Jak przesłać plik SVG do Shopify
Opublikowany: 2022-12-26Jeśli chcesz przesłać plik SVG na swoje konto Shopify , najpierw musisz wykonać kilka czynności. Na początek musisz mieć plik SVG, który został utworzony i zapisany na komputerze. Gdy już to zrobisz, musisz przejść do sekcji „Motywy” na swoim koncie Shopify i kliknąć opcję „Edytuj HTML/CSS”. Stamtąd będziesz chciał kliknąć folder „Zasoby”, a następnie kliknąć przycisk „Dodaj nowy zasób”. Na koniec będziesz mógł przesłać swój plik SVG, klikając przycisk „Wybierz plik” i wybierając plik z komputera.
Zaleca się użycie formatu pliku obrazu innego niż JPEG lub PNG (oba są formatami rastrowymi). Od samego początku możesz użyć dostosowywania motywu, aby przesłać niestandardowe logo. Ponieważ wiąże się to z edycją kodu w edytorze motywów, będziesz potrzebować pewnej biegłości technicznej, aby wykonać to zadanie. Musisz teraz przesłać obraz z poprzedniego przesłania do pliku.svg. W kroku 3 musisz upewnić się, że maksymalna szerokość i wyrównanie obrazu odpowiadają parametrom w dostosowywaniu motywu. Aby mieć pewność, że logo działa prawidłowo, musisz zaktualizować swój sklep do rozdzielczości ekranu innej niż Twoja.
Czy Shopify zezwala na pliki Svg?

Tak, Shopify umożliwia przesyłanie plików SVG na platformę w celu wykorzystania ich na stronach produktów i materiałach marketingowych. Ten typ pliku może być używany do tworzenia wysokiej jakości obrazów i grafiki, które można skalować do dowolnego rozmiaru bez utraty rozdzielczości. Ponadto pliki SVG można edytować i dostosowywać za pomocą różnych programów, co czyni je wszechstronnym narzędziem do tworzenia niestandardowych obrazów produktów i materiałów marketingowych.
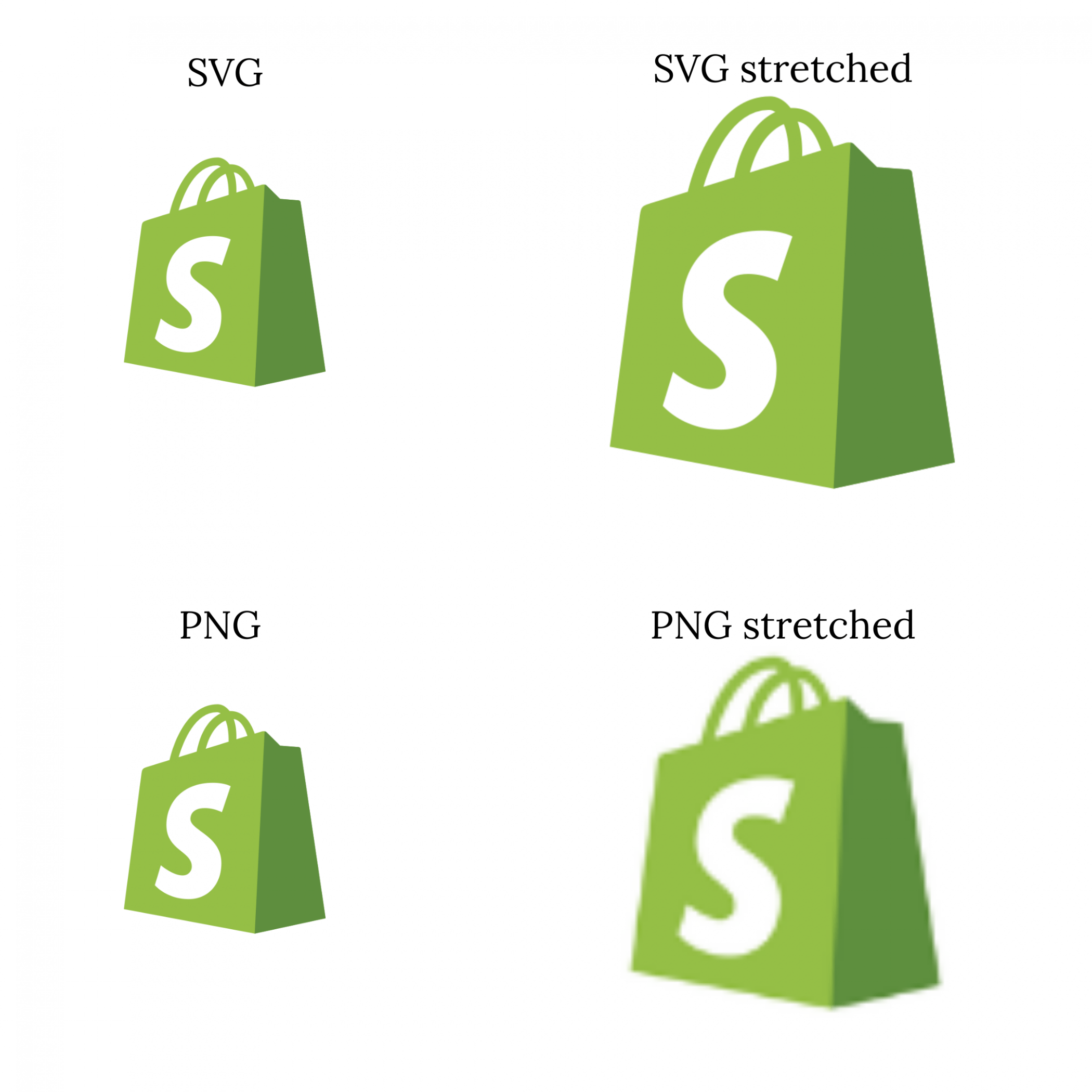
Większość motywów sklepu Shopify (co najwyżej darmowych) nie obsługuje przesyłania. logo VNG . Powyższe porównanie wyraźnie pokazuje, że SVG jest znacznie lepszy od PNG. Kiedy umieścisz profesjonalną stronę internetową przed odwiedzającymi, będzie bardziej prawdopodobne, że będą z nią wchodzić w interakcje. Wiemy, że dobra strona internetowa to taka, która wygląda profesjonalnie i budzi zaufanie do firmy. Jak utworzyć logo w Shopify? W tym artykule możesz dowiedzieć się, jak używać logo SVG.
