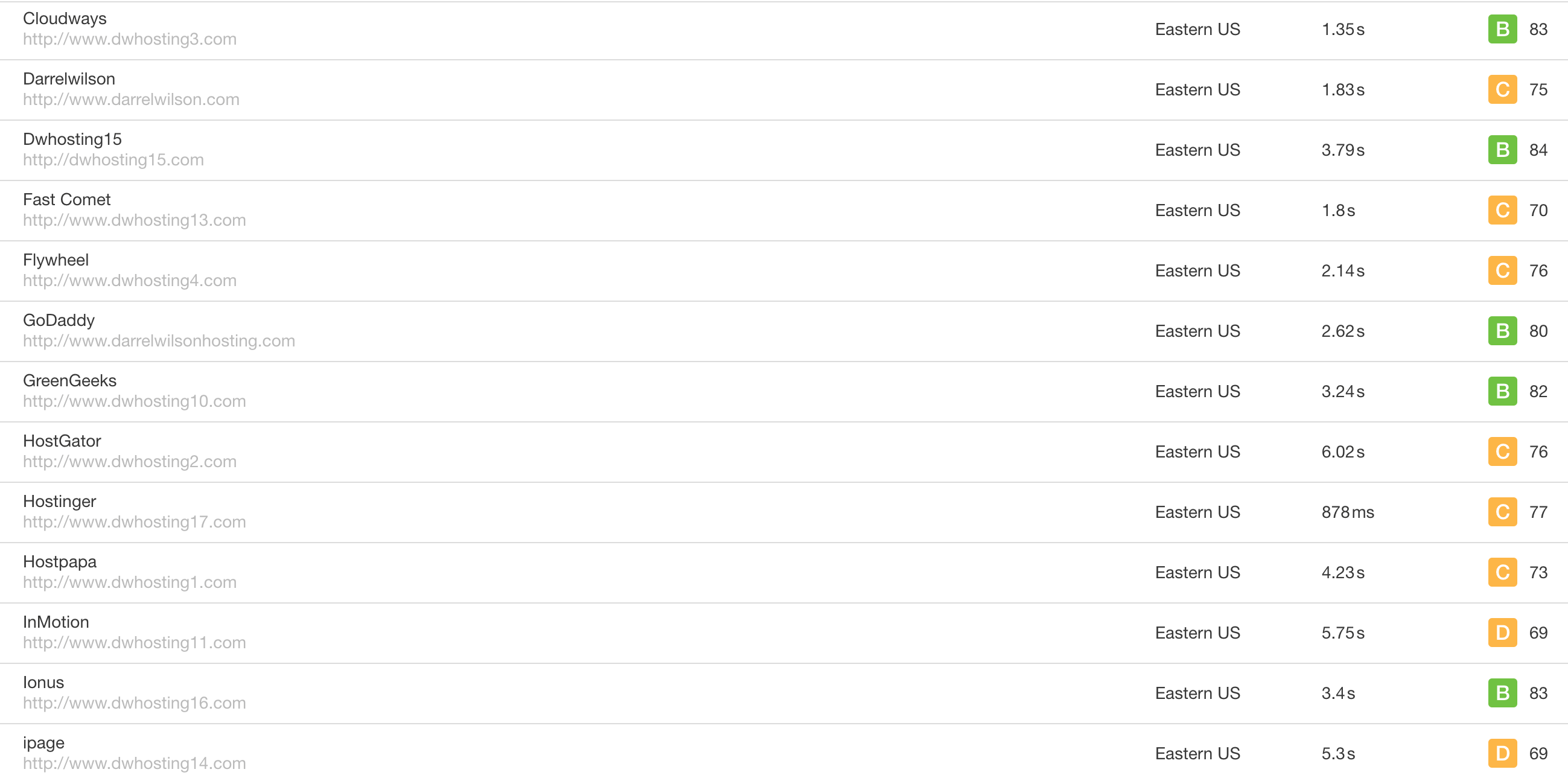
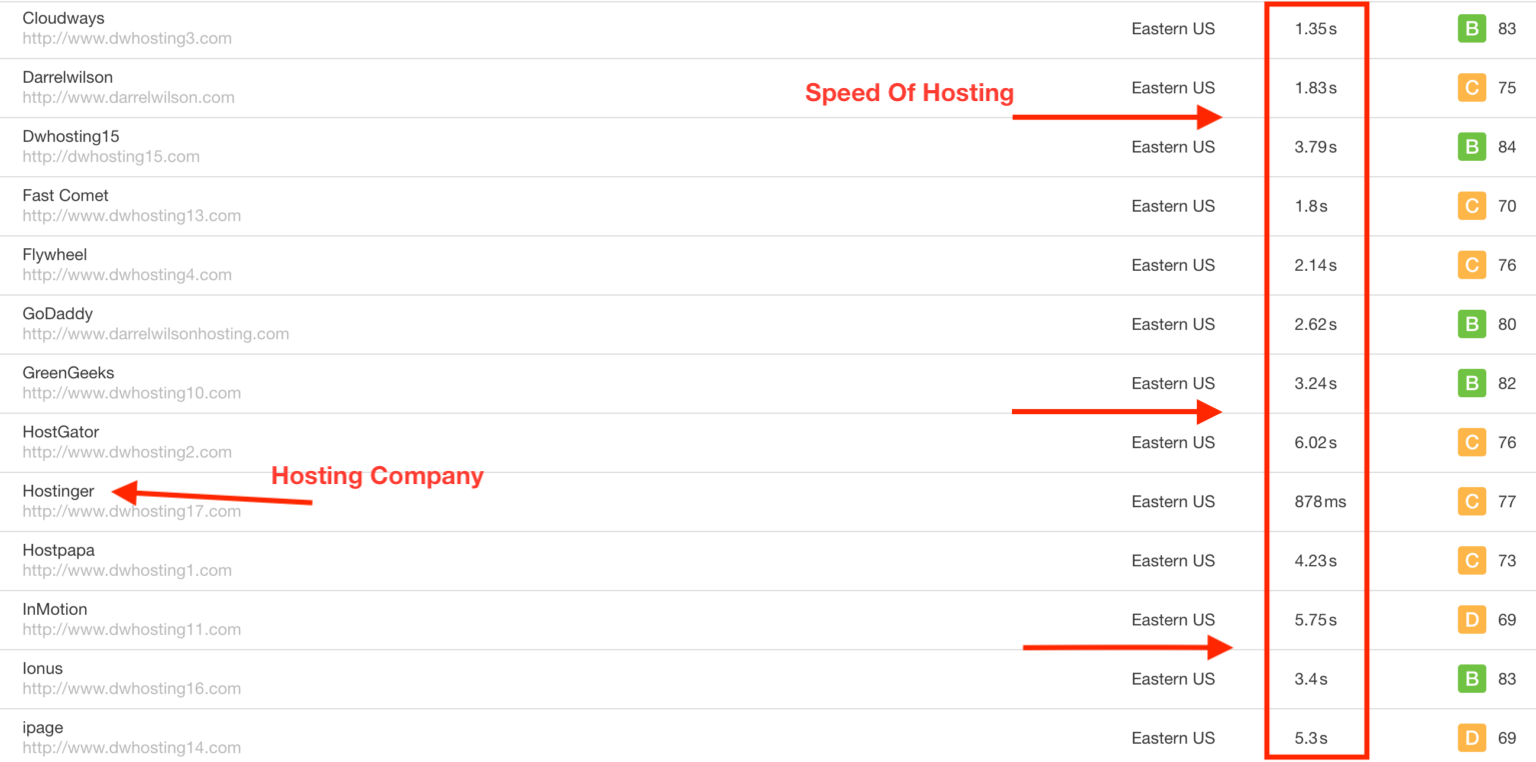
Spójrz na moje wyniki prędkości z różnych hostingów
Założyłem ten blog, ponieważ zawsze przeszukiwałem Internet i korzystałem z zalecanego hostingu, który polecali partnerzy. Zostałem przerąbany. Bądźmy szczerzy, blogi afiliacyjne nie dbają o to, czy Twoja witryna jest szybka, czy nie, chcą tylko zarobić od Ciebie prowizję.
