Jak stylizować SVG w programie Illustrator
Opublikowany: 2023-01-18SVG, czyli Scalable Vector Graphics, to format pliku, który umożliwia tworzenie ilustracji i grafik wektorowych, które można skalować do dowolnego rozmiaru bez utraty jakości. Jeśli jesteś projektantem lub ilustratorem, który pracuje z grafiką wektorową, prawdopodobnie znasz już format SVG. Ale nawet jeśli jesteś nowy w grafice wektorowej, nauczenie się korzystania z SVG może być cenną umiejętnością, którą możesz dodać do swojego zestawu narzędzi. W tym samouczku pokażemy, jak skonfigurować ilustratora stylizacji SVG, aby można było tworzyć własne skalowalne grafiki wektorowe.
Możesz utworzyć plik skalowalnej grafiki wektorowej lub plik SVG za pomocą programu Adobe Illustrator . Jeśli czujesz się komfortowo i masz duże doświadczenie w programowaniu, możesz zacząć programować samodzielnie. Przed utworzeniem SVG powinieneś pomyśleć o kilku rzeczach. Możesz zapisać używane czcionki, wybierając opcję Atrybuty prezentacji lub Wszystkie glify w obszarze Opcje zaawansowane. Jeśli chcesz, aby Twój plik SVG był bardziej użyteczny dla czytników ekranu, zalecamy przeczytanie naszych samouczków na temat Jak sprawić, by Twój plik SVG był bardziej atrakcyjny dla czytników ekranu. Aby utworzyć plik svg uwzględniający rozmiar, kliknij przycisk OK w prawym dolnym rogu.
Jak używać SVG w programie Illustrator?

Aby użyć SVG w programie Illustrator, musisz najpierw pobrać plik SVG, którego chcesz użyć. Po pobraniu pliku otwórz go w programie Illustrator i wybierz kartę „Edytuj”. Stąd możesz użyć różnych narzędzi programu Illustrator do edycji pliku SVG. Po zakończeniu edycji możesz zapisać plik jako plik SVG.
SVG wykorzystuje tekstowy opis obiektów i ścieżek do wygenerowania formatu grafiki wektorowej . Możesz zaimportować plik SVG do programu Illustrator, klikając go prawym przyciskiem myszy i wybierając Importuj z menu. Możesz także użyć skrótu klawiaturowego Ctrl -I (Mac) lub Cmd -I (Windows). Wybierz następujące parametry w sekcji Opcje okna dialogowego Konwertuj na grafikę wektorową. Skala grafiki wektorowej jest zdefiniowana jako jej rzeczywista skala. Obrót obrazu jest wynikiem obracania grafiki wektorowej. Masz możliwość przypisania wartości obrotu do stopni lub pikseli. Nazwa pliku musi być poprzedzona literą. Nazwa pliku .svg, który zostanie przekonwertowany na plik Adobe Illustrator.
Korzystanie z SVG umożliwia tworzenie grafiki, która jest bardziej szczegółowa i precyzyjna niż przy użyciu programów Adobe Photoshop lub Adobe Inkscape. Program Illustrator i inne programy wektorowe mogą być używane do edycji plików SVG, które następnie można eksportować jako obrazy lub pliki PDF. Używając SVG, formatu grafiki wektorowej , możesz tworzyć bardziej szczegółowe i precyzyjne grafiki niż w Photoshopie lub Adobe Inkscape. Jeśli używasz SVG, możesz tworzyć grafiki, które są bardziej szczegółowe i precyzyjne niż te utworzone za pomocą Adobe Photoshop lub Adobe Inkscape.
Czy SVG można edytować w programie Illustrator?

Możliwa jest edycja plików SVG w programie Illustrator, ale istnieją pewne ograniczenia. Edycja poszczególnych punktów pliku SVG może być trudna, a niektóre funkcje edycji mogą nie działać poprawnie. Upewnij się, że zaznaczyłeś obie ścieżki i kliknij OK jako część okna dialogowego Połącz ścieżkę.
