Jak użyć obrazu SVG jako obrazu tła w CSS
Opublikowany: 2023-03-01SVG to świetny sposób na dodawanie obrazów do stron internetowych. Możesz ich użyć do dodania ilustracji, logo, a nawet obrazów tła. W tym artykule pokażemy, jak używać obrazu SVG jako obrazu tła w CSS. Najpierw musisz znaleźć obraz SVG, którego chcesz użyć. Istnieje kilka witryn oferujących bezpłatne obrazy SVG, takie jak The Noun Project i Open Clip Art. Po znalezieniu obrazu musisz go pobrać i zapisać na komputerze. Następnie otwórz obraz w edytorze tekstu i skopiuj kod. Następnie otwórz plik CSS i wklej kod do pliku. Na koniec dodaj do swojego pliku następujący kod CSS: body { obraz tła: url(“image.svg”); } Zastąp „image.svg” nazwą pliku obrazu SVG. To wszystko! Możesz teraz użyć obrazu SVG jako obrazu tła w CSS.
Poniższe kroki przeprowadzą Cię przez proces tworzenia svagetów za pomocą CSS (obrazy tła). Jeśli chcesz utworzyć obraz tła CSS, możesz użyć jednej z dwóch metod. Bardzo ważne jest, aby zlokalizować ścieżkę do pliku lub system plików. Jeśli dodasz plik SVG do właściwości obrazu tła, możesz sprawić, że obraz będzie wyglądał przyjemniej. Jedną z zalet jest to, że jest niezwykle przydatny. CSS jest używany do stylizowania ich jako tła SVG. Właściwości tła CSS są używane do określania wyglądu strony.
W ramach tego artykułu przyjrzymy się, jak wstawić pliki SVG do obrazu tła właściwości CSS . Korzystając z tej metody, nie można uzyskać efektów warstw za pomocą warstw kontenerów div. Wszystkie powiązane właściwości tła oraz fakt, że można nakładać warstwy tła, sprawiają, że jest to niezwykle atrakcyjna aplikacja. Wydaje mi się, że coś takiego można zaimplementować w rzeczywistej aplikacji.
Ze względu na swój dwuwymiarowy charakter, format pliku obrazu SVG został stworzony dla grafiki internetowej. Posiada również dużą bibliotekę funkcji animacji, przezroczystości, gradientu i przezroczystości, co ułatwia skalowanie i utrzymanie jakości.
Ponieważ tło SVG jest traktowane podobnie jak każdy inny obraz, nie można go zmienić w żaden sposób, na przykład w kolorze wypełnienia.
Czy mogę używać SVG jako obrazu tła Css?

Korzystając z CSS, możesz również użyć obrazu SVG jako obrazu tła, podobnie jak PNG, JPG lub GIF. Jest to płynna jazda ze względu na jego zdolność adaptacji i ostrość. Jeśli chcesz, możesz wykonać dowolne zadanie, które może wykonać grafika rastrowa, takie jak powtarzanie.
Jest to format pliku, który ma możliwość generowania zarówno plików animowanych, jak i przezroczystych. Pomimo ograniczonego zastosowania jest doskonałym wyborem dla zaawansowanej grafiki ze względu na niski koszt.
Jak ustawić szerokość i wysokość elementu Svg
Aby sobie z tym poradzić, istnieje kilka opcji. Jest to tak proste, jak ustawienie wysokości i szerokości kodu w CSS przed jego skalowaniem. Asvg ma wysokość 100x i szerokość 200x. Możesz użyć tej metody, aby określić swój wzrost i szerokość bez względu na to, jakiego CSS używasz. Możesz także użyć zewnętrznego pliku CSS. Będziesz mógł określić szerokość i wysokość pliku CSS, a także dołączyć kod SVG z tagiem *link. Możesz oddzielić wysokość i szerokość od kodu SVG, używając svg *width *%C2%A2%A2%A2%A2%A2%A22 height (auto). Jeśli wybierzesz jedną z tych opcji, powinieneś zwrócić uwagę na proporcje. Jeśli domyślna szerokość lub wysokość jest zbyt mała, plik SVG zostanie przeskalowany w celu dopasowania do nowego rozmiaru. Jeśli ustawisz wysokość lub szerokość na mniejszą niż domyślna, plik SVG zostanie powiększony.
Czy pliki Svgs mają tło?
Nie ma ostatecznej odpowiedzi na to pytanie, ponieważ zależy to od implementacji SVG. W niektórych przypadkach plik SVG może mieć zdefiniowane tło w kodzie, a w innych nie. Jednak ogólnie zaleca się, aby pliki SVG nie miały zdefiniowanego tła, ponieważ może to powodować problemy z wyświetlaniem obrazu.
