Jak korzystać z Elementora: Szczegółowy przewodnik dla początkujących [2022]
Opublikowany: 2022-09-07Chcesz dowiedzieć się, jak korzystać z Elementora do następnego projektu projektowania strony internetowej?
Projektowanie i dostosowywanie własnej strony internetowej. Wydaje się zniechęcające, prawda?
Cóż, już nie! Tworzenie i dostosowywanie stron internetowych jest łatwiejsze niż kiedykolwiek dzięki WordPress i kreatorom stron.
Oprócz zapewniania bezpłatnej platformy do zaznaczania swojej obecności w Internecie, WordPress oferuje również szereg programów do tworzenia stron, które ułatwiają projektowanie i konfigurowanie struktury witryny przy minimalnym wysiłku.
Więc dzisiaj porozmawiamy o jednym z najpopularniejszych kreatorów stron: Elementorze.
W tym szczegółowym przewodniku postaramy się omówić wszystko na temat bezpłatnej wersji Elementora, od procesu instalacji po pomocne sztuczki i wskazówki.
Jeśli dopiero zacząłeś korzystać z Elementora, ten przewodnik pomoże ci lepiej zrozumieć strukturę i funkcjonalność działania kreatora stron Elementor.
Więc bez zbędnych ceregieli, zajmijmy się!
Co to jest Elementor?

Elementor jest jednym z najpopularniejszych wizualnych kreatorów stron WordPress z funkcją przeciągania i upuszczania. Oferuje zaawansowane narzędzia wielozestawowe do budowania pięknych stron internetowych w najprostszy możliwy sposób.
Posiada wiele opcji stylizacji i zapewnia ramy do tworzenia stron internetowych, aby łatwo projektować kreatywne i oszałamiające strony internetowe.
Obecnie Elementor imponująco obsługuje ponad 10 milionów witryn .
Dlaczego Elementor jest popularny?
Być może zastanawiasz się, dlaczego Elementor jest tak popularny i co czyni go tak wyjątkowym.
Mówiąc prościej, Elementor pozwala tworzyć witryny WordPress po prostu rozmieszczając bloki treści - bez dodawania kodu!
Jedną z najbardziej przydatnych i imponujących funkcji jest edycja frontendu, która pozwala na dokonywanie edycji na żywo w witrynie bez plątania się między edytorem a trybem podglądu.
Dlaczego powinieneś używać Elementora
Aby używać i pracować z Elementorem, nie musisz być ekspertem od kodowania ani profesjonalnym programistą internetowym. Elementor udostępnia dziesiątki zaawansowanych widżetów, które można przeciągać, upuszczać i dostosowywać bez pomocy programistów.
Elementor jest dostępny zarówno w wersji bezpłatnej, jak i profesjonalnej, a jeśli jesteś początkującym lub dopiero zaczynasz projektowanie stron internetowych, sugeruję najpierw zagrać w bezpłatną wersję Elementor.
Darmowa wersja zawiera wiele funkcji, które ułatwiają rozpoczęcie procesu projektowania i tworzenie bezbłędnie działających stron internetowych.
Czy Elementor jest bezpłatny?
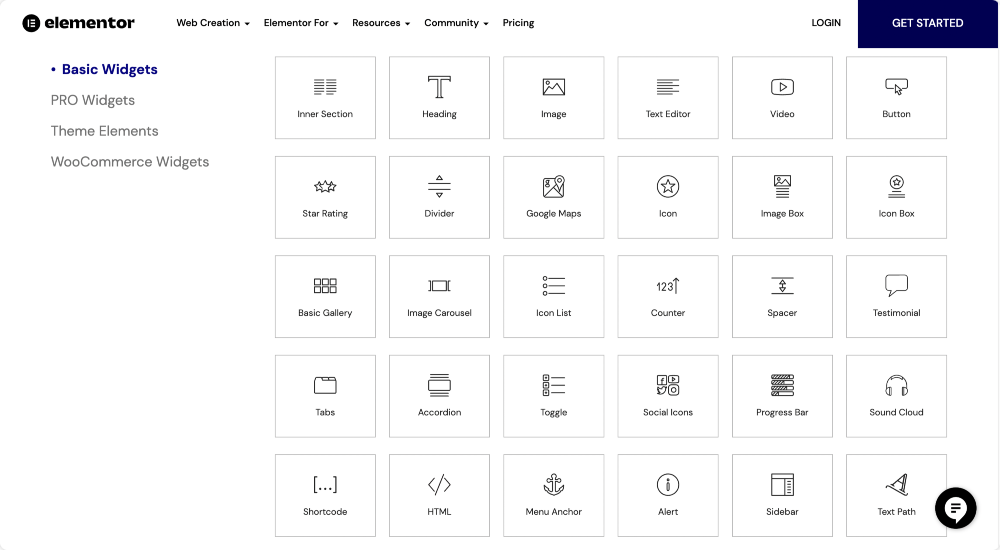
Elementor oferuje zarówno bezpłatne, jak i płatne plany subskrypcji. Darmowa wersja zapewnia ponad 40 darmowych widżetów z doskonałymi opcjami projektowania i innowacyjnymi funkcjami. Te widżety mogą służyć do tworzenia treści, takich jak przyciski, nagłówki , referencje, paski postępu i wiele innych.

Kliknij tutaj, aby sprawdzić pełną listę widżetów Elementora.
Oprócz widżetów treści bezpłatna wersja Elementora zawiera również bibliotekę szablonów , która zapewnia imponujące wstępnie zaprojektowane szablony pełnych stron i sekcji. Możesz używać szablonów do tworzenia pięknych stron internetowych.
Jak korzystać z Elementora?
Nie ma wątpliwości, że Elementor jest przyjazny dla użytkownika i łatwy w użyciu, ale z pewnością będziesz potrzebować wskazówek, gdy zaczniesz z niego korzystać.
Zacznijmy więc od instalacji i aktywacji bezpłatnej wersji Elementora.
Jak zainstalować i aktywować bezpłatną wersję Elementora
Podobnie jak inne wtyczki WordPress, instalacja Elementora jest stosunkowo łatwa i prosta. Możesz zainstalować Elementora za pośrednictwem jego oficjalnej strony lub bezpośrednio z pulpitu WordPress.
Zakładam, że masz już witrynę WordPress, więc zobaczmy, jak możesz zainstalować Elementora bezpośrednio z pulpitu WordPress.
Instalowanie Elementora przez pulpit nawigacyjny WordPress
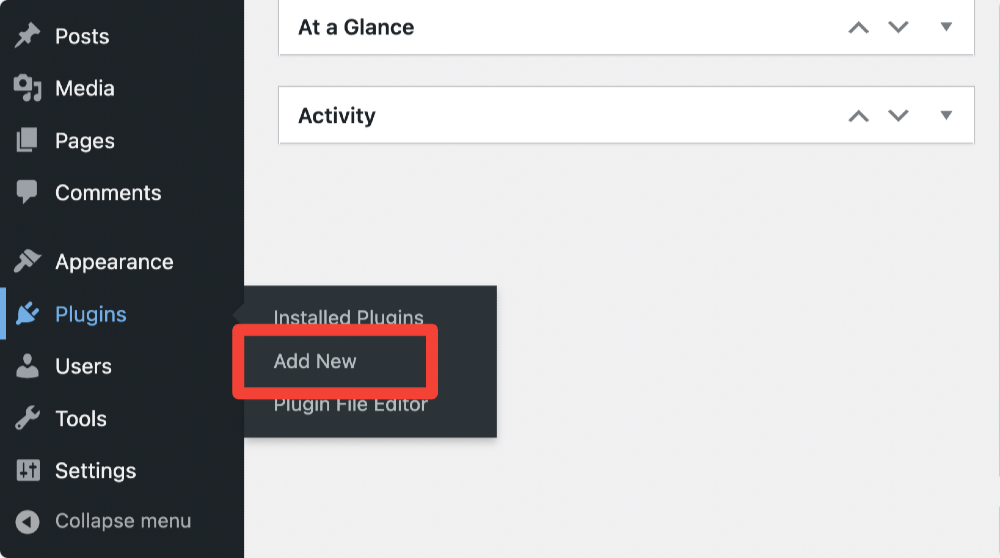
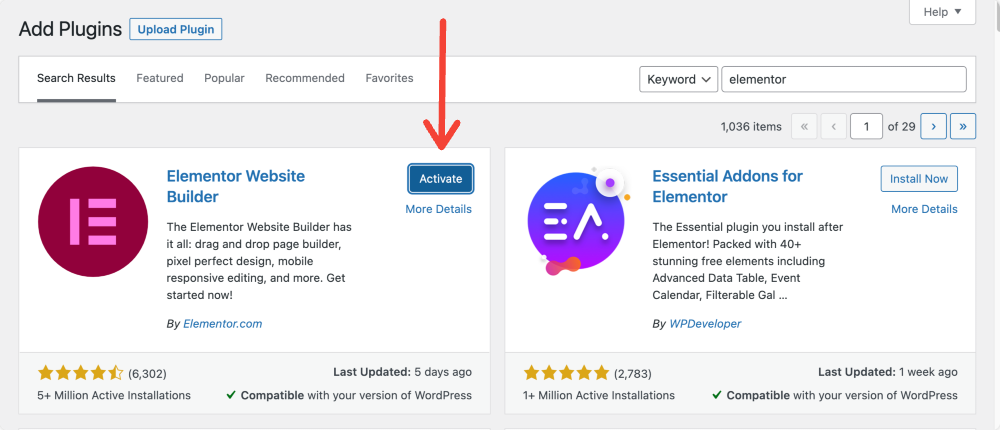
- Najpierw przejdź do pulpitu WordPress i kliknij Wtyczki >> Dodaj nowy.

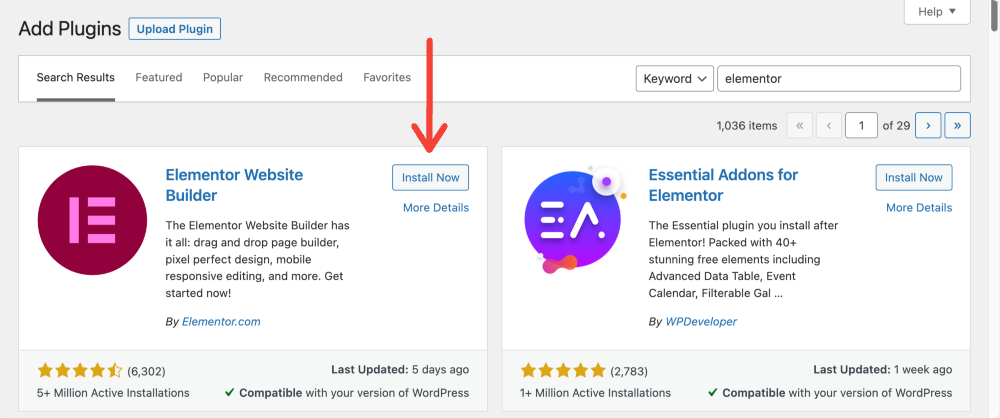
- Teraz wyszukaj Elementor i kliknij Zainstaluj.

- Po zakończeniu procesu instalacji kliknij Aktywuj.

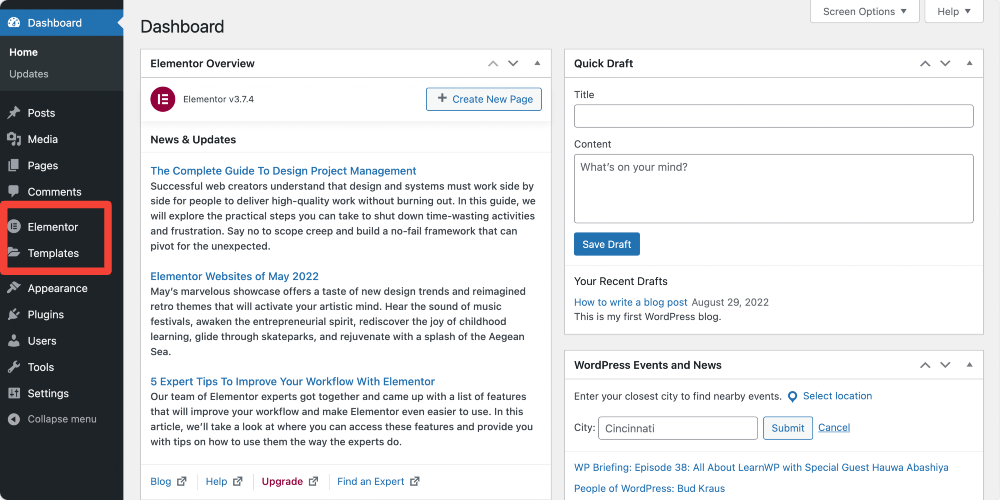
Tak wygląda Twój pulpit nawigacyjny WordPress po zainstalowaniu i aktywowaniu darmowej wersji Elementora.

Teraz, gdy pomyślnie zainstalowałeś i aktywowałeś Elementor w swojej witrynie WordPress, zacznijmy rozumieć podstawowe ustawienia i funkcje kreatora stron Elementor.
Zrozumienie podstawowych opcji Elementora
Elementor oferuje opcje, dzięki którym Twoje wizje projektowe staną się rzeczywistością. Dzięki edycji front-end oraz funkcji przeciągania i upuszczania możesz łatwo stworzyć dowolną stronę internetową.
Ale zanim przejdziemy do głównej części, omówmy podstawowe ustawienia front-endu i back-endu Elementora.
Najpierw przyjrzyjmy się ustawieniom zaplecza Elementora.
Ustawienia zaplecza Elementora
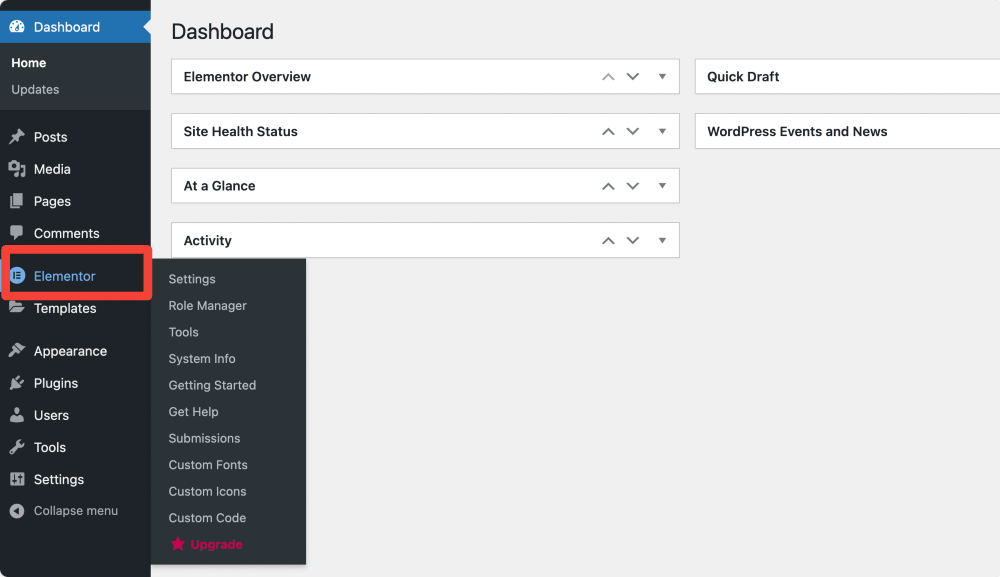
Aby wyświetlić ustawienia zaplecza Elementora. Kliknij ikonę Elementor w lewym panelu pulpitu WordPress i domyślnie otworzy się strona Ustawienia Elementora.

