Jak używać układu siatki do wyświetlania postów WordPress
Opublikowany: 2022-08-30Czy chcesz wyświetlać swoje posty WordPress w formacie siatki?
Podczas prezentowania treści w WordPress, układ siatki zapewnia dodatkowe opcje. Może się to przydać podczas projektowania niestandardowych stron. W tym artykule nauczymy Cię, jak szybko wyświetlać posty WordPress w stylu siatki w dowolnym miejscu witryny.
Kiedy potrzebujesz układu siatki WordPress?
Każdy motyw WordPress obsługuje klasyczny pionowy styl postów na blogu, który sprawdza się w większości witryn. Ten styl może jednak zająć dużo miejsca, zwłaszcza jeśli masz dużo artykułów. Jeśli tworzysz niestandardową stronę główną swojego bloga, możesz użyć stylu siatki, aby pokazać swoją najnowszą zawartość.
To pozwoli Ci dodać więcej rzeczy do swojej strony głównej. Ponadto siatka postów zaakcentuje polecane zdjęcia, czyniąc je bardziej atrakcyjnymi estetycznie i możliwymi do kliknięcia. Siatka postów może być również wykorzystana do wyświetlenia Twojego kreatywnego portfolio i innych form unikalnego materiału.
Korzystając z edytora bloków, utwórz układ siatki postów WordPress.
Korzystając z edytora bloków WordPress, możesz łatwo wyświetlać swoje posty i miniatury w układzie siatki postów. Możesz zbudować własną siatkę za pomocą wbudowanego bloku siatki słupków.
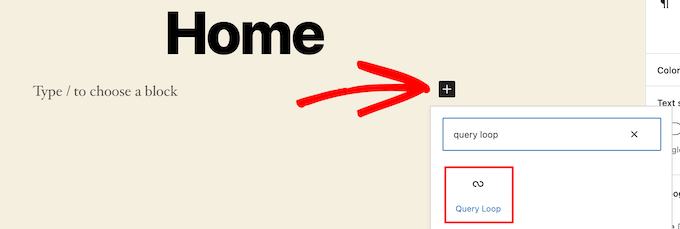
Otwórz stronę, którą chcesz zmienić, a następnie kliknij przycisk dodawania bloku „Plus”, wyszukaj „Pętla zapytań”, a następnie kliknij blok, aby go dodać.

Ten blok zawiera twoją pętlę postów na twojej stronie.
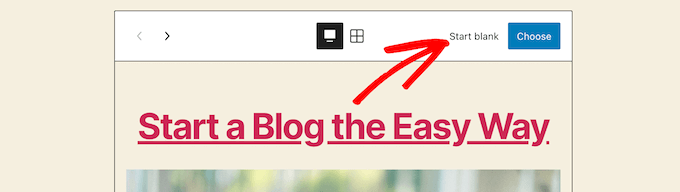
Następnie u góry bloku wybierz „Rozpocznij puste”, aby utworzyć siatkę wpisów.

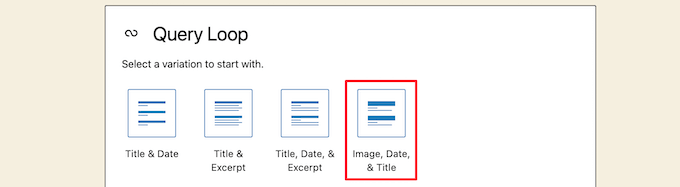
W zależności od rodzaju informacji, które chcesz wyświetlić w siatce postów, masz kilka opcji.
Wybierzemy „Obraz, datę i tytuł”, ale możesz robić, co chcesz.

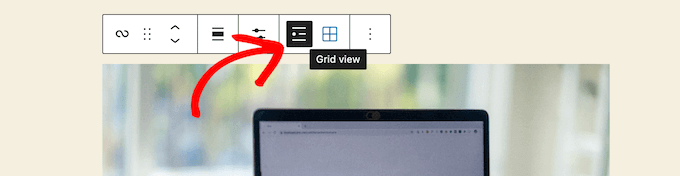
Następnie najedź myszką na obraz i wybierz opcję „Widok siatki”.
Spowoduje to przekształcenie Twojej listy w siatkę postów.

Wyświetlane informacje można następnie dostosować.
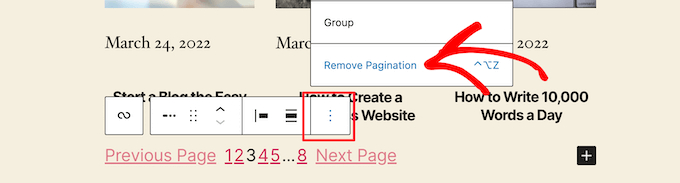
Najpierw usuniemy paginację na dole bloku. Wystarczy go kliknąć i wybrać menu opcji „Trzy kropki”.
Następnie wybierz „Usuń paginację”.

