Jak używać czcionek ikon w edytorze redakcyjnym WordPress (bez kodu)
Opublikowany: 2023-04-05Czy chcesz używać czcionek ikon w edytorze postów WordPress?
Czcionki ikon pozwalają szybko używać elementów wizualnych i symboli w treści tekstowej. Są lekkie i nie spowalniają Twojej witryny, a ponadto można je łatwo skalować do dowolnych wymiarów i stylizować jak każdą inną czcionkę tekstową.
W tym raporcie pokażemy, jak łatwo używać czcionek ikon w edytorze publikowania WordPress bez pisania kodu HTML.

Wyraźnie pokażemy ci różne metody, z których każda wykorzystuje nieco inną metodę niż druga. Możesz wybrać 1, który najbardziej Ci odpowiada.
System 1. Dołączanie czcionek ikon w edytorze artykułów WordPress przy użyciu ikon treści tekstowych JVM Wealthy
Ten system jest zalecany do używania na dowolnej stronie WordPress. Jest prosty w użyciu i bezproblemowo współpracuje z edytorem bloków.
Początkowo chcesz zainstalować i aktywować wtyczkę JVM Wealthy Text Icons. Aby uzyskać dodatkowe informacje, zapoznaj się z naszą instrukcją krok po kroku, jak umieścić wtyczkę WordPress.
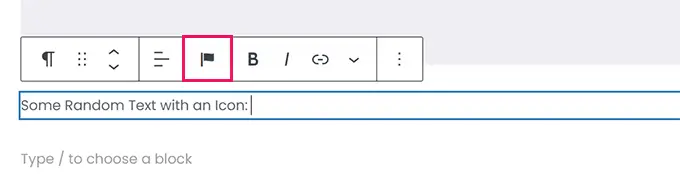
Podczas aktywacji możesz po prostu edytować artykuł lub stronę WordPress lub utworzyć nowy. W edytorze postów dodaj nowy blok akapitu, a zobaczysz nową ikonę flagi na pasku narzędzi bloku.

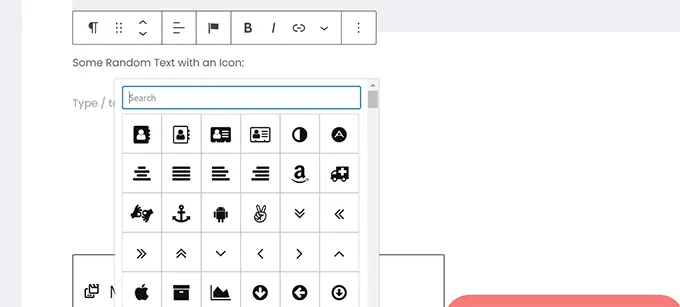
Kliknięcie go wyraźnie pokaże wyskakujące okienko z ikonami do wyboru. Działa domyślnie przy użyciu popularnych czcionek ikon Font Amazing.
Możesz użyć wyszukiwania, aby wyświetlić ikonę lub po prostu przewinąć w dół, aby zlokalizować żądaną ikonę, a następnie kliknąć, aby ją włączyć.

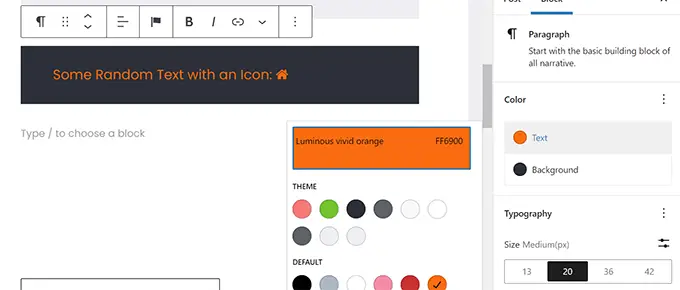
Jedną z zalet używania czcionek ikon jest to, że można je stylizować za pomocą CSS.
Niemniej jednak, ponieważ wcześniej korzystałeś z edytora bloków, możesz w zasadzie użyć spreparowanego sprzętu kolorowego do modelowania ikon.