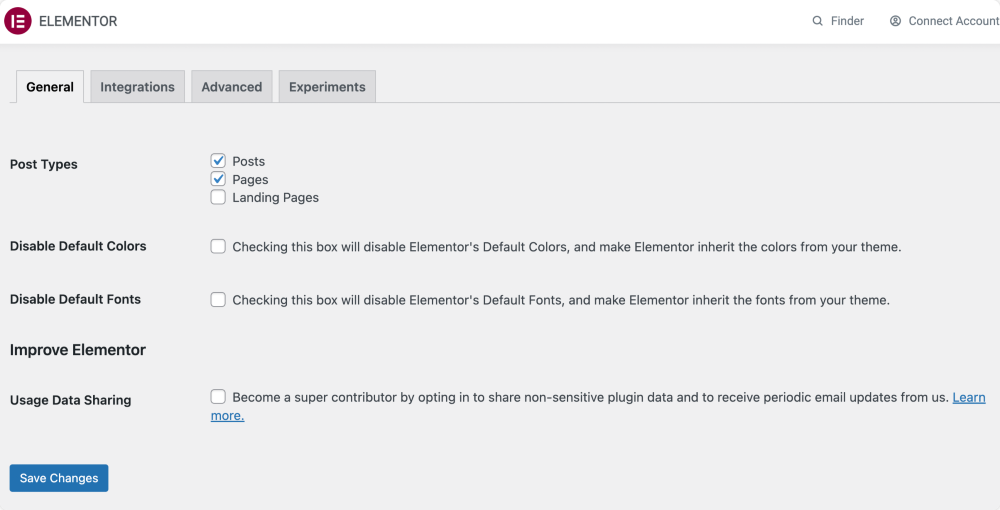
Strona ustawień Elementora składa się z 4 zakładek Ogólne , Integracje, Zaawansowane i Eksperyment.
Zakładka Ogólne

Na karcie Ogólne masz opcje do:
- Ustaw, które typy postów, tj. Posty lub Strony , będą dostępne do edycji w Elementorze.
- Wyłącz domyślne kolory Elementora i pozwól Elementorowi dziedziczyć kolory z Twojego motywu.
- Wyłącz domyślne czcionki Elementora i pozwól Elementorowi dziedziczyć czcionki z Twojego motywu.
Integracje
W tej zakładce znajdziesz opcje integracji kluczy API różnych narzędzi, aby zintegrować je z Elementorem.
Na przykład znajdziesz opcje dodania klucza API Google, tokena Instagrama i kluczy Captcha.
Ponieważ zaczynasz od Elementora, sugeruję, abyś nie zmieniał ustawień zakładek Zaawansowane i Eksperymenty i pozostawiał je tak, jak są.
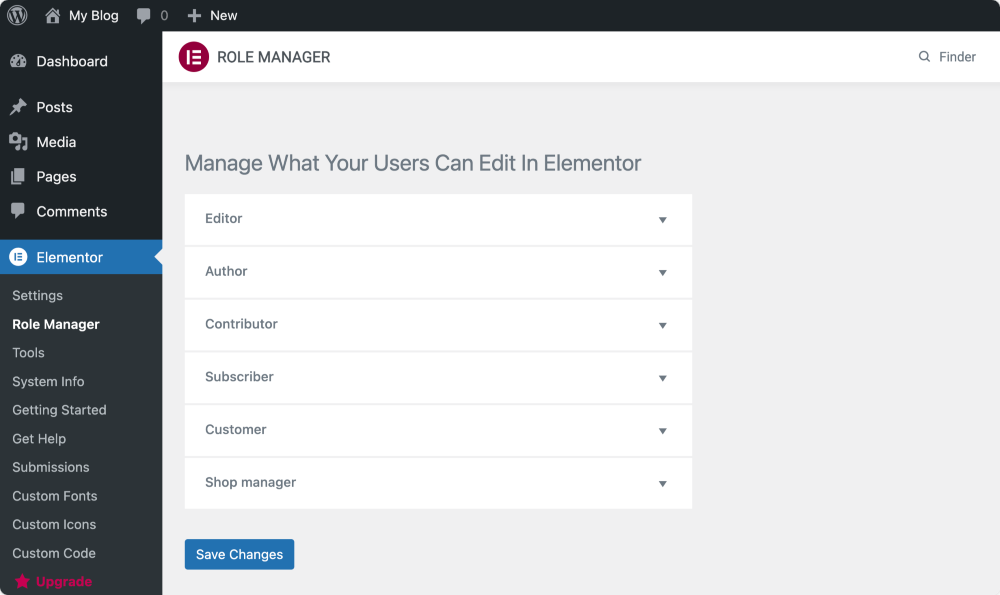
Menedżer roli

Menedżer ról to zaawansowana funkcja Elementora, która umożliwia przypisanie różnych uprawnień dostępu do każdej roli użytkownika.
W bezpłatnej wersji Elementor możesz ograniczyć dostęp niektórych ról użytkowników do edytora Elementor.
Możesz przypisać uprawnienia do tych domyślnych ról:
Redaktor — może publikować i zarządzać własnymi i cudzymi postami.
Autor – Może publikować i zarządzać własnymi postami
Współtwórca — może zarządzać własnymi postami, ale nie może ich publikować.
Subskrybent — może zarządzać tylko swoim profilem.
Jak możesz zarządzać rolami w Elementorze?
Przejdź do swojego zaplecza WordPress i kliknij Elementor > Menedżer ról.
Tutaj zobaczysz listę ról użytkowników. Kliknij menu rozwijane, a zobaczysz opcje uprawnień dla każdej roli.
- Brak dostępu do edytora — to całkowicie ogranicza użytkownikowi możliwość wejścia do edytora Elementor.
Ponieważ mówimy o bezpłatnej wersji Elementora, te informacje o ustawieniach zaplecza Elementora mogą być dla Ciebie odpowiednie. Przyjrzyjmy się teraz ustawieniom interfejsu użytkownika Elementora.
Interfejs Front-End Elementora
Aby poznać interfejs Elementora, najpierw musimy utworzyć nową stronę na WordPress i edytować ją za pomocą Elementora.
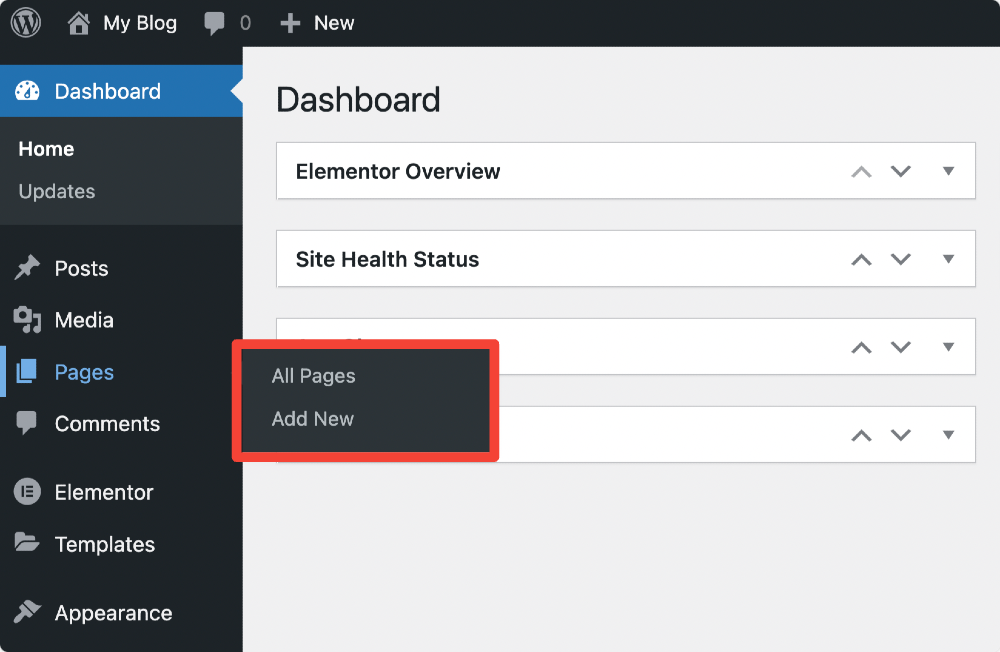
- Przejdź do pulpitu WordPress i po lewej stronie kliknij Strony > Dodaj nowy.

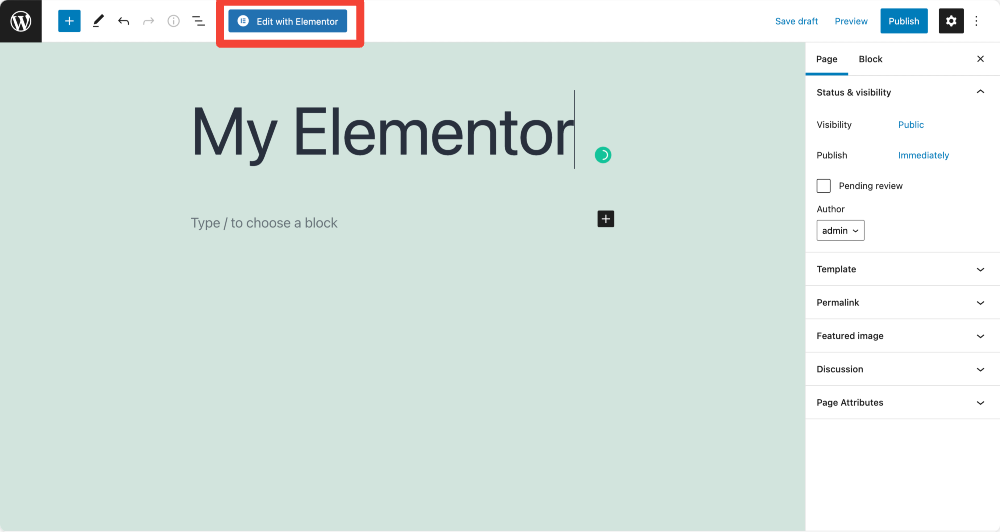
- Na następnej stronie dodaj tytuł strony i kliknij Edytuj za pomocą Elementora , aby wejść do kreatora witryny Elementor.

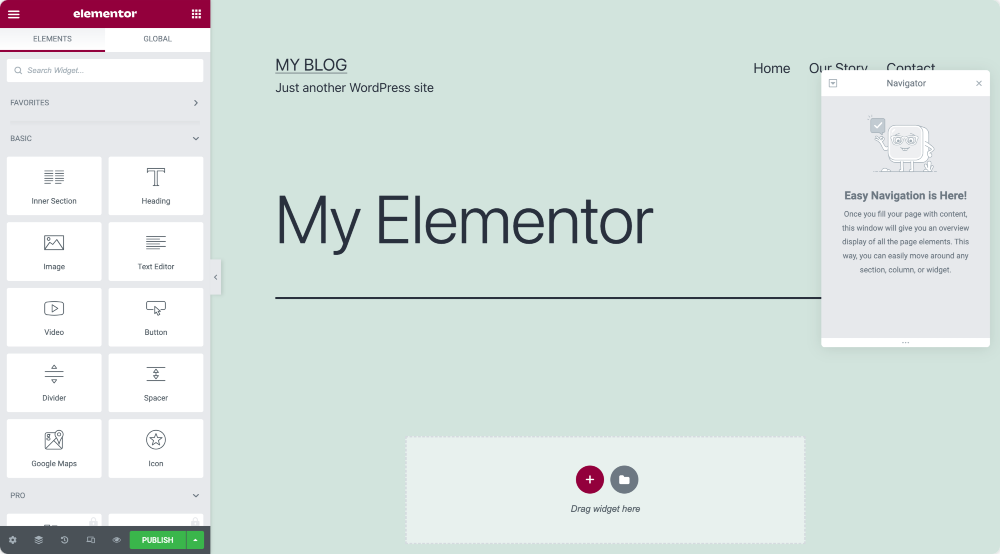
- Tak wygląda panel Elementor.

Sekcje, kolumny i widżety
Edytor Elementor składa się głównie z trzech głównych bloków konstrukcyjnych: sekcji, kolumn i widżetów.
- Sekcje to największe bloki konstrukcyjne, do których można dodawać grupy kolumn i widżetów.
- Kolumny to pojedyncze segmenty zawierające widżety.
- Widgety to pojedyncze elementy.
Aby zaprojektować stronę za pomocą Elementora, musisz połączyć te trzy bloki. Dodatkowo masz pełną kontrolę nad wyglądem każdego z nich.
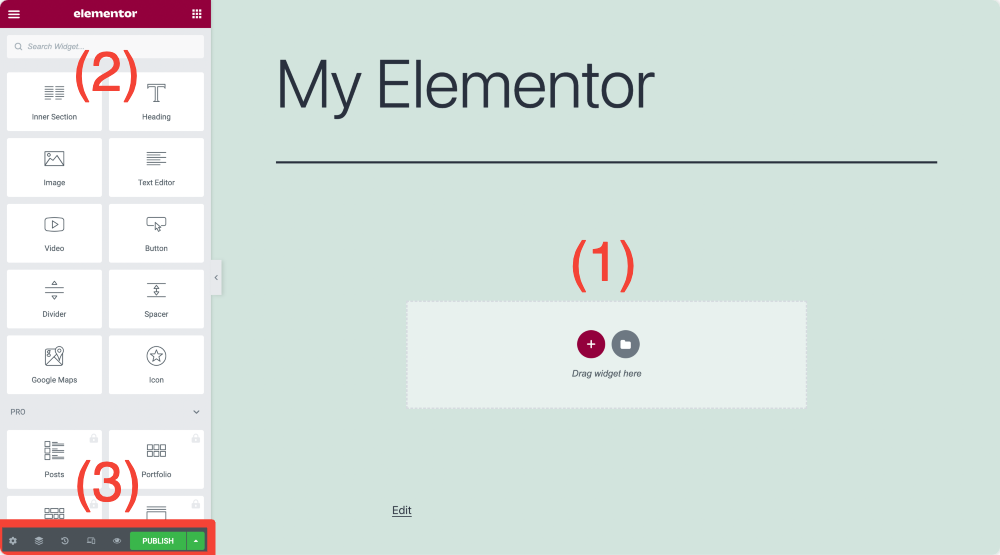
Przegląd panelu Elementora

Obszar zawartości — (1)
Tutaj możesz dodać sekcje, wybrać strukturę, przeciągnąć i upuścić widżety oraz rozpocząć projektowanie układu strony. Jeśli nie chcesz zajmować się procesem projektowania strony od zera, możesz po prostu dodać wstępnie zaprojektowaną sekcję i szablony na całą stronę.
Więcej o szablonach wyjaśnię w sekcji Praca z szablonami Elementor .
Elementy/Widżety – (2)
Są to cegiełki, czyli małe elementy, które możemy łączyć i dostosowywać, aby zaprojektować nasze strony.
Ustawienia – (3)
Możesz aktualizować, cofać zmiany i wyświetlać podgląd projektu strony na różnych urządzeniach.
Zapoznajmy się szczegółowo z ustawieniami sekcji, kolumn i widżetów.
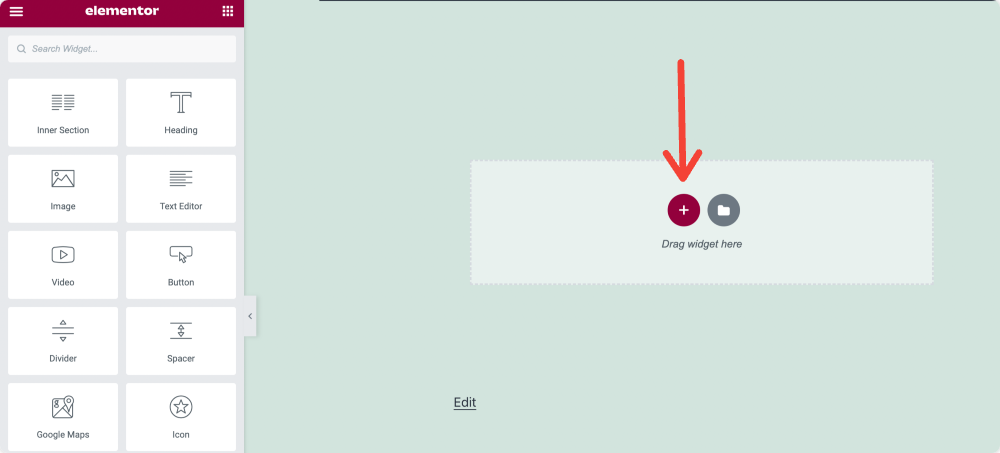
Tworzenie pierwszej sekcji w Elementorze
- Kliknij ikonę „+” w obszarze zawartości Elementora, aby utworzyć sekcję.

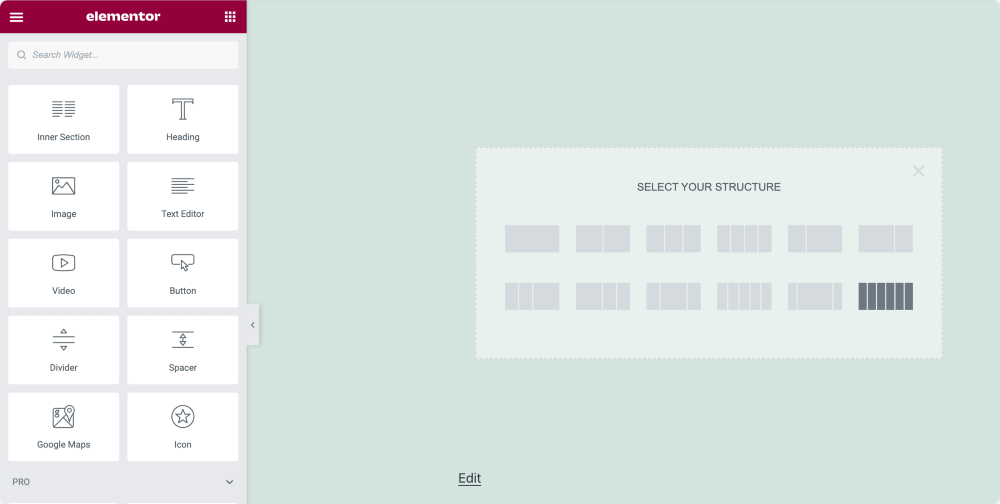
- Wybierz strukturę strony.