Canva to świetny wybór, jeśli dopiero zaczynasz projektować, ale nie masz doświadczenia. Możesz go używać za darmo z setkami, jeśli nie tysiącami szablonów. Możesz swobodnie tworzyć i edytować wektory za pomocą aplikacji typu open source Inkscape. Ponieważ oprogramowanie działa na komputerach stacjonarnych z systemami Linux, Mac OS X i Windows, powinieneś być w stanie zainstalować je na swoim komputerze. Jak wspomniano wcześniej, możesz projektować bezpośrednio w Inkscape zamiast używać Canva. Musisz przesłać swoje logo do pulpitu nawigacyjnego Shopify, zanim będzie można go używać w Twojej witrynie. Po wybraniu ikony obrazu skopiuj lub wprowadź adres swojej witryny w formularzu adresu URL, a następnie kliknij przycisk OK.
Następnie musisz wkleić link z plików Shopify w odpowiednim polu. Możesz powiększyć obraz do preferowanego rozmiaru lub przeciągnąć strzałkę zmiany rozmiaru, aby zmniejszyć go do mniejszego rozmiaru za pomocą menu wymiarów. Jeśli używasz debiutanckiego motywu, znajdź kod wyróżniony poniżej, usuń wiersz i wklej go do posta. Wybierz menu rozwijane w panelu Shopify, aby pobrać motyw. Ważna uwaga: przed ponownym przesłaniem musisz najpierw usunąć logo z pierwszego przesłanego pliku.
Rysowanie ścieżki do sukcesu
„szerokość”: 600 pikseli „wysokość”: 400 pikseli. [identyfikator ścieżki] M 359,5 408,5 C 373,5 408,5 373,5 462,5 405,5 462,5 404,5 517,5 ″ /> */svg *br */
Jak zaimportować SVG do mojej witryny?
Aby zaimportować plik SVG do swojej witryny, musisz użyć opcji „ etykietka. '
Znacznik ' służy do osadzania obrazu na stronie internetowej. Atrybut „src” służy do określenia lokalizacji pliku obrazu. Atrybut „alt” służy do określenia alternatywnego tekstu dla obrazu, jeśli obraz nie może zostać wyświetlony.

Tworzy dla ciebie dwa pliki po uruchomieniu w określonym folderze: all-icons.js i Svsg-insider.html, które są plikami zawierającymi wszystkie pliki .svg. Wydaje mi się to tak: używam mapowania HTML w moich aplikacjach, aby zobaczyć, jak wyglądają ikony i jak je zaimportować; posiadanie mapy HTML sprawia, że jest to o wiele łatwiejsze. Narzędzie Svg-inliner to fantastyczny wybór, jeśli chcesz wyeksportować swoje pliki SVG w postaci komponentów React (domyślnie) lub tylko ciągów znaków. Ustawienie SVGO jest dostępne w CLI w serwisie GitHub pod adresem https://github.com/cuginoAle/svg-liner in/blob/master/helpers.js. Jest to tak proste, jak zainstalowanie go globalnie raz, a następnie uruchamianie za każdym razem, gdy dodajesz newsvg do folderu, aby był bardziej użyteczny w regularnych odstępach czasu.