Miałem dość i chciałem to zmienić. Więc co zrobiłem?
Zarejestrowałem wydajność 25 różnych firm hostingowych i wykorzystałem pingdom do śledzenia ich prędkości i czasu pracy. Następnie wyświetliłem wyniki i zacząłem polecać tylko najlepsze firmy hostingowe. Możesz zobaczyć listę firm, które polecam na moim filmie na YouTube tutaj.
3. Optymalizacja obrazu

Nie dodawaj losowych obrazów do swojej witryny. Upewnij się, że mają odpowiedni rozmiar poniżej 100 KB.
Jest to najczęstszy błąd nr 1 wśród noobów tworzących strony internetowe z wordpress. Jeśli dodajesz losowe obrazy z google, możesz być pewien, że Twoja witryna będzie działać wolno, więc nie rób tego.
Zamiast tego zoptymalizuj każdy obraz w swojej witrynie, aby uniemożliwić powolne ładowanie witryny.
- Upewnij się, że Twoje obrazy mają mniej niż 100-50 KB, aby zapewnić krótsze czasy ładowania.
- Staraj się unikać plików PNG. Mam na swojej stronie kilka plików PNG, ale staram się ich unikać. Głównym powodem unikania plików PNG jest to, że są one większe niż JPEG i mogą prowadzić do większej liczby żądań serwera, co skutkuje wolniejszą stroną internetową.
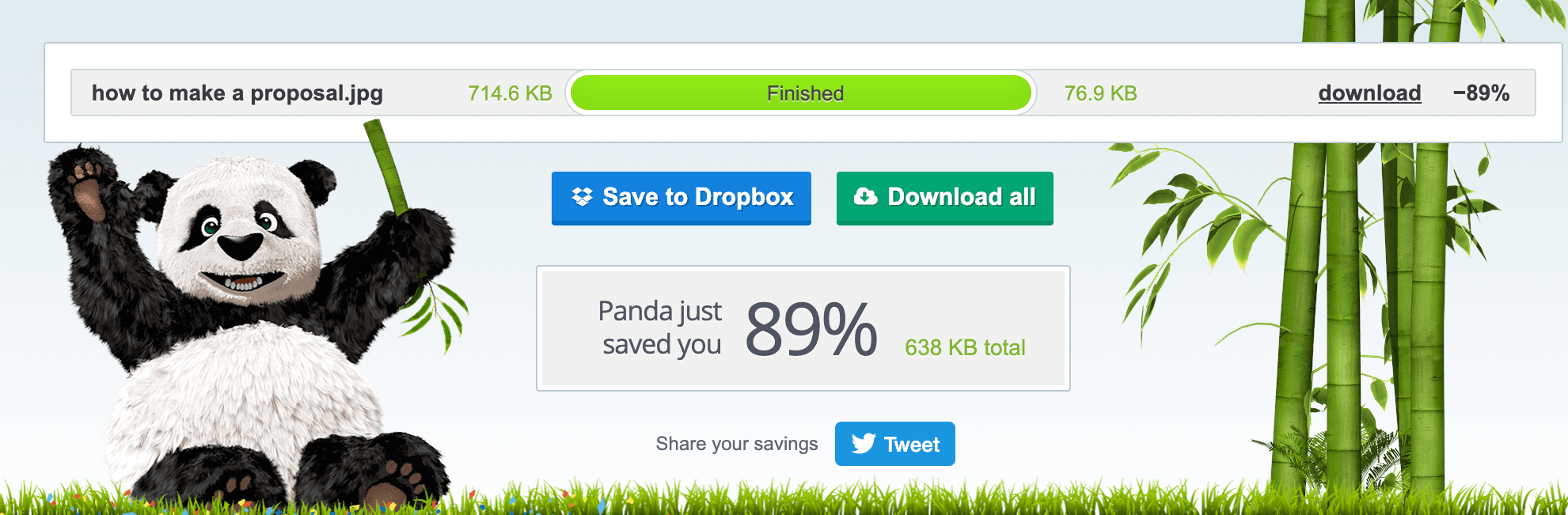
- Wypróbuj strony takie jak TinyJPG. TinyJPG może przekonwertować plik PNG do JPEGS, a także zmniejszyć rozmiar obrazu nawet o 90%. Porównanie po lewej to dwa obrazy przed optymalizacją obrazu. Po prostu przesyłając mój obraz do tinyjpg, zaoszczędziłem 600 KB miejsca na mojej stronie! Jednak wciąż mam pracę do wykonania, obraz jest nadal plikiem PNG, więc mogę go dodatkowo zoptymalizować, konwertując go na JPEG.