Przegląd sekcji
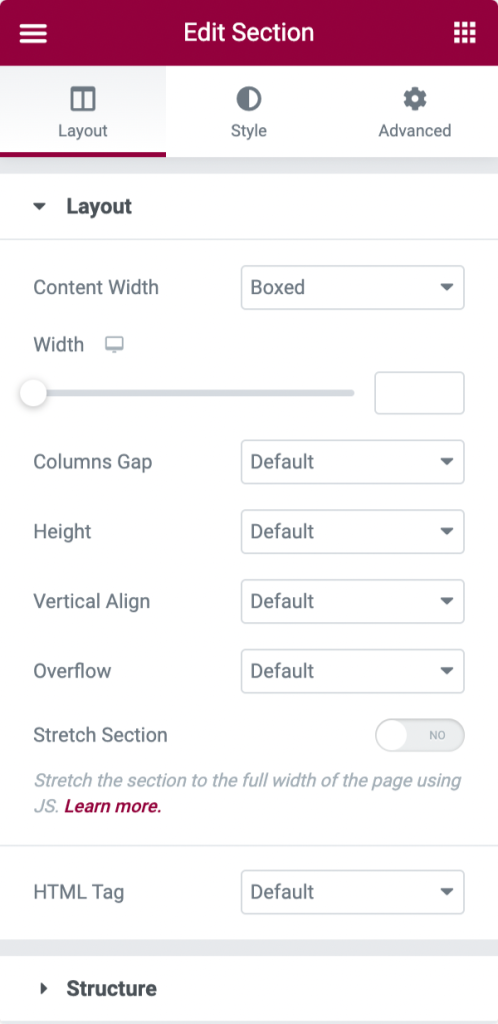
Po utworzeniu sekcji pierwszej strony zobaczysz trzy karty: Układ, Styl i Zaawansowane po lewej stronie panelu Elementor.
Te karty zapewniają pełną kontrolę nad właściwościami edycji sekcji. Możesz dostosować wysokość, szerokość sekcji, ustawić kolor tła i wiele innych.
Dowiedzmy się więcej o kartach sekcji:
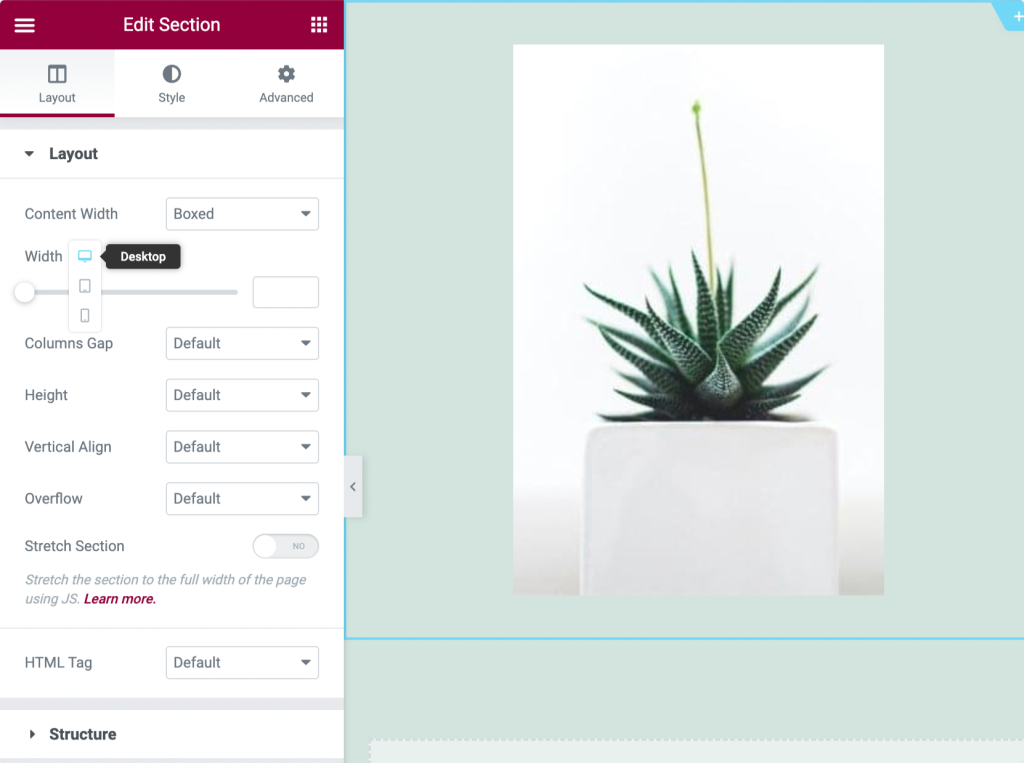
Zakładka Układ w sekcji Elementor
Możesz ustawić układ sekcji strony na karcie Układ, zmieniając wiele podanych opcji.

- Opcje układu
- Szerokość zawartości: Możesz ustawić szerokość zawartości na Boxed lub Full Width. Jeśli wybierzesz typ szerokości zawartości jako Pudełko, możesz użyć suwaka, aby ustawić szerokość sekcji.
- Odstęp kolumn : Jak sama nazwa wskazuje, stąd możesz ustawić odstęp między kolumnami.
- Wysokość: Zdefiniuj wysokość kolumny z tej opcji. Możesz wybrać spośród dostępnych opcji wysokości: Domyślna, Dopasuj do ekranu i Minimalna wysokość. Jeśli wybierzesz wysokość minimalną, użyj suwaka, aby ustawić wysokość sekcji.
- Wyrównanie w pionie: Ustaw pionowe wyrównanie zawartości sekcji
- Przepełnienie: wybierz sposób obsługi zawartości, która przepełnia jej kontener. Opcja domyślna umożliwia przepełnienie. Wybierz opcję Ukryty, aby ukryć przepełnioną zawartość.
- Rozciągnij sekcję: jeśli chcesz wyświetlić sekcję na całej szerokości strony, włącz tę opcję.
- Znacznik HTML: W tym miejscu możesz ustawić znacznik HTML dla swojej sekcji. Elementor udostępnia różne typy tagów HTML, z których możesz wybierać.
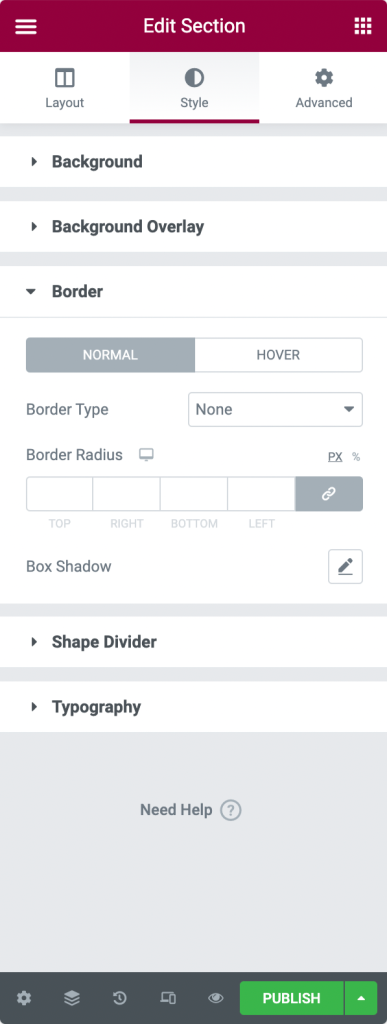
Karta Styl w sekcji Elementor
Zakładka Styl to druga zakładka w Twojej sekcji. Tutaj możesz dostosować wiele opcji stylizacji zgodnie ze swoimi preferencjami.

- Opcje stylu
- Tło: wybierz tło Klasyczne, Gradientowe, Wideo lub Pokaz slajdów.
- Nakładka tła: wybierz opcję Klasyczna lub Gradient.
- Obramowanie: W tym miejscu możesz ustawić typ obramowania, zdefiniować promień obramowania i dodać cień pudełka.
- Dzielnik kształtu: wybierz styl dzielnika kształtu, kolor, szerokość, wysokość itp.
- Typografia: Ustaw kolory typografii dla sekcji.
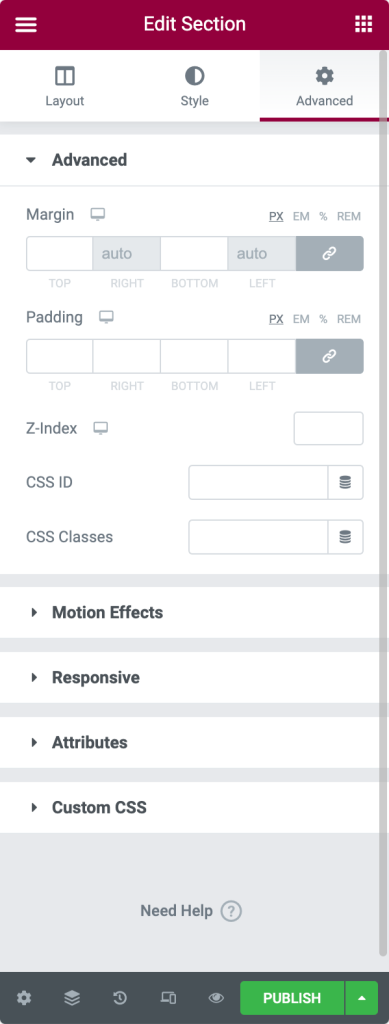
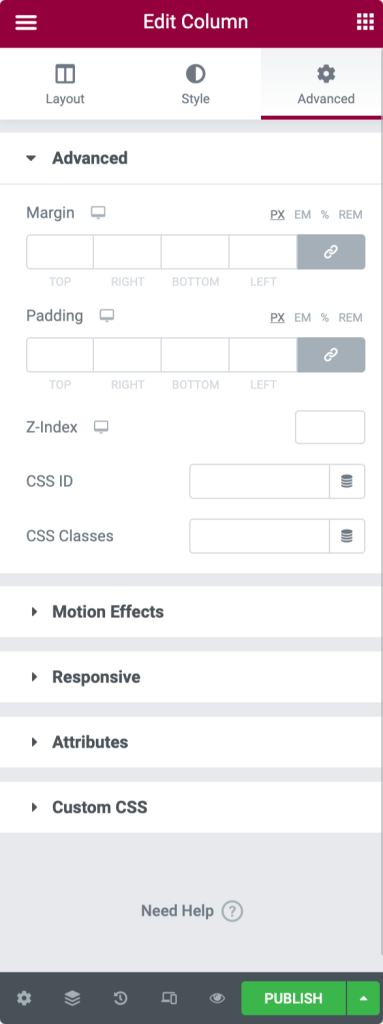
Zakładka Zaawansowane w sekcji Elementor
W zakładce Zaawansowane znajdziesz opcje do definiowania ustawień zaawansowanych, takich jak margines, dopełnienie, efekty ruchu itp.

- Zaawansowane opcje
- Margines: W tym miejscu możesz ustawić margines dla swojej sekcji.
- Padding: Ustaw dopełnienie sekcji.
- Z-Index: Z-Index pomaga określić kolejność elementów na stronie.
- Identyfikator CSS: Zdefiniuj identyfikator CSS dla swojej sekcji.
- Klasy CSS : Dodaj klasy CSS do swojej sekcji.
- Efekty ruchu: Dodaj efekty ruchu do elementów strony.
- Opcje responsywne
- Odwróć kolumny: Włącz tę opcję, aby odwrócić kolejność kolumn zarówno na tablecie, jak i telefonie komórkowym.
- Widoczność: Pokaż lub ukryj sekcję na komputerze, tablecie lub telefonie komórkowym.
- Atrybuty: Ta opcja pozwala dodać niestandardowe atrybuty do dowolnego elementu. Ale ta funkcja nie jest dostępna w bezpłatnej wersji Elementor.
- Niestandardowy CSS: stąd możesz dodać dowolny niestandardowy CSS do dowolnego widżetu, ale nie jest to również dostępne w bezpłatnej wersji.
Przegląd kolumn
Podobnie jak sekcje, kolumny również składają się z trzech kart: Układ, Styl i Zaawansowane.
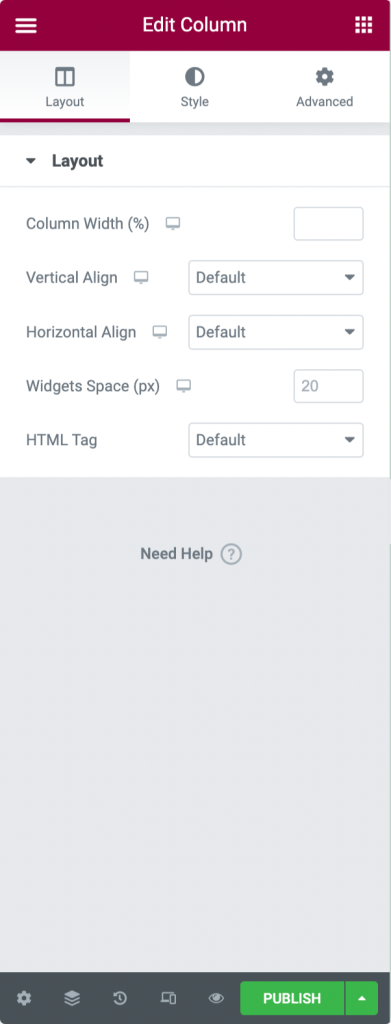
Zakładka Układ Kolumny Elementora
- Opcje układu

- Szerokość kolumny: Użyj tej opcji, aby określić szerokość kolumny.
- Wyrównanie w pionie: Tutaj możesz ustawić wyrównanie w pionie zawartości kolumny.
- Wyrównanie w poziomie: Ta opcja umożliwia wyrównanie widżetów wbudowanych w tym samym wierszu w poziomie.
- Widgets Space: Dostosuj odstęp między wbudowanymi widżetami.
- Znacznik HTML: Ustaw znacznik HTML dla swojej kolumny.
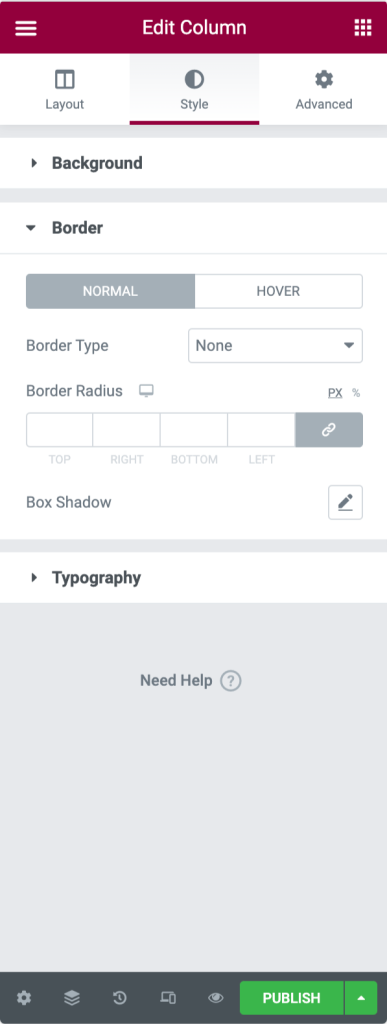
Karta Styl kolumny Elementor
- Opcje stylu

- Tło: wybierz tło klasyczne, gradientowe lub pokazu slajdów.
- Obramowanie: Ustaw typ obramowania, zdefiniuj promień obramowania i dodaj cień pudełka.
- Typografia: Ustaw kolory typografii dla kolumny.
Zaawansowana karta Kolumny Elementora

- Zaawansowane opcje
- Margines: W tym miejscu możesz ustawić margines dla swojej kolumny.
- Padding: Ustaw dopełnienie kolumny.
- Z-Index: Z-Index pomaga określić kolejność elementów na stronie.
- Efekty ruchu: wybierz animację z menu rozwijanego.
- Opcje responsywne : Pokaż lub ukryj kolumnę na komputerze, tablecie lub telefonie komórkowym.
- Atrybuty: dodaj niestandardowe atrybuty do dowolnego elementu. Ale ta funkcja nie jest dostępna w wersji Elementor Free.
- Niestandardowy CSS: dodaj dowolny niestandardowy CSS do dowolnego widżetu, ale nie jest to dostępne w bezpłatnej wersji.
Przegląd widżetów Elementora
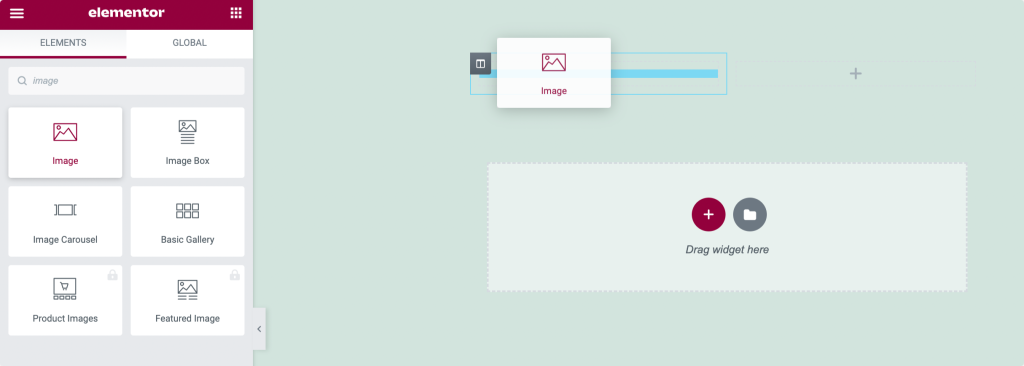
Aby dowiedzieć się i zorientować się w ustawieniach widżetu Elementora, najpierw dodamy widżet do naszej strony.
- Przeciągnij widżet z lewego panelu i upuść go w kolumnie.