Jeśli chcesz, możesz użyć SVG w programie Illustrator. Aby ułatwić ten proces, możesz zastosować kilka sztuczek. Aby utworzyć grafikę wektorową, musisz najpierw użyć pióra Illustrator Pen i Inkscape. Nie można edytować poszczególnych punktów pliku SVG. Na koniec musisz dodać tekst do pliku. Należy wybrać narzędzie Tekst i wyświetlić wybrany tekst. W tym celu wybierz szerokość i wysokość obramowania z pola rozmiaru. Po zakończeniu pracy z plikiem w programie Illustrator możesz zacząć z niego korzystać.
Czy Adobe Illustrator może otwierać pliki Svg?
Możesz przeglądać i edytować pliki SVG w dowolnej przeglądarce internetowej, edytować je w programie Adobe Illustrator lub konwertować do innego formatu pliku w programie Adobe Photoshop.
Za pomocą czego mogę edytować plik Svg?
Jeśli chcesz otworzyć pliki SVG, musisz użyć programu do grafiki wektorowej, takiego jak Adobe Illustrator, CorelDraw lub Inkscape (darmowy edytor grafiki wektorowej typu open source, który działa w systemach Windows, Mac OS X i Linux) .
Ilustrator opcji SVG

Istnieje wiele sposobów tworzenia plików SVG w programie Adobe Illustrator. Jedną z opcji jest utworzenie pliku w formacie AI, a następnie wyeksportowanie go jako SVG. Inną opcją jest utworzenie pliku w formacie EPS, a następnie przekonwertowanie go do formatu SVG za pomocą programu takiego jak Inkscape. Zaletą korzystania z programu Illustrator do tworzenia plików SVG jest to, że zapewnia on dużą kontrolę nad formatem pliku i jakością danych wyjściowych.
Jak działają pliki Svg w programie Illustrator?
Wybranie pliku SVG w obszarze Import plików przeniesie Cię do etapu, w którym możesz go zaimportować, lub do biblioteki, w której możesz go zaimportować. Możesz przeciągnąć plik SVG bezpośrednio na scenę. Korzystanie z zasobów SVG w bibliotece CC: przeciągnij i upuść zasoby bezpośrednio na scenę lub biblioteki dokumentów lub przez nie.
Czy pliki Svg można edytować w programie Illustrator?
Wskazówka dla użytkowników programu Illustrator: ponieważ istnieją pewne ograniczenia, narzędzie może być używane do edycji plików SVG. Na przykład plik A.svg nie może być edytowany pojedynczo, a niektóre funkcje edycji mogą nie działać zgodnie z oczekiwaniami.
Jak odblokować plik Svg w programie Illustrator?
Możesz zaimportować plik sva do programu Illustrator, korzystając z opcji menu Plik > Importuj > SVG . Jeśli używasz komputera Mac, możesz użyć klawisza Ctrl I (Mac), a jeśli używasz systemu Windows, możesz użyć polecenia Cmd I. Aby przekonwertować plik SVG na grafikę wektorową, musisz najpierw zaimportować go do programu Illustrator.
Utwórz ikonę Svg w programie Illustrator
Prosty plik SVG programu Illustrator można utworzyć w ciągu kilku minut. Pierwszym krokiem jest wyodrębnienie pliku programu Illustrator, który chcesz przekonwertować na plik an.sv. Wybierz „Plik” z menu „Plik”, a następnie zapisz zapisany plik. Po wybraniu „Plik SVG” z menu rozwijanego „Typ”, zobaczysz okno dialogowe Zapisz jako z „

W tym samouczku omówimy, jak utworzyć plik svg. Grafikę wektorową można utworzyć w programie Adobe Illustrator na jednym komputerze. Ponieważ nie składają się one z pikseli, można je skalować bez utraty jakości. Ta funkcja jest szczególnie przydatna do tworzenia ikon lub innych elementów graficznych, które będą wykorzystywane na responsywnych stronach internetowych. Jeśli chcesz utworzyć plik .svg, musisz mieć obraz, który wygeneruje kod. Najprostszym sposobem na oczyszczenie kodu i zmniejszenie go jest uproszczenie obrazu. Musi być umieszczony na obszarze roboczym bez szczegółów zakulisowych ani żadnych kształtów ani tła, które możesz zobaczyć za nim. Konwertuj na kontury za pomocą wewnętrznego CSS i czcionki. Jeśli czcionka nie zostanie przekonwertowana na kontury, może ulec zniekształceniu.