Jeśli potrzebujesz pomocy w optymalizacji obrazu na swoich osobistych obrazach, polecam przejść do fiverr i zapytać kogoś, czy może jeszcze bardziej zoptymalizować obrazy dla Ciebie. Moja strona internetowa ma projektanta, który maksymalnie zmniejsza rozmiary obrazów bez utraty jakości.
Pamiętajcie więc, żeby te obrazy były małe!
4. Zasada 10 wtyczek

Zachowajmy prostotę, dodanie zbyt wielu wtyczek do witryny WordPress spowolni ją.

Jeśli Twoja witryna jest na hostingu współdzielonym, powinieneś pozostać poniżej 10 wtyczek. Szczerze mówiąc, jeśli dodasz zbyt wiele wtyczek, Twoja witryna będzie miała więcej problemów, niż rozwiąże.
Pomyśl o swojej witrynie jak o samochodzie, a wtyczki to odważniki. Im więcej obciążników masz na samochodzie, tym wolniej samochód będzie jechał. To jest ten sam przykład z wtyczkami WordPress.
Jak widać, wtyczki, które ładują dużo JavaScriptu, takie jak rewolucja suwaka i wtyczka GTM, dodają wagi stronie.
Wtyczki bezpieczeństwa dla WordPressa spowalniają twoją stronę. Widziałem wtyczki bezpieczeństwa przeciążające serwery i po prostu nadmiernie je obciążające. Unikałbym wtyczek bezpieczeństwa.
5. Dodaj wtyczkę buforującą

Co właściwie robi wtyczka buforująca?
Wtyczka buforująca tworzy statyczną wersję HTML Twoich stron z Twojej witryny i zapisuje ją na serwerze hostingowym. Za każdym razem, gdy ktoś odwiedza Twoją witrynę, Twoja wtyczka buforująca tworzy „zreplikowaną wersję” Twojej witryny ze stroną HTML, zamiast przetwarzać stosunkowo cięższe skrypty PHP PHP. Krótko mówiąc, tworzy kopie twoich stron internetowych, więc twój serwer nie musi ładować twojej witryny dla każdego odwiedzającego.
Osobiście używam wp-rocket na tej stronie. Nie tylko pomaga buforować moją witrynę, ale minimalizuje CSS i Javę. Oferuje również leniwe obciążenie, aby zmniejszyć obciążenie mojego serwera. Możesz to kupić tutaj.
Pomóż swojej witrynie zrelaksować się i uzyskać wtyczkę do buforowania.
6. Zmniejsz Java + CSS

Po co ograniczać javascript i css na mojej stronie?
Największym błędem początkujących jest dodawanie krzykliwych animacji na swojej stronie internetowej. Wiem, wygląda świetnie. Głównym problemem związanym z tymi krzykliwymi animacjami w Twojej witrynie jest to, że spowalniają one Twoją witrynę WordPress.
Zbyt dużo JavaScript i CSS na Twojej stronie zwiększa ilość żądań serwera, co skutkuje wolniejszym czasem ładowania. Gdy użytkownik odwiedza Twoją stronę internetową, przeglądarka wykonuje kilka żądań załadowania JavaScript, CSS i obrazów. Krótko mówiąc, zwiększone żądania serwera mogą znacznie zwiększyć prędkość ładowania strony, powodując spowolnienie witryny.
Widzisz lewy obraz? Mam około 50% mojej strony ładującej javascript i css. Zminimalizowałem javascript tak bardzo, jak to możliwe, aby strona ładowała się szybciej.