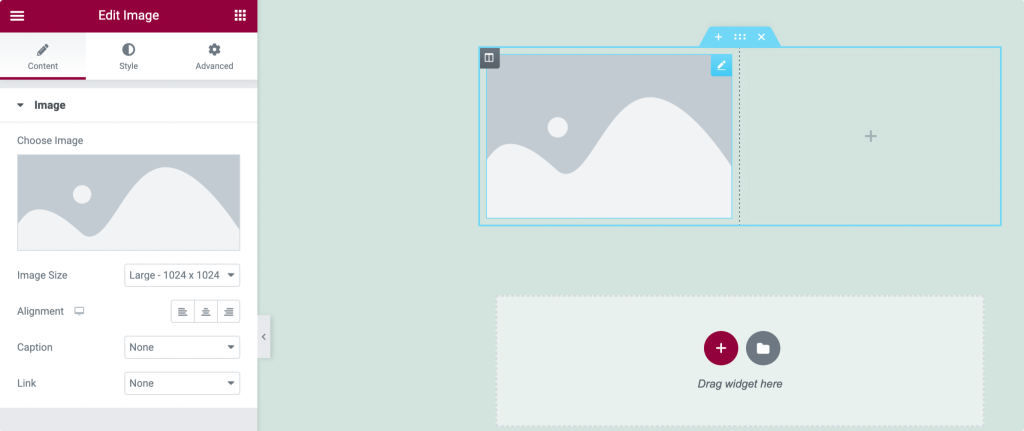
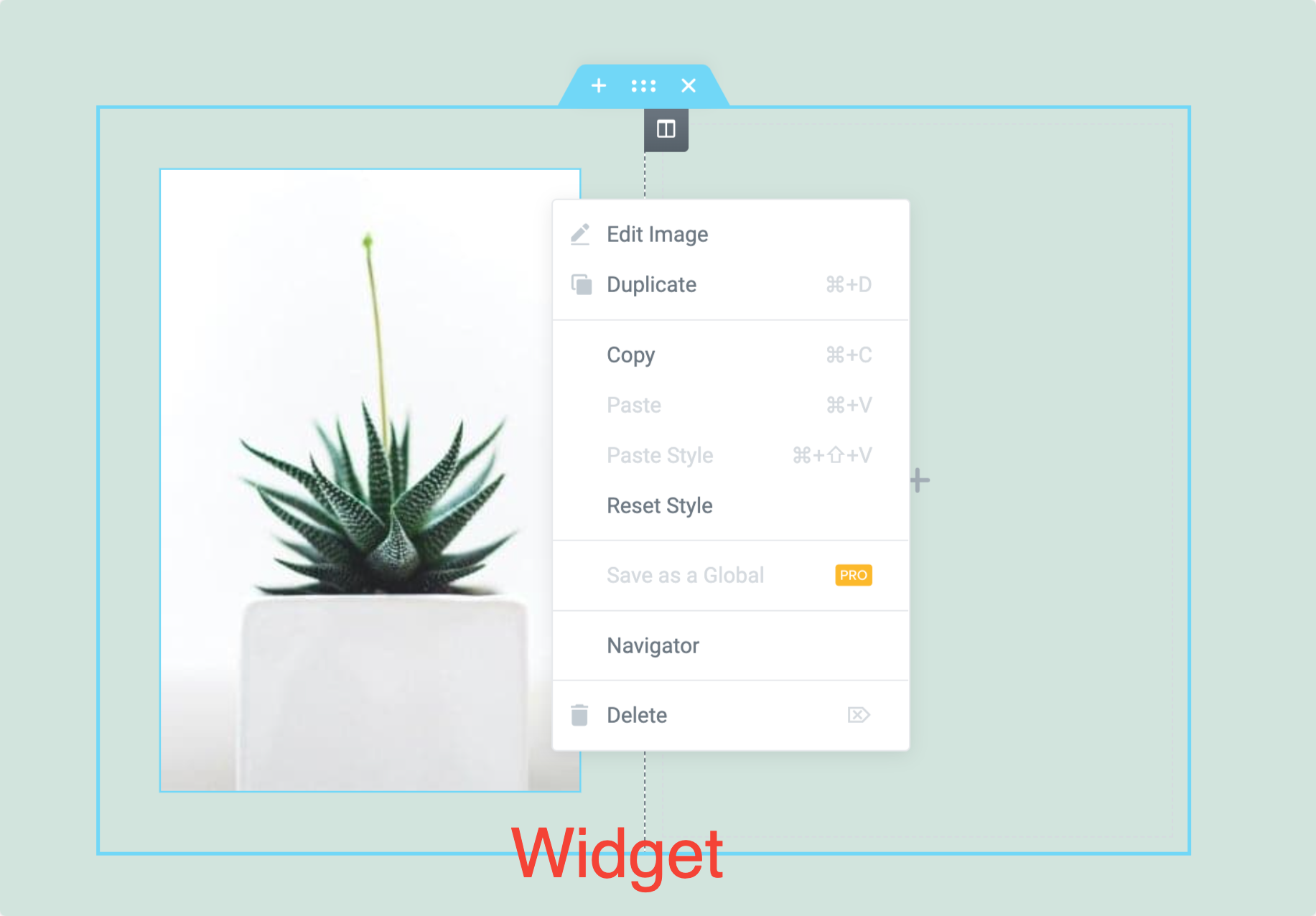
- Aby edytować widżet, kliknij ikonę ✏️.

Tutaj zaczniemy od prostego widżetu: Elementor Image Widget .
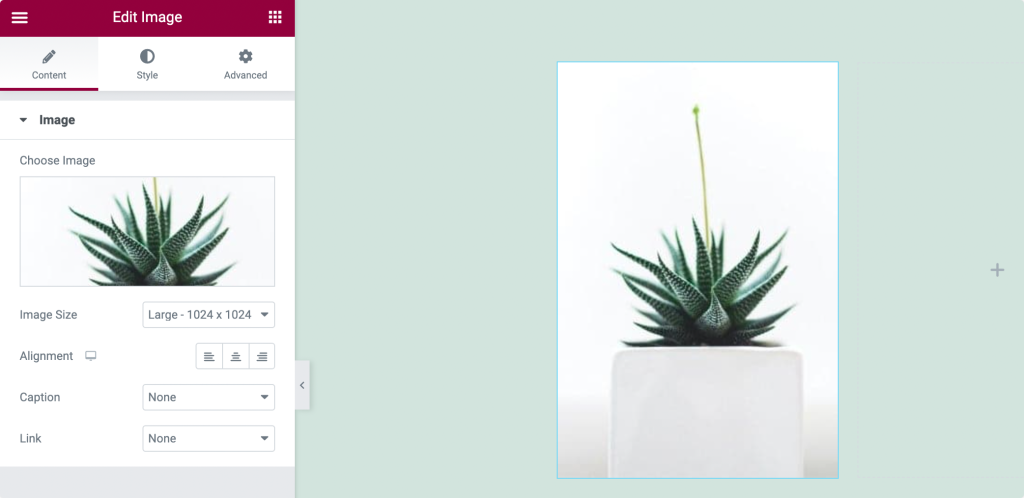
Możesz dodać preferowany obraz do widżetu i dostosować go do swoich preferencji. Pamiętaj, że każdy widżet ma inne ustawienia w zależności od procesu jego działania.
Podobnie jak sekcje i kolumny, każdy widżet Elementora ma trzy główne zakładki: Treść, Styl i Zaawansowane .; Szczegółowo wyjaśnię właściwości każdej karty.
Karta zawartości widżetu Elementor

Zakładka Zawartość pozwala ustawić zawartość widżetu. Treść może mieć dowolną formę, tekstową, graficzną lub wideo.
Tak więc w przypadku widżetu obrazu obraz działa jako zawartość. Możesz dodać dowolny wybrany obraz, ustawić jego rozmiar, zdefiniować jego wyrównanie i dodać podpis z zakładki treści.
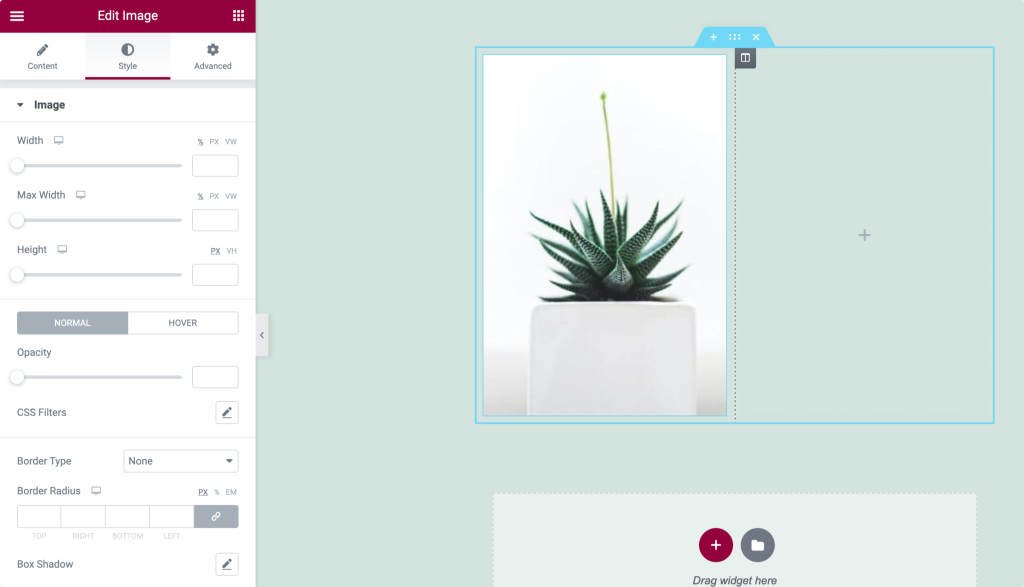
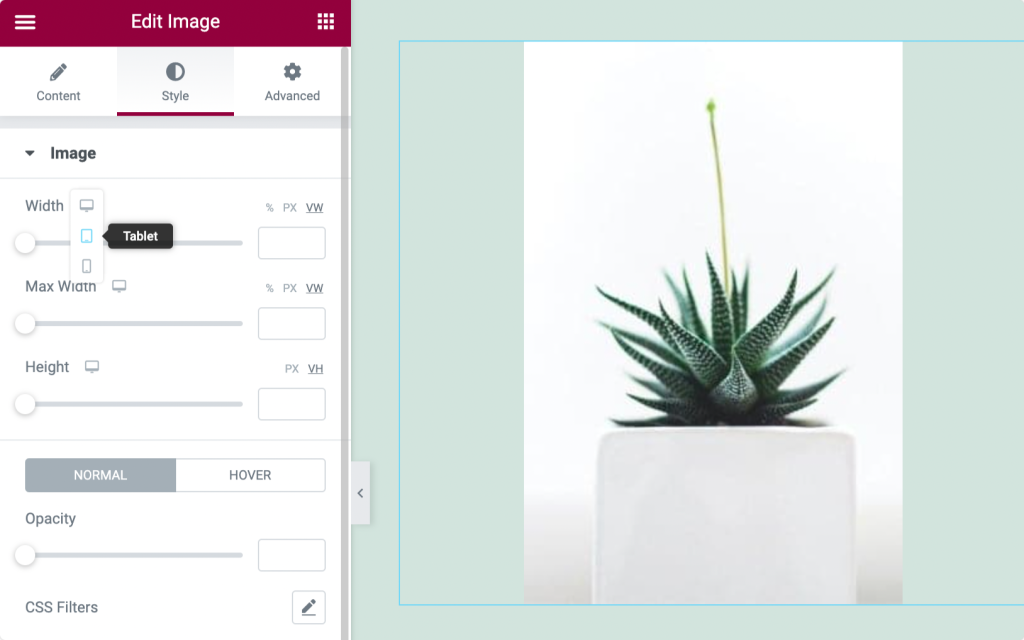
Karta Styl widżetu Elementor

Karta Styl to karta, na której projektujesz, dostosowujesz i dodajesz style do widżetu. Ponownie właściwości stylizacji są różne dla każdego widżetu.
W przypadku widżetu obrazu możesz ustawić szerokość i wysokość obrazu . Dodaj obramowanie i promień obramowania. Ponadto, aby był bardziej atrakcyjny, możesz go zacienić .
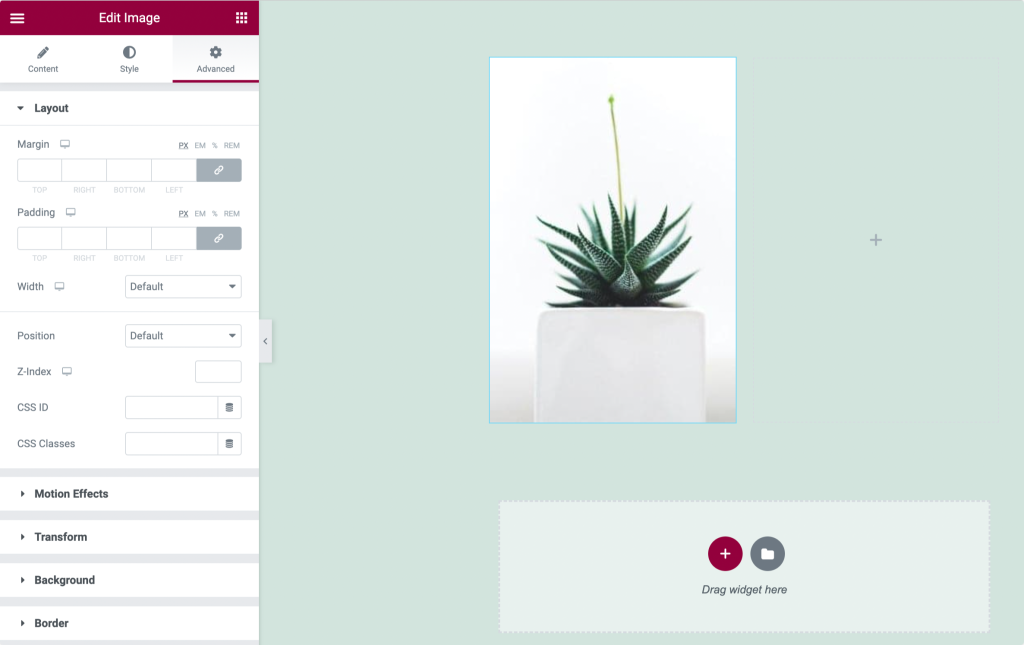
Zaawansowana karta widżetu Elementor

Możesz dodać Margines i Dopełnienie do widżetu z zakładki Zaawansowane. Możesz dodać efekty ruchu i tło, zdefiniować pozycjonowanie i dostosować widżet do wszystkich typów urządzeń.

Mam nadzieję, że w pełni zrozumiałeś ustawienia i właściwości sekcji, kolumn oraz widżetów .
Przechodzimy do następnego kroku, czyli budowania strony za pomocą Elementora.
Zbuduj swoją pierwszą stronę z Elementor
Jak już wiemy, Elementor ma trzy główne bloki konstrukcyjne: Sekcje, Kolumny i Widgety.
Sekcje to największe bloki konstrukcyjne zawierające grupę kolumn. Kolumny znajdują się w sekcjach, a widżety są umieszczone w kolumnach.
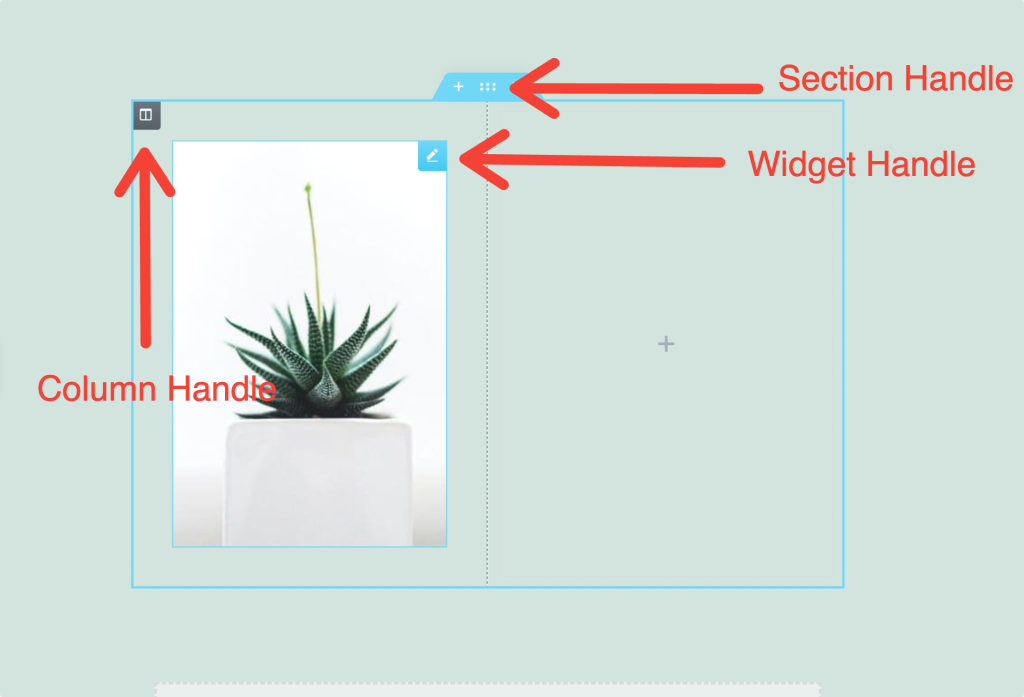
Za pomocą uchwytów możesz łatwo kontrolować ustawienia sekcji, kolumn i widżetów .