Grafika wektorowa jest skalowalna, podczas gdy pliki programu Photoshop pokazują swoje piksele w miarę powiększania. Podczas eksportowania z programu Photoshop do formatu SVG (który może zawierać bitmapy) należy zapewnić przezroczyste tło, jeśli takie istnieje w programie Photoshop. Jeśli tło pliku svg jest białe, być może trzeba będzie użyć pełnowymiarowego *rect width width100%%22 height*100%%22 fill%22 white/> lub czegoś podobnego. Aby pozbyć się tła, oto kilka technik.
Możesz ustawić wypełnienie na brak na swoim prostowniku. Konieczne jest całkowite usunięcie postaci.
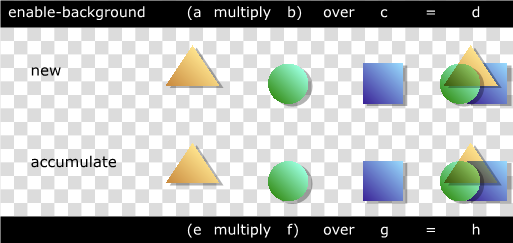
Różnica między włączonym tłem a brakiem tła
Jeśli chcesz, aby obraz tła był włączony i kumulatywny, użyj słowa kluczowego dziedziczenia:
Czyste tło jest włączone… Użycie słowa kluczowego no-background tymczasowo wyłącza akumulację obrazu tła i nadpisuje bieżący obraz, co jest dokładnie tym, czego chcesz.
Jeśli nie masz tła, użyj *br. Jeśli chcesz, aby obraz tła został dodany jako nakładka, użyj słowa kluczowego overlay: *br*, aby wyłączyć proces gromadzenia obrazu. Kiedy kliknę nakładkę, zostanie ona ustawiona na fałsz…
Jaka jest różnica między włączonym tłem a brakiem tła?
Różnica między enable-background i no-background polega na tym, że enable-background pozwala na powiększenie obrazu tła, podczas gdy no-background nie.
Co to jest Svg Włącz tło?

Tło obsługujące format SVG to takie, którego można użyć jako tła dla elementu HTML. Odbywa się to poprzez ustawienie właściwości obrazu tła elementu na plik SVG.
Wspaniałą rzeczą w Svg jest to, że możesz zmienić kolor tła
Jeśli używasz sva, nie musisz ustawiać koloru. Atrybut obrysu pozwala wybrać dowolny kolor tła. Atrybut wypełnienia służy do kolorowania konturów wokół kształtów.
Czy możesz stylizować Svg za pomocą CSS?
Ponieważ właściwości SVG mogą być stylizowane za pomocą CSS jako atrybuty prezentacji lub arkusze stylów, oznacza to, że pseudoklasy CSS, takie jak :hover lub :active, mogą być również stylizowane za pomocą CSS. Nowy SVG 2 zawiera więcej atrybutów prezentacji, których można użyć do stylizowania obrazów.
Niektóre problemy pojawiają się podczas dodawania ikon lub dowolnego innego typu elementu SVG lub obrazu za pomocą elementu <use>. Ten artykuł zawiera przegląd niektórych różnych metod obejścia ograniczeń stylistycznych wprowadzonych przez preferencje użytkownika. Cztery główne elementy dokumentu SVG to jego struktura, kod referencyjny i definicja. Podczas tworzenia szablonu zdefiniuj elementy za pomocą właściwości thedefs(). Aby szablon mógł się odwoływać w innym miejscu dokumentu, musi być zorganizowany w grupy elementów. Jeśli używasz elementu use z istniejącymi elementami, możesz replikować elementy, które zostały już skopiowane, co pozwala na kopiowanie i wklejanie elementów w edytorze graficznym. Co to jest dom cienia?
Czy istnieje sposób sprawdzenia tego DOKUMENTU podrzędnego, aby zobaczyć jego wewnętrzne działanie? Odpowiedź znajduje się w elemencie <use>, który jest klonem samego siebie. Zawartość Shadow DOM można przeglądać za pomocą narzędzi programistycznych Chrome. Aby to zrobić, włącz kontrolę Shadow DOM w zakładce Ogólne w panelu Ustawienia, klikając ikonę koła zębatego w prawym górnym rogu. Shadow DOM jest podobny do zwykłego DOM pod względem swoich właściwości, ale różni się sposobem interakcji z CSS i JavaScript, jeśli chodzi o główny dokument. Potomka ścieżki *> można uniknąć, wybierając jego cel. Ponieważ zwykłe selektory CSS nie mają dostępu do shadow DOM, musimy użyć selektorów CSS.