Wtyczka pozwoli Ci używać czcionek ikon w większości bloków tekstowych, takich jak Akapit, Rekord, Przycisk, Kolumny, Deal with i wiele więcej.
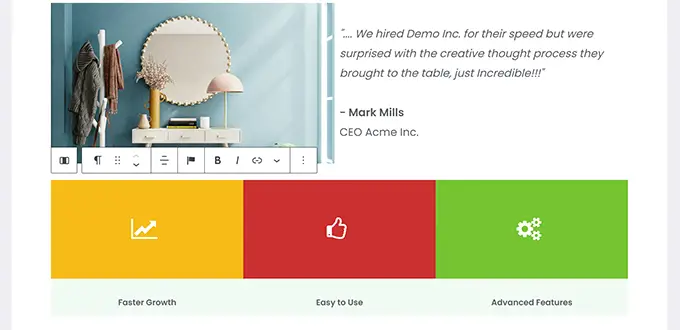
Oto ilustracja zastosowania czcionek ikon i rozwiązań blokowych do stylizowania 3 kolumn.

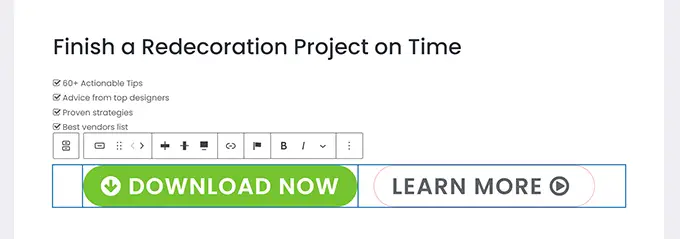
Jeszcze innym przydatnym przykładem użycia czcionek ikon są przyciski.
Tym razem używamy wbudowanych czcionek ikon obok tekstu dla dwóch przycisków.

Możesz całkowicie swobodnie korzystać ze sprzętu edytora bloków, takiego jak wyrównanie treści tekstowych, odcienie, odstępy i wiele więcej, aby jak najlepiej wykorzystać czcionki ikon.
Strategia 2. Dołącz czcionki ikon do WordPress Submit Editor z Font Awesome
Ta metoda polega na zwiększeniu skrótów w edytorze zapisu w celu wyświetlenia czcionek ikon ekranowych. Możesz użyć tej techniki, jeśli nie chcesz konsekwentnie używać czcionek ikon w swoich postach i stronach internetowych WordPress.
Początkowo musisz zainstalować i aktywować wtyczkę Font Amazing. Aby uzyskać więcej informacji, zapoznaj się z naszymi szczegółowymi informacjami na temat konfigurowania wtyczki WordPress.
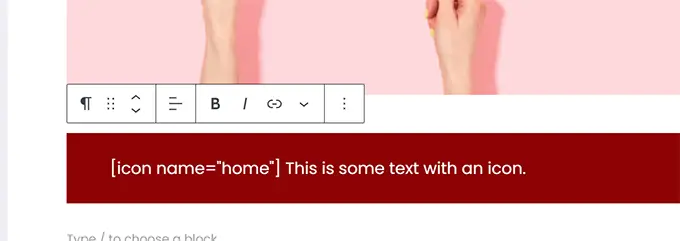
Po aktywacji możesz edytować post lub stronę w WordPress i użyć krótkiego kodu, aby dołączyć ikonę czcionki.

Wymieniony tutaj parametr nazwy jest identyfikatorem czcionki używanej przez Font Brilliant. Pełną listę kontrolną można znaleźć na stronie ze ściągawkami Font Brilliant.
W tym czasie możesz wyświetlić podgląd swojej strony lub strony internetowej, aby zobaczyć, jak ikona będzie wyglądać na stronie internetowej, ponieważ nie będzie wyświetlana jako ikona w edytorze bloków.
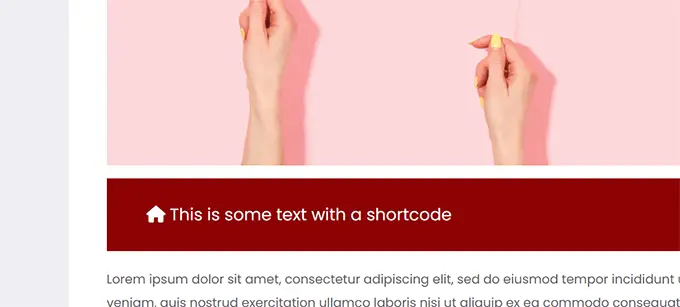
Tak to wyglądało na naszej czekowej stronie internetowej.

