Jak przekształcić SVG 360
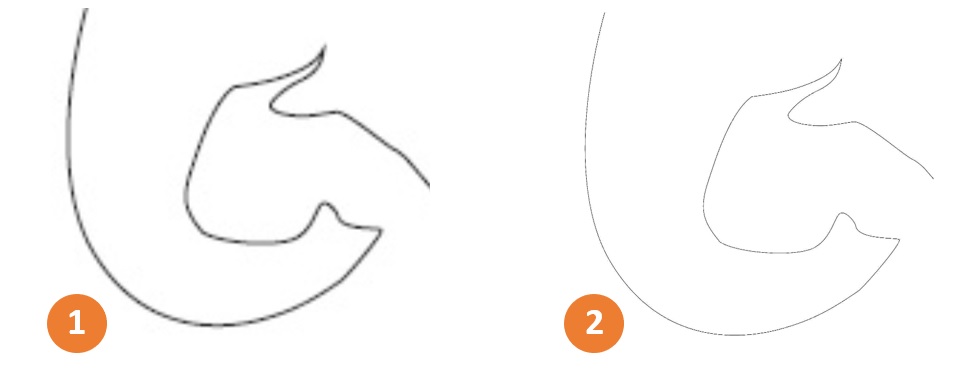
Opublikowany: 2023-01-13Jeśli chodzi o przekształcanie svg 360, jest kilka rzeczy, o których musisz pamiętać. Przede wszystkim musisz upewnić się, że plik ma właściwy format. Po drugie, musisz upewnić się, że masz zainstalowane odpowiednie oprogramowanie na swoim komputerze. Wreszcie, musisz mieć jasne zrozumienie procesu, który zamierzasz podjąć.
W ten sam sposób, w jaki elementami HTML można manipulować za pomocą funkcji przekształcających, elementami HTML można manipulować za pomocą funkcji przekształcających w sva. Wiele z tych samych rzeczy, które występują w elementach HTML, nie występuje w elementach SVG. Nie możemy używać wartości % dla funkcji tłumaczenia (wartości % nie zadziałałyby również dla transformacji CSS) i nie możemy używać wartości kąta obrotu lub pochylenia z obrotem lub pochyleniem. Jak widać, elementy HTML mają swoje pochodzenie w 50%. W przypadku SVG płótno jest umieszczane na 0 0s. Gdy wystąpi obrót, skala lub przekształcenie pochylenia, wyniki będą różne dla różnych źródeł. Nasze elementy są przesuwane w przeciwnym kierunku, gdy je tłumaczymy.
translateX(tx), translateY(ty) i translate(tx[, ty) to trzy funkcje tłumaczenia dostępne dla elementów HTML i SVG. Każda z tych operacji ma ustaloną parę współrzędnych x i y (zdefiniowanych przez współrzędne elementu). Element można przesuwać o tx wzdłuż osi x lub o ty wzdłuż osi y w trzeciej funkcji translacji. Obrót powierzchni przesuwa elementy i ich układy współrzędnych wokół ich stałych punktów początkowych. Stopnie (stopnie), radiany (rad), obroty (obroty) lub gradiany (grady) to wartości, które można wyrazić. Jeśli musimy użyć wartości calc(), na przykład calc(25turn – 30deg), możemy to zrobić w przeglądarce Chrome 38+/Opera 25+, ale obecnie nie jest to obsługiwane. Ponieważ funkcja calc() może być używana jako wartość kąta dla funkcjirotate(), nowy Firefox 59+ zawiera tę funkcję.
W naszym CSS możemy również dodać wartość transform-origin, aby ułatwić symulację parametrów x i y. Używając atrybutu transform w pliku SVG, element i jego współrzędne systemowe są po prostu obracane wokół punktu określonego przez drugi i trzeci argument funkcjirotate() za każdym razem, gdy zostaną napotkane. W tym przykładzie musimy odwrócić obrót, obracając (-45 140 105), a nie obracając (-45). Aby obrócić dany element o 90 stopni wokół jego prawego dolnego rogu, a następnie o 90 stopni wokół jego prawego górnego rogu, podajemy tylko stały punkt każdego obrotu. Jak mogę uzyskać ten sam efekt dzięki transformacjom CSS? Jest to łatwe dla pierwszego obrotu, ponieważ możemy ustawić początek transformacji na prawy dolny róg, ale co z drugim obrotem? Jeśli połączymy go łańcuchem po pierwszym, po prostu ponownie obróci się o 90 stopni.