Poniżej przedstawiono skrót definiowania właściwości CSS elementu w atrybutach prezentacji. W rezultacie to właśnie ze względu na swój charakter przyczyniają się do kaskady stylów w mniej oczekiwany sposób. Te atrybuty prezentacji to arkusze stylów autorytetu niskiego poziomu, które można łatwo delegować do dowolnej innej definicji stylu. Tylko odziedziczone style kaskady stylów mają atrybuty prezentacji siły. Style wywodzące się z elementu będą przekazywane z pokolenia na pokolenie, podobnie jak style wywodzące się z elementu. W przypadku jakiejkolwiek innej deklaracji stylu nie ma to wpływu na atrybuty prezentacji. Można to osiągnąć poprzez zdefiniowanie zewnętrznej deklaracji stylu, powodując zadeklarowanie atrybutu prezentacji.
Ułatwia to użycie słowa kluczowego CSS dziedziczenie. Spójrz na poniższy przykład, w którym ikona lodów ma jedną ścieżkę, z którą chcemy, aby kolor wypełnienia zmieniał się w różnych sytuacjach. Cała zawartość CSS może być bardzo użyteczna, nawet jeśli jest to ekstremalna miara. Ta deklaracja zasadniczo odziedziczy właściwości elementu po swoich przodkach. Można to zrobić we wszystkich przeglądarkach, które obsługują właściwość all (więcej informacji znajduje się we wpisie dotyczącym właściwości). Używając zmiennej CSS currentColor, możemy określić dwa różne kolory dla każdego elementu zamiast jednego. Ta metoda ma na celu umożliwienie zastosowania zarówno właściwości wypełnienia, jak i koloru, a tym samym umożliwienia kaskadowania tych kolorów do zawartości pojemnika poprzez zmienny charakter bieżącego koloru.
Korzystając ze zmiennej currentColor, upewnimy się, że każda kropla z przodu otrzyma inną wartość koloru, zgodnie z właściwością color. To świetny sposób na wykorzystanie dwukolorowych logo. Amelia Bellamy-Royds po raz pierwszy omówiła tę koncepcję w poście na blogu Codepen nieco ponad rok temu. Korzystając ze zmiennych CSS, możesz stylizować zawartość prezentacji bez konieczności wymuszania na przeglądarce zastępowania jakichkolwiek wartości atrybutów prezentacji. Zmienne to jednostki tworzone przez autorów lub użytkowników strony internetowej w celu przechowywania określonych wartości. Zmienne te, w przeciwieństwie do zmiennych preprocesora CSS (takich jak Sass), są bardziej elastyczne i mogą robić więcej rzeczy niż zmienne preprocesora. Jak widać, nie ma ograniczeń co do liczby kopii obrazu, które możesz mieć, a każde użycie może skutkować innym zestawem kolorów i motywem.
To narzędzie może być przydatne, gdy trzeba zmienić wygląd logo na różne sposoby, w zależności od kontekstu lub innych podobnych kontekstów. Pomimo faktu, że możesz tego nie potrzebować lub nie chcieć, nadal możesz używać tych zmiennych z właściwościami wypełnienia i koloru. Wartość zmiennej, której nie udało się załadować zdefiniowanej wartości, zostanie przywrócona do pierwotnego koloru w znaczniku. Będziesz mieć osobny motyw kolorystyczny dla każdej instancji, jeśli zdefiniujesz zestaw wartości zmiennych w CSS. Kaskada CSS pozwala uprościć stylizację zawartości sekcji >use>. Korzystając ze zmiennych CSS, możemy dostosować grafikę w naszym shadow DOM do naszych indywidualnych wymagań. Obecnie jest dostępny tylko w Firefoksie, ale możesz głosować na nie również w innych przeglądarkach. W przyszłości być może uda nam się nawet stylizować treść przy użyciu zmiennych CSS jako parametrów SVG , ponieważ dyskusje na temat używania zmiennych CSS jako parametrów będą kontynuowane.
Niestandardowe ikony są jednym z najczęstszych zastosowań SVG. Dzięki narzędziom gradientu i wypełnienia możesz tworzyć złożone ikony, które są zarówno atrakcyjne wizualnie, jak i wszechstronne funkcjonalnie.
Niestandardowe animacje są również popularnym zastosowaniem SVG. Możesz łatwo tworzyć animacje, które są zarówno atrakcyjne wizualnie, jak i funkcjonalne, definiując i interpolując klatki kluczowe.