Teraz, aby zbudować stronę, najpierw potrzebujemy nowej sekcji dla naszej strony.
Utwórz nową sekcję
- Aby dodać nową sekcję, kliknij ikonę „+” .
- Teraz wybierz swoją strukturę kolumn.
- Kliknij prawym przyciskiem myszy, aby edytować, powielić, usunąć i uzyskać więcej opcji.
Ustawienia kolumny
- Kliknij uchwyt kolumny, aby ustawić szerokość kolumny.
- Aby dodać więcej kolumn, kliknij prawym przyciskiem myszy> Dodaj nową kolumnę.
- Przeciągnij i upuść widżety do swoich kolumn
Wstaw widżet
- Wstaw widżety wewnątrz kolumn.
- Kliknij ikonę ✏️ po prawej stronie, aby wyświetlić ustawienia widżetów.
- Możesz ustawić szerokość widżetu przez szerokość kolumny.
Edycja za pomocą Elementora
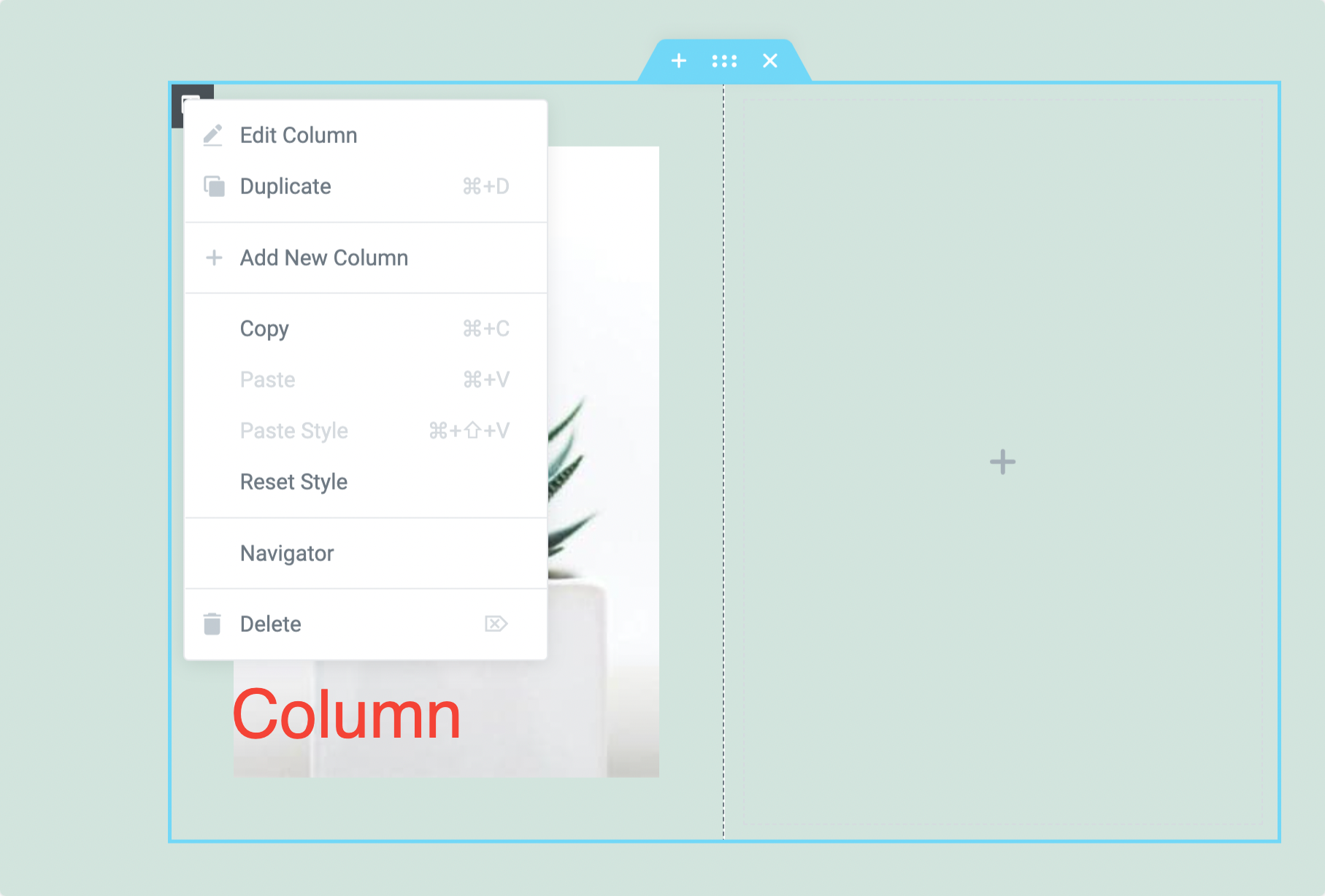
Aby edytować sekcję, kolumnę lub widżet, kliknij prawym przyciskiem myszy ich uchwyt.



Możesz zobaczyć opcje edycji dostępne w sekcji, kolumnie i widżecie. Wszystkie te opcje są dość łatwe w użyciu. Korzystając z tych opcji, możesz łatwo kopiować/wklejać styl elementów, resetować styl oraz duplikować i usuwać zawartość .
Konfigurowanie układu strony Elementora
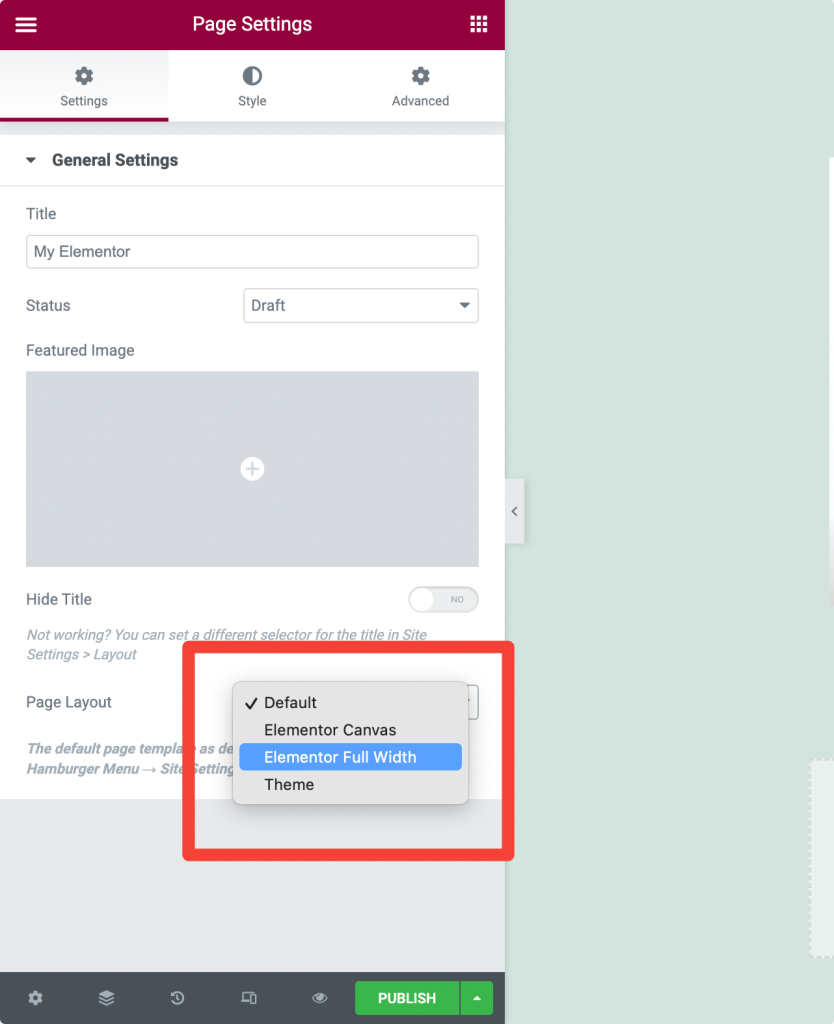
Układ strony to opcja, która pomaga kontrolować wygląd stron w interfejsie użytkownika. Elementor udostępnia wiele opcji układu strony, aby ustawić układ strony. W Elementorze dostępne są trzy różne układy stron:
- Układ domyślny: Układ domyślny pobiera szczegóły z motywu i zawiera układ strony motywu.
- Elementor Canvas: Układ Elementor Canvas umożliwia zaprojektowanie strony z pustego płótna. Wyklucza wszystkie elementy motywu, takie jak nagłówek, stopka lub paski boczne.
- Elementor o pełnej szerokości: Układ Elementora o pełnej szerokości sprawia, że zawartość jest pełna szerokość . Zawiera nagłówek i stopkę.
Korzystanie z układu strony Elementor o pełnej szerokości
Układ strony Elementor o pełnej szerokości umożliwia zastąpienie domyślnej szerokości strony i użycie projektu o pełnej szerokości w dowolnym motywie.
Sprawdźmy, jak możesz użyć szablonu Elementor o pełnej szerokości:
- Utwórz nową stronę i edytuj za pomocą Elementora.
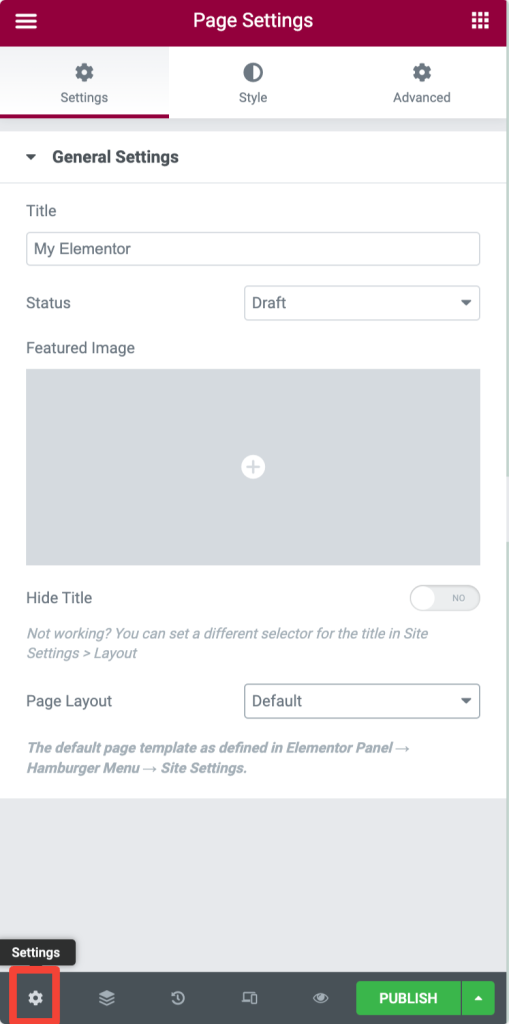
- Kliknij ikonę ⚙️ w lewym dolnym rogu.

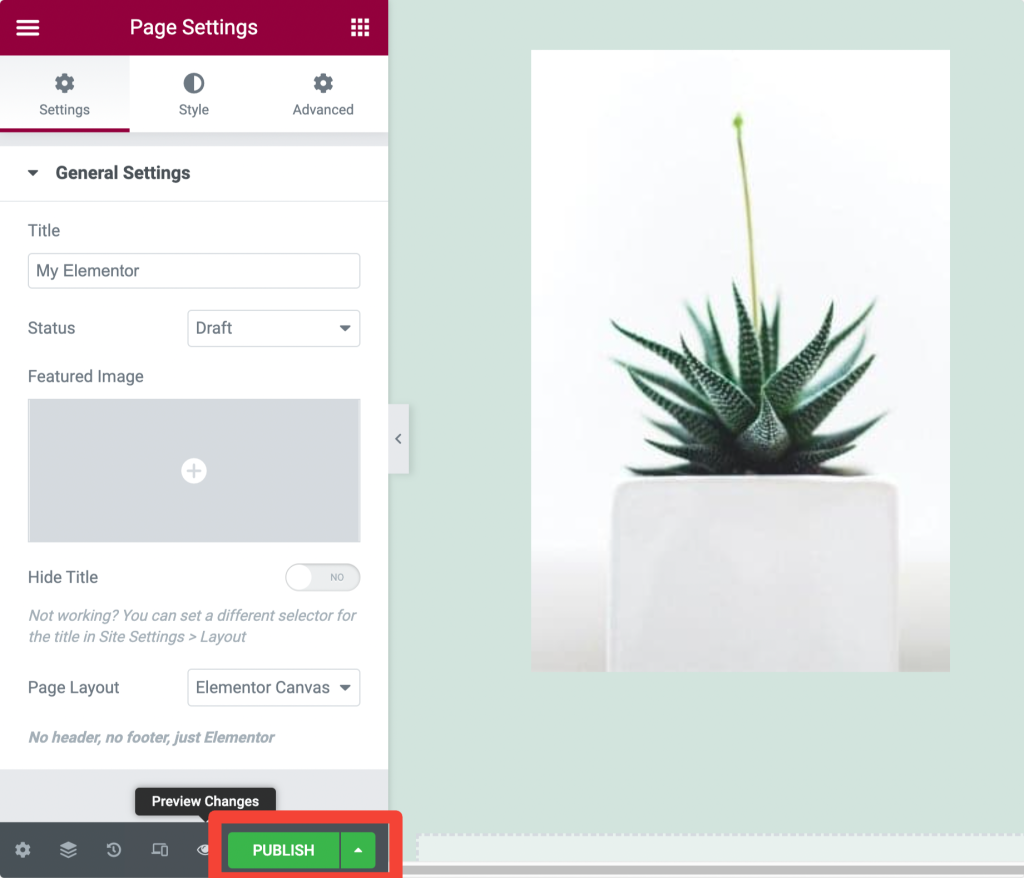
- Teraz w opcji Układ strony wybierz Elementor o pełnej szerokości.

Możesz zobaczyć projekt strony o pełnej szerokości z domyślnym nagłówkiem, stopką, paskami bocznymi i kontenerem o pełnej szerokości .
Korzystanie z układu strony Elementor Canvas
Jeśli chcesz mieć pustą stronę bez nagłówka, stopki lub innych elementów strony, możesz ustawić układ elementu Elementor Canvas dla swojego układu strony.
Szablony Canvas doskonale nadają się do tworzenia określonych stron, takich jak strony docelowe, strony wkrótce, strony trybu konserwacji itp.
Konfigurowanie układu strony Canvas:
- Utwórz nową stronę i edytuj za pomocą Elementora.
- Kliknij ikonę ⚙️ w lewym dolnym rogu.
- W opcji Układ strony wybierz Elementor Canvas.

Zapisz stronę Elementora jako wersję roboczą
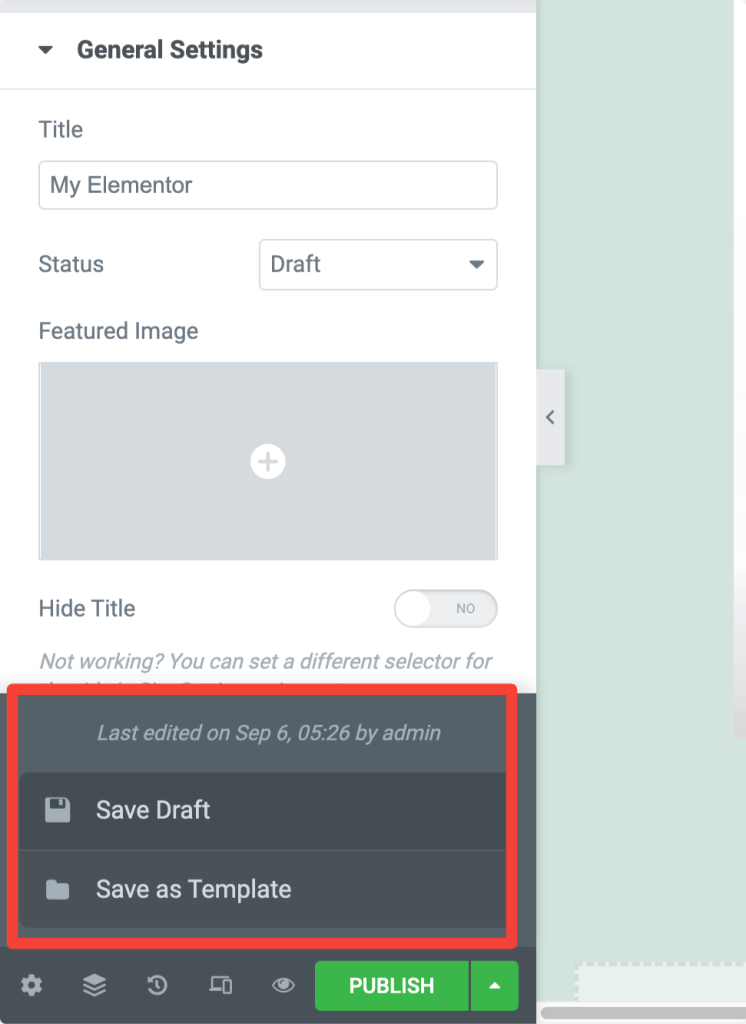
Jeśli nie chcesz od razu publikować swojej strony, możesz również zapisać swoją stronę jako wersję roboczą w Elementorze. Aby zapisać stronę jako wersję roboczą:
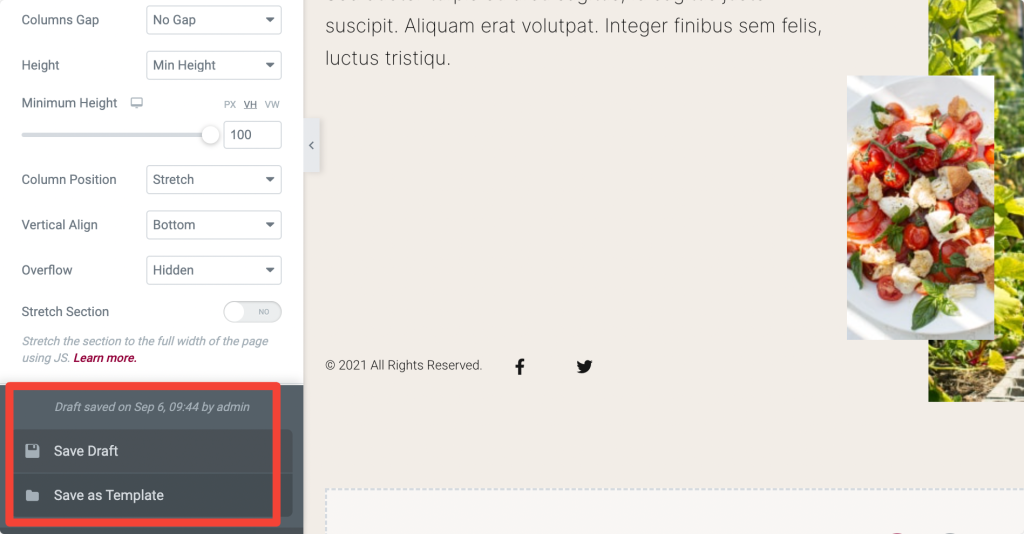
- Najpierw otwórz stronę za pomocą Edytora Elementor. Kliknij ikonę strzałki w górę w lewym dolnym rogu strony i wybierz opcję Zapisz jako wersję roboczą .