Transformacja skali jest obliczana na podstawie położenia współrzędnych w początku układu współrzędnych. Współczynnik skalowania w zakresie (-1, 1) rozszerza element, a poza tym zakresem go zmniejsza. Jeśli tylko jeden współczynnik skalowania różni się od drugiego, istnieje również skalowanie kierunkowe. Aby to osiągnąć, możemy albo ustawić odpowiedni początek transformacji, albo połączyć go w łańcuch. Wystarczające zniekształca element, powodując, że pojawia się on jako koła i okręgi, w przeciwieństwie do translacji lub obrotu. Po zastosowaniu transformacji kąt skosu osi zmienia się z pozycji końcowej i początkowej. Wartość danego znaku jest dodawana do wartości początkowej w wyniku dodatniego kąta skosu w przedziale [ [0*, 90].
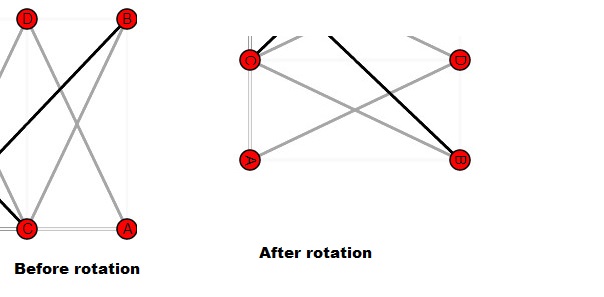
Musimy zachować stałą współrzędną x, jeśli pochylamy wzdłuż osi x, ale współrzędna y zmienia się o pewną wartość, jeśli pochylamy wzdłuż osi y. Operacja pochylenia, podobnie jak skalowanie, wpływa na pozycję, z której pochodzi układ współrzędnych elementu. Po połączeniu dwóch przekształceń skośnych o tym samym kącie wzdłuż tej samej osi na wyniki mają wpływ dwa różne czynniki. Powyższy rysunek przedstawia zarówno przypadki HTML, jak i SVG. W obu przypadkach nasze kąty to 60 stopni, ale wyróżnia nas znak współrzędnej y prawego górnego rogu. We właściwości CSS transform kąt jest wyrażeniem pochodzącym z wartości z jednostką. Aby połączyć stopnie (deg), radiany (rad), obroty (turns) lub gradiany (grads), użyj do tego celu calc().
transformacje, podobnie jak w HTML, mogą być używane do obracania, skalowania i pochylania elementu. W IE możemy nawet osiągnąć pożądany rezultat, używając połączonych transformacji jako wartości atrybutu SVG . Nawet jeśli jest brzydka, jest poprawa. Dlaczego nie ma na to prostszego sposobu? W poniższym kodzie gwiazda jest kształtem przypominającym wielokąt. Poniższy obraz pokazuje, w jaki sposób ramki są ustawione względem początku (0 0) płótna. Aby sprawdzić, czy pasują, najedź kursorem na pary x,y w kodzie lub na same punkty. Dla każdej gwiazdy możemy utworzyć obrót w oparciu o indeks gwiazdy — powiedzmy, losowy kąt, ale o określonym kącie.
Jak obrócić kształt w SVG?

Istnieje kilka różnych sposobów obracania kształtu w svg. Jednym ze sposobów jest użycie atrybutu transform. Na przykład, jeśli chcesz obrócić prostokąt o 45 stopni, użyjesz następującego kodu: Innym sposobem obrócenia kształtu jest użycie metody obracania elementu svg . Na przykład, jeśli chcesz obrócić okrąg o 90 stopni, użyjesz następującego kodu: var circle = document.querySelector('circle'); circle.setAttribute('przekształć', 'obróć(90)');
Ta implementacja JavaScript ułatwia obracanie elementu. Możesz wybrać dowolny element, który chcesz obrócić, klikając przycisk obracania elementu. Funkcjęrotate() można znaleźć za pomocą selektora typu elementu. Kod elementu powinien zawierać funkcję obracania. Wyniki będą widoczne po ponownym uruchomieniu przeglądarki.
