Jak zaktualizować motyw WordPress
Opublikowany: 2022-10-18WordPress to system zarządzania treścią (CMS), który umożliwia stworzenie strony internetowej lub bloga od podstaw lub ulepszenie istniejącej strony internetowej. Jest to darmowa i open-source platforma oparta na PHP i MySQL. WordPress to najpopularniejszy kreator stron internetowych na świecie, używany przez miliony ludzi do tworzenia wszystkiego, od prostych stron internetowych po złożone aplikacje dla przedsiębiorstw. Jedną z kluczowych zalet WordPressa jest łatwość użytkowania. Nawet jeśli nie jesteś osobą techniczną, nadal możesz stworzyć piękną stronę internetową za pomocą WordPressa. Kolejną korzyścią jest szeroka gama wtyczek i motywów dostępnych dla WordPress, które pozwalają rozszerzyć funkcjonalność witryny i dostosować jej wygląd. Jeśli używasz motywu WordPress, ważne jest, aby był on aktualny. Motywy WordPress są stale aktualizowane, aby poprawić ich wydajność i bezpieczeństwo. Nieaktualne motywy mogą powodować luki w zabezpieczeniach i problemy ze zgodnością. W tym artykule pokażemy, jak zaktualizować motyw WordPress.
Jedną z najważniejszych rzeczy, które możesz zrobić dla swojej witryny WordPress, jest aktualizowanie jej kodu. Niezwykle ważne jest, aby skorzystać z aktualizacji, aby Twoja witryna była bezpieczna. Utrzymanie aktualnej strony internetowej ma kluczowe znaczenie z trzech powodów: bezpieczeństwo, kompatybilność i funkcje. Ten przewodnik nauczy Cię, jak bezpiecznie korzystać z aktualizacji. Po wydaniu aktualizacji WordPress musisz zaktualizować motywy, wtyczki i rdzeń WordPress. Motywy są aktualizowane, aby były aktualne w najnowszej wersji WordPressa. Są również aktualne, aby korzystać z wszelkich nowych funkcji dodanych przez programistę.
Przed wykonaniem jakichkolwiek aktualizacji należy wykonać kopię zapasową swojej witryny. Dzięki hostingowi Kinsta możesz automatycznie uzyskać dostęp do codziennych kopii zapasowych swojej witryny. Jeśli chcesz od razu wykonać kopię zapasową, możesz to zrobić ręcznie. Jak być może zauważyłeś, mogą wystąpić zmiany w Twojej witrynie od czasu ostatniej kopii zapasowej. Jeśli Twój dostawca hostingu nie zapewnia łatwych kopii zapasowych, musisz użyć wtyczki do tworzenia kopii zapasowych. Chcesz, aby Twoja witryna działała płynnie, jednocześnie minimalizując przestoje lub zakłócenia dla odwiedzających. Kiedy Twoi goście są na najniższym poziomie, warto mieć ich na oku w ciągu dnia (lub pierwszego dnia tygodnia).
Najlepszym środowiskiem testowym jest witryna pomostowa, która jest hostowana na tym samym serwerze, co witryna aktywna . Po utworzeniu kopii witryny testowej w testowaniu użyj adresu URL https://nazwa-witryny-pomostowej.cloud, który będzie służył jako nazwa witryny. Przeniesie Cię do strony testowej, gdzie możesz się zalogować, zaktualizować i przetestować system. Motyw potomny to najbezpieczniejszy sposób aktualizacji niestandardowego motywu WordPress. Możliwe, że zmieniłeś motyw potomny, aby wpłynąć na motyw nadrzędny. Bardzo ważne jest, aby dokładnie określić, jakie zmiany wprowadziłeś, a także w jaki sposób wchodzą one w interakcję z motywem nadrzędnym. Zmiany wprowadzone bezpośrednio w motywie zostaną utracone po aktualizacji motywu.
Wersja podrzędna motywu innej firmy jest wymagana, jeśli chcesz ją edytować. W motywie potomnym możesz włączyć motyw potomny do treści motywu nadrzędnego. Co więcej, motyw nadrzędny może zawierać dodatkowe funkcje, takie jak elementy projektu i funkcjonalność, bez ich całkowitej utraty. Tworząc motyw potomny, tworzysz określone pliki, które można edytować, aby odpowiadały nazwie plików motywu nadrzędnego. Twój motyw mógł zostać zmodyfikowany tak, aby był kompatybilny z WooCommerce, lub mógł zostać stworzony w całości. Jeśli używasz wersji 3.0 lub nowszej, nie potrzebujesz tego. Jeśli do motywu zostały dodane dodatkowe szablony, istnieje większe prawdopodobieństwo, że otrzymasz częstszy scenariusz.