Wyświetl podgląd i opublikuj stronę w Elementor
- Aby wyświetlić podgląd strony, kliknij ikonę 👁️ w lewym dolnym rogu.

- Jeśli projekt strony jest dobry, kliknij zielony przycisk Opublikuj .

- Kliknij przycisk „Spójrz”, aby wyświetlić opublikowaną stronę.
Responsywne projektowanie/edycja z Elementor
Jeśli projektujesz witrynę internetową, po prostu nie możesz zignorować właściwości responsywnych swoich stron internetowych. Muszą wyglądać idealnie na każdym typie urządzenia, czy to małego urządzenia, takiego jak telefon komórkowy, czy dużego ekranu, takiego jak laptop.
Korzystając z narzędzia do tworzenia stron Elementor, nie musisz się zbytnio martwić o responsywną właściwość swoich stron. Elementor zawiera zaawansowane, responsywne elementy sterujące dla każdego widżetu, sekcji i kolumny.
Wystarczy zmienić ustawienia zgodnie z typem urządzenia i skończysz z pięknie wyglądającą stroną internetową.
Zobaczmy, jak możemy sprawić, by nasze strony internetowe wyglądały idealnie na każdym typie urządzenia:
Responsywne elementy sterujące w ustawieniach widżetów
- Przejdź do karty Styl widżetu i poszukaj ikony rzutni 🖥️ .
- Teraz kliknij ikonę konkretnego urządzenia i dostosuj ustawienia zgodnie z typem urządzenia.

Responsywne kontrolki dla sekcji
- Przejdź do zakładki Układ swojej sekcji.
- Teraz dostosuj szerokość do swojego typu urządzenia.

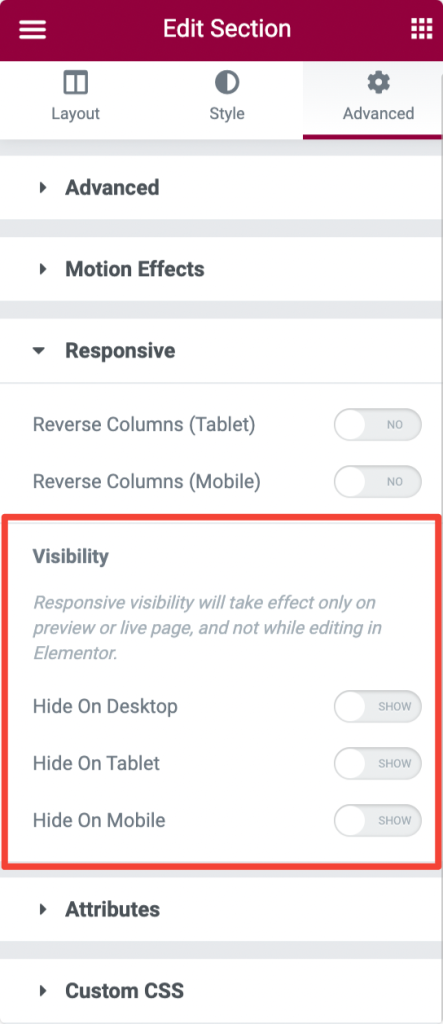
Pokaż/ukryj sekcje/kolumny na podstawie urządzeń (komputer stacjonarny, tablet, telefon komórkowy)
Jeśli chcesz ukryć konkretną sekcję, kolumnę lub widżet na określonym urządzeniu, możesz to łatwo zrobić za pomocą Elementora.
- Przejdź do zakładki Zaawansowane w swojej sekcji, kolumnie lub widżecie.
- Teraz poszukaj opcji Responsywne.
- Tutaj możesz zobaczyć trzy opcje, Hide On Desktop, Hide On Mobile i Hide On Tablet, włączając te opcje zgodnie z własnymi preferencjami.

Jak korzystać z biblioteki szablonów Elementor
Jedną z najlepszych i najbardziej przydatnych funkcji Elementora jest Biblioteka szablonów Elementor.
Ta biblioteka zawiera wiele wstępnie zaprojektowanych szablonów pełnostronicowych i sekcji, które pomogą Ci rozpocząć pierwszy projekt.
Elementor nie tylko daje nam elastyczność importowania i eksportowania szablonów, ale także ułatwia ponowne użycie i zapisanie tego samego szablonu dla wielu projektów.
W tej sekcji wyjaśniono wszystko na temat szablonów Elementor, od korzystania z darmowych szablonów Elementor po funkcję importu/eksportu.
Korzystanie z bezpłatnych szablonów Elementora
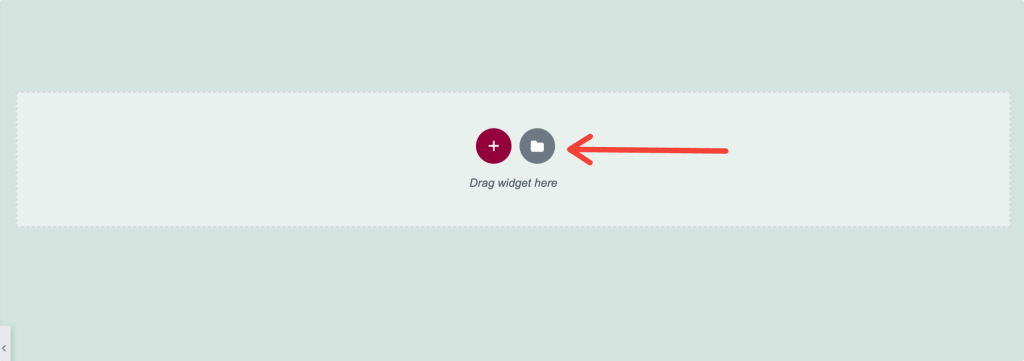
- Aby uzyskać dostęp do szablonów Elementor, kliknij ikonę 📁 w edytorze Elementor.

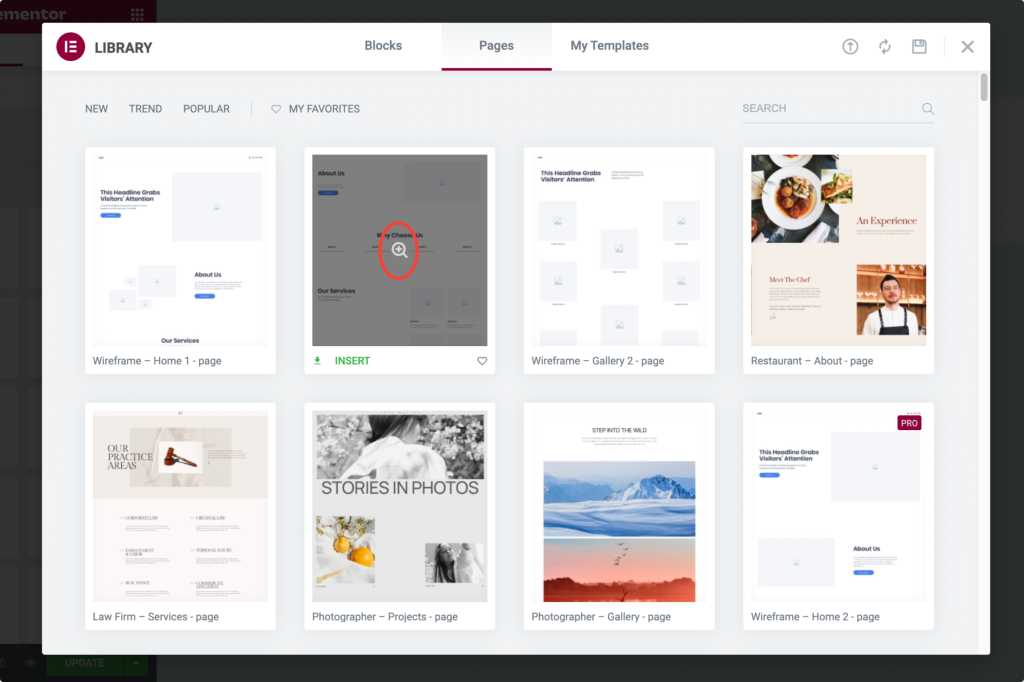
- Po kliknięciu ikony pojawi się nowe okno z zakładkami Bloki, Strony i Moje szablony .

- Bloki to szablony sekcji , strony to szablony całostronicowe , a Moje szablony to szablony zapisane przez użytkownika.
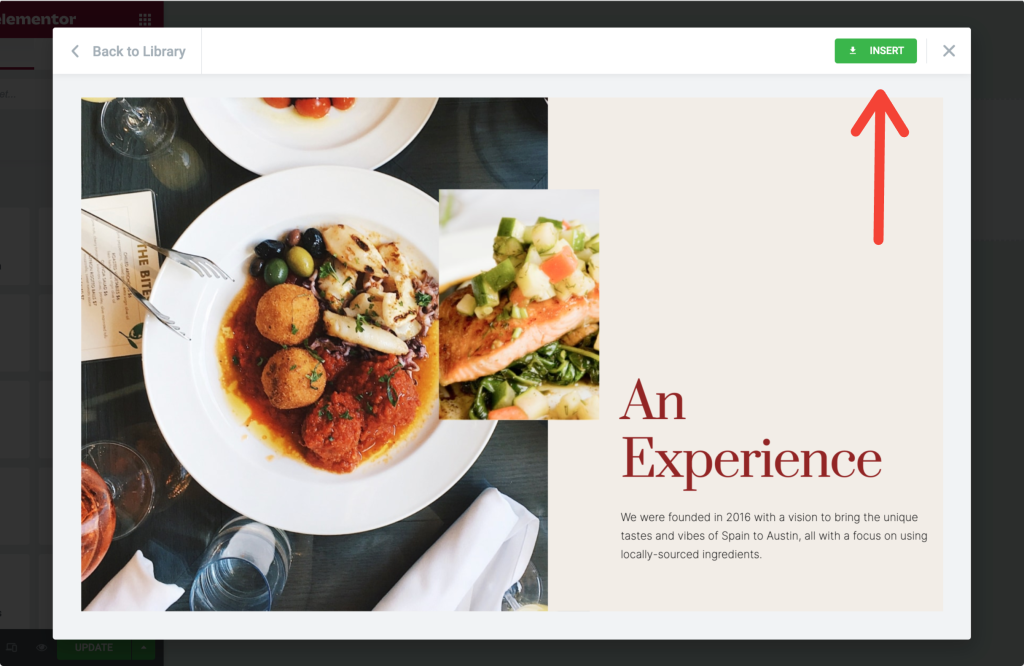
- Kliknij ikonę lupy, aby wyświetlić podgląd szablonu.

- Kliknij Wstaw , aby dodać wybrany szablon.

Jeśli po raz pierwszy korzystasz z Elementora, korzystanie z szablonów z biblioteki szablonów wymaga ukończenia 2-etapowego procesu rejestracji.
Po zakończeniu procesu szablon jest automatycznie pobierany na Twoją stronę internetową.
Zapisz sekcję jako szablon w Elementor
Łącznie z funkcjonalnością, jeśli zapisujesz całą stronę jako szablon, Elementor daje nam możliwość zapisania pojedynczej sekcji jako szablonu.
Załóżmy, że utworzyłeś sekcję kontaktów na swojej stronie i chcesz dokładnie taką samą sekcję na każdej stronie swojej witryny.
Zamiast projektować sekcję kontaktów na każdej stronie, możesz po prostu zapisać sekcję jako szablon i używać jej na każdej stronie witryny.
Zobaczmy, jak zapisać sekcję jako szablon:
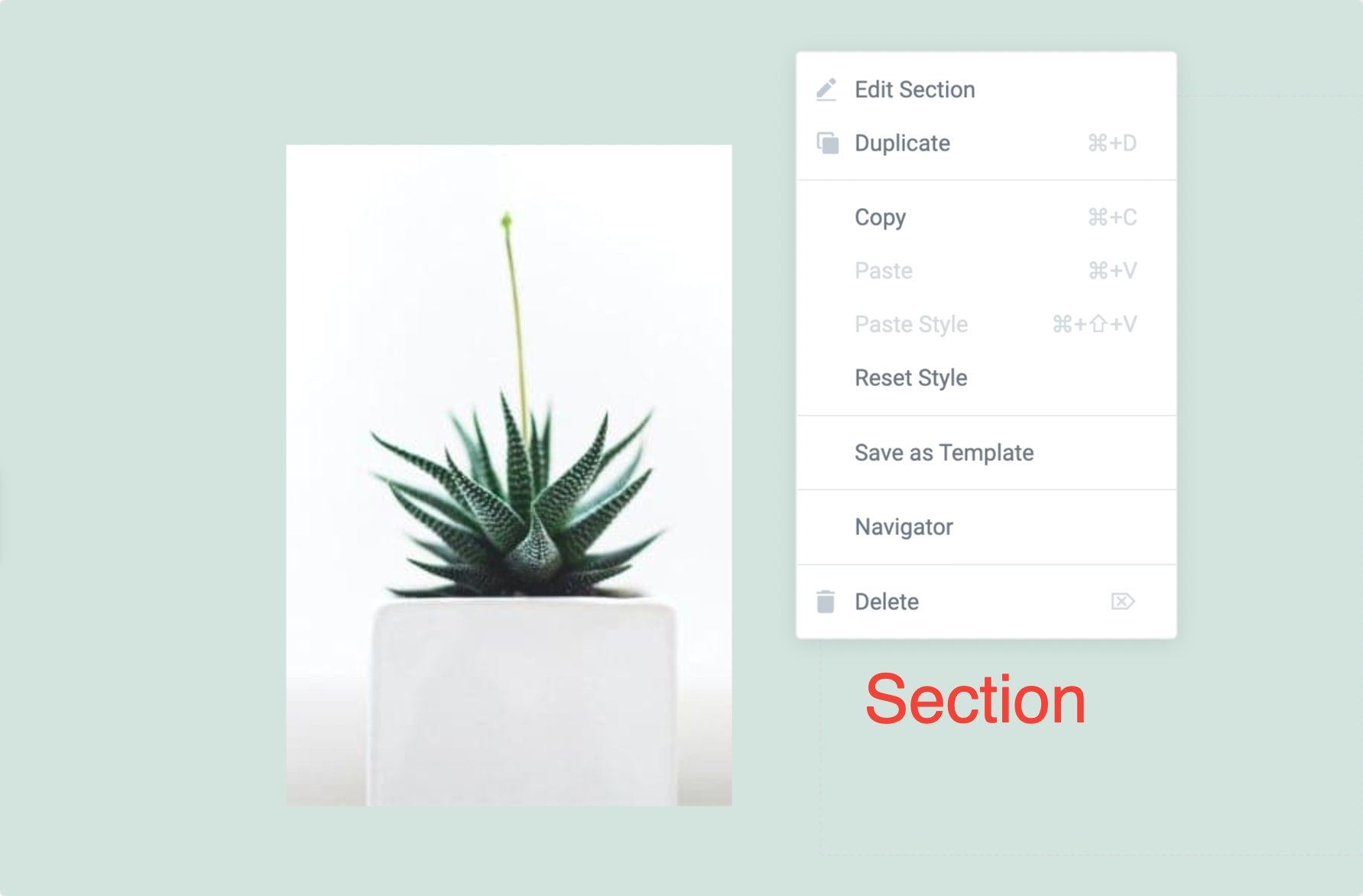
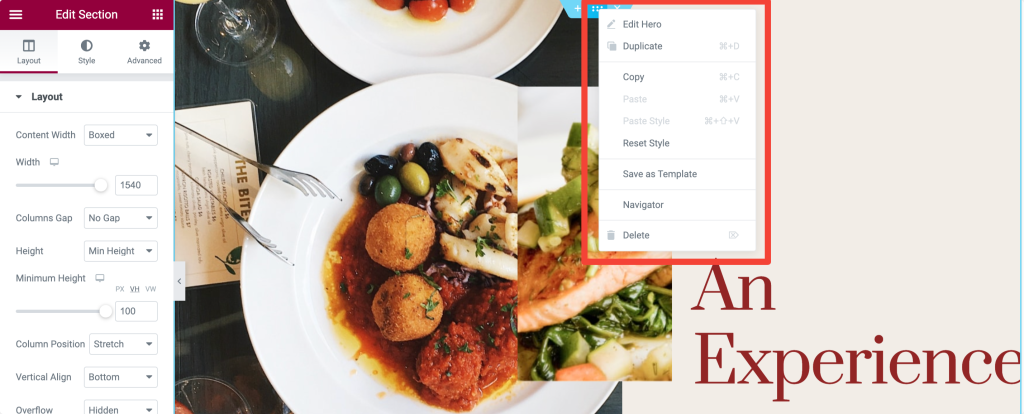
- Aby zapisać sekcję jako szablon , wybierz sekcję, którą chcesz zapisać, i kliknij prawym przyciskiem myszy Edytuj sekcję.