Spowoduje to automatyczne usunięcie elementu z bloku.
Podobnie możesz usunąć daty z postów lub pozostawić dodatkowe informacje o poście dla swoich czytelników.
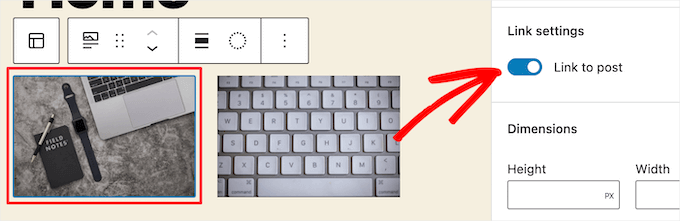
Następnie dodamy linki zarówno do miniatury posta, jak i tytułu posta.
Po prostu kliknij miniaturę swojego posta i przełącz przełącznik „Link do posta” w polu opcji po prawej stronie.

Następnie powtórz proces dla tytułu posta.
Po zakończeniu kliknij przycisk „Aktualizuj” lub „Opublikuj”, aby opublikować siatkę postów.
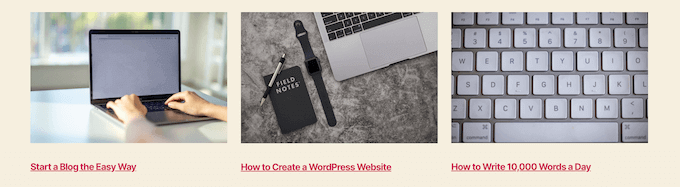
Możesz teraz wyświetlić nową siatkę postów WordPress, odwiedzając swoją witrynę WordPress.

Następnie powtórz proces dla tytułu posta. Po zakończeniu kliknij przycisk „Aktualizuj” lub „Opublikuj”, aby opublikować siatkę postów. Możesz teraz wyświetlić nową siatkę postów WordPress, odwiedzając swoją witrynę WordPress.
Dodając kod do WordPress, możesz utworzyć układ siatki postów WordPress.
Takie podejście wymaga podstawowej wiedzy na temat wstawiania kodu do WordPressa. Zanim zaczniesz dodawać kod, musisz najpierw ustalić nowy rozmiar obrazu dla siatki postów.
Następnie znajdź plik motywu WordPress, do którego dodasz fragment kodu. Możesz na przykład dołączyć go do swojego pliku single.php, aby wyświetlał się na dole wszystkich twoich artykułów. Możesz także stworzyć własny szablon strony, aby wyświetlić układ siatki postów na blogu z miniaturami.

Następnie możesz zacząć dodawać kod do WordPressa. Przykładowy kod podzielimy sekcja po sekcji, ponieważ jest bardzo długi. Aby rozpocząć, wstaw następujący fragment kodu do pliku szablonu motywu.
<?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts*/ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?>Zapytanie w pętli post jest konfigurowane w tym wierszu kodu. Jeśli chcesz, możesz zmienić zmienną „posty na stronie”, aby wyświetlać więcej postów na stronie.
Następnie w pliku szablonu motywu wklej następujący fragment kodu.
<?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?>Ta linia kodu tworzy dwie kolumny dla naszych artykułów, wyświetlające tytuł i zdjęcie posta. Generuje również klasę CSS, którą później ostylujemy. Odnosi się również do „obrazu posta”, który należy zastąpić nazwą rozmiaru obrazu, który został utworzony wcześniej.
Następnie na koniec dodaj następujący fragment kodu.
<?php $counter++; endwhile; //Post Navigation code goes here endif; ?>Ten fragment kodu po prostu zamyka pętlę. Umożliwia również dodanie nawigacji po wpisach, ale ponieważ większość właścicieli witryn używa do tego innej wtyczki, nie uwzględniliśmy jej, aby uniknąć konfliktów kodu.
Oto jak wygląda cały fragment kodu.
<div> <?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts) */ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?> <?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?> <?php $counter++; endwhile; //Pagination can go here if you want it. endif; ?> </div>Aby upewnić się, że siatka postów wyświetla się poprawnie, dodaj następujący kod CSS do swojej witryny.
#gridcontainer{ margin: 20px 0; width: 100%; } #gridcontainer h2 a{ color: #77787a; font-size: 13px; } #gridcontainer .griditemleft{ float: left; width: 278px; margin: 0 40px 40px 0; } #gridcontainer .griditemright{ float: left; width: 278px; } #gridcontainer .postimage{ margin: 0 0 10px 0; }Eksperymentuj, aby zbadać wpływ różnych selektorów CSS na różne komponenty pętli postów.
Mamy nadzieję, że ten artykuł był przydatny w nauce wyświetlania postów WordPress w stylu siatki.
