Jak korzystać z pełnoekranowego edytora bez rozpraszania uwagi w WordPress
Opublikowany: 2023-10-03Czy chcesz korzystać z pełnoekranowego edytora WordPress, który nie rozprasza uwagi?
WordPress jest dostępny z rozbudowanym, bezpłatnym trybem dla pisarzy, który nie rozprasza uwagi. Ten element ukrywa niepotrzebne komponenty i udostępnia pełnoekranowe płótno do tworzenia pisanych treści.
W tym artykule pokażemy, jak szybko korzystać z pełnoekranowego edytora WordPress, który nie rozprasza uwagi.

Dlaczego warto korzystać z całkowicie bezpłatnego edytora pełnoekranowego w WordPress?
Tworzenie postów na blogu to zabieg artystyczny wymagający głębokiej świadomości i skupienia. Jednak wielu pisarzy czuje się rozproszonych przez ekranowe aspekty interfejsu tworzenia WordPressa, takie jak przyciski, kolumny, paski narzędzi i wiele innych.
Tworząc publikację na swojej stronie internetowej WordPress, możesz użyć domyślnych trybów wolnych od zakłóceń, podświetlenia i pełnoekranowego w edytorze bloków, aby uzyskać całkowicie pozbawiony bałaganu i przejrzysty interfejs produkcyjny.

Zastosowanie tych atrybutów może pomóc Ci skupić się na tworzeniu i zwiększyć produktywność poprzez wyeliminowanie przerw, takich jak panel blokowania, menu blokowania, pasek boczny administratora WordPress i inne.
Może to sprawić, że system rzemieślniczy stanie się dla ciebie o wiele przyjemniejszy i uspokajający.
Pozostając przy tym, zobaczmy, jak bardzo łatwo korzystać z pozbawionego rozpraszania edytora pełnoekranowego w WordPress. Omówimy podejścia zarówno do edytora blokowego, jak i tradycyjnego, a możesz skorzystać z szybkich hiperłączy poniżej, aby przejść do podejścia, którego chcesz użyć:
Jak korzystać z rozpraszania Całkowicie darmowy edytor pełnoekranowy w edytorze bloków WordPress
Jeśli do publikowania swoich postów używasz edytora bloków WordPress, możesz szybko przejść na metodę bez rozpraszania uwagi, otwierając nowy lub obecny plik w edytorze.
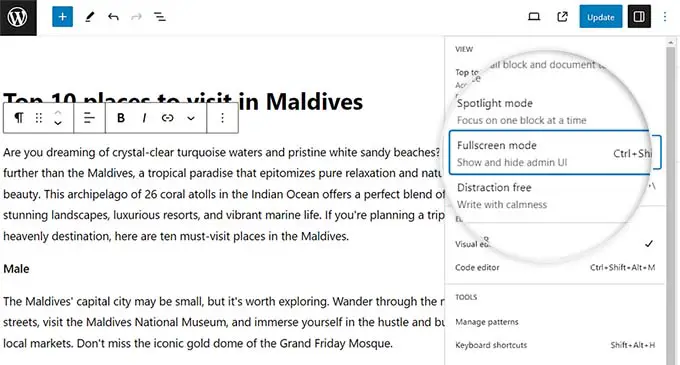
Gdy już tam będziesz, po prostu kliknij ikonę z trzema kropkami w prawym górnym rogu ekranu wyświetlacza.
Spowoduje to otwarcie monitu dokładnie w miejscu, w którym zobaczysz, że tryb pełnoekranowy jest obecnie domyślnie włączony.

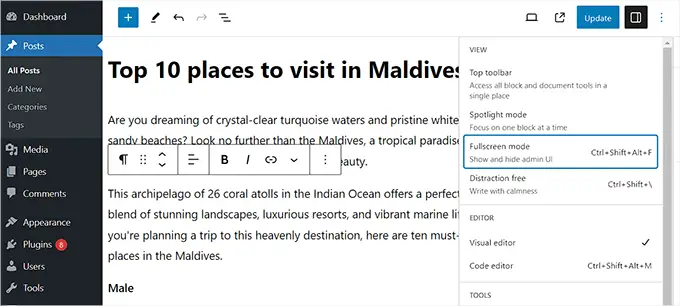
Jeśli odznaczysz tę opcję, pasek boczny administratora WordPress zostanie wyświetlony po lewej stronie edytora treści.
Z drugiej strony sugerujemy pozostawienie tej lokalizacji w obecnym stanie.