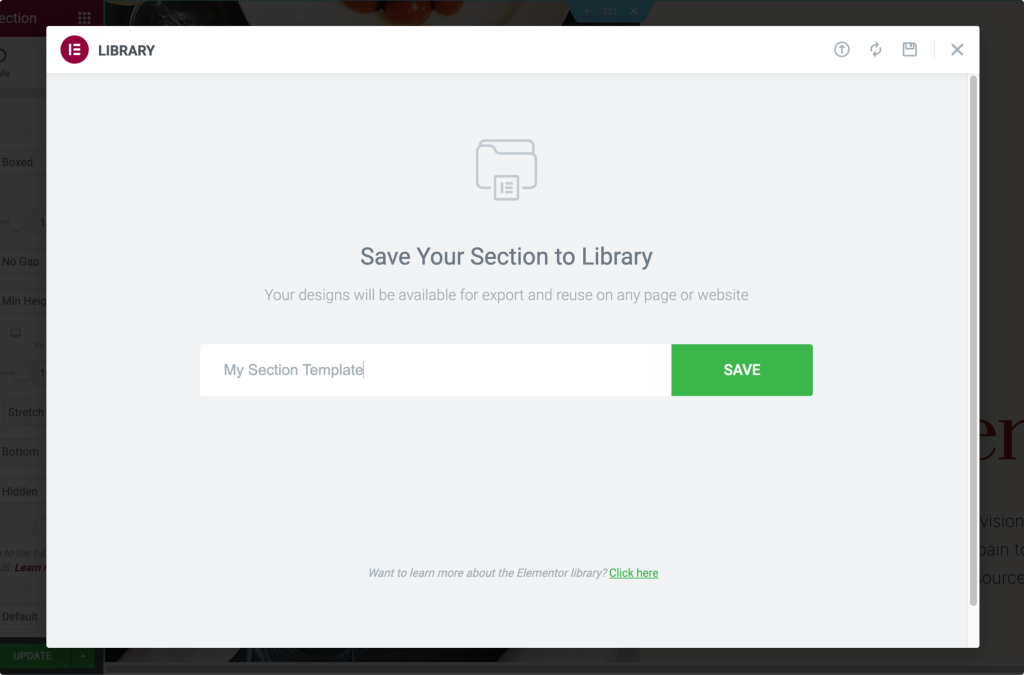
- Po kliknięciu sekcji pojawia się menu z kilkoma opcjami; wybierz opcję Zapisz jako szablon . Nadaj swojemu szablonowi odpowiednią nazwę i zapisz go.

Zapisz stronę jako szablon w Elementor
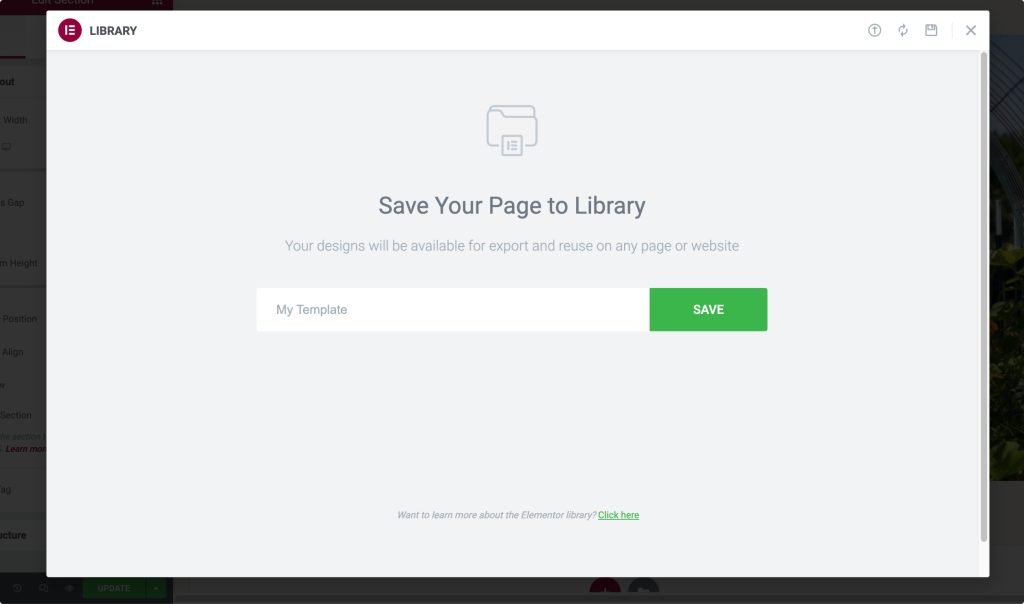
- Najpierw otwórz stronę za pomocą Edytora Elementor. Kliknij ikonę strzałki w górę w lewym dolnym rogu strony i wybierz opcję „Zapisz jako szablon” .

- Po kliknięciu opcji pojawia się nowe okno; nadaj nazwę swojemu szablonowi i zapisz.

Eksportuj szablony Elementora
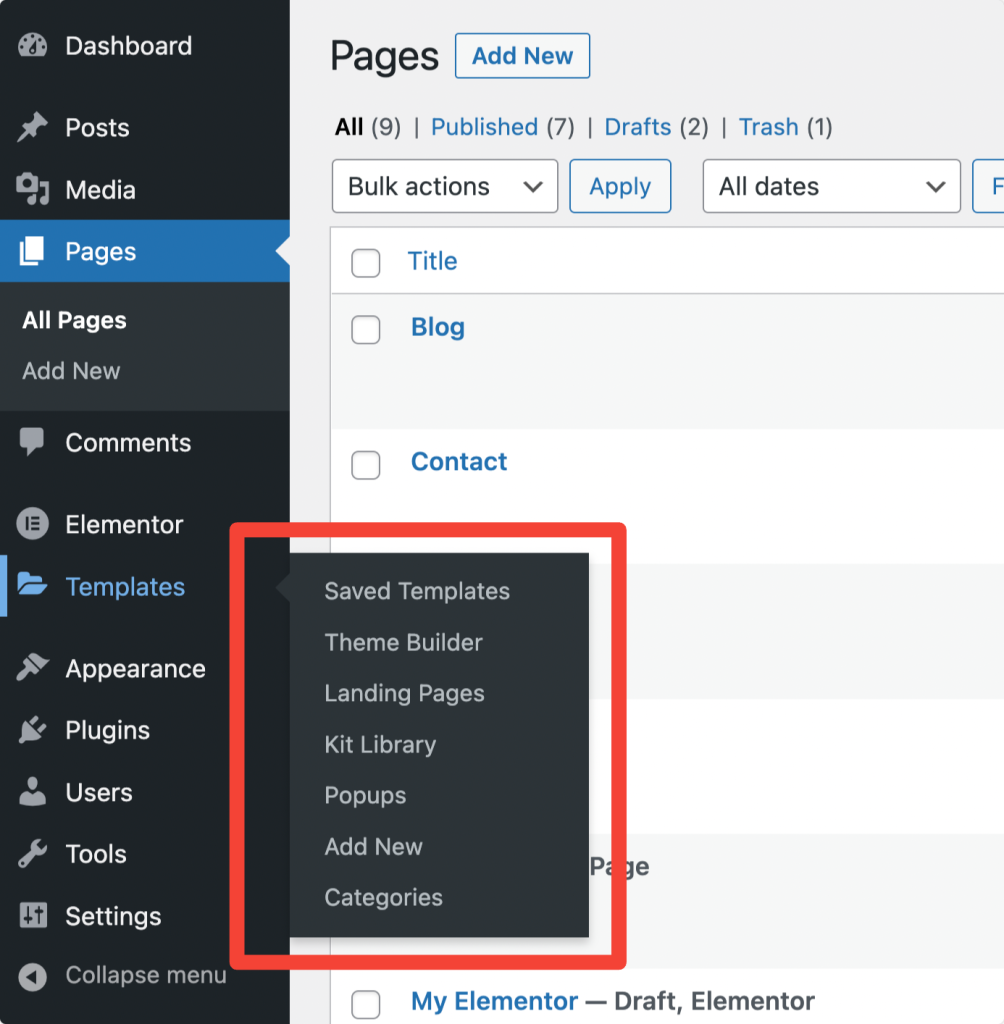
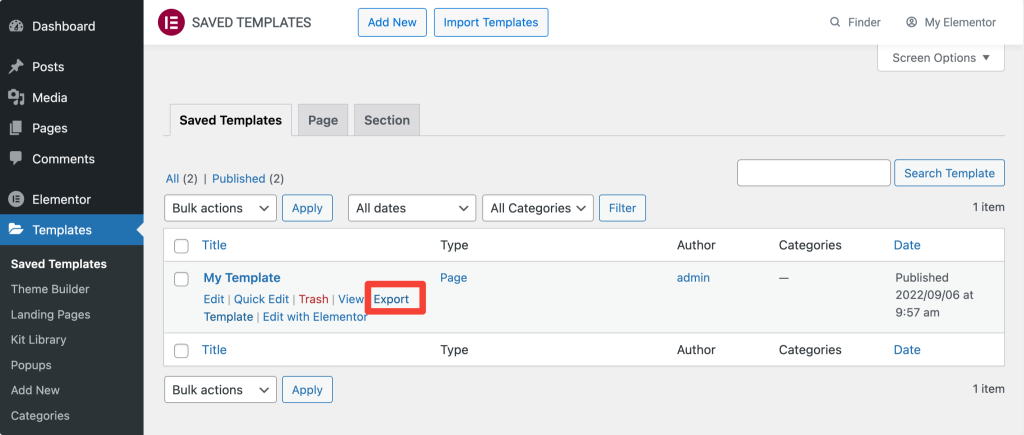
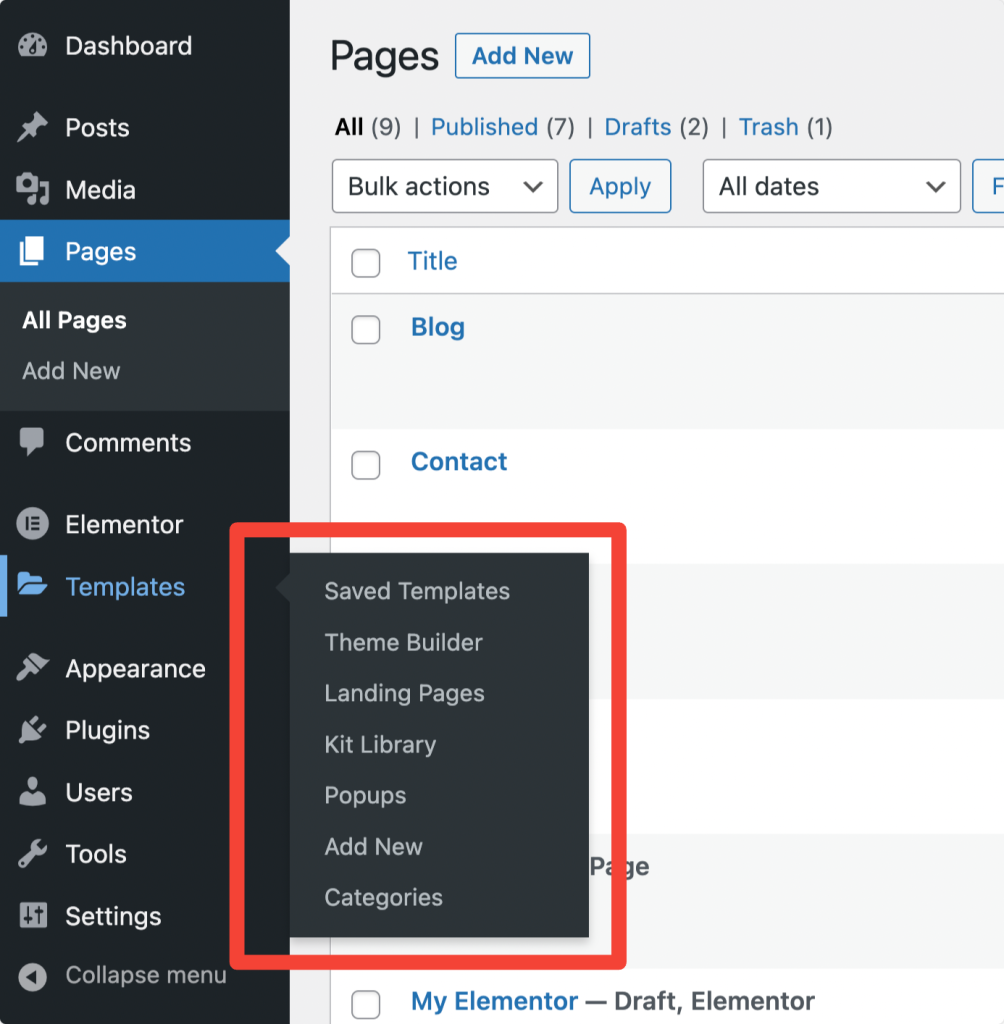
- Możesz eksportować szablony z pulpitu WordPress. Aby wyeksportować szablony, otwórz pulpit WordPress>>Szablony>>Zapisany szablon.

- Wybierz szablon i kliknij opcję „Eksportuj szablon” .

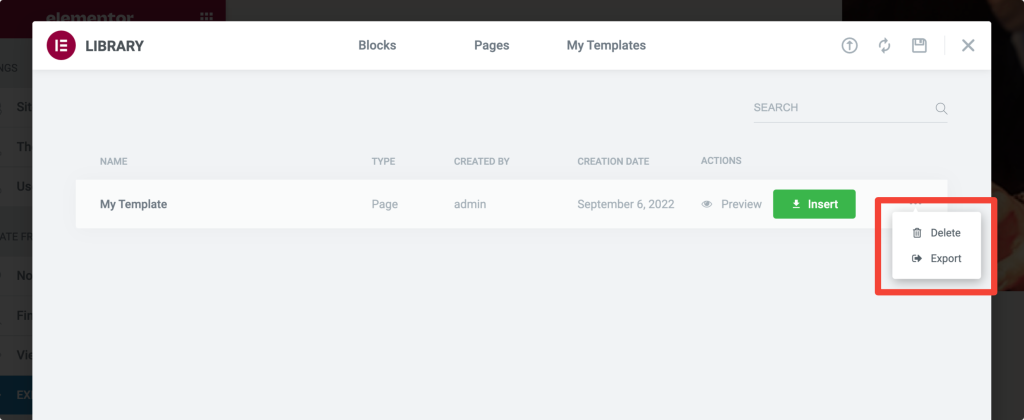
- Możesz także wyeksportować szablon z biblioteki Elementor. Otwórz bibliotekę Elementor i kliknij zakładkę Mój szablon . W sekcji Moje szablony kliknij trzy kropki po prawej stronie i kliknij Eksportuj.

W obu metodach plik szablonu zostanie zapisany w formacie JSON .
Importuj szablony Elementora
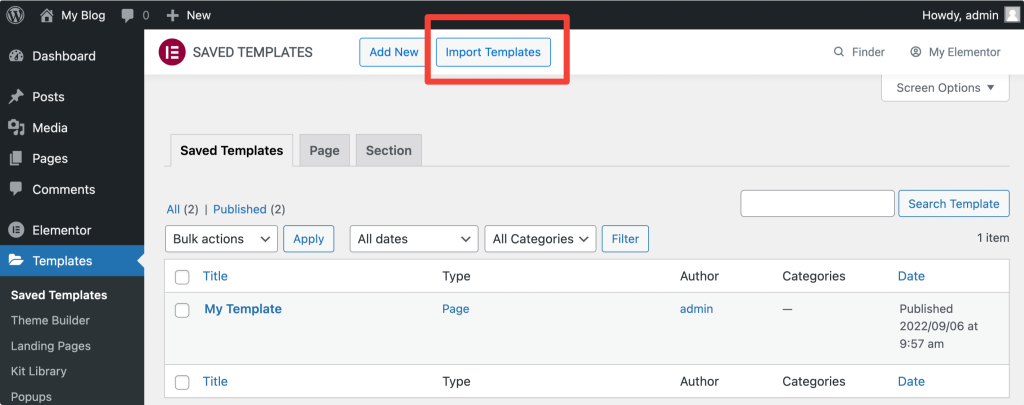
- Aby zaimportować szablon Elementora, najpierw otwórz swój pulpit nawigacyjny WordPress>>Szablony>>Zapisane szablony.

- U góry strony wybierz opcję Importuj szablony.

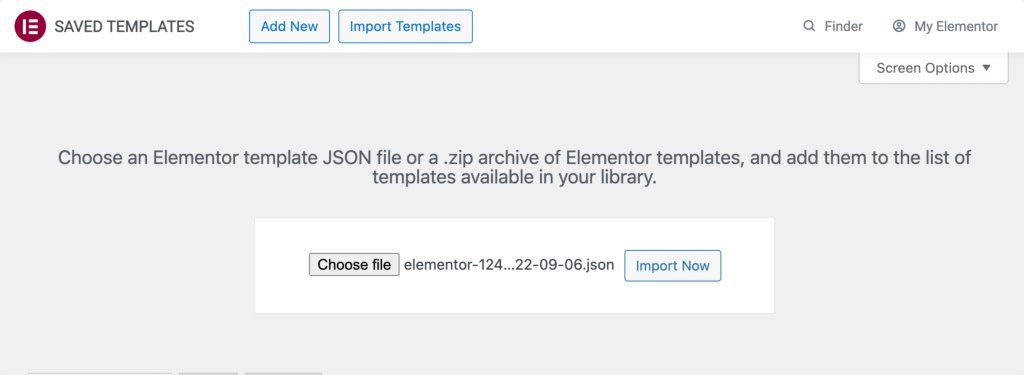
- Prześlij plik w formacie JSON i kliknij przycisk Importuj teraz .

