Jak przetestować swój kod SVG
Opublikowany: 2023-03-03SVG, czyli Scalable Vector Graphics, to format obrazu, który zyskuje na popularności ze względu na możliwość skalowania do dowolnego rozmiaru bez utraty jakości. Wraz z rosnącą popularnością coraz więcej programistów zastanawia się, jak przetestować swój kod SVG. Istnieje kilka różnych sposobów testowania kodu SVG. Pierwszym z nich jest użycie internetowej przeglądarki SVG, takiej jak ta dostarczana przez W3C. Ta przeglądarka pozwoli Ci zobaczyć, jak Twój kod będzie renderowany w różnych przeglądarkach i może być pomocnym narzędziem do debugowania. Innym sposobem przetestowania kodu SVG jest użycie lokalnego serwera. Umożliwi to przeglądanie kodu w przeglądarce bez konieczności przesyłania go na działający serwer. Jest to dobra opcja, jeśli chcesz przetestować kod, który nie jest jeszcze gotowy do produkcji. Na koniec możesz także użyć edytora tekstu do przetestowania kodu. Jest to dobra opcja do testowania małych fragmentów kodu lub do testowania kodu , który nie jest gotowy do wdrożenia. Bez względu na to, którą metodę wybierzesz, testowanie kodu SVG jest ważną częścią procesu programowania. Poświęcając czas na przetestowanie kodu, możesz mieć pewność, że będzie on poprawnie renderowany we wszystkich przeglądarkach i urządzeniach.
Jak wyświetlić podgląd obrazu Svg?

Istnieje kilka sposobów podglądu obrazu SVG . Jednym ze sposobów jest otwarcie go w nowej karcie przeglądarki. Innym sposobem jest użycie internetowej przeglądarki SVG, takiej jak https://www.w3schools.com/graphics/svg_viewer.asp.
Jak wyświetlić plik Svg?

SVG to format grafiki wektorowej obsługiwany przez większość nowoczesnych przeglądarek internetowych. Aby wyświetlić plik SVG , po prostu otwórz go w przeglądarce. Jeśli używasz edytora tekstu, możesz również wyświetlić plik, otwierając go w przeglądarce SVG, takiej jak Inkscape lub Adobe Illustrator.
Chociaż pliki można edytować w podstawowym edytorze tekstu, takim jak Notatnik, lub w zaawansowanym edytorze graficznym, takim jak CorelDRAW, nie działają one podobnie do plików tostera. Odczytywanie i edytowanie plików SVG nie zawsze jest proste. Ze względu na czasochłonność edytowania plików SVG wymagany jest edytor wektorów. Jednak ze względu na zalety plików SVG dobrze nadają się do szerokiej gamy grafik. Ponieważ są to pliki wektorowe, są wyraźne i łatwe do edycji. Ponieważ większość z nich można przeglądać w przeglądarce, można je łatwo udostępniać innym. Ponadto mogą być używane w dowolnym popularnym edytorze graficznym, ponieważ są obsługiwane.
Pliki SVG obsługiwane przez wszystkie główne przeglądarki
Wszystkie główne przeglądarki obsługują format pliku svg . Ponieważ pliki SVG są obsługiwane przez wszystkie główne przeglądarki, jeśli nie możesz ich otworzyć w żadnym innym programie, przejdź do Plik.
Czy plik Svg jest czytelny dla człowieka?

Tak, SVG jest czytelny dla człowieka. Kod składa się z tagów XML, które są łatwe do odczytania i zrozumienia. Ponadto kształty i kolory, które składają się na obraz, można łatwo zidentyfikować.
Dlaczego SVG to najlepszy wybór dla grafiki i ikon
Jest to format pliku wektorowego, który można edytować za pomocą edytora tekstu, kompresować, przeszukiwać i tworzyć automatycznie, można go zintegrować z HTML, można go animować, można go używać do tworzenia środowisk graficznych i można go wykorzystywane do tworzenia stron internetowych
Ze względu na swoją przezroczystość, pliki PNG i s vo gans są doskonałym wyborem dla internetowych logo i grafiki. Należy zauważyć, że pliki PNG są najbardziej odpowiednim wyborem dla przezroczystych plików rastrowych. Podczas pracy z pikselami i przezroczystością preferowane jest używanie plików PNG zamiast SVG.
Element graficzny SVG można zastosować do tekstu> za pomocą gradientu, wzoru, ścieżki przycinającej, maski lub filtra. Jeśli tekst nie jest zawarty w elemencie *text* w pliku SVG, nie jest wyświetlany.
Czy pliki Svgs mogą być responsywne?
W rezultacie najważniejszym aspektem jest usunięcie atrybutów szerokości i wysokości, które są często udostępniane przez większość aplikacji. W rezultacie nowoczesne przeglądarki mogą renderować SVG tak responsywnie, jak to tylko możliwe.