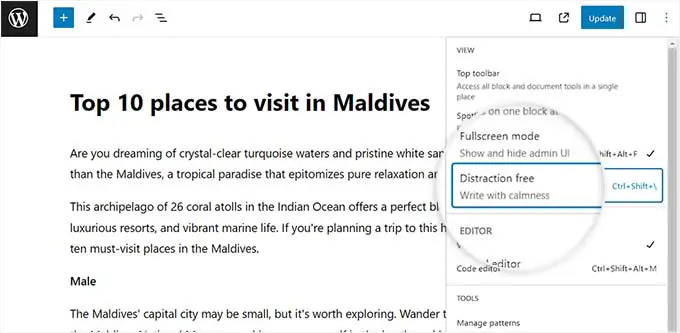
Możesz także pomóc w całkowicie swobodny sposób, klikając trzy kropki u góry.
Wkrótce, przetestuj opcję „Bez rozpraszania” z menu rozwijanego.

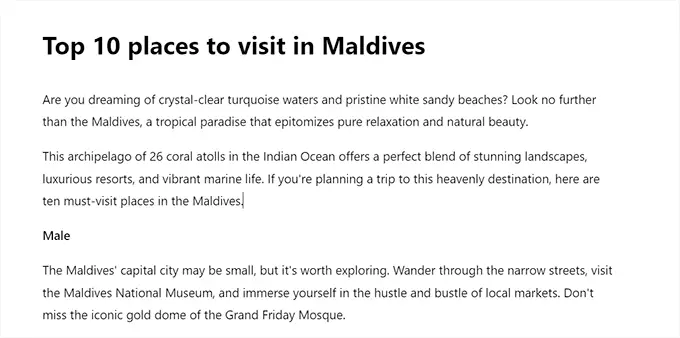
Gdy to zrobisz, opcje panelu blokowego po prawej stronie i opcje menu bloku po lewej stronie natychmiast znikną z wyświetlacza.
Będziesz mieć teraz całkowicie czyste płótno, na którym możesz zacząć komponować swój tekst.

Kiedy skończysz rzemiosło i chcesz całkowicie uwolnić się od rozpraszania uwagi, możesz to również zrobić, najeżdżając myszką na najwyżej ocenioną.
Spowoduje to wyświetlenie menu u góry edytora bloków, dokładnie tam, gdzie możesz kliknąć ikonę z kilkoma kropkami, aby otworzyć menu rozwijane. Następnie odznacz opcję „Bez rozpraszania uwagi”.
Teraz, gdy odkryłeś, jak włączyć tryb pełnoekranowy i tryb wolny od rozpraszania uwagi w edytorze WordPress Gutenberg, czas aktywować metodę podświetlania.
Ten tryb podświetla tylko ostatni blok, na którym wykonujesz i przyciemnia wszystkie pozostałe bloki. Dzięki temu możesz łatwo celować w jeden konkretny blok na raz.
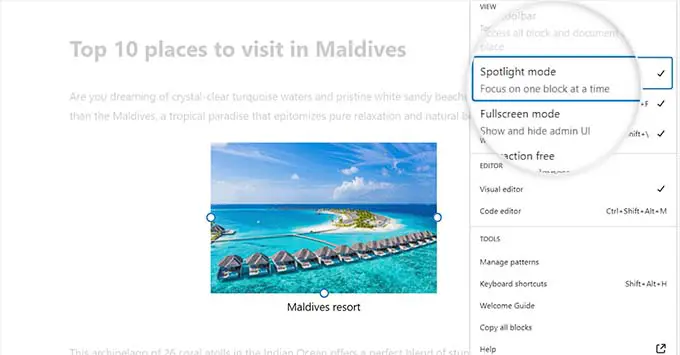
Aby aktywować tryb Spotlight, po prostu kliknij ikonę z kilkoma kropkami w najbardziej odpowiednim rogu ekranu i wybierz opcję „Tryb Spotlight”.