Możesz użyć krótkiego kodu w akapicie i wstawić go do innej treści tekstowej. Możesz również włączyć go do swojego posiadania, korzystając z bloku „Shortcode”.
Jednak zastosowanie bloku „Shortcode” nie zapewni możliwości stylizacji, które uzyskasz w przypadku innych bloków treści tekstowych.
Możesz także zwiększyć krótki kod wewnątrz kolumn, aby wygenerować wiersz opcji.

Byłoby to trochę trudniejsze, ponieważ nie będziesz w stanie zobaczyć prawdziwych zdjęć, a wysokości kolumn będą się zmieniać w edytorze.
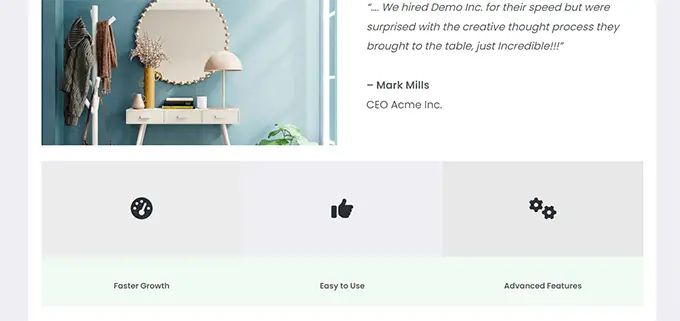
Wymienione tutaj jest jak to wydawało się na naszej stronie internetowej wyboru. Kolumny mają dokładnie taką samą wysokość, nawet jeśli nie ma ich w edytorze.

Najprawdopodobniej będziesz musiał wielokrotnie przeglądać swoją pracę w nowej karcie przeglądarki, aby zobaczyć, jak będzie wyglądać dla konsumentów.

Proces 3. Praca z czcionkami ikon za pomocą kreatorów stron internetowych WordPress
Ten proces jest doskonały, jeśli generujesz stronę docelową lub rozwijasz swoją stronę internetową za pomocą narzędzia do tworzenia witryn WordPress, takiego jak SeedProd.
SeedProd to najlepszy program do tworzenia stron WordPress na obecnym rynku. Pozwala wygodnie tworzyć oszałamiające strony docelowe lub układ całej witryny.

Najpierw chcesz skonfigurować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem krok po kroku, jak zainstalować wtyczkę WordPress.
Podczas aktywacji zostaniesz poproszony o wprowadzenie niezbędnej licencji na wtyczkę. Możesz znaleźć te informacje i fakty pod swoim kontem na stronie internetowej SeedProd.

Wkrótce po wprowadzeniu niezbędnej licencji i kliknięciu „Zweryfikuj kluczowe” możesz rozpocząć pracę na swojej stronie docelowej.
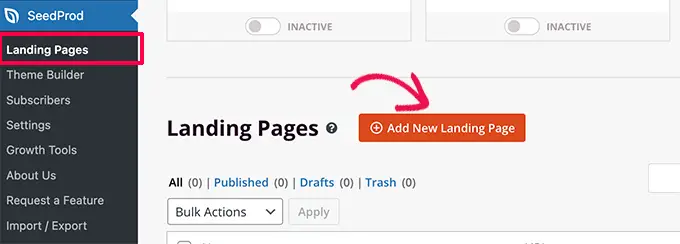
Zasadniczo przejdź do strony SeedProd »Landing Web pages i kliknij przycisk „Dodaj nową stronę docelową”.

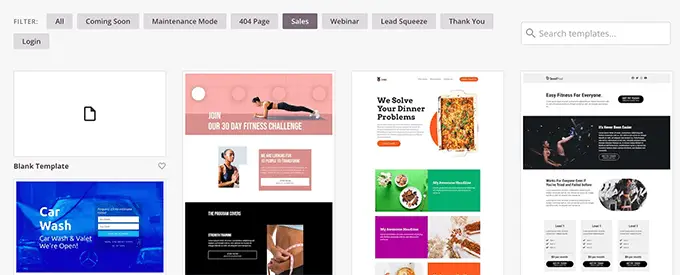
Następnie zostaniesz poproszony o wybranie szablonu dla swojej strony docelowej.
SeedProd zawiera wiele uroczych stylów, których możesz użyć jako pozycji początkowej lub możesz zacząć od pustego szablonu i stylizować w pełni.

