Jak używać programu Illustrator do projektów SVG: obszerny przewodnik
Opublikowany: 2022-11-25Jeśli chcesz stworzyć wspaniałe projekty SVG, musisz zapoznać się z programem Illustrator. W tym obszernym przewodniku znajdziesz wszystko, co musisz wiedzieć o używaniu programu Illustrator do projektów SVG, w tym o tworzeniu podstawowych kształtów, dodawaniu tekstu oraz stosowaniu kolorów i efektów. SVG (Scalable Vector Graphics) to format obrazu wektorowego, który oferuje wysoką jakość i skalowalność. W przeciwieństwie do innych formatów obrazów, obrazy SVG można skalować bez utraty jakości. Dzięki temu idealnie nadają się do wykorzystania w responsywnym projektowaniu stron internetowych, gdzie obrazy muszą być zmieniane, aby pasowały do różnych rozmiarów ekranu. Illustrator to edytor grafiki wektorowej, który jest powszechnie używany do tworzenia projektów SVG. Oferuje szeroką gamę funkcji i narzędzi, które ułatwiają tworzenie złożonych projektów. W tym przewodniku pokażemy, jak używać programu Illustrator do tworzenia projektów SVG. Omówimy następujące tematy: Tworzenie podstawowych kształtów Dodawanie tekstu Stosowanie kolorów i efektów Eksportowanie projektu jako pliku SVG Zaczynajmy!
Czy możesz utworzyć SVG w programie Illustrator?
Przejdź do Plik > Zapisz jako, a następnie do następnej strony. Zostanie on zapisany na Twoim komputerze i będziesz mógł zmienić jego nazwę. Możesz wybrać metodę wyodrębniania pliku SVG, klikając przycisk „Format”. Po tym możesz go zapisać.
W tym samouczku omówimy, jak utworzyć plik svg. Jest to aplikacja Adobe Illustrator, która umożliwia tworzenie grafiki wektorowej. Są oparte na kodzie, dzięki czemu można je skalować bez utraty jakości, ponieważ nie składają się z pikseli. Jest to szczególnie przydatne do tworzenia ikon lub innych elementów graficznych, które pojawią się na responsywnych stronach internetowych. Obraz, którego chcesz użyć w pliku .svg, powinien być tym, który zostanie przekonwertowany na jego kod. Aby uzyskać czystszy kod i mniejszy plik, warto uprościć obraz. Obszar roboczy musi być wolny od tła lub innych kształtów i nie może ich mieć za sobą. Zmieniając styl, zmień wewnętrzny CSS i czcionkę odpowiednio na HTML i CSS3. Możliwe, że jeśli nie przekonwertujesz czcionki na kontury, będzie ona zniekształcona.
Adobe Illustrator to narzędzie do projektowania graficznego, którego można używać do tworzenia logo, przycisków i ilustracji. Istnieje wiele powodów, dla których warto zapisać plik SVG w programie Illustrator. Możliwe, że plik będzie musiał zostać zapisany w innym programie do użytku z programem do projektowania stron internetowych. Ponadto format pliku SVG jest bardziej skalowalny niż inne typy plików graficznych, co oznacza, że można go powiększać lub zmniejszać bez utraty jakości. W programie Illustrator zapisz jako plik sva, wybierając opcję Zapisz jako z menu Plik, a następnie typ SVG. Wykonując te czynności, możesz mieć pewność, że ustawienia eksportu będą najbardziej niezawodne. Nazwa pliku powinna być poprzedzona literą. „SVG File (Recommended).svg” zapisze plik jako SVG i dołączy do niego rozszerzenie .svg'br>. „Plik SVG (Alternate).svg” konwertuje plik do formatu SVG i dołącza do niego rozszerzenie .zip „br”. W „SVG File.PDF” będziesz mógł zapisać plik jako PDF. Rozmiar pliku pokazano poniżej. Podczas ładowania pliku zapisz go w pliku „SVG File (Recommended).svg”, co spowoduje zapisanie go w maksymalnym rozmiarze 10 MB. Po wybraniu opcji „Plik SVG (Alternate.svg)” plik zostanie zapisany w maksymalnym rozmiarze 2 MB. Jeśli zapiszesz plik jako „SVG File.PDF”, zostanie on skompresowany do maksymalnego rozmiaru 10 MB. W grę wchodzi wysoki poziom jakości. Musisz zapisać plik jako „SVG File (Recommended).svg” Nie da się osiągnąć najlepszej możliwej jakości. Możesz zapisać plik jako „SVG File (Alternate).svg”, jeśli wolisz, i zostanie on zapisany w najlepszej jakości. „SVG File.PDF” zapisze plik w najlepszej możliwej jakości dla użytkownika.
Adobe Illustrator do edycji wektorów SVG
Adobe Illustrator to doskonały wybór, jeśli potrzebujesz narzędzia do tworzenia i edytowania plików SVG . Design Toolbox to potężny program wektorowy, który umożliwia projektowanie i modyfikowanie obrazów.