Gdy to zrobisz, na monitorze podświetlony zostanie tylko blok, nad którym aktualnie pracujesz, a reszta będzie przyciemniona w kwalifikacjach.
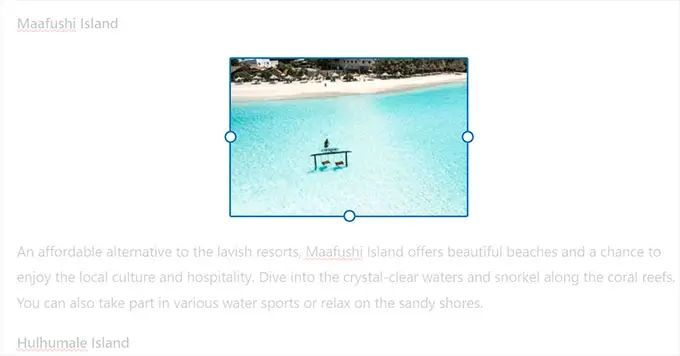
Na przykład, jeśli tworzysz artykuł na stronie internetowej i w tym momencie wprowadzasz zrzuty ekranu lub zdjęcia, na wyświetlaczu zostanie podświetlony tylko blok obrazu, podczas gdy bloki akapitu znikną.


Możesz teraz opublikować swój artykuł na blogu bez rozpraszania uwagi w edytorze bloków WordPress.
Niemniej jednak pamiętaj, że istnieje pasek narzędzi, który mimo wszystko będziesz widzieć na monitorze w trybie wolnym od zakłóceń. Ten pasek narzędzi umożliwia dodawanie nowych bloków, cofanie ulepszeń i wyświetlanie zarysu krótkiego artykułu.

Po zakończeniu nie zapomnij po prostu kliknąć przycisku „Opublikuj” lub „Aktualizuj”, aby zachować ustawienia.
Teraz całkowicie wolne od rozpraszania ustawienia, które skonfigurowałeś, zostaną automatycznie zastosowane dla wszystkich postów i stron internetowych, które edytujesz w edytorze bloków.
Jak korzystać z bezpłatnego edytora pełnoekranowego Distraction w podstawowym edytorze WordPress
Jeśli nawet teraz korzystasz z poprzedniego, klasycznego edytora WordPress, możesz użyć tej strategii, aby aktywować całkowicie darmowy, pełnoekranowy edytor rozpraszający uwagę.
Aby to zrobić, po prostu otwórz nowy lub istniejący artykuł, który Ci się podoba, w tradycyjnym edytorze.
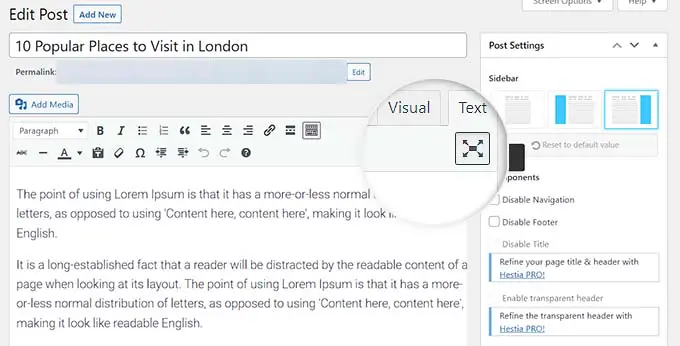
Następnie kliknij przycisk „Tryb produkcji bez rozpraszania uwagi” na pasku menu.

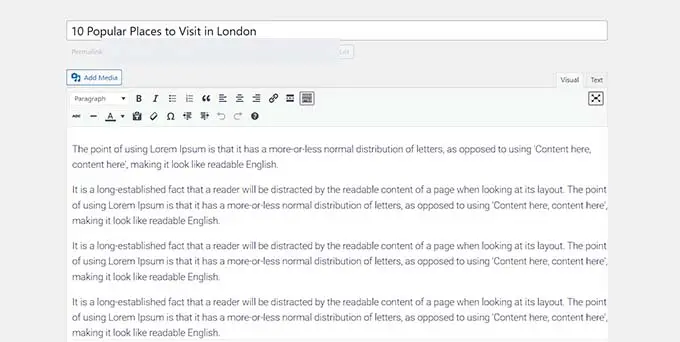
WordPress przekształci teraz wyświetlacz w darmowy, pełnoekranowy edytor.
Edytor pełnoekranowy ma minimalistyczny układ. Posiada pasek menu w górnej części ekranu z rozwiązaniami w zakresie formatowania treści tekstowych, a nawet umożliwia łatwe przełączanie pomiędzy edytorami widocznymi i tekstowymi.