Tworzenie podstawowych kształtów w programie do rysowania wektorowego
Aby rozpocząć korzystanie z programu do rysowania wektorów, musisz najpierw otworzyć plik .svg i wygenerować kilka podstawowych kształtów. Narzędzia Pióro można użyć do narysowania podstawowej ścieżki, a następnie narzędzi Obrys i Wypełnienie można użyć do pokolorowania ikony. Po utworzeniu podstawowych kształtów i kolorów możesz wyeksportować ikonę jako plik .svg.
Importuj SVG do programu Illustrator
Aby zaimportować plik SVG do programu Illustrator:
1. W programie Illustrator wybierz Plik > Importuj.
2. Znajdź plik SVG, który chcesz zaimportować.
3. Wybierz plik, a następnie kliknij Otwórz.
4. Plik zostanie teraz zaimportowany do bieżącego dokumentu programu Illustrator.
Czy mogę zaimportować SVG do programu Illustrator?
Pliki SVG można importować do programu Adobe Illustrator na dwa sposoby. Aby zapisać kod, możesz otworzyć plik svg (pobierz) lub skopiować i wkleić kod.
Dlaczego SVG jest najlepszym formatem grafiki internetowej
Elementy graficzne, takie jak obrazy i ilustracje, można tworzyć przy użyciu formatu plików wektorowych znanego jako SVG. Ponieważ jest skalowalny, można go powiększać bez utraty jakości. Konwertuj obrazy SVG na PNG dla wygody lub bezstratnej kompresji i używaj ich do kompresji. Najlepszym oprogramowaniem do tego zadania jest Adobe Photoshop.
Jak przekonwertować SVG na Illustrator?
Animowany obraz można utworzyć, konwertując pliki JPEG na pliki SVG. Możesz zacząć od razu i ukończyć proces w ciągu kilku kliknięć. Po otwarciu pliku JPEG w programie Illustrator kliknij „Zapisz jako” i zapisz go. Aby go zapisać, przejdź do okna dialogowego „Zapisz jako” i wybierz „SVG”.
Jak zaimportować plik Svg do obrazu?
Używając HTML, obraz można zapisać bezpośrednio w dokumencie za pomocą *svg= Ta procedura pozwoli ci otworzyć obraz SVG w kodzie VS lub innym IDE i skopiować kod, który zostanie następnie wklejony do elementu body> w twoim dokumencie HTML. Jeśli wszystko zostanie poprawnie wykonane, Twoja witryna powinna wyglądać dokładnie tak, jak na poniższym obrazku.
Svg: Jak upewnić się, że Twoje pliki wyświetlają się prawidłowo w witrynie internetowej
Tworzenie pięknej grafiki za pomocą sva jest proste, ale prawidłowe wyświetlanie plików w witrynie może być trudne. Być może używasz niewłaściwego typu treści na swoim serwerze, ponieważ poprawnie łączysz SVG, ale przeglądarka go nie wyświetla. Aby rozwiązać ten problem, musisz najpierw dodać plik SVG do swojego serwera WWW. W takim przypadku będziesz mógł wybrać format konwersji i pobrania.
Ilustrator interaktywny SVG
Dodanie interaktywności do plików SVG może być świetnym sposobem na uczynienie ich bardziej wciągającymi i bogatymi w informacje. W programie Illustrator możesz dodać interaktywność, dodając hiperłącza i animacje do grafiki SVG . Hiperłącza można dodawać do dowolnego obiektu i umożliwiają one odsyłanie do innej strony internetowej lub pliku. Animacje można dodawać do obiektów za pomocą panelu Oś czasu i można ich używać do tworzenia prostych animacji, takich jak ruch obiektu lub zanikanie.
Program Adobe Illustrator poczynił pewne postępy w zakresie obsługi standardu internetowego, ale nadal istnieją obszary, w których wymaga ulepszeń. Rezultatem będzie rozdęty SVG , ponieważ wszelkie informacje w pliku są uwzględnione, a tym samym rozdęty plik. Zbłąkane punkty, pomalowane obiekty i puste ścieżki tekstowe można usunąć za pomocą polecenia „Wyczyść”. Węzły nazywane są Obiektami (węzłami). Węzły to obiekty w SVG (takie jak linia, wielokąt, grupa itd.). Węzły mają kilka różnych cech, w tym identyfikator, klasę i styl. W stylu węzła używane są elementy wypełnienia i obrysu.