Jak używać plików Svg w programie Illustrator?

Aby użyć pliku SVG w programie Illustrator, po prostu otwórz plik w programie. Jeśli używasz najnowszej wersji programu Illustrator, zobaczysz obraz na płótnie. Jeśli używasz starszej wersji, obraz pojawi się w panelu „Warstwy”. Kliknij dwukrotnie warstwę, aby otworzyć okno dialogowe „Opcje warstwy” i wybierz „Przecięcie” z menu rozwijanego „Tryb mieszania”.
Jest to format grafiki wektorowej, w którym obiekty i ścieżki są opisane w tekście. Plik SVG można zaimportować za pomocą programu Illustrator, otwierając go. Alternatywnie możesz użyć skrótu klawiaturowego Ctrl -I (Mac) lub Cmd -I (Windows). W sekcji Opcje okna dialogowego Konwertuj na grafikę wektorową znajdziesz następujące parametry: Skala grafiki wektorowej jest wyświetlana poniżej. Obrót grafiki wektorowej jest metodą wyznaczania jej obrotu. Obrót można określić na dwa sposoby: w stopniach i pikselach. Nazwa pliku pochodzi od litery. Nazwa pliku .svg, który zostanie przekonwertowany na plik Adobe Illustrator.
Wiele zastosowań plików Svg
Możliwa jest również edycja plików SVG w edytorze grafiki wektorowej, takim jak Adobe Illustrator lub Inkscape, aby obraz wyglądał lepiej. Możesz użyć pliku svg, aby dodać tekst, kształty i elementy gradientu. Plik SVG można również wyeksportować jako obraz rastrowy, który można wykorzystać do tworzenia aplikacji internetowych lub do drukowania.
Jak zrobić SVG od podstaw w programie Illustrator?
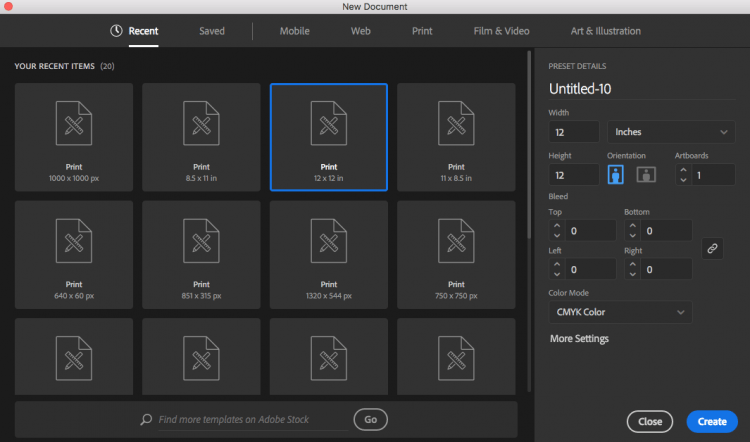
Nie ma uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób tworzenia pliku SVG od podstaw w programie Adobe Illustrator będzie się różnić w zależności od projektu. Jednak niektóre wskazówki dotyczące tworzenia pliku SVG od podstaw w programie Adobe Illustrator obejmują: zacznij od utworzenia nowego dokumentu, użyj narzędzia Pióro, aby narysować swój projekt, dodaj dowolne kolory lub efekty, a następnie zapisz plik jako SVG.

XML służy do tworzenia pliku Scalable Vector Graphics (SVG). Możesz bezpośrednio lub programowo utworzyć i edytować plik SVG za pomocą narzędzi JavaScript do tworzenia plików skryptów. Jeśli nie masz dostępu do programu Illustrator lub Sketch, Inkscape jest doskonałą opcją. Więcej informacji na temat tworzenia plików SVG można znaleźć w sekcji poniżej. Tekst pliku SVG można wygenerować za pomocą przycisku kodu SVG . Jest widoczny w domyślnym edytorze tekstu przy każdym otwarciu. Tego narzędzia można użyć, aby zobaczyć, jak będzie wyglądał końcowy plik lub skopiować i wkleić z niego tekst.
Deklarację XML i komentarze należy usunąć z górnej części pliku. Używając CSS lub JavaScript do animowania lub stylizowania kształtów, najlepiej jest organizować je w grupy, aby można było razem stylizować lub animować. Cały obszar roboczy (białe tło) w programie Illustrator prawie na pewno nie zostanie wypełniony Twoim projektem. Przed zapisaniem grafiki upewnij się, że obszar roboczy jest wyrównany z kompozycją.
Jaki program Adobe jest najlepszy do SVG?
Wiele osób woli Adobe Illustrator, edytor grafiki wektorowej, który jest kompatybilny z Photoshopem, do tworzenia i edytowania plików SVG, ponieważ Photoshop jest edytorem grafiki rastrowej.