W tym samouczku użyjemy wstępnie zaprojektowanego szablonu. Wystarczy kliknąć szablon, aby go wybrać i przejść dalej.
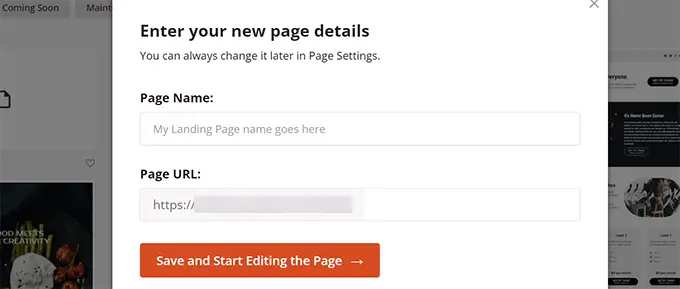
W najbliższym czasie zostaniesz poproszony o podanie tytułu strony docelowej i wybranie adresu URL.

Zaraz po wejściu do nich kliknij przycisk „Zapisz i rozpocznij ulepszanie strony”, aby kontynuować.
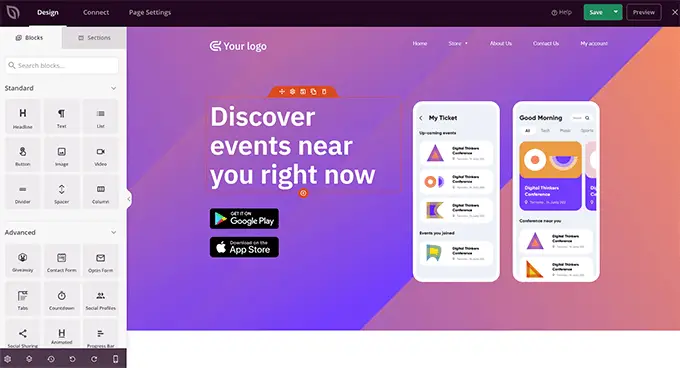
SeedProd uruchomi teraz interfejs kreatora stron internetowych. Jest to zasób projektowania i stylu typu „przeciągnij i upuść”, w którym możesz po prostu umieścić i kliknąć dowolny produkt, aby go edytować.

Możesz także przeciągać i upuszczać bloki z lewej kolumny, aby dodawać nowe funkcje do swojego układu.
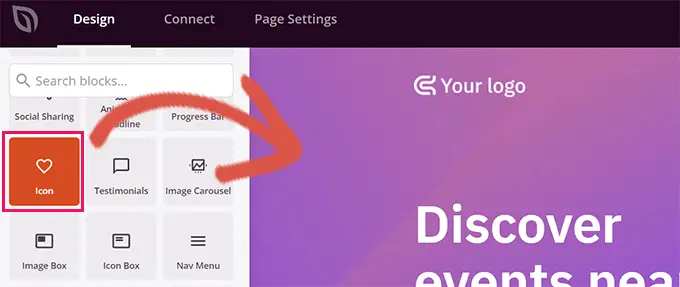
Na potrzeby tego samouczka prawdopodobnie włączymy blok Icon.

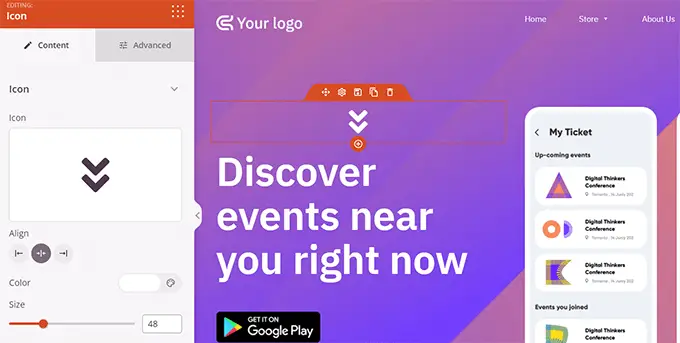
Po włączeniu bloku możesz w zasadzie kliknąć, aby edytować jego domy.
Pozostała kolumna zmieni się, aby wyświetlić wybory dla bloku ikon. Możesz kliknąć w obszarze „Ikona”, aby przejść do pozostałych i wybrać charakterystyczny obraz ikony lub zmodyfikować kolor i styl.