Czy mogę przesłać plik Svg?
Jeśli chcesz dodać lub zmienić post, możesz to zrobić w tej nowej sekcji. W edytorze postów prześlesz swój plik SVG tak, jakby był to dowolny inny plik graficzny. Za pomocą edytora można utworzyć blok obrazu, a następnie zaimportować plik SVG. WordPress obsługuje teraz przesyłanie i osadzanie plików svg.
Pliki Scalable Vector Graphics (SVG) nie są domyślnie obsługiwane przez WordPress. W tym artykule omówimy, czym są SVG i jak można je włączyć w WordPress. Omówimy również pewne ograniczenia, jeśli zdecydujesz się na wektor. Ponieważ pliki SVG są formatem wektorowym , można je skalować zarówno w przeglądarkach, jak i narzędziach do edycji zdjęć. Możesz znacznie przyspieszyć swoją witrynę WordPress, jeśli używasz plików SVG, ponieważ zmniejszają one ogólny rozmiar strony. Zazwyczaj porównując rozmiary plików, są one mniejsze niż pliki PNG lub JPG. Plik SVG jest plikiem XML, który naraża go na szereg luk, które nie są zawarte w standardowych formatach obrazów.
Udostępnianie na platformach społecznościowych, takich jak Facebook i Twitter, nie jest możliwe w przypadku plików SVG. Celem sanityzacji jest wyczyszczenie lub wstrzyknięcie kodu, tak aby nie stanowił zagrożenia dla bezpieczeństwa (na przykład wstrzyknięcie kodu). Amber stworzył wtyczkę znaną jako Safe SVG, która wykorzystuje standard grafiki wektorowej . Przesłanie obrazu do biblioteki SVG-Sanitizer daje obraz PostScript. Pliki SVG można również przeglądać w bibliotece multimediów tak, jakby były zwykłymi obrazami. Ponadto wtyczka jest również dostępna jako bezpłatna wersja na stronie wpsvg.com, co pozwala ograniczyć liczbę osób, które mogą przesyłać pliki SVG. Upewnij się, że GZIP jest włączony na twoim serwerze, jeśli nie znasz typu pliku SVG. Chociaż rdzeń WordPress nie wspiera ani nie obsługuje żadnej z tych wtyczek ani metod, nadal możesz z nich korzystać na własne ryzyko.
Wiele różnych przeglądarek obsługuje teraz obrazy SVG jako formaty obrazów, co pozwala na ich użycie w różnych kontekstach. Obrazy mogą być używane w elementach HTML z img> lub svg> jako formatami obrazów. Ponadto przeglądarki umożliwiają użytkownikom pobieranie i używanie obrazów SVG jako grafiki. Podczas eksportowania obrazu SVG jako JPG należy wybrać format JPG z menu rozwijanego.
Plusy i minusy używania obrazów Svg
Ponieważ obrazy SVG są bezpłatne, są popularnym wyborem dla logo, ikon i innych grafik. W rezultacie, ponieważ SVG jest formatem pliku wektorowego, nie nadaje się do obrazów wysokiej jakości ze szczegółowymi teksturami i szczegółami. Jeśli potrzebujesz logo, ikon lub innej grafiki wykorzystującej proste kolory i kształty, użyj grafiki wektorowej. Bardzo ważne jest przeprowadzenie wczesnego testu, aby upewnić się, że starsze przeglądarki mogą poprawnie obsługiwać obrazy SVG.
Shopify Svg
Shopify to platforma dla firm każdej wielkości do tworzenia sklepu internetowego. Shopify oferuje użytkownikom dostosowywalną platformę, łatwy w obsłudze proces realizacji transakcji oraz szeroki zakres funkcji. Jedną z funkcji oferowanych przez Shopify jest możliwość dodawania plików SVG do stron produktów. Oznacza to, że możesz dodawać obrazy wektorowe do stron produktów, co może pomóc w stworzeniu bardziej profesjonalnie wyglądającej strony.
Shopify nie obsługuje plików Svg
to platforma e-commerce obsługująca różne formaty, w tym SVG. Jednak Shopify nie obsługuje plików SVG, a jeśli dodasz plik SVG do swojego konta Shopify, zostanie on zablokowany. Musisz przekonwertować czcionkę lub przesłać niestandardowe ikony , aby używać sva w swoim sklepie Shopify.