Stosowanie tłumaczenia w pliku Svg
Tłumacz w pliku SVG w następujący sposób: *br Translate() jest używany w funkcji translate(). Korzystając z funkcji translateX() i translateY(), należy pamiętać, że można je czytać w dowolnym języku. br> można użyć do przekształcenia właściwości transform. To tak proste, jak użycie x. Dla każdego atrybutu będziesz potrzebować y. Przyjrzyjmy się przykładowi, w jaki sposób układ współrzędnych można przesunąć w dół iw prawo.
X rect 10 Możesz uzyskać kod poniżej: *scriptsrc=”https://code.jquery.com/jquery-3.2.1.min.js” br>script src=“https://code.angularjs.org/ 1.3.14/angular.min.js”%27s/script> Wybierz [skrypt] z menu po prawej stronie. (*br) br> body> br> br> svg width=”400″ height=200. Wypełnij tekst kolorem niebieskim, używając odpowiedniego koloru wypełnienia. */svg> *br> Ta strona została wygenerowana przy użyciu następującego formatu: (*) (funkcja()) oznacza, że dokument jest gotowy.
$(#svg));)
var rect = svg.prost(br>). Maksymalna liczba znaków to dziesięć.
Wynikiem równania jest dziesięć. Dla tego pomiaru szerokość wynosi 100 mm. Najwyższe osoby są przedstawione na poniższych rysunkach jako mające 100 funtów lub więcej. Tłumaczenie jest tłumaczone na 50, 50 lub 50.
Trzeba było obrócić (45).
*br /skrypt/
Jak skalować importowane SVG w Fusion 360?

Aby przeskalować zaimportowany svg w fusion 360, wybierz svg w oknie projektu i kliknij narzędzie „skala” w panelu modyfikacji. Wprowadź żądany współczynnik skali w oknie dialogowym skali i kliknij „OK”.
Możesz zmienić szkic, klikając prawym przyciskiem myszy Fusion 360 i wybierając „Nowy szkic”.
Wybierz opcję Wstaw SVG, a następnie wybierz płaszczyznę, na której chcesz wstawić plik SVG.
Jeśli wybierzesz ikonę folderu, będziesz mógł wybrać plik SVG, który następnie zostanie dodany do szkicu.
Przekształć Svg

Plik SVG to plik skalowalnej grafiki wektorowej. Rodzimym formatem programu Adobe Illustrator jest .ai. Jednak wiele innych aplikacji, takich jak Adobe Photoshop, Sketch, Inkscape i Microsoft Visual Studio Code, może otwierać i edytować pliki SVG. Podczas eksportowania kompozycji w formacie SVG można określić poziom dokładności pliku, wybierając liczbę miejsc dziesiętnych w oknie dialogowym Opcje SVG. Im większa liczba miejsc dziesiętnych, tym dokładniejszy będzie plik. Jednak plik będzie również większy.

Konwertuj, skaluj, obracaj, skewX, skewY i matrix to tylko niektóre z właściwości atrybutu transform, których można użyć do zmiany obiektów SVG . Trzy funkcje przekształcające to translateX (tx), translateY (ty) i translate (tx, ty). Konwertuje element z tx na ty, który jest następnie wyrażany przez oś x i oś y. Skalowanie to użycie współczynnika skalowania do przekształcenia obiektu. Funkcja może przyjmować tylko jedną lub dwie wartości, aby określić skalowanie przestrzeni poziomej i pionowej. Przekształcenie osi układu współrzędnych o określony kąt jest znane jako działanie skośne. Obrót elementu SVG nie zniekształca jego struktury ani nie powoduje utraty równoległości, kątów ani odległości, jak w przypadku translacji. Funkcja skewX(angle) powoduje, że pojawiające się pionowe linie obracają się w kierunku podanego kąta. Jeśli określisz tylko kąt i cx, wartość jest nieprawidłowa i obrót nie jest wykonywany.
Możesz używać obrazów SVG do tworzenia układów, ikon i grafiki dla aplikacji internetowych i stron internetowych. To narzędzie może być również używane do tworzenia ilustracji do książek, czasopism lub innych publikacji.