Po zaimportowaniu pliku można go zobaczyć na liście szablonów i można go używać w dowolnym układzie.
Porady i wskazówki dotyczące Elementora
W tej sekcji podzielę się wskazówkami i poradami, które pomogą Ci poprawić przepływ pracy z Elementorem.
Jak włączyć tryb konserwacji/wkrótce w Elementorze?
Jeśli Twoja witryna jest w budowie, za pomocą Elementora możesz wyświetlić odwiedzającym niestandardową stronę trybu konserwacji i wysłać odpowiednią odpowiedź HTTP do wyszukiwarek.
Aby włączyć tryb konserwacji:
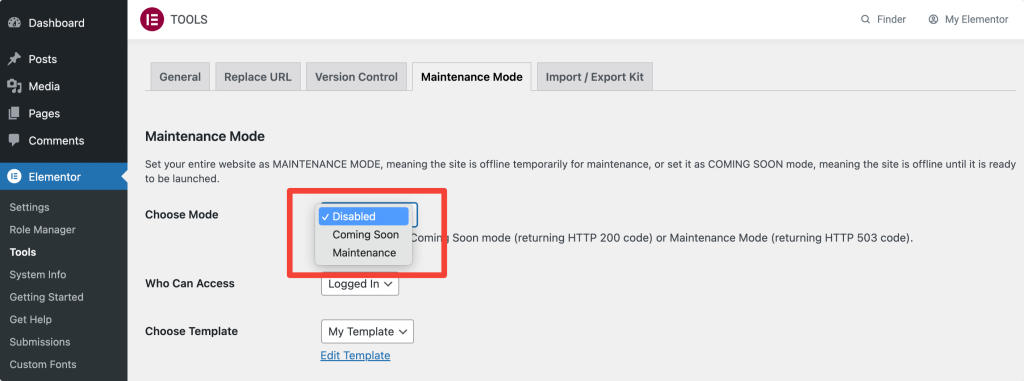
- Przejdź do pulpitu nawigacyjnego WordPress, kliknij Elementor > Narzędzia.
- Wybierz między trybem „Już wkrótce” a trybem konserwacji.
- Wybierz szablon.
- Zapisz zmiany.

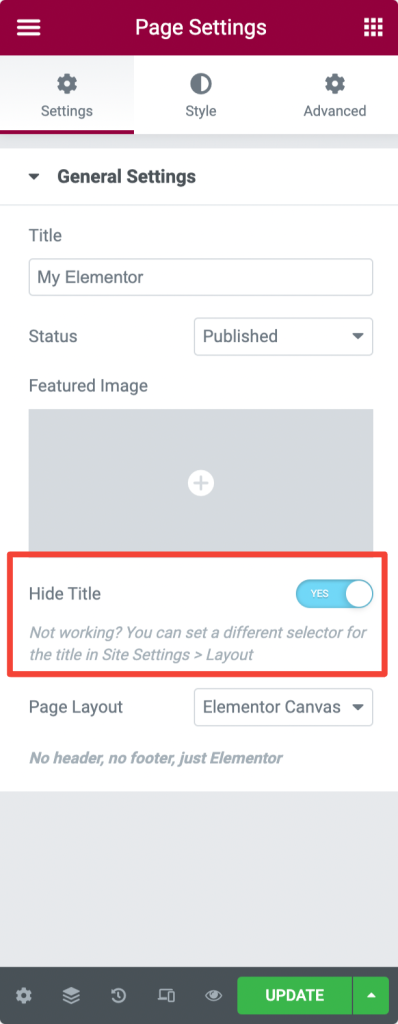
Jak ukryć tytuł strony w Elementorze
Kliknij prawym przyciskiem myszy ikonę ustawień ⚙️ w lewym dolnym rogu strony i włącz opcję „Ukryj tytuł” , aby ukryć tytuł strony.

Jak zduplikować kolumnę lub sekcję w Elementorze
Kliknij prawym przyciskiem myszy kolumnę lub sekcję i kliknij "Duplikuj".
Jak utworzyć sekcję o pełnej szerokości z wieloma kolumnami w Elementorze
Kliknij Ustawienia sekcji i włącz opcję „Rozciągnij sekcję” na karcie układu.
Jak dodać wyróżniony obraz za pomocą Elementora
Możesz także ustawić Polecane obrazy bezpośrednio w swoich postach i stronach z edytora Elementor.
- Kliknij ikonę ustawień ⚙️ w lewym dolnym rogu strony.
- Teraz znajdź opcję Polecany obraz i ustaw swój obraz.
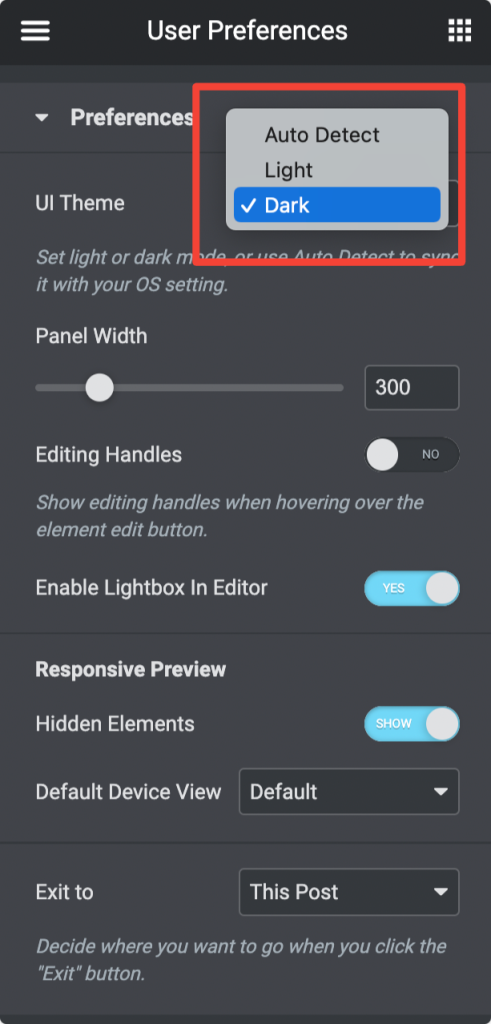
Jak włączyć tryb ciemny w Elementorze
Elementor umożliwia ustawienie trybu jasnego lub ciemnego motywu interfejsu użytkownika lub możesz użyć opcji automatycznego wykrywania, aby zsynchronizować go z ustawieniami systemu operacyjnego.
Aby zmienić tryb:
- Przejdź do Panelu widżetów Elementor> Menu Hamburger> Preferencje użytkownika> Motyw interfejsu.
- Wybierz Automatyczne wykrywanie, Jasny lub Ciemny zgodnie z własnymi preferencjami.

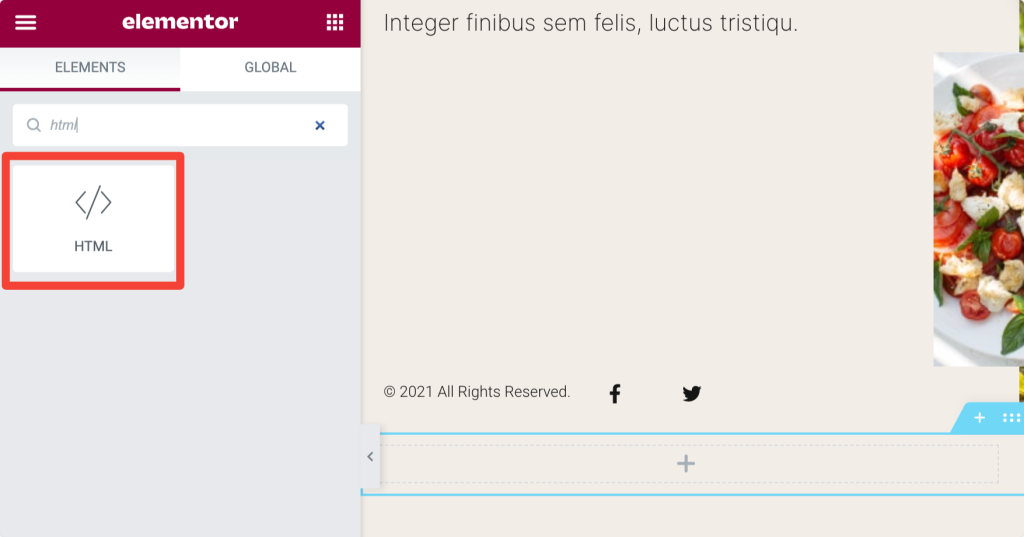
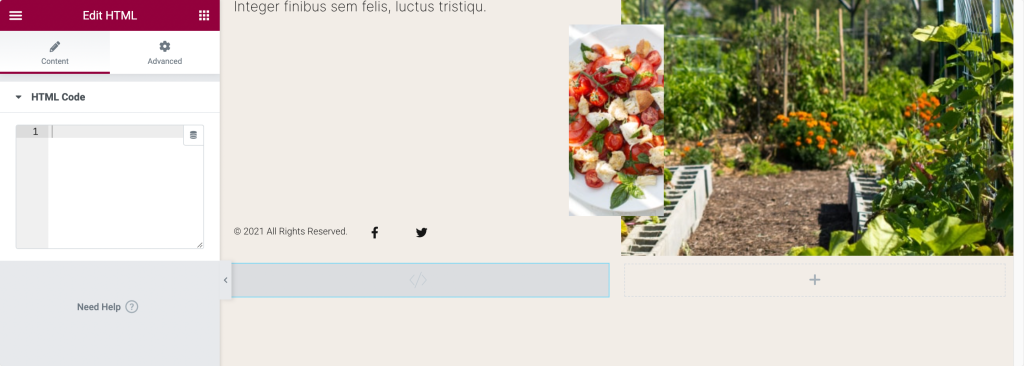
Jak dodać niestandardowy CSS za pomocą Elementora Free
Ponieważ używamy darmowej wersji Elementora, jej funkcja niestandardowego CSS nie jest obsługiwana. Nie martw się. Mam dla ciebie sztuczkę. Korzystając z tej sztuczki, możesz łatwo dodać dowolny niestandardowy kod CSS do swojej strony.
- Wyszukaj elementy HTML w obszarze widżetów Elementor.

- Przeciągnij i upuść element HTML i kliknij edytuj. Dodaj swój kod CSS i zaktualizuj stronę.

Jak zainstalować motyw Elementor Hello
Witryny WordPress mają trzy główne komponenty: wtyczki, szablony i motywy.
Teraz, gdy znasz pełny proces pracy bezpłatnej wersji Elementora i funkcji szablonu.
Zobaczmy, jak zainstalować i dostosować motyw Hello Elementora.
Instalowanie motywu Elementor Hello
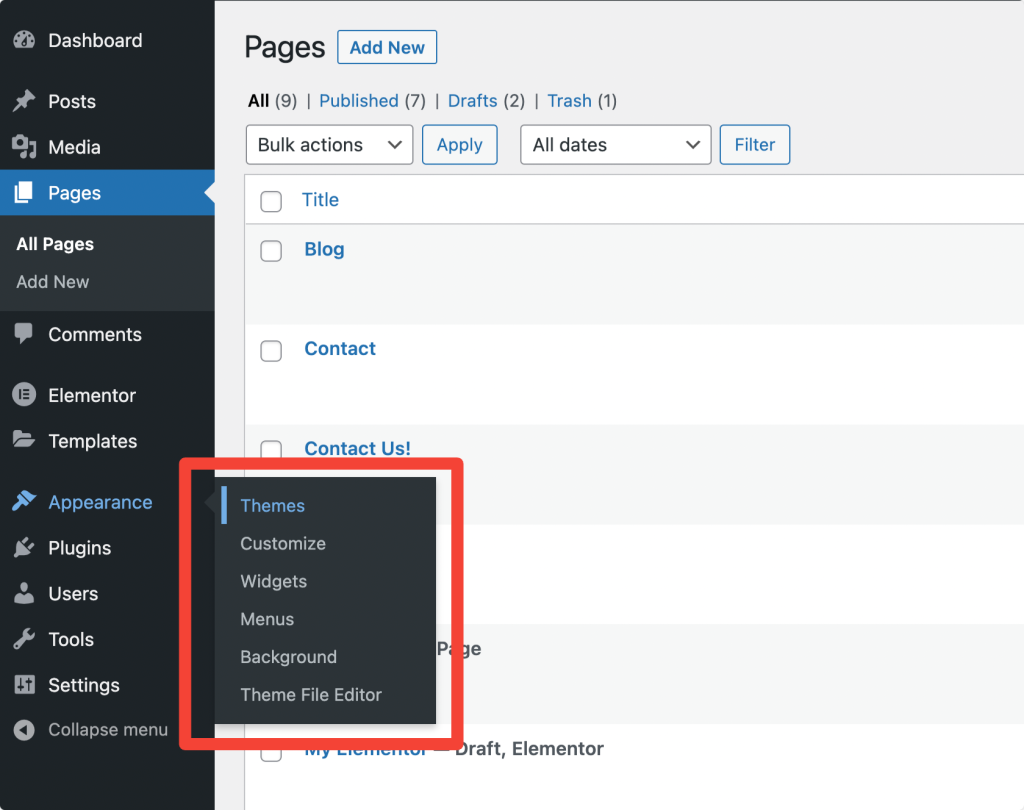
- Przejdź do pulpitu WordPress > Wygląd > Motywy.

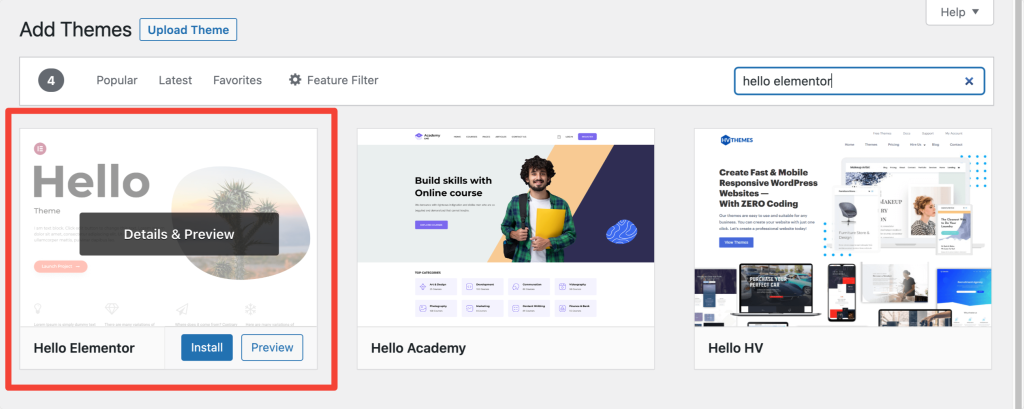
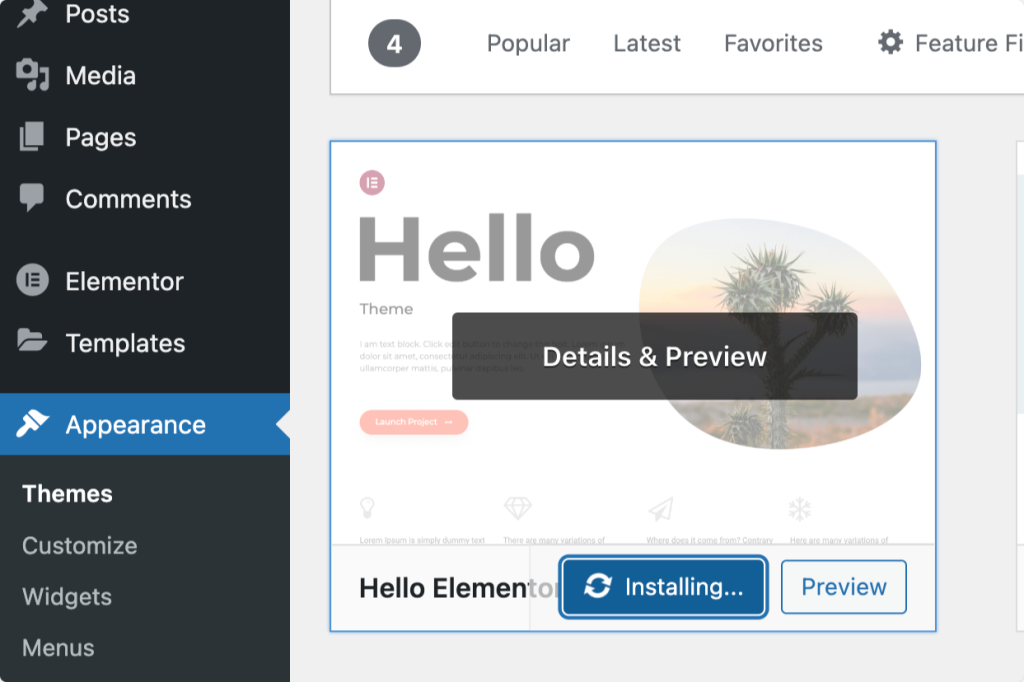
- Na następnym ekranie kliknij Dodaj nowy i wyszukaj „Hello Elementor”.

- Zainstaluj i aktywuj motyw Elementor Hello.

Czytaj dalej: Błędy Elementora i jak je naprawić
Mamy nadzieję, że ten przewodnik pomoże Ci zacząć i lepiej zrozumieć Elementora.
Aby dowiedzieć się więcej o kreatorze stron Elementor, możesz zapoznać się z naszymi popularnymi przewodnikami na temat:
- Błędy Elementora i jak je naprawić
- Najlepszy hosting WordPress dla Elementora
- Ostateczna lista najlepszych darmowych zasobów edukacyjnych Elementor
Jeśli uznasz tę listę za pomocną, udostępnij ją i dodaj komentarz poniżej, jeśli masz więcej pytań!
Ponadto, jeśli szukasz szybko ładujących się i kreatywnych dodatków do Elementora, sprawdź Dodatki PowerPack do Elementora. PowerPack zawiera ponad 80 potężnych i kreatywnie zaprojektowanych widżetów, które pomagają tworzyć piękne witryny WordPress za pomocą kreatora stron Elementor.
Kliknij tutaj, aby otrzymać PowerPack teraz!