Chociaż jest to dość proste, rozmiar obrazu SVG może mieć znaczenie na etapie renderowania. Możesz użyć obrazu SVG w taki sam sposób, jak każdego innego obrazu na swojej stronie. Jeśli jednak SVG jest renderowany na stronie, a następnie zmienia rozmiar, może to mieć znaczący wpływ na końcowe renderowanie strony. Gdy plik SVG jest ładowany po raz pierwszy w przeglądarce, jest mierzony w rozmiarze kontenera nadrzędnego. W przypadku tego elementu typem może być element *iframe* lub *style*. W obu przypadkach rozmiar pliku SVG jest określany na podstawie szerokości i wysokości elementu. Aby zmienić rozmiar obrazu SVG po jego załadowaniu, musisz najpierw ustawić atrybut size znacznika svg . Wartość tego atrybutu jest określana przez dodanie dwuelementowego wektora. Pierwszy element to szerokość SVG w pikselach, a drugi to wysokość. Aby zmienić rozmiar obrazu SVG przed jego załadowaniem, możesz użyć atrybutów width i height znacznika.img().
Znaczenie skalowalnej grafiki wektorowej
pliki wektorowe, znane również jako pliki SVG, to pliki z instrukcjami generowania kształtów na ekranie komputera. Tworząc plik SVG, określasz współrzędne punktów na ekranie, w których kształty mają się pojawiać. Scribbs można skalować w górę lub w dół bez utraty jakości, ponieważ są one niezależne od rozdzielczości. Co więcej, svgs mogą być odczytywane przez czytniki ekranu, co oznacza, że osoby niepełnosprawne mogą zrozumieć, co czytają lub co to przedstawia.

Przetestuj kod SVG
To jest test kodu svg.
Przetestuj Svg online
Istnieje kilka sposobów testowania online skalowalnej grafiki wektorowej (SVG). Jednym z nich jest użycie walidatora online World Wide Web Consortium (W3C) pod adresem https://validator.w3.org/#validate_by_upload. Innym jest otwarcie pliku SVG w edytorze tekstu i sprawdzenie kodu pod kątem błędów.
Testuj ścieżkę SVG
Testowa ścieżka SVG to linia lub kształt, który można dodać do obrazu SVG. Można go używać do tworzenia wielu różnych efektów i jest to świetny sposób na dodanie zainteresowania i głębi obrazowi.
Jaka jest ścieżka pliku Svg?
Ścieżki są definiowane w SVG przez element „ścieżka”, który jest częścią elementu ścieżki. Ogólnie wszystkie kształty są opisane w następujący sposób: ich równoważna ścieżka, czyli to, czym jest kształt. Nie ma równoważnej ścieżki dla elementu „ścieżka” (tylko sama ścieżka).
Jak umieścić tekst w ścieżce Svg?
Element *textPath* SVG służy do konwersji tekstu na określoną ścieżkę. Tekst może być renderowany ze ścieżką, jeśli jest zawarty w elemencie *path* z atrybutem href i odwołaniem do elementu path. Kompresja adresu URL do ścieżki lub podstawowego kształtu jest określana jako href.
Jak przetestować Svg Jest
Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób na przetestowanie SVG za pomocą Jest będzie się różnić w zależności od projektu. Jednak niektóre wskazówki, jak przetestować SVG za pomocą Jest, obejmują: -Używanie funkcji „migawki” do tworzenia podstawowego obrazu SVG, a następnie porównywania przyszłych zmian tego obrazu. -Testowanie danych wyjściowych SVG przy użyciu funkcji „toMatchInlineSnapshot”. -Tworzenie niestandardowego transformatora Jest w celu wstawienia obrazów SVG do wyników testu.
Px } }); Svg w reakcji
br> Zastępuje „f” w svgr zależnością. To polecenie pozwoli ci dodać następującą zależność do twojego projektu: svgr. Dodaj przędzę na ściereczce do naczyń. Jeśli wolisz, możesz również użyć następującego polecenia: Po zainstalowaniu npm uruchom program npm install svgr. Wystarczy stworzyć prosty komponent svgr br>. Kod [br] służy do stworzenia prostego komponentu svgr. Utwórz obraz z pliku svg i zaimportuj element reakcji; wyeksportuj obraz domyślny: Svg.createElement(React.createElement('div'), style: 100px ); W Reactbr> użyj SVG. Nadszedł czas, aby zacząć wdrażać go w swoich projektach React po nauczeniu się, jak go skonfigurować i stworzeniu prostego komponentu svgr. Zanim zaczniesz, musisz najpierw dodać bibliotekę svgr do swojego projektu. Można to osiągnąć, dodając następujący wiersz do pliku package. Oto zmienne: *svgr: *1.0.6. Po zaimportowaniu biblioteki svgr projekt będzie gotowy. Można to osiągnąć, dodając następujący wiersz do pliku React najwyższego poziomu. Słowo „svg” pochodzi od słowa „swug”. Następnym krokiem jest zbudowanie nowego komponentu React. Można to zrobić, wpisując następujący kod: *br. Utwórz pierwszy element w swoim interfejsie użytkownika; następnie wyeksportuj domyślny element, używając stylu: styl: 100%. Po utworzeniu prostego komponentu SVgr możesz zacząć go używać w swoim projekcie. W tym celu wpisz kod *br>. Aby zaimportować plik Svg, przejdź do „svg”, a następnie „reaguj” i wyeksportuj go jako domyślny.