Poniżej przedstawiono niektóre sposoby tworzenia i używania plików SVG. Korzystanie z internetowego edytora SVG, takiego jak Adobe Illustrator lub Inkscape, jest realną opcją. Alternatywnie możesz użyć dedykowanego edytora SVG, takiego jak Inkscape lub Illustrator. Tworzenie plików SVG można wykonać w edytorze tekstu, takim jak Microsoft Word lub Notatnik.
Podczas tworzenia nowego pliku sveiw można go zapisać w różnych formatach, w tym PDF, EPS i SVG. Możesz użyć swoich plików SVG do utworzenia pliku obrazu, który możesz wyeksportować do strony internetowej lub aplikacji.
Format obrazu wektorowego oparty na języku XML to dwuwymiarowy format graficzny. Proces regulacji rozmiaru obrazu nie powoduje utraty jakości ani szczegółów. Plik wektorowy to typ obrazu, który opisuje obraz jako kształt, ścieżkę, tekst lub filtr. Kiedy obraz wektorowy jest skalowany, zachowuje swoje kształty.
Jak przetłumaczyć w SVG?
Aby przesunąć układ współrzędnych, specyfikacja translacji zajmuje całą siatkę i umieszcza ją w nowym miejscu na płótnie. transform=translate(wartość-x, wartość-y) to atrybut translacji wartości, który konwertuje wartości x i y na wartość. Jako przetłumaczony termin, ruch odnosi się do ruchu.
Jak obrócić plik Svg w HTML?
Możesz umieścić właściwość obracania (180 stopni) w selektorze typu elementu, korzystając z przykładowego fragmentu kodu typu elementu poniżej. Odpowiedź można zapisać tutaj.
Co robi Transform Property?
Poniżej znajdują się definicje i przykłady użycia. przekształca element na podstawie transformacji 2D lub 3D . Za pomocą tej właściwości można obracać, skalować, przesuwać, pochylać itd.
Odwróć transformację SVG
Atrybut svg transform służy do określenia transformacji, która ma zostać zastosowana do elementu i jego elementów potomnych. Atrybutu transform można użyć do odwrócenia elementu wokół danego punktu. Punkt można określić za pomocą atrybutu transform-origin.
W tym poście omówimy, jak rozwiązać zagadkę programistyczną Css Flip Svg . Korzystając z szerokiej gamy różnych przykładów, możliwe było rozwiązanie problemu. Jeśli chcesz wykonać kopię lustrzaną pliku SVG, użyj przeciągania n, aby go przesłać, lub przeciągnij n, aby upuścić go do edytora. Gdy plik SVG jest aktywowany, można go odbić w pionie lub poziomie, obracając go w poziomie. Funkcja transformująca obrót(x, y) określa obrót punktu w stopniach wokół niego. Źródło transformacji zostanie ustawione na 50%, jeśli wartość początkowa wynosi 50% i 0%, jeśli wartość początkowa wynosi 50%. Obrót środka jest spowodowany obrotem środka. Nie wymaga modyfikacji pliku SVG. Atrybut viewBox określa pozycję i wymiar w przestrzeni użytkownika rzutni SVG.
Jak obrócić prostokąt Svg
Aby obrócić prostokąt svg, możesz użyć jednej z następujących właściwości CSS: obrót: obrót (-45 100 100).
Obróć Svg Css
Aby obrócić obiekt svg za pomocą css, musisz najpierw wybrać obiekt. Po wybraniu obiektu można użyć właściwości transform, aby obrócić obiekt o określoną liczbę stopni.
Jeśli napiszesz cokolwiek w edytorze HTML, trafi to na górę pliku HTML w podstawowym szablonie HTML5. To miejsce, w którym należy szukać elementów wysokiego poziomu, takich jak znacznik HTML. CSS można zastosować do pióra za pomocą dowolnego arkusza stylów dostępnego w Internecie. Za pomocą skryptu możesz łatwo zastosować go do pióra z dowolnego miejsca w Internecie. Jeśli umieścisz tutaj adres URL, JavaScript w piórze zostanie dodany przed umieszczeniem adresu URL w odpowiedniej kolejności. Przed złożeniem wniosku spróbujemy przetworzyć skrypt, do którego linkujesz, jeśli zawiera on rozszerzenie pliku, które nie jest obsługiwane przez preprocesor.