Ponieważ CSS ma zestaw filtrów, których można użyć do tworzenia określonych efektów, filtry wbudowane w SVG są bardziej wszechstronne i pozwalają na znacznie bardziej złożone efekty, które można tworzyć w bardzo atrakcyjny sposób.
Korzystając z potężnego narzędzia SVG, możesz łatwo tworzyć niestandardowe ikony, animacje i efekty, aby Twoje strony internetowe wyglądały bardziej atrakcyjnie i były przyjazne dla użytkownika.
Svg: Dodawanie arkuszy stylów
Arkusze stylów można dodawać do treści za pomocą elementu style> SVG. Jest to szczególnie przydatna funkcja do dostosowywania danych wyjściowych SVG dla różnych przeglądarek lub urządzeń. Odwołanie do elementu styl SVG> jest również przydatne, aby dowiedzieć się więcej o elemencie.
Svg jako obraz tła Css
Obrazy SVG mogą być używane jako obrazy tła w CSS. Można to zrobić, używając właściwości background-image i określając adres URL obrazu SVG. Obraz SVG zostanie następnie użyty jako obraz tła dla elementu.
Obraz tła Svg nie jest wyświetlany
Jeśli Twój obraz tła SVG nie wyświetla się, prawdopodobnie używasz niewłaściwej składni. Obrazy tła należy ustawić za pomocą właściwości CSS background-image, a nie elementu.
Obrazy w formacie SVG mogą być używane jako obrazy tła w CSS w taki sam sposób jak PNG, JPG i GIF. Wyjaśni, jak rozwiązać obraz tła css z przykładami. Wystąpił błąd, który należy rozwiązać. Format SVG przeglądarki Chrome nie jest już obsługiwany ze względu na stary format tagów. W rezultacie wpadłem na pomysł wyświetlenia obrazu SVG w Chrome za pomocą pliku . Scalable Vector Graphics (SVG) to skrót od grafiki wektorowej. Służy do tworzenia grafiki wektorowej na potrzeby Internetu. Plik SVG można osadzić za pomocą elementu HTML, jeśli jest on określony jako element w atrybucie src. Jeśli plik SVG nie ma właściwych proporcji, musisz dołączyć atrybut wysokości lub szerokości (lub oba).
Może to być spowodowane tym, że Twój serwer udostępnia plik z nieprawidłową zawartością, na przykład imgsrc=”image.svg” lub CSS background-image, a przeglądarka go nie wyświetla; jeśli jednak plik jest prawidłowo połączony i wszystko wygląda poprawnie, może tak być. Jeśli masz przezroczyste tło dla swojego pliku SVG, nie będziesz mógł zobaczyć obrazu, ponieważ przeglądarki nie obsługują tego typu plików. Ustawienie obrysu na brak spowoduje zerowe krycie obrysu, a ustawienie na jeden spowoduje zerowe krycie obrysu. Co więcej, nie określasz wartości wypełnienia dla elementu 'rect', który domyślnie jest ustawiony na czarny.
Obraz tła CSS
Obraz tła CSS to obraz umieszczony na stronie internetowej za pomocą właściwości tła CSS . Obraz tła jest umieszczany na stronie za treścią i nie jest widoczny, dopóki strona nie zostanie przewinięta.
Podczas korzystania z właściwości background-image do elementu przypisywanych jest jeden lub wiele obrazów tła. Tło elementu składa się z całkowitego rozmiaru elementu (łącznie z wypełnieniem i obramowaniem), a nie z jego marginesu. W przypadku, gdy obraz jest niedostępny, zawsze lepiej jest użyć koloru tła. Oto kilka innych przykładów, jak spróbować samemu. Stwórz bohatera z różnych właściwości tła. Pierwszy obraz może być użyty tylko raz (bez powtórzeń), drugi może być powtórzony. Utwórz tablicę obrazu z gradientem radialnym (trzy kolory) jako element elementu tła (div). Gdy gradient liniowy jest powtarzany, używana jest funkcja repeating-linear-gradient().
Jak ustawić obraz tła w HTML
Właściwość CSS background-image może być użyta do ustawienia obrazu tła w HTML. Korzystając z tej właściwości, możesz utworzyć jeden lub więcej obrazów tła na elemencie. Możesz użyć właściwości CSS background-image, aby ustawić adres URL obrazu w HTML, lub możesz użyć właściwości background-image. Właściwość background-origin CSS może być wykorzystana do określenia pochodzenia obrazu. Wartość właściwości obrazu tła jest określana przez adres URL obrazu, adres URL pochodzenia tła lub wartość powtórzenia tła.