Mimo to edytor pełnoekranowy nie ma przycisku Publikuj ani żadnych metakontenerów do pakowania, w których można by wybierać klasy i tagi.
Po zakończeniu możesz wygodnie zakończyć pracę bez rozpraszania uwagi, najeżdżając myszką na lewą lub odpowiednią część ekranu.
Podejmując się tego, wszystkie ukryte opcje i pulpit nawigacyjny WordPress staną się zauważalne.
Teraz wystarczy kliknąć przycisk „Aktualizuj” lub „Publikuj”, aby zapisać gotowe konfiguracje w sprzedaży detalicznej.

Rekomendacje nagród za zastosowanie edytora bloków WordPress
Oprócz włączenia metody całkowicie pozbawionej rozpraszania uwagi, możesz także skorzystać z innych funkcji edytora bloków, aby poprawić swoją produktywność.
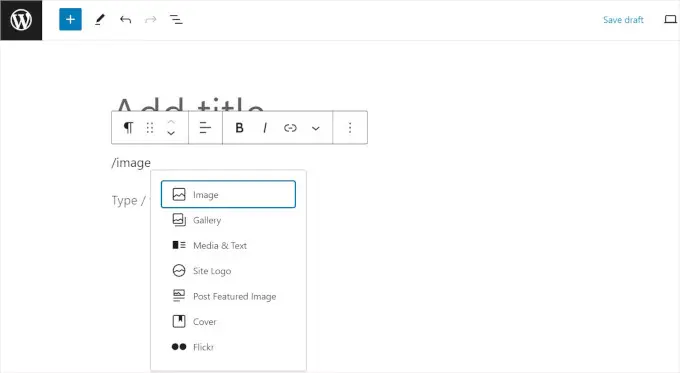
Aby wyjątkowo szybko udostępniać informacje, możesz używać skrótów klawiaturowych. Na przykład po prostu wpisz / w edytorze treści pisanych, przyjętym przez identyfikator bloku, którego chcesz użyć.
Edytor bloków wyświetli następnie bloki, które możesz wstawić bezpośrednio do swojej pisemnej treści, klikając na nie.

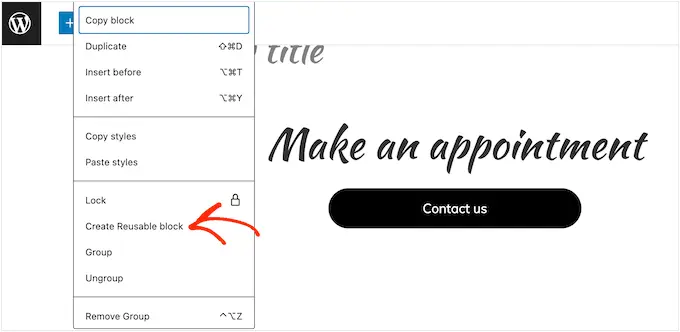
Możesz także użyć elementu bloków wielokrotnego użytku, aby zachować dowolny blok treści i wykorzystać go ponownie w innych postach i stronach internetowych w swojej witrynie.
Może to zaoszczędzić mnóstwo czasu i wysiłku.

Aby okazać się wszechstronnym profesjonalistą w stosowaniu edytora bloków, możesz zapoznać się z naszym pełnym samouczkiem Gutenberga.
Mamy nadzieję, że ten post pomógł Ci nauczyć się korzystać z całkowicie bezpłatnego edytora pełnoekranowego w WordPress. Możesz także zapoznać się z naszym przewodnikiem dla początkujących dotyczącym rozwiązywania problemów gramatycznych i ortograficznych w WordPress oraz naszymi specjalistycznymi wyborami idealnych wtyczek blokujących Gutenberga dla WordPress.
Jeśli wolisz ten artykuł, pamiętaj, aby zasubskrybować nasz kanał YouTube, aby zapoznać się z samouczkami filmowymi WordPress. Znajdziesz nas także na Twitterze i Facebooku.