Jak obrócić element w CSS?
Przyjrzyjmy się składni CSS obracania (): transform obrót(kąt); „Kąt” reprezentuje liczbę stopni, o jaką element powinien się obracać. Możesz określić obrót zgodnie z ruchem wskazówek zegara, używając dodatniej liczby stopni (np. 45).
Funkcja CSS Rotate().
Korzystając z tej funkcji, możesz tworzyć różnorodne efekty, w tym obrót elementu wokół jego środka, co można zrobić, obracając go wokół pionowego lub poziomego środka.
rotate() to zorientowana obiektowo metoda, której można używać w różnych kontekstach, w tym do pozycjonowania dokumentów i tworzenia efektów wizualnych.
Funkcjarotate() może być łączona z innymi właściwościami CSS w celu uzyskania bardziej wyrafinowanych efektów, tak jak ma to miejsce w przypadku wszystkich jej funkcji.
Możesz łatwo tworzyć różnorodne efekty na swojej stronie internetowej za pomocą funkcji CSSrotate().
Transformacja Svg = objaśnienie macierzy
Atrybut transformacji SVG może przyjmować różne wartości, w tym macierz. Wartość macierzy służy do określenia transformacji w postaci macierzy transformacji złożonej z sześciu wartości. Pierwsze cztery wartości określają współrzędne x i y dwóch punktów definiujących oś obrotu, a dwie ostatnie wartości określają współrzędne x i y punktu, wokół którego element jest obracany.
Pojedyncze, lokalne przekształcenia nazywane są operacjami macierzowymi (np. translacja, obrót, skalowanie, pochylanie) i można je sklasyfikować jako konkatenację. Jeśli chcesz, aby obiekt obrócił się o r stopni wokół punktu (x), musisz najpierw przełożyć współrzędne na (x, y), a następnie obrócić współrzędne z powrotem do pierwotnej pozycji. Proces łączenia wielu „lokalnych” przekształceń w jeden wynik jest znany jako tworzenie łańcuchów. Powoduje to nieco niezręczną sytuację, ponieważ transformacje 2D nie mają stanu przemiennego. Macierz transformacji to potężne narzędzie, którego można odpowiednio używać do obsługi złożonych animacji. Odkryłem, że pisanie przekształceń w określonej kolejności pozwala mi śledzić sumy. Chociaż jest to bardzo zaawansowany przykład krótkiego kodu, zawiera bogactwo informacji o przekształceniach macierzowych, które mogą być przydatne w bardziej zaawansowanych animacjach.
Dlaczego powinieneś używać atrybutu Viewbox w Svg
Co to jest viewbox? ViewBox to właściwość, która określa wymiary i położenie rzutni SVG w przestrzeni użytkownika. W atrybucie viewBox reprezentowana jest lista czterech liczb: min-x, min-y, szerokość i wysokość. Jak mogę obrócić prostokąt w SVG? Transformacja opisuje obrót kształtu w SVG, gdzie źródło brzmi transform=”rotate(-45 100 100)”. Prostokąt należy obrócić o 45 stopni zgodnie z ruchem wskazówek zegara, przy czym środek obrotu wynosi 100 stopni.
Atrybut transformacji Svg
Atrybut svg transform może być użyty do modyfikacji wyglądu elementu. Na przykład atrybut transform może służyć do zmiany położenia elementu, zmiany rozmiaru elementu lub zmiany kształtu elementu.
Elementy Svg i ich atrybuty
Jakie są przykłady atrybutów SVG ? Atrybuty w elementach HTML można zmieniać w celu określenia, które elementy mają być obsługiwane lub renderowane. Listę wszystkich atrybutów SVG, a także łącza do dokumentacji referencyjnej można znaleźć poniżej, aby pomóc Ci dowiedzieć się, które elementy je obsługują i jak wchodzą w interakcje. Jak skalować elementy SVG? ViewBox można skonfigurować za pomocą jednej opcji: automatycznej wysokości lub szerokości. W takim przypadku przeglądarka dostosuje współczynnik proporcji tak, aby pasował do viewBox.