Pamiętaj więc, im bardziej efektowna jest Twoja witryna, tym wolniej może się ona stać!
7. Zmniejsz liczbę wniosków

Co oznacza żądanie serwera?
Żądanie HTTP ma miejsce, gdy przeglądarka internetowa wysyła „żądanie” do serwera Twojej witryny Wordpress w celu uzyskania informacji o zawartości Twojej witryny. Gdy użytkownik odwiedza stronę w Twojej witrynie, serwer potrzebuje tego żądania i zwraca pliki zawarte na tej stronie do przeglądarki użytkownika. Im mniej żądań HTTP musi wykonać witryna, tym szybciej witryna może się załadować.
Co wyzwala żądania HTTP?
- Wtyczki będą powodować żądania HTTP.
- Za dużo obrazów
- Za dużo javascript
Dodając te małe praktyki do swojej witryny, będziesz w stanie przyspieszyć ładowanie witryny.
8. Użyj CDN

Po pierwsze, co to jest CDN?
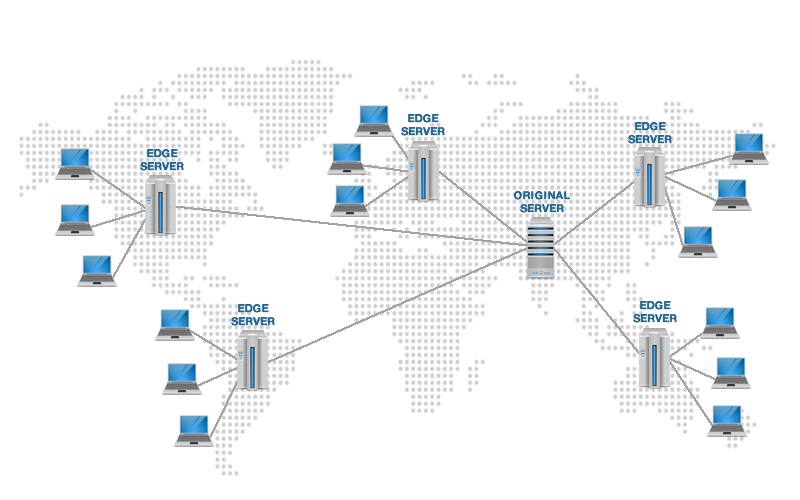
Sieć dostarczania treści (CDN) to różnorodne rozproszone serwery na całym świecie, które przechowują pliki, do których uzyskują dostęp odwiedzający witrynę. Zasadniczo CDN tworzy „zreplikowane wersje” Twojej witryny i rozpowszechnia je na całym świecie na inne serwery. W rezultacie użytkownicy z całego świata nie muszą uzyskiwać dostępu do Twojego konkretnego serwera, ale serwery znajdujące się bliżej Twoich odwiedzających, zmniejszając fizyczną odległość, jaką zajmuje im dotarcie do Twojego serwera.
Szczerze mówiąc, CDN nie pomoże zbytnio przyspieszyć Twojej witryny, jeśli Twoi użytkownicy są lokalni. Jeśli jesteś lokalną firmą zajmującą się projektowaniem stron internetowych, która stara się pozyskać lokalnych klientów, CDN na niewiele się zda. CDN jest bardziej przeznaczony dla witryn o zasięgu globalnym, takich jak duży blog lub duża witryna e-commerce.
Spróbuj określić, dlaczego Twoja witryna działa wolno.
To może być frustrujące, gdy Twoja witryna WordPress działa wolno i nie wiesz dlaczego. Większość początkujących, którzy zaczynają tworzyć witryny internetowe, szybko obwinia serwer, z którego korzystają, ale w rzeczywistości powolne witryny są spowodowane słabą optymalizacją obrazu lub posiadaniem zbyt wielu wtyczek. Jeśli nadal masz problemy ze swoją witryną, spróbuj odwiedzić moją stronę zasobów witryny, aby zobaczyć, jak możesz poprawić szybkość swojej witryny.
I jak zawsze, pozostań świeży, imprezowicze. Odwiedź Zasoby Witryny