Gdy to zrobisz, będziesz musiał utworzyć motyw podrzędny, a następnie skopiować wszystkie pliki szablonów. Dzięki aktualnemu motywowi będziesz bezpieczniejszy i będziesz mieć dostęp do wszelkich nowych funkcji, które mogą się pojawić. Upewnij się, że masz kopię zapasową witryny testowej przed uruchomieniem aktualizacji, a jeśli chcesz przetestować witrynę testową, zrób to najpierw. Zmiany należy wprowadzać dopiero po ich przygotowaniu do wdrożenia. Powinieneś najpierw utworzyć motyw podrzędny, zanim wprowadzisz w nim jakiekolwiek zmiany.
Jak zaktualizować motyw WordPress?

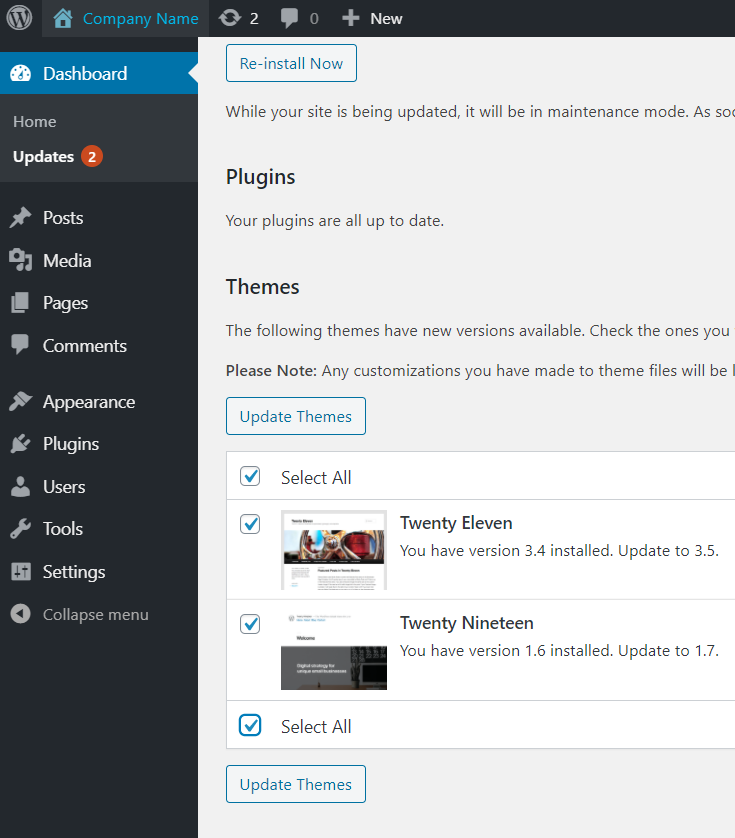
Możesz uaktualnić swój motyw, przechodząc do Pulpit > Wygląd > Motywy, wybierając bieżący i klikając przycisk Aktualizuj teraz . Skończysz, o ile postępujesz zgodnie z instrukcjami. Ponadto, jeśli zautomatyzujesz instalację motywu WordPress, wszelkie wcześniejsze dostosowania motywu zostaną utracone.
Motyw Twojej witryny to zbiór plików, który określa wygląd i zachowanie witryny. Celem motywu jest zapewnienie ogólnego odczucia przy jednoczesnym wyeliminowaniu konieczności kodowania. Motyw może być darmowy, premium lub niestandardowy. Motywy niestandardowe mogą kosztować od 2000 do 40 000 USD, w zależności od wielkości projektu. Każdy renomowany programista będzie kontynuował uaktualnianie motywu zgodnie z potrzebami po jego pierwszym wydaniu. W większości przypadków aktualizacje wydajności wiążą się ze skróceniem czasu ładowania lub usunięciem błędów. Nieedytowany motyw powinien zostać uruchomiony w mniej niż pięć minut.
Jeśli chcesz skrócić przestoje dla swoich klientów, upewnij się, że Twój motyw jest aktualizowany, gdy ruch jest najmniejszy. Jeśli już dostosowałeś kod swojego motywu, musisz przejść przez nieco bardziej skomplikowany proces, aby zaktualizować motyw WordPress. Jeśli chcesz utworzyć witrynę testową, jednym z najprostszych sposobów jest skorzystanie z usług dostawcy hostingu, który zapewnia testowanie jednym kliknięciem. Zanim zaczniesz, skopiuj wszystko (wykonaj kopię zapasową swojej witryny). Czwarty krok to pobranie i zaktualizowanie własnego motywu . Funkcje powinny zostać przetestowane, zreplikowane i ponownie sprawdzone, aby upewnić się, że działają prawidłowo. Następnym krokiem jest skorzystanie ze środowiska tymczasowego i przekazanie aktualizacji do działającej witryny. W kroku 7 porównaj oryginalny motyw potomny z utworzonym, aby sprawdzić, czy brakuje jakichkolwiek funkcji.
Czy mogę zmodyfikować motyw WordPress?
Theme Customizer pozwala dostosować motywy WordPress na podstawie opcji motywu. Aby dokonać wizualnych zmian w motywie, wybierz opcje z domyślnego menu, a następnie wybierz listę niestandardową. Aby wyjaśnić, opcja niestandardowa to taka, która została dodana do motywu za pośrednictwem autora motywu .