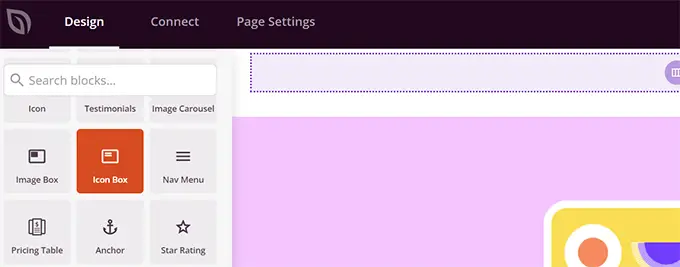
Dodatkowym sposobem używania ikon w SeedProd jest dodanie bloku „Icon Box”.
Różnica między tym a blokiem „Ikona”, którego używaliśmy wcześniej, polega na tym, że „Icon Box” umożliwia zwiększenie zawartości tekstowej wraz z wybraną ikoną.
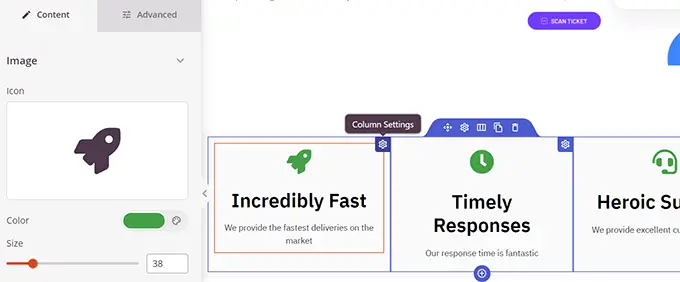
Jest to jeden z najczęstszych sposobów używania ikon podczas wyświetlania opcji towarów, firm i innych towarów.

Możesz ustawić pole ikony wewnątrz kolumn, wybrać odcienie i zmienić rozmiar ikony według własnych upodobań.
Ponadto, możesz również uporządkować towarzyszącą treść tekstową, korzystając z paska narzędzi formatowania SeedProd.

Po zakończeniu modyfikowania strony internetowej nie zapomnij kliknąć przycisku „Zapisz” w górnym, odpowiednim rogu ekranu.
Jeśli wszystko jest gotowe, możesz kliknąć „Publikuj”, aby wyświetlić stronę internetową, lub kliknąć „Podgląd”, aby upewnić się, że wygląda tak, jak chcesz.

Możesz także kliknąć 'Zapisz jako szablon', aby ponownie użyć tej struktury z SeedProd w innych częściach swojej strony internetowej.
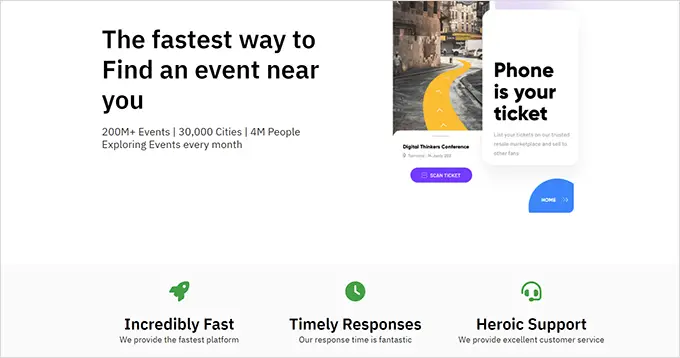
Oto jak wyglądały czcionki ikon na naszej stronie testowej.

Mamy nadzieję, że ten artykuł pomógł ci zrozumieć, jak używać czcionek ikon w edytorze postów WordPress bez tworzenia kodu HTML. Możesz także zapoznać się z naszym przewodnikiem po skuteczności WordPress, aby poprawić tempo działania witryny lub z najlepszymi wtyczkami strony docelowej dla WordPress.
Jeśli wolisz ten opis, pamiętaj, aby zasubskrybować nasz kanał YouTube, aby zapoznać się z samouczkami wideo online WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