Adres URL obrazu SVG do testowania
Adres URL obrazu SVG to adres URL określający lokalizację pliku obrazu SVG. Adres URL może również określać szerokość i wysokość obrazu, a także inne opcjonalne parametry.
Obrazy Svg świetnie nadają się do SEO i polerowania strony
W rezultacie, jeśli masz pliki SVG, które chcesz umieścić w swojej witrynie, są one doskonałym sposobem na poprawę SEO, a jednocześnie uczynią Twoją witrynę bardziej atrakcyjną.
Przeglądarka plików SVG
Przeglądarka SVG to rodzaj oprogramowania, które umożliwia użytkownikom przeglądanie plików Scalable Vector Graphics (SVG). Pliki te są zwykle tworzone za pomocą oprogramowania do rysowania wektorowego i można je otwierać i przeglądać za pomocą dowolnej przeglądarki SVG. Niektóre popularne przeglądarki SVG to Adobe Illustrator, Inkscape i CorelDRAW.
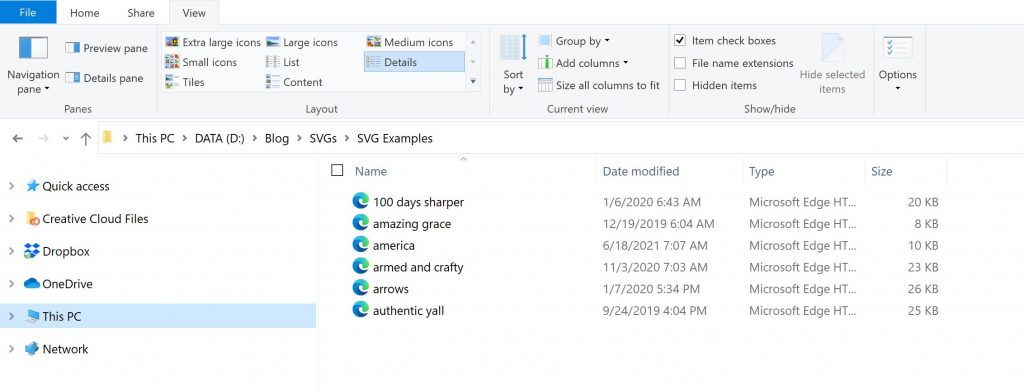
Miniatury prawdopodobnie nie są zbyt częste w twoim przypadku i większość ludzi nie używa ich tak często. Nie są już dostępne z powodu braku zasobów. Chociaż kiedyś były popularnym sposobem przeglądania plików w Eksploratorze plików, już nie działają, ponieważ większość przeglądarek ich nie obsługuje. Jeśli nie korzystasz z miniatur SVG , darmowe narzędzie PowerToys firmy Microsoft może Ci w tym pomóc. Najnowsza wersja PowerToys zawiera funkcję, która pozwala wybrać, które miniatury mają być wyświetlane. W Eksploratorze plików, jeśli nie chcesz korzystać z PowerToys, dostępne jest bezpłatne narzędzie „PowerToys”, które pomoże Ci znaleźć miniatury obrazów SVG.
Dlaczego pliki Svg są najlepszym typem obrazu
Ponieważ te pliki są obrazami wektorowymi , można je skalować lub dostosowywać, co zapewnia wyższą jakość obrazów. Możesz także zmieniać ich kolor, obracać je i wykonywać inne czynności, aby wydawały się jaśniejsze. Ponieważ pliki SVG są obrazami wektorowymi, można je zmniejszać lub zwiększać bez utraty jakości. Funkcja powiększania w przeglądarkach internetowych umożliwia bliższe przyjrzenie się plikom SVG podczas ich przeglądania. Aby powiększyć lub pomniejszyć, wystarczy nacisnąć klawisze kursora. Klawiszy strzałek można również używać do obracania obrazu. Możesz zobaczyć obraz pliku SVG w Eksploratorze Windows za pomocą okienka podglądu. Możesz wyświetlić żądany plik, klikając okienko podglądu w prawym górnym rogu okna. Obraz można również obracać i zmieniać kolor.