Inkscape, środowisko projektowe typu open source, zapewnia technologię rysowania wektorowego z najnowocześniejszymi funkcjami. Przed przejęciem Macromedia przez Adobe firma była najbardziej znanym zwolennikiem SVG. Projekt Batik jest zbudowany w Javie i zawiera prawie wszystkie funkcje, które pierwotnie zaplanowano dla wersji 1.2, w tym prawie całą obsługę SVG 1.1. ImageMagick, jako narzędzie do przetwarzania obrazu z wiersza poleceń, jest dobrze znane. Ponieważ format pliku svg jest przeznaczony dla nowoczesnych przeglądarek, zawiera najnowsze funkcje, takie jak maskowanie, przycinanie, wzory, pełne gradienty i grupy. Zarówno xfig, jak i gnuplot, dwa dobrze znane narzędzia do kreślenia, mają możliwość eksportowania jako SVG. JSXGraph obsługuje VCML, SVG i płótno, dzięki czemu wykresy można przeglądać w Internecie.
Jaki program współpracuje z plikami Svg?
Chrome, Firefox, IE i Opera, wśród innych popularnych przeglądarek, umożliwiają renderowanie obrazów SVG. Oprócz podstawowych edytorów tekstu i zaawansowanych edytorów graficznych, takich jak CorelDRAW, pliki SVG można pobrać z Internetu.
Plik SVG
Plik SVG to plik graficzny wykorzystujący dwuwymiarowy format grafiki wektorowej. Format jest szeroko stosowany w Internecie ze względu na niewielki rozmiar pliku oraz obsługę animacji i interaktywności.
Obraz może wyglądać świetnie niezależnie od rozmiaru, o ile jest wykonany w formacie SVG . Są zoptymalizowane pod kątem wyszukiwarek, często są mniejsze niż inne formaty i mogą być animowane w dynamiczny sposób. W tym przewodniku wyjaśniono, czym są te pliki, jak ich używać i co z nimi zrobić po utworzeniu pliku SVG. Ponieważ rozdzielczość obrazów astrowych jest stała, zwiększenie ich rozmiaru zmniejsza ich skuteczność. Punkty i linie są przechowywane w formatach grafiki wektorowej, w których obrazy są przechowywane jako zbiór punktów. Do pisania tych formatów używany jest język znaczników XML. Kod XML obrazu określa jego wymiary, kształty, kolory i tekst.
Ponieważ kod XML jest tak prosty do zrozumienia, może być również używany przez strony internetowe i aplikacje internetowe do generowania HTML i innych typów treści. Możliwe jest powiększenie lub zmniejszenie pliku SVG do dowolnego rozmiaru bez utraty jakości. Nie ma znaczenia, jaki jest rozmiar obrazu lub typ wyświetlacza, ponieważ zawsze wyglądają tak samo. Ponieważ nie zawiera pełnych szczegółów obrazów rastrowych, jest tworzony przy użyciu plików SVG. Dają projektantom i programistom pełną kontrolę nad ich wyglądem. Format pliku to standardowy format grafiki internetowej opracowany przez World Wide Web Consortium. Pliki tekstowe, takie jak kod XML, są zdefiniowane w pliku XML, więc programiści mogą go szybko zrozumieć.
Innymi słowy, łącząc możliwości obu CSS i JavaScript, możesz dynamicznie zmieniać wygląd sva vis. Wiele różnych aplikacji może wykorzystywać grafikę wektorową o dużych rozmiarach. Możesz tworzyć z nimi w edytorze graficznym, ponieważ są wszechstronne, interaktywne i łatwe w użyciu. Każdy program ma zawsze pewne ograniczenia, a także krzywą uczenia się. Zanim zdecydujesz się na bezpłatny lub płatny plan, powinieneś wypróbować kilka opcji i poczuć, jakie są narzędzia.
Co to jest plik Svg?
Czym jest plik swa? Jest przyjazny dla sieci i umożliwia pobieranie plików Scalable Vector Graphics (SVG). Pliki wektorowe , w przeciwieństwie do plików rastrowych opartych na pikselach, takich jak JPEG, przechowują obrazy przy użyciu wzorów matematycznych opartych na punktach i liniach na siatce.
Czy plik Svg jest taki sam jak png?
Pliki PNG, pomimo ich zdolności do obsługi bardzo wysokich rozdzielczości, nie są nieskończenie elastyczne. Z drugiej strony plik wektorowy jest zbudowany wokół matematycznej sieci linii, kropek, kształtów i algorytmów. Dzięki swojej rozdzielczości można je rozbudować do dowolnego rozmiaru, nie tracąc przy tym swojego uroku.
Czy SVG jest lepszy niż PNG?
Tworzenie obrazów wektorowych jest tak proste, jak naciśnięcie jednego przycisku. Jeśli masz obraz wysokiej jakości, powinieneś użyć formatu PNG. Ze względu na swoją skalowalność i łatwość degradacji pliki SVG lepiej nadają się do projektowania stron internetowych gotowych na siatkówkę, dlatego są preferowaną technologią.
