Jak używać jawnej szerokości i wysokości elementów obrazu
Opublikowany: 2023-05-30Elementy wizualne, takie jak obrazy, mogą uatrakcyjnić zawartość Twojej witryny. Jeśli jednak ich wymiary nie są odpowiednio skonfigurowane, mogą wyrządzić więcej szkody niż pożytku. Nauczenie się, jak używać wyraźnych szerokości i wysokości elementów obrazu, jest niezbędne do utrzymania wydajności witryny wraz z jej estetyką.
Na początek narzędzia online, takie jak PageSpeed Insights, mogą pomóc Ci zidentyfikować obrazy z brakującymi wymiarami. Następnie możesz dodać te atrybuty ręcznie lub użyć wtyczki, aby uprościć proces.
Dlaczego musisz dodać wyraźną szerokość i wysokość do elementów obrazu
Każdy obraz dodawany do Twojej witryny powinien mieć zdefiniowaną szerokość i wysokość. Jeśli brakuje tych atrybutów, przeglądarka będzie musiała „odgadnąć” miejsce potrzebne do wyświetlenia każdego obrazu podczas ładowania odpowiedniej strony.
W rezultacie różne elementy mogą przesuwać się po stronie, dopóki przeglądarka nie zakończy zmiany rozmiaru i renderowania obrazów. Te zmiany układu mogą sprawić, że Twoja witryna będzie wyglądać mniej profesjonalnie, a także mieć negatywny wpływ na wrażenia użytkowników.
Na przykład, jeśli elementy poruszają się po Twojej stronie, użytkownicy mogą przypadkowo kliknąć niewłaściwe. Utrudnia to również odwiedzającym poruszanie się po Twojej witrynie i szybkie znajdowanie tego, czego szukają.
Co więcej, Cumulative Layout Shift (CLS) jest jednym z kluczowych wskaźników Google Core Web Vitals. Mierzy ruch treści podczas ładowania strony. Wysoki wynik CLS wskazuje, że użytkownicy doświadczają wielu zmian układu podczas odwiedzania Twojej witryny, co może negatywnie wpłynąć na ranking Twoich stron.
Aby rozwiązać ten problem, musisz użyć jawnej szerokości i wysokości elementów obrazu. Pomaga to przeglądarce określić dokładną ilość miejsca, które musi przeznaczyć na pliki multimedialne.
Wraz z ograniczeniem zmian układu, ta prosta praktyka może pomóc zminimalizować „pracę nad głównym wątkiem”. Termin ten odnosi się do zadań, które przeglądarka musi wykonać podczas ładowania strony. Jeśli przeglądarka musi określić wymiary twoich obrazów, zwiększy to jej obciążenie i spowoduje wolniejsze ładowanie.
Dlatego definiując wymiary swoich obrazów, wyeliminujesz wszelkie domysły (i dodatkowe zadania) dla przeglądarki. Pomoże to szybciej i wydajniej ładować Twoje treści, prowadząc do płynniejszego użytkowania.
Jak używać wyraźnej szerokości i wysokości obrazów w WordPress
Teraz przyjrzyjmy się, jak używać jawnej szerokości i wysokości elementów obrazu w WordPress. W kolejnych dwóch krokach pokażemy, jak dodać brakujące wymiary do obrazów.
Krok 1: Zidentyfikuj obrazy z brakującymi wymiarami
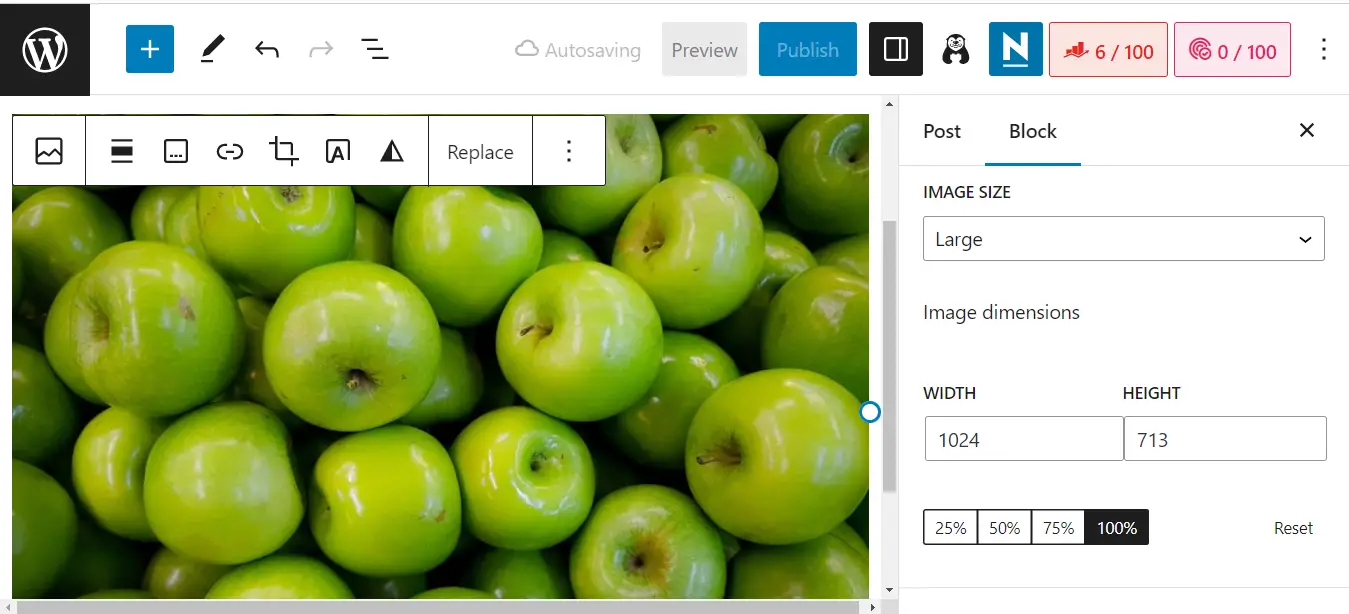
Najpierw musisz dowiedzieć się, którym obrazom w Twojej witrynie brakuje wymiarów. Zazwyczaj każdemu obrazowi przesyłanemu za pośrednictwem biblioteki multimediów WordPress lub edytora bloków zostaną automatycznie przypisane atrybuty szerokości i wysokości:

Jeśli jednak dodałeś obrazy za pomocą kodu lub narzędzia do tworzenia stron, może brakować wymiarów. Ten problem może również wystąpić podczas migracji witryny do WordPress z innej platformy (takiej jak Wix).
Na szczęście bardzo łatwo jest zidentyfikować te obrazy. Pierwszym krokiem jest przeprowadzenie testu wydajności przy użyciu PageSpeed Insights:

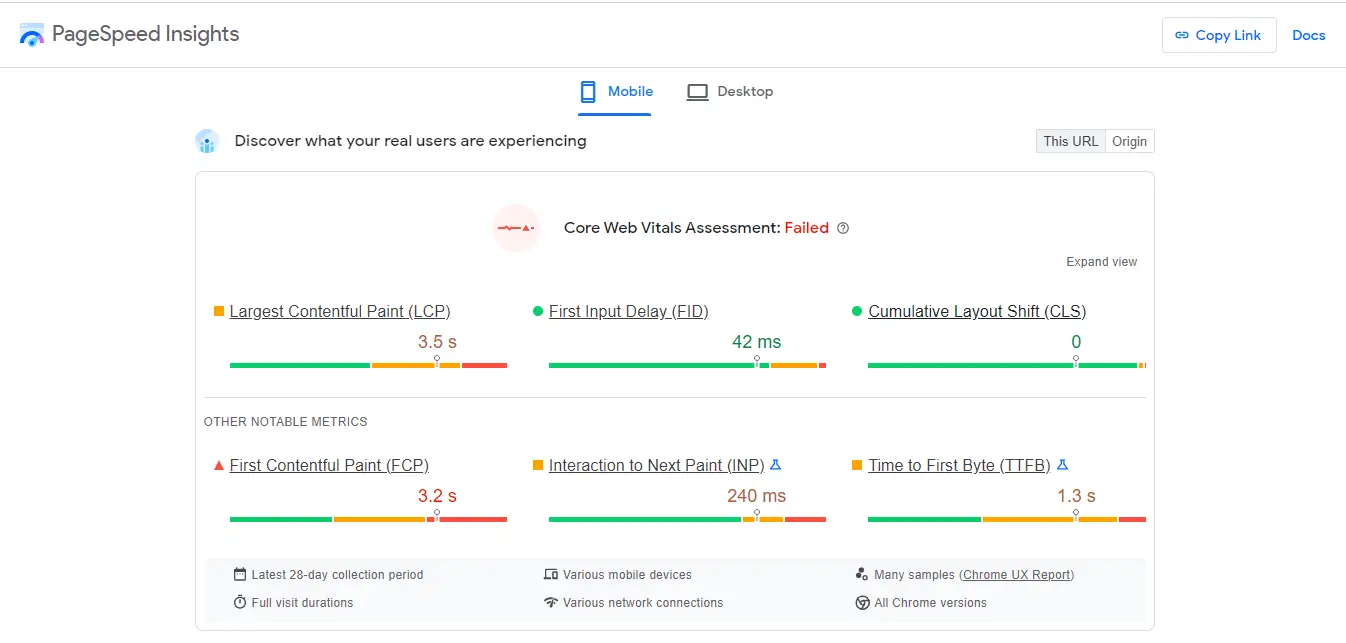
Wprowadź adres URL swojej witryny i kliknij Analizuj . Otrzymasz raport dotyczący podstawowych wskaźników internetowych Twojej witryny, który zawiera ocenę skumulowanych zmian układu:

Idealnie byłoby dążyć do uzyskania zielonego wyniku w każdym obszarze. Jednak nawet jeśli uzyskasz dobry wynik CLS, nadal może być konieczne użycie jawnej szerokości i wysokości elementów obrazu w kilku miejscach.
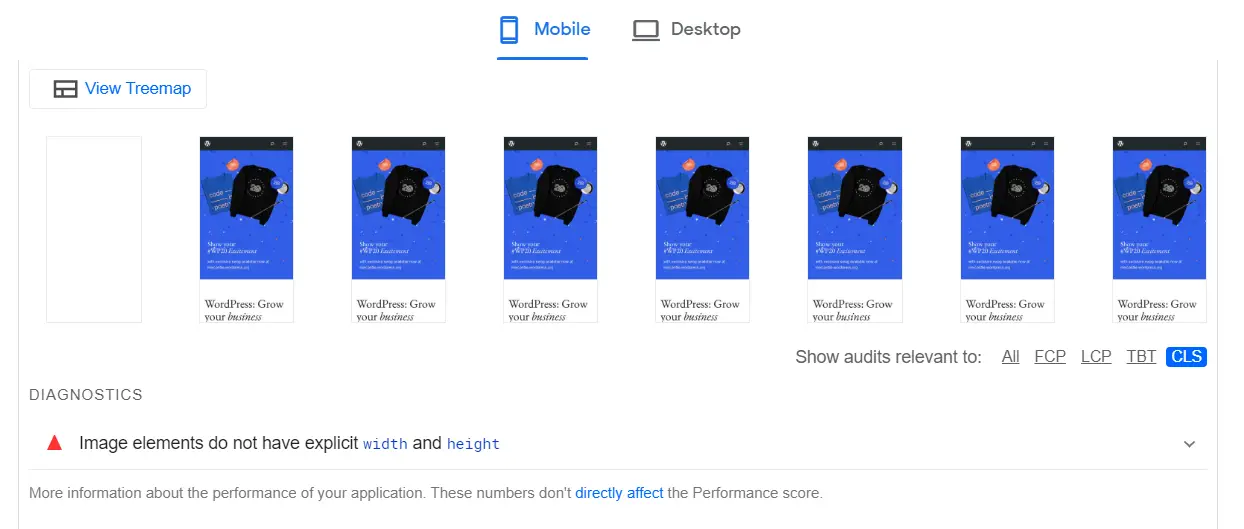
Aby dowiedzieć się, czy tak jest, przewiń w dół do audytów i wybierz kartę CLS . Ta sekcja pokaże Ci, czy na Twojej stronie są jakieś obrazy, które nie mają wymiarów:

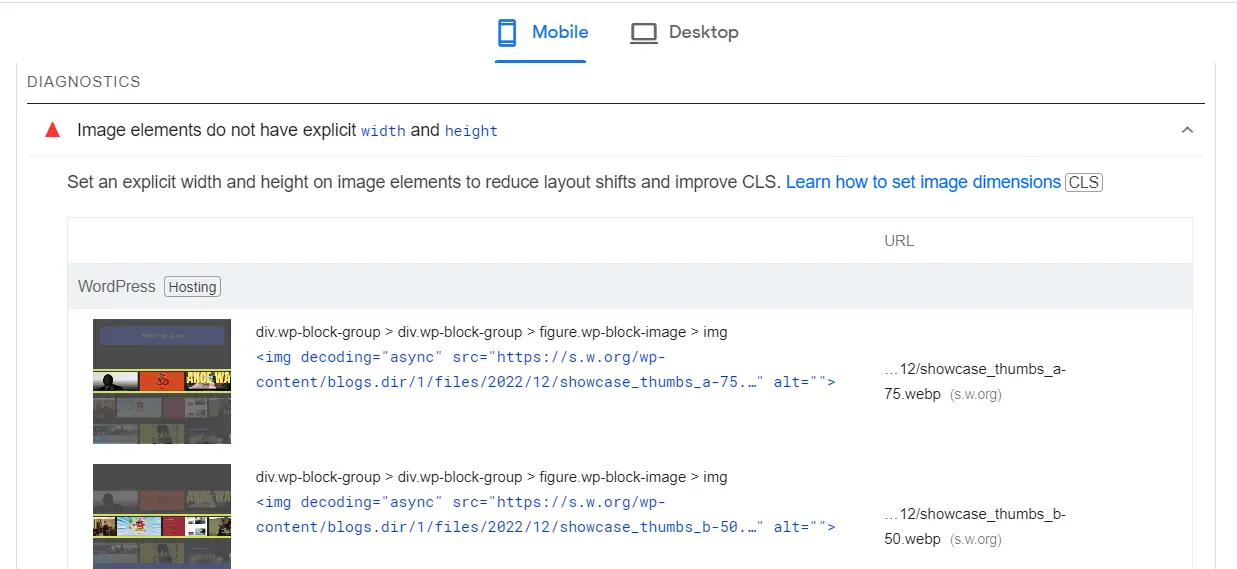
Jeśli klikniesz Elementy obrazu nie mają określonej szerokości i wysokości , zobaczysz nawet, które obrazy należy poprawić:

Możesz kliknąć dołączone adresy URL, aby przyjrzeć się bliżej każdemu obrazowi.
Krok 2: Dodaj wymiary obrazu ręcznie lub za pomocą wtyczki
Następnie przyjrzyjmy się dwóm sposobom używania jawnej szerokości i wysokości elementów obrazu. Jeśli zbudowałeś witrynę (lub jej części) za pomocą kodu, możesz to zrobić ręcznie.
Najpierw przejdź do strony lub sekcji witryny zawierającej obraz z brakującymi wartościami. Następnie znajdź obraz i określ jego atrybuty szerokości i wysokości.
Na przykład kod HMTL pliku obrazu będzie wyglądał mniej więcej tak:

<img src="https://themeisle.com/blog/use-explicit-width-and-height-on-image-elements/chocolatecake.jpg" width="640" height="360" alt="Chocolate Cake.">
Jeśli masz wiele obrazów z brakującymi wymiarami lub po prostu chcesz przyspieszyć proces i uniknąć błędów, możesz użyć wtyczki optymalizacyjnej, takiej jak WP Rocket, aby zaoszczędzić czas. To narzędzie może wykonać całą pracę za Ciebie.
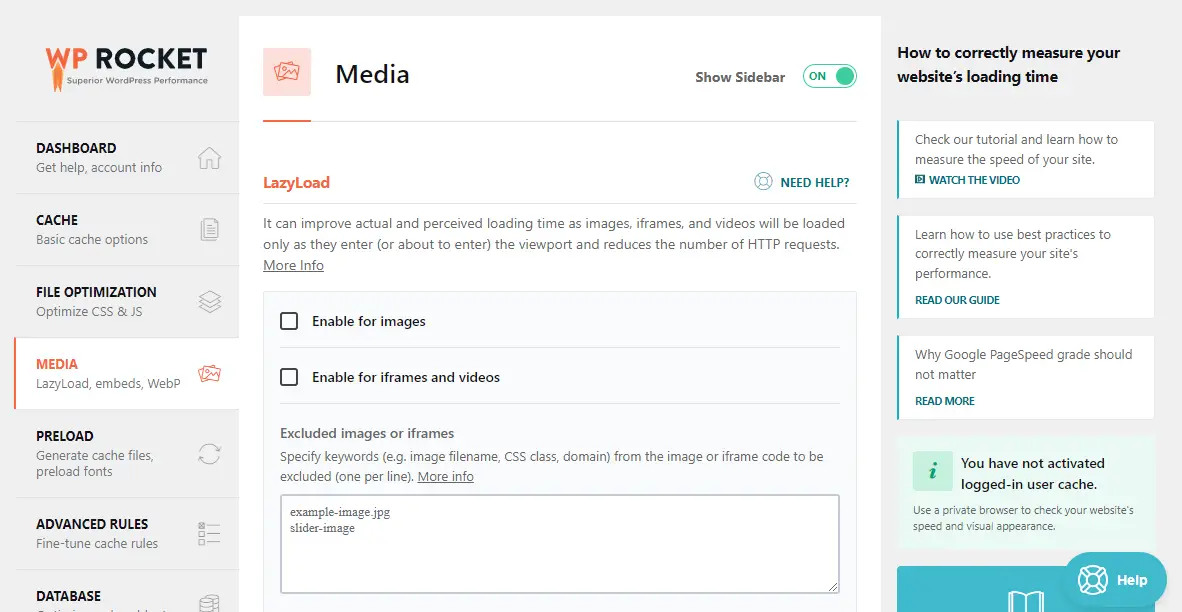
Po zainstalowaniu i aktywowaniu wtyczki na swojej stronie przejdź do Ustawienia > WP Rocket i wybierz zakładkę Media :

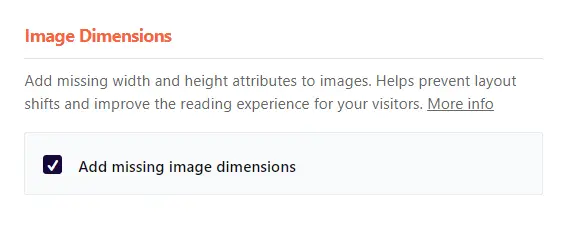
Następnie przewiń stronę w dół i zaznacz pole Dodaj brakujące wymiary obrazu :

Na koniec kliknij Zapisz zmiany . WP Rocket przeskanuje kod HTML Twojej witryny, aby znaleźć obrazy, w których brakuje atrybutów width i height . Następnie pobierze rozmiary obrazów za pomocą funkcji PHP getimagesize i doda atrybuty przy użyciu tych wartości.
Inne najlepsze praktyki dotyczące dodawania obrazów do WordPress
Warto zauważyć, że istnieje wiele innych sposobów optymalizacji obrazów WordPress. Możesz na przykład zacząć zmieniać rozmiar obrazów, aby jeszcze bardziej poprawić wydajność swojej witryny.
Oczywiście zmiana rozmiaru lub kompresja każdego obrazu przesłanego do WordPress wymaga dużo pracy. Na szczęście istnieje wiele wtyczek, które poradzą sobie z tym zadaniem za Ciebie.
Na przykład Optimole może skalować Twoje obrazy natychmiast po ich przesłaniu. Wybiera również odpowiednie rozmiary obrazu do wyświetlenia, w zależności od przeglądarki i urządzenia każdego odwiedzającego:

Ponadto usługa jest całkowicie oparta na chmurze. Oznacza to, że nie obciąża serwera i pomaga zaoszczędzić miejsce na dysku.
Wniosek
Obrazy bez atrybutów szerokości i wysokości mogą powodować duże zmiany układu podczas ładowania witryny. Oznacza to, że elementy będą przesuwać się po stronie, dopóki przeglądarka nie określi prawidłowych wymiarów wszystkiego. Może to prowadzić do wolniejszego ładowania i gorszego doświadczenia użytkownika.
Podsumowując, oto jak łatwo dodać brakujące atrybuty do obrazów:
- Przeprowadź test w PageSpeed Insights, aby zidentyfikować obrazy z brakującymi wartościami.
- Dodaj wymiary szerokości i wysokości ręcznie lub za pomocą wtyczki takiej jak WP Rocket.
Czy masz pytania dotyczące używania jawnej szerokości i wysokości elementów obrazu? Daj nam znać w sekcji komentarzy poniżej!