Procesu dodawania klas do węzła programu Illustrator nie można zautomatyzować. Krytyczne znaczenie ma identyfikacja obiektów, które zawierają dane lub podlegają przekształceniom. Najprostszym sposobem nazwania ścieżki jest podanie numeru jednostki, jak pokazano powyżej; nazwy te są następnie konwertowane na identyfikator SVG podczas zapisywania jako pliki. W projekcie z wieloma ścieżkami na „jednostkę” dobrym pomysłem jest oznaczenie każdej ścieżki i pogrupowanie ich według nazwy.
Ilustrator ustawień eksportu SVG
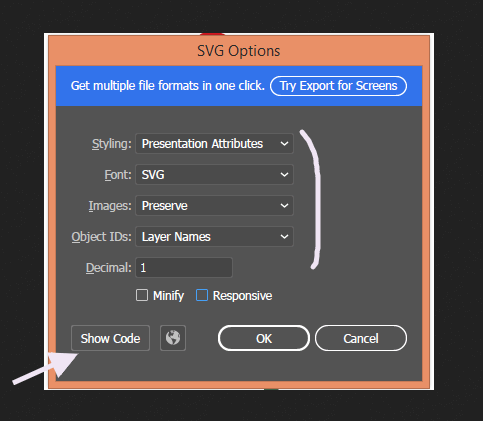
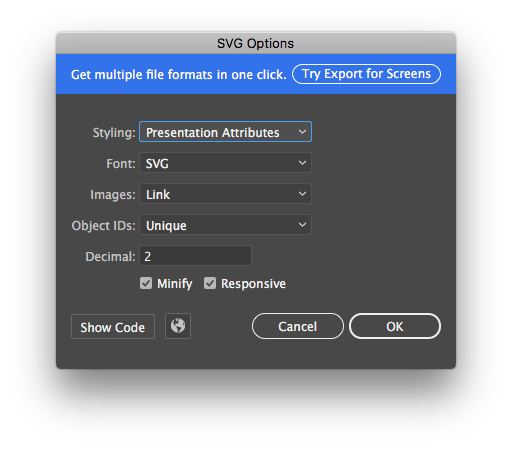
Podczas eksportowania pliku SVG z programu Illustrator dostępnych jest kilka różnych ustawień, które można dostosować, aby zmienić jakość i rozmiar eksportowanego pliku. Ustawienia te obejmują rozdzielczość, osadzanie czcionek i optymalizację pliku dla różnych przeglądarek.
Jak za pomocą programu Illustrator można eksportować obrazy sva do sieci? Adobe Illustrator zapewnia trzy metody zapisywania SVG. File Export To Twoja złota droga do dobrobytu. Zarówno styl wbudowany, jak i wewnętrzny CSS są przydatne, jeśli mamy duży plik SVG , który chcemy zoptymalizować. Masz dwie opcje, jeśli chcesz użyć grafiki rastrowej (takiej jak JPG) w swoim SVG. Wybór czcionki jest znacznie bardziej opłacalną opcją, szczególnie w przypadku większych obrazów. Możesz zmienić swoje litery z czcionki na wektor, konwertując je na kontury.
Jeśli masz problem z wyświetlaniem, możesz tracić wzrost wydajności; jeśli jednak nie będziesz przestrzegać wytycznych dotyczących ułatwień dostępu, ucierpi na tym Twoja wydajność. Jeśli użyjesz więcej niż jednego SVG z mniej niż jedną nazwą klasy, skończysz stylizując rzeczy, których nie zamierzałeś. Najczęstszym sposobem wyboru liczby dziesiętnej 2 jest użycie odwrotności. Wyłączając responsywność, dodajemy wysokość i szerokość do podstawowych plików SVG . W CSS musimy zdefiniować szerokość i wysokość, a CSS zignoruje to, co zostało zdefiniowane w SVG.
Pomijanie kropki dziesiętnej
Fakt, że nie będziesz w stanie pokazać swoim czytelnikom lub przeglądającym pliku w wyższej rozdzielczości niż ta, do której go wyeksportujesz, nie będzie wymagał dokładności dziesiętnej podczas eksportowania do bloga lub strony internetowej. W takim przypadku możesz po prostu wybrać plik JPEG lub PNG o niższej rozdzielczości i zapisać plik jako nieprzekonwertowany znak dziesiętny.
